
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Vote em mim no Maps Challenge!
Recentemente, criei um site que utiliza o Google Maps. Incorporar o Google Maps em meu site foi bastante fácil e não tão difícil de fazer. Neste Instructables, irei mostrar a você como é fácil incorporar o Google Maps em seu site.
Para ser honesto com você, acabei de incorporar o Google Maps ao meu site apenas por diversão. Não há muito o que fazer durante a quarentena, então por que não fazer um site que utiliza o Google Maps e mostrar às pessoas as etapas que dei ao criar este site.
Devo dizer que você deve saber algumas coisas sobre HTML e CSS para incorporar o Google Maps ao seu site. Se você não sabe nada sobre HTML ou CSS, tente acessar
Nota: Não sou afiliado ao W3Schools de nenhuma forma ou forma. É apenas um site que descobri ser útil para aprender HTML e CSS.
Suprimentos
- Editor de texto (será usado para personalizar o seu site e fornecer o conteúdo do seu site).
- Google Maps (o que seria incorporado ao seu site).
- Noções básicas de HTML e CSS (essas são as seguintes linguagens de programação que seriam usadas ao personalizar seu site e fornecer conteúdo em seu site).
Etapa 1: forneça conteúdo em seu site


Vá para o software do editor de texto em seu computador. Por exemplo, como tenho um Windows, devo acessar o Bloco de notas. Depois de ir para o Bloco de Notas, digite o seguinte:
Google Maps
Google Maps
Depois de terminar de digitar o seguinte no Bloco de notas, vá para o Google Maps, onde mais tarde obterá o código para usar para incorporar o Google Maps ao seu site.
Este é o link para você ir ao Google Maps:
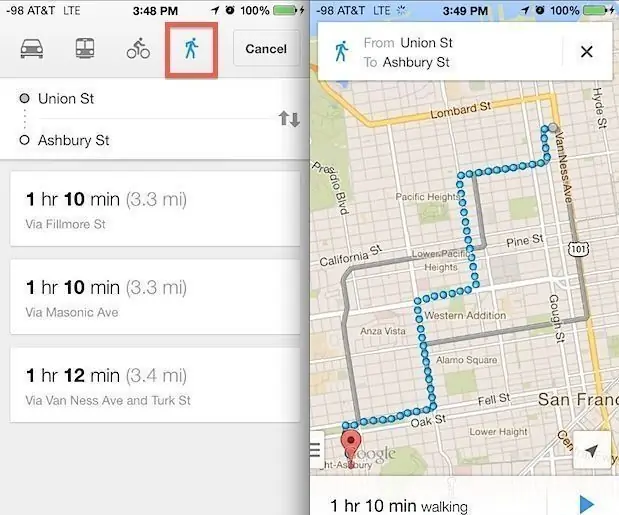
Etapa 2: incorpore o Google Maps em seu site



Quando estiver no Google Maps, clique no botão "Menu" e procure "Compartilhar ou incorporar mapa". Depois de ver "Compartilhar ou incorporar mapa", clique nele. Depois de clicar nele, você verá "Enviar um link" e "Incorporar um mapa". Agora clique em "Embed a map", depois de clicar em "Embed a map" você deve ver uma seta para baixo à esquerda de uma caixa de texto que seria utilizada para escolher o tamanho que você quer que o mapa seja. Copie o texto na caixa. E cole o texto no HTML do seu site.
Etapa 3: personalize seu site


Volte para o seu software editor de texto no seu computador e digite o seguinte:
Corpo do Google Maps {cor de fundo: rgb (129, 207, 224, 1);}
Google Maps
A tag de estilo é usada para personalizar seu site. Agora, vou avisar que esta etapa utiliza CSS. Você pode digitar o seguinte para que o seu seja exatamente como o meu site.
Quando terminar, salve seu arquivo como "Google Maps.html". Não se esqueça da parte html porque se você não incluir esta parte, você não pode fazer um site.
Etapa 4: observe seu produto final

Depois de seguir todas as etapas neste Instructables, dê uma boa olhada em seu produto final. Se você está satisfeito com seu produto final, ótimo. Mas, se você não estiver satisfeito com o seu produto final, volte ao seu bloco de notas e tente consertar o seu produto final para que da próxima vez, quando você der uma boa olhada no seu produto final, você fique feliz com o que você criou com suas mãos.
Se você deseja visualizar meu código-fonte, ele pode ser encontrado na parte inferior deste Instructables. Obrigado por ver meu Instructables e feliz codificação!
Como um lembrete, vote em mim no Desafio do Maps!
Recomendado:
Como fazer um site básico usando o bloco de notas: 4 etapas

Como fazer um site básico usando o bloco de notas: Alguém já se perguntou " como faço um site a partir de um programa básico de escrita? &Quot; Bem, obviamente, não especificamente … De qualquer forma, aqui vou mostrar como fazer um BASIC site usando apenas o notepad
Faça um livro de mapas usando o Google Maps: 17 etapas (com imagens)

Faça um livro de mapas usando o Google Maps: Outro dia, eu estava procurando na livraria um Guia de ruas para o condado de DuPage, IL, pois minha namorada mora lá e precisa de um mapa de ruas detalhado. Infelizmente, o único que eles tinham perto era um do Condado de Cook (como este o
Incorporar designs do Tinkercad em instructables: 4 etapas (com imagens)

Incorporar designs do Tinkercad em Instructables: Você sabia que pode incorporar um design interativo do Tinkercad em qualquer Instructable? Veja como! Essa habilidade será útil quando você estiver compartilhando instruções relacionadas aos designs do Tinkercad e é perfeita para o Ensino à Distância aberto atualmente com o Tinkerc
Adicione facilmente o Google Maps ao seu Planilhas Google de forma automática e gratuita: 6 etapas

Adicione facilmente o Google Maps ao seu Google Sheets de forma automática e gratuita: Assim como muitos Makers, eu construí alguns projetos de rastreadores GPS. Hoje, seremos capazes de visualizar rapidamente os pontos GPS diretamente no Planilhas Google, sem usar nenhum site externo ou API. O melhor de tudo, é grátis
GOOGLE MAPS INTEGRADO: 4 etapas

INTEGRADO DO GOOGLE MAPS: Neste projeto vamos implementar um dispositivo que transforma a indicação do Google Maps em uma saída sensorial para demonstrar como poderíamos usar um sistema de navegação integrado em nosso corpo. Vamos implementar isso conectando nosso Ardui
