
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Dirigir à noite é muito divertido. Mas muitas vezes acaba sendo um pesadelo, na forma de animais atravessando a estrada (especialmente aqueles cães e gatos vadios, que esperam você passar perto deles para que possam atravessar !!). Então pensei em fazer algo que avise quando você chegar perto desses locais vulneráveis, para que você possa dirigir com mais cuidado.
O sistema tem duas partes: Coleta e Recuperação de Dados. A primeira parte leva os dados de localização, ou seja, os locais em que há maior probabilidade de cruzamento de animais. Esses dados devem ser adicionados manualmente e atualizados em um mapa. A última parte pega nossa localização atual e a compara com os dados coletados e notificações ou avisos apropriados são fornecidos.
Suprimentos
Hardware Usado
Placa de desenvolvimento WiFi ESP8266
Módulo GPS Ublox NEO-6M
LEDs
Botão de pressão momentâneo
Software Usado
IDE Arduino
Qualquer editor de JavaScript
Firebase (para armazenamento e recuperação de dados)
Etapa 1: a unidade de hardware
O hardware deve funcionar de duas maneiras (modos): 1) Armazenar a localização no Banco de Dados: Esta é uma parte importante no processo de coleta de dados; a localização recuperada pelo módulo GPS é enviada ao banco de dados Firebase por meio de uma placa de desenvolvimento WiFi ESP8266.
2) Fornecer notificações durante a navegação: Durante a navegação, a localização atual é recuperada e enviada para o banco de dados. Após cada atualização do local, a distância entre o local atual e esses locais (que foram armazenados durante o processo de coleta de dados) é calculada e é recuperada pelo módulo ESP8266 que avisa o usuário de acordo com a proximidade do usuário desses locais armazenados.
Eu adicionei três LEDs para notificar a mudança nos modos, bem como a atualização bem-sucedida do banco de dados e uma lâmpada de advertência para notificar a proximidade do usuário ao local armazenado.
O botão de pressão é usado para armazenar a localização com apenas um clique (no modo de armazenamento / coleta de dados) e também para alternar entre esses modos.
Powering
Inicialmente, foi usada uma bateria Lipo 3,7V 300mAh, mas ela apresentou alguns problemas. O principal problema foi a reconfiguração do ESP8266 (pode ser devido aos picos atuais). Além disso, a bateria não durou muito. Finalmente, um powerbank veio em meu socorro.
Etapa 2: Circuito

Etapa 3: Sobre o Firebase




Firebase é uma plataforma de desenvolvimento de aplicativos móveis e da web, de propriedade do Google. Ele tem muitos recursos, mas aqui estou usando apenas dois deles, Realtime Database e Cloud Functions.
Para começar no Firebase, 1. Primeiro vá para a página da web do firebase.
2. Agora navegue até o console e clique em criar um novo projeto.
3. Você precisa fornecer um nome de projeto junto com outros detalhes para criar um projeto.
4. Após a criação do projeto, clique na opção de banco de dados no painel lateral para criar um novo banco de dados.
5. Faça o mesmo para as funções.
Estas são etapas gerais para a criação de um projeto, o firebase está bem documentado e há muitas séries de vídeos do youtube para iniciantes, por favor, leia para entender mais.
Etapa 4: Realtime Database


Depois de criar o banco de dados, a próxima etapa é ver como os dados no banco de dados são armazenados e podem ser acessados. Para gravar ou ler para / do banco de dados, você precisa configurar as regras do banco de dados. Para fins de desenvolvimento, podemos usar uma regra aberta para que qualquer pessoa com a referência do banco de dados possa ler / gravar, mas tome cuidado ao configurar as regras. O banco de dados armazena os dados no formato JSON e é sincronizado com todos os dispositivos que estão conectados ao banco de dados. Você pode adicionar nós filhos usando o sinal '+', mas os nós também podem ser gerados programaticamente. Todos os dados que carregamos no banco de dados no modo 'armazenar' (local de armazenamento coletado) são armazenados aqui como nós separados, enquanto os dados no modo 'notificação' (recuperando dados durante a navegação) são atualizados a cada vez (verifique a imagem).
Etapa 5: configurar funções do Firebase



Precisamos de algo para calcular a proximidade da localização atual com as localizações armazenadas, e as funções acionadas do banco de dados em segundo plano fariam nosso trabalho. As funções são escritas em javascript e precisam ser implantadas no firebase.
Você precisa ter node.js instalado em seu computador.
1) Agora baixe a interface da linha de comando do firebase usando o comando "npm install -g firebase-tools" em seu prompt de comando
2) Agora você precisa fazer login no firebase usando o comando "firebase login" (você precisa fornecer sua senha de login do Gmail se ainda não estiver conectado)
3) Depois disso, navegue até o diretório do seu projeto e inicie a função com o comando "firebase init". Você precisaria selecionar a opção 'funções' para iniciar as funções do Firebase para seu projeto.
4) Agora você precisa ir para a pasta 'functions' no diretório do seu projeto e encontrar o arquivo 'index.js'.
5) Edite o arquivo com um editor de texto e edite o arquivo / substitua o arquivo por mappifier_function.txt. (Esta seria efetivamente nossa função)
6) Por fim, implante sua função usando "firebase deploy" no prompt de comando.
Você pode verificar se a função está implantada no menu de funções em seu console do Firebase
Etapa 6: Código



Para ESP8266:
A placa se conecta ao WiFi e ao Firebase usando credenciais e aguarda o pressionamento de um botão. De acordo com a duração do pressionamento do botão, diferentes modos são iniciados. No modo de coleta de dados (vamos chamar de modo "armazenar"), cada pressionamento de botão levará ao envio da posição atual para o banco de dados, enquanto no modo de recuperação de dados ("modo de notificação"), a localização atual é enviada para o banco de dados e a distância é recuperada do banco de dados automaticamente. Eu adicionei LEDs para avisos (proximidade do local marcado) e notificação (como correção de GPS, conexão WiFi, gravação de banco de dados bem-sucedida, mudança de modo, etc.).
Para função Firebase:
Esta função verifica se há uma gravação no nó 'localização atual' no banco de dados e calcula a distância entre os locais no banco de dados e a localização atual e, em seguida, encontra a menor distância que é então gravada no nó 'distância' no banco de dados.
Lembre-se de adicionar suas credenciais de Wi-Fi e credenciais de autenticação do Firebase antes de enviar seu programa (consulte as imagens). Além disso, se você for novo no ESP8266 e quiser codificá-los no Arduino IDE, consulte-os.
Etapa 7: Etapa opcional (construção de um gabinete)




A fim de tornar as peças de hardware compactas para que possam ser montadas, fiz uma pequena caixa para encaixá-las dentro. Alguns orifícios foram feitos para montar os LEDs e conectar o cabo USB. Mas o fechamento final foi além das minhas expectativas !! Ele se encaixava perfeitamente na palma da minha mão e era facilmente montável na alça da bicicleta e no volante.
Etapa 8: Em ação…
Aqui está um pequeno vídeo demonstrando ambos os modos (armazenamento e notificação) com LEDs de aviso e notificação.
Etapa 9: Indo além…

Este sistema pode ser usado para vários fins, por exemplo, considerando o cenário atual, se você puder obter os locais de disseminação da doença e armazená-lo em um banco de dados, avisos serão fornecidos por este sistema quando você estiver mais perto desses locais. Mas estou pensando seriamente em obter dados de cruzamento de animais de todo o mundo para tornar os motoristas mais cautelosos e salvar muitos animais de acidentes. Eu fiz uma página web simples (mas não hospedada ainda) que contém todos os dados que eu coletei. Estes são os dados que coletei durante uma caminhada ou ciclismo (sempre que encontro um gato ou cachorro na beira da estrada, pois eles são mais propensos a se cruzar), mas precisamos de muito mais dados para implementar isso.
Eu sou bastante novo em fazer páginas da web (principalmente javascript) e outros materiais e adoraria ter suas sugestões e conhecimentos:)
Recomendado:
Receber um e-mail de notificação quando um canal no ThingSpeak não foi atualizado por um certo tempo: 16 etapas

Receber um e-mail de notificação quando um canal no ThingSpeak não foi atualizado por um tempo: História de fundoTenho seis estufas automatizadas espalhadas por Dublin, Irlanda. Usando um aplicativo de celular customizado, posso monitorar e interagir remotamente com os recursos automatizados de cada estufa. Posso abrir / fechar o win manualmente
ROUBAR. Assistente de notificação por telefone: 13 etapas

ROUBAR. Assistente de notificação de telefone: Desktop Phone Notification Assistant com (R.O.B.) Robotic Operating Buddy
Alarme de incêndio com notificação por SMS: 3 etapas

Alarme de incêndio com notificação por SMS: GSM 800H, sensor de incêndio baseado em Arduino e sistema de notificação por SMS, ele usa o sensor de infravermelho para detectar o incêndio na sala escura. Ele envia SMS através do modem GSM 800H que está conectado aos pinos Serial Rx e Tx do Arduino. Defina o número do seu celular dentro do código
Detector de vazamento com notificação por mensagem de texto: 7 etapas

Detector de vazamento com notificação por mensagem de texto: Este guia demonstra como construir um detector de vazamento que envia notificações por mensagem de texto. Ele envia alertas se for detectada água de um cano estourado ou de um dreno retido. O guia é destinado a qualquer pessoa interessada em Python 3, Raspberry Pi, Secure Shell
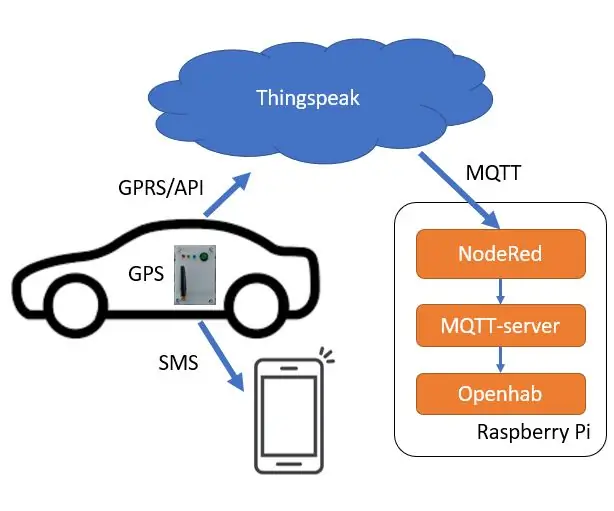
GPS Car Tracker com notificação por SMS e upload de dados Thingspeak, baseado em Arduino, automação residencial: 5 etapas (com imagens)

GPS Car Tracker com SMS Notification e Thingspeak Data Upload, Arduino Based, Home Automation: Fiz este GPS tracker ano passado e como funciona bem eu o publico agora no Instructable. Ele está conectado ao plugue de acessórios no meu porta-malas. O rastreador GPS carrega a posição do carro, velocidade, direção e a temperatura medida por meio de dados móveis
