
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Este projeto começou como uma forma de exibir texto de 80 colunas em um display LCD adequado para operar um processador de texto antigo, como o Wordstar. Vários outros monitores foram adicionados com tamanhos de 0,96 a 6 polegadas. Os monitores usam um único PCB, bem como um esboço / programa do Arduino.
Há uma conexão serial RS232 para conexão a um computador e um soquete PS / 2 para um teclado. Os monitores foram escolhidos para representar aqueles comumente disponíveis a preços razoáveis. Dependendo da memória necessária, os monitores usam um Arduino Nano, Uno ou Mega.
Etapa 1: Resumo das telas

Existem vários monitores com resolução de 480x320. Isso permite uma fonte 9x5 e um texto de 80 colunas. Existem várias placas com resolução 320x240, com fontes 9x5 e também uma fonte 7x3 muito pequena para permitir texto de 80 colunas. Existem também placas menores com 160x120 e 128x64 pixels. Também exibe texto de 20x4 e 16x2 e, finalmente, uma placa de exibição em estrela de catorze segmentos 12x2.
Alguns monitores usam I2C, alguns são SPI e, para monitores maiores, um barramento de dados de 16 bits para velocidades de atualização mais rápidas.
Monitores menores usam o Arduino Uno. Placas maiores precisam de mais memória e, portanto, usam um Mega. A placa do display starburst usa um Nano.
Neste ponto, devo mencionar que as fotos não fazem justiça a muitas das exibições. O minúsculo display oled branco é muito nítido e brilhante, o que torna mais difícil para a câmera focalizar, e o display de led starburst parece muito mais nítido na vida real.
Etapa 2: Hardware

O PCB foi projetado para funcionar com o maior número possível de monitores. É fácil alternar entre Mega e Uno usando quatro jumpers. Existem resistores divisores de tensão para monitores que funcionam com 3V. Os pinos I2C são colocados em um grupo para que os monitores possam ser conectados diretamente. O terminal opera a 9600 baud e, embora isso possa ser aumentado, muitos dos monitores maiores não serão redesenhados muito mais rápido do que isso. O teclado PS2 é conectado a um soquete DIN6. Os teclados USB também funcionam com um plugue adaptador barato. Você pode fazer um teste de loopback simples juntando os pinos 2 e 3 no D9 e, em seguida, os caracteres digitados no teclado aparecerão no visor.
Em alguns casos, um PCB não é necessário e é possível fazer as coisas funcionarem com módulos pré-fabricados disponíveis no ebay, por exemplo, adaptadores PS2, placas adaptadoras RS232 e monitores que se conectam diretamente às placas arduino.
Há também uma placa separada para o display de led starburst - veja mais adiante neste Instrutível.
Etapa 3: Software
Abaixo está um arquivo chamado Package.txt. Na verdade, é um arquivo.zip, portanto, baixe e renomeie-o (o Instructables não permite arquivos zip). Incluído está o esboço / programa do Arduino e este é um único programa usado por todos os monitores. Existem também todos os arquivos.zip para cada um dos monitores.
No início do programa, há uma série de instruções #define. Descomente aquele que corresponde ao display. Use Ferramentas / Placa para selecionar Uno, Mega ou Nano. Mudar as placas é tão simples quanto mudar uma linha do código.
Um dos desafios de trabalhar com muitos monitores é que todos parecem precisar de seus próprios drivers de software. Tudo isso está incluído no pacote. Os testes incluíram pegar o pacote e reinstalá-lo em uma nova máquina completamente do zero. Você também pode obter o código-fonte do Github, Adafruit e LCDWiki. Existem alguns casos em que as versões mais recentes não funcionam, então todas as versões de trabalho estão incluídas no zip. Ocasionalmente, houve casos em que um driver interrompeu o funcionamento de outro porque eles usavam o mesmo nome de arquivo, mas versões diferentes. Há uma descrição nos comentários na parte superior do programa mostrando como instalar cada driver. A maioria é instalada a partir do Arduino IDE com Sketch / Include Library / Add ZIP library e isso pega o arquivo zip e o coloca em c: / users / computername / mydocuments / arduino / libraries.
Se você estiver usando apenas um monitor, algumas dessas bibliotecas não precisarão ser instaladas. No mínimo, você precisa dos dois arquivos de teclado e aquele para o monitor específico. Alguns monitores compartilham código. Existem instruções mais detalhadas nos comentários na parte superior do programa, incluindo a obtenção da biblioteca gfx da Adafruit.
Como todas as telas usam o mesmo esboço do Arduino, alterar as telas é apenas uma questão de descomentar uma das linhas abaixo:
// Exibições diferentes, deixe um dos seguintes não comentados # define DISPLAY_480X320_LCDWIKI_ILI9486 // 3.5 ", 480x320, texto 80x32, mega, 16 bits, conecta-se a mega 36 pinos (e 2 pinos de alimentação).https://www.lcdwiki.com /3.5inch_Arduino_Display-Mega2560. Mais lento do que algumas das opções abaixo, mas uma fonte mais legível e tela maior, inicialização 5seg // # define DISPLAY_480X320_MCUFRIEND_ILI9486 // 3.5 ", 480x320, texto 80x32, mega, fonte 5x9, apenas para mega, mas usa apenas os uno pins, power, D0-D14, A0-A5, fonte melhor do que o módulo de 40 pinos ssd1289, mas muito mais lento https://www.arduinolibraries.info/libraries/mcufriend_kbv https://github.com/adafruit/Adafruit -GFX-Library // # define DISPLAY_320X240_MCUFRIEND_ILI9341 // 2,4 ", 320x240, texto 53x24, mega // # define DISPLAY_320X240_SSD1289_40COL // 3.5", 320x240, texto 40x20, mega, biblioteca UTFT (nenhuma fonte menor que 8x12). Rápido // # define DISPLAY_320X240_SSD1289_53COL // 3.5 ", 320x240, texto 53x24, mega, fonte 9x5, pode editar a fonte. Rápido // # define DISPLAY_320X240_SSD1289_80COL // 3.5", 320x240, texto 80x30, mega, fonte minúscula 7x3, pode editar a fonte, driver mais rápido do que os dois acima, o mais rápido de todos eles como drive direto de 16 bits para a tela em vez de spi / i2c // # define DISPLAY_160X128_ST7735 // 1.8 ", 160x128, texto 26x12, uno (ILI9341) SPI 128x160 // # define DISPLAY_128X64_OLED_WHITE // 0.96 ", 128x64, texto 21x6, mega, I2C, oled white on black (a biblioteca tft para esta placa mais todo o código mais o teclado fica sem armazenamento de programa, embora as necessidades de memória RAM sejam muito pequenas, então apenas roda em um mega) // # define DISPLAY_20X4 // texto 20x4, uno, LCD com I2C, LCD de texto https://www.arduino.cc/en/Reference/LiquidCrystal // # define DISPLAY_16X2 // texto 16x2, uno, conecta-se ao uno, usa os pinos 4 a 10 // # define DISPLAY_STARBURST // texto 12x2, nano, display starburst com controlador nano // # define DISPLAY_320X240_QVGA_SPI_ILI9341 / / 2.2 ", 320x240, texto 11x8, uno, fonte grande, uno, sinais 3v, exibição SPI de 9 pinos, consulte Bodmer's Instructables - uno https://www.instructables.com/id/Arduino-TFT-display-and-font- library / pegue o zip na parte inferior e coloque manualmente o gfx e 9341 na pasta da biblioteca do arduino
Etapa 4: o padrão ANSI

O ANSI permite comandos simples para limpar a tela, mover o cursor e alterar as cores. Em algumas das fotos há uma demonstração mostrando todas as cores do primeiro plano e do plano de fundo. São vermelho, amarelo, verde, azul, ciano, magenta, preto, branco, cinza escuro, cinza claro e as cores podem ser claras ou escuras, portanto, há 16 cores de primeiro plano e 16 cores de fundo.
É bem possível pensar em adicionar um modo 'gráfico', onde você pode desenhar imagens de resolução muito mais alta no nível de pixel e com 256 ou mais cores. As principais limitações são a memória interna do Arduino e o tempo que leva para enviar uma imagem por um link serial a 9600 baud.
O código precisa de um byte para armazenar o caractere e um byte para armazenar as cores (3 bits para o primeiro plano, 3 para o fundo, um para claro / escuro e um para negrito). Portanto, uma tela 80x30 precisará de 2400x2 = 4800 bytes, que cabem em um Mega, mas não em um Uno.
Etapa 5: monitores



Acima estão as fotos de cada monitor individual. Existem fotos da frente e de trás de cada display e elas representam muitas das marcas disponíveis no ebay ou similar. Alguns são I2C, alguns são paralelos, alguns têm fontes maiores, alguns podem exibir 80 colunas completas, adequadas para Wordstar e outros programas de processamento de texto antigos. Há mais detalhes no texto do código do Arduino.
Etapa 6: Esquemático
Abaixo estão dois arquivos. Eles são nomeados como.txt, pois Instructables não manipula arquivos.zip. Baixe-os e renomeie-os como.zip.
Há o esquema e o layout da placa em arquivos pdf. Também existe um pacote para PCB Seeed. Estes são os gerbers e se você for em Seeed e carregá-los, ele deverá exibir os gerbers e você poderá fazer os PCBs. A placa de 14 segmentos é grande e custa um pouco mais, mas a menor se encaixa no formato 10x10cm preferido da Seeed, então é bastante razoável para 5 ou 10 placas - na verdade, o frete custa mais do que as placas.
É perfeitamente possível usar muitos dos monitores sem a necessidade de um PCB. Existem módulos de soquete PS2, escudos / módulos RS232, todos disponíveis no ebay ou similar. Alguns monitores, como os I2C, podem usar apenas alguns fios de conexão. Alguns monitores, como o SSD1289, vêm com placas adaptadoras e podem ser conectados diretamente a um Mega.
Etapa 7: Starburst Display

O display starburst é uma placa maior e usa um Nano e vários chips 74xx para fazer a multiplexação. Houve muitos experimentos para determinar quantos monitores você poderia multiplexar antes que ficasse muito escuro ou a tremulação se tornasse muito perceptível. Os displays vieram da Futurlec https://www.futurlec.com/LEDDisp.shtml Os displays de 14 segmentos também podem ter letras minúsculas e podem ser modificados no código, se necessário. Renomeie esses arquivos de.txt para.zip
Etapa 8: Adicionar código para outros monitores
É possível adicionar código para outros visores. O primeiro passo é fazer com que algo, qualquer coisa, seja exibido. Pode ser um pixel ou uma letra. Isso envolve principalmente a busca de drivers, o download de um, o teste, a descoberta de que ele não compila, a desinstalação do driver para que não cause confusão mais tarde e a tentativa de um novo. A próxima etapa é fazer com que uma letra seja exibida na cor correta, pois alguns monitores que parecem idênticos, na verdade, inverterão as cores. Felizmente, normalmente apenas um número no código de inicialização corrige isso. O próximo passo é escrever algumas linhas para definir se usar um uno ou mega, a largura da tela, altura, tamanho da fonte, pinos do teclado e quais arquivos de driver usar. Eles começam na linha 39 do código e você pode copiar o formato das exibições existentes.
O próximo passo é descer para a linha 451 e adicionar o código de inicialização. É aqui que você define a cor de fundo e a rotação e inicia a exibição.
Em seguida, vá para a linha 544 e adicione o código para exibir um caractere. Em alguns casos, esta é apenas uma linha, por exemplo
meu_lcd. Draw_Char (xPixel, yPixel, c, tftForecolor, tftBackcolor, 1, 0); // x, y, char, frente, verso, tamanho, modo
Em seguida, vá para a linha 664 e adicione o código para desenhar um pixel. Novamente, às vezes esta é apenas uma linha, por exemplo:
tft.drawPixel (xPixel, yPixel, tftForecolor);
Por fim, vá para a linha 727 e adicione o código para desenhar uma linha vertical para o cursor, por exemplo
tft.drawFastVLine (xPixel, yPixel, fontHeight, tftForecolor);
O programa classifica coisas como quanta memória alocar para o buffer de tela com base na largura da tela e no tamanho da fonte.
Etapa 9: Demonstração Wordstar
Isso foi feito usando um computador CP / M, e existem muitas opções disponíveis aqui. Eu precisava de algo rápido para configurar, então usei uma emulação em um ESP32 (Google ESP32 CP / M). Existem muitos outros computadores retro disponíveis, por exemplo, a emulação FPGA da Grant Searle e o RC2014 para aqueles que preferem usar um Z80 real. Muitos retrocomputadores tendem a usar um programa de terminal em um PC como tela, por exemplo, Teraterm. Muitas depurações neste projeto ANSI envolveram a execução de um programa de terminal e o programa ANSI em paralelo e a garantia de que as telas pareciam idênticas.
Etapa 10: Reflexões adicionais
À medida que os monitores aumentam de tamanho, eles ficam cada vez mais lentos. Redesenhar um personagem envolve redesenhar cada pixel naquele personagem, já que a cor de fundo também deve ser desenhada, então tudo se resume à rapidez com que você pode desenhar um pixel. Existem alguns ajustes, por exemplo, se um monitor não consegue acompanhar os dados que chegam, apenas armazene o texto no buffer de tela e, em seguida, faça um redesenho da tela inteira quando não houver mais texto entrando. Muitos monitores que você vê para Os saldos mostram uma imagem bonita na tela, mas o que eles podem não mostrar é quanto tempo levou para exibir aquela imagem e, em alguns casos, pode ser de 5 segundos ou mais. I2C e SPI são ótimos para telas menores, mas qualquer coisa acima de 50 colunas precisa de um barramento de dados de 8 ou 16 bits.
Wordstar é um pouco difícil de usar a 9600 baud e 19200 é muito mais utilizável para rolar texto, mas as telas realmente não conseguem acompanhar.
A tela mais rápida que usei foi no chip Propeller com dois chips externos de 512k ram de 8 bits, para criar um barramento de dados paralelo de 16 bits. Cada fonte foi pré-carregada na memória RAM. Uma cascata de chips de contador 74xx foi usada para registrar os dados no display. Isso significava que não havia processamento interno dentro da CPU buscando e produzindo dados, e a taxa de atualização era tão rápida quanto o chip do Propeller poderia alternar um pino. Surpreendentemente, os monitores conseguiram acompanhar isso, mesmo em 20Mhz, e assim foi possível fazer uma atualização de tela inteira em apenas 30 milissegundos. Esse tipo de taxa é rápida o suficiente para rolar suavemente, como você vê em telefones celulares.
O chip do Propeller era de ponta há mais de dez anos, e agora existem mais opções, incluindo o ESP8266 e o ESP32, que têm grande quantidade de ram interno. No entanto, esses chips ainda não têm um grande número de pinos, então ainda pode haver mérito em usar o método antigo de um chip ram externo com clock de fora da tela.
Para monitores maiores, pode ser mais barato usar uma tela de TV LCD ou VGA e olhar alguns dos emuladores ANSI que foram codificados, por exemplo, o ESP32, que dirige VGA diretamente.
Espero que você ache este projeto útil.
James Moxham
Adelaide, Austrália
Recomendado:
Uma maneira de usar uma unidade de medição inercial?: 6 etapas

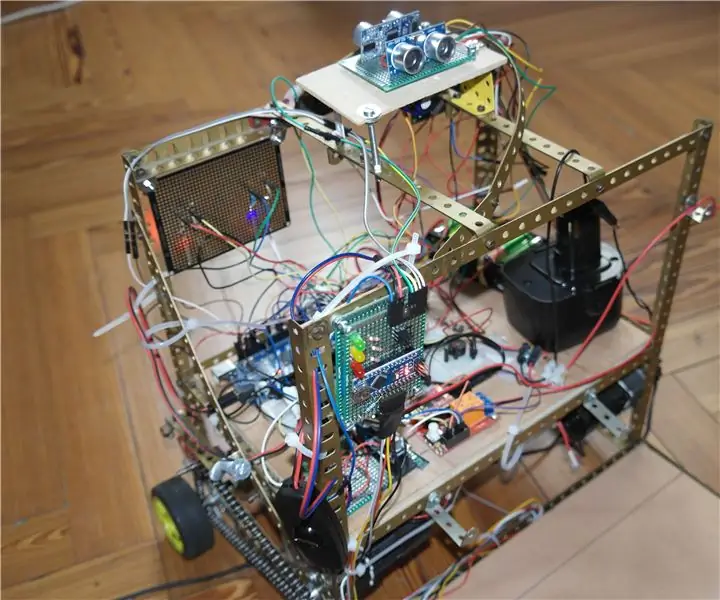
Uma Maneira de Usar uma Unidade de Medição Inercial?: O contexto: Estou construindo para me divertir um robô que quero mover autonomamente dentro de uma casa. É um trabalho longo e estou fazendo passo a passo. Já publiquei 2 instructables sobre esse assunto: um sobre como fazer um codificador de roda e outro sobre
Carregador de bateria universal faça você mesmo com terminais magnéticos: 5 etapas

Carregador de bateria universal DIY com terminais magnéticos: Olá a todos, este é o meu segundo Instructables, então seus comentários serão realmente úteis para eu melhorar ainda mais. Verifique também meu canal no YouTube para mais projetos. Hoje vou mostrar a vocês como fazer um carregador de bateria universal com magneti
Máquina de recompensa de coleção de brinquedos: 6 etapas

Máquina de recompensa de coleção de brinquedos: Introdução da máquina: Esta é uma máquina de recompensa de coleção de brinquedos. Se você colocar o brinquedo na caixa de brinquedos. A máquina de recompensa sentirá que algo foi colocado na caixa e, em seguida, fornecerá feedback de iluminação e som como recompensa. As crianças se inspirariam no
Como consertar terminais de bateria corroídos: 12 etapas (com imagens)

Como consertar terminais de bateria corroídos: Muitas vezes, consegui colocar as mãos em algum dispositivo eletrônico apenas para descobrir que o compartimento da bateria estava totalmente corroído. Geralmente é uma das principais razões pelas quais eu acho que as pessoas jogam brinquedos e qualquer outra coisa que tire as baterias. A corrosão i
Conexão de fios EL com terminais tubulares não isolados: 4 etapas (com imagens)

Conectando Fios EL com Anilhas Não Isoladas: Fios EL (eletroluminescentes) requerem inversores para acender. Às vezes, conectá-los ao inversor é complicado porque os fios para soldar são extremamente finos e quebram com muita facilidade. Este instrutível ensina como evitar esse problema. Você
