
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

Descrição:
Construa seu relógio usando um Arduino, um display de matriz e um módulo Real Time Clock (RTC). Este é um projeto divertido e simples que considero ótimo para iniciantes. O relógio usa o módulo RTC para rastrear com precisão o tempo, bem como o dia, mês e ano. Além disso, o módulo possui um sensor de temperatura embutido. Você pode aprender mais sobre o módulo DS3231 aqui, bem como o barramento de comunicação I2C usado para ele aqui. Por último, usaremos um Dot Matrix Display para, é claro, exibir a hora, o dia da semana, o mês etc. Você pode obter mais informações sobre a tela aqui e o driver MAX7219 IC na folha de dados abaixo.
Você também pode baixar a versão em pdf deste projeto aqui. É virtualmente igual a este instrutível.
[ATUALIZAÇÃO: 22/02/19] Não use o guia em pdf, eu atualizei este manual, mas essas mudanças ainda não estão refletidas no pdf.
Etapa 1: reunir componentes
Os componentes de que você precisará para este projeto:
- Max7219 Dot Matrix Display [Compre aqui] [Datasheet]
- RTC DS3231 [Compre aqui] [Folha de dados]
- Bateria 3V CR3032 (para DS3231)
Além disso, você precisará de um Arduino de qualquer tipo (de preferência um Nano para minimizar o tamanho do projeto), uma placa de ensaio, fios de jumper, bem como o IDE do Arduino instalado no seu PC.
Etapa 2: Bibliotecas

Baixe as seguintes bibliotecas e instale o arquivo.zip no IDE do Arduino acessando Sketch> Incluir biblioteca> Adicionar biblioteca. Zip
NOTA: AS VERSÕES IMPORTAM !
* Verifique se você possui as versões corretas antes de fazer o download. Eu recomendo baixar cada biblioteca dentro do IDE do Arduino para estar no lado seguro.
MD_Parola 3.0.1:
MD_MAX72XX 3.0.2:
DS3231 1.0.2:
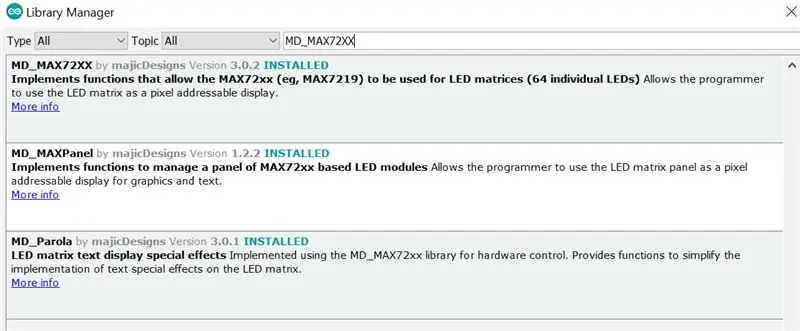
Alternativamente, No IDE do Arduino, vá para Sketch> Incluir Biblioteca> Gerenciar Bibliotecas e na barra de pesquisa digite: “MAX72XX” e você deverá ver o seguinte (veja a imagem):
Instale apenas MD_MAX72XX e MD_Parola. MD_MAXPanel NÃO é necessário.
Etapa 3: Testando seus componentes
Depois de instalar as bibliotecas, teste seus componentes individualmente para garantir que estejam funcionando como deveriam. Siga estas etapas antes de conectar tudo
Para testar o módulo RTC DS3231, conecte o DS3231 ao Arduino (consulte a fiação abaixo). Em seguida, no IDE do Arduino, vá para Arquivos> Exemplos> DS3231> DS3231_Test e carregue o esboço. Abra o Serial Monitor e verifique se você está obtendo a data, hora e dia corretos etc.
Para testar o display de matriz, primeiro conecte-o ao Arduino (consulte Fiação abaixo). Em seguida, no IDE do Arduino, vá para Arquivos> Exemplos> MD_Parola> Parola_HelloWorld e carregue o esboço. Você deve ver OLÁ impresso no visor e pode ou não ser impresso ao contrário. Se o texto estiver invertido, você deve alterar a seguinte linha:
#define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW
Para
#define HARDWARE_TYPE MD_MAX72XX:: FC16_HW
Carregue o esboço novamente e o problema deve ser resolvido.
Agora que testamos nossos componentes, estamos prontos para conectar tudo!
Etapa 4: Fiação



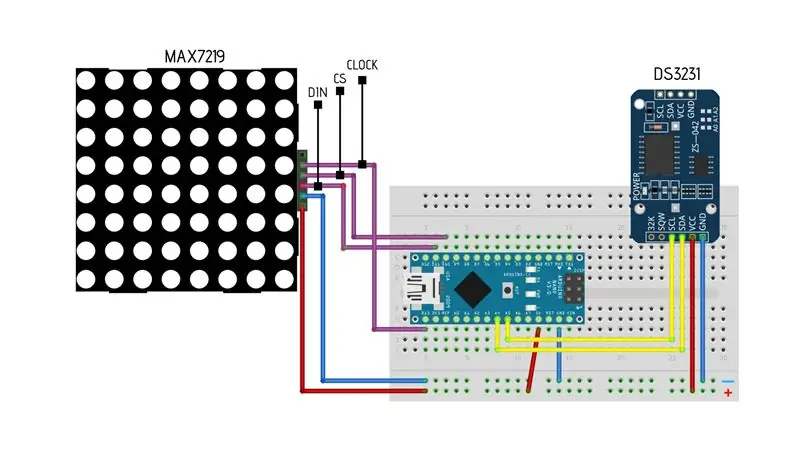
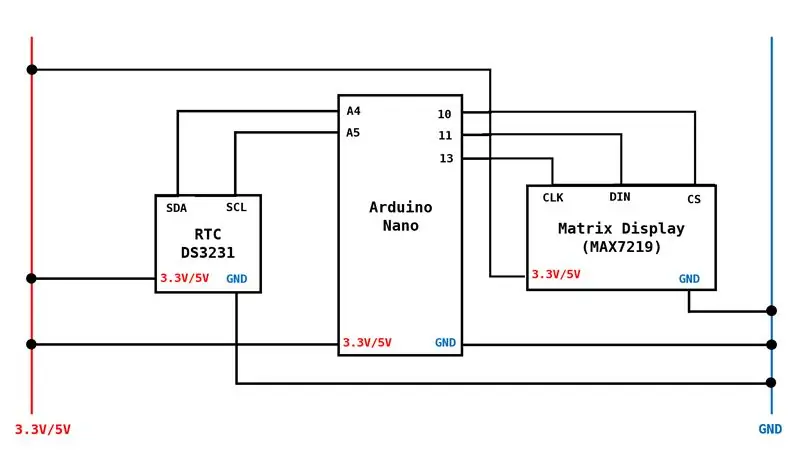
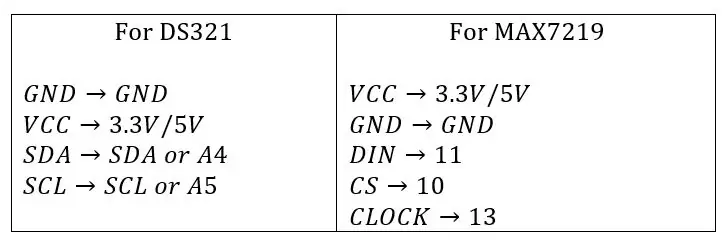
Consulte o diagrama ou esquema ou tabela
Etapa 5: CODE
Obtenha o código aqui
Observação: usei um código originalmente da Electronic Projects, mas o modifiquei para oferecer suporte às bibliotecas atuais (no momento da conclusão).
Recursos do relógio:
O relógio é acertado automaticamente para mostrar a hora no formato de 24 horas, mas pode ser facilmente alterado para 12 horas. O relógio também exibirá a temperatura (em Celsius e Fahrenheit). Também incluí um recurso chamado 'Modo de suspensão', que está definido como "DESLIGADO" (consulte Modo de suspensão a seguir para obter detalhes).
Formato de 12 horas: para definir o relógio para mostrar a hora no formato de 12 horas, você terá que comentar a linha 88
hora = Clock.gethour (h12, PM); // Formato 24h
E retire o comentário das linhas 93 a 100
if (Clock.getHour (h12, PM)> = 13 || Clock.getHour (h12, PM) == 0)
{h = Clock.getHour (12, PM) - 12; } else {h = Clock.getHour (h12, PM); }
Modo dormir:
Este é um recurso que ajuda a reduzir o brilho do relógio, principalmente durante as horas em que estamos dormindo. Não acho que você queira acordar no meio da noite e cego por este relógio. É muito brilhante mesmo quando está na configuração mais baixa. Para habilitar o modo de hibernação, descomente as linhas 177 a 184
if (h == 12 || h <8) // Intervalos de tempo (neste caso, das 12h às 8h) {P.setIntensity (0); // Defina o brilho da tela para a configuração mais baixa} else {P.setIntensity (6); // Defina o brilho da tela para 6 (15 é o mais brilhante)}
Nota: Eu encontrei um problema ao usar o modo de suspensão enquanto o relógio está definido para o modo de 12 horas. Você notará que ele será executado duas vezes por dia, uma vez que 8h e 20h são interpretados como 8. Portanto, se você definir o modo Sleep para ser ativo das 21h às 7h, ele também estará ativo das 9h às 19h. NO ENTANTO, esse problema não ocorre se o relógio estiver configurado para o modo 24 horas.
Etapa 6: Conclusão
Parabéns!!! Você tem um relógio funcionando. Foi assim que o meu acabou [Galeria do Relógio]. Espero que você não apenas tenha aprendido um pouco mais sobre componentes e codificação, mas também tenha gostado da jornada para chegar lá. Por favor, compartilhe comigo seus pensamentos sobre este guia em [email protected]. Este é, de fato, meu primeiro guia de projeto e espero que tenha sido útil para você. Espero criar muitos mais guias. Além disso, se você tiver dúvidas, sugestões e / ou melhorias no projeto, sinta-se à vontade para me enviar uma mensagem.
Recomendado:
Digital Clock LED Dot Matrix - ESP Matrix Android App: 14 etapas

Digital Clock LED Dot Matrix - ESP Matrix Android App: Este artigo é orgulhosamente patrocinado pela PCBWAY.PCBWAY fazer prototipagem de PCBs de alta qualidade para pessoas em todo o mundo. Experimente você mesmo e ganhe 10 PCBs por apenas $ 5 na PCBWAY com ótima qualidade, Obrigado PCBWAY. O ESP Matrix Board que eu desenvolvi
ESP8266 LED Matrix Clock: 8 etapas (com imagens)

ESP8266 LED Matrix Clock: ESP8266 LED Matrix ClockSimple LED Matrix Clock baseado no popular ESP8266 com módulo Real Time Clock e sincronização de tempo por WiFi a partir de um servidor NTP. NOVO! Versão ESP32 também disponível
IoT Smart Clock Dot Matrix usar Wemos ESP8266 - ESP Matrix: 12 etapas (com imagens)

IoT Smart Clock Dot Matrix Use Wemos ESP8266 - ESP Matrix: Faça seu próprio IoT Smart Clock que pode: Exibir relógio com um ícone de animação bonito Exibir lembrete-1 a lembrete-5 Exibir calendário Exibir horários de oração muçulmanos Exibir informações meteorológicas Exibir notícias Exibir conselhos Exibir Exibição da taxa de bitcoin
Arduino RGB Matrix Word Clock: 6 etapas

Arduino RGB Matrix Word Clock: Esqueça os números, o RGB LED Word Clock exibe a hora como texto! Em vez de duas mãos ou um display digital, o Word Clock mostra a hora atual como palavras em uma luz LED brilhante usando uma matriz de LED 8x8 padrão. Por exemplo, se a hora fosse 10:50
ESP8266 Network Clock sem qualquer RTC - Nodemcu NTP Clock Sem RTC - PROJETO DE RELÓGIO DE INTERNET: 4 etapas

ESP8266 Network Clock sem qualquer RTC | Nodemcu NTP Clock Sem RTC | PROJETO DE RELÓGIO DE INTERNET: No projeto estarei fazendo um projeto de relógio sem RTC, será retirado um tempo de internet usando wi-fi e será exibido no display st7735
