
Índice:
- Etapa 1: isenção de responsabilidade
- Etapa 2: configurar uma conta IFTTT gratuita
- Etapa 3: Crie um miniaplicativo IFTTT
- Etapa 4: Configure a parte "isto" do seu miniaplicativo
- Etapa 5: Adicionar o serviço WebHooks ao seu miniaplicativo
- Etapa 6: Configurar o Acionador de Solicitação da Web para Receber
- Etapa 7: Forneça um nome para o evento
- Etapa 8: Configurar "aquela" parte de seu miniaplicativo
- Etapa 9: configurar um serviço de ação
- Etapa 10: Conecte-se ao Planilhas Google
- Etapa 11: Escolha uma ação
- Etapa 12: configure a ação
- Etapa 13: Revise e finalize seu miniaplicativo
- Etapa 14: Recuperar as informações de configuração necessárias posteriormente
- Etapa 15: prossiga para a documentação dos webhooks para a chave de API
- Etapa 16: Salve a chave de API
- Etapa 17: Reúna os componentes
- Etapa 18: montar os componentes
- Etapa 19: escrever o código do Arduino
- Etapa 20: Resultados
- Etapa 21: Créditos
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Este Instructable mostrará como fazer uma porta simples e registrador de status de temperatura por menos de $ 10,00 usando um ESP8266 NodeMCU, um sensor de temperatura e umidade DHT11, um interruptor de palheta de porta / janela, um resistor de 10K ohm e algum fio de conexão.
A gênese deste projeto veio do meu desejo de fazer mais automação residencial com a placa Arduino, como eu estava lendo muito sobre o NodeMCU EPS8266 compatível com o Arduino, decidi que esta placa seria a placa de baixo custo perfeita para fazer alguns experimentos. Depois de pesquisar na Internet por projetos de automação residencial usando as placas ESP8266, decidi combinar um registrador de temperatura e status de porta para minha primeira tentativa. Eventualmente, este projeto será combinado com servos, sensores de umidade e outros eletrônicos para automatizar uma pequena estufa que meu avô projetou e construiu há 50 anos. O sensor de temperatura será usado para determinar se o sistema de aquecimento deve ser ativado ou desativado, bem como sinalizar os servos para abrir e fechar o sistema de ventilação quando necessário. O estado do sistema de ventilação será monitorado pelo uso de chaves reed magnéticas. Finalmente, os sensores de umidade serão usados para automatizar um sistema de irrigação.
Etapa 1: isenção de responsabilidade
Apenas uma rápida isenção de responsabilidade para afirmar que NÃO assumimos qualquer responsabilidade por qualquer coisa que aconteça como resultado do cumprimento das instruções. É sempre melhor seguir as instruções do fabricante e as fichas de segurança ao construir qualquer coisa, portanto, consulte esses documentos para qualquer uma das peças e ferramentas que você usa para construir o seu. Estamos apenas fornecendo informações sobre as etapas que usamos para criar o nosso. Não somos profissionais. Na verdade, 2 em cada 3 indivíduos que participaram desta construção são crianças.
Etapa 2: configurar uma conta IFTTT gratuita

Se você ainda não tem uma, agora é a hora de configurar uma conta IFTTT gratuita acessando sua página inicial. IFTTT significa If This Then That e é uma plataforma gratuita que permite conectar serviços baseados na Internet de novas maneiras para permitem que você aproveite esses serviços de novas maneiras. Para este projeto, vamos usar o IFTTT para permitir que um ESP8266 registre o status de uma porta por meio de uma chave de palheta e a temperatura e a umidade por meio do sensor DHT11 em um documento do Planilhas Google.
Etapa 3: Crie um miniaplicativo IFTTT

Ainda no IFTTT, vá para a seção “Meus miniaplicativos” e crie um novo miniaplicativo clicando no botão “Novo miniaplicativo”.
Etapa 4: Configure a parte "isto" do seu miniaplicativo

Clique na palavra “this” que está na cor azul - conforme destacado na figura acima.
Etapa 5: Adicionar o serviço WebHooks ao seu miniaplicativo

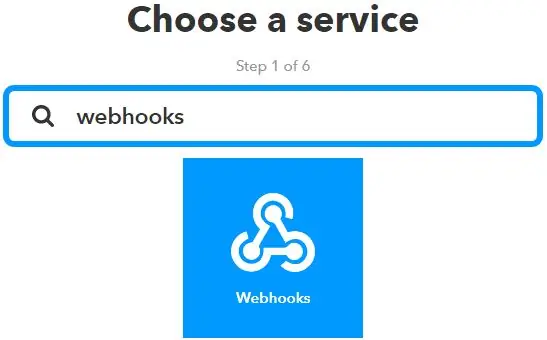
Na barra de pesquisa, procure o serviço “Webhooks” e selecione o ícone Webhooks.
Depois de encontrar o serviço "Webhooks", clique nele.
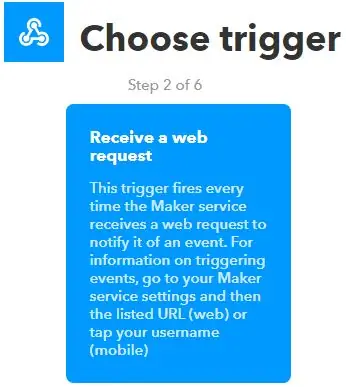
Etapa 6: Configurar o Acionador de Solicitação da Web para Receber

Escolha o gatilho “Receber uma solicitação da web”.
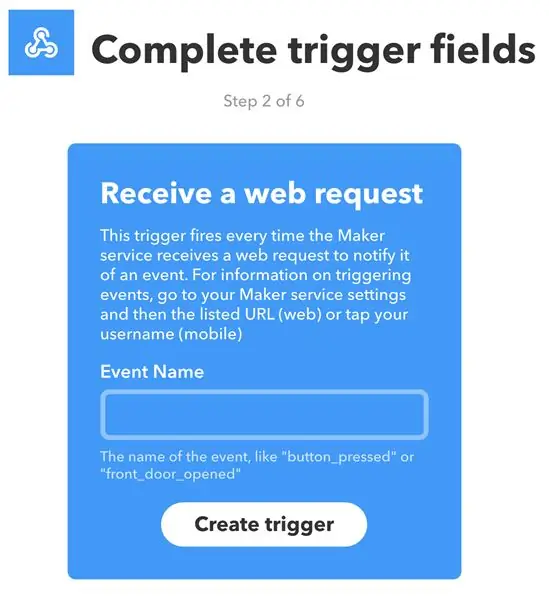
Etapa 7: Forneça um nome para o evento

Na caixa de texto, forneça ao seu novo miniaplicativo um nome de evento. Selecionei "Data Logger", mas você pode escolher o que quiser.
Etapa 8: Configurar "aquela" parte de seu miniaplicativo

Clique na palavra “aquela” que está em uma cor azul - como destacado na figura acima.
Etapa 9: configurar um serviço de ação

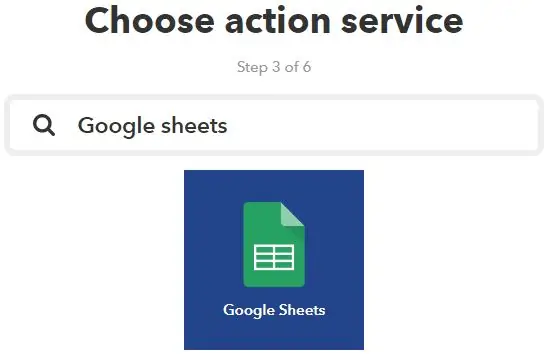
Na caixa de pesquisa, procure o serviço “Planilhas Google” e clique no ícone Planilhas Google.
Etapa 10: Conecte-se ao Planilhas Google

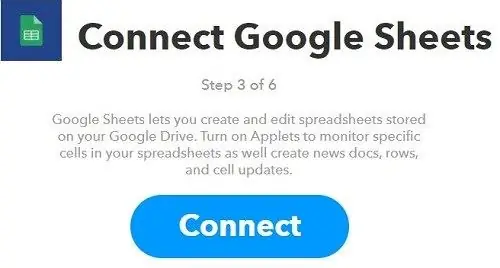
Se ainda não tiver feito isso, você precisará conectar sua conta IFTTT ao Planilhas Google. Pressione o botão Conectar mostrado acima e siga as instruções na tela.
Etapa 11: Escolha uma ação

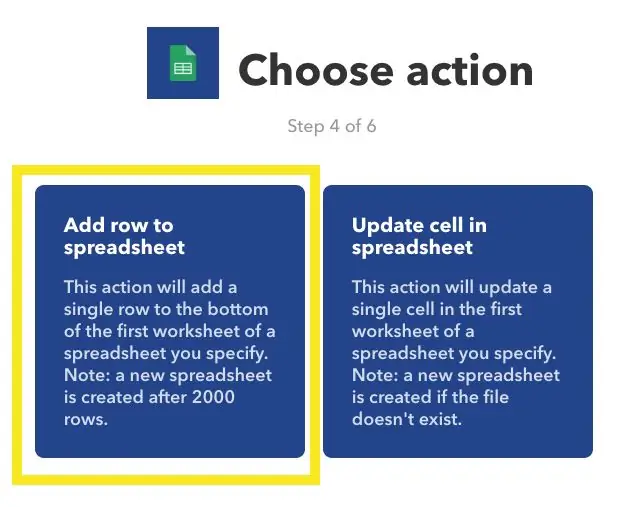
Clique em "Adicionar linha à planilha".
Etapa 12: configure a ação

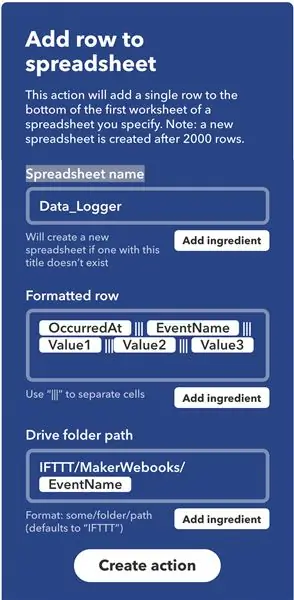
Forneça um nome na caixa de texto "Nome da planilha". Eu escolho usar "Data_Logger" para consistência. Deixe o resto da configuração como está (você pode experimentar essas configurações em outro momento) e pressione o botão "Criar ação" na parte inferior da tela.
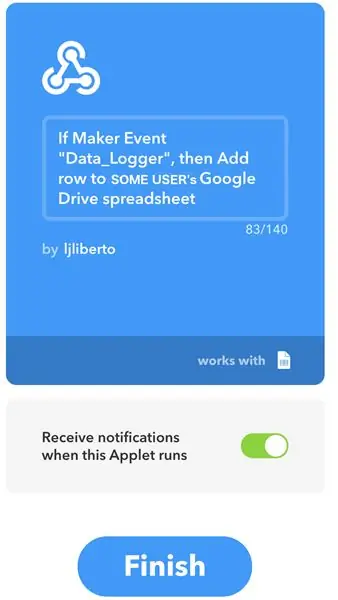
Etapa 13: Revise e finalize seu miniaplicativo

Quando estiver satisfeito com a configuração do seu miniaplicativo, pressione o botão "Concluir".
Etapa 14: Recuperar as informações de configuração necessárias posteriormente

Clique em "Webhooks" conforme destacado acima.
Etapa 15: prossiga para a documentação dos webhooks para a chave de API

Pode parecer estranho, mas clique no link Documentação no canto superior direito para prosseguir para a página com sua chave API exclusiva.
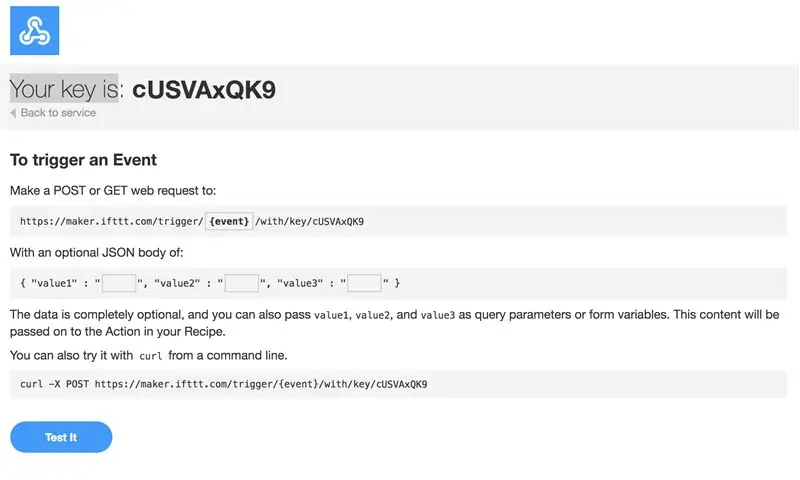
Etapa 16: Salve a chave de API


A primeira linha da tela Documentação exibe sua chave API exclusiva. Copie e salve esta chave para uso posterior.
Também é uma boa ideia testar o miniaplicativo aqui. Lembre-se de alterar o {event} para Data_Logger ou qualquer outro nome que você tenha dado ao seu evento e adicionar alguns dados aos 3 valores vazios, em seguida, clique no botão "Test It" na parte inferior da página. Você deverá ver uma mensagem verde dizendo “Evento foi acionado”. Em caso afirmativo, vá para o Google Docs e confirme se os dados inseridos na página de teste aparecem no documento do Planilhas Google.
Etapa 17: Reúna os componentes



Você só precisará de algumas peças.
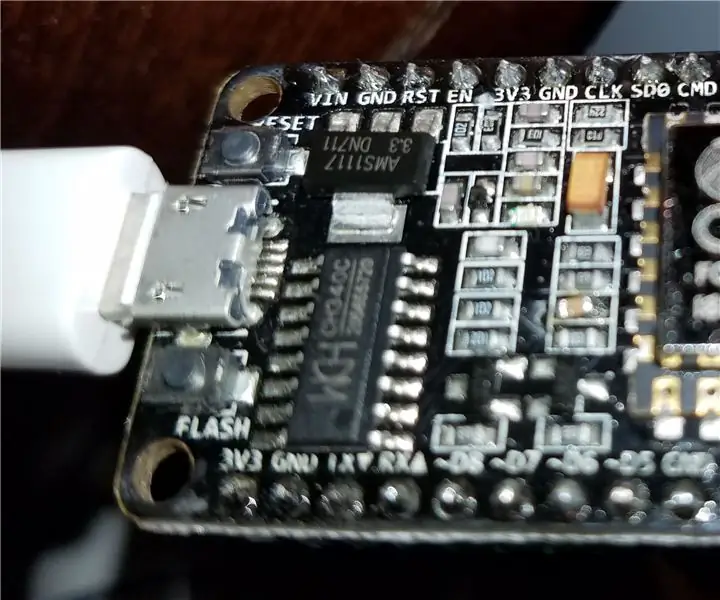
1) Placa de desenvolvimento NodeMcu ESP8266
2) Sensor de Temperatura / Umidade DHT11
3) Interruptor de palheta para porta / janela
4) Resistor de 10k Ohm
5) Fio de conexão
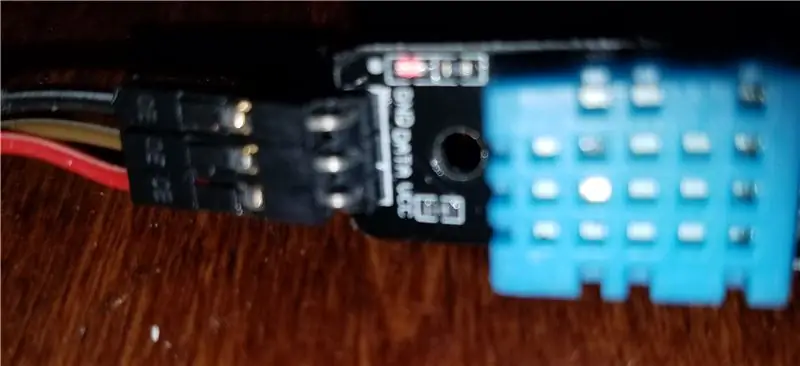
Etapa 18: montar os componentes
1) Conecte um dos pinos 3v3 no ESP8266 ao pino vcc no DHT11.
2) Conecte um dos pinos de aterramento no ESP8266 ao pino de aterramento no DHT11.
3) Conecte o pino D4 (também conhecido como pino 2 no IDE) no ESP8266 ao pino de dados no DHT11.
4) Conecte outro pino 3v3 no ESP8266 a um lado da chave de palheta da porta / janela.
5) Conecte o pino D5 (também conhecido como pino 14 no IDE) no ESP8266 ao outro lado da chave de palheta da porta / janela e também conecte-o a um lado do resistor de 10k ohm.
6) Conecte o outro lado do resistor de 10k ohm a outro pino de aterramento no ESP8266.
Para as seleções de pinos ESP8266, consulte este diagrama útil ou o vídeo muito útil.
Etapa 19: escrever o código do Arduino

Copie e cole o código abaixo em seu IDE Arduino.
#include #include #include "DHT.h"
# define DHTPIN 2 // a qual pino digital estamos conectados
#define DOORPIN 14 // qual pino digital o interruptor da porta está ligado.
# define DHTTYPE DHT11 // DHT 11
DHT dht (DHTPIN, DHTTYPE);
contagem interna = 1;
const char * ssid = "some_ssid"; // mude isso para usar seu ssid const char * password = "some_password"; // altere isso para usar sua senha int sleepTime = 100;
// Maker Webhooks IFTTT
const char * server = "maker.ifttt.com";
// recurso de URL IFTTT
const char * resource = "/ trigger / SOME_SERVICE_NAME / com / key / SOME_API_KEY"; // Certifique-se de usar seu nome de serviço e sua chave de API.
String doorStatus = "Fechado";
bool volátil stateChanged = false;
// Se estiver dormindo por horas, defina o intervalo por hr * 60 minutos * 60 segundos * 1000 milissegundos
intervalo longo const = 1,0 * 60 * 60 * 1000; // 1 hora sem sinal long previousMillis = 0 - (2 * intervalo);
void setup () {
Serial.begin (115200); attachInterrupt (digitalPinToInterrupt (DOORPIN), eventTriggered, CHANGE); pinMode (DOORPIN, INPUT); // Sensor da porta dht.begin (); WiFi.begin (ssid, senha);
Serial.print ("\ nConectando..");
while (WiFi.status ()! = WL_CONNECTED) {delay (1000); Serial.print ("."); } Serial.print ("\ n"); }
void eventTriggered () {
stateChanged = true; Serial.println ("Verificando a porta!"); if (digitalRead (DOORPIN) == HIGH) // Verifique se a porta está aberta {Serial.println ("A porta está fechada!"); doorStatus = "Fechado"; } else {Serial.println ("A porta está aberta!"); doorStatus = "Aberto"; }}
void checkStatus () {
if (WiFi.status () == WL_CONNECTED) {// Verifique o status da conexão WiFi // A leitura da temperatura ou umidade leva cerca de 250 milissegundos! // As leituras do sensor também podem ser até 2 segundos 'antigas' (é um sensor muito lento) float h = dht.readHumidity (); // Lê a temperatura como Celsius (o padrão) float t = dht.readTemperature (); // Lê a temperatura como Fahrenheit (isFahrenheit = true) float f = dht.readTemperature (true); // Verifique se alguma leitura falhou e saia mais cedo (para tentar novamente). if (isnan (h) || isnan (t) || isnan (f)) {Serial.println ("Falha ao ler do sensor DHT!"); //Serial.print ("."); // Falha ao ler do sensor DHT! Retorna; } // Computa o índice de calor em Fahrenheit (o padrão) float hif = dht.computeHeatIndex (f, h); // Computa o índice de calor em Celsius (isFahreheit = false) float hic = dht.computeHeatIndex (t, h, false);
Serial.print ("\ n");
Serial.print ("Temperatura:"); Serial.print (f); Serial.print ("* F ("); Serial.print (t); Serial.print ("* C)"); Serial.print ("\ t"); Serial.print ("Índice de calor:"); Serial.print (hif); Serial.print ("* F ("); Serial.print (hic); Serial.print ("* C)%"); Serial.print ("\ t"); Serial.print ("Umidade:"); Serial.println (h);
if (digitalRead (DOORPIN) == HIGH) // Verifique se a porta está aberta
{Serial.println ("A porta está fechada!"); doorStatus = "Fechado"; } else {Serial.println ("A porta está aberta!"); doorStatus = "Aberto"; } String jsonObject = String ("{" value1 / ": \" ") + f +" * F ("+ t +" * C) / "+ hif +" * F ("+ hic +" * C) "+" / ", \" valor2 / ": \" "+ h +" / ", \" valor3 / ": \" "+ portaStatus +" / "}"; HTTPClient http; String completeUrl = "https://maker.ifttt.com/trigger/bme280_readings/with/key/cZFasEvy5_3JlrUSVAxQK9"; http.begin (completeUrl); // http.begin (servidor); http.addHeader ("Content-Type", "application / json"); http. POST (jsonObject); http.writeToStream (& Serial); http.end (); // Fechar conexão
stateChanged = false;
int sleepTimeInMinutes = intervalo / 1000/60; Serial.print ("\ n / nVai dormir para"); Serial.print (sleepTimeInMinutes); Serial.println ("minuto (s)…"); }}
void loop () {
currentMillis longo sem sinal = millis (); atraso (4000); // Se ultrapassamos o tempo decorrido, force uma verificação da porta e da temperatura. if (currentMillis - previousMillis> = intervalo) {stateChanged = true; anteriorMillis = currentMillis; Serial.print (contagem ++); Serial.println (") Verificando devido ao tempo decorrido!"); } else if (stateChanged) {Serial.print (count ++); Serial.println (") Verificando por causa da mudança de estado!"); }
// Se o estado mudou, verifique a porta e a temperatura.
if (stateChanged) {checkStatus (); }
atraso (sleepTime);
}
Etapa 20: Resultados

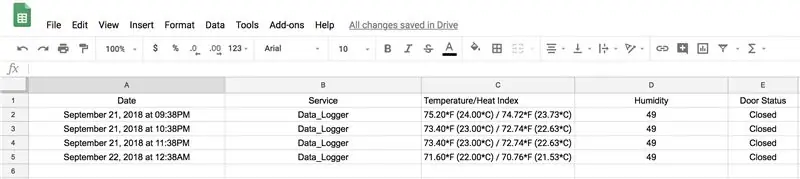
Depois de fazer o upload do código-fonte na etapa anterior, você deve ter resultados como o exemplo mostrado acima.
Etapa 21: Créditos
Encontrei muitas dicas e sugestões úteis nos Tutoriais Random Nerd e gostaria de agradecê-los por toda a ajuda. Especialmente seu excelente tutorial sobre ESP32 ESP8266 Publicar leituras de sensor em planilhas do Google, nas quais a maior parte deste Instructable se baseia.
Além disso, o DHT11 Instructable da TheCircuit me ajudou a entender como usar esse pequeno sensor muito barato, mas interessante.
Além disso, existem muitos tutoriais que lidam com o monitoramento de suas portas, como o Monitor da Porta da Garagem e outro dos Tutoriais Random Nerd. Usei alguns pedaços desses para me ajudar a entender como fazer meu interruptor de palheta funcionar corretamente.
Por fim, com essas informações e também com outros detalhes que encontrei na Internet, consegui criar um sistema que atendeu às minhas necessidades. Espero que você ache este Instructable útil e crie um por conta própria.
Recomendado:
Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD - Simulação de registrador de dados DHT11 em Proteus: 5 etapas

Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD | Simulação DHT11 Data-logger em Proteus: Introdução: oi, aqui é Liono Maker, aqui está o link do YouTube. Estamos fazendo projetos criativos com Arduino e trabalhamos em sistemas embarcados.Data-Logger: Um data logger (também data-logger ou gravador de dados) é um dispositivo eletrônico que grava dados ao longo do tempo w
Luz de status da porta da garagem hack: 3 etapas

Luz de status da porta da garagem Hack: Moro em uma casa onde não é fácil ver se a porta da garagem está aberta ou fechada. Temos um botão em casa, mas a porta está fora de vista. A ideia de projetar algum tipo de interruptor e fonte de alimentação era indesejável por causa da alta pr
Registrador de temperatura Tiny ESP8266 (planilhas do Google): 15 etapas

Tiny ESP8266 Temperature Logger (Google Sheets): Este é um guia sobre como fazer seu próprio, absolutamente minúsculo, logger de temperatura habilitado para WiFi. É baseado no módulo ESP-01 e no sensor digital de temperatura DS18B20, embalado em uma caixa impressa em 3D com bateria de lítio de 200mAh e micro U
Registrador de temperatura Raspberry Pi: 8 etapas

Registrador de temperatura Raspberry Pi: Aqui estão as instruções para construir um registrador de temperatura simples usando um sensor de temperatura I2C de $ 5,00. Os dados são armazenados no cartão SD e podem ser facilmente importados para o Excel. Simplesmente alterando ou adicionando outros sensores, outros tipos de dados também podem b
AtticTemp - Registrador de temperatura / clima: 10 etapas (com fotos)

AtticTemp - Registrador de Temperatura / Clima: medidor de temperatura de alta tolerância e registrador de clima para seu sótão ou outras estruturas externas
