
Índice:
- Etapa 1: Diagrama de blocos
- Etapa 2: lógica do sensor
- Etapa 3: selecionador de contato
- Etapa 4: lógica do botão de compartilhamento
- Etapa 5: visualização do aplicativo em dispositivo real
- Etapa 6: Seleção de contato
- Etapa 7: Enviando o local
- Etapa 8: Compartilhando o aplicativo e testando
- Etapa 9: Arquivo.apk a ser testado
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

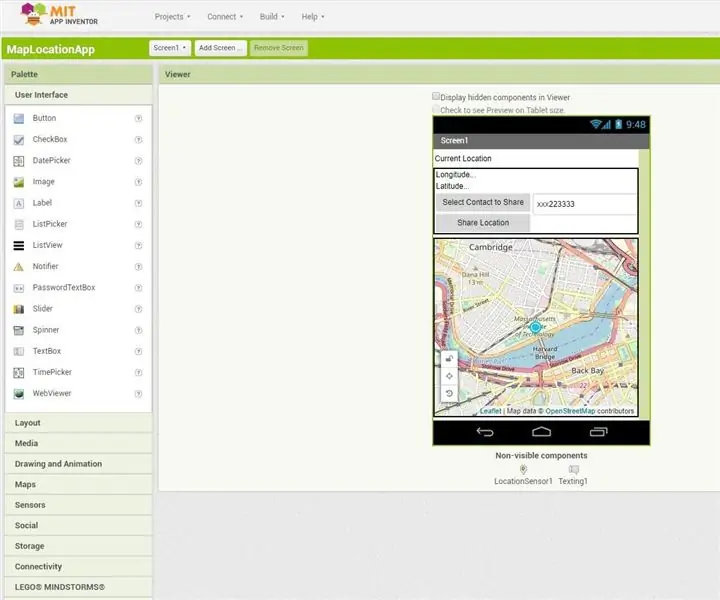
Este é o layout que criei para este aplicativo de compartilhamento de local.
Na primeira seção dessa tela, o usuário pode obter a longitude e a latitude de sua localização atual.
Ao selecionar o botão Selecionar contato para compartilhar, o aplicativo de contato padrão do telefone abre e permite que o usuário selecione o contato com o qual compartilhar a localização e o próximo campo (caixa de texto) é preenchido com o número de contato do destinatário selecionado ou o usuário pode digite diretamente o número de contato do destinatário na caixa de texto.
Ao pressionar o botão Compartilhar localização, o aplicativo de mensagens padrão do telefone abre e permite que o usuário envie detalhes de localização ao destinatário.
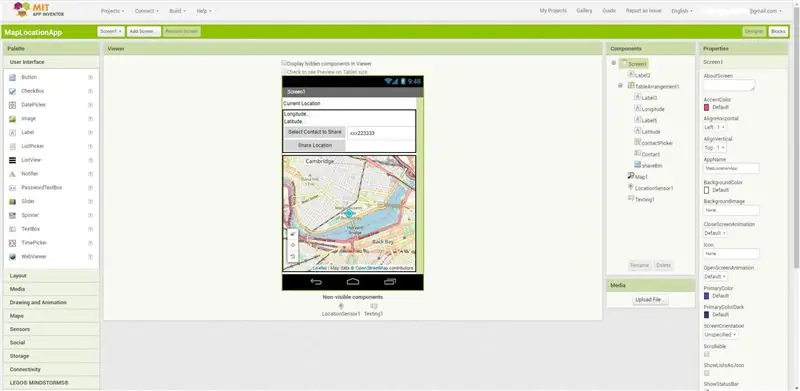
Para criar este aplicativo, usei o MIT App Inventor, um ambiente de programação intuitivo e visual que permite que todos - até crianças - criem aplicativos totalmente funcionais para smartphones e tablets.
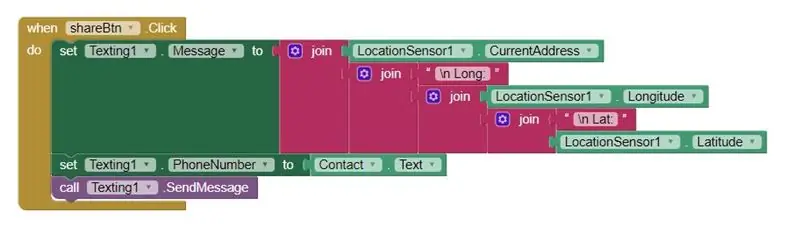
Etapa 1: Diagrama de blocos

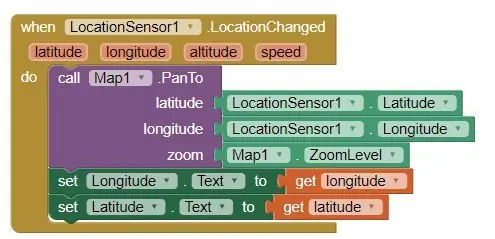
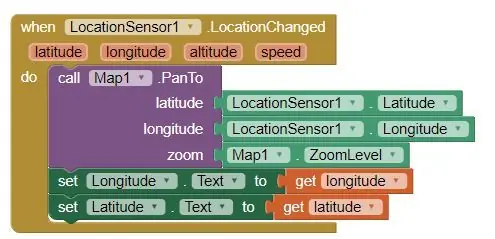
Este é o Diagrama de Blocos para construir a lógica da aplicação.
Etapa 2: lógica do sensor

Neste aplicativo, o Sensor de localização é usado para obter a localização do usuário. Ele fornece a longitude e a latitude da localização atual e essas entradas são fornecidas ao mapa e outros rótulos para exibir os respectivos valores.
Etapa 3: selecionador de contato

Quando o botão ContactPicker é clicado e qualquer contato é selecionado, o campo Contato é preenchido com o número do destinatário. Ou o usuário pode digitar diretamente o número de contato do destinatário no campo Contato.
Etapa 4: lógica do botão de compartilhamento

Depois de pressionar o botão Compartilhar local:
1. a propriedade Message do objeto Texting é criada e atribuída com o valor de Current Address, Longitude, Latitude.
2. a propriedade PhoneNumber do objeto Texting é criada e é atribuída com o valor do campo Contact number phone number.
e, em seguida, o procedimento SendMessage é chamado, que invoca o aplicativo de mensagens padrão do telefone para enviar a localização por mensagem de texto.
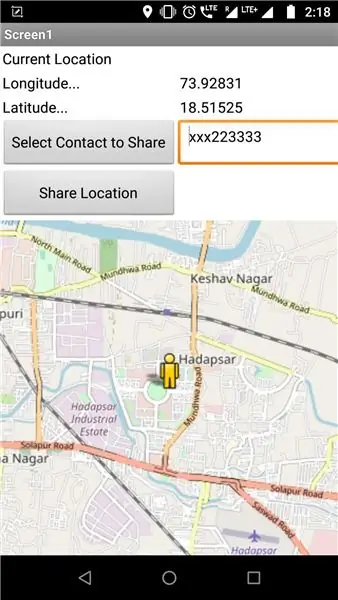
Etapa 5: visualização do aplicativo em dispositivo real

Isso fornece a visualização quando o aplicativo é carregado em um dispositivo real.
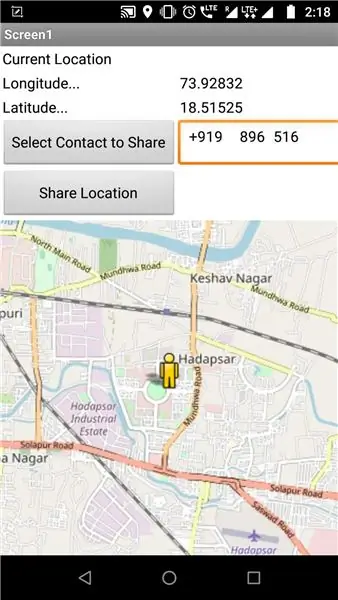
Etapa 6: Seleção de contato

O campo ao lado de Selecionar contato para compartilhar é preenchido com o número de contato do destinatário.
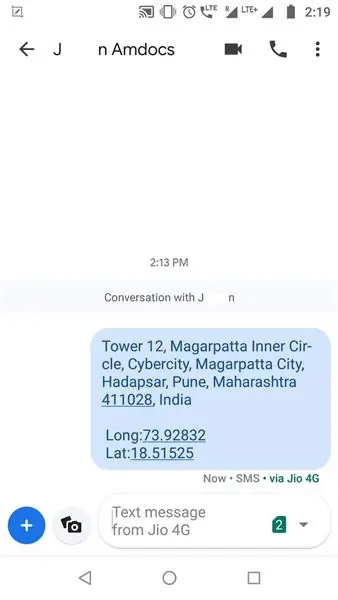
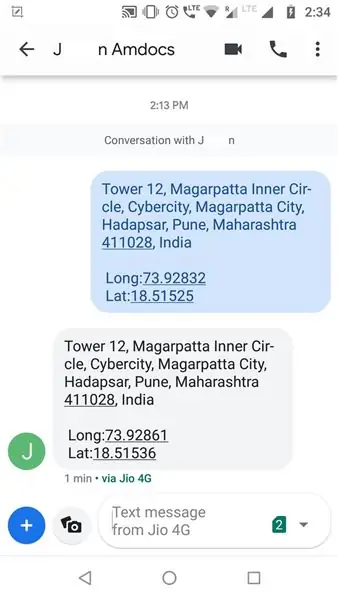
Etapa 7: Enviando o local

Depois de pressionar o botão Compartilhar localização, o aplicativo de mensagens padrão do telefone é chamado e os detalhes do local são enviados.
Etapa 8: Compartilhando o aplicativo e testando

Compartilhei este aplicativo com meu amigo e tentei obter a localização de seu telefone.
Etapa 9: Arquivo.apk a ser testado
Use este arquivo.apk para instalar o aplicativo em seu telefone Android e tente testá-lo.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
