
Índice:
- Etapa 1: COMPONENTES
- Etapa 2: conectar o monitor Nextion ao módulo de comunicação serial USB
- Etapa 3: inicie o Editor de Nextion e selecione o tipo de exibição e orientação
- Etapa 4: No Editor de Nextion: Adicionar e configurar componentes de texto
- Etapa 5: No Editor Nextion: faça upload do projeto para a tela Nextion
- Etapa 6: CONEXÕES DE HARDWARE
- Etapa 7: inicie o Visuino e selecione o tipo de placa Arduino
- Etapa 8: ADICIONANDO MÓDULO GPS E EXIBIÇÃO DE SEGUINTE NO VISUINO
- Etapa 9: ADICIONANDO COMPONENTES DE VISUINO: CONFIGURAÇÃO DO MICRO SDCARD
- Etapa 10: CONFIGURANDO A EXIBIÇÃO DE SEGUINTE E GPS
- Etapa 11: Configurando o Sdcard e o Componente de Texto Formatado
- Etapa 12: faça upload do código para o Mega Board
- Etapa 13: Live Action
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.



OLÁ A TODOS
Desta vez eu vim com um novo instrutível com display autônomo, bem como logger usando arduino mega 2560 e display LCD Nextion. E para fins de rastreamento, você também pode registrar as sentenças NMEA do Gps no sdcard e, claro, o projeto é feito com o software de programação gráfico mágico VISUINO. MUITOS parâmetros de informações podem ser exibidos no LCD de acordo com a necessidade do usuário, mas vou mostrar os principais. Além disso, qualquer informação pode ser extraída de dados GPS brutos por meio do arquivo Visuino.log gerado e pode ser usado para rastrear no google map, google earth.
Eu gostaria de agradecer novamente a Boian Mitov por me ajudar na fiação e redação deste manual.
Eu atualizei o instrutível adicionando uma interface lcd morevisual incluindo todos os arquivos necessários.
Etapa 1: COMPONENTES



- Uma placa Arduino Mega 2560 (você precisará de uma placa com pelo menos 2 portas seriais, de preferência 3, portanto Mega é uma das melhores opções)
- Um módulo de cartão MicroSD (interface SPI)
- Um Módulo GPS Serial
- Um Nextion Serial 2,8 polegadas nx3224t028_011Display (eu usei, mas qualquer outro Nextion Display também deve funcionar)
- Cartão SD com capacidade inferior a 32 gb e seu adaptador para usar com o Nextion Display
- Segundo cartão SD com capacidade inferior a 32 gb
- 4 fios de jumper Fêmea-Fêmea para programar o Display
- Você também precisará de um Módulo Conversor Serial de 5V USB para TTL para programar o Display
- Poucos fios de ligação para conectar os componentes juntos
Etapa 2: conectar o monitor Nextion ao módulo de comunicação serial USB


Para programar o Nextion Display com o Nextion Editor, você precisa conectá-lo a um conversor serial USB para TTL em seu computador:
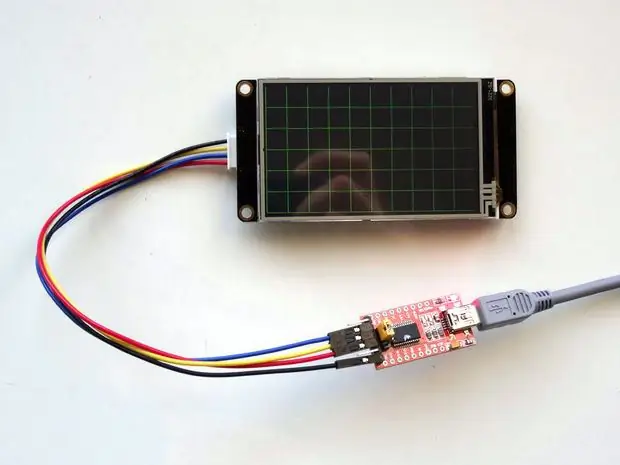
- Conecte o conector Nextion Wires à tela (Figura 1)
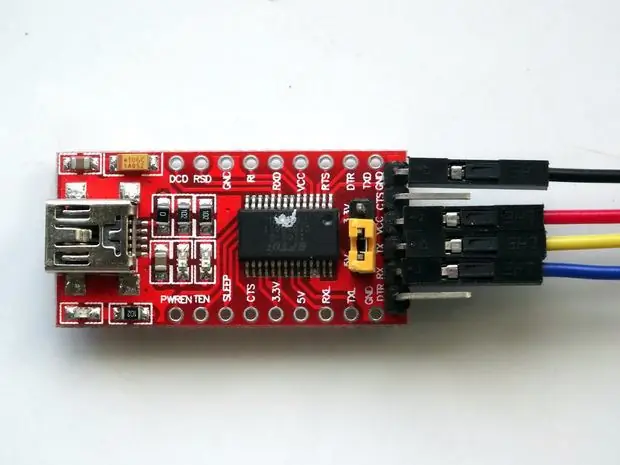
- Se o seu USB para Módulo Serial for configurável, certifique-se de que esteja configurado para fornecer energia de 5 V (Figura 2) (no meu caso, precisei configurá-lo com um jumper de seleção de energia)
- Conecte o fio terra (fio preto) do monitor Nextion ao pino terra do módulo conversor serial USB para TTL (Figura 2)
- Conecte o fio de alimentação (+ 5V) (fio vermelho) do monitor Nextion ao pino de alimentação (VCC / + 5V) do módulo conversor serial USB para TTL (Figura 2)
- Conecte o fio RX (fio amarelo) do Display Nextion ao pino TX do Módulo conversor serial USB para TTL (Figura 2)
- Conecte o fio TX (fio azul) do Display Nextion ao pino RX do Módulo conversor serial USB para TTL (Figura 2)
- Conecte o módulo conversor serial USB para TTL ao computador com um cabo USB
Etapa 3: inicie o Editor de Nextion e selecione o tipo de exibição e orientação




Para programar o Nextion Display, você precisará baixar e instalar o Nextion Editor.
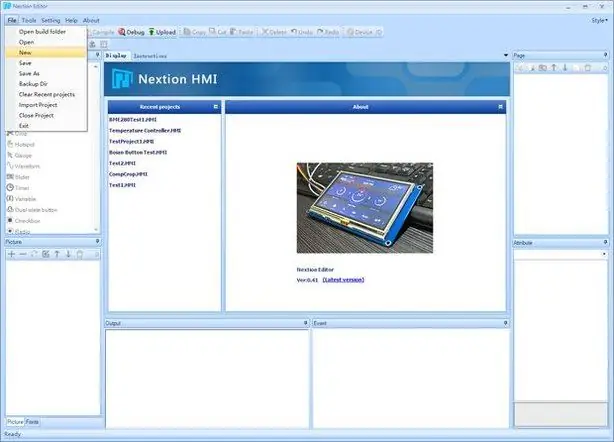
- Inicie o Nextion Editor
- No menu, selecione | Arquivo | Novo |
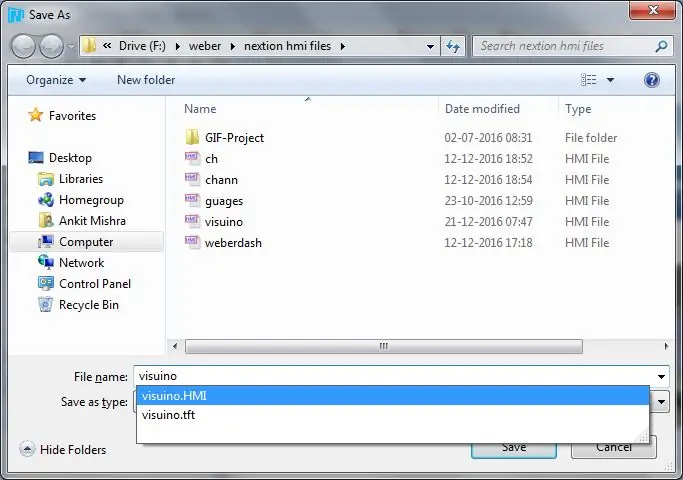
- Na caixa de diálogo "Salvar como", digite o nome do arquivo do projeto e selecione um local para salvar o projeto
- Clique no botão "Salvar"
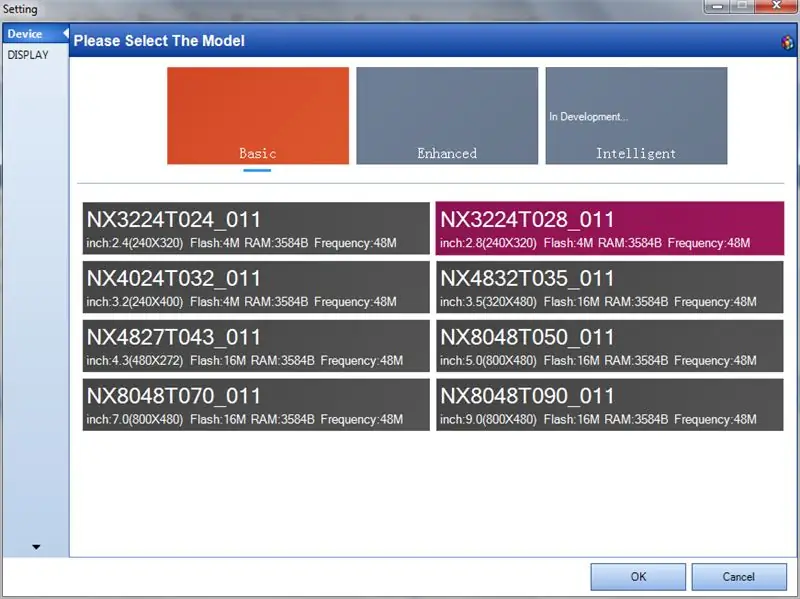
- Na caixa de diálogo "Configurações", selecione o tipo de exibição
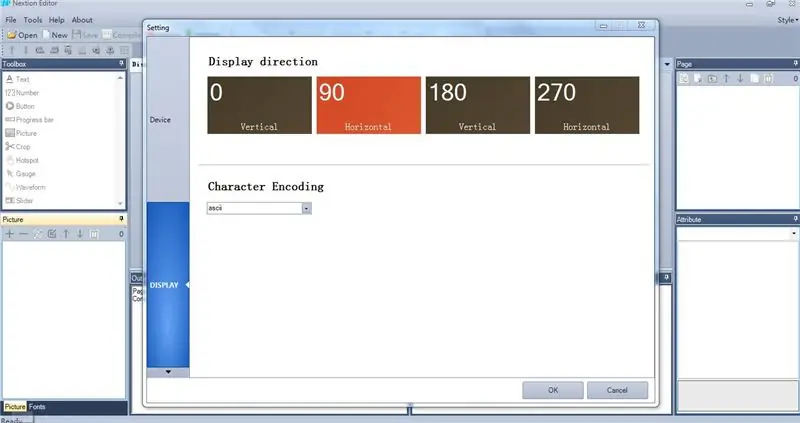
- Clique na guia "EXIBIÇÃO" à esquerda para mostrar as configurações de exibição
- Selecione a orientação horizontal para a exibição
- Clique no botão "OK" para fechar a caixa de diálogo
Etapa 4: No Editor de Nextion: Adicionar e configurar componentes de texto




- * certifique-se de ter o sdcard formatado em FAT32 certifique-se de ter gerado a fonte, caso contrário o editor Nextion mostrará erro na compilação.
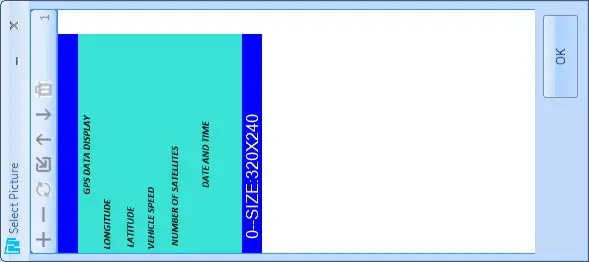
- VOCÊ DEVE BAIXAR (images.png) IMAGEM ANEXA AQUI CONTENDO O PARÂMETRO DE INFORMAÇÃO GPS. (LATITUDE, LONGITUDE)
AGORA SIGA ESTAS ETAPAS
- CLIQUE novo projeto
- nomeie como visuino
- Alterne para a guia do dispositivo e escolha nx3224t028_011 exibição, 90 horizontal, codificação de caracteres ascii, a área de exibição terá uma tela branca editável de 320 * 240.
Agora temos fontes de geração:
- No menu, selecione | Ferramentas | Gerador de fontes |
- siga o assistente e selecione a fonte gerada.
Em seguida, adicionaremos uma imagem:
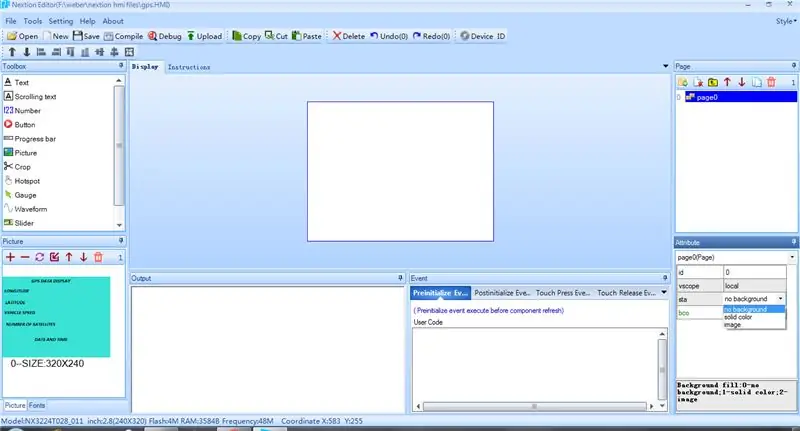
- Agora, no próximo editor, adicione este papel de parede na janela da imagem (janela do canto inferior esquerdo) clicando no botão +.
- Na janela de exibição, uma tela branca aparecerá, agora clique em sua tabela de atributos (janela do canto inferior direito) clique em sta-> selecione a imagem -> clique duas vezes -> selecione a imagem
- isso será usado como plano de fundo da interface do LCD.
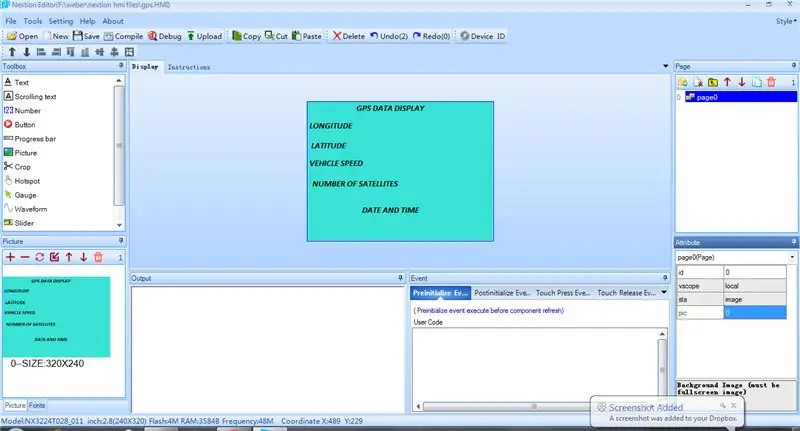
Projete a tela da Nextion:
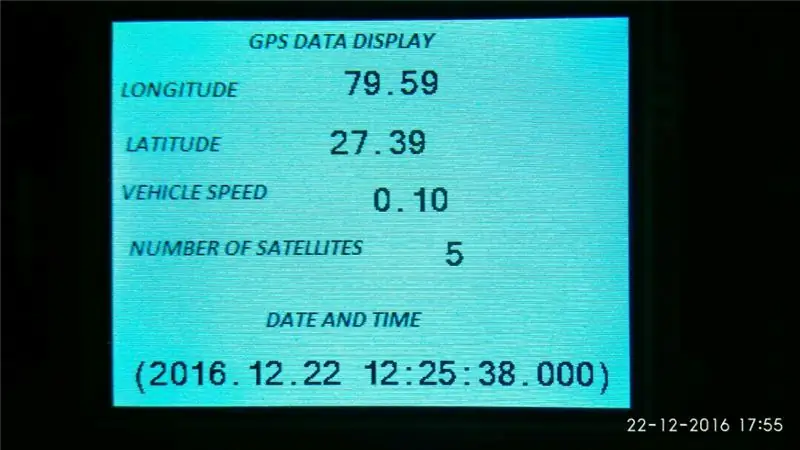
- Agora na janela da caixa de ferramentas: clique no componente de texto-> t0 o novo texto aparecerá na tela de exibição-> arraste sobre a área necessária na frente do texto de latitude
- agora clique em sua tabela de atributos sta-> cortar imagem imagem-> clique duplo-> escolha a imagem 0 pco-> escolha a cor preta txt-> x
- Da mesma forma, repita o processo de adicionar mais quatro componentes de texto t1, t2.localize um abaixo do outro arrastando-os na tela. Agora você deve adicionar mais 4 componentes de texto para exibir longitude, velocidade, número de satélites, data e hora.
- da mesma forma, repetindo o procedimento acima
Gere e envie os arquivos para o Nextion SDCard:
- Clique na guia de compilação (isso irá gerar o arquivo tft). Você também pode depurar ou executar isso no simulador clicando na guia de depuração, uma nova janela aparecerá. na janela "área de entrada de instrução", digite-> t0.txt = "555" isso fará com que x-> 555 na tela de exibição Clique em arquivo-> abrir pasta de compilação-> copie este arquivo tft visuino para o sdcard formatado em fat32.
- Insira este sdcard no Nextion LCD e ligue-o.
- Após a atualização bem-sucedida, desligue-o e remova o sdcard e ligue-o novamente.
- AGORA VOCÊ VERÁ SUA PRÓXIMA INTERFACE DO EDITOR NO LCD.
- você pode transferir diretamente o arquivo visuino tft anexado aqui para o sdcard.
- ou vá para a próxima etapa para transferir o projeto compilado por meio do módulo ftdi usb.
Etapa 5: No Editor Nextion: faça upload do projeto para a tela Nextion
- Clique no botão "Upload"
- Na caixa de diálogo "Upload to Nextion Device", clique no botão "Go" para iniciar o upload
- Quando o upload terminar, clique no botão "Sair" para fechar a caixa de diálogo.
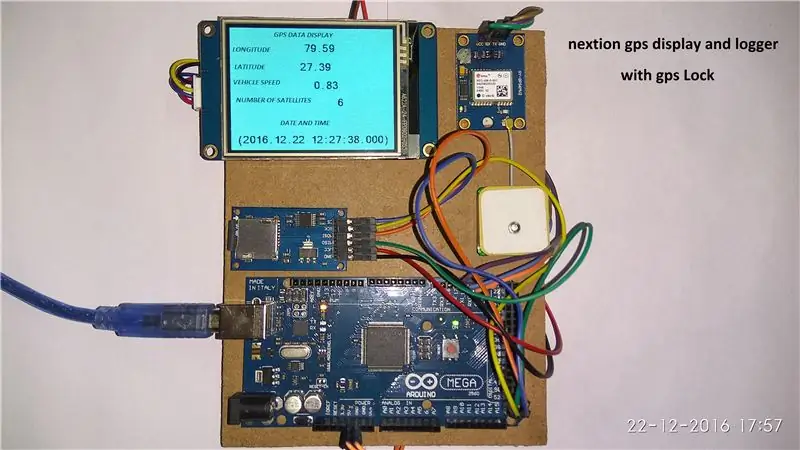
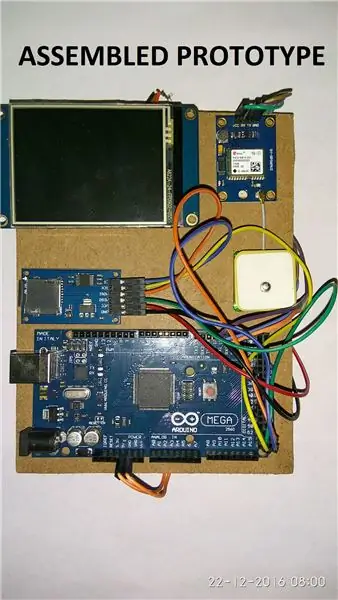
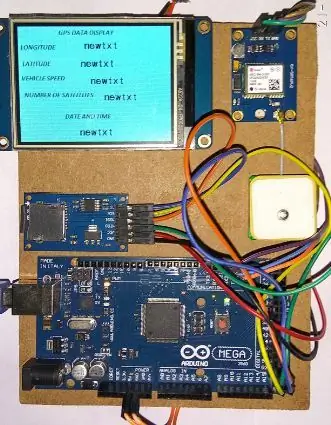
Etapa 6: CONEXÕES DE HARDWARE

- ENTRE MEGA E PRÓXIMA
- USAREMOS A PORTA SERIAL 1
- PIN18 TX1 DE MEGA PARA RX DE PRÓXIMA
- PIN19 RX1 DE MEGA PARA TX DE PRÓXIMA
- VCC PARA VCC E GND PARA GND
ENTRE SDCARD E MEGA
- CS DE SDCARD PARA PIN53
- SCK DE SDCARD PARA PIN 52
- MOSI DE SDCARD PARA PIN 51
- MISO DE SDACRD PARA PIN50
- VCC PARA VCC
- GND PARA GND
ENTRE GPS E MEGA
- TX DE GPS PARA RX2 PIN17 DE MEGA
- VCC PARA VCC
- GND PARA GND
- USAREMOS SERIAL2
Etapa 7: inicie o Visuino e selecione o tipo de placa Arduino


Como o Arduino MEGA tem quatro portas seriais e é necessário programar o Arduino, você precisará programar o Arduino MEGA, portanto, deixe a serial0 para a programação.
Para iniciar a programação do Arduino, você precisará ter o IDE do Arduino instalado aqui:
Certifique-se de instalar 1.6.7 ou superior, caso contrário, este tutorial não funcionará
O Visuino: https://www.visuino.com também precisa ser instalado.
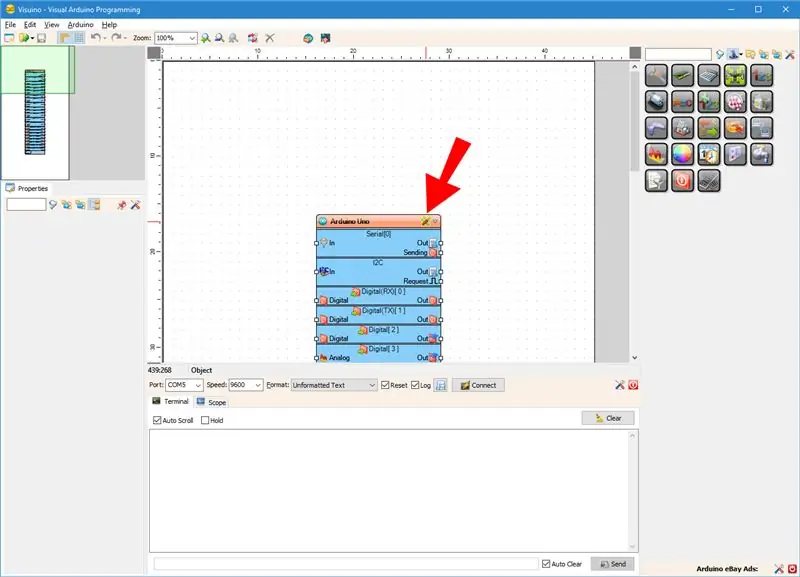
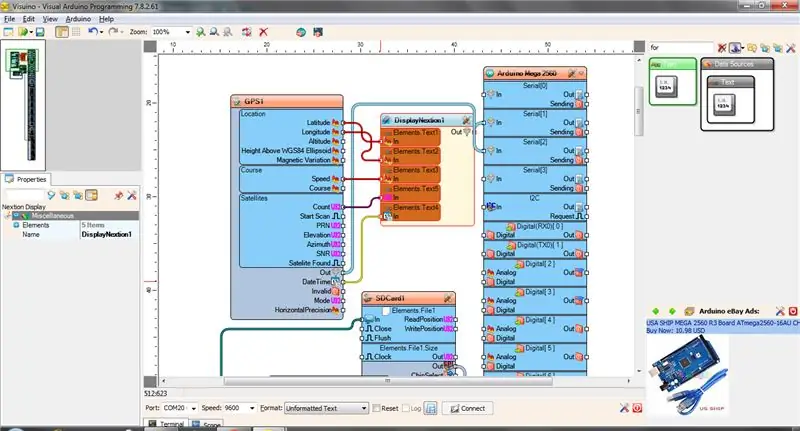
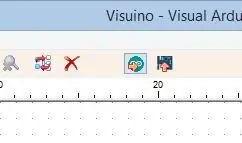
- Inicie o Visuino como mostrado na primeira imagem
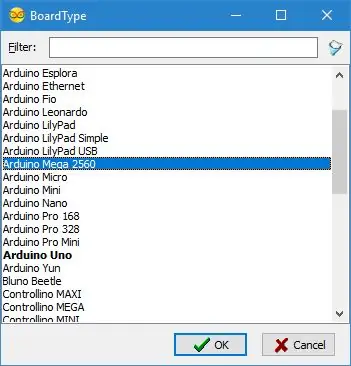
- Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino
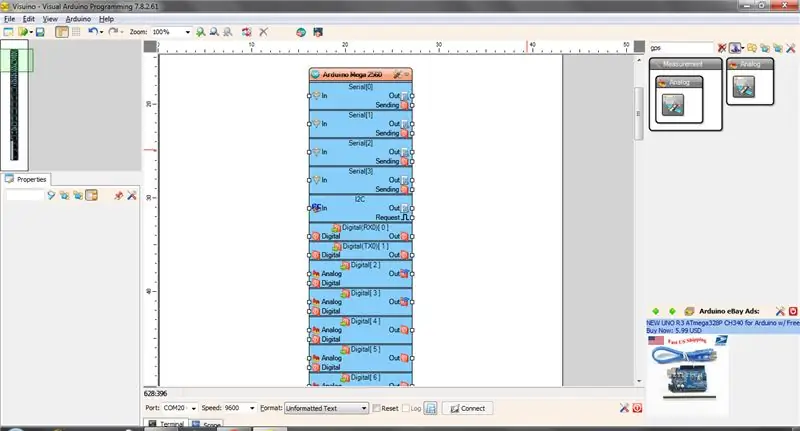
- Quando a caixa de diálogo aparecer, selecione Arduino MEGA como mostrado na Figura 2
Etapa 8: ADICIONANDO MÓDULO GPS E EXIBIÇÃO DE SEGUINTE NO VISUINO




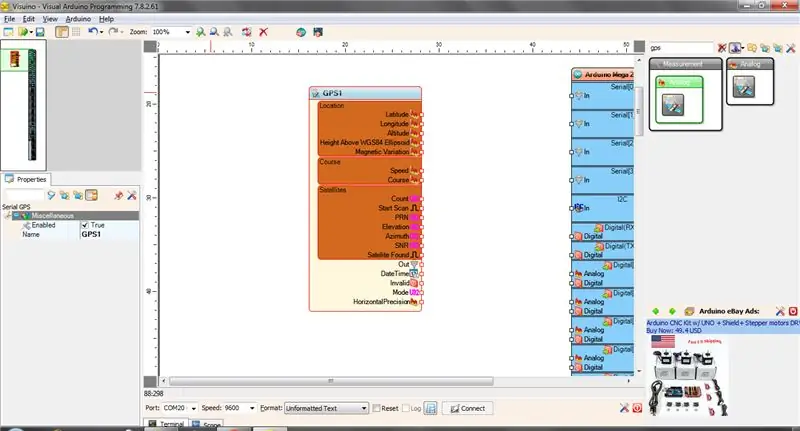
- Digite "GPS" na caixa Filtro da Caixa de Ferramentas do Componente e selecione o componente "GPS Serial" (Figura 1) e solte-o na área de design
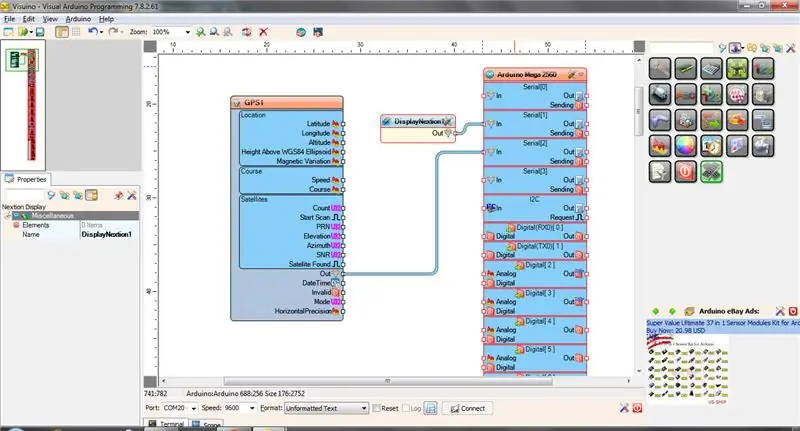
- Conecte o pino "Out" do componente GPS1 ao pino "In" do "Serial [2]" do componente Arduino MEGA
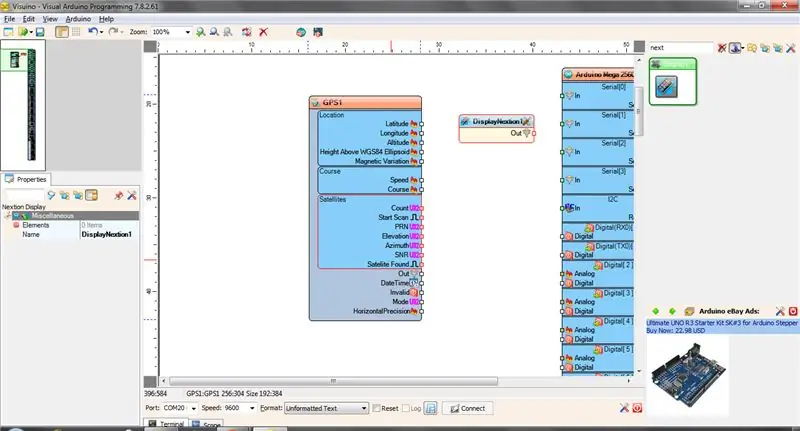
- Digite "próximo" na caixa de filtro da caixa de ferramentas do componente e selecione o componente "Nextion Display" e solte-o na área de design
- Conecte o pino "Out" do componente ao pino "In" do "Serial [1]" do componente Arduino MEGA
Etapa 9: ADICIONANDO COMPONENTES DE VISUINO: CONFIGURAÇÃO DO MICRO SDCARD


Primeiro, precisamos adicionar e conectar o Componente MicroSD no Visuino para controlar o Módulo MicroSD:
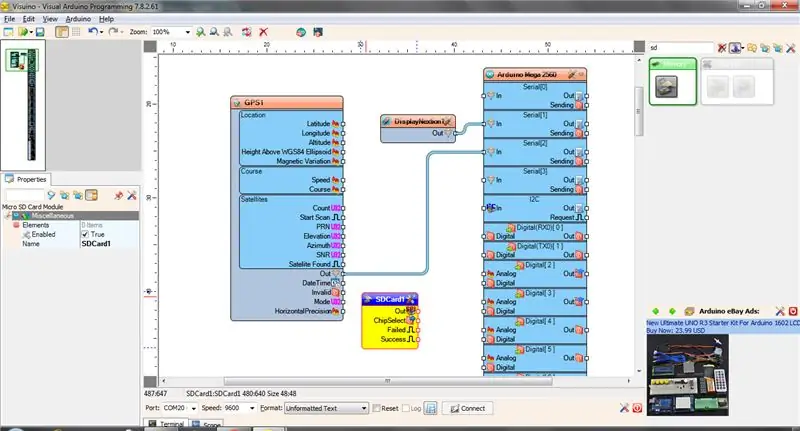
- Digite "sd" na caixa Filtro da caixa de ferramentas do componente e selecione o componente "Módulo do cartão Micro SD" (Figura 1) e solte-o na área de design
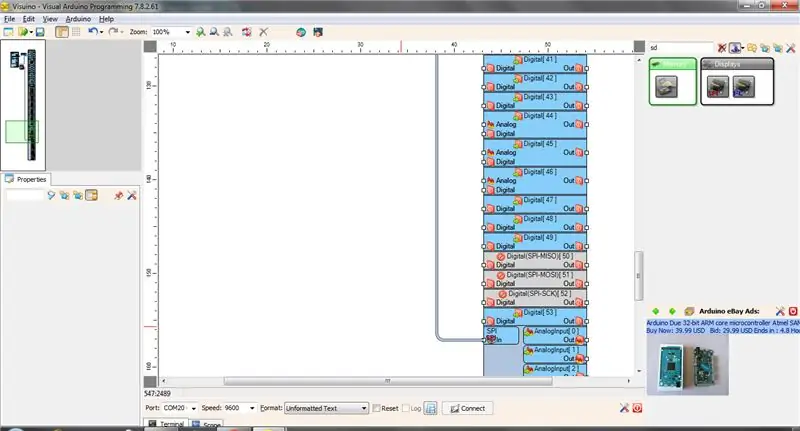
- Conecte o pino "Out" do componente SDCard1 ao pino "In" do canal "SPI" do componente Arduino (Figura 2)
- Conecte o pino de saída "ChipSelect" do componente SDCard1 ao pino de entrada "Digital" do canal "Digital [53]" do componente Arduino Mega 2506 (Figura 3)
Para registrar os dados, precisamos adicionar o elemento File ao componente MicroSD e especificar seu nome de arquivo:
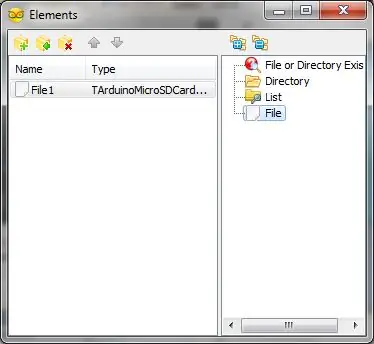
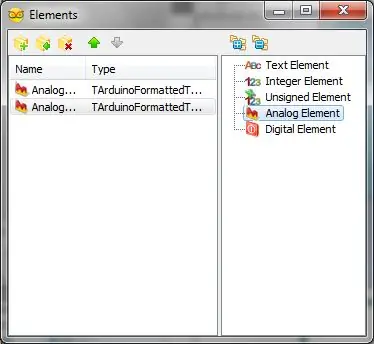
- Clique no botão "Ferramentas" do componente SDCard1 (Figura 1)
- No editor "Elementos" selecione o elemento "Arquivo" na janela à direita e clique no botão "+" à esquerda (Figura 2) para adicionar o elemento Arquivo
- No Object Inspector, defina o valor da propriedade "Path Name" do Elemento File1 para "GPSLog.txt6"
Etapa 10: CONFIGURANDO A EXIBIÇÃO DE SEGUINTE E GPS


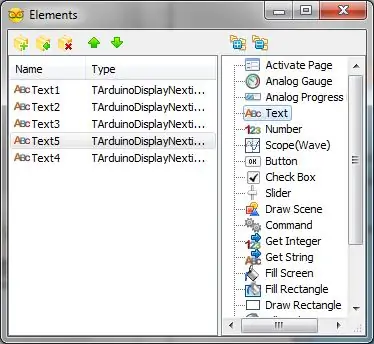
- Clique duas vezes na próxima exibição, o editor de elementos aparecerá
- Adicionar elemento "Texto"
- Selecione o elemento recém-adicionado
- agora, na guia de propriedades, nomeie-o como "t0".
- Conecte esses componentes de texto à latitude do módulo GPS.
Da mesma forma, adicione o próximo componente de texto, renomeie-o como "t1" e conecte-o à longitude do módulo GPS.
Da mesma forma, adicione componentes de texto para velocidade, número de satélites, data e hora e mapeie para o módulo GPS. Nomeie então "t2", "t3", etc. com números crescentes, para corresponder aos nomes dos componentes Nextion definidos no Editor de Nextion.
Etapa 11: Configurando o Sdcard e o Componente de Texto Formatado




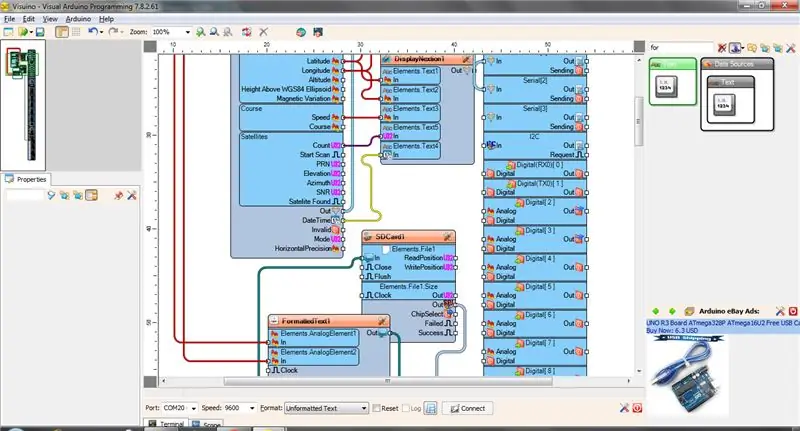
- Digite "formulário" na caixa Filtro da caixa de ferramentas do componente e selecione o componente "Texto formatado" (Figura 1) e solte-o na área de design
- Clique duas vezes no componente FormattedText1 para abrir o editor de elementos (Figura 2)
- No Editor de Elementos, adicione dois elementos de "Elemento analógico" (Figura 2)
- Conecte o "Elemento Analógico 1" à latitude
- Conecte o "Analog element2" à longitude
- Conecte o pino "Out" do componente FormattedText1 ao "In" do componente sdcard1 (Figura 3)
- Conecte o pino "Out" do componente SDCard1 ao pino "In" do canal "SDI" do componente Arduino MEGA (Figura 4)
Etapa 12: faça upload do código para o Mega Board


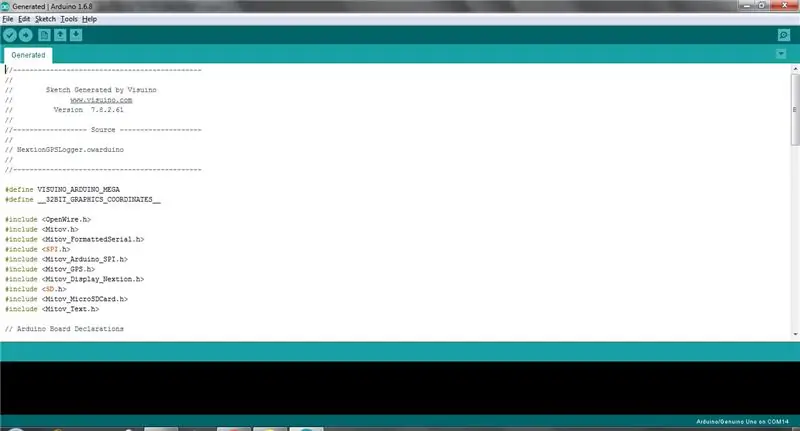
- No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
- No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
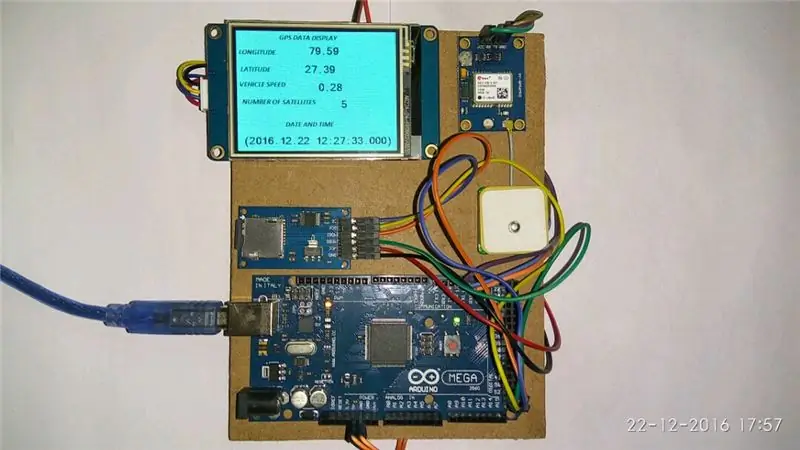
Etapa 13: Live Action



por favor, faça a configuração em área aberta para obter correção de GPS
depois de obter a correção do GPS, todas as informações serão exibidas e registradas.
retire o sdcard e verifique se o arquivo gpstxt6 foi criado.
Recomendado:
Como fazer seu próprio gateway WIFI para conectar seu Arduino à rede IP?: 11 etapas (com imagens)

Como fazer seu próprio gateway WIFI para conectar seu Arduino à rede IP?: Como tantas pessoas, você acha que o Arduino é uma solução muito boa para fazer automação residencial e robótica! Mas em termos de comunicação, os Arduinos só vêm com links seriais. Estou trabalhando em um robô que precisa estar permanentemente conectado a um servidor que roda
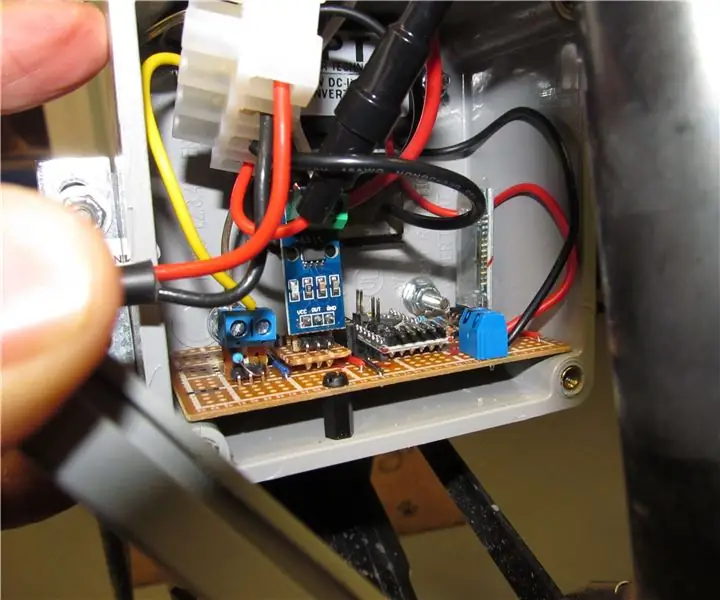
Faça seu próprio sistema de rastreamento de segurança GPS SMS: 5 etapas (com imagens)

Faça Seu Próprio Sistema de Rastreamento de Segurança GPS SMS: Neste projeto, mostrarei como combinar um módulo SIM5320 3G com um Arduino e um transdutor piezoelétrico como um sensor de choque para criar um sistema de rastreamento de segurança que enviará a você a localização do seu veículo precioso via SMS quando eu
Painel de controle e monitor de bateria da bicicleta elétrica (EBike): 12 etapas (com fotos)

Painel de controle da bicicleta elétrica (EBike) e monitor de bateria: este projeto é um circuito Arduino que monitora a tensão e a corrente da bateria com um módulo ACS 712. As medições são comunicadas por Bluetooth com um módulo HC-05 a um dispositivo Android. Basicamente, você reconecta a conexão negativa entre y
Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel do painel com LEDs: 8 etapas

Faça você mesmo - economize ~ $ 200 e substitua as lâmpadas do painel de instrumentos com LEDs: O revendedor de automóveis queria mais de $ 200,00 (peças e mão de obra - a maior parte dele mão de obra) para substituir as lâmpadas no painel de instrumentos de nosso Voyager 2001. Se você seguir essas instruções, poderá fazer isso sozinho por cerca de 20 minutos do seu tempo e ~ $ 22,90
Suavize seu flash com um painel de claraboia faça você mesmo: 8 etapas

Suavize seu flash com um painel de claraboia faça você mesmo: Os fotógrafos costumam usar caixas de luz ou painéis de claraboia para suavizar a luz forte do flash. Estes são vendidos por mais de 300,00 USD. Você pode fazer o seu em cerca de 2 horas
