
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Eu criei esta lixeira junto com Yeting Bao e Yuni Xie. Obrigado pela sua devoção a este projeto:).
Use uma ferramenta de aprendizado de máquina fácil de usar para criar uma lixeira intelectual para o departamento de reciclagem perto de sua casa: assim que você colocar uma garrafa na lixeira especial, a tela ao lado mostrará o material.
Suprimentos
O que precisamos é de uma caixa para garrafas que você deseja reciclar, um circuito de fótons com um microfone, um PC com conexão à Internet e um botão (que usamos um iPad).
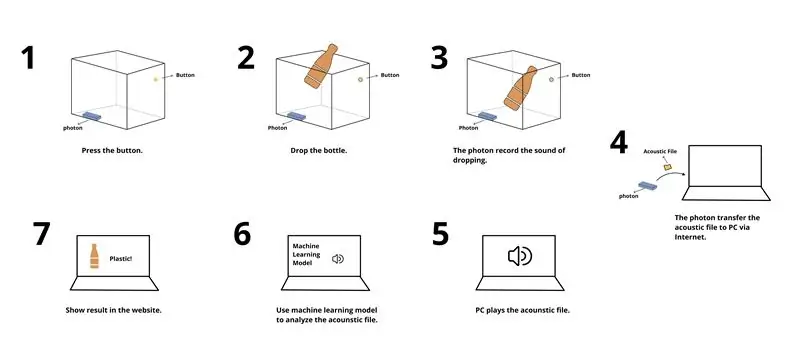
Etapa 1: Veja como funciona

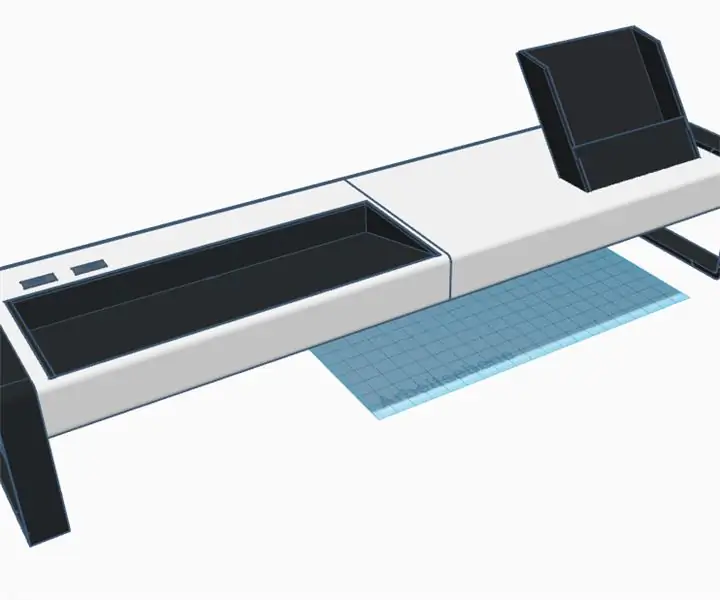
Etapa 2: fazer uma caixa

Aqui usamos quatro placas de acrílico e uma de madeira para formar a caixa. Você pode usar qualquer material que quiser, mas certifique-se de que eles são fortes o suficiente para suportar milhares de vezes de queda das garrafas e, claro, deve fazer sons.
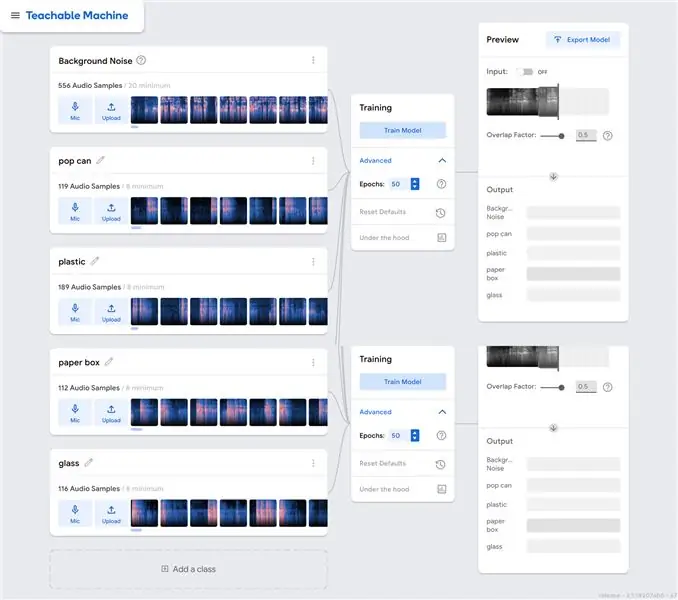
Etapa 3: treine seu modelo de aprendizado de máquina acústico

Aqui, usamos nosso protótipo de lixeira para simular o lançamento de diferentes tipos de garrafas em uma lixeira. Usando a máquina ensinável do site, gravamos diferentes tipos de sons de queda e extraímos as amostras de som. E então usar o Train Model para treinar o computador a reconhecer esses diferentes tipos de sons. Não se esqueça de exportar o modelo para que possa ser usado em seu site.
Nesse processo, foram coletados os sons de queda de quatro tipos de garrafas (garrafa plástica, lata, caixa de papel, vidro) que são frequentemente utilizadas no dia a dia.
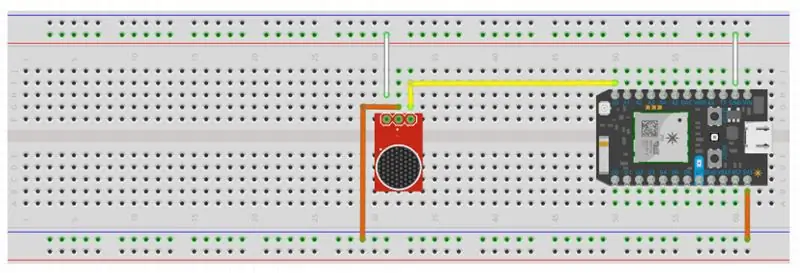
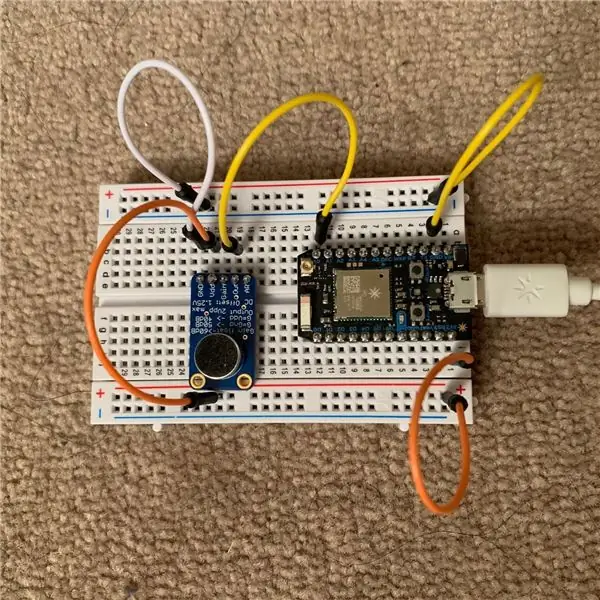
Etapa 4: construir seu circuito de fótons


Use um microfone e um alto-falante para conectar o circuito de fótons, veja a imagem acima. Não se esqueça de conectá-lo à energia.
Resolver problemas de tempo
Se você usar outra versão do fóton ou circuito Arduino, poderá aplicar a biblioteca de aprendizado de máquina “TensorFlowLite” ao Photon. No entanto, nossa versão do fóton não tem essa função. Em vez disso, usamos a biblioteca javascript da ferramenta de aprendizado de máquina.
Enquanto isso, nossa versão do photon não pode enviar áudio para o computador e analisá-lo em tempo real. Portanto, usamos o pacote npm “Alto-falante” para reproduzir o áudio e analisá-lo no navegador.
Se você tiver outra versão do photon ou Arduino, pode tentar algumas maneiras mais fáceis de enviar o áudio para o computador ou aplicar a biblioteca de aprendizado de máquina ao seu circuito.
Etapa 5: divulgue seu código no computador
Use Node.js para servir o código para receber áudio e reproduzir automaticamente. Você pode
Você pode encontrá-lo no Github.
Aqui está o código principal que usamos nesta etapa.
… // Salve o arquivo wav localmente e reproduza-o quando a transferência for concluída
socket.on ('data', function (data) {// Recebemos dados nesta conexão. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('transmissão concluída, salva em' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // o evento "format" é emitido no final do cabeçalho WAVE reader.on ('format', function () {// o cabeçalho WAVE é retirado da saída do leitor reader.pipe (new Speaker (wavOpts));}); // canaliza o arquivo WAVE para a instância do Reader file.pipe (leitor);}); }). listen (dataPort); …
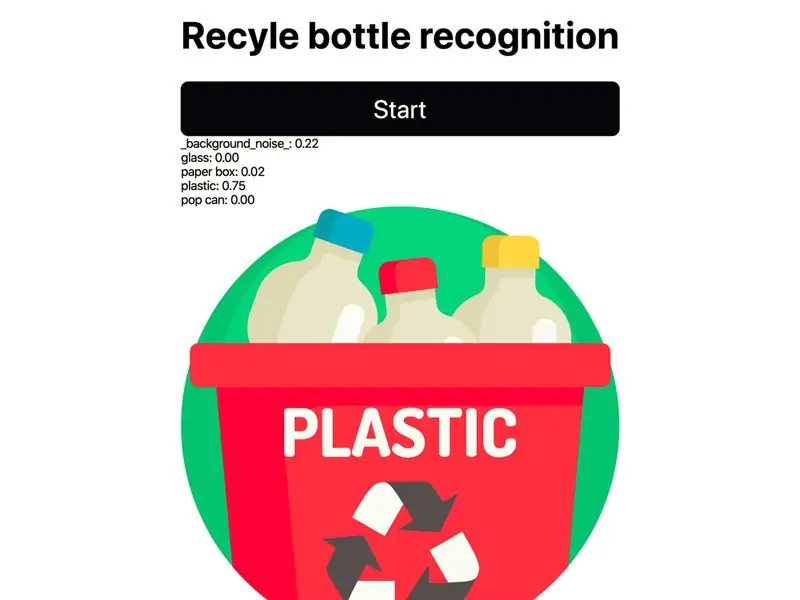
Etapa 6: desenvolva sua visualização


Use javascript para enviar solicitação AJAX para partícula e controlar a função “abrir”. Quando a função “aberto” é chamada e o valor é ajustado para “1”, o microfone do fóton é ligado e gravado por 3 segundos. O áudio gravado será enviado ao computador e reproduzido automaticamente.
Assim que o computador receber o áudio, o reconhecimento aparecerá na página.
Recomendado:
PLOTADOR DE GARRAFAS CNC ROTATIVO: 9 etapas (com fotos)

PLOTADOR DE GARRAFAS CNC ROTATIVO: Peguei alguns rolos, que provavelmente são usados na impressora. Tive a ideia de transformá-los no eixo de rotação do plotter de garrafas CNC. Hoje, eu gostaria de compartilhar como construir um plotter CNC de garrafas a partir desses rolos e outras sucatas
UChip - Barco RC sem garrafas de plástico e leitor de CD-ROM !: 4 etapas

UChip - Barco RC sem garrafas de plástico e CD-ROM Player !: Depois de implementar o hardware e software para conectar meu rádio drone a motores / servos, o próximo passo foi fazer um bom uso do trabalho árduo feito e construir meu próprio RC brinquedo, que é … Barco! Como não sou engenheiro mecânico, optei pelo easi
Artmaker 5, perfurador de garrafas: 4 etapas

Artmaker 5, Perfurador de garrafas: Para nossa tarefa 'artesão', tivemos que fazer uma ferramenta que ajudasse crianças com deficiência cognitiva tipo 2. Nossa ferramenta teve que ajudá-las a fazer um furo nas tampas das garrafas. Dessa forma, essas crianças podem faça divertidas obras de arte sem ter que se preocupar com
Abridor de garrafas operado por toque: 4 etapas (com fotos)

Abridor de garrafas operado por toque: este instrutível foi criado em cumprimento ao requisito do projeto do Makecourse na University of South Florida (www.makecourse.com) O que uma pessoa precisa quando tem tudo ??? Um abridor de garrafas operado por toque, é claro! Esta ideia
Garrafas de leite endereçáveis (iluminação LED + Arduino): 12 etapas (com imagens)

Garrafas de leite endereçáveis (iluminação LED + Arduino): Transforme as garrafas de leite PPE em luzes LED de boa aparência e use um Arduino para controlá-las. Isso recicla uma série de coisas, principalmente as garrafas de leite, e usa uma quantidade muito baixa de energia: os LEDs aparentemente dissipam menos de 3 watts, mas são brilhantes em
