
Índice:
- Suprimentos
- Etapa 1: Erstellen Eines Amazon Developer Accounts
- Etapa 2: habilidade Erstelle Einen Neuen
- Etapa 3: Begrüße Den Benutzer
- Etapa 4: Begrüßung Testen
- Etapa 5: Intents Hinzufügen
- Etapa 6: Witze Hinzufügen
- Etapa 7: Manipulador de intenção Hinzufügen
- Etapa 8: Registrador do manipulador de intenções
- Etapa 9: Teste de Habilidade
- Etapa 10: Habilidade Vorschau Festlegen Und Zertifizieren Lassen
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Was ist ein Alexa Skill?
Alexa ist ein Cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show ou Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, então genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills in Alexa Skills Store zu entdecken, u. uma. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF und vielen weiteren inovativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
No diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Demo:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Suprimentos
- Programmierkenntnisse
- Kenntnisse em Node.js
Etapa 1: Erstellen Eines Amazon Developer Accounts

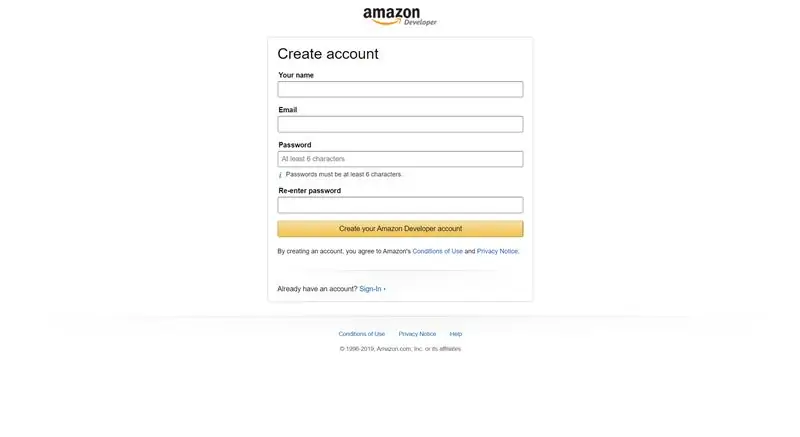
Sofern Du noch keinen Conta de desenvolvedor Amazon besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
Etapa 2: habilidade Erstelle Einen Neuen


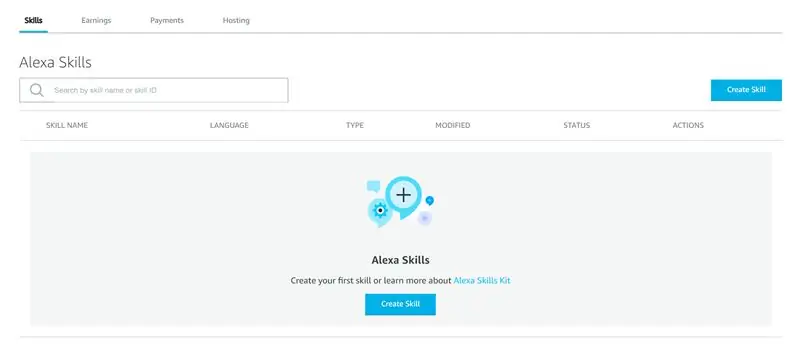
- Folge diesem Link:
- Klicke auf den Botão Criar Habilidade auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
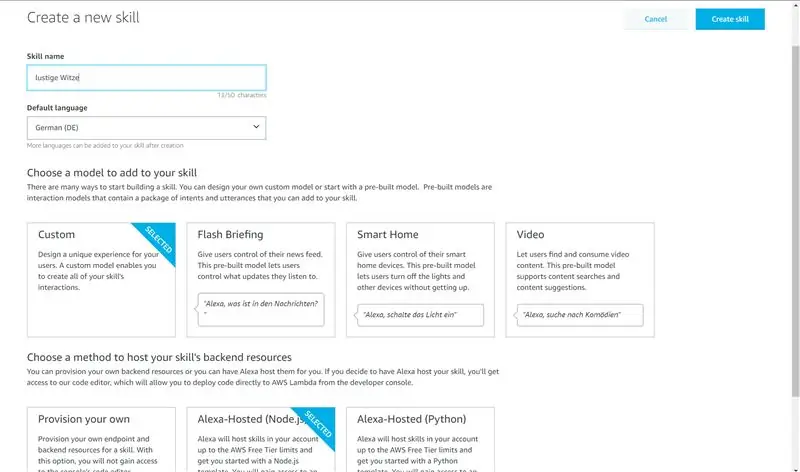
- Gib den Namen deines Skills (em unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei Idioma padrão auf Alemão (DE).
- Wir wollen einen Custom-Skill erstellen, também wählen wir beim Model Custom aus.
- Wähle bei Escolha um método para hospedar os recursos de back-end de sua habilidade das zweite, também Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Criar habilidade.
- Ein neues Fenster öffnet sich
Etapa 3: Begrüße Den Benutzer

Das erste, era ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
Guia do código do arquivo → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funktionen:
- pode aguentar()
- lidar()
Die canHandle () Funktion beinhaltet den Request, também die Anfrage, auf die der Handler antwortet.
Die handle () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Código heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
Klicke auf Save und anschließend auf Deploy
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede portugiesische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis careca!';
-
IntentReflectorHandler
const speakOutput = `Du hast $ {intentName} ausgelöst`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.»;
Zum Schluss immer auf Save und anschließend auf Deploy klicken.
Etapa 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, falls ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
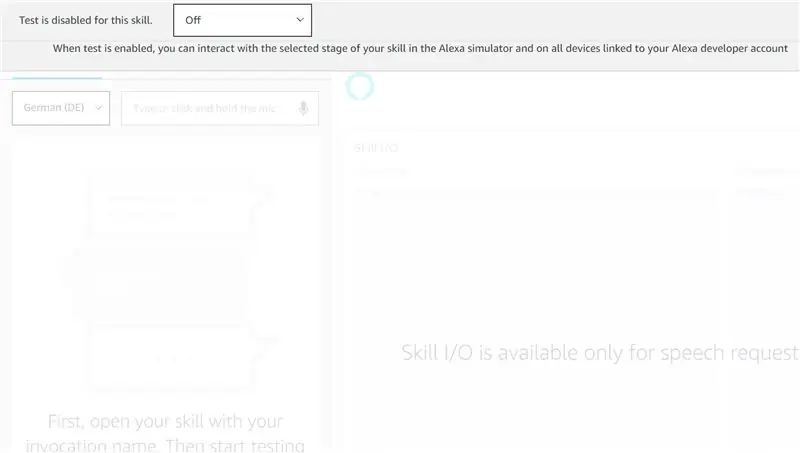
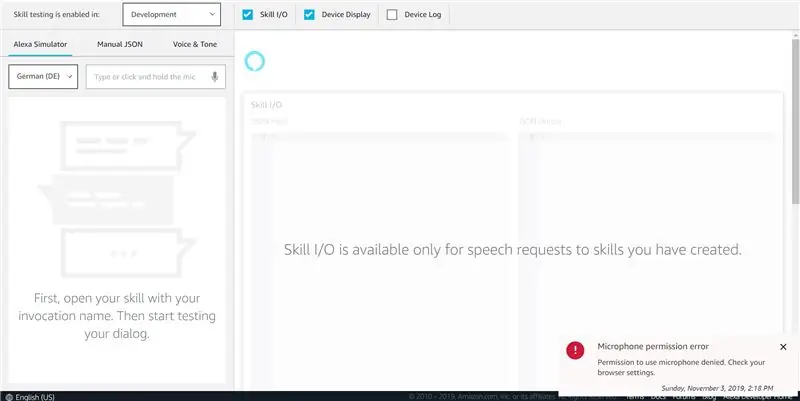
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Etapa 5: Intents Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
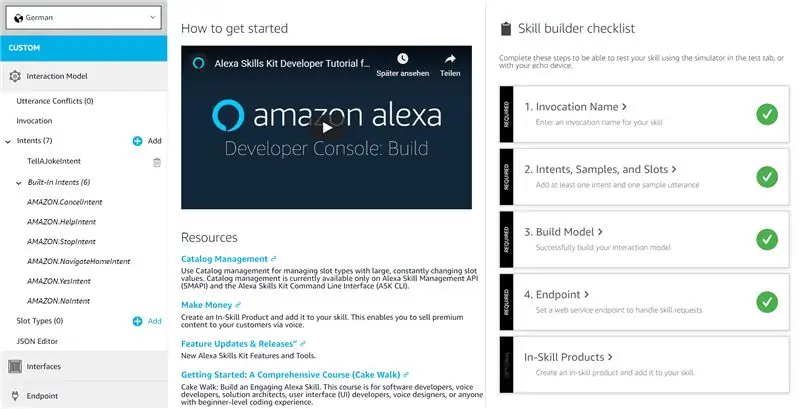
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
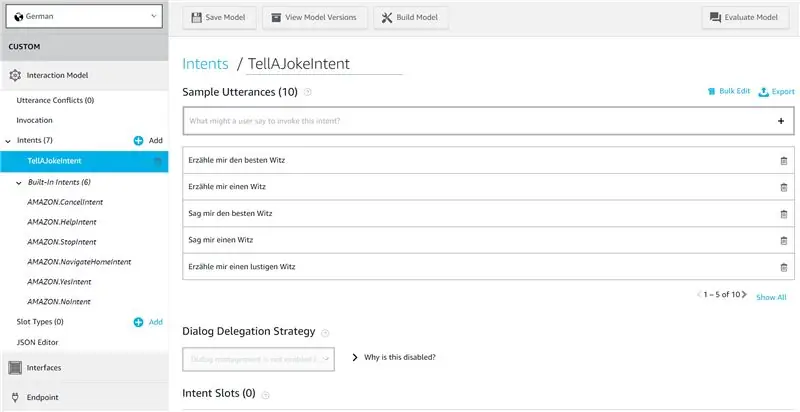
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
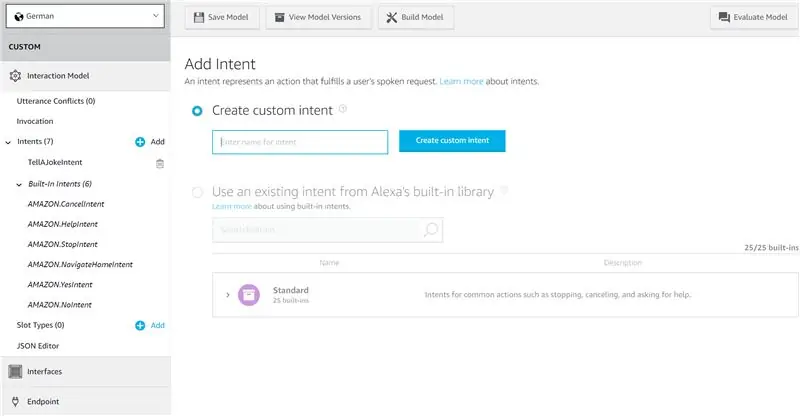
- Anschließend klicken wir auf den Adicionar Botão neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Use um intent existente da biblioteca integrada de Alexa
- Suche nach YesIntent und NoIntent und klicke bei beiden auf add
Nun fügen wir unseren eigenen Intent hinzu.
- Klicke dazu auf Criar intent personalizado
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf Criar intent personalizado
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, também Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Save Model e anschließend auf Build Model. Nachdem der Build abgeschlossen ist, navigiere zurück zum Code Tab.
Etapa 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen jokes.json
Füge folgendes in die jokes.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passizeit wennmant Cola und Bigabi trinkert.", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studierter Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Klicke wieder auf Save und Deploy.
Etapa 7: Manipulador de intenção Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
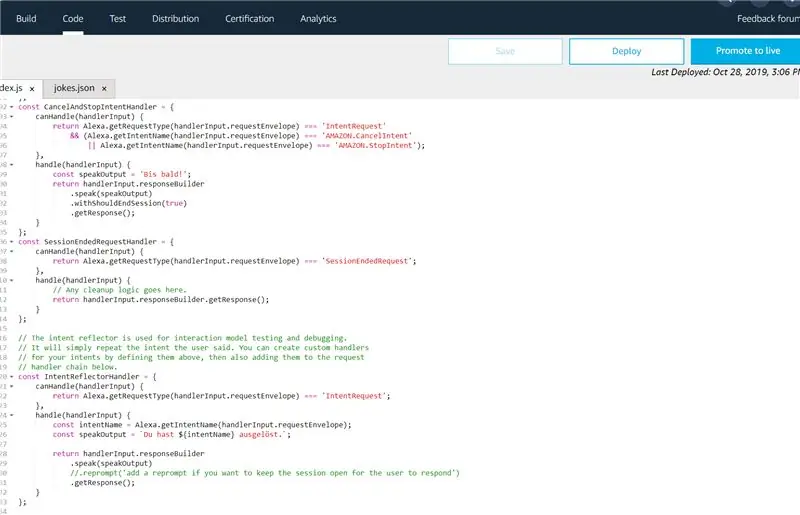
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, lidar com (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = jokes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, lidar com (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = jokes [Math.floor (Math.random () * jokes.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, lidar com (handlerInput) {const speakOutput = 'Ok, vielleicht später einmal.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Etapa 8: Registrador do manipulador de intenções
Nun müssen nur noch die Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze morre:
exportações.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // certifique-se de que IntentReflectorHandler seja o último, para que ele não ignore seus manipuladores de intent personalizados (overrandda).
durch das:
exportações.handler = Alexa. SkillBuilders.custom (), Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Habilidade wieder testen.
Etapa 9: Teste de Habilidade
- Klicke auf den Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Habilidade auch schon zertifizieren lassen.
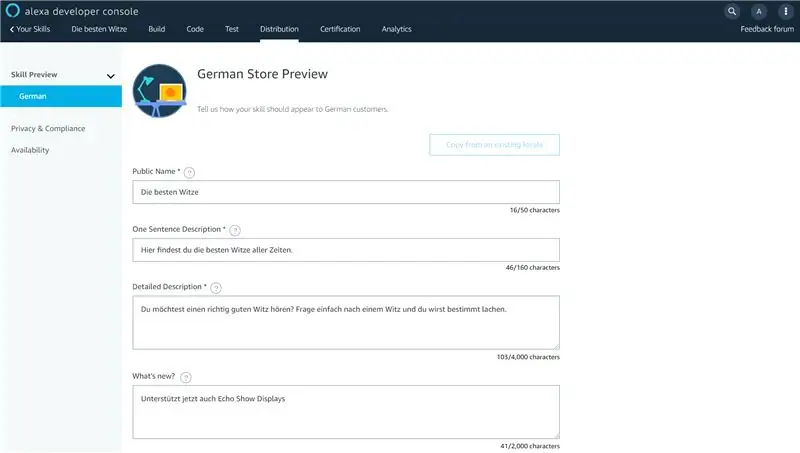
Etapa 10: Habilidade Vorschau Festlegen Und Zertifizieren Lassen

Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Frases de exemplo Bei schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast klicke auf Salve e continue.
Wähle bei Privacy & Compliance, sowie bei Availability die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Listas de verificação de submissão an
Nun musst du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kannst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Habilidade verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Recomendado:
Lançador de foguete controlado por voz baseado em Alexa: 9 etapas (com imagens)

Lançador de foguete controlado por voz baseado em Alexa: Conforme a temporada de inverno se aproxima; chega aquela época do ano em que o festival das luzes é celebrado. Sim, estamos falando de Diwali, que é um verdadeiro festival indiano celebrado em todo o mundo. Este ano, Diwali já acabou, e vendo pessoas
Word Clock (layout alemão): 8 etapas

Word Clock (layout alemão): Ei, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine " normale " Uhr, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Controle a sala de estar com Alexa e Raspberry Pi: 12 etapas

Controle a sala de estar com Alexa e Raspberry Pi: controle a TV, as luzes e o ventilador da sua sala de estar com Alexa (Amazon Echo ou Dot) e Raspberry Pi GPIO
Alexa IoT TV-Controller ESP8266: 10 etapas (com imagens)

Alexa IoT TV-Controller ESP8266: Recentemente comprei um Amazon Echo Dot durante o dia Amazon Prime por ~ 20 €. Esses pequenos assistentes de voz são baratos e ótimos para automação residencial DIY se você sabe o que é possível e como construir dispositivos inteligentes. Eu tenho uma Samsung Smart TV, mas eu queria
LEDs de controle com Alexa ou IFTTT (SINRIC PRO TUTORIAL): 6 etapas

LEDs de controle com Alexa ou IFTTT (SINRIC PRO TUTORIAL): Então, você gostaria de ser aquela pessoa que se exibe durante um jantar mundano dizendo " Alexa acende a luz? &Quot; Este projeto é para você! No final destas instruções, você será capaz de controlar uma faixa RGB com um dispositivo Alexa e IFTTT para
