
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Quase todo mundo usa um programa Adobe pelo menos uma vez. Existem inúmeras coisas que você pode fazer nesses programas. Um dos muitos recursos é o mascaramento. O mascaramento pode ser útil para alterar a aparência de uma imagem ou objeto que você criou. Existem vários tipos diferentes de máscaras, mas o que vou mostrar a vocês como usar é a máscara de corte, que é uma das máscaras mais populares.
Para este projeto, basta acessar o Adobe Photoshop e / ou Illustrator, pois irei mostrar como usar essa máscara em ambos os programas. Você também precisará de uma imagem. Qualquer imagem vai funcionar.
Etapa 1: Photoshop



Escolha uma imagem e abra-a no Photoshop.
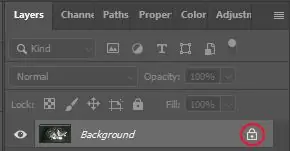
Esta será automaticamente uma camada de fundo, que está bloqueada por padrão. Vá em frente e desbloqueie a camada clicando no ícone de cadeado próximo ao nome da camada.
Agora, a camada está desbloqueada para edição e será renomeada para "Camada 0".
Para este exemplo, vamos mantê-lo como "Camada 0", mas fique à vontade para renomeá-lo se desejar, clicando duas vezes no nome da camada.
Etapa 2: Photoshop



Crie uma nova camada. Você pode fazer isso clicando no botão à esquerda do ícone da lixeira no canto inferior direito. A aparência pode variar dependendo da versão do Photoshop que você está usando. Por exemplo, a versão 2020 tem um sinal de mais, enquanto a versão 2019 tem um papel com o canto inferior esquerdo dobrado.
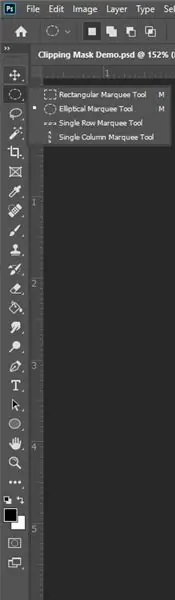
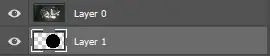
Esta camada será usada para fazer a forma de nossa máscara, e será padronizada com o nome de “Camada 1”. As novas camadas estarão em branco com um fundo transparente por padrão. O que faremos aqui é criar algum tipo de forma. Qualquer forma serve, mas vamos apenas criar um círculo básico. Para fazer isso, você pode usar a ferramenta Elliptical Marquee ou a ferramenta Ellipse.
Se continuar usando a ferramenta Elipse, no entanto, você precisará rasterizar a forma. Para fazer isso, clique com o botão direito na camada e selecione Rasterizar camada. Isso será necessário em nossa próxima etapa.
Etapa 3: Photoshop


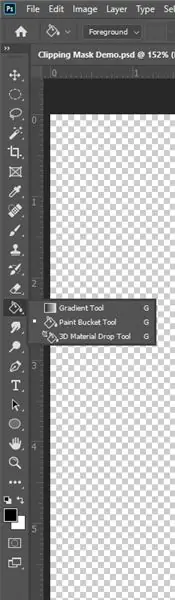
Depois de criar o círculo, devemos preenchê-lo com uma cor. Existem algumas maneiras de preencher uma forma. A maneira mais simples é usar a ferramenta Lata de tinta, conforme mostrado abaixo.
Com a ferramenta Lata de tinta selecionada, certifique-se de que uma cor seja mostrada na paleta na parte inferior. Vamos com preto.
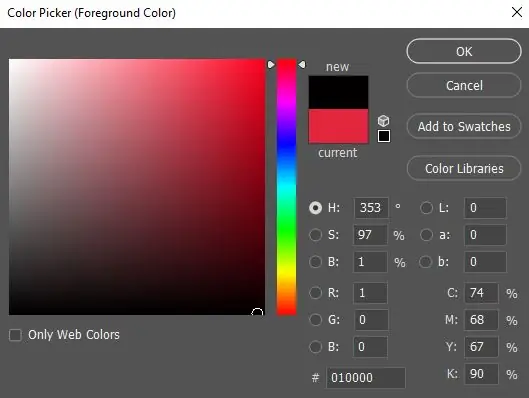
Se nenhuma cor for exibida na paleta, clique duas vezes no quadrado superior e uma caixa pop-up aparecerá onde você pode selecionar qualquer cor desejada.
Depois que a cor for selecionada, clique na forma e ela deve ser preenchida com o preto que mostramos na paleta.
Existe outra maneira de preencher. Vá para Editar na parte superior e clique em Preencher. Uma caixa de diálogo aparecerá com algumas opções. Certifique-se de que o conteúdo esteja definido como preto e deixe as opções de mesclagem como estão (por padrão, elas devem ter um modo normal e uma opacidade de 100%). Se for possível, desmarque a caixa Preservar transparência. Às vezes, ele está bloqueado e está tudo bem. Agora, a forma deve ser preenchida.
Etapa 4: Photoshop



Agora que você criou um círculo preto, é hora de fazer a máscara. Arraste a camada Forma (Camada 1) abaixo da camada com a imagem (Camada 0).
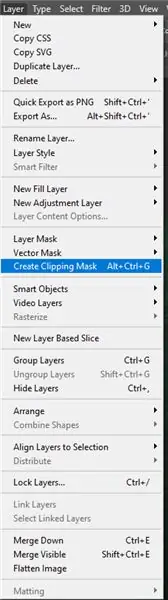
Depois de fazer isso, certifique-se de que a Camada 0 esteja selecionada e vá para Camada> Criar Máscara de Corte. Você também pode usar o atalho Alt + Ctrl + G (Win) ou Cmd + Opt + G (Mac).
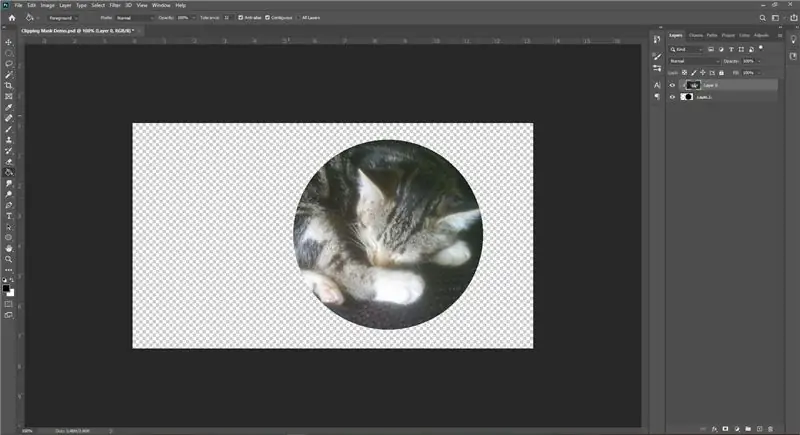
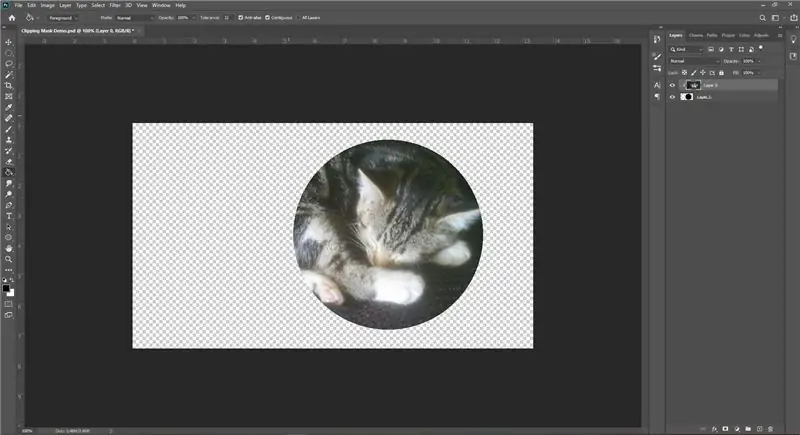
Agora você tem uma máscara de corte!
Você também pode mover a imagem na forma ou pode mover a forma ao redor da imagem. Basta selecionar a camada que deseja mover.
Etapa 5: Ilustrador



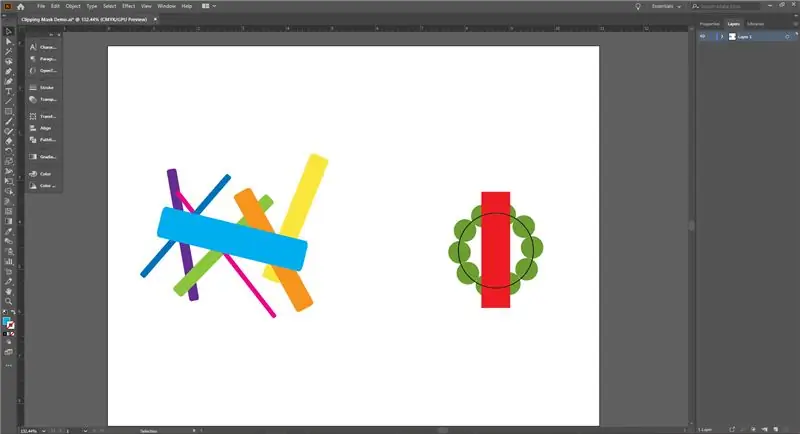
Em vez de usar uma imagem, vou usar um conjunto de formas. No meu exemplo, usei dois conjuntos diferentes de formas. Para minhas formas, usei a ferramenta Retângulo arredondado, a ferramenta Retângulo e a ferramenta Elipse. Vá em frente e faça algumas formas como desejar.
Você também pode criar formas usando a ferramenta Caneta, se desejar.
Etapa 6: Ilustrador
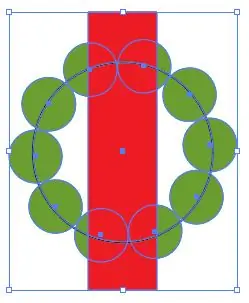
Agora que você criou as formas, sobreponha-as de alguma forma. Não importa como você o faz; assim que criarmos a máscara, você terá uma ideia melhor de como as formas devem ser sobrepostas para o tipo de resultado final que você está procurando. Já sobrepus minhas formas ao criá-las, conforme mostrado na etapa anterior. Além disso, observe que qualquer forma que você tiver na parte superior será a forma na qual os outros se encaixarão.
Etapa 7: Ilustrador



Vamos fazer a máscara de corte. Certifique-se de que todas as suas formas sejam selecionadas …
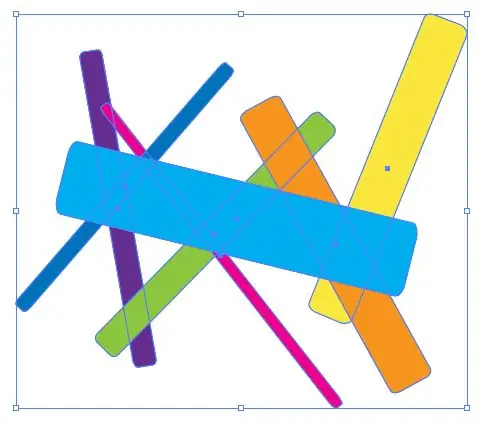
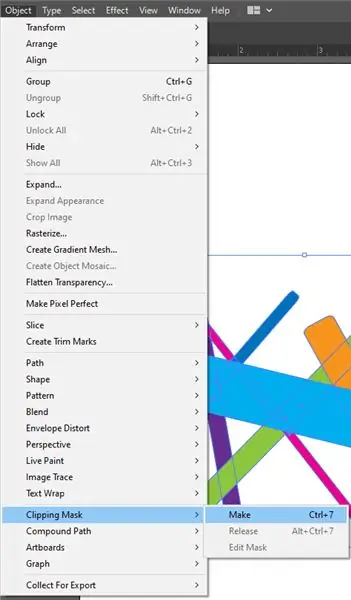
… Então vá para Object> Clipping Mask> Make.
Suas formas deveriam ter mudado de uma maneira única! Você também pode mover as formas usando a ferramenta de seleção direta.
Etapa 8: Conclusão
E é assim que você cria máscaras de recorte no Adobe Photoshop e no Illustrator. Eles podem definitivamente ser úteis para uma variedade de coisas e são muito fáceis de usar! Eu os uso com freqüência para muitos dos meus projetos e continuarei a fazê-lo. Se algo não estiver claro ou se desejar mais informações, você pode assistir a estes vídeos curtos, mas informativos no YouTube:
Photoshop:
Ilustrador:
Obrigado por dedicar seu tempo para ler este tutorial! Espero que tenha sido útil. Agora, faça uma tonelada de máscaras de recorte e divirta-se com elas!
Recomendado:
Recorte e redimensionamento adequados no Photoshop: 6 etapas

Recorte e redimensionamento adequados no Photoshop: as imagens estão por toda parte. Eles dominam as redes sociais, páginas da web, trabalhos impressos, publicidade, etc. etc. Portanto, é provável que você tenha de trabalhar com imagens em algum momento. Talvez você precisasse fazer um PowerPoint ou um flyer, ou algo totalmente diferente, e você
Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: 7 etapas

Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: O S4A (ou Scratch para Arduino) é um sistema que baseado no Scratch que permite interagir diretamente com um Arduino. É uma forma muito did á tica de usar programa ç ã o e verificar em tempo real a intera ç & atild
Como usar o terminal Mac e como usar as funções principais: 4 etapas

Como usar o Terminal Mac e como usar as funções principais: Mostraremos como abrir o Terminal MAC. Também mostraremos alguns recursos do Terminal, como ifconfig, alteração de diretórios, acesso a arquivos e arp. Ifconfig permitirá que você verifique seu endereço IP e seu anúncio MAC
Como usar a ferramenta de recorte no Windows 7: 7 etapas

Como usar a ferramenta de recorte no Windows 7: Abra a janela da qual deseja uma captura de tela
Fazendo um recorte no Second Life: 13 etapas

Fazendo um recorte no Second Life: um recorte é parte de uma captura de tela com o fundo tornado transparente para que fique isolado. Use-os para exibir e vender roupas ou avatares, como substitutos para capturas de tela ou qualquer outra coisa que você possa imaginar. Nesta captura de tela, estou parado perto do recorte
