
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Olá amigos. Hoje vou mostrar como você pode fazer um Jogo de Corrida Espacial pela tela LCD5110 e joystic. Vejamos os passos …
Etapa 1: NECESSIDADES

Aqui está uma lista de peças que usei para fazer este projeto:
- Arduino UNO
- Módulo Joystick
- Jumper Wires (macho para macho e macho para fêmea)
- Tábua de pão
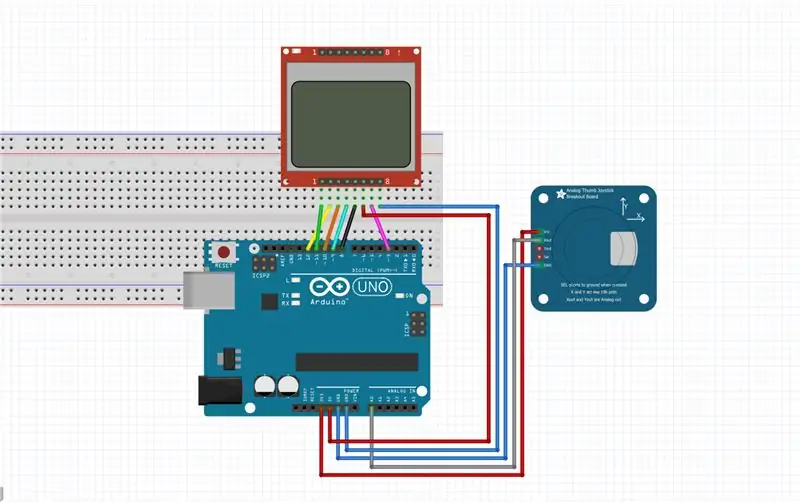
Etapa 2: ESQUEMA
VCC -> Arduino 5V
BL -> Arduino pino 3
GND -> Arduino GND
CLK (SCLK) -> Arduino pino 8
DIN (MOSI) -> Arduino pino 9
DC -> Arduino pino 10
CE ou CS -> Arduino pino 12
RST (RESET) -> Arduino pino 11
Etapa 3: CODE

O código contém explicações sobre as funções do código. Você vai entender isso facilmente. Se você tiver um problema, pode entrar em contato comigo.
#incluir
LCD5110 lcd (8, 9, 10, 11, 12); // (clk, din, dc, rst, ce)
int BL = 3;
extern uint8_t SmallFont ; // descreve as fontes extern uint8_t MediumNumbers ; extern uint8_t arac ; // descreva nossa forma extern uint8_t dusman_araci ; // descreva a forma do inimigo const int xpin = A0; // joystick x pino char pozisyon = 2; // descreva a localização, nossa forma inicial localização 2 boolean kontrol = true; boolean dusmanOldu = true; skor int = 0; int hiz = 0; int dusmanKonumu1; // descreve a localização do inimigo1 x int dusmanKonumu2; // descreve a localização do inimigo2 x int dusmaninYdeKonumu; // descreve a localização dos inimigos
void dusmanAraci (int yer, int asama) {// definir locais para formas inimigas
if (yer == 1) {// if location = 1; lcd.drawBitmap (2, asama, dusman_araci, 12, 8); // desenha a forma do inimigo} if (yer == 2) {lcd.drawBitmap (18, asama, dusman_araci, 12, 8); } if (yer == 3) {lcd.drawBitmap (34, asama, dusman_araci, 12, 8); }}
void oyunBitti () {// se falharmos, o jogo acaba
enquanto (1) {atraso (100); // aguarde 1 milissegundo lcd.clrScr (); // limpa a tela lcd.setFont (SmallFont); // define a fonte lcd.print ("GAME OVER", CENTER, 20); // imprime lcd.update (); // atualiza a tela}}
void setup () {pinMode (BL, OUTPUT); // definir a saída de luz de fundo lcd. InitLCD (); // inicie a tela lcd lcd.setContrast (55); // define o contraste (entre 0 e 127) Serial.begin (9600); // inicia a comunicação serial}
void loop () {
analogWrite (BL, 200);
// define a tela do jogo lcd.drawRect (0, 0, 47, 47); // desenhamos o retângulo lcd.setFont (SmallFont); // define a fonte lcd.print ("skor", 53, 0); // printf score lcd.setFont (MediumNumbers); // definir a fonte lcd.printNumI (skor, 59, 7); // obtém pontuação lcd.setFont (SmallFont); lcd.print ("hiz", 56, 25); // velocidade de impressão lcd.setFont (MediumNumbers); lcd.printNumI (hiz, 59, 32); // obtém velocidade lcd.update (); //atualizar
// define a localização do joyistick int x = analogRead (xpin); if (x <300 && pozisyon! = 1 && kontrol == true) {// if location! = 1, x state600 && pozisyon! = 3 && kontrol == true) {// if location! = 3, x state> 600 e o controle são verdadeiros pozisyon ++; // aumentar a localização significa mover a forma para a direita kontrol = false; } else if (x> 300 && x <600) {kontrol = true; } Serial.println (x); // para aprender o estado x // definir a localização de nossa forma lcd.clrScr (); // limpar a tela if (pozisyon == 1) {// if location = 1; lcd.drawBitmap (2, 37, arac, 12, 8);} // desenhe nosso navio if (pozisyon == 2) {lcd.drawBitmap (18, 37, arac, 12, 8);}
if (pozisyon == 3) {
lcd.drawBitmap (34, 37, arac, 12, 8);}
if (dusmanOldu) {// se a forma do inimigo está morta, verifique se eles estão mortos
dusmanKonumu1 = pozisyon; // desenha a primeira forma do inimigo dusmanKonumu2 = random (0, 4); // desenha outra forma de inimigo em algum lugar dusmaninYdeKonumu = 0; // traz o inimigo do topo dusmanOldu = false;} // o inimigo é recriado para que não estejam mortos dusmanAraci (dusmanKonumu1, dusmaninYdeKonumu); dusmaninYdeKonumu ++; // desenha a primeira forma do inimigo e pega-a de cima para baixo dusmanAraci (dusmanKonumu2, dusmaninYdeKonumu); dusmaninYdeKonumu ++; // desenhe a segunda forma inimiga e obtenha-a de cima para baixo if (dusmaninYdeKonumu> 22 && ((dusmanKonumu1 == pozisyon) || (dusmanKonumu2 == pozisyon)))) {// se nossa forma tocar as formas inimigas oyunBitti ();} // o jogo acabou if (dusmaninYdeKonumu> 40) {// se nossa forma escapar dos inimigos dusmanOldu = true; // mata as formas inimigas skor ++;} // aumenta uma a uma a pontuação // aumenta a velocidade de acordo com a pontuação if (skor> = 0 && skor10 && skor20 && skor30 && skor <= 40) {hiz = 3; atraso (40); }}
Etapa 4: CODE BITMAP
Além disso, você deve incluir gráfico de bitmap para formas. Deve ser um arquivo.c e o mesmo nome com o nome de código. Além disso, deve estar no mesmo arquivo.
// ------------------------------------------------ ------------------------------ // Arquivo gerado pelo LCD Assistant // https://en.radzio.dxp.pl / bitmap_converter / // --------------------------------------------- --------------------------------- #include // incluir para a função progmem
const unsigned char arac PROGMEM = {// nosso bitmap de forma
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
const unsigned char dusman_araci PROGMEM = {// bitmap do navio inimigo
0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Etapa 5: OBRIGADO POR VISUALIZAR

Antes de começar a compartilhar meus projetos, eu codificava em palavras turcas para que não pudesse mudar todas as palavras para o inglês. Aqui está a tradução de palavras que utilizo este projeto, Oyun = Jogo
Arac = Forma
Dusman = Inimigo
kontrol = controle
Konum, Yer = Localização
Oyun Bitti = Fim do jogo
Skor = Pontuação
Hiz = velocidade
Recomendado:
Jogo eletrônico do jogo da velha em uma caixa de madeira: 5 etapas

Jogo eletrônico do jogo da velha em uma caixa de madeira: Olá, eu apresento o jogo engraçado do jogo da velha em uma nova edição. Pesquisei na web por projetos semelhantes, mas a ideia aqui é única. ESPERO:) Então, vamos começar agora
Controlador de jogo DIY baseado em Arduino - Controlador de jogo Arduino PS2 - Jogando Tekken com gamepad Arduino DIY: 7 etapas

Controlador de jogo DIY baseado em Arduino | Controlador de jogo Arduino PS2 | Jogando Tekken com DIY Arduino Gamepad: Olá pessoal, jogar é sempre divertido, mas jogar com seu próprio controlador de jogo DIY personalizado é mais divertido. Portanto, faremos um controlador de jogo usando arduino pro micro neste instructables
Versão 2 do jogo de corrida espacial: 5 etapas

Versão 2 do jogo de corrida espacial: Olá a todos. Antes desta versão do jogo, publiquei a primeira versão do jogo. Hoje, vou mostrar-lhe a versão 2 do Space Race Game. Vamos ver os passos
Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: 24 etapas

Controlador de jogo Arduino com luzes que respondem ao seu jogo Unity :: Primeiro, escrevi isso em palavras. Esta é a primeira vez que uso instructable so sempre que digo: escreva código assim, saiba que estou me referindo à imagem no topo dessa etapa. Neste projeto eu uso 2 arduino ’ s para executar 2 bits separados
Jogo de reação rápida: Versão à distância: 5 etapas (com imagens)

Jogo de reação rápida: Versão à distância: Oi. Este é um instrutivo sobre como criar um jogo que testa seu tempo de reação e senso de distância. Este projeto é baseado em um projeto antigo que eu fiz envolvendo dois jogadores competindo para ver quem tinha um tempo de reação mais rápido clicando em um botão w
