
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.




Não odeie quando você está planejando trabalhar ou pior, está no meio de uma sessão de trabalho e uma notificação chega em seu telefone - uma "verificação rápida" torna-se horas mais tarde. Além disso, você sabe quanto tempo você trabalha em certas tarefas em relação ao tempo que você alocou para o trabalho por semana?
Entre no TOYL Task Tracker. Ele permite que você desligue o telefone e se concentre no trabalho, ao mesmo tempo que permite configurar a quantidade de tempo que gostaria de trabalhar por semana - digamos 60 horas - e as tarefas que gostaria de realizar. Quando você se senta para uma sessão, tem uma ideia de quanto tempo resta para o seu trabalho geral. O Tracker tem dois modos: Cronômetro, onde você define quanto tempo gostaria de gastar por tarefa por semana, e Cronômetro, onde você pode simplesmente iniciar e parar o cronômetro depois de selecionar uma tarefa.
Suprimentos
O circuito
- Adafruit Feather Huzzah
- Adafruit FeatherWing
- Pinos de cabeçalho masculinos
- Pinos de cabeçalho femininos
- Bateria 500mAh
- 100K ohm resistores x2
- Fita isolante
- Fio flexivel
- Decapantes de arame
- Ventilador de solda
Invólucro
- Folha de acrílico opaco 24”x 18”
- Fita dupla face
- Acesso a um cortador a laser
- Software vetorial
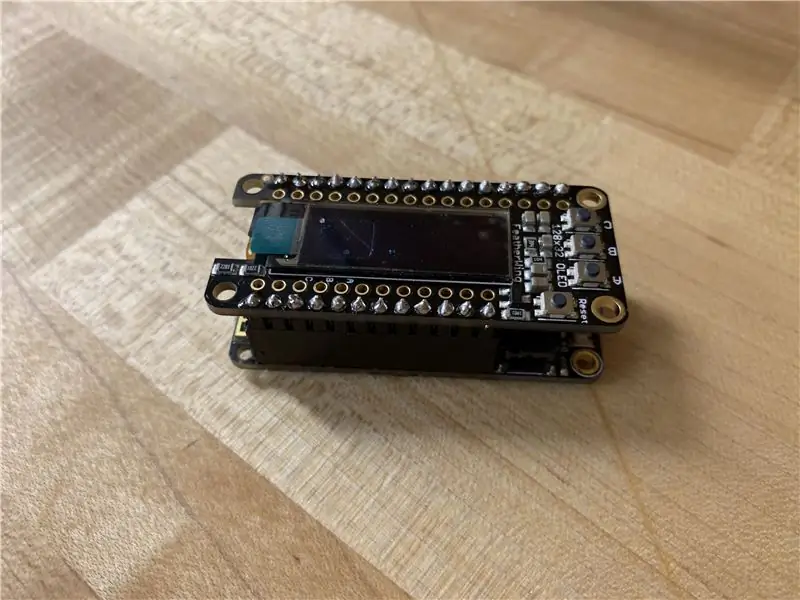
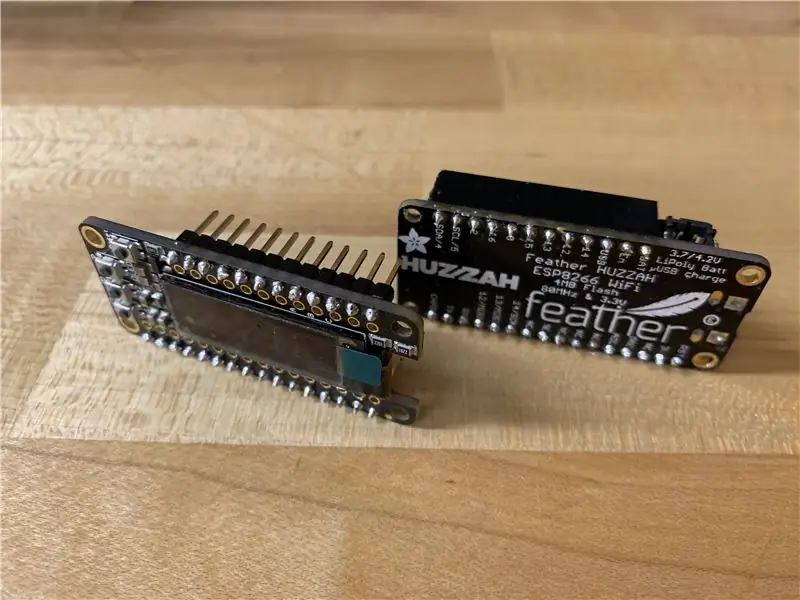
Etapa 1: Solde o seu circuito



Solde os pinos de cabeçalho femininos no Feather Huzzah. Este tutorial é útil para a configuração do hardware Feather Huzzah. Em seguida, solde os pinos coletores machos ao FeatherWing. Soldá-los dessa maneira permite que você junte e separe a Asa de Pena da Huzzah de Pena quando necessário. Isso é especialmente útil quando você precisa adicionar resistores ao FeatherWing, que é o próximo passo. Conecte resistores de 100K ohm de cada pino 0 e 2, conectado a 3V.
Configure seu hardware Feather Huzzah
Configure seu hardware Feather Wing
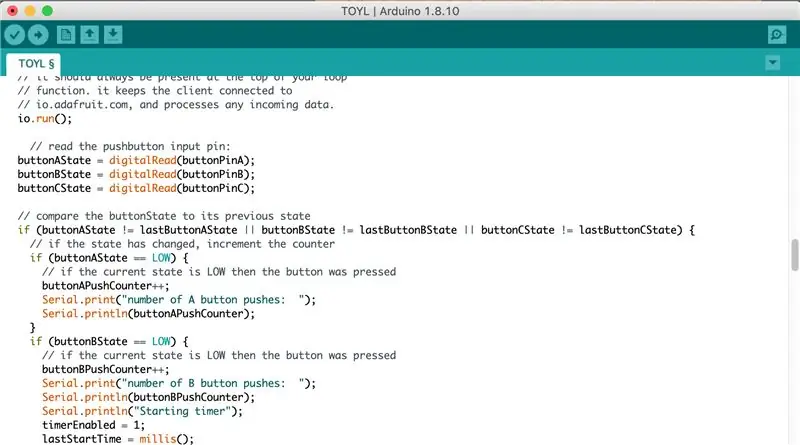
Etapa 2: adicione seu código


Este código é uma adaptação do código da Lição 5 da Internet das Coisas. Se o tempo permitir, eu gostaria de substituir o serviço Preceptitaton por um que rastreie as tarefas que são adicionadas por meio do miniaplicativo ToDosit IFTTT. No momento, você teria que inserir manualmente um conjunto de tarefas e usar o Botão A para alternar entre elas. Além disso, eu gostaria de ter codificado o cronômetro para contar em minutos e parar ao passar para a próxima tarefa. Um grande obrigado a Becky Stern por criar o código base para o cronômetro e percorrer as tarefas. Se você estiver interessado em conectar o projeto à internet, recomendo fortemente que passe por este conjunto de aulas.
// Código de amostra Instructables Internet of Things Class // Circuito exibe dados da Internet // Os dados meteorológicos são coletados em um feed // Vários NeoPixels visualizam a condição do tempo // // Modificado por Becky Stern 2017 // com base no exemplo de assinatura Adafruit IO
// Adafruit investe tempo e recursos fornecendo este código-fonte aberto.
// Por favor, suporte Adafruit e hardware de código aberto comprando // produtos da Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Licenciado sob a licença MIT. // // Todo o texto acima deve ser incluído em qualquer redistribuição.
/ ************************** Configuração Adafruit IO ********************** *********
/ visite io.adafruit.com se precisar criar uma conta, // ou se você precisar de sua chave Adafruit IO. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/ ********************************* Configuração WIFI **************** *********************** /
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ ************************ Programa principal começa aqui ********************* ********** /
#include #include #include #include
#incluir
#include #include #include
#define OLED_RESET 3
Display Adafruit_SSD1306 (128, 32, & Wire, OLED_RESET);
// esta constante não mudará:
const int buttonPinA = 0; // os pinos que os botões de pressão estão anexados a const int buttonPinB = 16; // este já tem um resistor pullup, os outros dois precisam de um const int buttonPinC = 2;
// As variáveis mudarão:
int buttonAPushCounter = 0; // contador para o número de pressionamentos de botão int buttonAState = 0; // estado atual do botão int lastButtonAState = 0; // estado anterior do botão
// As variáveis mudarão:
int buttonBPushCounter = 0; // contador para o número de pressionamentos de botão int buttonBState = 0; // estado atual do botão int lastButtonBState = 0; // estado anterior do botão
// As variáveis mudarão:
int buttonCPushCounter = 0; // contador para o número de pressionamentos de botão int buttonCState = 0; // estado atual do botão int lastButtonCState = 0; // estado anterior do botão
String displayForecast = "desconhecido";
int timerVal = 0;
não assinado long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed * precipitação = io.feed ("precipitação"); // configurar o feed de 'precipitação'
// AdafruitIO_Feed * taskmanager = io.feed ("taskmanager"); // configurar o feed do 'gerenciador de tarefas'
void setup () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = gerar tensão de exibição de 3,3 V internamente
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Endereço 0x3C para 128x32
// Mostra o conteúdo inicial do buffer de exibição na tela -
// a biblioteca inicializa isso com uma tela inicial Adafruit. display.display (); atraso (2000); // Pausa por 2 segundos
// Limpe o buffer.
display.clearDisplay ();
// inicia a conexão serial
Serial.begin (115200);
// conecte-se a io.adafruit.com
Serial.print ("Conectando ao Adafruit IO"); io.connect (); // configurar um gerenciador de mensagens para o feed de 'precipitação'. // a função handleMessage (definida abaixo) // será chamada sempre que uma mensagem for // recebida de adafruit io. precipitação-> onMessage (handleMessage);
// espera por uma conexão
while (io.status () <AIO_CONNECTED) {Serial.print ("."); atraso (500); }
// estamos conectados
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); é necessário para todos os esboços.
// deve sempre estar presente no topo de sua // função de loop. ele mantém o cliente conectado a // io.adafruit.com e processa todos os dados recebidos. io.run ();
// leia o pino de entrada do botão:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// compare o buttonState com seu estado anterior
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// se o estado mudou, incremente o contador if (buttonAState == LOW) {// se o estado atual for LOW então o botão foi pressionado buttonAPushCounter ++; Serial.print ("número de pressionamentos do botão A:"); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// se o estado atual for LOW, o botão foi pressionado buttonBPushCounter ++; Serial.print ("número de pressionamentos do botão B:"); Serial.println (buttonBPushCounter); Serial.println ("Temporizador de inicialização"); timerEnabled = 1; lastStartTime = millis (); } if (buttonCState == LOW) {// se o estado atual for LOW, então o botão foi pressionado buttonCPushCounter ++; Serial.print ("número de pressionamentos do botão C:"); Serial.println (buttonCPushCounter); Serial.println ("Parando cronômetro"); timerEnabled = 0; }} if (timerEnabled == 1) {// incrementa o cronômetro somente quando for iniciado timerVal = (millis () - lastStartTime) / 1000; }
// posição de exibição 1 - previsão
// if (buttonAPushCounter% 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Forecast:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("segunda linha"); // display.println ("conteúdo de exemplo"); // display.display (); // // delay (2000); //}
// exibe a posição 1 - Tarefa 1
if (buttonAPushCounter% 3 == 0) {display.setTextSize (1); display.setTextColor (WHITE); display.clearDisplay (); display.setCursor (0, 0); display.println ("Pesquisa - Entrevistas"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// exibe a posição 2 - Tarefa 2
if (buttonAPushCounter% 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Fazendo Estúdio - Código"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// exibe a posição 3 - Tarefa 3
if (buttonAPushCounter% 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - Sketching"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// salve o estado atual como o último estado, // para a próxima vez por meio do loop lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// esta função é chamada sempre que uma mensagem
// é recebido de Adafruit IO. ele foi anexado ao // feed na função setup () acima. void handleMessage (dados AdafruitIO_Data *) {
Previsão de string = data-> toString (); // armazena os dados meteorológicos de entrada em uma string
Serial.print ("recebido <-"); Serial.println (previsão); displayForecast = previsão; // as seguintes strings armazenam as várias palavras do relatório meteorológico IFTTT que descobri até agora String task1 = String ("Tarefa 1"); Chuva de cordas = Cordas ("Chuva"); Trem de corda = Corda ("Chuva leve"); Rainshower String = String ("Chuva"); String AMshowers = String ("AM Showers"); String rainandsnow = String ("Chuva e neve"); String neve = String ("Neve"); String snowshower = String ("Chuva de neve"); String turva = String ("Nublado"); String principalmentecloudy = String ("Muito Nublado"); String parcialmente nublado = String ("Parcialmente Nublado"); String clearsky = String ("Clear"); String justo = String ("Fair"); String sunny = String ("Sunny");
// Essas declarações if comparam a variável climática de entrada com as condições armazenadas e controlam os NeoPixels de acordo.
// se houver chuva na previsão if (forecast.equalsIgnoreCase (rain) || forecast.equalsIgnoreCase (lightrain) || forecast.equalsIgnoreCase (rainshower) || forecast.equalsIgnoreCase (AMshowers)) {Serial.println ("precipitação no previsão para hoje ");
}
// se houver neve na previsão if (forecast.equalsIgnoreCase (snow) || forecast.equalsIgnoreCase (rainandsnow) || forecast.equalsIgnoreCase (snowshower)) {Serial.println ("precipitação na previsão de hoje");
}
// se houver sol na previsão if (forecast.equalsIgnoreCase (clearsky) || forecast.equalsIgnoreCase (fair) || forecast.equalsIgnoreCase (sunny)) {Serial.println ("algum tipo de sol na previsão de hoje");
}
// se houver nuvens na previsão if (forecast.equalsIgnoreCase (nublado) || forecast.equalsIgnoreCase (principalmente nublado) || forecast.equalsIgnoreCase (parcialmente nublado)) {Serial.println ("céu nublado na previsão de hoje");
}
}
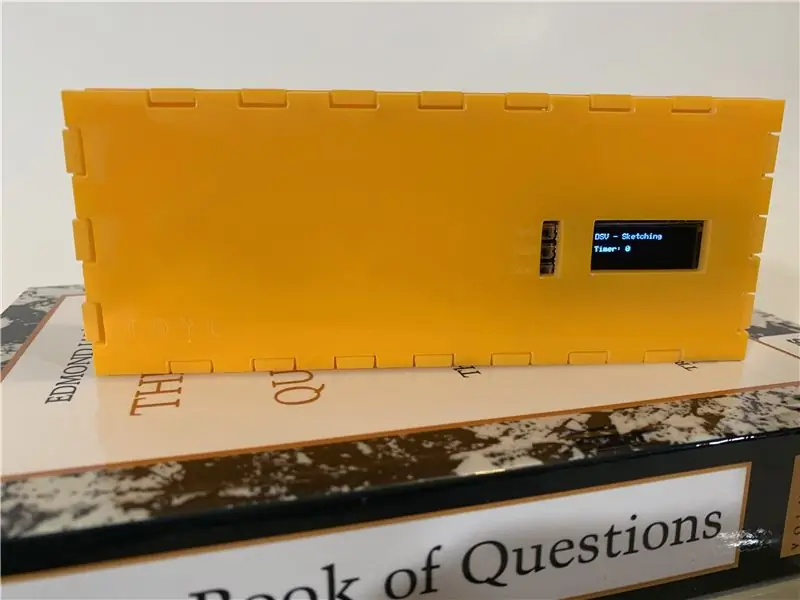
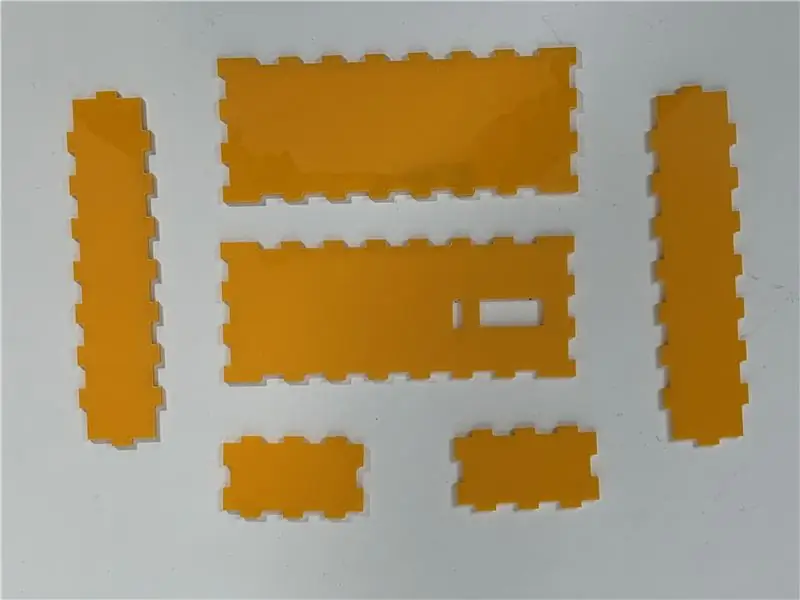
Etapa 3: criar o contêiner / shell




Para o shell, comece determinando o tamanho que você gostaria que sua moldura tivesse, ou você pode baixar meu arquivo. Depois de determinar o tamanho, você pode usar o MakerCase para criar o layout do arquivo vetorial.
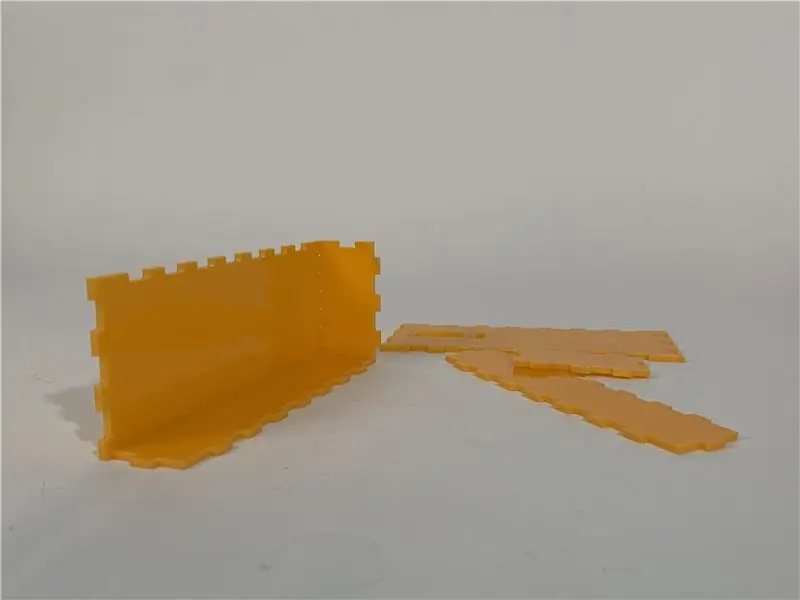
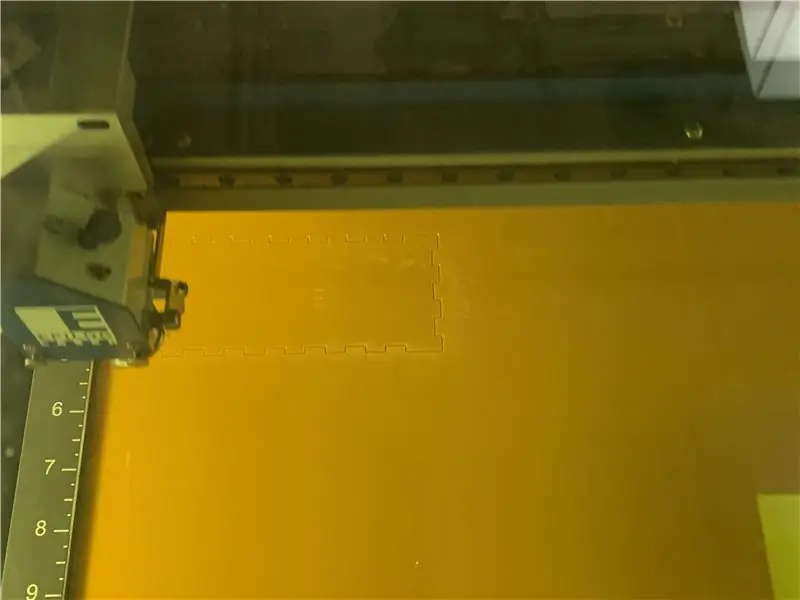
Execute o arquivo no cortador a laser - isso deve levar cerca de 5 minutos. Depois disso, monte a concha.
Não levei em consideração a largura do material, o que torna meus botões difíceis de alcançar. Ainda preciso encontrar uma maneira de anexá-los. Eles também são muito pequenos, o que os torna difíceis de trabalhar.
Recomendado:
Chassi Robô HUNIE para tarefas domésticas ao ar livre: 6 etapas

Chassi Robótico HUNIE para tarefas domésticas ao ar livre: Acima está minha primeira construção de um robô. Eu sou muito hábil com eletrônica, fiz alguns programas de computador três décadas atrás e estou procurando um novo hobby desde que aviões RC não se encaixam mais no meu estilo de vida (muito longe do campo). Estou construindo
Implante seu primeiro aplicativo de lista de tarefas: 8 etapas

Implante seu primeiro aplicativo de lista de tarefas: Se você é completamente novo em programação ou tem alguma programação de fundo, você pode estar se perguntando por onde começar a aprender. Você precisa aprender como, o quê, onde codificar e então, quando o código estiver pronto, como implantá-lo para que todos possam ver. Bem, as boas notícias i
Lista de tarefas pendentes do Arduino: 5 etapas

Lista de tarefas pendentes do Arduino: Esta é a lista de tarefas pendentes do Arduino. É uma lista normal de tarefas pendentes, mas conectada ao Arduino. Sempre que terminar uma tarefa, você ganhará pontos, que poderá então decidir o que fazer. Como funciona: escreva as tarefas que você precisa fazer em um pedaço de papel. Então, insira
Gerenciador de tarefas - um sistema de gerenciamento de tarefas domésticas: 5 etapas (com imagens)

Gerenciador de tarefas - um sistema de gerenciamento de tarefas domésticas: eu queria tentar resolver um problema real enfrentado em nossa casa (e, imagino, de muitos outros leitores), que é como alocar, motivar e recompensar meus filhos por ajudarem com tarefas domésticas. Até agora, mantivemos uma folha laminada
Lista de tarefas pendentes em tempo real usando o Google Firebase: 12 etapas

Lista de tarefas em tempo real usando o Google Firebase: Olá! Todos nós usamos listas de tarefas no dia a dia, seja online ou offline. Enquanto as listas off-line tendem a se perder, e as listas virtuais podem ser perdidas, excluídas acidentalmente ou até mesmo esquecidas. Então decidimos fazer um no Google Firebase
