
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Para este projeto fiz um SmartHome que pode ser operado por um site e mobile. Para isso, utilizo o Raspberry PI como banco de dados e servidor web.
Suprimentos
Se você deseja iniciar isso, você precisa de várias coisas:
- 5 leds brancos (5 mm)
- 1 sensor de temperatura de um fio
- 1 LDR (resistor dependente de luz)
- 2 servo motores
- 1 microSD (para Raspberry Pi)
- 1 fonte de alimentação da placa de ensaio
- 1 Raspberry Pi 3 Modelo B +
- 3 placas de espuma
- 1 motor de passo (5V)
- 1 leitor RFID-RC522
- 8 resistores (220 Ohm)
- 1 resistor (10K Ohm)
- 2 tábuas de pão
- 2 pacotes de jumperwires
- 1 display LCD 16x2
- 1 PCF8574AN
- 4 pequenas janelas (impressas em 3D)
- 1 porta (impressa em 3D)
- 2 janelas grandes (impressas em 3D)
- 1 porta de garagem (impressa em 3D)
Se precisar de tudo isto para comprar, o custo máximo ronda os € 150
Etapa 1: Fiação



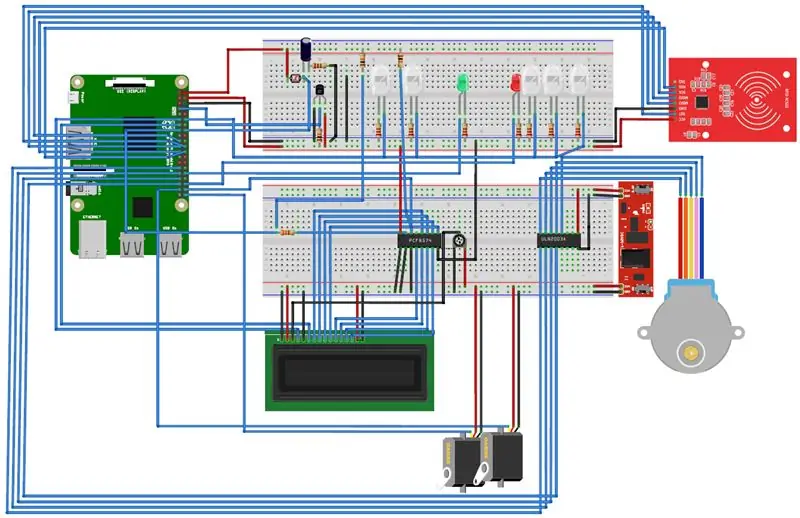
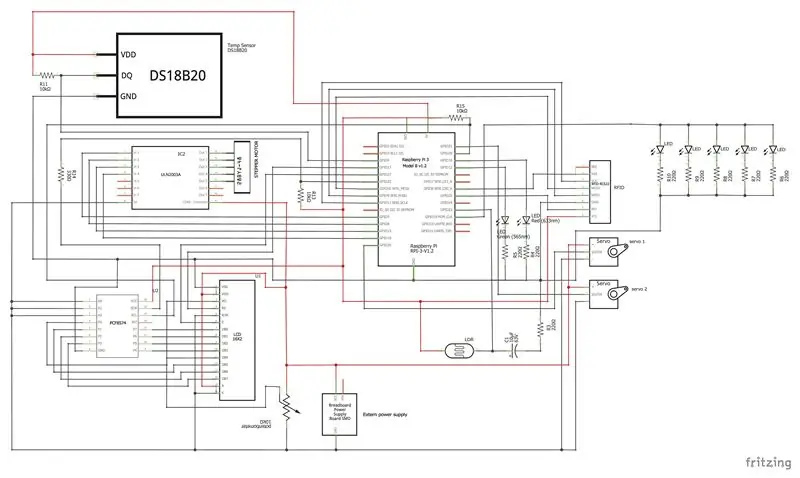
A maneira mais fácil de começar é com a fiação para que você já tenha o básico, com este método você pode verificar facilmente se tudo funciona quando você está escrevendo o código.
Desta forma, você pode ver se há pinos suficientes no Raspberry Pi para conectar tudo. Neste caso, usei o PCF8574AN para controlar meu LCD com menos pinos GPIO.
Para traçar o esquema, usei Fritzing. É um programa prático onde você pode visualizar seu cabeamento de forma bem organizada.
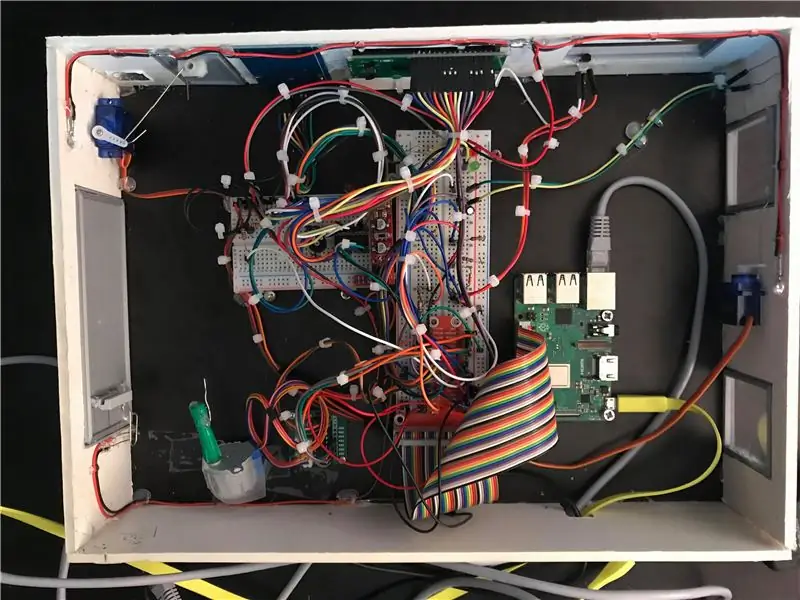
Como você pode ver na segunda foto há muitos cabos então você ainda tem que trabalhar de forma organizada.
Etapa 2: Alojamento




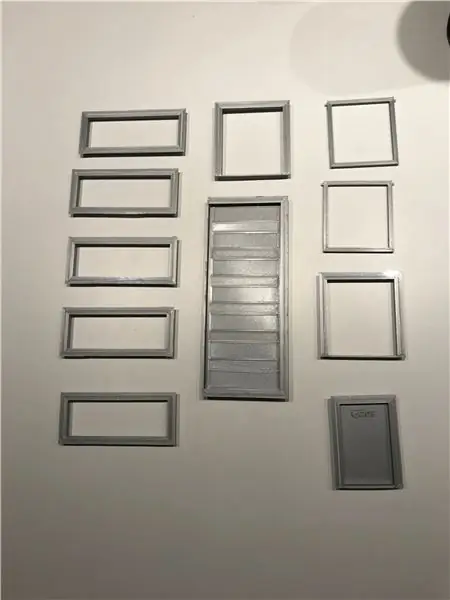
Para a caixa usei placas de espuma como paredes. Usei uma faca para cortar as tábuas nas formas desejadas. As janelas, portas e portão da garagem são impressos em 3D. É claro que desenhei a casa com antecedência, então sabia quais dimensões deveria usar.
Usei o SketchUp para desenhar a casa. Usei uma pistola de cola para manter as paredes retas e uni-las. Se você pode ver nas fotos, a janela e a porta da garagem são fixadas com cola para que sejam fortes o suficiente. A caixa preta na 3ª foto está uma caixa que costumava transportar para que tudo ficasse intacto
Etapa 3: Banco de dados

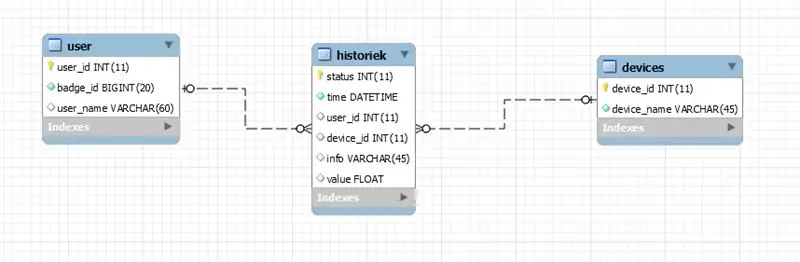
Em primeiro lugar, você precisa projetar o banco de dados usando o Mysql Workbench. Se isso for bem-sucedido, você precisará instalar o banco de dados Mysql no Raspberry Pi.
A primeira tentativa é verificar se o seu Pi é atualizado. Você pode usar o seguinte comando:
sudo apt-get update
e
sudo apt-get upgrade
Agora você pode instalar o servidor Mysql:
sudo apt-get install servidor mysql
Se o servidor Mysql estiver instalado, instale o cliente Mysql
sudo apt-get install mysql-client
Se você olhar agora para o servidor sql pelo comando:
sudo mysql
Agora você pode importar o código do seu banco de dados abrindo o arquivo.mwb com o sql workbench e o engenheiro de encaminhamento. Você copia o código e cola-o no mysql do Raspberry. O banco de dados é feito.
Para que o usuário obtenha todas as permissões, basta adicionar seu nome de usuário na tabela
concede todos os privilégios no smarthome. * para 'seunome' @ '%' identificado por 'seunome';
claro que você precisa atualizar a mesa agora
PRIVILÉGIOS DE FLUSH;
Para verificar isso, você pode simplesmente tentar:
usar smarthome;
selecione * do histórico;
Na tabela de usuários os nomes dos usuários vêm junto com seus crachás, aqui você pode adicionar novos usuários. Na tabela de dispositivos você pode encontrar todos os sensores ativos com seus id. A tabela historiek mostra tudo o que está acontecendo como o sensor de temperatura, crachá com o status da porta da garagem e muito mais.
Etapa 4: configuração
Para definir a imagem no Raspberry Pi você pode usar Putty, este é um programa gratuito. Você pode encontrar o arquivo de imagem de base aqui:
Interfaces
Claro que você precisa habilitar algumas interfaces no Pi. Primeiro vá para a página de configuração.
sudo raspi-config
Agora você pode ir para as categorias 1-Wire e Spi e ambos habilitá-los. Você precisará deles para o sensor de temperatura.
Wi-fi
Siga as próximas etapas para obter wi-fi no Pi.
Primeiro faça login como root
sudo-i
Em seguida, preencha o nome e a senha da sua rede wi-fi
wpa_passphrase = "wifiname" "senha" >> /etc/wpa_supplicant/wpa_supplicant.conf
Em seguida, entre no cliente WPA
wpa_cli
selecione a interface
interface wlan0
Agora recarregue a configuração
reconfigurar
E agora você pode verificar se você está conectado
ip a
Pacotes
A primeira coisa a fazer é atualizar as versões mais recentes
atualização do apt sudo
Para python, instalamos e certificamo-nos de que o Pi está escolhendo a versão correta
atualizar-alternativas --instalar / usr / bin / python python /usr/bin/python2.7 1atualizar-alternativas --instalar / usr / bin / python python / usr / bin / python3 2
Para que o servidor web execute o site, precisamos instalar o Apache2
sudo apt install apache2 -y
Alguns pacotes python também precisam ser instalados
- Frasco
- Flask-Cors
- Flask-MySQL
- Flask-SocketIO
- PyMySQL
- Python-socketIO
- solicitações de
- pip
- gpio
- Gevent
- Gevent-websocket
se houver problemas com um pacote que não foi encontrado, apenas clique com o botão direito sobre ele e deixe-o instalar.
Etapa 5: Código


Processo interno
Para o backend, escrevemos o código em python e usando pycharm para escrever. As rotas do backend são possíveis de verificar com o carteiro. Com este aplicativo você pode usar os métodos POST e GET. No back-end usei multithreading para que tudo funcione em segundo plano e funcione junto. Para definir a imagem no Raspberry Pi você pode usar Putty, este é um programa gratuito.
a parte dianteira
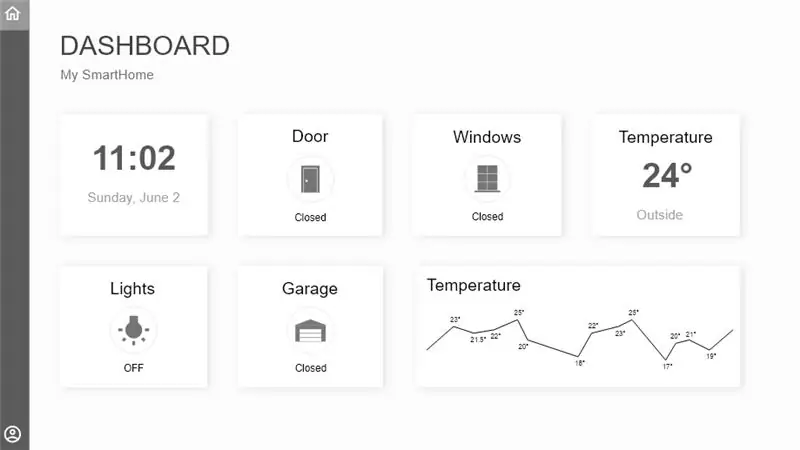
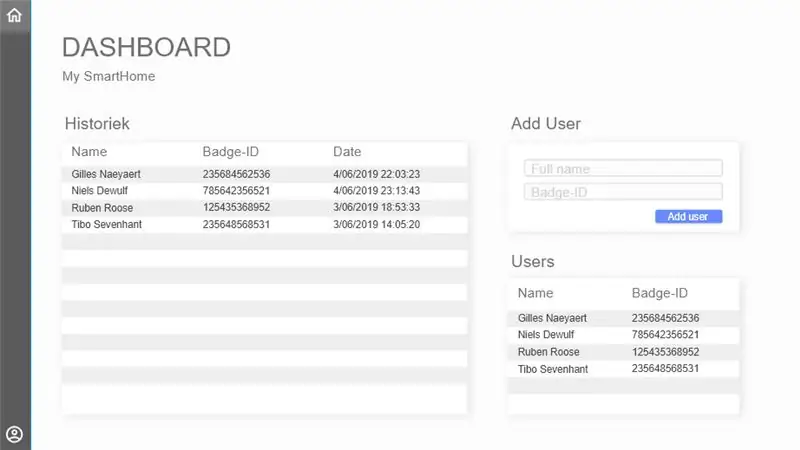
Na interface existem alguns botões que permitem acender as luzes, abrir a porta da garagem e abrir a porta. Ao usar javascript e CSS, o estilo dos botões muda quando eles estão ativos. Há também uma temperatura ao vivo e um gráfico com as temperaturas anteriores. Na página do usuário você pode ver os vários usuários, você também pode adicionar um usuário ao banco de dados e há um histórico do usuário onde você pode ver quem abriu ou fechou a porta da garagem por último.
Você pode encontrar o código para o front-end e back-end em
github.com/NMCT-S2-Project-1/nmct-s2-proje…
Recomendado:
Wirenboard SmartHome (apartamento de dois quartos): 7 etapas

Wirenboard SmartHome (apartamento de dois quartos): Neste tutorial vamos explicar como fazer seu próprio projeto Smart Home.WB6 - é um computador compatível com Raspberry Pi. Ele tem interfaces de E / S especialmente projetadas para conectar sensores, relés e outros equipamentos. Vamos tomar este apartamento de dois quartos como exemplo
Comunicação sem fio SmartHome: os fundamentos extremos do MQTT: 3 etapas

Comunicação sem fio SmartHome: Fundamentos extremos do MQTT: Fundamentos do MQTT: ** Vou fazer uma série de automação residencial, passarei pelas etapas que executei para aprender tudo o que fiz no futuro. Este Instructable é a linha de base sobre como configurar o MQTT para uso em meus futuros Instructables. No entanto
Máquina de café inteligente - parte do ecossistema SmartHome: 4 etapas

Smart Coffee Machine - Parte do SmartHome Ecosystem: Hacked Coffee Machine, fez parte do SmartHome EcosystemEu possuo uma boa e velha Delonghi Coffee Machine (DCM) (não é uma promoção e quero que seja “inteligente”. Então, eu a hackeei instalando ESP8266 módulo com interface para seu cérebro / microcontrolador usando
VW Standheizung Smarthome Einleitung: 4 etapas

VW Standheizung Smarthome Einleitung: No diesem Projekt zeige ich, wie ich die Standheizung meines Autos in mein Smarthome implementiert habe. Ich wollte, dass sich das Auto selbstständig ohne mein Zutun heizt. Auch eine Sprachsteuerung und die Steuerung durch eine App sollte möglich se
Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: 7 etapas

Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: Este tutorial apresenta uma solução SmartHome simples que permite a alteração automática de alimento para animais de estimação (pet) e controle automático de iluminação evitando, por motivos de viagem, os incovenientes de incomodar vizinhos para ace
