
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.



O objetivo deste projeto é criar a funcionalidade de exibição de imagens de um Smart Mirror. O espelho é capaz de exibir previsões (ensolarado, parcialmente ensolarado, nublado, ventoso, chuva, trovão e neve) e valores de temperatura de -9999 ° a 9999 °. Os valores de previsão e temperatura são codificados permanentemente como se para emulá-los sendo analisados a partir de uma API de clima.
O projeto usa uma placa Zynq-Zybo-7000 rodando FreeRTOS e usa Vivado 2018.2 para projetar e programar o hardware.
Partes:
Zynq-Zybo-7000 (com FreeRTOS)
LCD de 19 (640x480)
Cabo VGA
Espelho acrílico 12 "x 18"
Etapa 1: Configurando Vivado


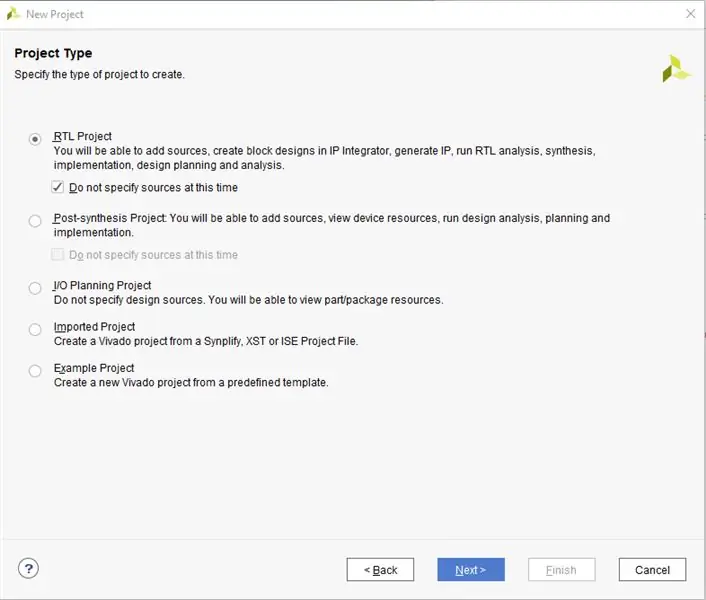
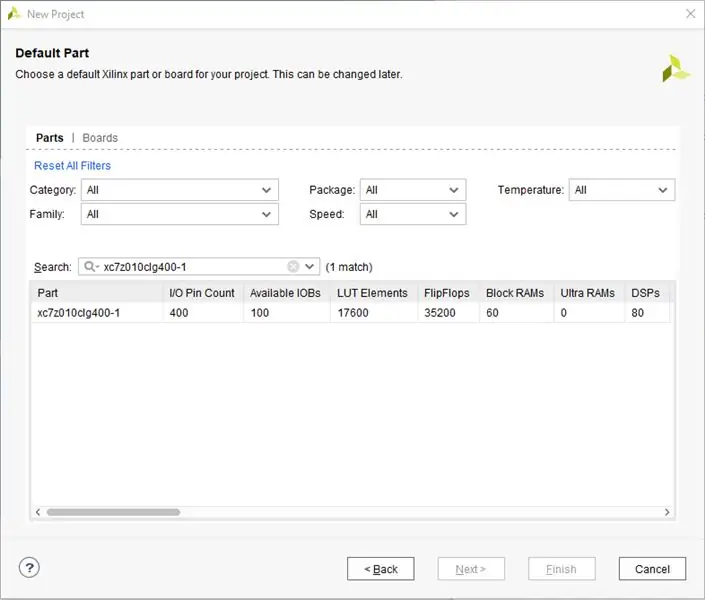
Baixe Vivado 2018.2 da Xilinx e use a licença Webpack. Abra o Vivado e "Criar Novo Projeto" e dê um nome a ele. Em seguida, selecione "Projeto RTL" e marque "Não especificar fontes neste momento." Ao selecionar uma peça, selecione "xc7z010clg400-1" e clique em "Concluir" na próxima página.
Etapa 2: Empacotando o IP do driver VGA


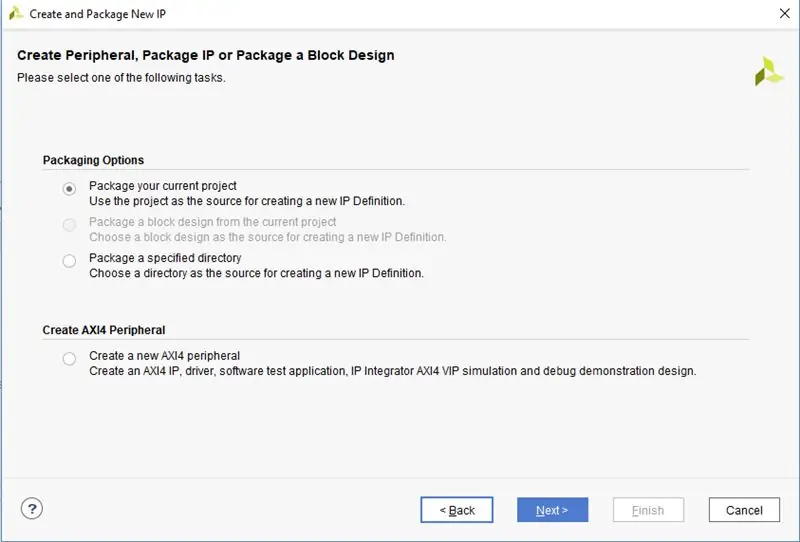
Adicione o arquivo vga_driver.sv ao Design Sources. Em seguida, clique em "Ferramentas" e selecione "Criar e empacotar novo IP". Selecione "Empacotar seu projeto atual". Em seguida, escolha um local de IP e "Incluir arquivos.xci". Clique em “OK” no pop-up e depois em “Concluir”.
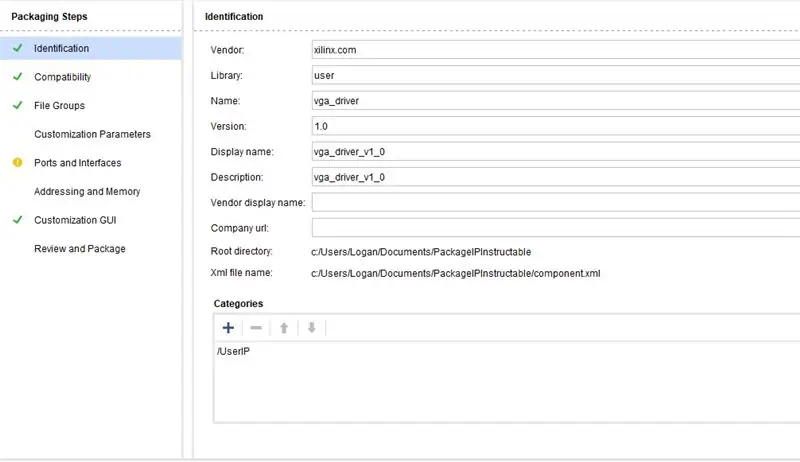
Em "Etapas de empacotamento", vá para "Revisar e empacotar" e selecione "IP do pacote".
Agora, o vga_driver deve estar disponível como um bloco de IP.
Etapa 3: Zynq IP




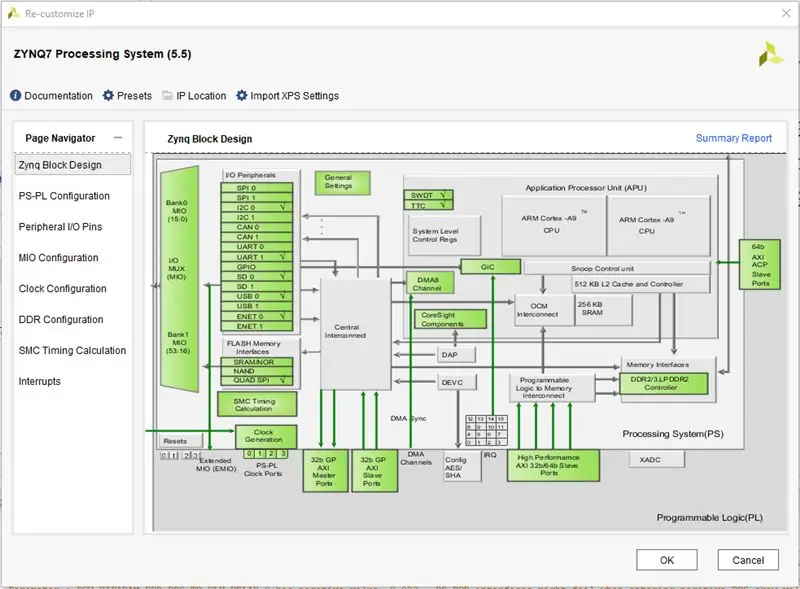
Na seção "Integrador de IP", selecione "Criar projeto de bloco". Adicione o "Sistema de processamento ZYNQ7" e clique duas vezes no bloco. Clique em "Importar configurações XPS" e carregue o arquivo ZYBO_zynq_def.xml.
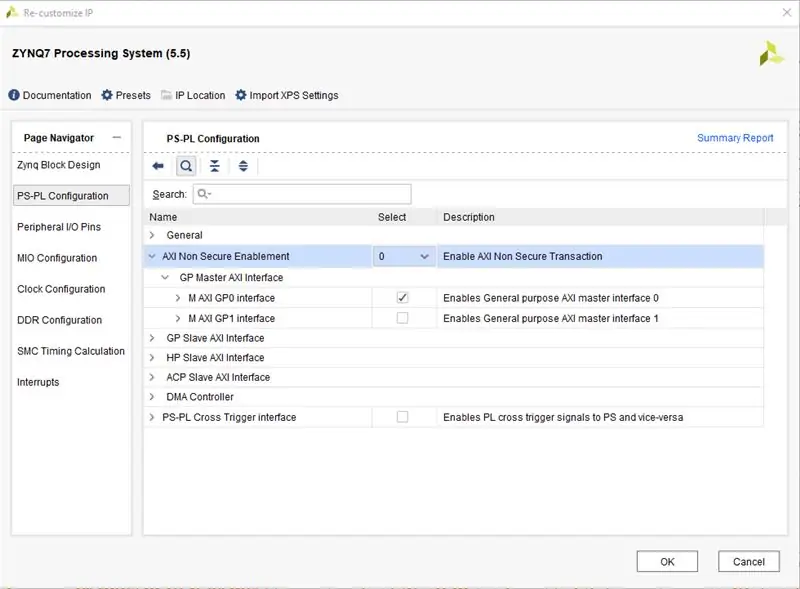
Em seguida, em "Configuração PS-PL", abra o menu suspenso para "Ativação não segura AXI" e marque "Interface M AXI GP0".
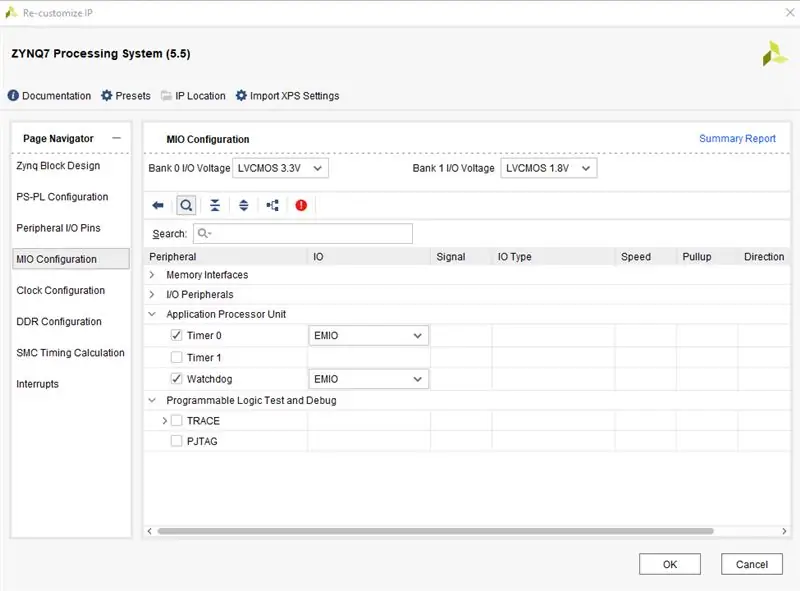
Em seguida, em "Configuração MIO", abra a lista suspensa para "Unidade do Processador de Aplicativo" e marque "Timer 0" e "Watchdog".
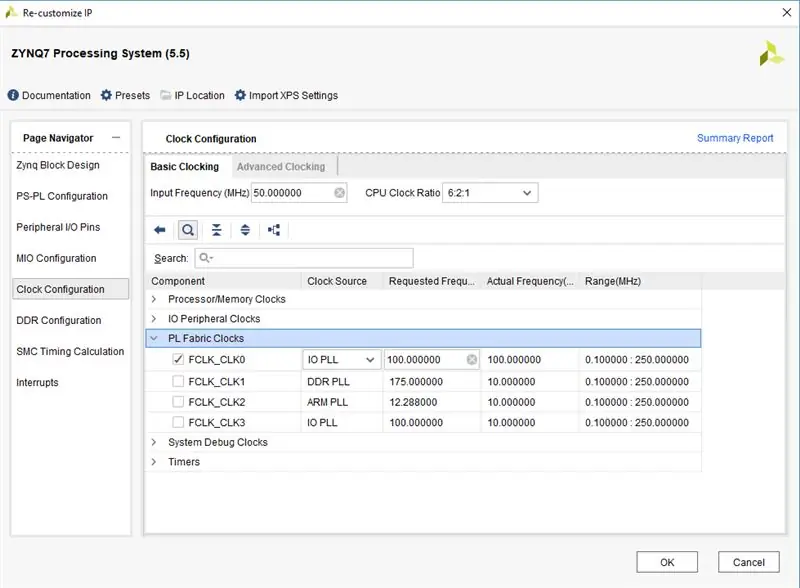
Por último, em "Clock Configuration", abra o menu suspenso para "PL Fabric Clocks" e marque "FCLK_CLK0" e a 100 MHz.
Etapa 4: GPIO IP


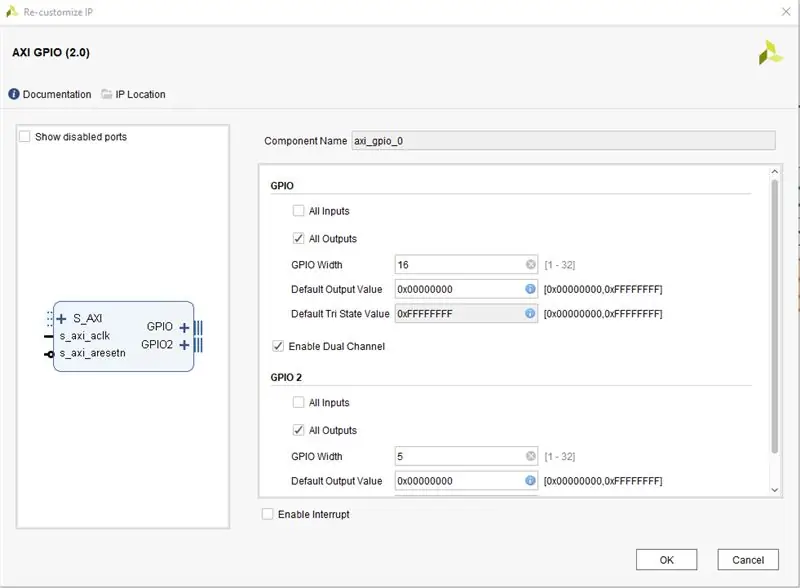
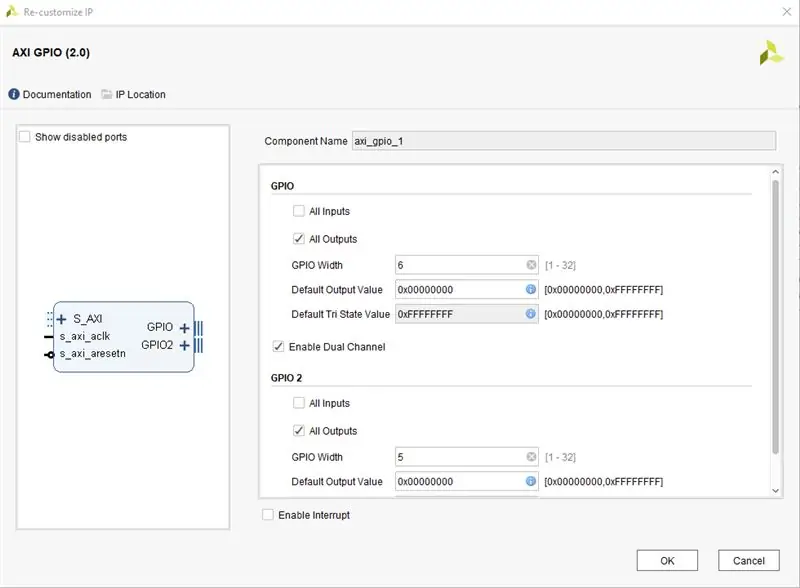
Adicione dois blocos GPIO ao Block Design. Os GPIOs serão usados para controlar o endereço do pixel e os componentes RGB dos pixels. Configure os blocos conforme mostrado nas imagens acima. Depois de adicionar e configurar os dois blocos, clique em "Executar automação de conexão".
GPIO 0 - Canal 1 controla o endereço de pixel e Canal 2 controla a cor vermelha.
GPIO 1 - Canal 1 controla a cor verde e Canal 2 controla a cor azul.
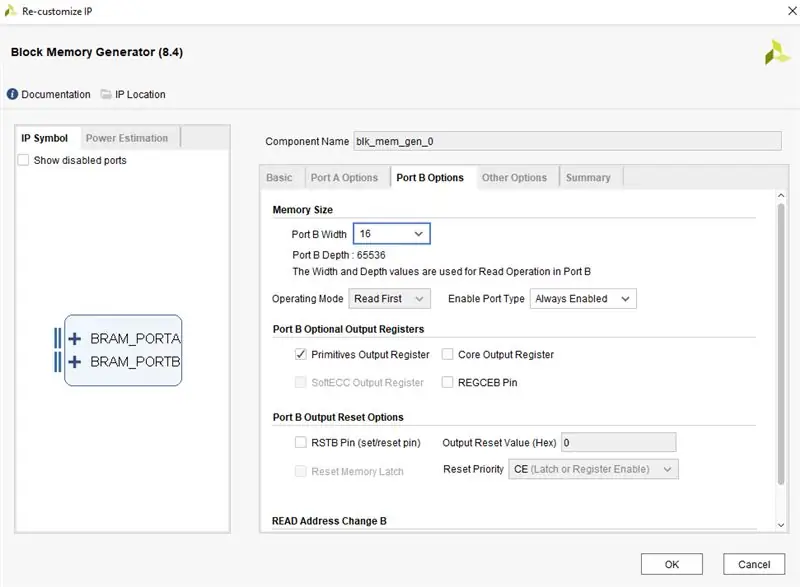
Etapa 5: Bloco de memória



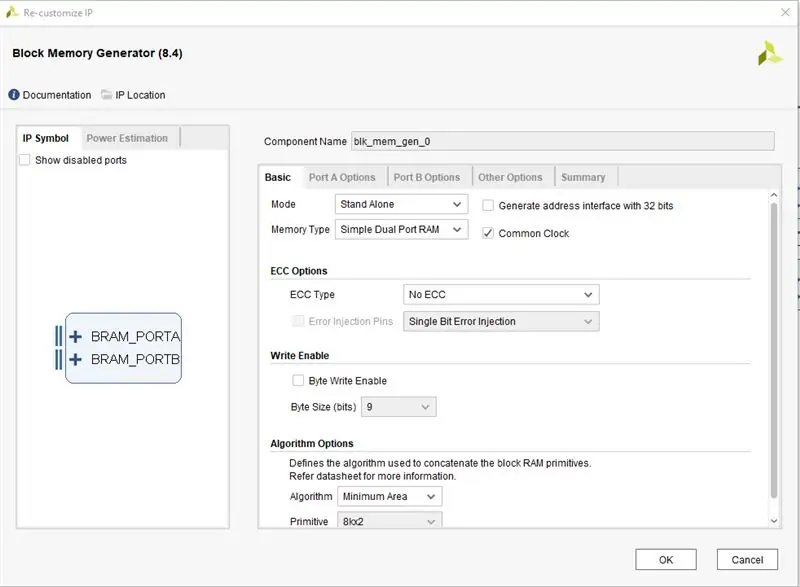
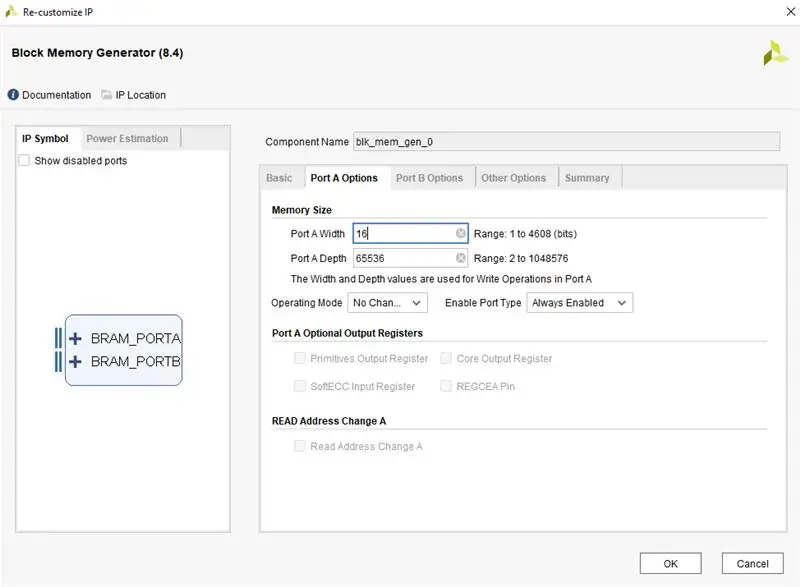
Adicione um IP do gerador de memória de bloco ao projeto de bloco e configure conforme mostrado acima. As cores de pixel são gravadas em endereços de memória que são lidos pelo driver VGA. A linha de endereço deve corresponder à quantidade de pixels que está sendo usada, portanto, deve ter 16 bits. Os dados em também são de 16 bits, pois há 16 bits de cores. Não nos importamos em ler quaisquer bits de reconhecimento.
Etapa 6: Outro IP
O pdf em anexo mostra o projeto do bloco concluído. Adicione o IP ausente e conclua as conexões. Também "Make Externals" para as saídas de cores VGA e as saídas de sincronização vertical e horizontal.
xlconcat_0 - Concatena as cores individuais para formar um sinal RGB de 16 bits que é alimentado no Bloco de RAM.
xlconcat_1 - Concatena os sinais de coluna e linha do driver VGA e é alimentado na Porta B do Bloco de RAM. Isso permite que o driver VGA leia os valores das cores dos pixels.
VDD - Constant HIGH conectado à permissão de gravação do Bloco de RAM para que possamos sempre acessá-la.
xlslice_0, 1, 2 - As fatias são usadas para quebrar o sinal RGB em sinais R, G e B individuais que podem ser alimentados no driver VGA.
Assim que o projeto do bloco estiver concluído, gere um wrapper HDL e adicione o arquivo de restrições.
* Block Design é baseado no tutorial escrito por benlin1994 *
Etapa 7: SDK
O código que executa este Design de Bloco está incluído abaixo. Init.c contém as funções que tratam do desenho (previsões, números, símbolo de grau, etc.). O loop principal em main.c é o que é executado quando a placa é programada. Este loop define os valores de previsão e temperatura e, em seguida, chama as funções de desenho em init.c. Atualmente, ele percorre todas as sete previsões e exibe uma após a outra. É recomendável adicionar um ponto de interrupção na linha 239 para que você possa ver cada imagem. O código é comentado e fornecerá mais informações.
Etapa 8: Conclusão
Para melhorar o projeto atual, pode-se fazer o upload de imagens de previsão de pré-carga na forma de arquivos COE para Geradores de Memória de Bloco. Então, em vez de desenhar as previsões manualmente como fizemos no código C, pode-se ter as imagens lidas. Tentamos fazer isso, mas não conseguimos fazer funcionar. Conseguimos ler os valores dos pixels e gerá-los, mas isso criou imagens confusas que não eram nada parecidas com as que carregamos para a RAM. A folha de dados do Block Memory Generator é útil para ler.
O projeto é essencialmente metade de um Smart Mirror, uma vez que está faltando o aspecto da conectividade com a Internet. Adicionar isso daria um Smart Mirror completo.
Recomendado:
Visor LED de madeira para jogos com tecnologia Raspberry Pi Zero: 11 etapas (com imagens)

Tela de LED de madeira para jogos com tecnologia Raspberry Pi Zero: Este projeto produz uma tela de LED de 20x10 pixels baseada em WS2812 com um tamanho de 78x35 cm que pode ser facilmente instalada na sala de estar para jogar jogos retrô. A primeira versão dessa matriz foi construída em 2016 e reconstruída por muitas outras pessoas. Esta experiência
GPS de economia de energia com visor E-Ink: 4 etapas

GPS de economia de energia com visor E-Ink: Todo verão, faço caminhadas em locais remotos. Às vezes, quando a trilha é fraca ou até mesmo desaparece, tenho que usar o GPS do meu telefone para obter minhas coordenadas e, em seguida, verificar minha posição em um mapa de papel (muitas vezes não tenho sinal, então os mapas de papel são obrigatórios
Contador de assinantes do YouTube usando um visor de papel eletrônico e Raspberry Pi Zero W: 5 etapas (com imagens)

Contador de assinantes do YouTube usando um visor de papel eletrônico e Raspberry Pi Zero W: neste instrutivo, mostrarei como construir seu próprio contador de assinantes do YouTube usando um visor de papel eletrônico e um Raspberry Pi Zero W para consultar a API do YouTube e atualize a exibição. Os monitores de papel eletrônico são ótimos para este tipo de projeto, pois têm
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Visor LCD I2C / IIC - Use um LCD SPI para o visor LCD I2C Usando o módulo SPI para IIC com Arduino: 5 etapas

Visor LCD I2C / IIC | Use um LCD SPI para o Display LCD I2C Usando o Módulo SPI para IIC com Arduino: Oi pessoal, já que um LCD SPI 1602 normal tem muitos fios para conectar, então é muito difícil fazer a interface com o arduino, mas há um módulo disponível no mercado que pode converter a exibição SPI em exibição IIC, então você precisa conectar apenas 4 fios
