
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Introdução
Para o currículo Projeto1 eu tive que fazer algo. Sempre fiquei fascinado em saber como uma luz de despertar como te beneficiaria ao acordar como as da Philips.
Então decidi fazer uma luz de despertar.
Fiz a luz de despertar com um Raspberry Pi como base, uma faixa de led, alto-falantes e alguns sensores ambientais para fazer as medições.
Aqui estão seus recursos:
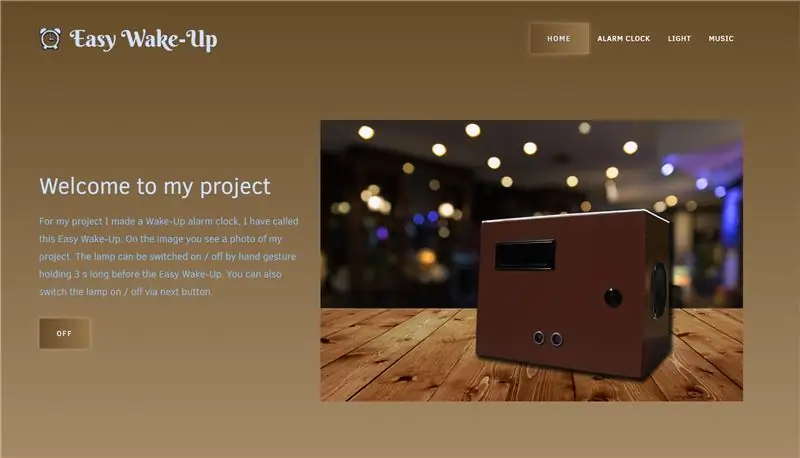
- O servidor da Web fica hospedado no Pi
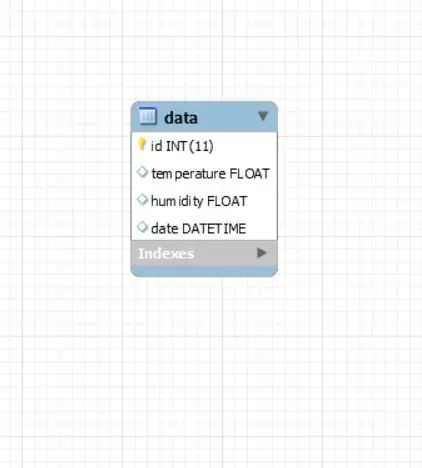
- Os dados são exportados para um banco de dados MySql
- Página da web que mostra dados
- Página da Web que executa declarações
Este projeto foi um grande aprendizado para mim. Isso me ajudou a resolver alguns problemas inesperados. Aprendi um pouco sobre os recursos do Pi e como o php se comunica com tudo.
Etapa 1: reunindo os materiais



Para o meu projeto preciso de várias partes que listarei abaixo, Haverá também um arquivo excel com todos os preços dos componentes com os sites correspondentes de onde os encomendei.
Componentes:
- Raspberry Pi 3 modelo B +
- Fonte de alimentação Raspberry Pi
- Raspberry Pi T-cobbler
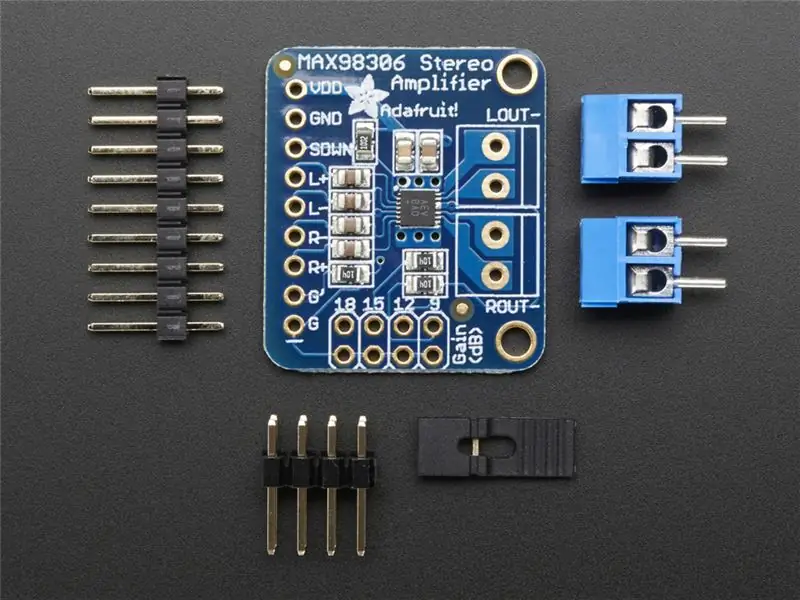
- Amplificador de áudio estéreo de 3,7 W classe D - Max98306
- 2 x alto-falante - 3 "de diâmetro - 4 Ohm 3 Watt
- RGB Backlight negativo LCD 20x4
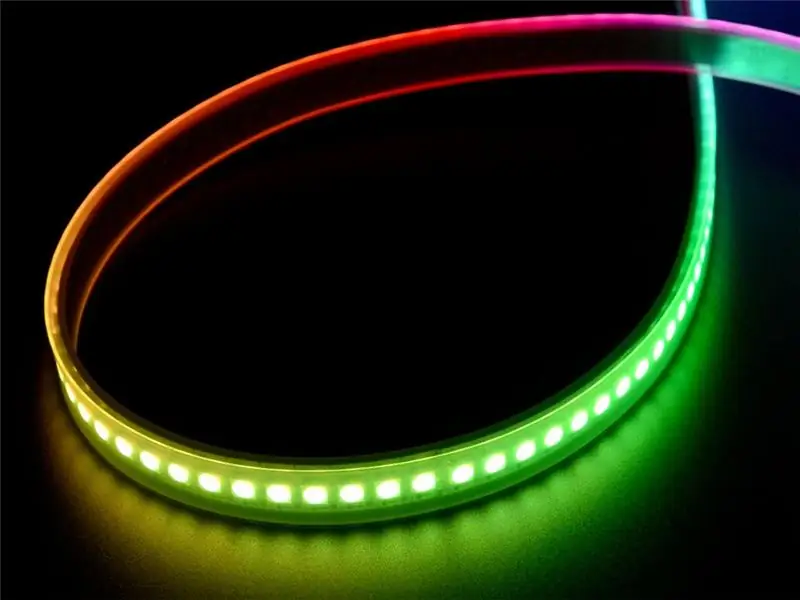
- Faixa de LED digital Adafruit Dotstar - Branco 144 - 0,5 metros
- Sensor ultrassônico HC-SR04
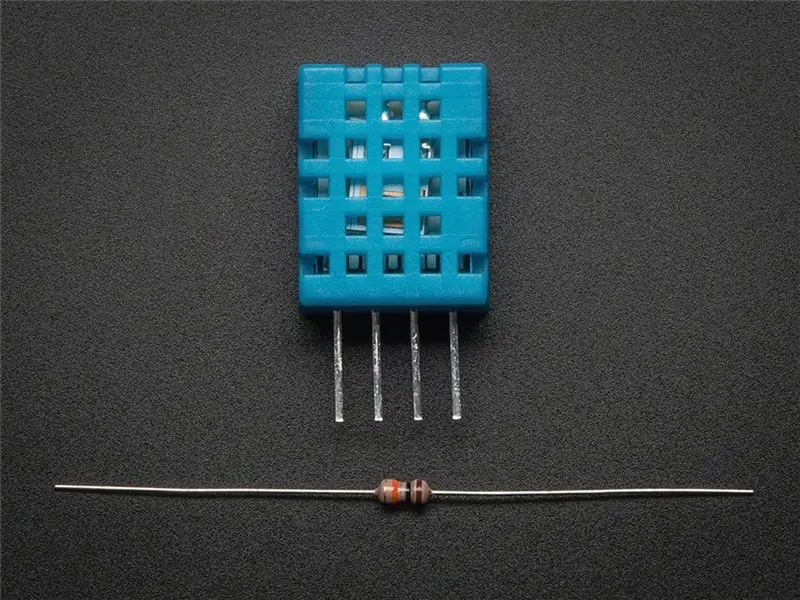
- Sensor DHT11
- Fios de ligação (m para f) e (m para m)
- Resistor de 470 Ohm e 330 Ohm
Design material:
- Madeira MDF 7mm
- plástico
Ferramentas:
- Ferro de solda
- Pistola de cola
No total, os materiais custarão cerca de 210 euros.
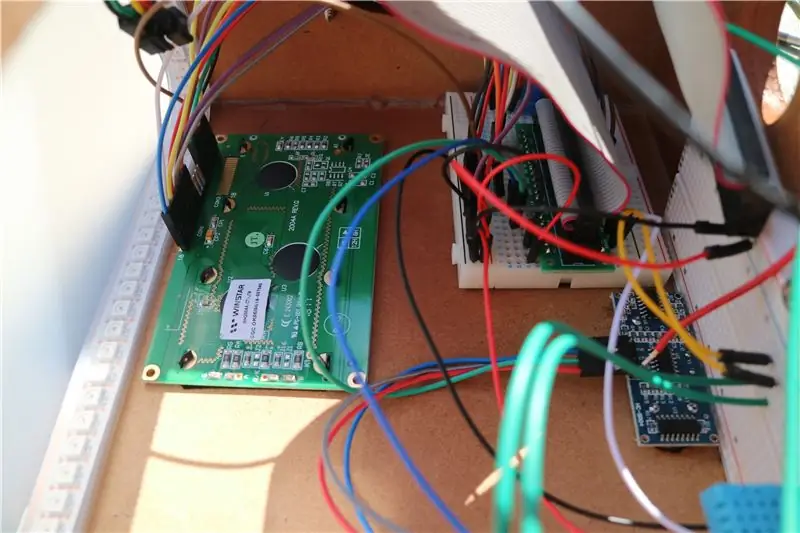
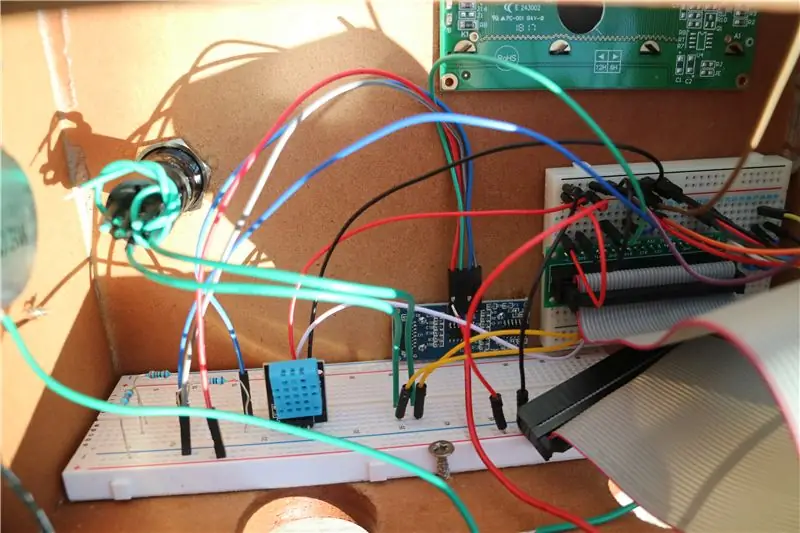
Etapa 2: conectar todos os componentes



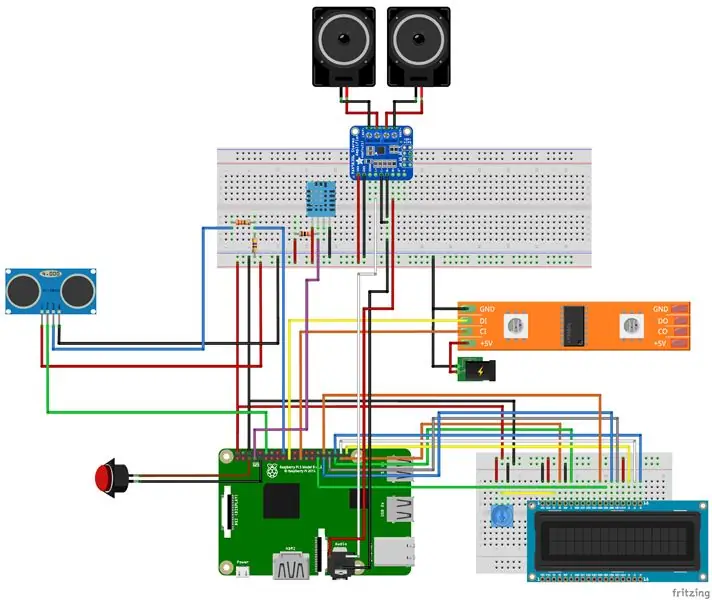
Eu construí o circuito seguindo o esquema de Fritzing que fiz, você pode encontrar o pdf de documentos da quebra de placa e esquema elétrico abaixo.
O circuito possui vários sensores, alto-falantes, display LCD e uma faixa de led que funcionam juntos como um só. Vou listar para cada componente como você precisará conectá-los e encontrar no esquema.
- O sensor ultrassônico: este sensor calcula a distância entre o sensor e um objeto à sua frente. Com esta função, podemos automatizar certas habilidades, mantendo sua mão na frente dela. Possui 4 pinos: terra, 5V, gatilho e eco. A saída de eco precisa de resistores entre o aterramento e o pino de eco.
- O sensor DHT11: este sensor mede a temperatura e a umidade. Se você comprar um com um PCB, o resistor de 10k já está soldado com o sensor e torna super fácil de conectá-lo.
- O ledstrip: para o ledstrip, é necessária uma fonte de alimentação externa para ligá-la, caso contrário, você pode desligar o seu raspberry pi sem usar um. O fio DI vai para o pino MOSI do pi e o CI vai para o pino SCLK.
- O display LCD: especialmente os displays rbg requerem muitos fios, todos os pinos usados do pi podem ser usados com GPIO.pins normais. Ele também possui um potenciômetro para alterar o contraste do display.
- O botão de pressão: eu uso para colocar o framboesa no modo de desligamento e pressionando novamente para o modo de despertar. Normalmente, a conexão aberta é necessária para isso.
- Por fim, o amplificador com os alto-falantes: como usamos apenas alto-falantes, precisamos de um amplificador para tornar o sinal forte o suficiente para produzir som. Está conectado com a entrada de áudio do pi de framboesa.
Etapa 3: Configurando o Pi

Primeiramente, você precisa do Raspbian, que pode ser baixado aqui.
Usei um monitor conectado com o HDMI do framboesa pi após a instalação do cartão SD. Com mouse e teclado conectados às portas usb do pi. Então você segue as configurações iniciais na tela para inicializar o raspberry pi, certifique-se de alterar no painel de configuração certas funções como SPI, I2C, … para habilitar.
Digite o seguinte comando em seu prompt de comando em seu Pi:
sudo apt-get update
Isso pode demorar um pouco, então fique confortável. Após a atualização, iremos atualizar
sudo apt-get upgrade
Etapa 4: Instalando Módulos e Pacotes e Configurando o Servidor da Web


Instalamos cada módulo para python com:
sudo pip3 install name_of_module
Lista de módulos necessários:
- adafruit-circuitpython-charlcd
- adafruit-dht
- adafruit-circuitpython-dotstar
- adafruit-blinka
- RPI. GPIO
Pode haver mais, mas se você receber uma mensagem de erro que diz não foi possível encontrar o módulo, basta instalá-lo.
Também o seguinte comando, porque você precisa da versão 3.4 e não 3.3!
python3 -m pip install --upgrade --force-reinstalar spidev
Para configurar um servidor web usei o flask.
Etapa 5: aplicando o código


Para o código, você precisa ter certeza de que tudo está na pasta / var / www / html
Você pode obter o código do Github.
O site também é responsivo para que possa ser aberto no celular sem perder recursos ou de outra forma.
Enquanto o Pi está inicializando, ele começará a executar meu script python principal. Este se encarregará de fazer com que os dados apareçam no site. Para adicionar um script na inicialização, você precisa fazer o systemd preferencialmente. Verifique o link.
Para o botão, você precisa usar o pino físico 5 do pi e o solo. Use pinos no botão, pino de abertura normal e pino comum. Btw polaridade não importa!
Faça os seguintes comandos no terminal do seu raspberry pi e você poderá desligar e inicializar o seu pi pressionando o botão.
git clone
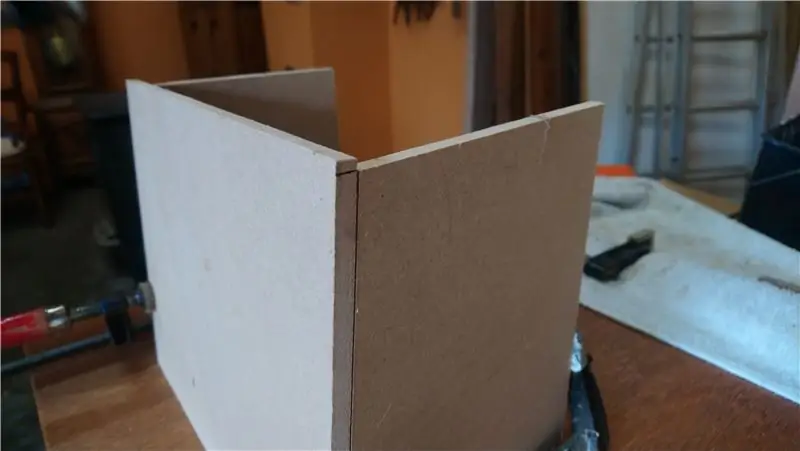
Etapa 6: Construindo a Habitação



Para a caixa, usei madeira recuperada que cortei em pedaços e juntei com cola. Para deixar a frente um pouco inclinada tive que calcular o lado inclinado porque quando você não calcula, mesmo que não seja uma inclinação grande as peças de madeira não se encaixam.
Deve-se sempre ter muito cuidado com as medidas nas peças de madeira, pois às vezes você pode esquecer a espessura da madeira.
Os furos foram feitos com furadeiras e serras.
Depois de fazer isso você pode começar a pintar, usei um pintor spray com a cor marrom para ele. Certifique-se de fazer isso do lado de fora e tente ficar longe de onde os vapores tóxicos estão indo.
Para o alto-falante e a parte traseira, usei scews para conectá-los.
Na parte de cima usei plástico que também ficou colado.
Finalmente, adicionei alguns recursos de dispositivo.
Recomendado:
Pasta de trabalho feita por uma mulher: 14 etapas (com fotos)

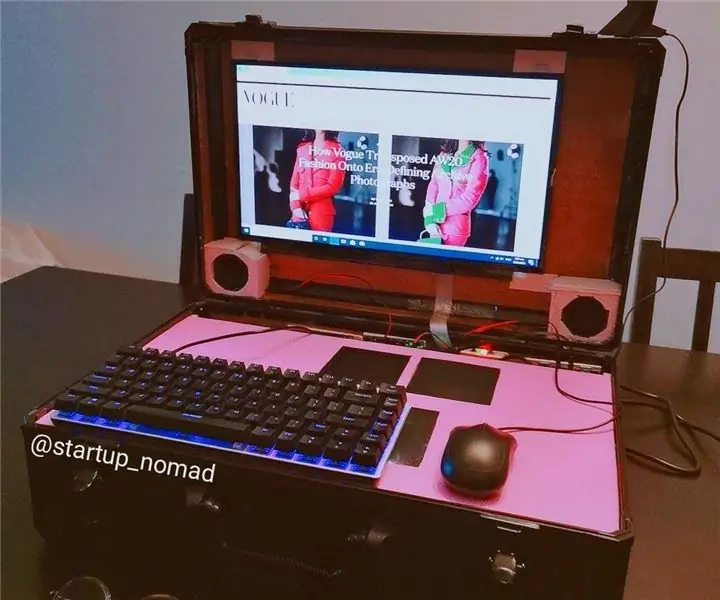
Maleta PC construída por uma mulher: PASSO 1: Anote os materiais a serem usados: monitor de tela de 3”de madeira balsa AMD RYZEN 5 3500X 3,6 GHZ 35 MB AMD CPU (6C / 6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8GB) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
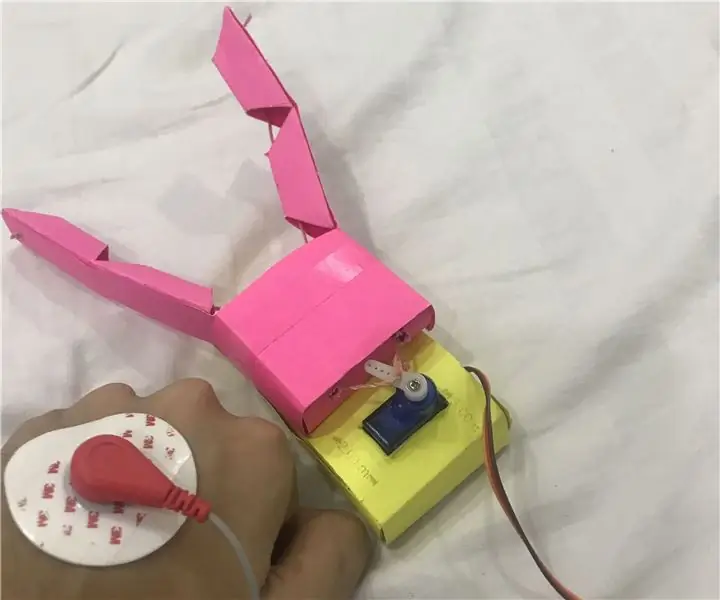
Interface Homem-Computador: Funcione uma garra (feita por Kirigami) por movimento de pulso usando EMG: 7 etapas

Interface Homem-Computador: Funcione um Gripper (feito por Kirigami) por Movimento de Pulso Usando EMG .: Então esta foi minha primeira tentativa em uma interface homem-computador. Eu capturei os sinais de ativação muscular do meu movimento de pulso usando um sensor EMG, processei-o por meio de python e arduino e acionou uma pinça baseada em origami
Como salvar uma vida entediante com uma lâmpada inteligente: 3 etapas

Salvar a vida enfadonha com uma lâmpada inteligente: Todos esperamos poder viver mais confortavelmente em casa. Se você costuma se sentir desconfortável porque o escurecimento das lâmpadas domésticas não é inteligente o suficiente? Ou se você se sente monótono por causa da função de lâmpada doméstica? Esta lâmpada pode resolver seu problema
Geladeira feita em casa com funcionalidade de controle inteligente (congelador): 11 etapas (com fotos)

Geladeira feita em casa com funcionalidade de controle inteligente (freezer): Olá amigos, esta é a parte 2 da geladeira DIY baseada no módulo peltier, nesta parte utilizamos 2 módulos peltier em vez de 1, também usamos um controlador térmico para definir a temperatura desejada para economizar um pouco de energia
DIY MusiLED, LEDs sincronizados com música com aplicativos Windows e Linux de um clique (32 e 64 bits). Fácil de recriar, fácil de usar, fácil de transportar: 3 etapas

DIY MusiLED, LEDs sincronizados com música com aplicativos Windows e Linux de um clique (32 e 64 bits). Fácil de recriar, fácil de usar, fácil de transportar: Este projeto irá ajudá-lo a conectar 18 LEDs (6 vermelho + 6 azul + 6 amarelo) à sua placa Arduino e analisar os sinais em tempo real da placa de som do seu computador e retransmiti-los para os LEDs para iluminá-los de acordo com os efeitos da batida (caixa, chapéu alto, chute)
