
Índice:
- Suprimentos
- Etapa 1: Importando Bibliotecas
- Etapa 2: Criação de Barras de Trilha
- Etapa 3: Criação de TrackBars para matiz, saturação e valor
- Etapa 4: como ler e redimensionar a imagem
- Etapa 5: Lendo os valores da barra de controle para aplicá-los a uma imagem
- Etapa 6: Exibição da imagem e configuração dos limites superior e inferior
- Etapa 7: agora a etapa final
- Etapa 8: Resultados finais
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Olá! Este instrutível é usado para orientar sobre como extrair uma cor específica de uma imagem em python usando a biblioteca openCV. Se você é novo nessa técnica, não se preocupe, no final deste guia, você poderá programar seu próprio programa de detecção de cores.
A seguir estão as funções ou podemos dizer técnicas que você aprenderá, 1. Como ler uma imagem
2. Como criar barras de trilha
3. Como ajustar o valor de matiz, saturação e valor de uma imagem usando as barras de controle
4. E então haverá seu resultado final
Você pode assistir ao vídeo da saída que anexei abaixo.
Então vamos começar
Suprimentos
- Python 3
- biblioteca openCV
- biblioteca entorpecida
Etapa 1: Importando Bibliotecas

A imagem é de ferrari amarelo como mostrado e iremos programar para extrair apenas a cor amarela dessa imagem
O primeiro passo será importar nossas bibliotecas
1. Incluindo biblioteca openCV. É chamado de cv2 em python
2. Incluindo biblioteca numpy como np. O "as" nos permite escrever numpy como np, então não há necessidade de escrever numpy novamente e novamente
Etapa 2: Criação de Barras de Trilha

Barras de trilha são criadas para ajustar o valor de matiz, saturação e valor em uma imagem.
cv2.namedWindow ("TrackBars") Esta linha de código é usada para criar uma nova janela de saída e o nome da janela é fornecido como TrackBars (você pode dar o nome que desejar)
cv2.resizeWindow ("TrackBars", 600, 250) Esta função é usada para redimensionar uma janela. "TrackBars" é para qual janela você deseja redimensionar, já que eu queria redimensionar a janela do TrackBars. Eu escrevi esse nome. Seguido por dois inteiros. Esses dois inteiros são a largura e a altura. Você pode brincar com esses dois números para mudar o tamanho
Etapa 3: Criação de TrackBars para matiz, saturação e valor


Agora estaremos criando um total de 6 TrackBars para matiz, saturação e valor. Cada um terá dois, ou seja, 1 para o mínimo e 1 para o máximo. Estaremos usando a função createTrackbar de openCV. Primeiro veremos a sintaxe desta função.
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Isso pode ser confuso, mas não se preocupe, pois seguiremos todas as etapas. Tenha em mente que em valores openCV de matiz é 179, saturação é 255 e o valor é 255
1. Criação de TrackBar para hue min:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, vazio)
Neste Hue min é o nome da trackbar, TrackBars é a janela principal, 0 é a posição em que nosso controle deslizante estará e 179 é o intervalo significa que o silder se moverá de 0-179
2. Criação de TrackBar para hue max:
cv2.createTrackbar ("Hue max", "TrackBars", 179, 179, vazio)
Neste Hue max é o nome da trackbar, TrackBars é a janela principal, 179 é a posição em que nosso controle deslizante estará e 179 é o alcance máximo significa que o silder se moverá de 179-0
3. Da mesma forma, repita os passos para sat min, sat max, val min e val max como mostrado na imagem
A imagem com fundo branco é a imagem de saída. É assim que suas barras de trilha ficarão
Etapa 4: como ler e redimensionar a imagem

cv2.imread () permite que você leia a imagem. É importante lembrar que o local da sua imagem deve estar na mesma pasta onde o programa foi salvo. Colocaremos o loop while porque deve ser executado até que esteja lendo a imagem ou podemos dizer até que a condição seja verdadeira
img = cv2.imread ("ferrari.jpg")
- Neste eu criei um nome de variável "img" em que estou armazenando a imagem
- Dentro de cv2.imread escreva o nome da imagem com sua extensão entre aspas duplas
Para redimensionar uma imagem, usaremos a função cv2.resize. Esta parte é opcional, se você deseja redimensionar, você pode usar esta função
Dentro de cv2.resize, primeiro escreva o nome da variável na qual a imagem está armazenada e, em seguida, sua largura e altura
Etapa 5: Lendo os valores da barra de controle para aplicá-los a uma imagem


Ok, agora vamos ler os valores da barra de controle para que possamos aplicá-los à nossa imagem. Obteremos os valores usando a função cv2.getTrackbarPos ().
Vamos começar com essa parte …
h_min = cv2.getTrackbarPos ("Hue min", "TrackBars")
Na declaração acima, estou criando um nome de variável h_min, no qual armazenarei o valor de Hue min. Portanto, dentro de cv2.getTrackbarPos, o primeiro argumento seria "Hue min" porque eu quero valores de hue min (a grafia deve ser exatamente igual à da função createTrackbar) e o segundo argumento seria o nome da janela da trackbar à qual pertence.
- Repita o mesmo processo para h_max e o resto das funções conforme mostrado na imagem acima e, em seguida, imprima todos os valores usando print ()
- A saída é mostrada na segunda imagem. Ele está imprimindo os valores de h_min, h_max, s_min, s_max, v_min, s_max
Etapa 6: Exibição da imagem e configuração dos limites superior e inferior

Agora que temos os valores mínimo e máximo de matiz, saturação e valor, usaremos esse valor para filtrar a imagem para que possamos obter a saída de cor específica de uma imagem.
Vamos criar uma máscara para isso usando a função cv2.inRange. E antes disso, definiremos o limite superior e inferior de matiz, saturação e valor
Portanto, crie um nome de variável "inferior" e usando a função numpy array defina o intervalo de min para todos os 3 da seguinte forma
inferior = np.array ([h_min, s_min, v_min])
Repita o mesmo passo para a parte superior
superior = np.array ([h_max, s_max, v_max])
Agora vamos criar uma máscara como a seguir
mask = cv2.inRange (redimensionar, inferior, superior) Dentro de cv2.inRang o primeiro argumento seria a variável na qual minha imagem final é armazenada, o segundo argumento seria o limite inferior e o terceiro argumento seria o limite superior.
Agora vamos mostrar a imagem principal e a máscara. Para exibir usaremos a função cv2.imshow ()
cv2.imshow ("img", resize) Isso é para exibir a imagem principal. O primeiro argumento é o nome da janela que você pode dar qualquer nome que quiser e o segundo argumento é a variável na qual minha imagem principal está armazenada e você deseja exibir.
Da mesma forma, repita as etapas para a máscara
cv2.imshow ("Saída", máscara)
Etapa 7: agora a etapa final

Nesta etapa final iremos extrair a cor do carro e do display.
Eu criei um resultado de nome de variável. Novamente, você pode dar o nome que quiser. Portanto, estaremos usando a função cv2.bitwise_and () na qual adicionaremos as imagens juntos e criaremos uma nova imagem. E onde quer que os pixels de ambas as imagens estejam presentes, será considerado sim ou "1".
resultado = cv2.bitwise_and (redimensionar, redimensionar, máscara = máscara)
- Neste o primeiro argumento será a nossa imagem
- O segundo argumento também será nossa imagem original, mas seguido pela máscara aplicada que criamos antes
- E, finalmente, basta exibir o resultado usando a função imshow
Basta copiar e colar este último passo é apenas um atraso e você pode sair da janela de saída pressionando "a" no teclado
Etapa 8: Resultados finais
Recomendado:
Detecção de cor simples usando OpenCV: 6 etapas

Detecção de cor simples usando OpenCV: Hi! Hoje vou mostrar um método simples de detectar uma cor de um vídeo ao vivo usando OpenCV e python.Basicamente irei testar se a cor necessária está presente no quadro de fundo ou não e usando módulos OpenCV irei mascarar essa região e
Rastreamento de objetos com base em detecção de cores: 10 etapas

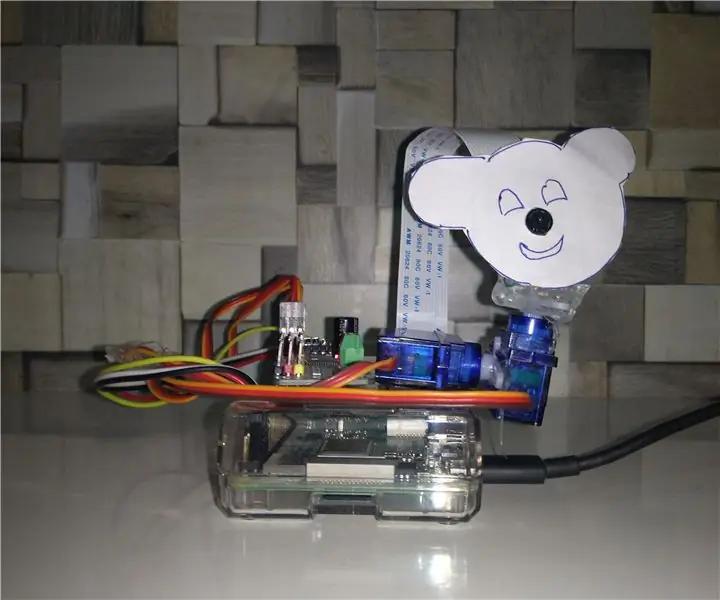
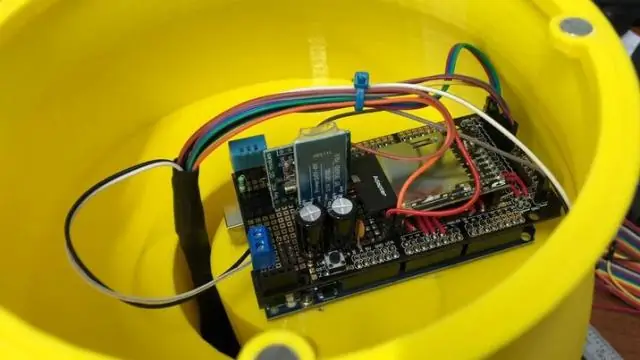
Rastreamento de objetos baseado em detecção de cores: história Eu fiz este projeto para aprender o processamento de imagens usando Raspberry PI e CV aberto. Para tornar este projeto mais interessante, usei dois servo motores SG90 e montei a câmera nele. Um motor usado para mover horizontalmente e o segundo motor usado para mover verticalmente
Seletor de cores Arduino RGB - Escolha cores de objetos da vida real: 7 etapas (com imagens)

Arduino RGB Color Picker - Escolha cores de objetos da vida real: escolha facilmente cores de objetos físicos com este seletor de cores RGB baseado em Arduino, permitindo recriar as cores que você vê em objetos da vida real em seu PC ou telefone celular. Basta apertar um botão para escanear a cor do objeto usando um TCS347 barato
Detecção de objeto com Dragonboard 410c ou 820c usando OpenCV e Tensorflow: 4 etapas

Detecção de objetos W / Dragonboard 410c ou 820c usando OpenCV e Tensorflow .: Este manual de instruções descreve como instalar OpenCV, Tensorflow e estruturas de aprendizado de máquina para Python 3.5 para executar o aplicativo de detecção de objetos
Detecção de cores usando RGB LED: 4 etapas

Detecção de cores usando LED RGB: Você já quis uma maneira automatizada de detectar a cor de um objeto? Ao brilhar a luz de uma determinada cor no objeto e observar quanta luz é refletida de volta, você pode dizer de que cor o objeto é. Por exemplo, se você acender uma luz vermelha o
