![Controlador de atalho portátil (para Photoshop e mais) [Arduino]: 4 etapas Controlador de atalho portátil (para Photoshop e mais) [Arduino]: 4 etapas](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.
![Controlador de atalho portátil (para Photoshop e mais) [Arduino] Controlador de atalho portátil (para Photoshop e mais) [Arduino]](https://i.howwhatproduce.com/images/005/image-12658-34-j.webp)
Da última vez, criei um pequeno painel de controle para usar no Photoshop. Funcionou maravilhosamente bem e ainda o uso! Mas também é bastante limitado, com apenas cinco botões e os botões úteis de tamanho e opacidade. Ainda me peguei tentando pegar o teclado muito …
Então comecei a trabalhar na próxima iteração do painel de controle, uma com muito mais botões e funcionalidades. Um painel de controle para governar todos eles.
Este não é aquele painel de controle. MAS, de certa forma, pode ser melhor.
E se você pudesse ter uma tonelada de atalhos, mas em um pacote super confortável e leve, você pudesse segurar com a mão livre enquanto desenha sem interrupções? … Ok, chega de infomercial.
Este controlador está programado de forma que, com apenas 4 botões, pode ser mapeado para até 32 atalhos possíveis! O quinto botão adicional existe para permitir que eu use as teclas modificadoras em qualquer combinação, o que é útil para muitos programas (você já tentou o combo Alt-RMB no PS? Se não, por favor, faça. É um salva-vidas). Eu explico o sistema mais tarde.
Para fazer tudo isso, você precisará de:
- 1 Microcontrolador (usei um Adafruit ItsyBitsy 32u4, mas qualquer um deve servir, contanto que tenha o chip atmega32u4)
- 1 adaptador micro-USB (dados, não somente alimentação)
- 5 botões (usei os macios, como estes)
- Resistores de 10k Ohm (1 por botão)
- Fios, placa de ensaio, material de solda, etc.
- Algo para fazer um invólucro (impressora 3D, etc.)
Este é um projeto Arduino de nível intermediário, e sugiro olhar meu tutorial anterior para entender melhor o que está acontecendo, já que muito disso é uma repetição do que expliquei lá.
Ok, vamos começar!
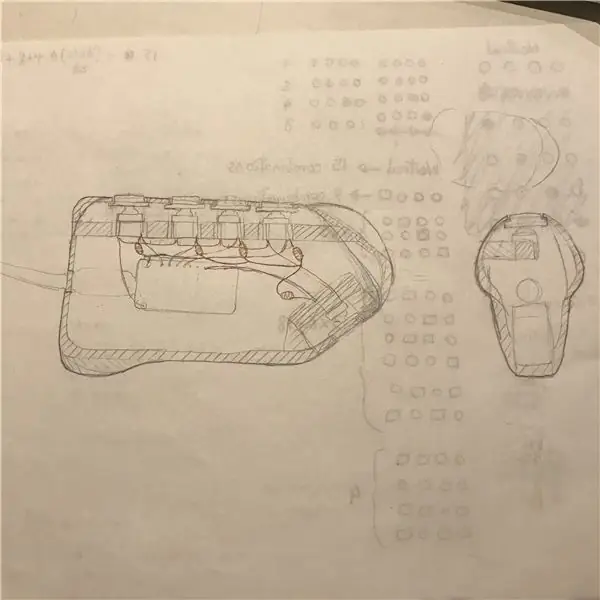
Etapa 1: planejamento

Este é um esquema básico que desenhei do controlador. O circuito é realmente simples quando você o compara ao meu projeto anterior! Mas poderemos fazer muito mais com os poucos botões de que dispõe, com o poder dos pressionamentos combinados!
A ideia por trás do esquema de controle é que cada botão pode ser livre, pressionado e solto ou pressionado e mantido pressionado. Pressionar e soltar é o que realmente ativará o atalho, enquanto manter os botões pressionados nos dará acesso a diferentes atalhos. Então, se você apenas pressionar o botão A, você ativará o atalho A, mas se você segurar B ao pressionar A, você obterá um atalho diferente. Você pode segurar até 3 botões ao mesmo tempo enquanto pressiona, então quando você aplicar algumas combinações básicas, você verá quantas combinações são possíveis com este sistema!
O quinto botão extra pareceu um acréscimo natural, dado o formato do computador de mão que criei. Decidi usá-lo para acessar as teclas modificadoras no photoshop. A forma como funciona é ligeiramente diferente dos outros botões: sempre que o botão do polegar é pressionado, apenas os modificadores serão usados. Eles serão ativados quando forem pressionados e vários puderem ser pressionados. Portanto, se o botão A é Shift e o botão B é Ctrl, quando você mantém pressionados A e B, será como pressionar Shift e Ctrl, mas apenas enquanto o botão polegar estiver pressionado!
A concha é projetada para ser ergonômica e ambidestra. Tive muito cuidado para deixá-lo bem ajustado para que usar o dedo mínimo não seja muito cansativo e deve funcionar para quem tem mãos maiores que as minhas também.
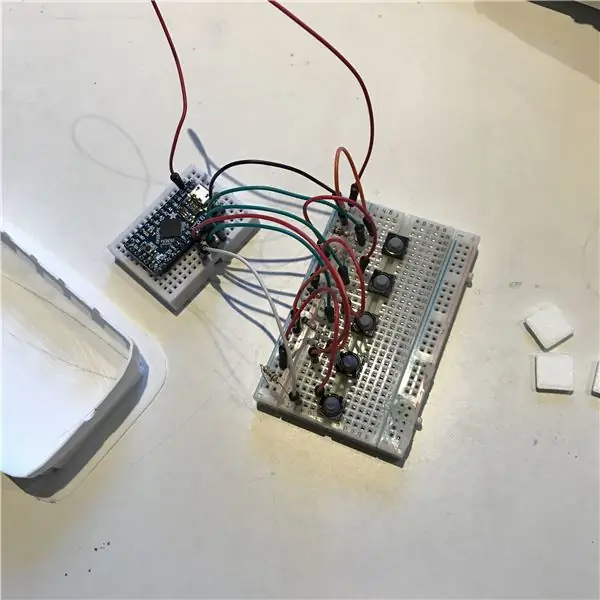
Etapa 2: Protótipo + Código

É uma boa prática testar os botões em uma placa de ensaio. É muito simples, basta conectar os botões e resistores conforme mostrado. Você pode testá-lo com o código aqui (alternativa para o link pastebin):
#incluir
// use a opção vthisv para MacOS:
// char ctrlKey = KEY_LEFT_GUI;
// use a opção vthisv para Windows e Linux:
char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT;
// Teclas de função aqui
char Fn1Key = KEY_F2; char Fn2Key = KEY_F3; char Fn3Key = KEY_F4; char Fn4Key = KEY_F5;
pinos const int = {9, 10, 11, 12, 13}; // array de todos os pinos de botão
//Sensibilidade
const int THRESH_0 = 10; const int THRESH_1 = 20; const int THRESH_2 = 25; const int THRESH_3 = 50; const int THRESH_4 = 100; const int THRESH_5 = 200;
const int BUTTON_NUM = 5;
// Freeze frames
const int DELAY = 0;
enum States {liberado, pressionado, mantido, liberado};
botão struct {
pin int; Estado dos estados; int timeHeld; }; // polegar, índice, meio, anel, pequeno;
botões de botão [BUTTON_NUM] = {};
botão initButton (int p) {
botão b; pinMode (p, INPUT); b.pin = p; b.state = Estados:: liberados; b.timeHeld = 0; return b; }
void setup () {
// coloque seu código de configuração aqui, para executar uma vez: Serial.begin (9600); Keyboard.begin ();
while (! Serial) {};
// Botões para (int i = 0; i <(BUTTON_NUM); ++ i) {Serial.print ("definir botão"); Serial.print (i); Serial.print ("no pino:"); Serial.println (pinos ); //buttons.pin = 1; botões = initButton (pinos ); Serial.println (botões .pin); }
}
bool readButton (int pin) {
// verifica e depura os botões if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; } } retorna falso; }
int pintobin (int pin) {
if (pin == pins [0]) retorna 1; if (pin == pins [1]) retorna 10; if (pin == pins [2]) retorna 100; if (pin == pins [3]) retorna 1000; if (pin == pins [4]) retorna 10000; } botão buttonStateUpdate (botão b) {
bool press = readButton (b.pin);
switch (b.state) {case States:: freed: b.timeHeld = 0; if (pressione) b.state = States:: pressionado; pausa; caso pressionado: b.timeHeld + = 1; if (pressione) {if (b.timeHeld> (THRESH_1 / (1 + DELAY))) {b.state = States:: hold; }} else {// if (b.timeHeld
int getButtonStateCode (botão b)
{return b.state * pintobin (b.pin); }
int getCodeByButton (código int, índice int) {
int r1, r2, r3, r4, r5; int opStep = BUTTON_NUM - (1 + índice);
// primeira operação
if (opStep == 0) código de retorno / 10000; r1 = código% 10000;
if (opStep == 1)
return r1 / 1000; r2 = r1% 1000; if (opStep == 2) return r2 / 100; r3 = r2% 100; if (opStep == 3) return r3 / 10; r4 = r3% 10; if (opStep == 4) return r4 / 1; r5 = r4% 1; }
void completePress (int pin) {
// Serial.print ("input"); // Serial.println (pin); atraso (THRESH_3); Keyboard.releaseAll (); }
void doAction (código interno) {
// Modificadores if (getCodeByButton (code, 0) == 2) {// Serial.println ("--- modificadores ----"); if (getCodeByButton (code, 1)> 0) {Keyboard.press (altKey); // Serial.println ("------- alt ---------"); } else Keyboard.release (altKey); if (getCodeByButton (code, 2)> 0) {Keyboard.press (ctrlKey); // Serial.println ("-------- ctrl ----------"); } else Keyboard.release (ctrlKey); if (getCodeByButton (code, 3)> 0) {Keyboard.press (''); } else Keyboard.release (''); if (getCodeByButton (code, 4)> 0) {Keyboard.press (shiftKey); // Serial.println ("------ shift ------"); } else Keyboard.release (shiftKey); } outro {
// realizar tarefas
switch (código) {case 30: // --- | Brush Keyboard.press (shiftKey); Keyboard.print ('b'); completePress (código); pausa; case 300: // --- | Eraser Keyboard.press (shiftKey); Keyboard.print ('e'); completePress (código); pausa; case 3000: // --- | Bucket Keyboard.press (shiftKey); Keyboard.print ('g'); completePress (código); pausa; case 30000: // --- | Lasso Keyboard.press (shiftKey); Keyboard.print ('l'); completePress (código); pausa; case 320: // - | o Desfazer Keyboard.press (ctrlKey); Keyboard.print ('z'); completePress (código); pausa; case 3020: // - | -o Refazer Keyboard.press (ctrlKey); Keyboard.print ('y'); completePress (código); pausa; case 30020: // | --o History Keyboard.press (shiftKey); Keyboard.print ('y'); completePress (código); pausa; caso 230: // - o | Salvar Keyboard.press (ctrlKey); Keyboard.print ('s'); completePress (código); pausa; case 3200: // - | o- Quick-p.webp
int buttonCode = 0;
para (int i = 0; i <BUTTON_NUM; ++ i) {botões = buttonStateUpdate (botões ); buttonCode + = getButtonStateCode (botões ); }
if (buttonCode! = 0) {
Serial.print ("código do botão:"); Serial.println (buttonCode); }
doAction (buttonCode);
// coloque seu código principal aqui, para executar repetidamente: // for (int i = botões [0]; i <sizeof (botões) / sizeof (botões [0]) + botões [0]; ++ i) {/ / // if (readButton (i)) {// doAction (i); //} //}
if (getCodeByButton (buttonCode, 0)! = 2)
Keyboard.releaseAll ();
atraso (DELAY);
}
Não há muito a dizer sobre a lógica, pois é semelhante à do meu último controlador, com duas diferenças notáveis:
- Os botões são structs com suas próprias máquinas de estado
- Os estados são somados para formar um código que determina a ação
O princípio é semelhante ao deslocamento de bits, mas como os botões têm vários estados e não podem ser representados simplesmente por um binário, eles são multiplicados por potências de dez. Em seguida, adiciono todos os estados do botão em um único número e o transmito para a instrução switch doAction (), onde coloco todos os códigos de atalhos.
Como você pode ver, não mapeei todas as combinações possíveis. Eu apenas adicionei alguns dos meus atalhos favoritos, deixo para você preencher o restante da forma que achar melhor;)
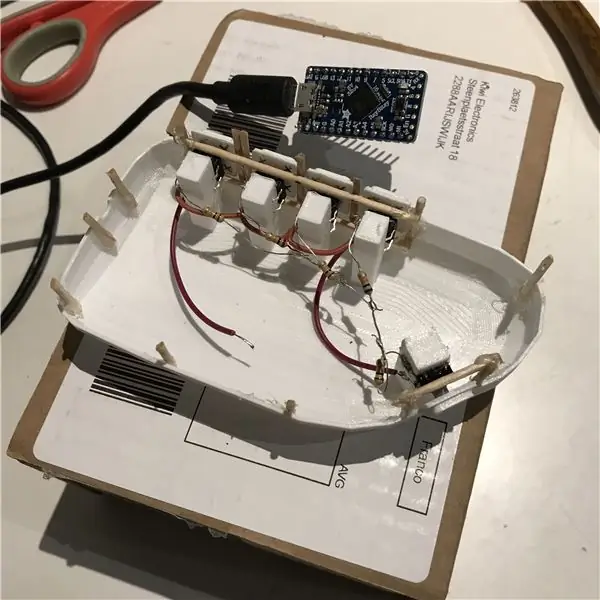
Etapa 3: o revestimento



Usei uma impressora 3D para o case. Como você pode ver, o design tem algumas falhas e eu tive que MacGyver uma maneira de simplesmente fechá-lo. Portanto, não irei postar o arquivo do modelo ainda.
Os botões são colados a quente em "bancos" para que mantenham as tampas no lugar. Os botões suaves são especialmente bons nisso, então certifique-se de obter alguns deles se você planeja fazer um caso semelhante ao meu.
Além disso, sugiro adicionar um pouco de peso dentro do case, pois é muito leve. Os gramas extras farão com que segurá-lo pareça mais natural.
Solde tudo como mostrado e conecte o cabo usb, e tudo deve se encaixar no lugar (com a ajuda de um pouco de cola)!
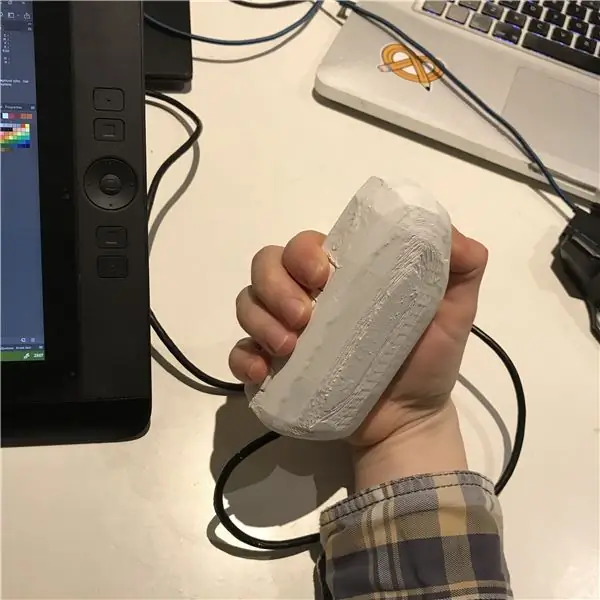
Etapa 4: Resultado e possíveis melhorias



Aí está! Um controlador de mão que você pode usar para acessar todos os seus atalhos importantes com apenas uma mão!
Demora um pouco de memória muscular para usar, mas é muito versátil!
Claro que não é perfeito, e agora estou pensando em algumas maneiras de melhorá-lo. Além de melhorar a caixa e adicionar os atalhos, acho que seria interessante oferecer suporte a vários aplicativos com atalhos diferentes. Estou pensando em ter uma combinação de botões para alternar entre os esquemas de controle, como pressionar 4 botões ao mesmo tempo para alternar entre uma biblioteca de atalhos do Photoshop e uma feita sob medida para o Maya.
Apenas algumas ideias.
Obrigado pela leitura, até a próxima!
Recomendado:
Teclado de atalho do Arduino (AutoCAD): 3 etapas

Teclado de atalho do Arduino (AutoCAD): Olá a todos, Depois de navegar por muitas horas e projetar muitas coisas legais, finalmente consegui realmente construir algo. Portanto, prepare-se para o meu primeiro Instructable! Passo grande parte das minhas horas, tanto profissionalmente quanto para me divertir, rabiscando aro
Teclado de teclas de atalho com perfis personalizados: 14 etapas (com imagens)

Teclado de teclas de atalho com perfis personalizados: Espero que você esteja indo bem em meio a esta pandemia. Ser seguro. Seja forte. # COVID19Sendo um Designer Industrial, preciso acessar mais de 7-8 softwares que incluem Solidworks, Photoshop, Illustrator, Keyshot, Indesign, etc. em uma base diária e sim alguns g
[Mouse portátil] Controlador de mouse portátil baseado em Bluetooth para Windows 10 e Linux: 5 etapas
![[Mouse portátil] Controlador de mouse portátil baseado em Bluetooth para Windows 10 e Linux: 5 etapas [Mouse portátil] Controlador de mouse portátil baseado em Bluetooth para Windows 10 e Linux: 5 etapas](https://i.howwhatproduce.com/images/006/image-17131-j.webp)
[Mouse vestível] Controlador de mouse portátil baseado em Bluetooth para Windows 10 e Linux: Fiz um controlador de mouse baseado em Bluetooth que pode ser usado para controlar o ponteiro do mouse e realizar operações relacionadas ao mouse do PC instantaneamente, sem tocar em nenhuma superfície. O circuito eletrônico, que está embutido em uma luva, pode ser usado para rastrear h
Caixa de atalho para laptop: 3 etapas (com imagens)

Caixa de atalho do laptop: Materiais: Nó MCU esp8266 Placa de ensaio 5x 6 mm botões interruptores ⅛ ” folha de contraplacado de 3mm Folha de plástico acrílico 11x fios Ferro de soldar + solda Cortador a laser Cola quente Cola de madeira Broca de madeira
ATALHO DE DESLIGAMENTO: 3 etapas

SHUTDOWN SHORTCUT: Este é meu primeiro instrutível. Vou mostrar como criar atalhos para desligar o computador. Você também pode criar atalhos para reiniciar, fazer logoff, hibernar e bloquear o computador
