
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



Projetos Makey Makey »
Neste projeto, estamos misturando codificação e computação física para criar uma instalação de arte interativa. O exemplo compartilhado neste Instructable é um projeto de codificação do aluno que combina elementos gráficos e sonoros com uma interface construída de propósito. A combinação da programação Scratch e do controlador acionado pelo Makey Makey cria uma arte interativa incrível e uma experiência de aprendizado.
Etapa 1: Materiais e Ferramentas
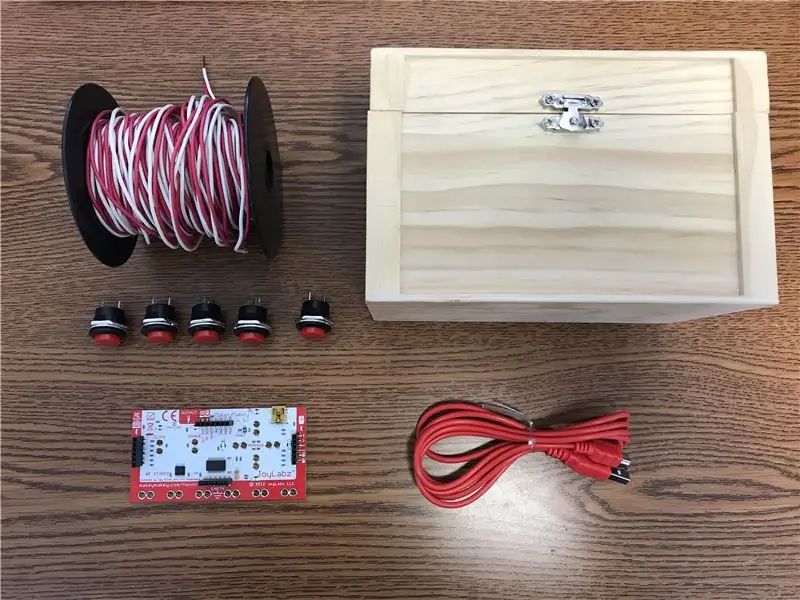
- Laptop com Scratch
-Makey Makey
-5x Interruptores SPST momentâneos (normalmente desligados)
-2 / C Fio Anunciador de Cobre Sólido
-Caixa de madeira
-Pistola de cola quente
-Furar
Etapa 2: Código



O código usado neste exemplo pode ser encontrado em https://scratch.mit.edu/projects/52506506/. O trabalho intitulado Peace at Rest foi codificado por Connor Baker quando ele estava no último ano do ensino médio. O artista / codificador queria criar uma peça etérea e assustadora que incorporasse som e imagens ao trabalho.
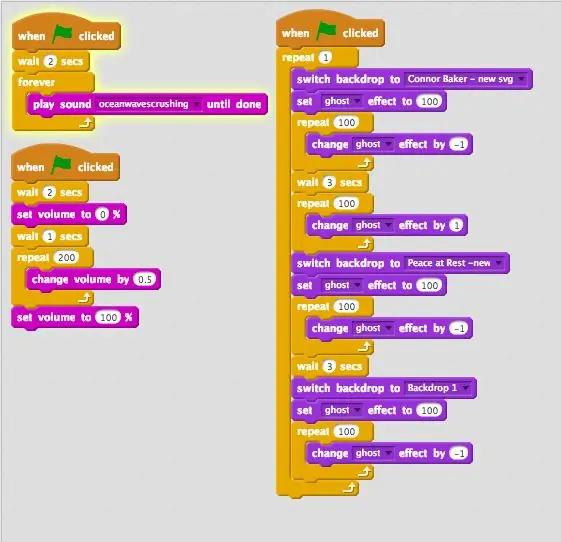
Contexto e introdução
Um som personalizado, imagem de fundo e imagens da tela inicial foram importados
A função de repetição é usada para trazer gradualmente o áudio de fundo de ondas quebrando
-As funções de repetição também são usadas para criar uma tela inicial que fornece o nome do artista e o nome da obra.
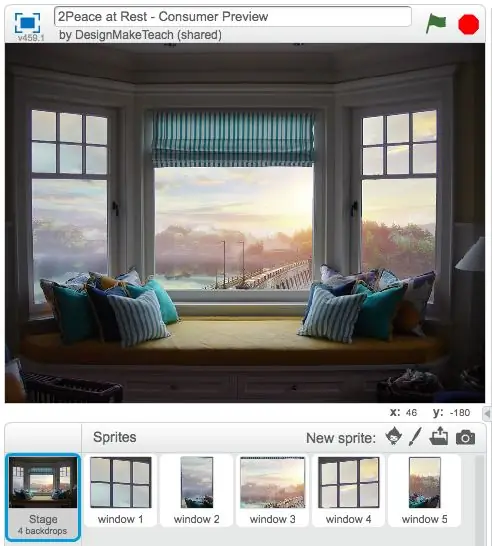
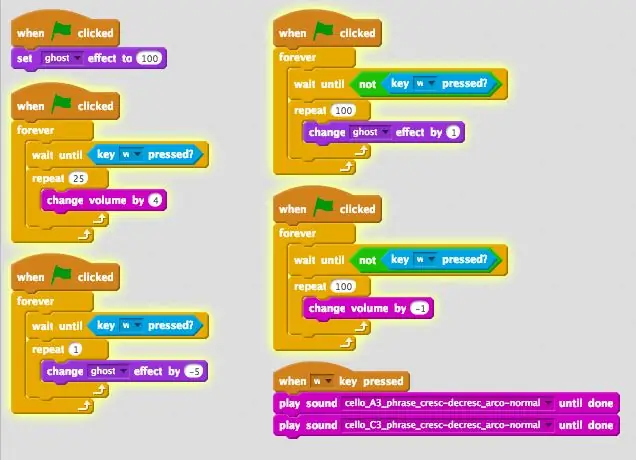
Sprites e som
-A obra mostra duas variações da mesma cena. A imagem original é o plano de fundo e as imagens das cinco áreas da janela foram cortadas da segunda variação e salvas como arquivos de imagem separados. Essas cinco imagens foram importadas como sprites no programa.
-Os cinco sprites são cuidadosamente posicionados para sobrepor o fundo e fazer uma transição perfeita para a nova imagem quando um botão é pressionado. -As funções para sempre e repetir são usadas para monitorar continuamente as teclas pressionadas e sobrepor notas musicais nas paisagens sonoras que desaparecem quando o botão é liberado.
Teste e depuração
- Testes e depuração repetidos são necessários para criar uma transição visual e auditiva contínua.
-Cada pressionamento de botão do teclado deve ser testado individualmente e junto com outras teclas para trazer cada sprite e tocar as notas de instrumento apropriadas.
Etapa 3: Interface de computação física




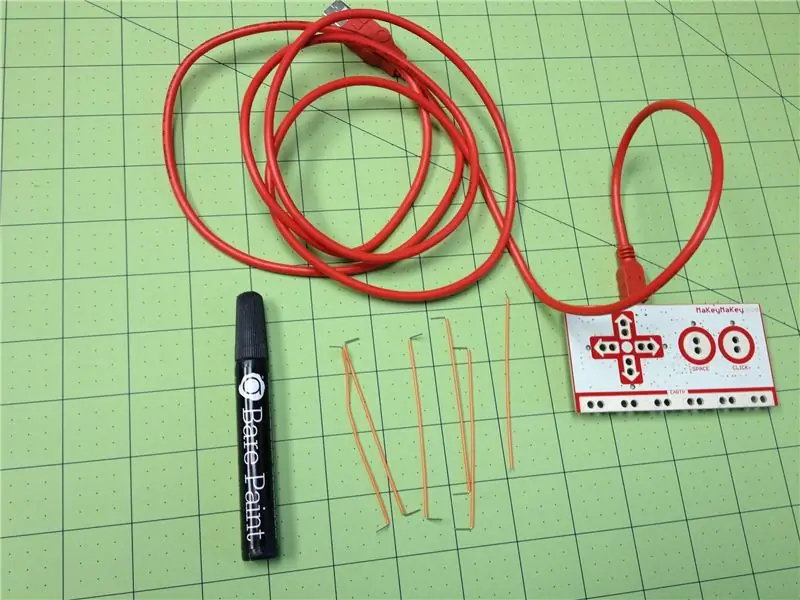
Para este projeto, estamos usando uma placa Makey Makey como o controlador para a instalação da arte.
-Determine quais entradas no Makey Makey serão usadas para o projeto. (Neste exemplo, W, A, S, D, F estão sendo usados.)
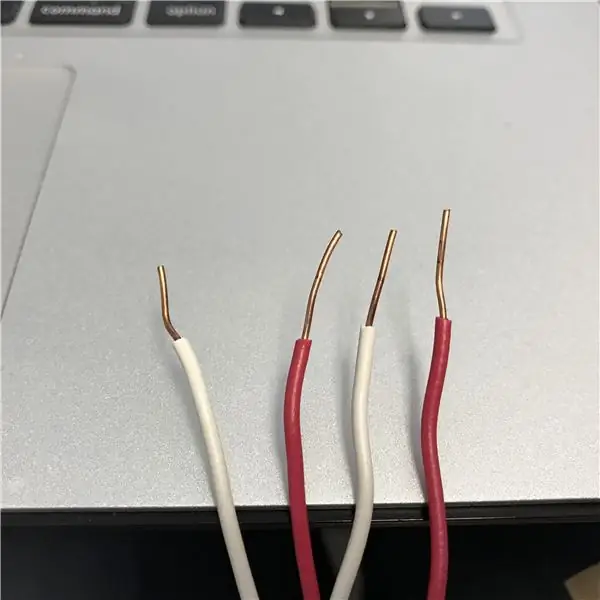
-Corte 10 pedaços de fio anunciador de aproximadamente 20 cm de comprimento.
-Retirar 1 cm de isolamento da ponta de cada fio.
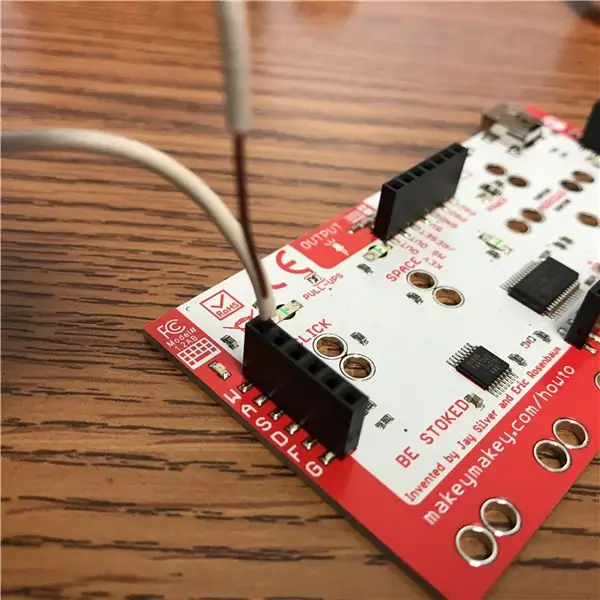
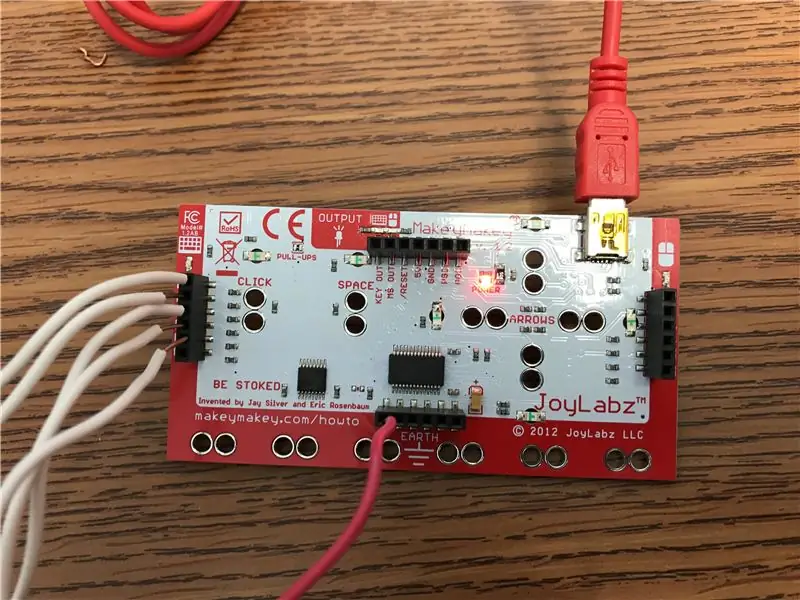
-Conecte uma extremidade de cada um dos cinco fios nos conectores W, A, S, D e F na parte traseira do Makey Makey.
-Conecte uma extremidade de um 6º fio em uma das aberturas do conector EARTH na parte traseira do Makey Makey.
-Ligue o Makey Makey ao computador com o cabo USB.
- Execute o programa Scratch e toque na extremidade livre de W, A, S, D e F na extremidade livre do fio TERRA, um por um.
- Verifique se cada conexão de fio ativa corretamente a imagem e o som apropriados no programa.
Etapa 4: invólucro de interface



No exemplo da Paz em Repouso, o artista usou uma caixa de madeira que imaginou estar em uma mesinha na sala retratada na obra.
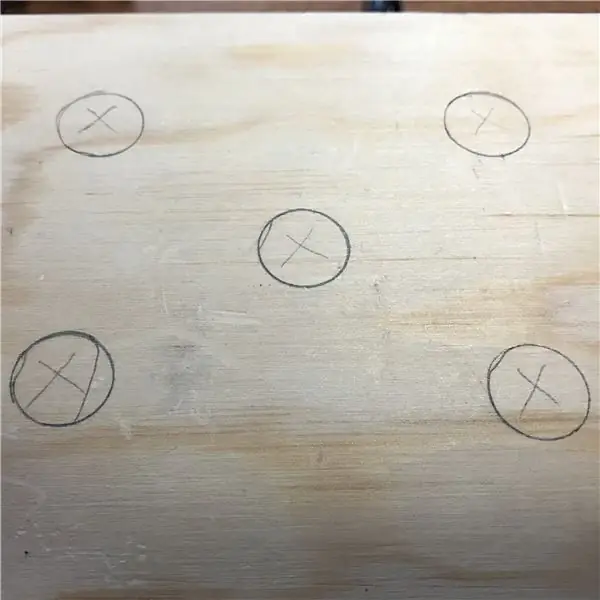
-Marque a localização desejada dos botões na parte superior da peça. (O layout dos botões corresponde à localização das 5 janelas na cena.)
-Faça os furos em cada local, correspondendo ao diâmetro do eixo dos botões usados. (Neste caso, o eixo do botão tinha aproximadamente 16 mm e vários orifícios menores tiveram que ser perfurados e, em seguida, uma lima usada para criar os orifícios de diâmetro correto.
- Faça um orifício na parte de trás da caixa para encaixar a menor extremidade do cabo USB usado para conectar o Makey Makey.
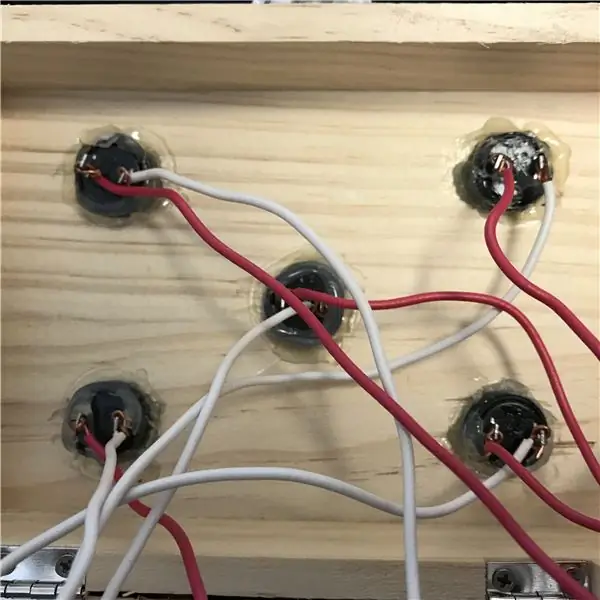
-Use o botão de hardware e / ou cola quente para fixar os botões no lugar.
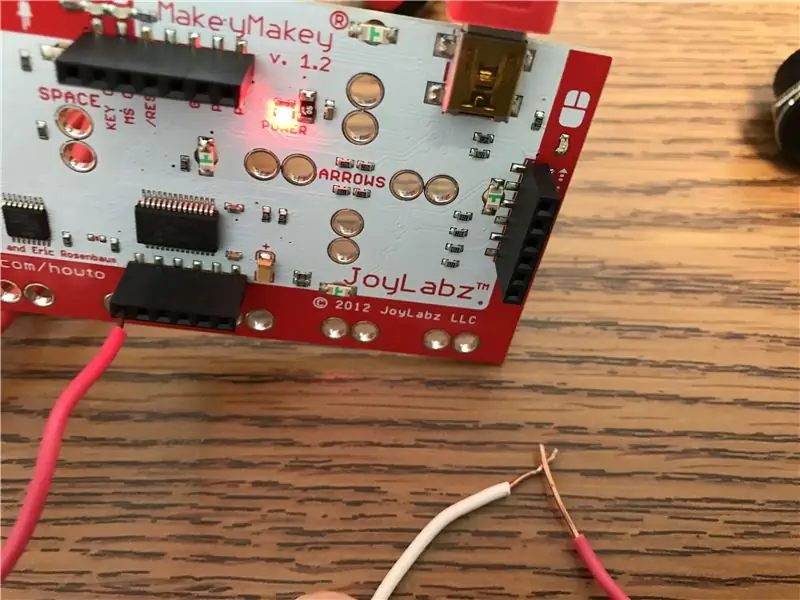
- Ligue um braço de cada botão aos cabeçalhos das teclas A, S, D, F e W no Makey Makey correspondendo à ação desejada no programa Scratch usando os fios do anunciador pré-cortados.
- Ligue o segundo braço de cada botão ao cabeçalho EARTH no Makey Makey.
-Coloque o Makey Makey na caixa e conecte o cabo USB através do orifício na parte traseira da caixa.
-Ligue o Makey Makey ao laptop.
- Execute o programa Scratch e teste cada pressionamento de botão individualmente e em conjunto.
-Exibir o trabalho. (Conectamos o trabalho a um grande display externo e alto-falantes e disponibilizamos a interface para os participantes do maker faire experimentarem.)
Recomendado:
Mesa de centro de LED interativa Arduino: 6 etapas (com imagens)

Mesa de centro de LED interativa Arduino: Fiz uma mesa de centro interativa que acende luzes de led embaixo de um objeto, quando o objeto é colocado sobre a mesa. Apenas os leds que estão sob esse objeto acenderão. Ele faz isso usando efetivamente sensores de proximidade, e quando a proximidade
Parede interativa de ladrilhos de LED (mais fácil do que parece): 7 etapas (com imagens)

Parede de ladrilho de LED interativo (mais fácil do que parece): Neste projeto, construí um display de parede de LED interativo usando um Arduino e peças impressas em 3D. A inspiração para este projeto veio parcialmente dos ladrilhos Nanoleaf. Eu queria criar minha própria versão que fosse não apenas mais acessível, mas também mais mo
Rádio com narrativa interativa: 6 etapas (com imagens)

O rádio com narrativa interativa: Neste projeto, convertemos um rádio de aparência elegante em um contador de histórias interativo habilitado para voz. Futuro, aqui vamos nós
Monstros espaciais - uma pintura interativa: 8 etapas (com imagens)

Monstros espaciais - uma pintura interativa: também cansado de ouvir " NÃO! &Quot; quando você quer tocar uma pintura? Vamos fazer um que você PODE tocar
Arte interativa com condução simples e Makey Makey: 10 etapas

Arte interativa com Bare Conductive e um Makey Makey: use uma pintura de brechó para dar vida à arte. Peças: Tinta condutora nua Makey Makey Jumpers de tamanhos diferentes Pintura de brechós (ou outra arte) Ferramentas: Fita de software de planta de som para laptop
