
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.




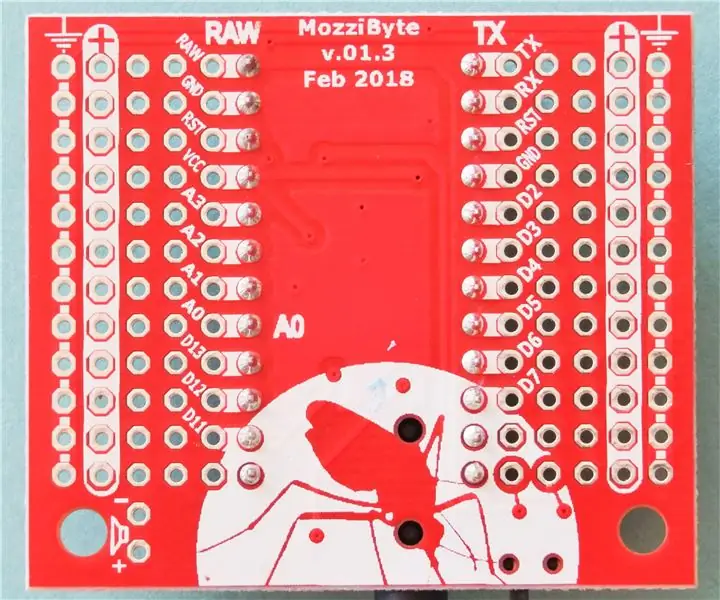
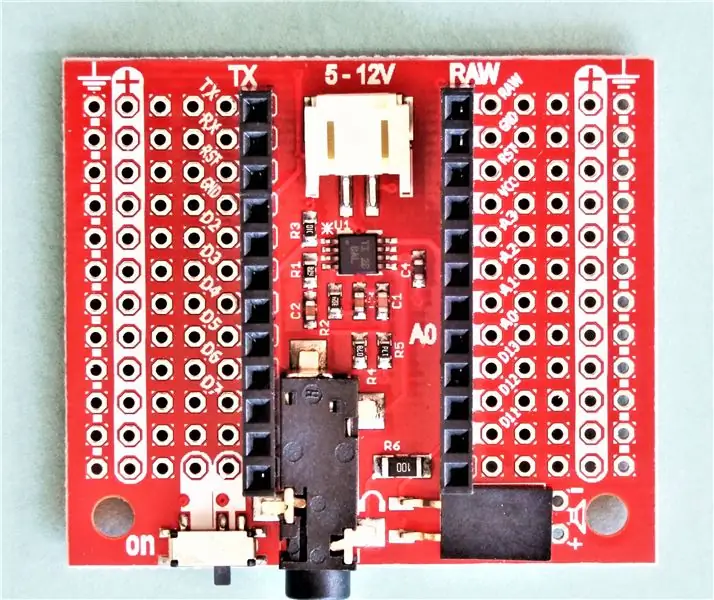
MozziByte é um escudo de áudio para o microcontrolador Arduino Pro Micro.
Esta plataforma pequena, barata e robusta permite que designers, artistas, músicos, fabricantes e estudantes desenvolvam rapidamente protótipos e criem produtos sonoros inovadores e imaginativos, instalações de arte sonora, sintetizadores de boutique e brinquedos sonoros.
O MozziByte conecta o Arduino a um amplificador de áudio para gratificação sônica instantânea usando a biblioteca de sintetizadores Mozzi.
Ou explore ideias sônicas adicionando sensores, interruptores e botões na placa de ensaio, para que os sons respondam à luz, força, aceleração ou qualquer outra coisa que possa ser detectada.
Para se inspirar, confira a Galeria no site Mozzi.
Etapa 1: Ingredientes


- MozziByte
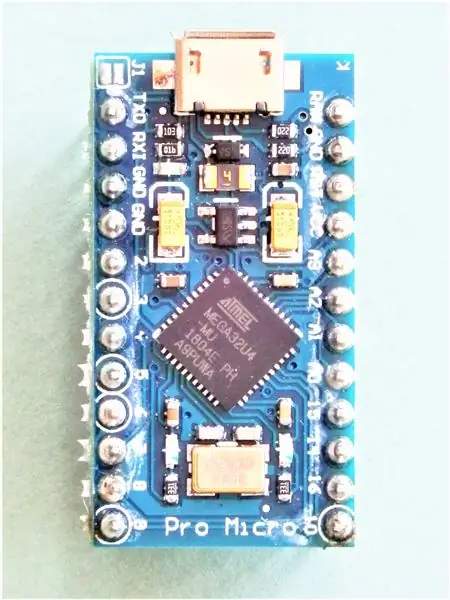
- Arduino Pro-Micro
- Fones de ouvido com entrada de 3,5 mm
- Cabo USB - Tipo A para Micro-B
- Computador com porta USB Tipo A
- Arduino Web Editor
- Biblioteca de síntese Mozzi
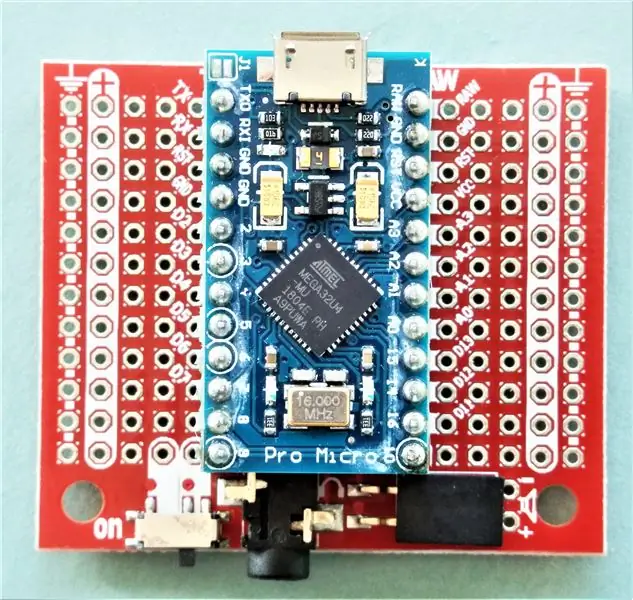
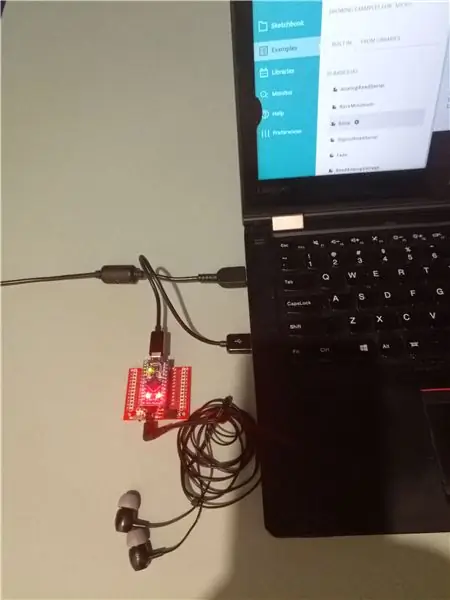
Etapa 2: Insira o Arduino no MozziByte



-
Insira os pinos do Arduino Pro-micro nas réguas de soquete do MozziByte.
O conector USB no Arduino fica acima do conector da bateria branca no MozziByte. Verifique o alinhamento certificando-se de que o pino AO vai para o soquete AO. Tome cuidado para não entortar os pinos ao inseri-los nos soquetes
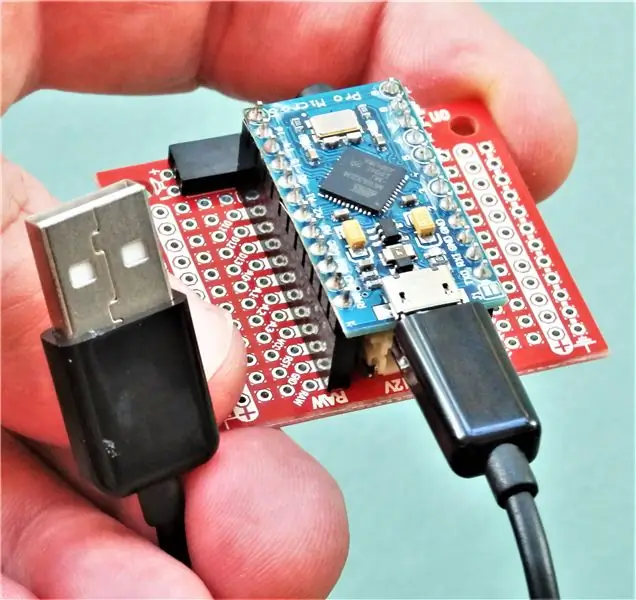
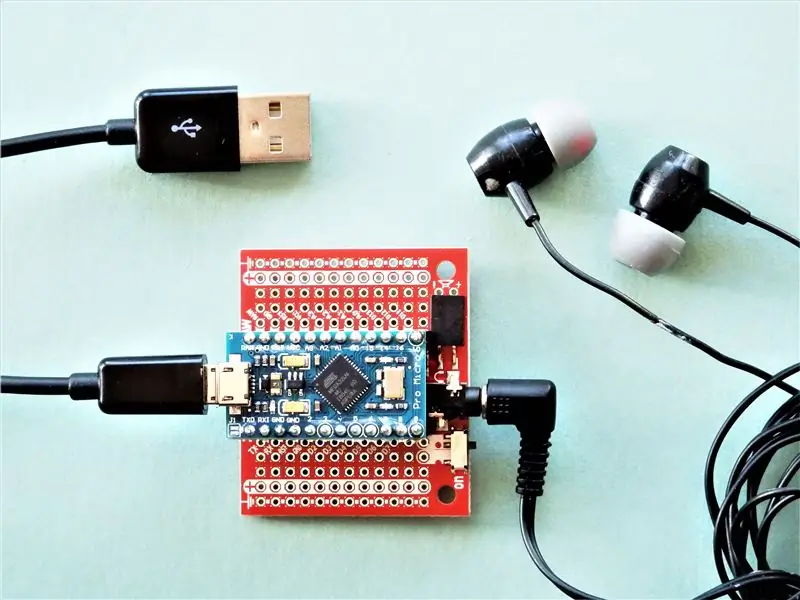
- Conecte o cabo USB ao Arduino.
- Conecte o fone de ouvido à entrada de áudio do MozziByte.
Etapa 3: Editor da Web do Arduino




- Instale o Arduino Web Plugin.
- Registre uma conta no Editor da Web do Arduino e faça login
- Conecte o Arduinoto ao seu computador usando o cabo USB
-
Pisque o LED no Arduino
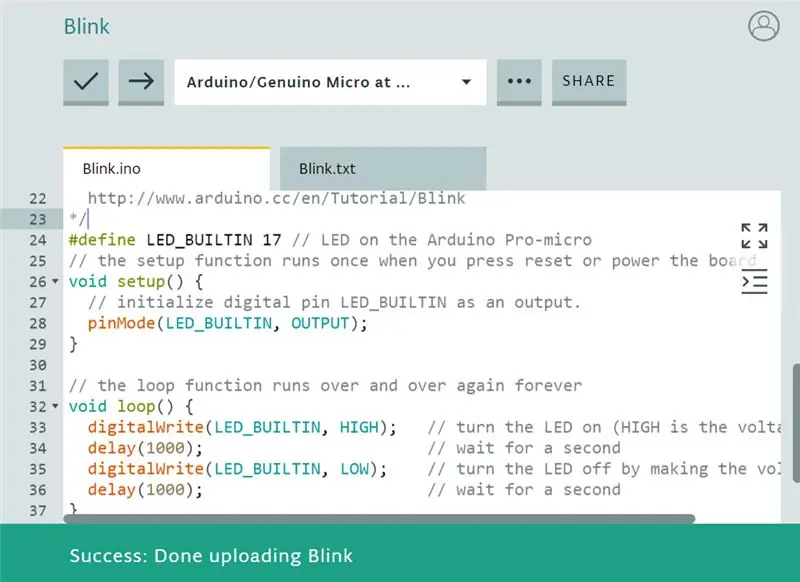
- Clique em Exemplos-> 01. Basics e escolha o exemplo Blink para carregá-lo no Editor.
- ADICIONE ESTA LINHA ao código de exemplo Blink acima da rotina setup () (veja a imagem). # Define LED_BUILTIN 17 // endereço do LED no Arduino Pro-micro
- No menu Ferramentas, clique em Painel e selecione Pro-micro ou, se não estiver lá, Leonardo
- Pressione o botão de seleção para compilar o código para o Pro-micro.
- No menu Ferramentas, clique em Porta e selecione a porta USB à qual seu Arduino está conectado.
- Pressione a seta> para fazer o upload do código para o Arduino.
- Os dois LEDs vermelhos piscarão enquanto o código é carregado.
- Um LED continuará a piscar, uma vez a cada segundo.
- Mais informações sobre como usar o Arduino Web Editor.
-
Altere a velocidade de piscar
- observe a rotina loop () no código.
- altere o atraso (1000) para o atraso (100). Isso faz com que o LED pisque 10x mais rápido - a cada 100 ms..
- mude por quanto tempo o LED permanece aceso alterando a duração da outra função de retardo para 100ms também. Agora piscará muito rapidamente!
Etapa 4: Biblioteca Mozzi Synth



- Baixe a Mozzi Synth Library para Arduino em https://sensorium.github.io/Mozzi/download/. Escolha o botão AMARELO que vincula a versão de desenvolvimento mais recente no GitHub. Clique no botão VERDE que diz Clonar ou Baixar e, em seguida, clique em BAIXAR ZIP. O arquivo Mozzi-master.zip aparecerá na pasta Downloads.
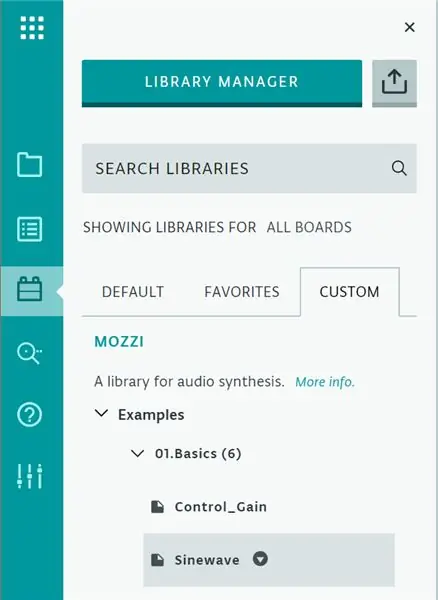
- Importe Mozzi para o Editor da Web do Arduino. Primeiro clique em Bibliotecas e, em seguida, pressione o botão de seta para cima para importar o arquivo Mozzi-master.zip. Agora clique na guia Biblioteca personalizada para ver Mozzi e uma pasta de exemplos.
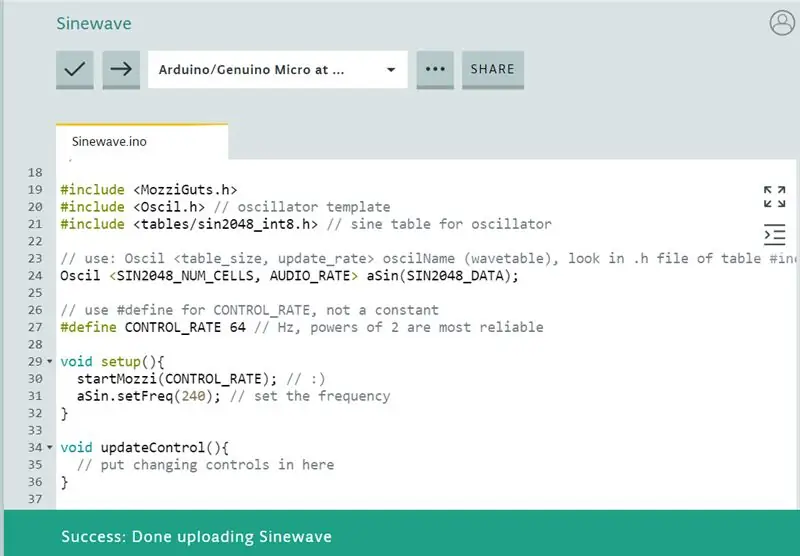
- Luzes, ação, som. Em Mozzi Examples, clique na pasta 01. Basics e selecione o exemplo Sinewave para carregá-lo no editor. Clique na seta> para fazer o upload do código para o Arduino. Coloque seus fones de ouvido e você ouvirá um som:) É apenas um tom de onda senoidal enfadonho que é tão irritante quanto um mosquito zumbindo em volta de sua cabeça no escuro.
- Altere o tom daquele som MozziByte choroso, alterando a frequência na rotina setup () (veja a imagem).
Etapa 5: Jogue:)
Você pode ouvir demos de algoritmos de síntese Mozzi online
Jogue com essas demos que você pode encontrar na pasta Mozzi Synthesis
- FMSynth
- PacketSynth
- Ressonante
- ReverbTank
- Amostra
- etc.
Experimente brincar com vários parâmetros para alterar os sons.
Etapa 6: Próximas etapas
O próximo (a ser lançado) MozziByte Instructable mostrará como adicionar botões e sensores para criar seu próprio brinquedo de som interativo.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
