
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



Introdução
Você sempre quis criar um projeto Arduino que fosse realmente divertido de jogar e, dois, fácil de construir. Bem, não procure mais. Olá, seja bem-vindo ao meu instrutível. Aqui, vou ensiná-lo a criar um jogo Simon Says com um display LCD.
Ideia
Como eu estava procurando um projeto para criar para meu trabalho de avaliação final de engenharia da computação, meu professor deu à minha classe algumas ideias para criar um projeto. Uma de suas idéias foi criar Simon Says. Simon diz que sempre foi um jogo que eu apreciava quando era pequeno. De volta ao jardim de infância, meus colegas e eu nos divertiríamos muito jogando esse jogo. Ao compreender a alegria que tive em jogar este jogo, fui em frente e decidi fazer este projeto, no entanto, queria adicionar um pouco mais aos projetos, então usei um display LCD para exibir a pontuação para o usuário e notificar eles quando perdem a rodada.
Pesquisar
Se você for iniciante, pode ser um pouco difícil criar este projeto, pois você precisará de um conhecimento básico na construção de circuitos, mas não se preocupe. Você ainda pode fazer este projeto. Assisti a alguns vídeos para realmente me inspirar sobre o que eu queria especificamente para o meu projeto e como deveria ir em frente e abordá-lo. Aqui está um ótimo vídeo que realmente me fez entender este projeto.
Vídeo
Etapa 1: Materiais



Aqui está uma lista de todos os materiais necessários neste projeto. Um link também será fornecido para permitir que você compre esse item.
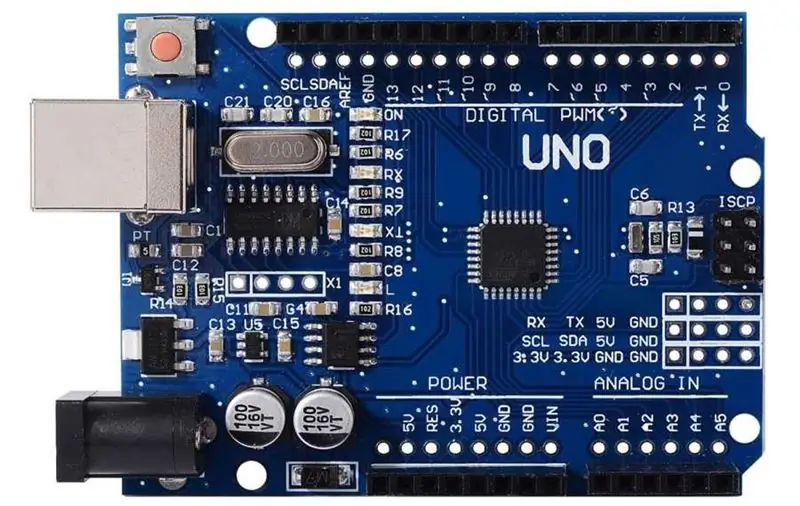
- Arduino UNO
- Display LCD 16x2
- 1 LED vermelho
- 1 LED azul
- 1 LED verde
- 1 LED amarelo
- Botões de pressão (serão necessários 6)
- Alto-falante 8 ohm
- Resistores de 330 ohm (serão necessários 4)
- Cabo USB 2.0 Tipo A-Macho para B-Macho
- Tábua de pão
- Fios macho para fêmea (serão necessários 4)
- Muitos fios de ligação
Custo total: $ 73,72
* Dica- Se você não sabe a aparência do material, as imagens estão na ordem da lista fornecida a você
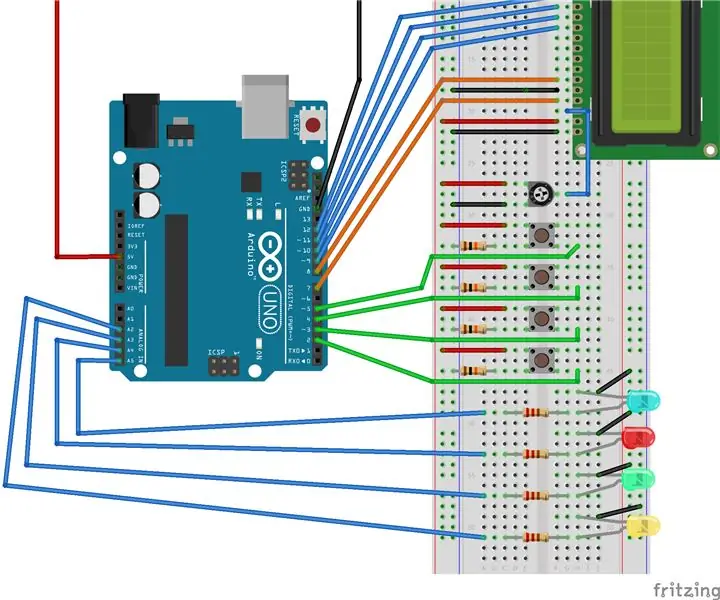
Etapa 2: vamos construir



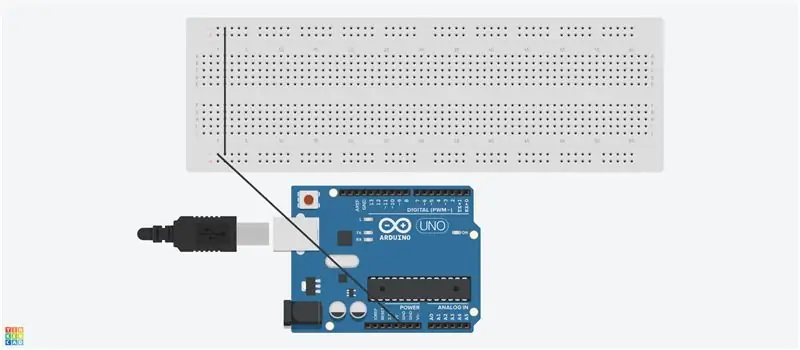
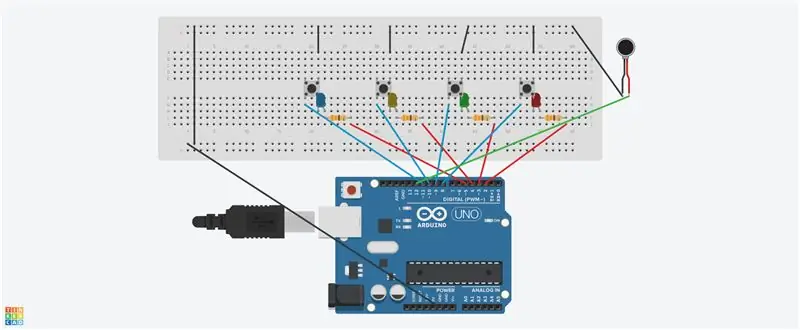
Em primeiro lugar, pegue um cabo jumper e conecte-o ao pino de aterramento no Arduino Uno. Com o outro fio do cabo jumper, conecte-o ao trilho de aterramento da placa de ensaio. Agora, depois de concluir isso, pegue um cabo jumper e conecte-o aos dois trilhos de aterramento da placa de ensaio. Ao fazer isso, os dois trilhos de aterramento na placa de ensaio estarão recebendo aterramento.
Consulte a imagem e o esboço do Tinkercad para ver como você conectaria o fio ao trilho de aterramento
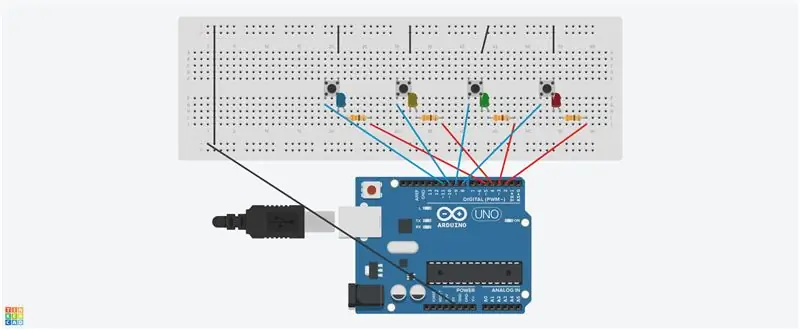
Etapa 3: conectando os LEDs e botões



Propósito
A próxima etapa é conectar os LEDs e seus botões. A fiação desses componentes é crítica para este projeto, pois precisamos de algum tipo de forma que permita ao usuário combinar a combinação de cores apresentada a eles. Quando o programa faz com que um LED aleatório acenda, o usuário clica em um botão específico para exibir uma cor (s) que é exatamente igual à saída do programa.
Construir
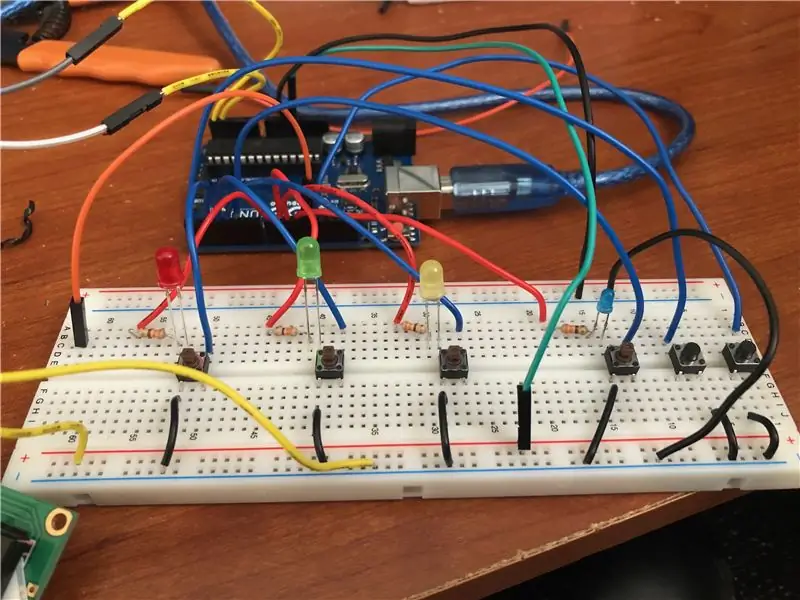
Vamos conectar o LED vermelho primeiro. Em primeiro lugar, pegue um fio jumper e conecte-o ao pino digital 2. Com o outro cabo do fio jumper, conecte-o a qualquer fileira da placa de ensaio, de preferência na extremidade direita para que o circuito fique muito mais limpo. Com o fio do jumper conectado à placa de ensaio, pegue um resistor de 330 ohms e conecte um de seus fios com a mesma linha do cabo do jumper. Com a outra ponta do resistor, conecte o ânodo (perna longa) do LED vermelho na mesma linha da ponta desse resistor. Agora com o cátodo (perna curta) do LED, coloque-o em série com um botão. Estamos fazendo isso porque queremos que o botão tenha a capacidade de controlar o LED. No lado oposto do botão, pegue um fio de jumper e conecte-o ao trilho de aterramento e à fileira que segura o cabo do botão. Agora você tem duas das quatro derivações do botão conectadas a algum tipo de fonte. Com o cabo que resta daquele que está conectado ao LED, pegue um fio de jumper e conecte esse cabo ao pino digital 8. Agora você conectou o primeiro LED. Faça o mesmo com os outros LEDs e botões. Aqui está uma lista de qual pino digital você deve conectar aos LEDs e botões.
LED verde - 3
Botão 2 -9
LED amarelo -4
Botão 3 -10
LED azul - 5
Botão 4 -11
* Dica- Ligue cada LED e botão UM A UM. Não faça tudo de uma vez, pois torna mais difícil para você conectar tudo
Consulte a imagem e o esboço do Tinkercad para ver como você conectaria os LEDs e os botões
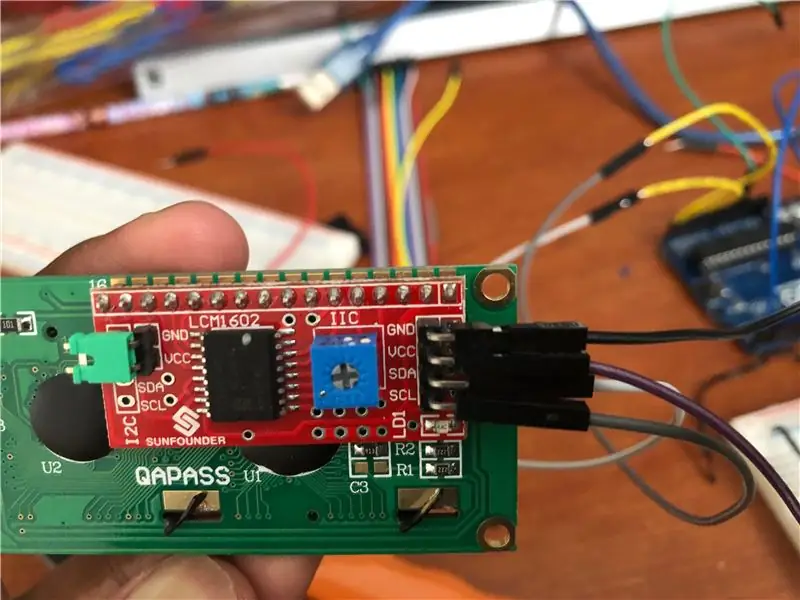
Etapa 4: Fiação do display LCD

Teoria
A tela LCD (Liquid Crystal Display) é um módulo de display eletrônico capaz de produzir uma série de caracteres para um usuário. O display LCD 16x2, o display de que você precisará para este projeto, pode exibir 16 caracteres por linha, com o display tendo duas linhas. Este LCD possui dois registros, a saber, Comando e Dados. O registro de comando armazena as instruções de comando fornecidas ao LCD. Um comando é uma instrução dada ao LCD para realizar uma tarefa predefinida, como inicializá-lo, limpar sua tela, definir a posição do cursor, controlar a exibição, etc. O registro de dados armazena os dados a serem exibidos no LCD.
Propósito
O visor LCD exibirá a parte de introdução do projeto, a pontuação do jogador, uma mensagem indicando quando o jogador perdeu e uma mensagem perguntando se eles querem jogar no início.
Construir
Na parte de trás do display LCD, você notará quatro terminais. Haverá um GND, VCC, SDA e SCL. Para o VCC, use um fio macho para fêmea para conectar o pino VCC ao pino 5v no Arduino. Isso fornecerá 5 volts para o condutor VCC. Para o fio GND, conecte-o ao trilho de aterramento com um fio macho para fêmea. Com os cabos SDA e SCL, conecte-o a um pino analógico com um fio macho para fêmea. Eu conectei o pino SCL ao pino analógico A5 e o pino SDA ao pino analógico A4.
Etapa 5: Fiação do alto-falante


Teoria
Um alto-falante converte eletricidade (entrada) em som (saída), no entanto, o que representam os 8 ohms. Bem, isso representa a impedância do locutor. A impedância do alto-falante, geralmente chamada de resistência do alto-falante, é a resistência que qualquer alto-falante oferece à corrente e à voltagem que está sendo aplicada a ele. A impedância do alto-falante não é um valor definido porque muda com base na frequência do sinal enviado a ele. Então, você teria algo chamado impedância nominal. Esse valor é basicamente o valor mais baixo para o qual o alto-falante diminuirá em resistência à carga elétrica aplicada em qualquer frequência.
Propósito
O objetivo do palestrante é tornar o jogo mais divertido e envolvente. No início, depois que você disser que deseja jogar, uma sequência de sons começará a ser reproduzida para informá-lo de que o jogo começou. Os sons serão reproduzidos para avisá-lo quando tiver concluído uma rodada e também para avisá-lo quando você perder.
Construir
Quando você olha para a parte de trás do alto-falante, você notará dois fios conectados a alguma solda. Um fio será conectado à alimentação (será indicado com o sinal +) e o outro fio será conectado ao aterramento (será indicado com o sinal -). Com o fio que está conectado à energia, coloque esse fio no pino digital 12. Conecte o fio terra do alto-falante ao trilho de aterramento.
Consulte a imagem e o esboço do Tinkercad para ver como você conectaria o alto-falante
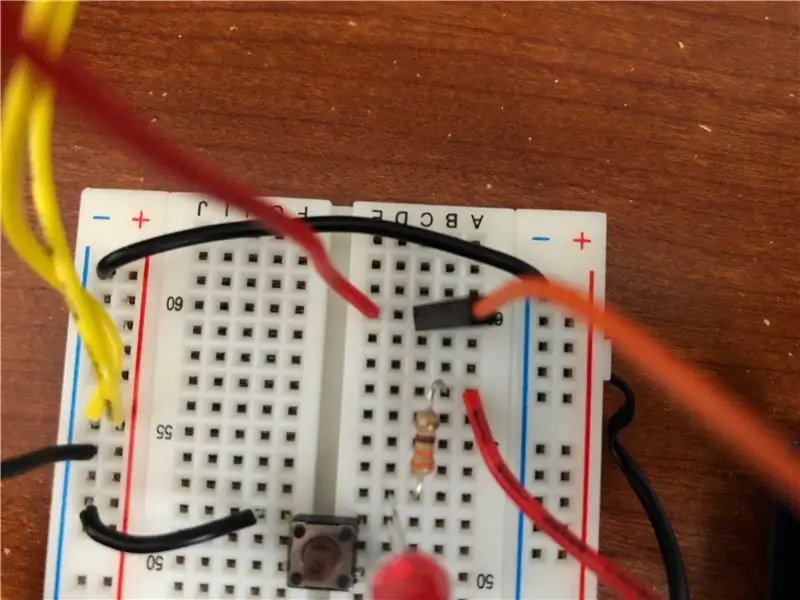
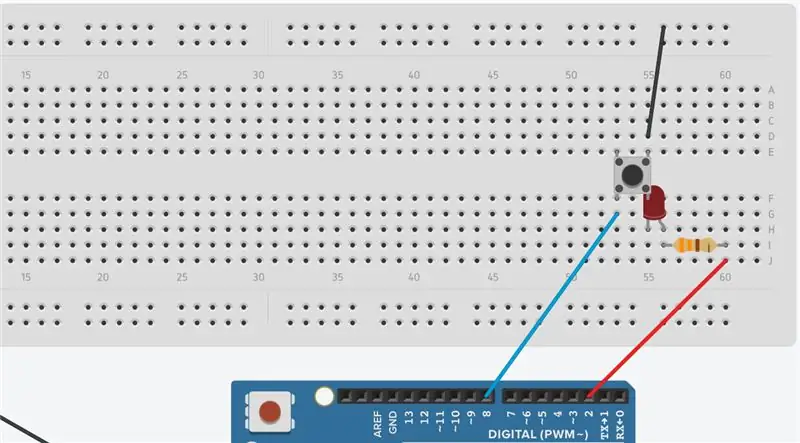
Etapa 6: Conectando os Dois Botões Restantes


Propósito
Quando o jogo começar, uma mensagem aparecerá no visor LCD perguntando ao usuário se ele gostaria de jogar. Os botões serão usados para permitir ao usuário escolher se deseja jogar. Ao clicar em um dos botões, o jogo será iniciado. Caso contrário, se o outro botão for clicado, uma mensagem aparecerá. Essa mensagem é "See U Later".
Construir
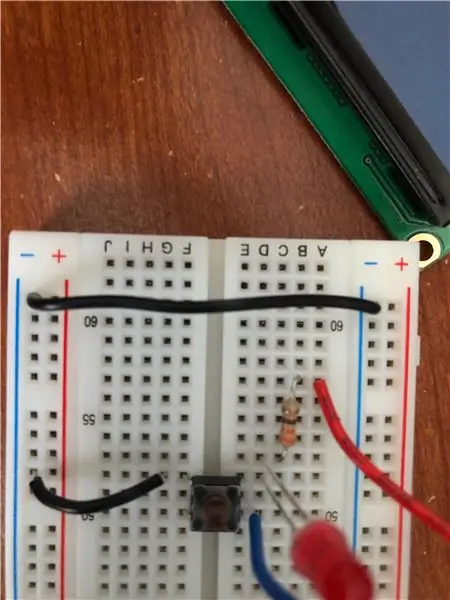
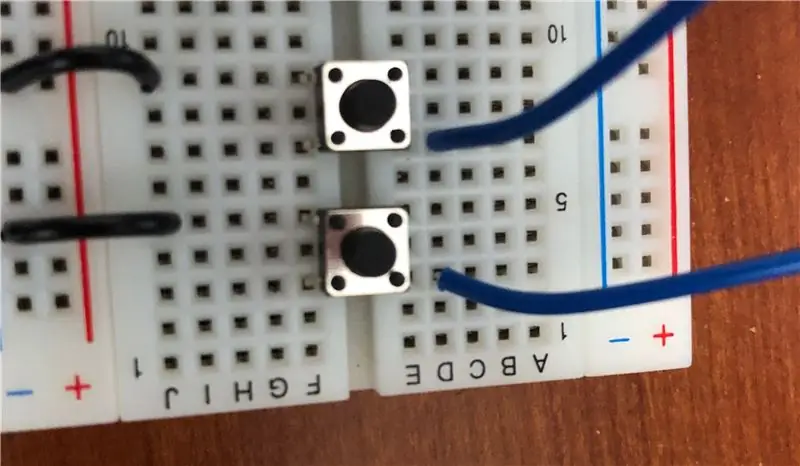
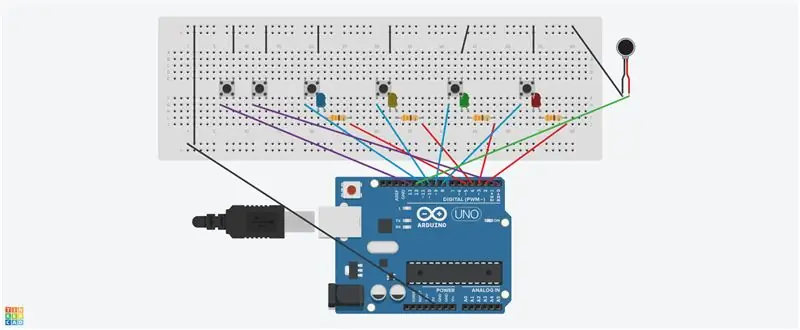
Coloque um botão na placa de ensaio, de preferência no lado esquerdo, pois isso deixará a placa de ensaio bem organizada. Pegue um fio de jumper e conecte-o ao pino digital 13. Com o outro cabo do fio de jumper, conecte-o na mesma linha que um botão. Pegue outro fio de jumper e conecte-o ao trilho de aterramento. Conecte o outro cabo do fio do jumper à fileira oposta de onde o botão está colocado. Faça o mesmo com o outro botão. Use o pino digital 0 para o outro botão.
Consulte a imagem e o esboço do Tinkercad para ver como você conectaria esses botões
Etapa 7: Hora de codificar

Finalmente é hora de codificar este jogo. Vamos combinar tudo o que acabamos de conectar em um programa para que possamos fazer o jogo funcionar. Antes de começar, você precisa baixar algumas bibliotecas para fazer o código funcionar. Clique nos arquivos para download para baixar as bibliotecas.
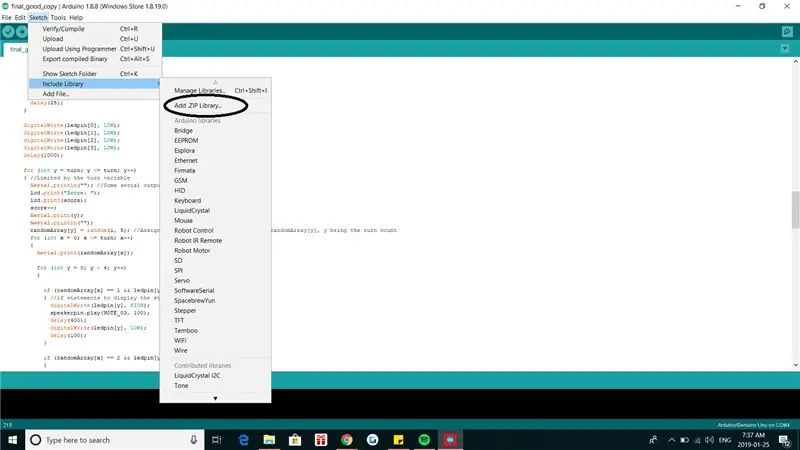
Para registrar essas bibliotecas no programa de codificação do Arduino, clique em "Sketch" no menu principal. Depois de fazer isso, você notará uma guia "incluir biblioteca". Clique nisso. Depois de fazer isso, você verá "adicionar biblioteca. ZIP". Clique nele e clique na pasta zip que você baixou. Depois de fazer tudo isso, o programa de codificação do Arduino terá as bibliotecas que você acabou de obter.
Tive muita dificuldade em fazer meu programa funcionar, em termos de codificação. Tanto que eu queria desistir em determinado momento. Existem muitos loops e funções que podem facilmente confundir um escritor. A minha professora e amigos disseram-me para não desistir, pois já tinha feito todo o esforço que podia para este projecto. Então eu não desisti. Então, eu realmente comecei a entender o código enquanto dedicava um tempo para entender o que realmente estava acontecendo no programa. Antes de jogar, examine o código e certifique-se de entender o que está acontecendo nele. Isso o ajudará muito porque, ao entender o código, você poderá incluir facilmente novos itens em seu jogo.
Clique aqui para ver o código
Etapa 8: está completo

Finalmente está completo. Bom trabalho! Agora você pode finalmente jogar o jogo.
Etapa 9: Recursos extras e considerações finais

Mesmo que isso seja feito, ainda há muito que você pode fazer com ele. Por exemplo, você pode colocar este projeto em uma caixa e torná-lo mais atraente. Ou você pode adicionar um led RGB para que o usuário saiba quando completou uma rodada ou quando perdeu. Ainda há muito que você pode fazer com este projeto. O que eu fiz foi dar a você a base para sua grande ideia.
No final, estou muito feliz por ter escolhido criar este projeto para minha avaliação final. Eu me diverti muito fazendo esse projeto e jogando com meus amigos. A alegria que eu havia perdido para Simon Says voltou depois de muito tempo. Espero que você tenha a mesma felicidade que eu tive ao tocar e fazer este projeto. Por favor, compartilhe este projeto com seus amigos e familiares e obrigado por ler meu instrutível.
Recomendado:
Simon diz: 3 etapas

Simon diz: Este instrutível está escrito em holandês. Seminário "Happy Hacking" em HKU hebben wij een soundboard gemaakt die is gebaseerd op het spel Simon says. Botão de abertura da porta te drukken komt er een geluid uit. O botão Elke heeft een eigen geluid. Sobre
Simon diz que jogo com Arduino: 5 etapas

Simon Says Game with Arduino: DIY Simon Says Game with Arduino, vou mostrar como fazer um Simon Says Game usando um Arduino, é muito simples, estou processando o Arduino Nano, Assine meu canal no YouTube
Jogo da memória com toque (Simon diz) - Se isto então aquilo: 6 etapas (com imagens)

Jogo da memória com toque (Simon diz) - Se isto então aquilo: Eu fiz um jogo da memória com touch pads feitos por mim e um anel de neopixel para um projeto escolar. Este jogo é semelhante ao Simon Says, exceto que muitas formas de entrada e feedback (sons e efeitos de luz) no jogo são diferentes. Eu programei sons de Su
Projeto CSCI-1200 2: Simon diz: 4 etapas

CSCI-1200 Projeto 2: Simon Says: Neste laboratório, você usará botões de pressão, uma tela LCD e LEDs para criar um jogo Simon Says usando o micro controlador Arduino. Hardware necessário para este projeto: 1. Arduino Uno 2. Tela LCD3. 4 Botões de pressão4. Potenciômetro5. 4 LEDs6. Breadboard7
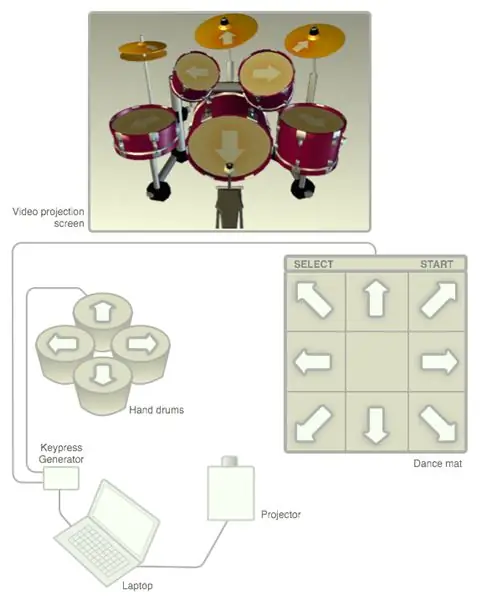
Simon interativo diz o jogo: 5 etapas

Jogo interativo Simon Says: Não me lembro bem como este jogo evoluiu, mas a principal motivação por trás dele é melhorar o processamento cognitivo e a atenção, fazendo com que os jogadores se concentrem em uma sequência de batidas de bateria e, em seguida, repitam essa sequência. Os jogadores podem usar dance-danc
