
Índice:
- Etapa 1: Vídeo
- Etapa 2: coisas que precisamos
- Etapa 3: Construindo os tijolos
- Etapa 4: Fabricação de depósito
- Etapa 5: plataforma giratória
- Etapa 6: RotorBlock
- Etapa 7: MotorSection médio
- Etapa 8: Bloco de peso entalhado
- Etapa 9: Montagem
- Etapa 10: Fiação
- Etapa 11: Configuração
- Etapa 12: Registrando EV3 Brick como Alexa Gadget
- Etapa 13: Preparando o Ev3 Brick
- Etapa 14: Registro e configurações
- Etapa 15: como configurar o ponto de eco?
- Etapa 16: Emparelhar o Echo com o Brick
- Etapa 17: Crie sua habilidade Alexa
- Etapa 18: Definir o modelo de interação de habilidades
- Etapa 19: Implementando a lógica da habilidade
- Etapa 20: Código Python
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

A maioria das pessoas joga cartas com o valor de entretenimento, mas eles também fornecem vários benefícios para nossa saúde emocional e mental. É uma das atividades internas mais populares.
A maioria dos jogos de cartas como Rummy e Poker precisam de um dealer. Então, aqui estamos apresentando nosso negociante de cartão lego falante. Você pode lidar com as cartas simplesmente falando com ele e ele também fornece as respostas de voz, assim como as dos negociantes humanos.
Este é um brinquedo educacional incrível que pode ser construído em casa com o alto-falante Alexa e o kit Lego.
Etapa 1: Vídeo
Vamos observar o funcionamento, antes de começar a fazer. Aqui começa a diversão!
Etapa 2: coisas que precisamos
- Bloco / Kit de programação LEGO MindStorms EV3 x 1
- Amazon Alexa Echo Dot x 1
- Bateria recarregável Panasonic eneloop BK-3HCCE / 4BN x 2
- Cartas de jogar x 1
- Sandisk U1 A1 98 Mbps 16GB Ultra MicroSDHC (MicroSD) Cartão de Memória x 1
Etapa 3: Construindo os tijolos

Estamos construindo o revendedor de cartas com o kit Lego Mindstorms ev3 31313. Para simplificar a construção, o distribuidor de cartas é feito pela montagem de vários blocos com várias etapas. Estamos fazendo cada bloco separadamente e, finalmente, vamos combiná-los. O fato interessante é que ele precisa apenas de um kit Lego Mindstorms ev3 para construir o todo.
Você pode verificar o catálogo de Lego Mindstorms ev3 31313 aqui para obter conhecimento sobre os tijolos disponíveis neste kit. Então aqui vem a fabricação de blocos separada.
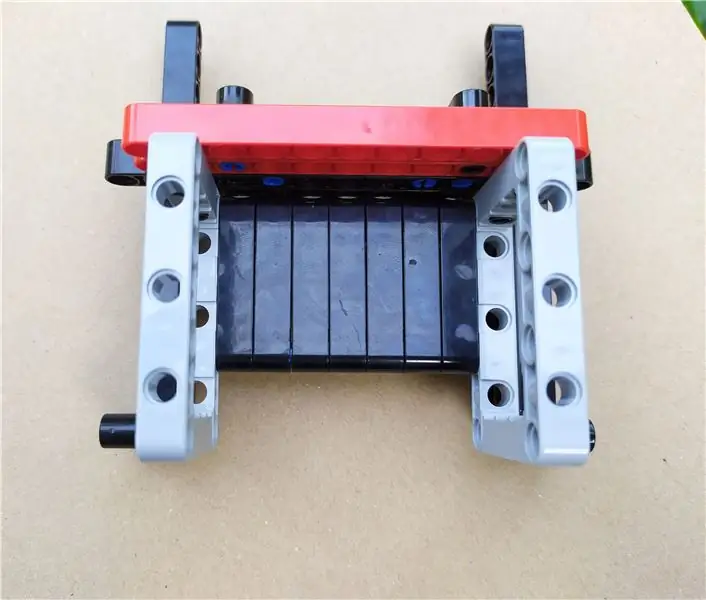
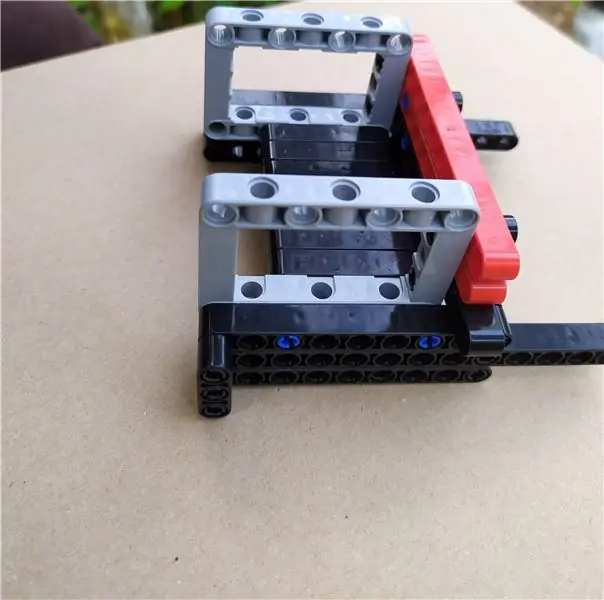
Etapa 4: Fabricação de depósito



Este é o bloco onde guardamos os cartões, também distribuídos a partir daqui.
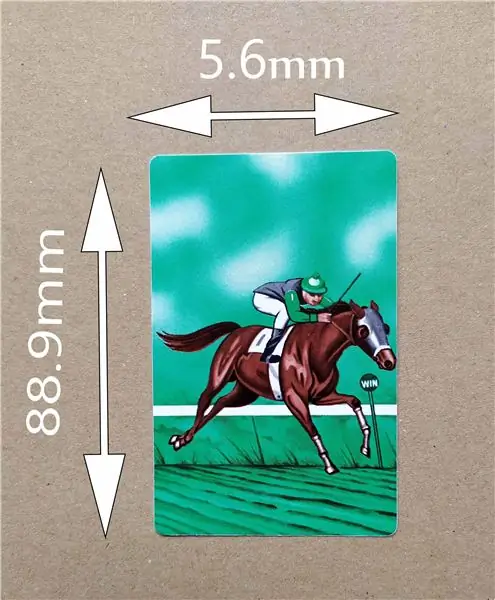
Aqui estou usando as cartas de ponte para decifrar a peça. As cartas de bridge são um dos dois tamanhos padrão de uma carta de jogo - sendo o outro as cartas de pôquer. As cartas de bridge medem 3,5 polegadas de altura e 2,25 polegadas de largura (88,9 mm x 56 mm). É um pouco mais estreito do que as cartas de pôquer, que medem 3,5 polegadas por 2,5 polegadas (88,9 mm x 63,5 mm).
Você pode ajustar o tamanho do depósito de acordo com o tipo de carta, seja pôquer ou cartas de bridge, simplesmente adicionando ou removendo este tijolo (4142135).
O motor médio é conectado ao depósito para distribuição de cartões. Então o primeiro bloco acabou. Então podemos ir para o segundo.
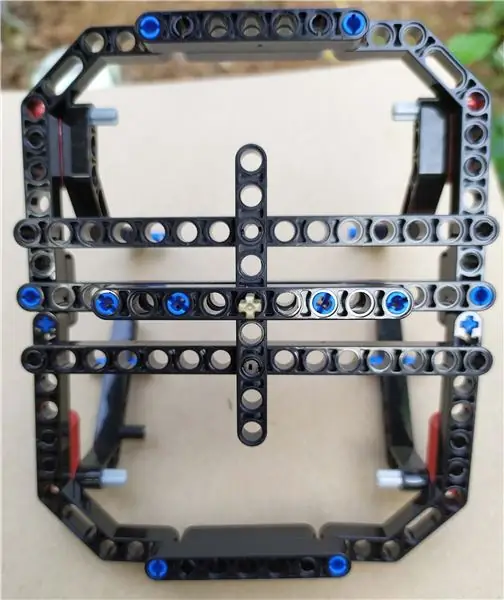
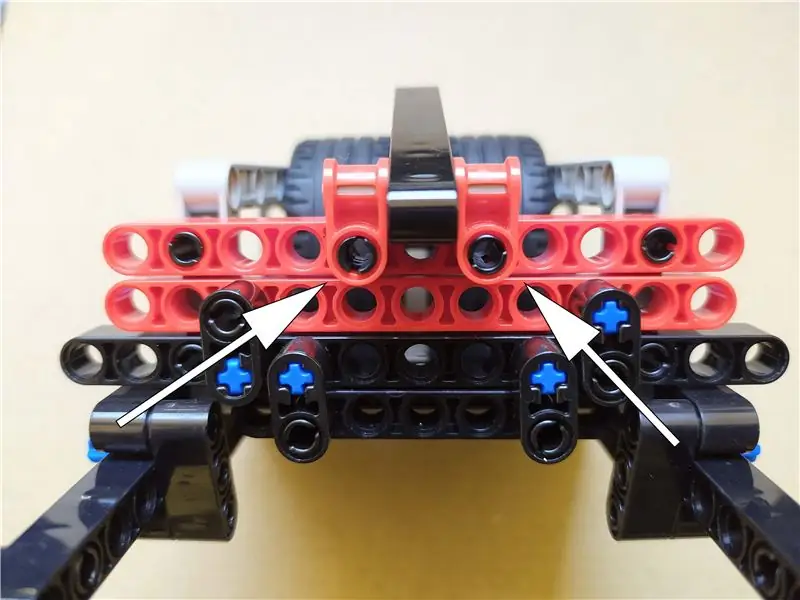
Etapa 5: plataforma giratória




O Depósito que foi feito acima é acoplado à plataforma giratória para que as cartas possam ser facilmente distribuídas para os jogadores pela plataforma giratória nos respectivos ângulos. Ele também está conectado ao motor grande para rotações. A imagem acima mostra os conectores aos quais o Depósito está se conectando.
Há também um eixo na plataforma giratória para a conexão com o motor grande, conforme mostrado acima.
Então, o segundo bloco acabou. Vamos para o próximo.
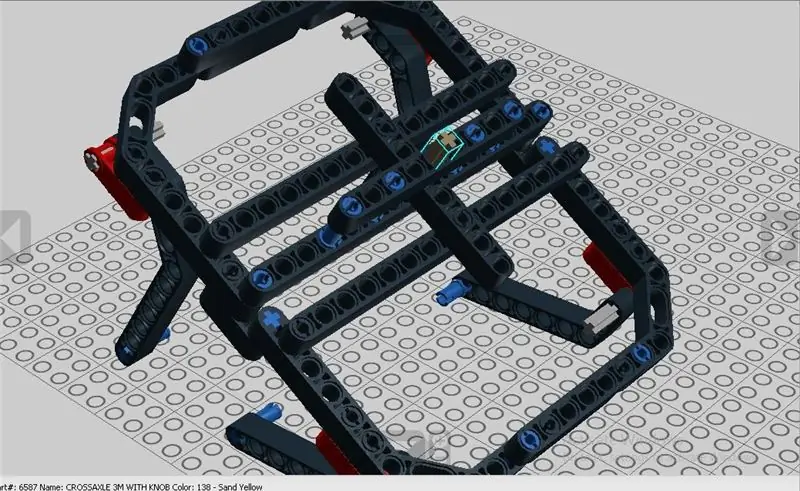
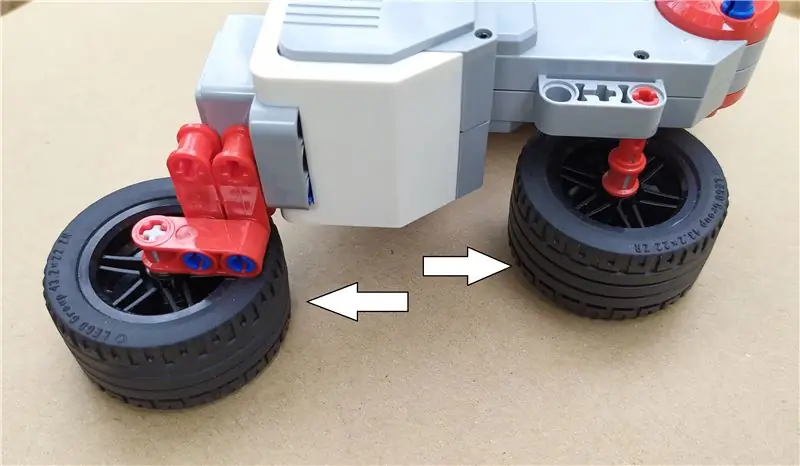
Etapa 6: RotorBlock


Aqui neste bloco, estamos conectando o Motor Médio com o tijolo Ev3 Inteligente. Esta seção forma o cérebro do carteador.
Quando a plataforma gira, precisamos equilibrar o lado do motor grande, caso contrário, isso levará a rotações inadequadas. Portanto, estamos usando as rodas de borracha propositalmente. Esta seção não se move (parte estacionária). Então, podemos ir para a próxima seção.
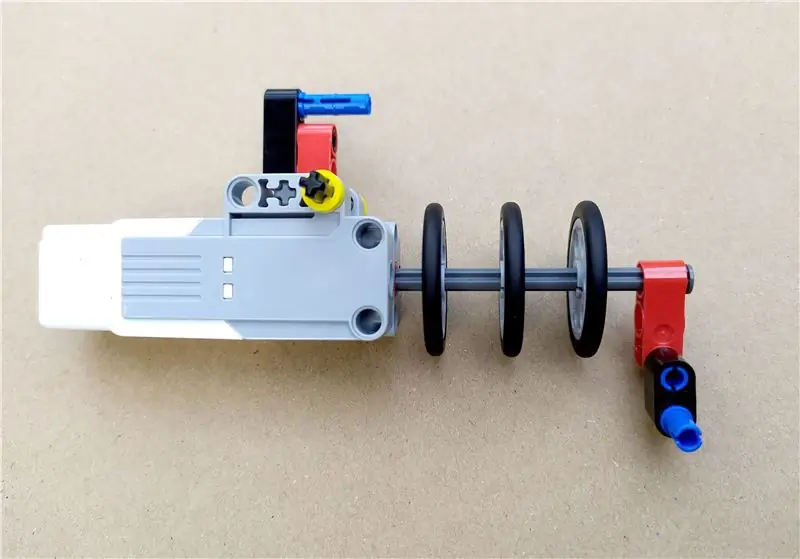
Etapa 7: MotorSection médio



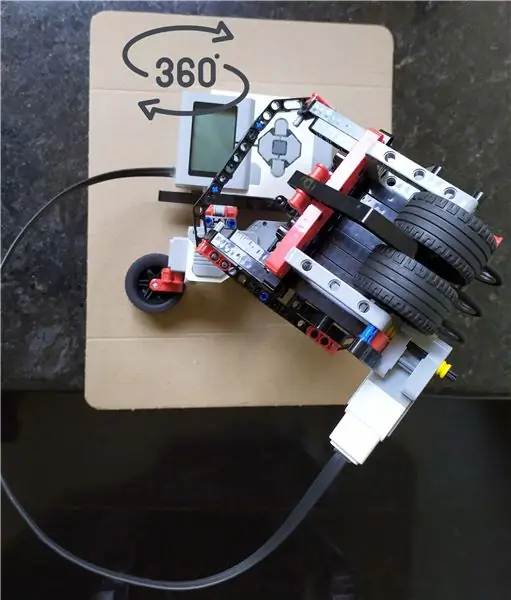
O EV3 Servo Motor Médio é ótimo para cargas mais baixas, aplicações de alta velocidade e quando tempos de resposta mais rápidos e um perfil menor são necessários, é por isso que escolhi o motor médio aqui, também todos sabemos que pesa menos que o motor grande. Assim, reduz em grande medida todo o peso da plataforma giratória, o que provavelmente levará ao movimento suave da plataforma.
Este motor é usado para distribuir as cartas para os jogadores. Ele está conectado com o depósito.
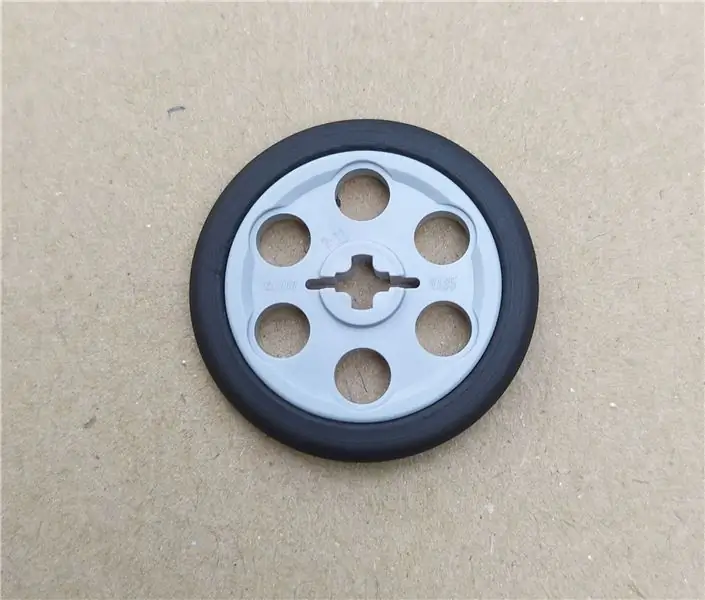
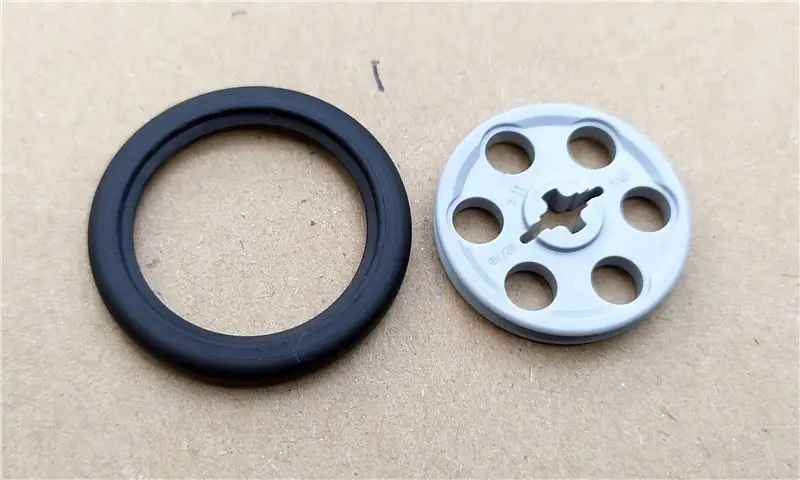
A cunha-correia-roda e o pneu são a parte principal desta seção, porque ela está empurrando o cartão para fora do depósito. Usamos três aqui, para movimentos mais rápidos. Eu acho que na instrução para fazer esse bloco. Você não consegue encontrar o pneu de borracha com a roda (porque a peça 602841 está faltando no estúdio de design de lego). Portanto, não se esqueça de prender o pneu com a roda.
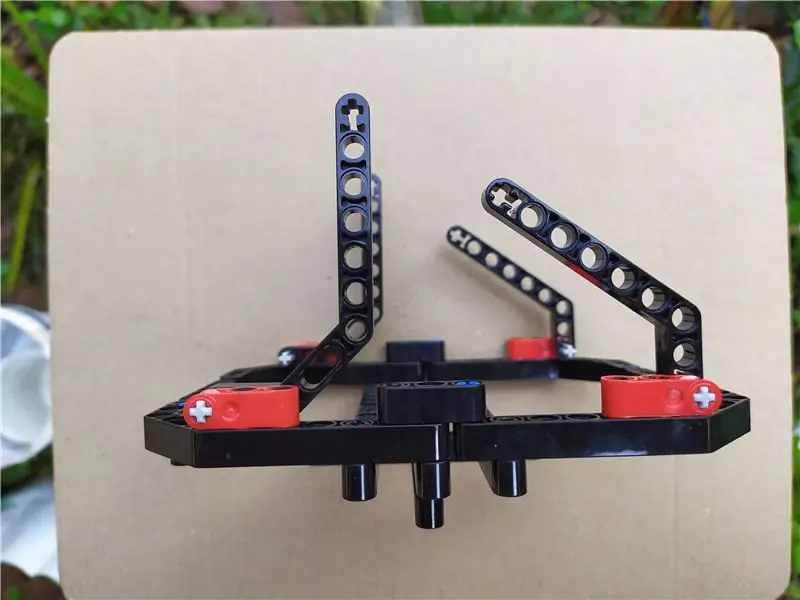
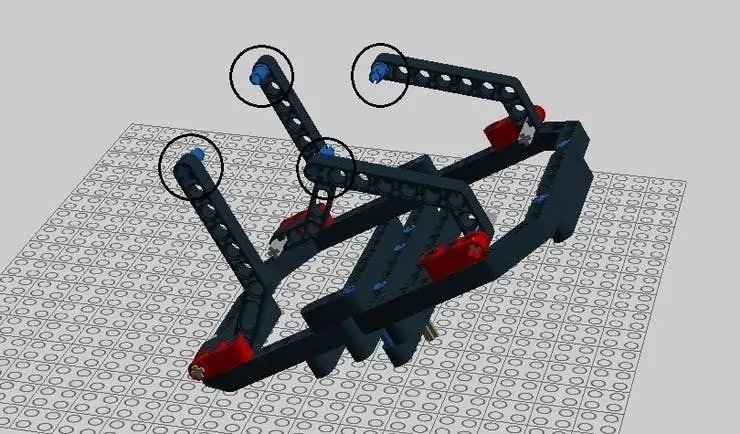
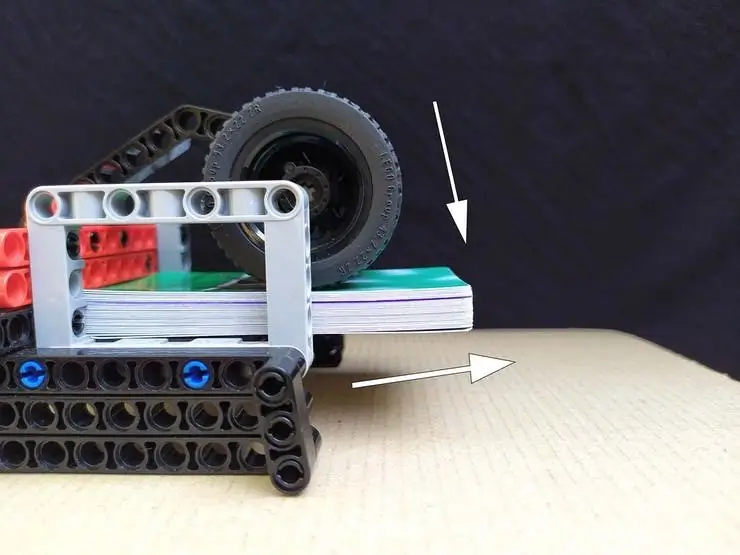
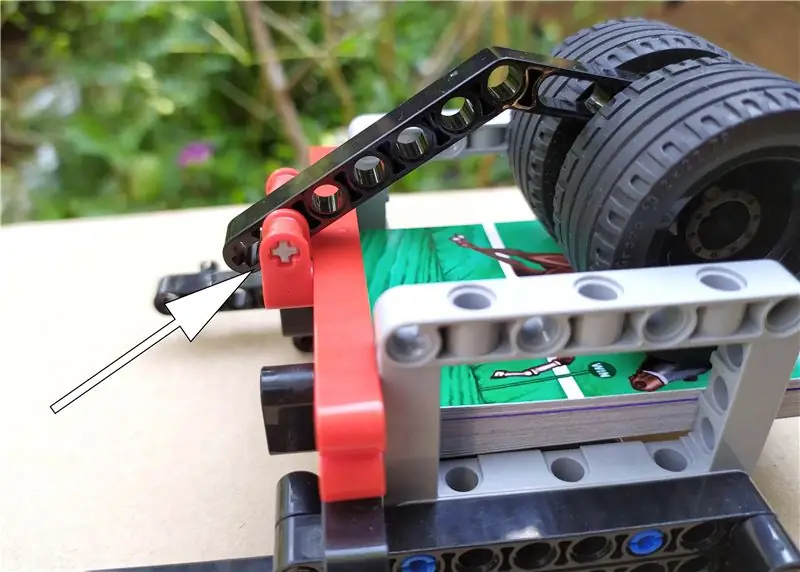
Etapa 8: Bloco de peso entalhado



Este bloco está conectado ao depósito. Estes são usados para dar peso aos cartões, colocados no depósito. Assim, o cartão abaixo será facilmente retirado do depósito. Quando um cartão é retirado, o peso desce automaticamente pela gravidade.
O mecanismo de articulação está abrindo caminho para que as ranhuras de peso se movam para cima e para baixo. (Consulte a imagem acima)
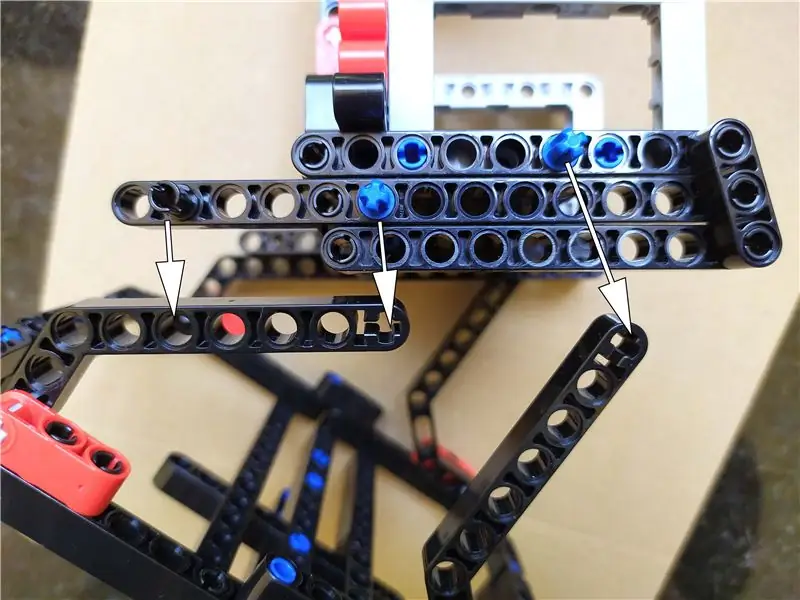
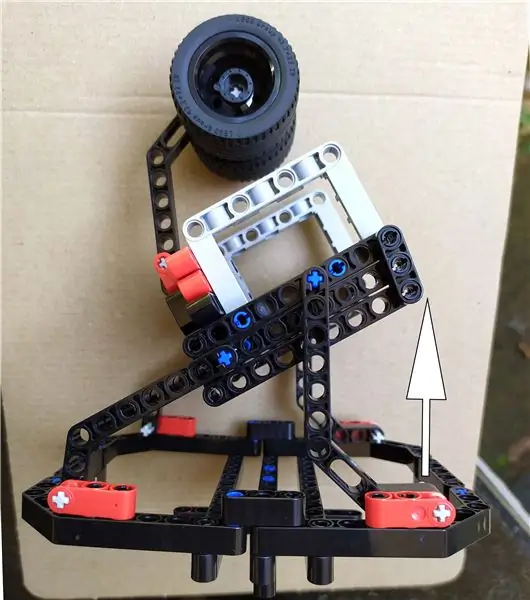
Etapa 9: Montagem



Aqui estamos montando todos os blocos que construímos antes. Na verdade, é muito simples.
Primeiro, podemos conectar o bloco de peso com fenda ao depósito. Agora constitui o Depósito.
Em seguida, podemos conectar o depósito com a plataforma giratória. Como você pode ver, o Depósito não está alinhado diretamente com a plataforma (a seção frontal é elevada em certos ângulos). Há alguma lógica por trás disso. Com essa configuração, ele distribuirá apenas um cartão por vez. Suponha que quando estivermos alinhando-o em linha reta, isso levará a uma distribuição inadequada de cartas. Em seguida, esta plataforma é fixada com o bloco rotativo (seção grande do motor).
O prédio de tijolos acabou. Aqui forneci imagens de montagem porque é muito mais fácil visualizar as situações do que nas instruções normais. Então podemos ir para a fiação do tijolo ev3 aos motores.
Observação: as instruções de construção para cada bloco estão anexadas ao repositório GitHub como PDF
Etapa 10: Fiação


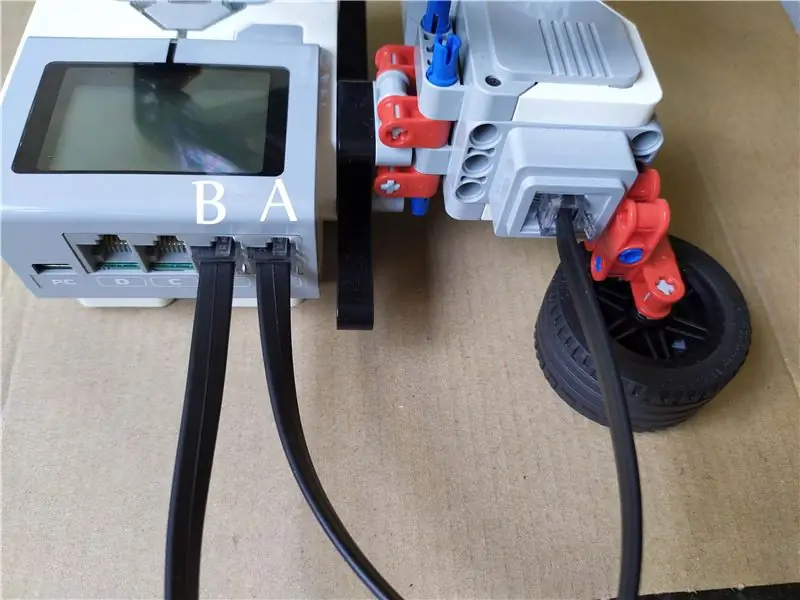
Aqui, o hardware real compreende um motor médio e grande e também um tijolo ev3. Os motores devem ser conectados a qualquer uma das portas (A, B, C, D) do tijolo ev3 para um funcionamento adequado. As conexões são feitas com os cabos que acompanham o kit. Como você pode ver no kit, o mesmo tipo de cabo está disponível em três comprimentos diferentes. Nós estamos usando
Cabo de 1 x 50 cm para motor médio Cabo de 1 x 25 cm para motor grande Como você pode ver, o motor médio precisa de cabos longos para ter pelo menos uma rotação de 360 graus. Por isso estou usando o cabo de 50 cm para isso, caso contrário, ele interrompe o movimento da plataforma. Para o motor Grande, basta o cabo de 25 cm.
As conexões são Porta A - Motor Médio
Porta B --- Motor Grande
A fiação acabou de terminar. Vamos entrar na parte do software.
Etapa 11: Configuração



Configurar o dispositivo é muito fácil.
- Instale o ev3dev para programar seu EV3 Brick
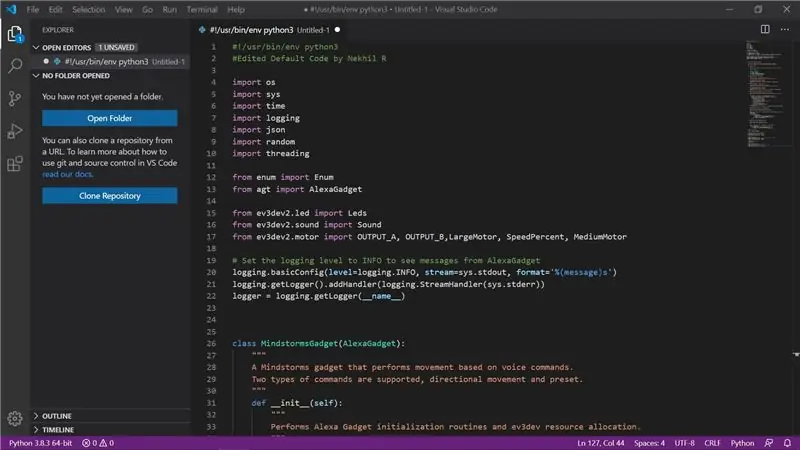
- Instale o Visual Studio Code para editar o código
- Instale o software Alexa Gadgets Python em seu EV3 Brick
Quando você baixou o software ev3, você precisa atualizá-lo em um cartão SD. Eu prefiro cartões SD Classe 10. Para o piscar, usamos Etcher ou Rufus. Para inicializar, você precisa colocar o cartão SD no bloco. Para colocar o cartão SD, as mãos desprotegidas são suficientes, mas quando você estiver removendo, prefiro a pinça.
Portanto, para o tijolo ev3, ele precisa de 6 baterias AA, cada uma com 1,5V. Prefiro baterias recarregáveis com alta capacidade de armazenamento de energia (alta mah). Quanto maior a classificação mAh de uma bateria, mais tempo ela durará. mAH é uma unidade de carga elétrica. Para este projeto, estou usando bateria recarregável Eneloop Panasonic com capacidade de até 2550 mah.
Em seguida, inicialize o tijolo ev3 pressionando longamente o botão central.
Se você não tem ideia sobre os fundamentos do tijolo ev3, clique aqui. Em seguida, você deve conectar o tijolo ev3 à Internet, compartilhando a conectividade do seu computador com a Internet. Para conectar ao computador existem diferentes métodos, aqui estou usando o cabo USB que vem com o próprio kit. Acho que é um método fácil. Dê uma olhada aqui para se conectar à Internet via USB. Essas são as outras formas de rede.
Ele recomendará extensões que facilitam a conexão e a programação do seu EV3 Brick. Como você pode ver, ao baixar o arquivo cardealer.zip e abrir com o editor de código do Visual Studio, ele recomendará automaticamente as extensões. Portanto, instale a extensão do navegador ev3dev exibida. Se você tiver o Python instalado em seu computador, também poderá instalar essa extensão. (Não instale se você não tiver o Python já instalado.) Python é a linguagem usada aqui para a programação.
Etapa 12: Registrando EV3 Brick como Alexa Gadget

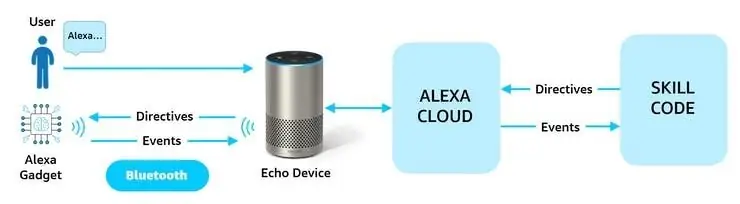
Para que seu EV3 Brick funcione com Alexa e seu dispositivo Echo como um Alexa Gadget, você precisará registrar seu gadget no Alexa Developer Console. O registro do seu gadget vincula o seu gadget exclusivo à sua conta e é necessário para que sua criação funcione corretamente com o Alexa. Um Alexa Gadget é um acessório conectado ao Alexa que interage com dispositivos Amazon Echo compatíveis por meio de Bluetooth.
Amazon ID e Alexa Gadget Secret devem ser anotados, porque identifica nosso gadget de maneira exclusiva. A figura acima mostra como um gadget interage com um dispositivo Echo e onde as interfaces Alexa Gadgets se encaixam.
Quando você registrar com sucesso o seu gadget Alexa. Vamos preparar o tijolo ev3
Etapa 13: Preparando o Ev3 Brick

Seu EV3 Brick será conectado ao seu dispositivo Echo usando Bluetooth, que você precisará habilitar em seu Brick para que o código de amostra funcione corretamente. Assim que o Bluetooth estiver habilitado, você estará pronto para trabalhar com alguns códigos!
Neste ponto, você pode alternar para o Visual Code Workspace criado durante as instruções de configuração. O painel do Explorer deve exibir as pastas de missão que estão em seu computador.
Etapa 14: Registro e configurações

Na pasta carddealer, você verá um arquivo INI e um arquivo Python. Abra o arquivo carddealer.ini, que inclui os seguintes detalhes de configuração:
[GadgetSettings]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[GadgetCapabilities]
Alexa. Gadget. StateListener = 1.0 - wakeword
O arquivo INI (ou inicialização) define os parâmetros de como seu EV3 Brick deve funcionar como um gadget. Configurações do gadget: especifica o Amazon ID e o segredo do gadget Alexa que você recebeu ao criar o seu gadget no Amazon Developer Console. Ele autentica seu EV3 Brick e permite que ele se conecte ao seu dispositivo Echo e Alexa.
Etapa 15: como configurar o ponto de eco?

Antes de configurar, baixe ou atualize o aplicativo Alexa na app store do seu dispositivo móvel.
- Abra o aplicativo Alexa
- Vá para o menu de configurações
- Selecione Adicionar dispositivo.
- Selecione Amazon Echo e, em seguida, Echo Dot
- Conecte seu dispositivo
- Siga as instruções para configurar seu dispositivo
Etapa 16: Emparelhar o Echo com o Brick

Para trabalhar com o Alexa, o EV3 Brick precisa estabelecer uma conexão Bluetooth com o dispositivo Echo.
O dispositivo Echo e o gadget se descobrem por meio do Bluetooth clássico da seguinte forma:
- O usuário coloca o gadget no modo de emparelhamento. Este procedimento depende do gadget. Por exemplo, um gadget de botão pode usar um toque longo. Se o seu gadget tiver uma tela sensível ao toque, o usuário pode ativar o emparelhamento por meio de uma opção na tela.
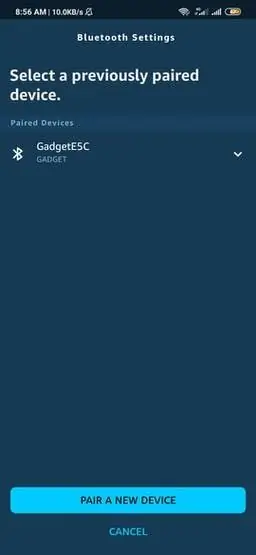
- O usuário coloca o dispositivo Echo no modo de emparelhamento. Para dispositivos Echo sem tela, um usuário pode colocar um dispositivo Echo em modo de emparelhamento usando o aplicativo Amazon Alexa. No aplicativo Alexa, o usuário vai para Configurações, seleciona o dispositivo Echo e, em seguida, seleciona Pair Alexa Gadget em Dispositivos conectados. Se o dispositivo Echo tiver uma tela, o usuário seguirá as instruções na tela para iniciar o emparelhamento. (as capturas de tela são fornecidas para referência)
Basta clicar em "emparelhar um novo dispositivo", aguarde, pois vai demorar algum tempo. Aqui estou usando o echo dot 3rd generation
Etapa 17: Crie sua habilidade Alexa

Vamos percorrer as etapas para criar sua habilidade:
1. Faça login em developer.amazon.com.2. No cabeçalho superior, passe o mouse sobre Alexa e clique em Alexa Skills Kit.
3. No canto superior direito da tela, clique em Criar habilidade.
4. Insira um nome de habilidade, talvez “CARDDEALERS”. O nome que você dá à sua Habilidade também será a maneira como você abre a Habilidade. Por exemplo, “Alexa, open carddealers”.
5. Selecione seu idioma padrão. Certifique-se de que a seleção de idioma corresponda ao idioma usado em seu dispositivo Echo.
6. Selecione Personalizado para a opção “Escolha um modelo para adicionar à sua habilidade”.
7. Selecione Alexa-Hosted para a opção “Escolha um método para hospedar os recursos de back-end de sua habilidade”.
8. Clique em Criar habilidade no canto superior direito.
9. Depois de clicar em Criar habilidade, você verá um modal enquanto sua habilidade está sendo preparada para ser personalizada.
Em seguida, precisamos ativar o controlador de interface personalizada no console. É isso! Com o Custom Interface Controller ativado, você pode escrever código que envia diretivas personalizadas para seu EV3 Brick e programar como deseja que ele reaja.
Etapa 18: Definir o modelo de interação de habilidades
O modelo de interação de habilidade define como você pode falar com sua habilidade e a que tipo de comandos ela pode esperar responder. O modelo de interação inclui intents, slots, expressões de amostra que você define e programa em seu código de habilidade
1. No Alexa Developer Console, em Interaction Model, clique em JSON Editor.
2. Na pasta carddealer, você verá uma pasta chamada skill-nodejs. Dentro dessa pasta, há um arquivo model.json. Copie o modelo de interação JSON desse arquivo e cole-o no editor ou arraste e solte o arquivo JSON na zona de soltar para carregá-lo.
Depois de colar o JSON no editor JSON da habilidade Alexa, clique em Salvar modelo e, em seguida, em Construir modelo apresentado na parte superior da interface do console. Pode levar algum tempo para o modelo ser construído, então seja paciente
Etapa 19: Implementando a lógica da habilidade

Há muito o que aprender sobre a criação de habilidades, mas para o propósito desta missão, vamos guiá-lo usando a opção de habilidade Alexa-Hosted que você selecionou anteriormente e compartilhar recursos adicionais no final. Com uma habilidade Alexa-Hosted, você pode começar a escrever código para sua habilidade diretamente no Alexa Developer Console.
1. Clique em Código na barra de navegação superior do Alexa Developer Console.
2. No VS Code, abra o arquivo index.js na pasta carddealer / skill-nodejs / lambda.
3. Copie o código do arquivo index.js para o arquivo index.js no Alexa Developer Console Code Editor.
4. Copie o conteúdo dos arquivos package.json e util.js para os respectivos arquivos no Alexa Skill Code Editor.
5. Crie um novo arquivo clicando no ícone Novo arquivo no canto superior esquerdo do Editor de código e preencha o caminho e o nome do arquivo como /lambda/common.js
6. Com o arquivo common.js criado, certifique-se de que o arquivo esteja aberto e, em seguida, copie o código no arquivo common.js da pasta carddealer / skill-nodejs / no VS Code para o arquivo common.js no Alexa Skill Editor de código.
Você pode testar a habilidade implantando-a. Quando você estiver testando a habilidade, mude o teste de Desligado para Desenvolvimento usando o menu suspenso na barra de navegação.
Etapa 20: Código Python

O código Python acima configura os motores conectados ao EV3 Brick e diz ao EV3RSTORM como se mover ao receber comandos da habilidade Alexa, incluindo:
- Os cartões serão distribuídos pelas rotações combinadas de motores grandes e médios na direção especificada.
- Os cartões serão doados apenas pelas rotações do motor médio
Todo o código é fornecido no Repo GitHub.
O projeto está pronto, basta embaralhar as cartas e colocá-las no depósito e curtir o jogo!


Vice-campeão no Desafio de Brinquedos e Jogos
Recomendado:
Sr. Alto-falante - Alto-falante portátil DSP impresso em 3D: 9 etapas (com imagens)

Sr. Palestrante - Alto-falante portátil DSP impresso em 3D: Meu nome é Simon Ashton e construí muitos alto-falantes ao longo dos anos, geralmente de madeira. Comprei uma impressora 3D no ano passado e queria criar algo que exemplificasse a liberdade de design única que a impressão 3D permite. Comecei a brincar com
Classificador de cartas para uma máquina de cartas colecionáveis (atualização de 10/01/2019): 12 etapas (com imagens)

Classificador de cartões para uma máquina de cartões colecionáveis (atualização de 10/01/2019): Classificador de cartões para uma máquina de cartões colecionáveis O registro de alterações pode ser encontrado na última etapa. O histórico Já expliquei a motivação do meu projeto no artigo do Alimentador de cartões. Resumindo, meus filhos e eu acumulamos uma grande quantidade de Trading Card
Como converter qualquer alto-falante em alto-falante BLUETOOTH: 5 etapas

Como converter qualquer alto-falante em alto-falante BLUETOOTH: Se você tem um sistema de home theater antigo como eu, então descobriu que uma opção de conectividade muito popular, chamada Bluetooth, está faltando em seu sistema. Sem esta facilidade, você tem que enfrentar a confusão de fios da conexão AUX normal e, claro, se você
Transforme qualquer alto-falante em um alto-falante Bluetooth: 4 etapas

Transforme qualquer alto-falante em um alto-falante Bluetooth: há vários anos, era comum que os alto-falantes portáteis tivessem um conector de 3,5 mm e fossem alimentados por pilhas AA. Pelos padrões de hoje, está um pouco desatualizado, especialmente a bateria, já que cada gadget hoje em dia tem uma bateria recarregável. A tomada de áudio está st
Revendedor de CDs de autoatendimento da Junk: 8 etapas

Revendedor de CDs de autoatendimento da Junk: Músicos: Venda mais CDs em seus shows com uma exibição de CD de autoatendimento! O meu é feito de itens destinados a um aterro: uma lâmpada de halogênio e cabides de arame.Se você tiver $ 40 em mãos, pare de ler direito agora e compre um " Vendedor de CD " de Jeff Kartak: ht
