
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Este projeto foi inspirado no fogo místico de Game of Thrones, um líquido esverdeado que, ao ser aceso, explodiu em chamas verdes. O projeto se concentra no uso de tiras de LED RGB SMD5050 para efeitos de cor personalizados. Três objetos de vidro são equipados com uma faixa de seis LEDs RGB cada. Um Arduino Uno cria um padrão de cintilação semelhante a fogo para as luzes. Os LEDs RGB são necessários para criar um padrão de gradiente de cor do verde escuro ao verde brilhante até o branco mais brilhante. Um simples LED verde não é suficiente, ele precisa dos componentes vermelho e azul para criar o branco brilhante. Como um bônus, este hardware pode produzir qualquer outra cor. Os objetos de vidro são necessários para refratar a luz e disfarçar a fonte de luz real, ou seja, as pequenas tiras de LED RGB SMD5050 de aparência muito técnica.
A ideia pode ser estendida a quantos objetos você quiser e a qualquer esquema de cores dinâmicas que você quiser. Este instrutível descreve como implementei uma configuração com três objetos de vidro com os seguintes esquemas de cores. O esquema de incêndio florestal é visto no vídeo de introdução. O resto dos esquemas são vistos em um vídeo na página da Etapa 6 deste instrutível.
- Incêndios. A Game of Thrones inspirou fogo como um espetáculo.
- Unicorn Attractor. Um espetáculo que se desvanece nas cores do arco-íris.
- Piscar. Mudança aleatória de cor em duas velocidades diferentes.
- Desvaneça. Mudança suave de cores aleatórias em duas velocidades diferentes.
- Cores vivas. Pinte seus objetos com uma luz que oscila suavemente em torno de uma determinada cor.
- Velas Faça com que seus LEDs imitem a chama natural de uma vela.
A configuração
Na configuração básica, você avança pelos seis esquemas de cores com um único clique de botão. Um clique duplo avançará em um esquema de cores de uma configuração para outra, se aplicável. As configurações de cores podem ser adicionadas editando o programa Arduino.
Em uma versão estendida futura, o botão é substituído por uma placa ESP8266, que fará interface com uma página da web, que controlará os esquemas de cores. A página da web, por sua vez, pode ser controlada com um navegador de dispositivo móvel. Isso oferece muito mais variedade no ajuste das coisas:
- definir a velocidade e direção da mudança
- defina a cor para velas tremeluzentes
- definir o brilho e a saturação das cores
Este instrutível concentra-se na configuração básica, que inclui apenas um botão de ação como interface do usuário.
Etapa 1: O que você precisa


- Uma tira LED RGB barata, que você pode cortar em tiras mais curtas
- Uma unidade de alimentação, de preferência 12 V 1.5 A que veio com a faixa de LED RGB
- Um Arduino UNO ou similar
- Dois ULN2803AP IC: s
- Um simples botão de pressão
- Uma placa de ensaio Perma-Proto
- Arame
- Uma caixa para a eletronica
- Alguns objetos de vidro a serem iluminados pelas tiras de LED RGB
- Ferramentas (descascador de fios, ferro de solda, solda …)
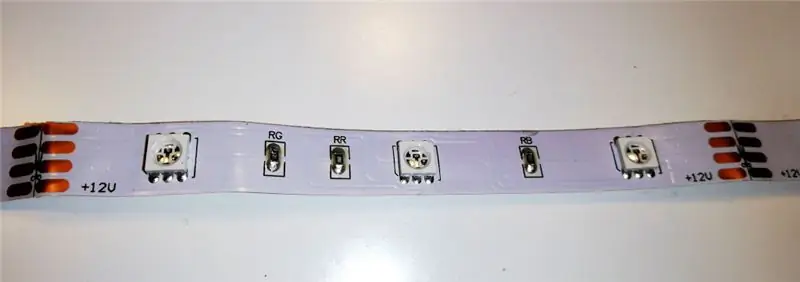
A tira de led
Comprei uma tira de led barata, que consiste em cerca de 90 LEDs SMD RGB. Uma pequena unidade aciona os leds, mudando sua cor. A unidade é controlada remotamente e a tira pode mudar as cores de várias maneiras. Mas toda a tira tem a mesma cor. A diversão é que você pode cortar a tira em pequenas tiras contendo apenas três leds rgb em cada tira. Cada tira, não importa o comprimento, deve ser alimentada com 12 V. Cada seção de três leds rgb tem seu próprio conjunto de resistores cuidando da queda de tensão para os leds. Você só precisa fornecer 12 V e bastante amperes, bem, miliamperes. Para este projeto, utilizo três faixas da faixa de led, sendo 6 unidades em cada, e a unidade de alimentação de 12 V 1,0 A. A unidade de controle e o controle remoto não são necessários.
ULN2803AP
Um único led precisa de pouca corrente. Normalmente você pode acender um led diretamente de um pino de dados do Arduino, contanto que você tenha um resistor que reduza o pino de dados de 5 V a cerca de 3 V do led. Mas um único LED RGB SMD5050 consiste em três leds, um vermelho, um gren e um azul. E para este projeto, estou usando tiras de 6 LEDs RGB SMD5050. Um pino de dados do Arduino Uno controla 6 LEDs. Só isso torraria o pino de dados, se a energia para acender os leds viesse do pino de dados. Mas haverá ao todo nove desses pinos de dados e isso certamente será muito atual para o Arduino. É por isso que o ULN2803AP entra em ação. O ULN2803AP é um chip integrado com 8 transistores Darlington. Preciso de 9, então uso apenas dois chips ULN2803AP. Isso me deixa com 7 transistores sobressalentes, se eu quiser estender o projeto para dizer cinco objetos.
Um único led dentro do LED RGB SMD5050 consome 20 mA. Seis deles significariam 120 mA. Um pino (um transistor Darlington) no ULN2803 pode afundar 500 mA. Mas todo o chip pode suportar no máximo 1,44 W de calor produzido pela corrente. 120 mA produz 0,144 W. Estou colocando cinco linhas em um dos chips ULN2803 e quatro linhas no outro. Isso será 0,72 W em um chip e 0,58 W no outro. Então, eu deveria ficar bem. Usar todas as 8 linhas de um ULN2803 com 120 mA em cada esquentaria o chip com 1,2 W. Ele esquentaria, mas ainda assim o toleraria.
Simplesmente explicado, a faixa de LED RGB SMD obtém 12 V da fonte de alimentação. Da faixa de LEDs, a corrente de cada um dos LEDs de três cores vai para seu próprio pino no ULN2803AP e posteriormente para o GND. O circuito é fechado e o LED acende. Mas o ULN2803AP é ligado / desligado pelos sinais de dados de 5 V do Arduino. Esses sinais atrairão apenas alguns miliamperes do Arduino.
Os objetos de vidro e as tiras de LED
Eu tinha esses estranhos objetos de vidro, que são feitos para lâmpadas de chá. Cortei placas de toras de bétula para elas ficarem em pé e ter algo para colar as tiras de LED. Fiz algumas dobras nas tiras para transformá-las em anéis, onde as unidades de LED individuais ficam voltadas para cima. Cuidado com as dobras, para não cortar as linhas.
Etapa 2: Instruções do usuário
O dispositivo terá uma interface de usuário simples. Ele liga ao conectar a fonte de alimentação na tomada da parede e começa com o primeiro esquema de cores, que é o Wildfire. Ele desliga ao desconectar. Um clique no botão avançará para o próximo esquema de cores. Um duplo clique avançará pelos subesquemas de cada esquema de cores. Vou implementar os seguintes esquemas de cores:
- Incêndios. A Game of Thrones inspirou fogo como um espetáculo, onde chamas verdes viajam de um objeto de vidro para outro. Este efeito parecerá mais espetacular quando os objetos de vidro forem colocados verticalmente uns nos outros. Três subesquemas diferentes são implementados com ritmos variados das chamas.
- Unicorn Attractor. Um espetáculo que se desvanece nas cores do arco-íris. O desbotamento ocorre de forma rotativa, como se cada cor se movesse de um objeto de vidro para o próximo. Os subesquemas terão velocidades variadas de fade.
- Piscar. Mudança aleatória de cor em duas velocidades diferentes. Os subesquemas terão paletas variadas (apenas cores totalmente saturadas, cores parcialmente saturadas, cores de apenas metade do círculo de cores)
- Desvaneça. Mudança suave de cores aleatórias em duas velocidades diferentes. Subcategorias semelhantes às do item 3.
- Cores vivas. Pinte seus objetos com uma luz oscilando suavemente em torno de uma determinada cor. Os subesquemas definirão as cores como vermelho, laranja, amarelo, verde, azul, índigo ou roxo. A oscilação acontece dentro de um setor de 10 graus em torno da cor escolhida. Os três objetos de vidro têm a mesma cor escolhida, mas cada objeto tem sua própria frequência de oscilação que muda aleatoriamente, para dar a todo o conjunto uma cor viva e vibrante.
-
Velas Faça com que seus LEDs imitem a chama natural de uma vela. Três subesquemas:
- "tão calmo quanto possível"
- "uma janela aberta em algum lugar"
- "era uma noite escura e tempestuosa"
Etapa 3: algumas palavras sobre cores RGB
Nesta seção, discuto minha visão sobre o espaço de cores RGB. Você pode muito bem pular esta seção. Acabei de explicar por que trato as cores dos LEDs RGB como faço.
Portanto, o LED RGB possui apenas luz vermelha, verde e azul. A mistura dessas cores criará todas as cores que o olho humano pode reconhecer (quase). A quantidade de cada parte - vermelha, verde ou azul - está no mundo digital geralmente definida por um número de 0 a 255. Uma cor totalmente saturada precisa que um dos componentes da cor seja zero e um componente da cor seja 255. Neste sentido que temos apenas 1530 cores totalmente saturadas diferentes em nosso mundo digital.
Uma forma de modelar o espaço RGB é um cubo. Um vértice do cubo é preto. A partir desse vértice podemos viajar ao longo da borda vermelha, azul ou verde. Qualquer ponto no cubo é uma cor definida por suas coordenadas vermelhas, verdes e azuis. Viajando para o vértice mais distante do vértice preto, chegamos ao vértice branco. Focando nos seis vértices excluindo o preto e o branco, podemos formar um caminho que atravessa todos os seis vértices seguindo as arestas. Cada borda possui 256 pontos ou cores. Cada vértice é compartilhado por duas arestas, então o número total de pontos é 6 * 255 = 1530. Seguir este caminho é percorrer todas as 1530 cores totalmente saturadas no espectro de cores. Ou o arco-íris. Os vértices representam as cores vermelho, amarelo, verde, ciano, azul e magenta.
Qualquer outro ponto no cubo representa uma cor, que não está totalmente saturada.
- Ou o ponto está dentro do cubo, o que significa que as coordenadas vermelha, verde e azul diferem de zero. Pense na diagonal do vértice preto ao vértice branco como a linha de todos os tons de cinza. E todas as "cores não totalmente saturadas" dentro do cubo estão desaparecendo da saturação total na borda em direção a esta diagonal de "saturação zero".
- Ou o ponto encontra-se em uma das três superfícies planas do cubo tocando o vértice preto. Essa cor pode ser considerada totalmente saturada, mas escurecida. Quanto mais você escurece, mais ele perde a saturação de cor percebida.
Em vez de ter o caminho de seis arestas ao redor do cubo descrevendo todas as cores totalmente saturadas, podemos colocar essas 1530 cores em um círculo, onde temos 255 cores diferentes em um setor de 60 graus - como quando desbotando do vermelho para o amarelo adicionando verde a ele. Percorrer todas as cores no círculo de cores é como deslizar três controladores de cores, um de cada vez, enquanto os outros dois estão na maioria das posições opostas. Já que vou usar o círculo de cores, ou o espectro do arco-íris, em alguns dos esquemas de cores, vou definir uma cor (o matiz) como um ponto no círculo, usando minha própria escala de 1530:
Escala 1530 escala padrão 360
========== ================== vermelho 0 0 laranja 128 30 amarelo 256 60 verde 512 120 turquesa 768 180 azul 1024 240 índigo 1152 270 roxo 1280 300 rosa 1408 330
Esta escala de 1530 simplifica a conversão das cores do arco-íris em valores para os LEDs RGB.
Por que 255 cores em cada seção? Por que não 256? Bem, a 256ª cor de um setor é a 1ª cor do próximo setor. Você não pode contar essa cor duas vezes.
Ainda algumas palavras sobre PWM
Um LED típico é projetado para brilhar intensamente em uma determinada voltagem. Abaixar essa voltagem pode diminuir o brilho, mas o LED em si não foi projetado para ser regulável apenas pela queda da voltagem. Com a metade da voltagem, ele pode nem ligar. Em vez disso, o escurecimento é obtido alternando entre a tensão total e a tensão zero. Quanto mais rápida a troca, menos cintilação o olho humano pode reconhecer. Se o LED ficar metade do tempo ligado e metade do tempo desligado, o olho humano percebe a luz como se ela brilhasse com metade do efeito de um LED totalmente brilhante. Ajustar a proporção entre o tempo de efeito total e o tempo de efeito zero é o objetivo do escurecimento de um LED. Isso é PWM, ou modulação por largura de pulso.
A fita LED RGB SMD barata que comprei para este projeto inclui um dispositivo que cuida do PWM. Neste projeto, crio o PWM com o Arduino UNO. O espaço de cores RGB, como normalmente implementado em uma tela de computador, é uma estrutura teórica, onde se imagina cada canal de cor mantendo um valor de 0 a 255 e a luminosidade do canal seguiria linearmente o valor. A placa gráfica do computador pode compensar qualquer abreviação dessa expectativa linear que os leds reais possam ter. Se os LEDs SMD usados neste projeto seguem ou não linearmente os valores PWM usados não está no escopo deste projeto. Um valor de PWM de 255 cria a luz mais brilhante. Mas um valor de 128 pode não ser um brilho percebido como metade do brilho de 255. E 192 pode não ser percebido como um brilho exatamente no meio de 255 e 128.
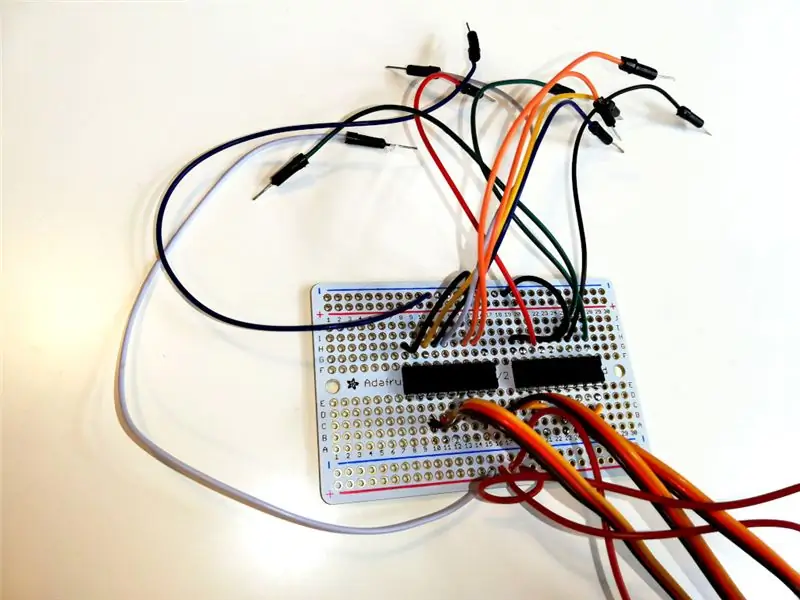
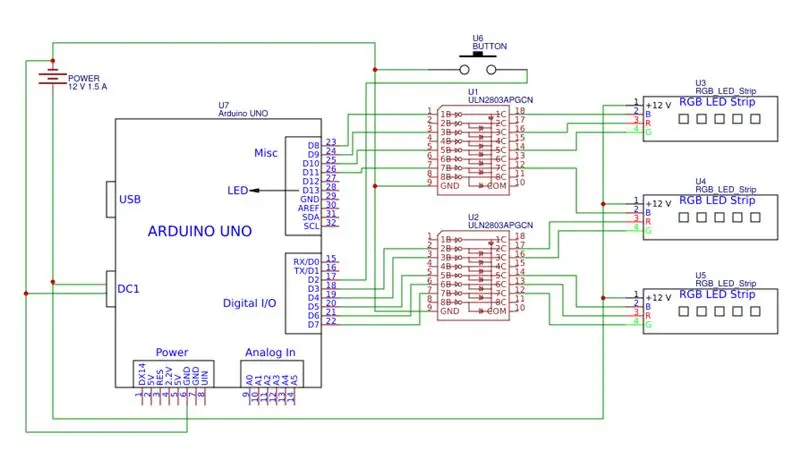
Etapa 4: os esquemas

Apresento aqui os esquemas da eletrônica. A foto mostra como está minha conexão. Soldei os chips, os fios e o botão em uma placa proto perma. Até agora, os componentes estão apenas conectados com os fios, mas deixo para você projetar como encaixá-los em uma bela caixa e como puxar os fios para as tiras de LED. Se você encontrar um cabo plano de 4 fios, use-o, porque uma faixa de LED precisa de 4 fios. Eu só tinha um cabo plano de 3 fios, então precisava de um fio extra, o que o deixava meio feio.
Etapa 5: O Código
O código foi escrito para um Arduino Uno. O Uno tem apenas 6 pinos com capacidade PWM, mas preciso de 9 deles. Portanto, uso uma biblioteca PWM especial escrita por Brett Hagman. Isso deve ser instalado em seu IDE Arduino.
wildfire.ino é o arquivo principal do projeto, ele inclui as funções setup () e loop (), bem como algumas outras funções comuns para todos os esquemas.
wildfire.h é o arquivo de cabeçalho comum.
Os vários arquivos de esquema podem ser colados como guias separadas no projeto.
Etapa 6: em ação


Etapa 7: Desenvolvimento Adicional
- Substitua a interface de botão único por um ESP8266 para permitir o contato sem fio com um telefone Android, onde a interface do usuário é uma página da web para controlar os esquemas.
- Ainda existem cerca de 70 LEDs SMD RGB restantes na faixa a ser usada. São 24 tiras com 3 em cada. Mais 24 canais precisam de uma nova abordagem. Seria necessário um Arduino Mega 2560 e mais alguns chips ULN2803AP, alternativamente duas placas servo de 16 canais, que são frequentemente usadas para LEDs.
- Não utilizados também estão o controle remoto para a faixa de LED original, bem como seu receptor. Ainda não abri o receptor, mas talvez possa ser reutilizado de alguma forma. Pode-se deixar um Arduino sequestrar sua lógica e fazer com que ele entregue dados numéricos ao Arduino para controlar o show de luzes.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
