
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


A Biblioteca de Cristal Líquido tem duas funções úteis scrollDisplayLeft () e scrollDisplayRight (). Essas funções rolam por todo o display. Ou seja, eles rolam ambas as linhas em um LCD 1602 e todas as quatro linhas em um LCD 2004. O que geralmente precisamos é a capacidade de rolar uma única linha para essas telas, em vez de rolar a tela inteira.
Este Instructable fornece duas funções adicionais, scrollInFromRight (linha para exibir o texto, string a ser rolada) e scrollInFromLeft (linha para exibir o texto, string a ser rolada). Estas duas funções que rolam as linhas na tela LCD combinadas com as duas funções, scrollLineRight (linha para exibir o texto, string a ser rolada) e scrollLineLeft (linha para exibir o texto, string a ser rolada) do meu Instructable anterior, que apresentou funções para rolar linhas fora da tela, nos oferece várias maneiras poderosas de controlar como o texto pode ser apresentado ou removido de uma tela LCD.
Etapa 1: O que é necessário

- Um display LCD autônomo 1602 ou 2004, ou blindagem LCD
- Veja a nota abaixo sobre o uso de um display LCD 2004
- Um Arduino UNO R3 ou clone
- Um cabo USB para conectar o Arduino a um computador
- Meio tamanho, 400 pontos de amarração, placa de ensaio
- O IDE Arduino
- Uma plataforma experimental (opcional, mas útil)
Os itens necessários são uma tela LCD 1602 ou 2004 [se um 2004 for usado, funcionará sem problemas rolar a partir da direita alterando a função lcd.begin () para refletir que você está usando agora uma linha de 20 caracteres x 4 exibição. [Para rolar a partir da esquerda usando um display de 2004, é necessário reescrever o código da função crollInFromLeft ()]. Além de um LCD, você precisará de um Arduino UNO ou clone, o IDE do Arduino e um cabo USB para conectar o Arduino a um computador.
Um escudo de LCD pode ser usado em vez do LCD autônomo mostrado aqui. Se for esse o caso, as atribuições dos pinos para o LCD no esboço abaixo precisarão ser alteradas.
- Para o display LCD 1602 independente, usei as seguintes atribuições de pinos em meus esboços:
// LiquidCrystal (rs, ativar, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
e incluiu a biblioteca de cristal líquido LiquidCrystal.h.
- Para o escudo LCD, eu uso as seguintes atribuições de pinos em meus esboços, e também incluí a biblioteca de cristal líquido LiquidCrystal.h.
// LiquidCrystal (rs, ativar, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Qualquer uma das rotas executará o código aqui, ou seja, um escudo LCD ou um LCD autônomo. Um display LCD autônomo 1602 foi usado neste Instructable, mas, como observado, uma blindagem 1602 também pode ser usada se as diferentes atribuições de pinos forem levadas em consideração.
Usei uma “plataforma experimental” para conectar o Arduino UNO a uma placa de ensaio com meio tamanho, 400 pontos de amarração. (Veja um Instructable anterior meu, “Plataforma Experimental do Arduino UNO R3, Como prepará-lo para uso“). No entanto, não é necessária uma plataforma experimental, embora para mim torne a conexão do LCD ao UNO muito mais fácil e rápida.
As atribuições que usei para conectar o LCD ao UNO podem ser vistas acima.
Etapa 2: Conexão
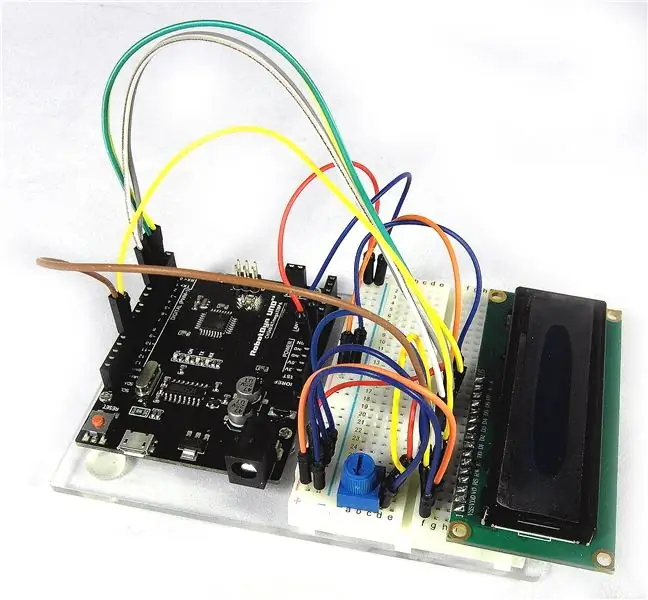
O LCD é conectado a uma placa de ensaio e, em seguida, os fios de conexão são conectados da placa de ensaio aos pinos apropriados no Arduino (consulte a etapa 2 se você tiver alguma dúvida sobre as conexões que usei).
Eu preferi um LCD autônomo para este projeto em vez de um escudo, pois era mais satisfatório para mim e me permitiu ver facilmente quais pinos estavam disponíveis. Também me permite usar um potenciômetro que tem um botão, em vez de um potenciômetro de escudo que deve ser ajustado com uma chave de fenda.
O LCD autônomo requer o uso de um potenciômetro de 10k ohm separado. Como mencionado acima, usei um com um botão cujo limpador está conectado ao terceiro pino do LCD (contando a partir da direita com os pinos do LCD voltados para você). O potenciômetro é usado para controlar o contraste do LCD. As conexões são as mesmas para 1602 e 2004. No entanto, a declaração lcd.begin (16, 2) precisa ser alterada no esboço para lcd.begin (20, 4) para mostrar que nosso LCD mudou de 16 caractere por exibição de duas linhas para 20 caracteres por quatro linhas um.
Uma olhada nas fotos anexas mostra a conexão que usei, incluindo a plataforma experimental e o potenciômetro de 10k.
Etapa 3: o esboço



Basta inserir o esboço em anexo no IDE do Arduino. Lembre-se de que o site Instructable frequentemente remove todos os sinais de maior e menor que e o texto entre eles. Portanto, certifique-se de incluir o texto #include LiquidCrystal.h e coloque as palavras LiquidCrystal.h entre os símbolos de maior que e menor que.
// Sketch para rolar os caracteres em uma tela LCD
#include // Veja a nota no texto sobre o que é necessário aqui, ou seja, LiquidCrystal.h dentro
// símbolos maior que e menor que
// Este site geralmente remove os símbolos de maior e menor e o texto entre eles
// LiquidCrystal (rs, ativar, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Declara lcd como um objeto LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Atraso entre turnos
void scrollInFromRight (int line, char str1 ) {
// Escrito por R. Jordan Kreindler, junho de 2016
i = strlen (str1);
para (j = 16; j> = 0; j--) {
lcd.setCursor (0, linha);
para (k = 0; k <= 15; k ++) {
lcd.print (""); // Limpar linha
}
lcd.setCursor (j, linha);
lcd.print (str1);
atraso (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Escrito por R. Jordan Kreindler, junho de 2016
i = 40 - strlen (str1);
linha = linha - 1;
para (j = i; j <= i + 16; j ++) {
para (k = 0; k <= 15; k ++) {
lcd.print (""); // Limpar linha
}
lcd.setCursor (j, linha);
lcd.print (str1);
atraso (delayTime2);
}
}
void setup () {
Serial.begin (9600);
Serial.println ("Iniciando teste…");
lcd.begin (16, 2);
lcd.clear ();
lcd.print ("Somente teste");
}
void loop () {
lcd.clear ();
scrollInFromRight (0, "Line1 From Right");
scrollInFromRight (1, "Line2 From Right");
lcd.clear ();
scrollInFromLeft (0, "Line1 From Left.");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
scrollInFromRight (0, "Line1 From Right");
scrollInFromLeft (1, "Line2 From Left.");
lcd.clear ();
}
As duas funções: scrollInFromRight (linha para exibir o texto, string a ser rolada) e scrollInFromLeft (linha para exibir o texto, string a ser rolada) podem ser movidas em seu esboço para controlar as linhas que são roladas na tela LCD. Essas funções fornecem uma maneira elegante de mover o novo texto para a tela.
Quando combinadas com as duas funções no esboço contidas no Instructable “Rolar uma única linha do LCD para a esquerda ou direita, How to”, as quatro funções fornecem maneiras elegantes de rolar o texto dentro e fora de um display LCD. Essas funções permitem que você role o texto uma linha por vez e não exige que todo o display seja rolado como fazem as funções scrollDisplayLeft () e scrollDisplayRight ().
Essa capacidade de rolagem nos permite apresentar linhas mais longas do que o display normalmente é capaz de mostrar. Ou seja, para um display de 1602 não estamos restritos a apenas 16 caracteres por linha (embora apenas 16 sejam exibidos por vez) e para um 2004 não estamos restritos a 20 caracteres por linha.
Como um aparte, você pode querer ajustar o tempo de exibição entre as rolagens para atender às suas necessidades.
Etapa 4: depois
Isso é tudo que há para fazer. Essas funções e as duas do meu Instructable anterior podem ser adicionadas a qualquer esboço que você tenha que use um LCD e exiba texto. Conforme observado, a capacidade de usar linhas mais longas é um benefício definitivo que é possível por meio do uso da rolagem.
Caso deseje entrar em contato comigo com alguma dúvida ou para obter informações adicionais, ou para expandir meus conhecimentos na área apresentada, posso ser contatado pelo e-mail [email protected]. (substitua o segundo 'i' por um 'e' para entrar em contato comigo.
Recomendado:
Abóbora de Halloween com um olho animatrônico em movimento - Esta abóbora pode rolar seus olhos !: 10 etapas (com fotos)

Abóbora de Halloween com um olho animatrônico em movimento | Esta abóbora pode rolar seus olhos !: Neste Instructable, você aprenderá a fazer uma abóbora de Halloween que aterroriza a todos quando seus olhos se movem. Ajuste a distância de disparo do sensor ultrassônico para o valor correto (etapa 9), e sua abóbora irá petrificar qualquer um que se atrever a pegar cand
Display de LED em linha Arduino Games: 7 etapas (com imagens)

Display de LED em linha Arduino Games: também conhecido como sistema de jogo com display de LED em escada. Um Attiny-85 equipado com hardware e software para reproduzir " vídeo " jogos, em um display LED em linha. Ele tem um display multiplexado de 12 LEDs em escada e suporta até 6 entradas de botão e um op
Como rolar o texto no visor OLED I2C 0.91 "128X32: 6 etapas

Como rolar o TEXTO no DISPLAY OLED I2C 0.91 "128X32: Neste tutorial, aprenderemos como rolar o TEXTO no DISPLAY OLED I2C 0.91 " 128X32 usando o software Arduino e Visuino. Assistir ao vídeo
Demonstração da estação meteorológica de mesa única: 5 etapas (com imagens)

Peça exclusiva da estação meteorológica de mesa: Ei, pessoal! Para o projeto deste mês eu fiz uma estação meteorológica na forma de uma planta de mesa ou você pode chamá-la como uma peça de demonstração de mesa. Esta estação meteorológica busca dados em ESP8266 de um site chamado openwethermap.org e altera as cores RGB em t
Linha Linha: 5 Etapas

Row Row: Tudo que você precisa é o seu Makey Makey, uma caixa de sapatos e algumas decorações de sua escolha
