
Índice:
- Etapa 1: Movimento de 3 eixos
- Etapa 2: Design 3D
- Etapa 3: Design da base e da capa
- Etapa 4: Design 3D: tampa da base com stepper
- Etapa 5: Projeto 3D: Conjunto de Servo - Base para Servo
- Etapa 6: Projeto 3D: Circuitos
- Etapa 7: Design 3D: placa de cobertura
- Etapa 8: Projeto 3D: Montagem Mecânica Completa
- Etapa 9: Circuito de Controle: Diagrama de Bloco
- Etapa 10: esquema do circuito
- Etapa 11: Configurando o APP Blynk
- Etapa 12: O Código
- Etapa 13: Conjunto impresso em 3D com circuitos
- Etapa 14: Montagem em um computador
- Etapa 15: Demonstração de funcionamento do dispositivo
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Este instrutível foi criado em cumprimento ao requisito do projeto do curso Make na University of South Florida (www.makecourse.com)
Freqüentemente, trabalhamos com o computador do escritório conectado remotamente em casa. Os problemas surgem quando o computador está travado em algum momento e precisa ser reiniciado (reiniciando o computador). Nesse caso, você terá que entrar no escritório e reiniciá-lo sozinho (ação mecânica difícil de realizar eletronicamente sem modificar o circuito de alimentação do computador). Este projeto TirggerX é inspirado neste evento. Há muito tempo, eu estava pensando em fazer um dispositivo IOT habilitado para wi-fi que pudesse realizar uma ação física, como girar um botão ou reiniciar um computador remotamente. Até agora, esse recurso está faltando em todos os dispositivos inteligentes disponíveis no mercado. Então decidi fazer o meu. Agora vamos falar sobre o que você precisa para fazer o seu próprio
1. NodeMCu Amazon
2. SG90 Servo Amazon
3. Stepper com um controle deslizante linear Amazon.
4. 2 driver de motor de passo Amazon
5. Cabo micro USB Amazon
Objetivos do projeto-
Faça uma troca física com ação deslizante na direção X e Y e ação de toque na direção Z.
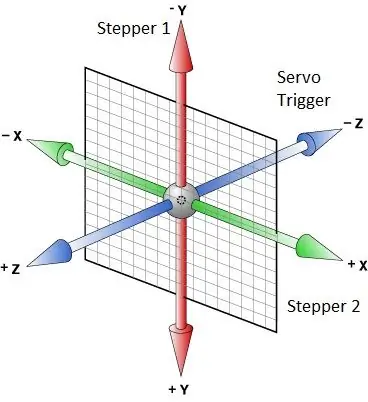
Etapa 1: Movimento de 3 eixos

Para a operação linear (deslizamento das posições xey) da chave (Trigger), precisamos do movimento de dois eixos, que será realizado por dois motores de passo. O principal evento de gatilho que na direção z será conduzido por um servo.
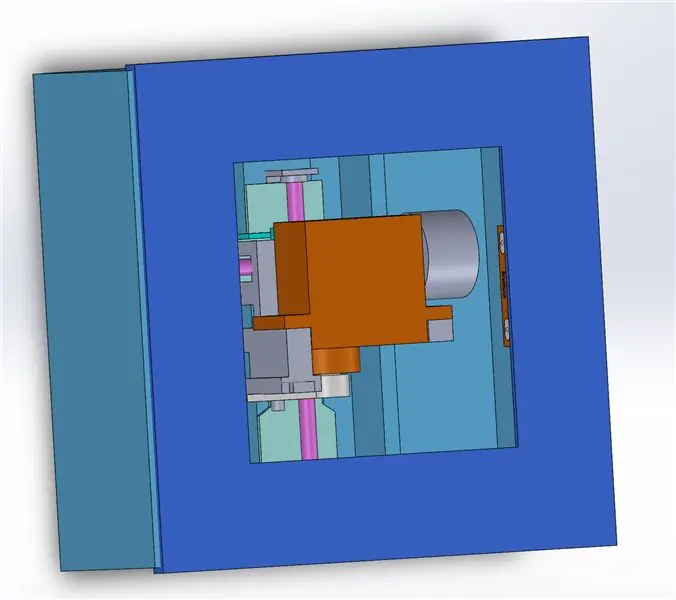
Etapa 2: Design 3D

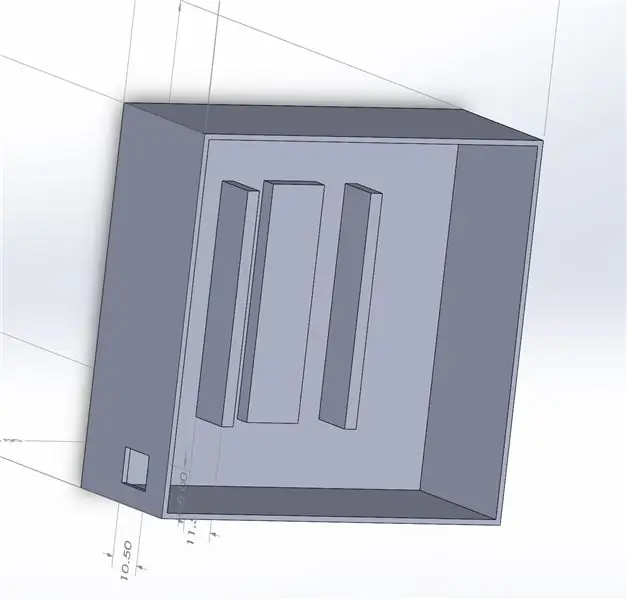
Etapa 3: Design da base e da capa

Primeiro, a tampa e a base do motor de passo foram projetadas.
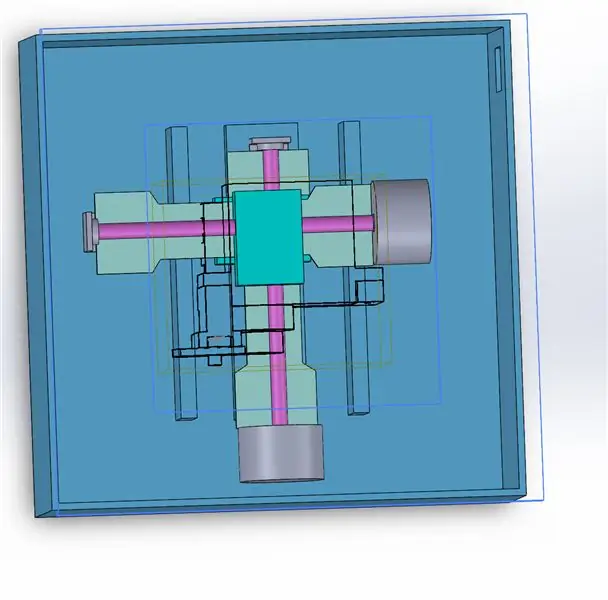
Etapa 4: Design 3D: tampa da base com stepper

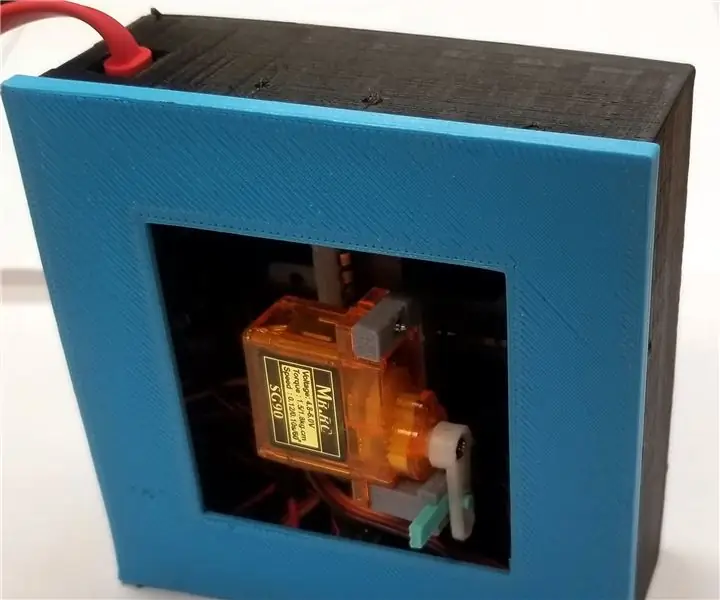
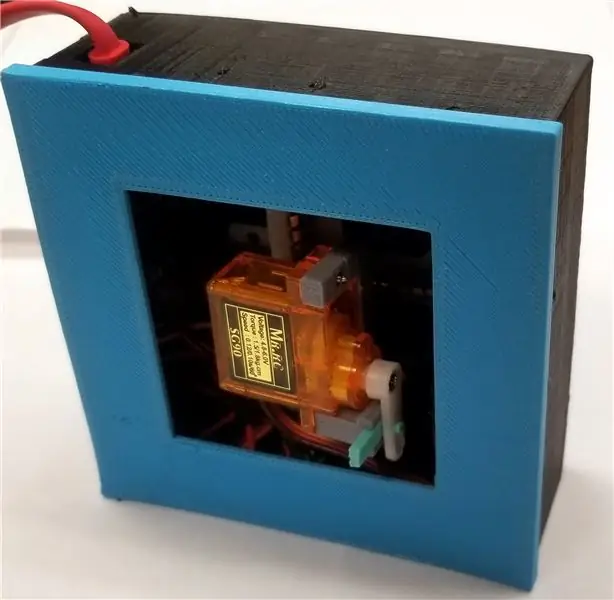
O motor de passo foi projetado para simulação. As imagens acima mostram a tampa da base com o motor de passo instalado
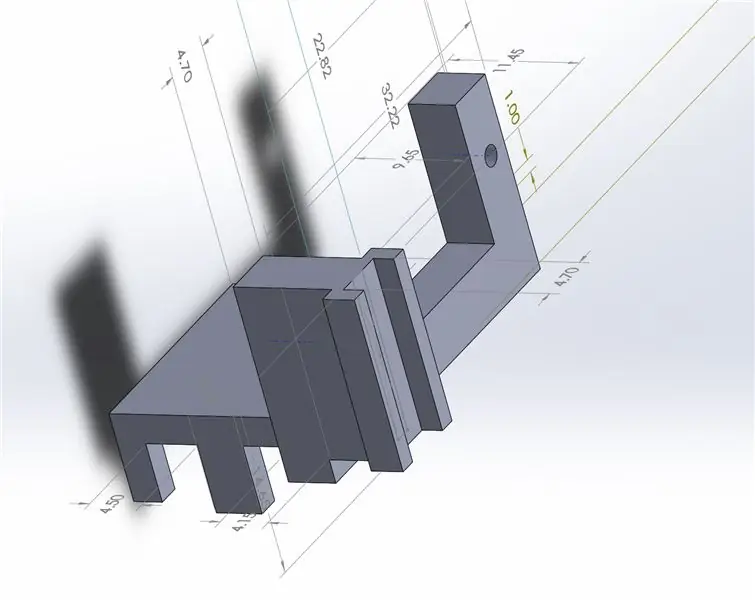
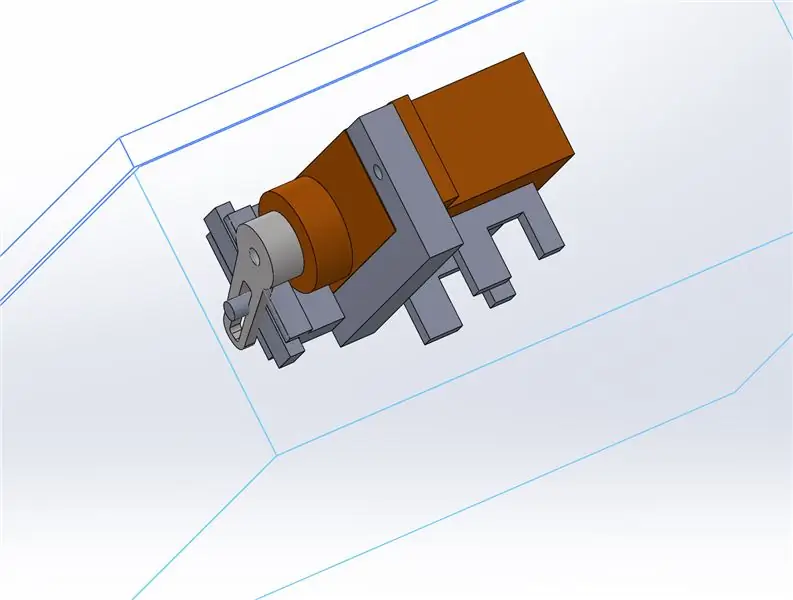
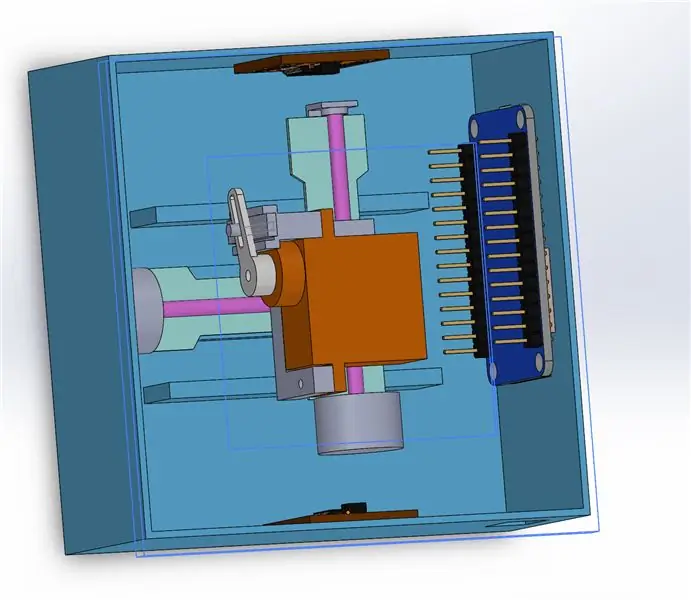
Etapa 5: Projeto 3D: Conjunto de Servo - Base para Servo


Para acoplar a corrediça linear dos motores de passo com o servo motor, uma base de montagem foi projetada e fixada.
Etapa 6: Projeto 3D: Circuitos


1. Nó MCU
2. Motorista
Ambos foram incluídos na simulação e design.
Crédito: GrabCad.
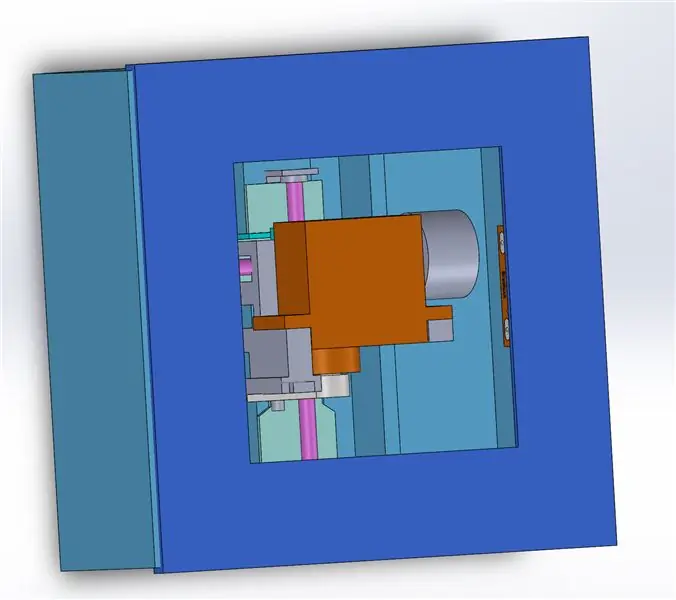
Etapa 7: Design 3D: placa de cobertura

A placa de cobertura para aplicação de adesivo para fixar ao computador (bem como por razões estéticas) foi projetada e fixada ao conjunto completo.
Etapa 8: Projeto 3D: Montagem Mecânica Completa


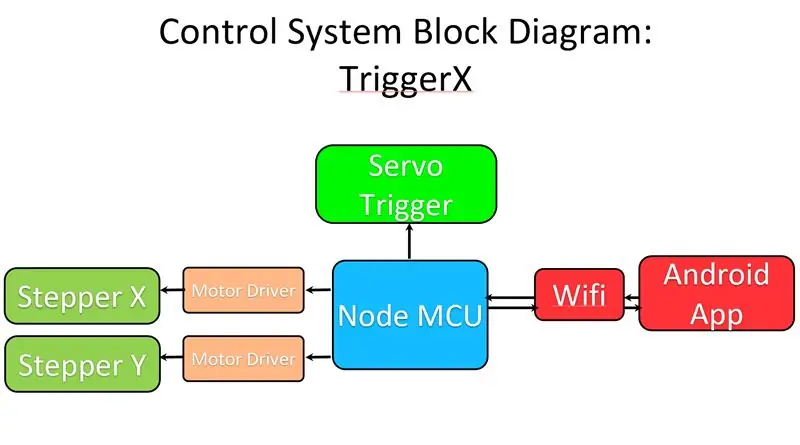
Etapa 9: Circuito de Controle: Diagrama de Bloco

O dispositivo TriggerX é controlado por uma interface de APP Android feita por Blynk.
O aplicativo irá se comunicar com o nó MCU (através da internet) instalado no dispositivo e controlar o servo, bem como dois motores de passo através do módulo de dois drivers de passo TB6612.
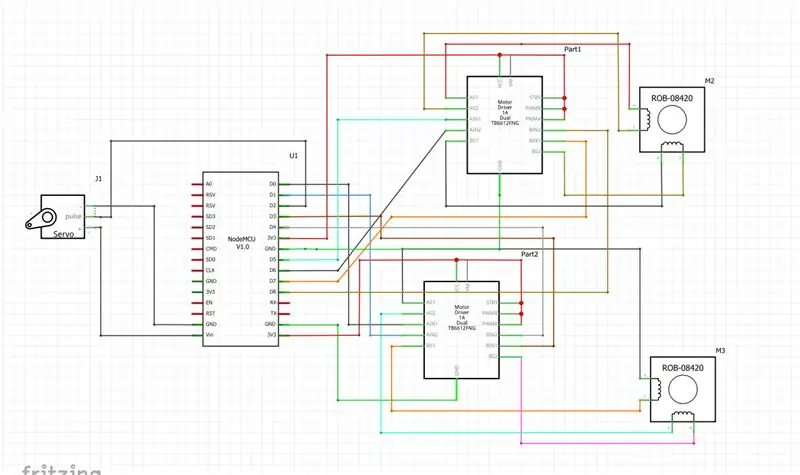
Etapa 10: esquema do circuito


O esquema do circuito é mostrado na imagem. O NodeMcu é conectado ao motor de passo por meio do driver do motor de passo e diretamente ao servo motor.
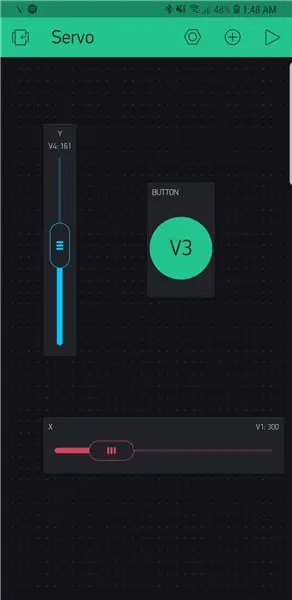
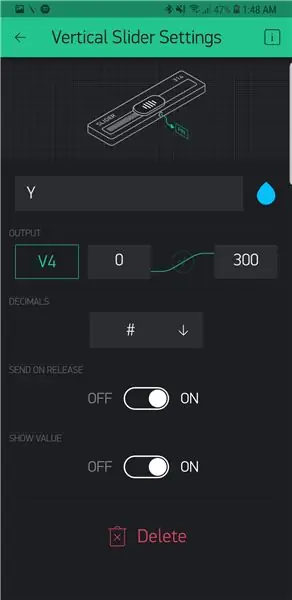
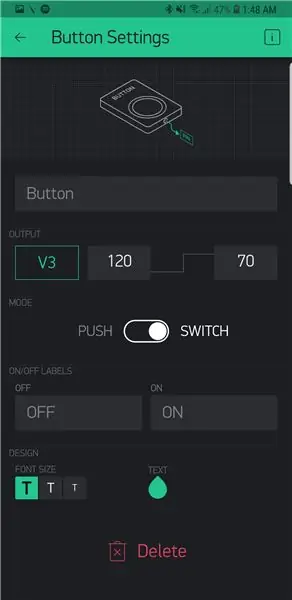
Etapa 11: Configurando o APP Blynk



O aplicativo Blynk pode ser baixado do link fornecido aqui.
Dois controles deslizantes e um botão foram incluídos de acordo com a configuração mostrada na imagem.
De 0 a 300 é o número de etapas de passo e 120 a 70 é o sinal de controle de ângulo do servo.
Etapa 12: O Código
Primeiro, o novo projeto foi criado no aplicativo e o código de autorização foi usado no código IDE do Arduino.
O código é explicado no arquivo.
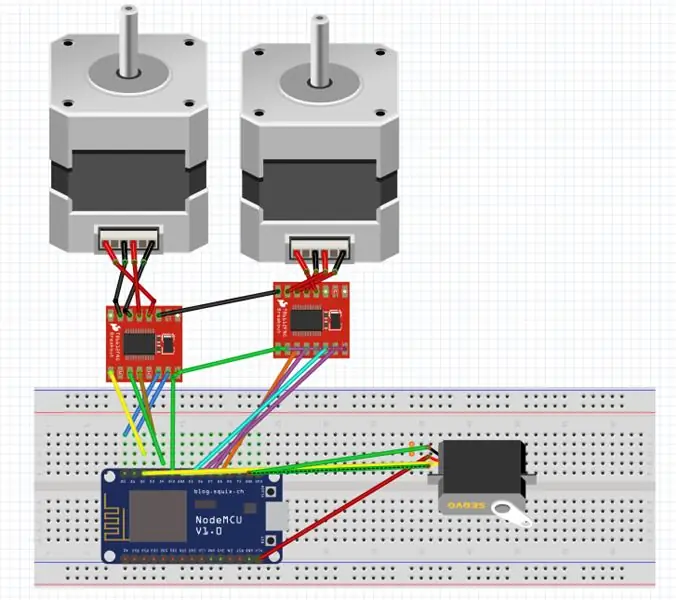
Etapa 13: Conjunto impresso em 3D com circuitos

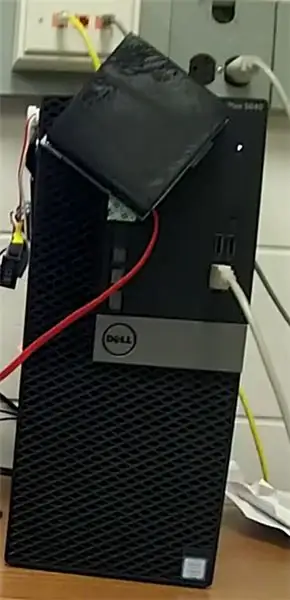
Etapa 14: Montagem em um computador

O dispositivo foi montado em computador com fita adesiva dupla-face.
Etapa 15: Demonstração de funcionamento do dispositivo

A documentação completa e a demonstração de funcionamento do dispositivo podem ser encontradas aqui.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
