
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.

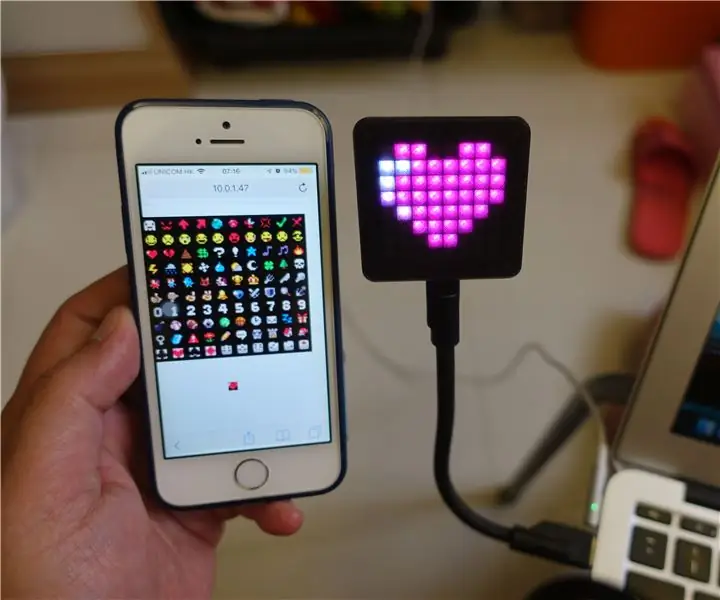
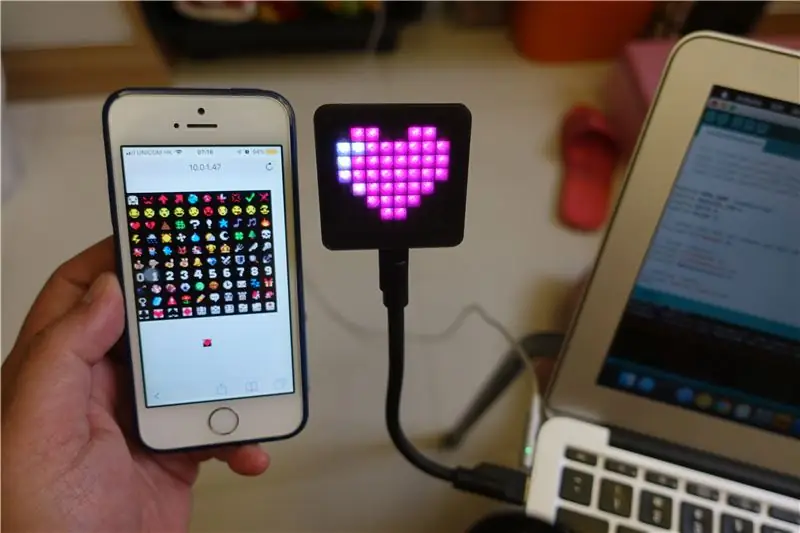
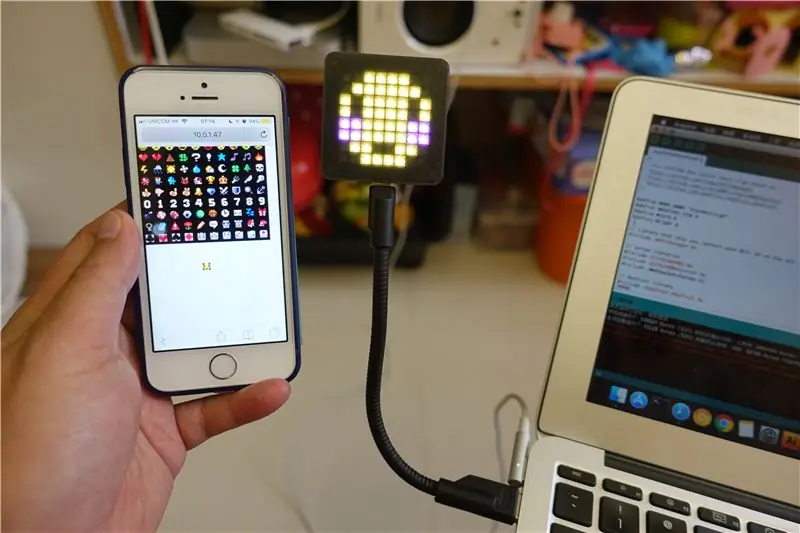
Estas instruções mostram como usar um ESP8266 e alguns NeoPixels para criar um Sinal Emoji IoT.
Etapa 1: Preparação




Placa dev ESP8266
Qualquer placa ESP8266 deve estar ok. Desta vez estou usando o WeMos D1 Mini Pro, esta é a menor e mais fina placa de desenvolvimento que posso encontrar. Se você quiser portátil, escolha uma placa com suporte Lipo.
NeoPixels
Este projeto usa a biblioteca Arduino Adafruit_NeoPixel, qualquer chip LED compatível está ok, como WS2812, WS2812B, SK6812, SK6812mini … etc.
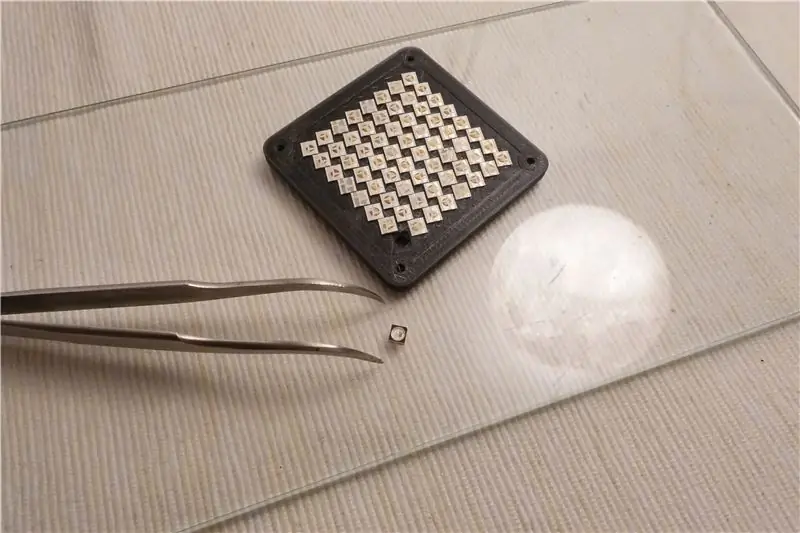
Desta vez, estou usando 64 chips LED de SK6812mini para fazer um minúsculo painel de matriz 8x8. Mas o trabalho de solda não é o trabalho principal desse projeto, você pode usar uma faixa de LED para simplificar o trabalho ou até mesmo comprar diretamente uma matriz de LED 8x8 NeoPixel;>
Suporte de Sinalização
Desta vez, estou usando um cabo de tubo flexível de metal micro USB como suporte de sinalização.
Etapa 2: Opcional: Impressão e montagem 3D



Se você simplesmente comprar uma matriz de LED 8x8 NeoPixel, pode pular estas etapas.
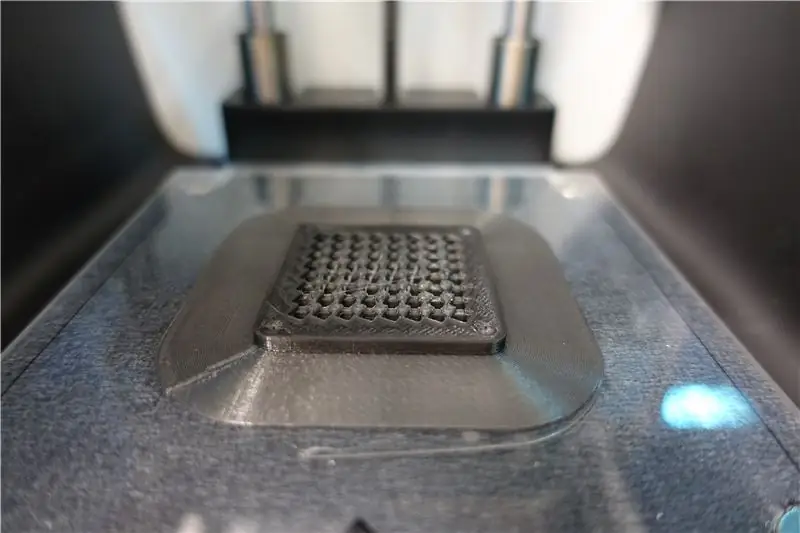
- Imprima o caso em 3D:
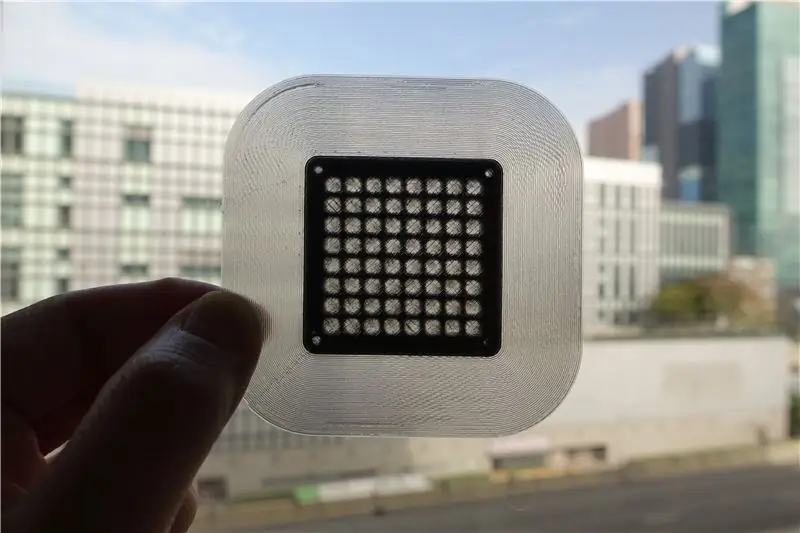
- Coloque o chip SK6812mini na direção do Zigzag
- Trabalho de solda
- Use cola quente para selar o circuito
- Conecte os pinos de alimentação e o pino de sinal (SK6812 Din a ESP8266 pino 4 / D2) à placa de dev ESP8266
- Estragar
- Conecte o cabo USB
Etapa 3: Preparação do software


IDE Arduino
Se você ainda não instalou o Arduino IDE, baixe e instale-o do site oficial:
www.arduino.cc/en/main/software
Suporte ESP8266
Se você ainda não instalou o suporte do Arduino ESP8266, siga as etapas na seção "Arduino no ESP8266":
github.com/esp8266/Arduino
Bibliotecas Arduino
Use a biblioteca Arduino para instalar 3 bibliotecas dependentes:
- WiFiManager
- ArduinoWebSockets
- Adafruit_NeoPixel
Etapa 4: Baixe o código-fonte

Faça download do meu código-fonte aqui:
github.com/moononournation/IoT-Emoji-Sign
Etapa 5: emoji 8x8

Este projeto requer alguns emojis de 8x8 pixels, eu procuro no Google e pego um conjunto simples do tweet de Justin Cyr:
twitter.com/JUSTIN_CYR/status/658031097805…
Em seguida, redimensionei a imagem e usei base64decode.org convert para uma string codificada em base64 para incorporá-la ao HTML.
Você pode encontrar a imagem redimensionada em: src / emojis.png
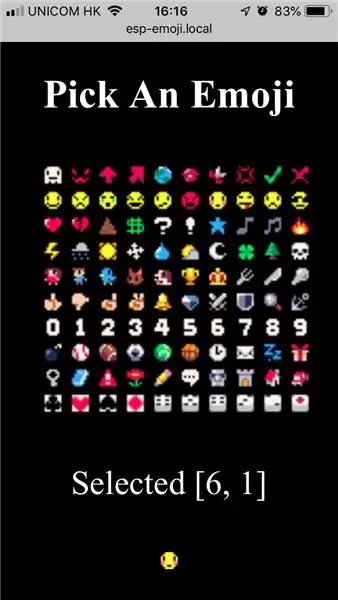
Etapa 6: UI HTML simples

Criei um script HTML muito simples para selecionar o emoji e, em seguida, transferir os pixels para ESP8266 pelo protocolo Web Socket em formato binário.
Então, eu uso o html-minifier convertido em uma longa string de linha única para incorporá-lo ao código do Arduino.
Você pode encontrar o arquivo HTML em: src / index.html
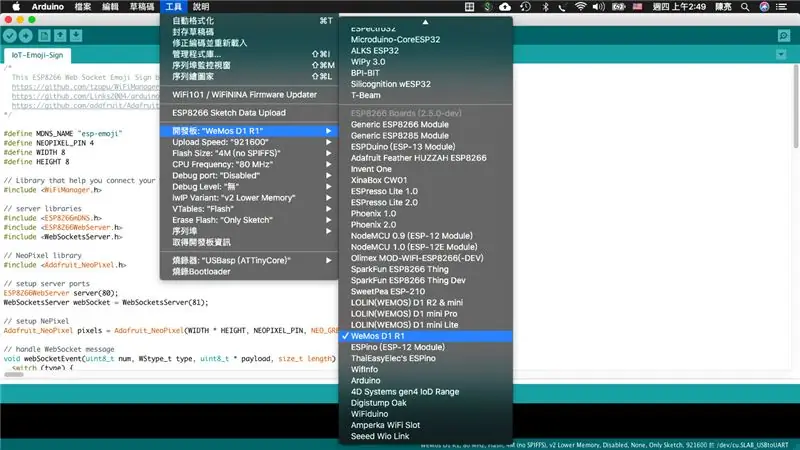
Etapa 7: Programa Arduino

- Conecte a placa de desenvolvimento ESP8266 ao computador
- Abra o IDE Arduino
- Selecione a placa correta no menu Ferramentas
- Pressione o botão Upload
Etapa 8: Configurar e jogar


Consulte a demonstração em vídeo para obter os detalhes de configuração e reprodução.
Aqui está o resumo:
- Conecte o IoT Emoji Sign
-
Configurar WiFi (apenas na primeira vez)
- Use a pesquisa do seu celular e conecte-se ao AP "esp-emoji"
- Mostrar Portal WiFiManager Captive
- Pressione o botão "Configurar WiFi"
- Selecione seu AP
- Preencha a senha do AP
- Pressione o botão "Salvar"
- Reinicialização automática ESP8266
- ESP8266 se conecta automaticamente ao seu AP
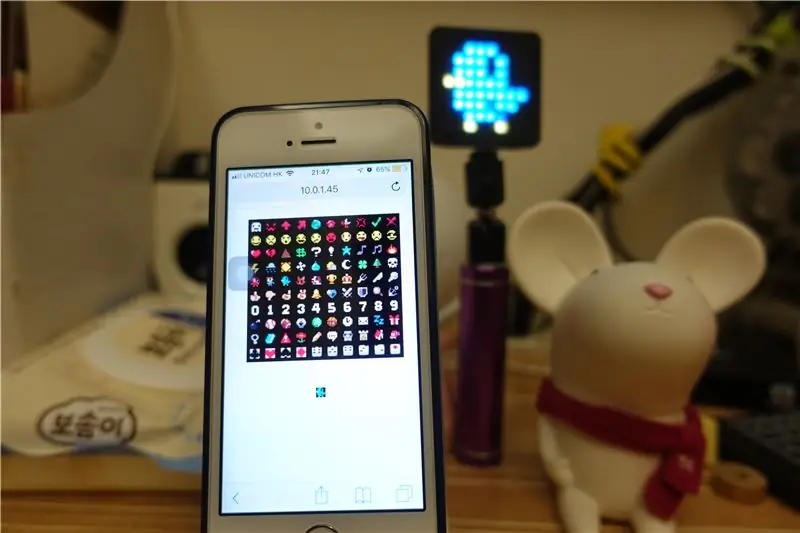
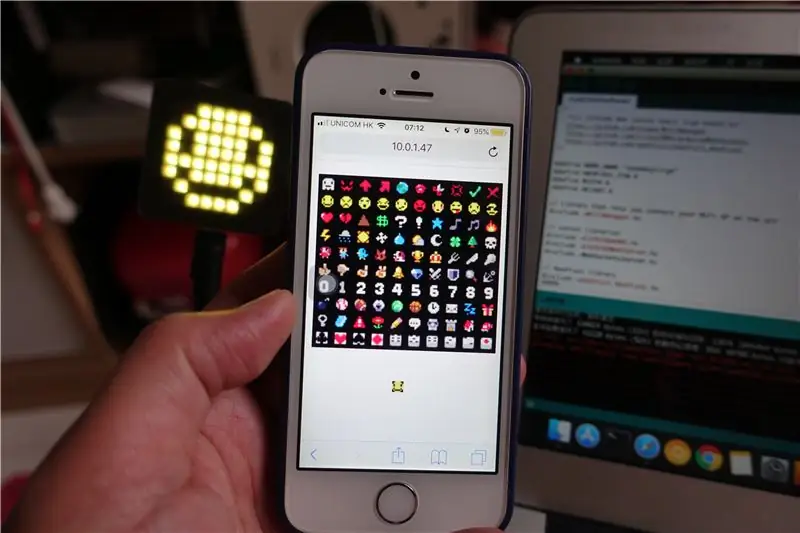
- Use seu celular, navegue até "esp-emoji.local"
- Escolha um Emoji e jogue!
Ref.:
Etapa 9: Assinatura feliz


O conjunto de Emoji do tweet de Justin Cyr é apenas um exemplo simples, você pode preparar seu próprio conjunto de Emoji 8x8 e mostrar sua assinatura!


Vice-campeão do Arduino Contest 2019
Recomendado:
Força do sinal WiFi ESP32 TTGO: 8 etapas (com imagens)

Força do sinal de WiFi ESP32 TTGO: Neste tutorial, aprenderemos como exibir a força do sinal de uma rede WiFi usando a placa ESP32 TTGO. Assistir ao vídeo
Construir um sinal de mudança de direção de bicicleta simples: 11 etapas (com imagens)

Construir um sinal de mudança de direção simples para bicicleta: com o advento do outono, às vezes é difícil perceber que os dias ficaram mais curtos, embora a temperatura possa ser a mesma. Já aconteceu com todo mundo - você sai em uma viagem de bicicleta à tarde, mas antes de voltar, está escuro e você está
Sinal de faixa LED difusa com Arduino / Bluetooth: 8 etapas (com imagens)

Sinalizador de faixa LED difusa com Arduino / Bluetooth: Eu criei este sinal para a cabine do DJ no 8º show interativo anual em meu hackerspace local, NYC Resistor. O tema deste ano foi The Running Man, o chintzy filme de ficção científica de 1987, que se passa no ano de 2017. A placa é construída em espuma de cor
Faça seu próprio medidor VU de sinal de LED: 4 etapas (com imagens)

Faça seu próprio medidor VU de sinal de LED: Neste projeto, mostrarei como criar um sinal de LED personalizado que reage ao volume da sua música, assim como um medidor de VU. Vamos começar
Sinal ou medidor de nível de ruído inseguro: 4 etapas (com imagens)

Medidor ou sinalizador de nível de ruído inseguro: Adoro observar os projetos criativos das pessoas. Ferramentas & amp modernas; a tecnologia nos dá tantas opções criativas. Eu ensino materiais pesados para alunos do ensino médio em uma escola na Nova Zelândia, então estou sempre desenvolvendo & experimentando coisas novas. Thi
