
Índice:
- Etapa 1: O que você precisa
- Etapa 2: o circuito
- Etapa 3:
- Etapa 4: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 5: Adicionar componentes no Visuino
- Etapa 6: No Visuino, defina as propriedades do componente
- Etapa 7: nos componentes do Visuino Connect
- Etapa 8: gerar, compilar e fazer upload do código do Arduino
- Etapa 9: jogar
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.



Neste tutorial usaremos um LCD TFT ST7735 conectado ao Arduino UNO e Visuino para exibir uma imagem e um número aleatório.
Assista a um vídeo de demonstração.
Etapa 1: O que você precisa


- Arduino UNO (ou qualquer outro Arduino)
- Tábua de pão
- Fios de ligação
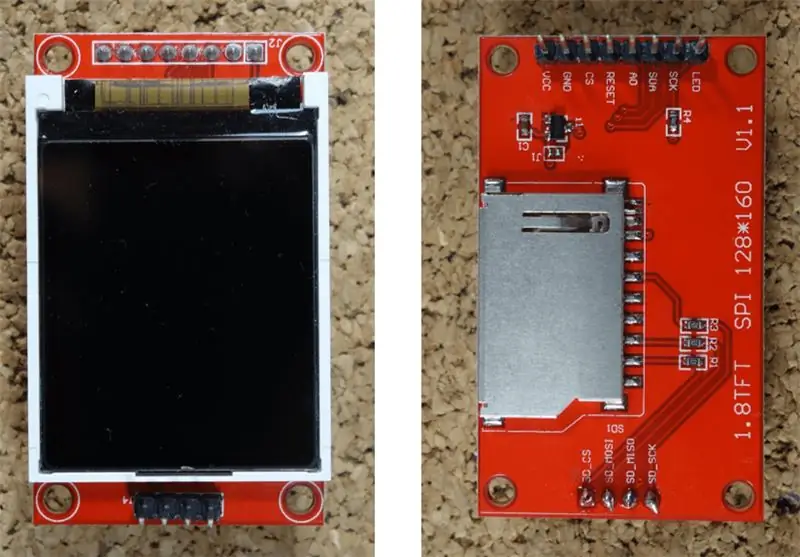
- LCD TFT ST7735
- Programa Visuino: Baixe o Visuino
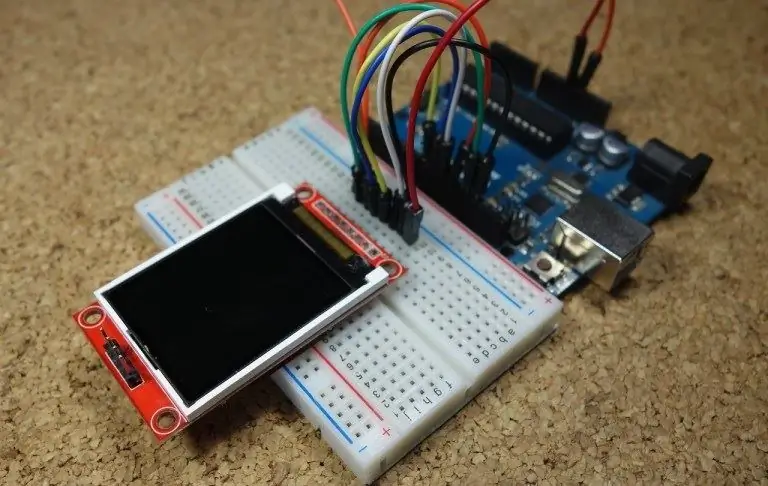
Etapa 2: o circuito


Conectar:
1.8 TFT Display PIN [LED] para Arduino PIN [3.3 V]
1.8 PIN de exibição TFT [SCK] para Arduino PIN [13]
1.8 TFT Display PIN [SDA] para Arduino PIN [11]
1.8 PIN de exibição TFT [A0 ou DC] para Arduino PIN [9]
1.8 TFT Display PIN [RESET] para Arduino PIN [8]
1.8 PIN de exibição TFT [CS] para Arduino PIN [10]
1.8 TFT Display PIN [GND] para Arduino PIN [GND]
1.8 TFT Display PIN [VCC] para Arduino PIN [5V]
NOTA: Algumas placas Arduino têm pinos SPI diferentes, portanto, certifique-se de verificar a documentação da placa.
Etapa 3:

Tudo o que você precisa fazer é arrastar e soltar componentes e conectá-los. Visuino criará o código de trabalho para você, para que você não perca tempo criando o código. Ele fará todo o trabalho árduo para você de forma rápida e fácil! Visuino é perfeito para todos os tipos de projetos, você pode facilmente construir projetos complexos em nenhum momento!
Baixe o poderoso software Visuino mais recente
Etapa 4: inicie o Visuino e selecione o tipo de placa Arduino UNO


Para iniciar a programação do Arduino, você precisará ter o IDE do Arduino instalado aqui:
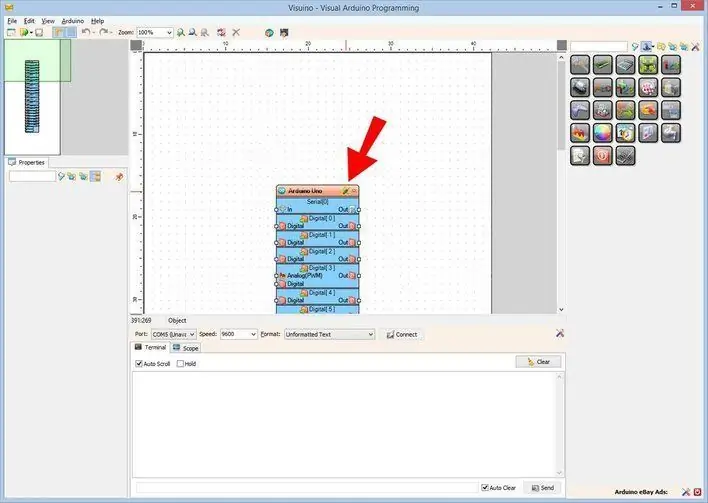
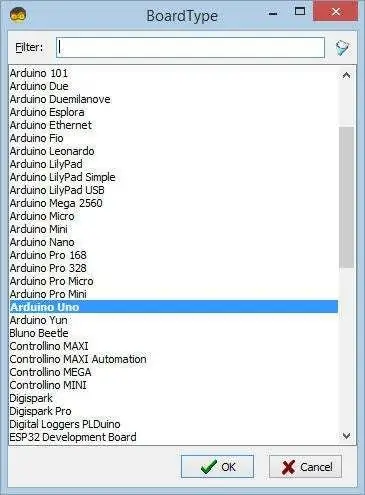
Esteja ciente de que existem alguns bugs críticos no Arduino IDE 1.6.6. Certifique-se de instalar 1.6.7 ou superior, caso contrário, este Instructable não funcionará! Se você não tiver feito isso, siga as etapas neste Instrutível para configurar o IDE do Arduino para programar o Arduino UNO! O Visuino: https://www.visuino.eu também precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 5: Adicionar componentes no Visuino



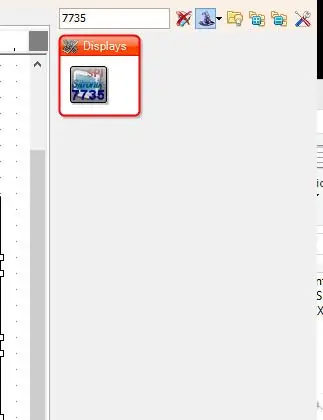
- Adicionar componente "TFT Color Display ST7735"
- Adicionar componente "Gerador de pulso"
- Adicionar componente "Gerador de números inteiros aleatórios"
Etapa 6: No Visuino, defina as propriedades do componente


- Selecione o componente "PulseGenerator1" e defina a frequência para 1
- Selecione o componente "RandomIntegerGenerator1" e defina "Max" como "1000" e "Min" como '' 0"
- Selecione o componente "Display1" e defina "Tipo" para "dtST7735R_BlackTab"
NOTA: Alguns monitores têm propriedades diferentes, então experimente selecionar tipos diferentes para encontrar aquele que funciona melhor, no meu caso escolho "dtST7735R_BlackTab"
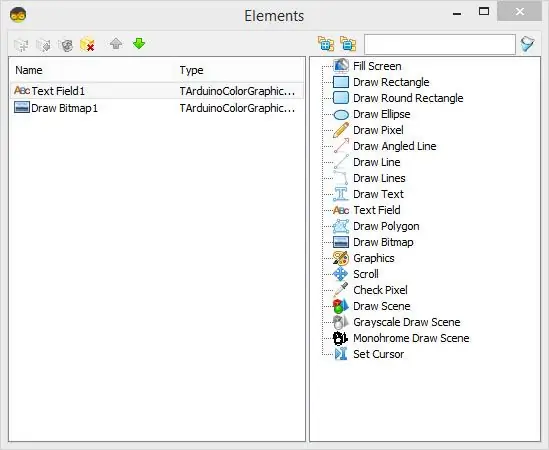
Clique duas vezes no componente "Display1" e:
- na caixa de diálogo, arraste "Campo de texto" para a esquerda, defina o tamanho: 3, X: 10, Y: 10
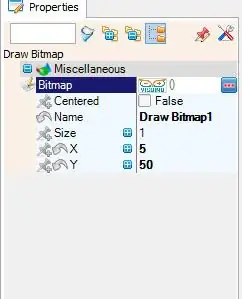
- na caixa de diálogo, arraste "Desenhar Bitmap" para a esquerda, carregue o bitmap (no meu caso, um logotipo Visuino), defina X: 5, Y: 50
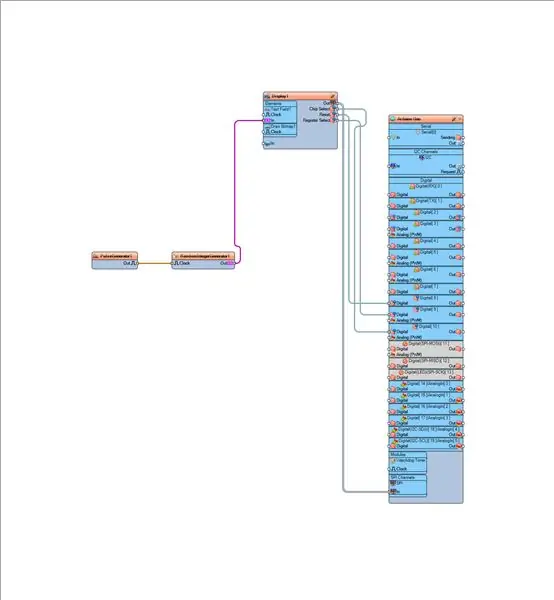
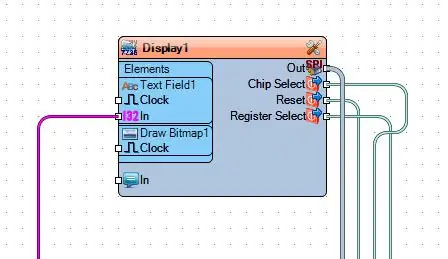
Etapa 7: nos componentes do Visuino Connect


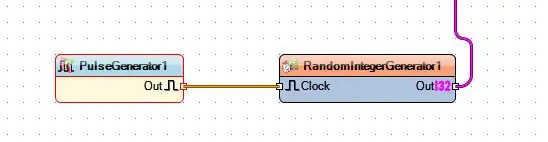
- Conecte o pino do componente "PulseGenerator1" [Out] ao pino "RandomIntegerGenerator1" [Clock]
- Conecte o pino do componente "RandomIntegerGenerator1" [Saída] a "Display1"> pino "TextField1" [Entrada]
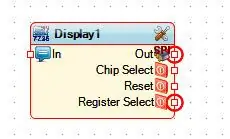
- Conecte o componente "Display1" Pin [Out] SPI ao Arduino Pin SPI [In]
- Conecte o pino do componente "Display1" [ChipSelect] ao pino digital do Arduino [10]
- Conecte o pino do componente "Display1" [Redefinir] ao pino digital do Arduino [8]
- Conecte o pino do componente "Display1" [Seleção de registro] ao pino digital do Arduino [9]
Etapa 8: gerar, compilar e fazer upload do código do Arduino


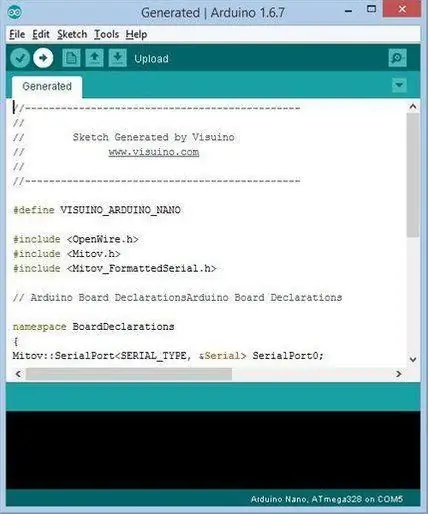
No Visuino, pressione F9 ou clique no botão mostrado na Figura 1 para gerar o código do Arduino e abra o IDE do Arduino
No IDE do Arduino, clique no botão Upload, para compilar e fazer upload do código (Figura 2)
Etapa 9: jogar
Se você ligar o módulo Arduino UNO, o display começará a mostrar uma imagem e a cada segundo um número aleatório.
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable. Você pode fazer o download e abri-lo em Visuino:
Recomendado:
Visuino Como usar a modulação por largura de pulso (PWM) para alterar o brilho de um LED: 7 etapas

Visuino Como usar a modulação por largura de pulso (PWM) para alterar o brilho de um LED: Neste tutorial, usaremos um LED conectado ao Arduino UNO e Visuino para alterar seu brilho usando a modulação por largura de pulso (PWM). Assista a um vídeo de demonstração
Visuino Como usar um botão como entrada para controlar coisas como LED: 6 etapas

Visuino Como usar um botão como entrada para controlar coisas como o LED: Neste tutorial, aprenderemos como ligar e desligar o LED usando um botão simples e o Visuino. Assistir a um vídeo de demonstração
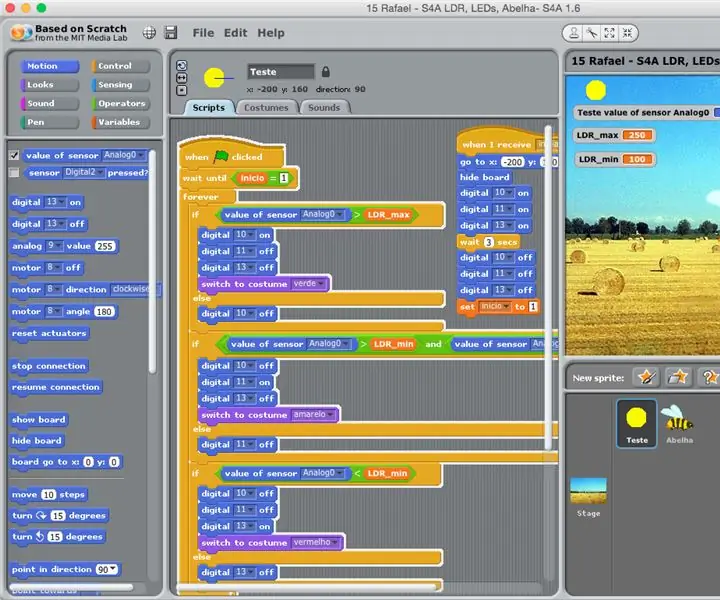
Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: 7 etapas

Inglês / Português: S4A Como Instalar E Usar / S4A Como instalar e usar: O S4A (ou Scratch para Arduino) é um sistema que baseado no Scratch que permite interagir diretamente com um Arduino. É uma forma muito did á tica de usar programa ç ã o e verificar em tempo real a intera ç & atild
Como usar o terminal Mac e como usar as funções principais: 4 etapas

Como usar o Terminal Mac e como usar as funções principais: Mostraremos como abrir o Terminal MAC. Também mostraremos alguns recursos do Terminal, como ifconfig, alteração de diretórios, acesso a arquivos e arp. Ifconfig permitirá que você verifique seu endereço IP e seu anúncio MAC
Como usar o Wiimote como um mouse de computador Usando velas como um sensor !!: 3 etapas

Como usar o Wiimote como um mouse de computador Usando velas como um sensor !!: Este guia mostrará como conectar seu Wii Remote (Wiimote) ao seu PC e usá-lo como um mouse
