
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Vou mostrar como fazer uma pequena ferramenta para ajudá-lo a trabalhar no Photoshop com mais rapidez!
Teclados feitos especificamente para PS não são novos, mas não oferecem exatamente o que preciso. Como pintor, muito do meu tempo no Photoshop é gasto ajustando a configuração do pincel e acho que os botões de atalho simples não me dão o controle para corresponder ao meu fluxo de trabalho. Decidi então fazer meu próprio teclado, pequeno, discreto e com dial para me dar aquela interação analógica que sempre quis.
O funcionamento é simples: para fazer o microcontrolador interagir com o Photoshop, aproveitamos os atalhos padrão. Com uma placa que o computador pode ler como um teclado / mouse, tudo o que temos a fazer é usar algumas linhas simples de código para dizer ao computador para ler cada entrada como uma combinação de teclas pressionadas. Agora o botão desfazer está a apenas um toque de botão!
Vamos começar! Para este projeto, você precisará de:
- 1 Sparkfun ProMicro (ou um Arduino Leonardo, não recomendado)
- 1 adaptador micro USB
- 6 botões (ou qualquer número que você quiser)
- Resistores de 10k Ohm (1 para cada botão)
- 1 potenciômetro
- 1 codificador rotativo
- fios, placa de ensaio, perfboard, solda, pinos de cabeçalho, etc.
Você pode usar um Arduino Leonardo para este projeto, mas o ProMicro é uma alternativa muito mais barata que usa o mesmo chip atmega32u4, tem mais pinos e vem em uma forma muito menor, o que o torna perfeito para um teclado.
Para programar o ProMicro no Arduino IDE, pode ser necessário configurar algumas coisas primeiro. Você pode ler mais sobre isso no guia do SparkFun:
Se o computador tiver problemas para encontrar o dispositivo, certifique-se de que o micro-USB que você está usando não seja somente para alimentação e ofereça suporte para transferência de dados.
Este é meu primeiro projeto Arduino e é adequado para iniciantes.
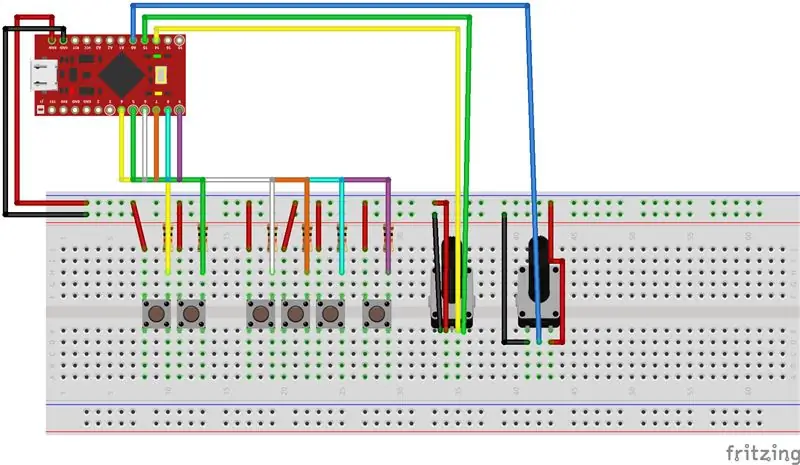
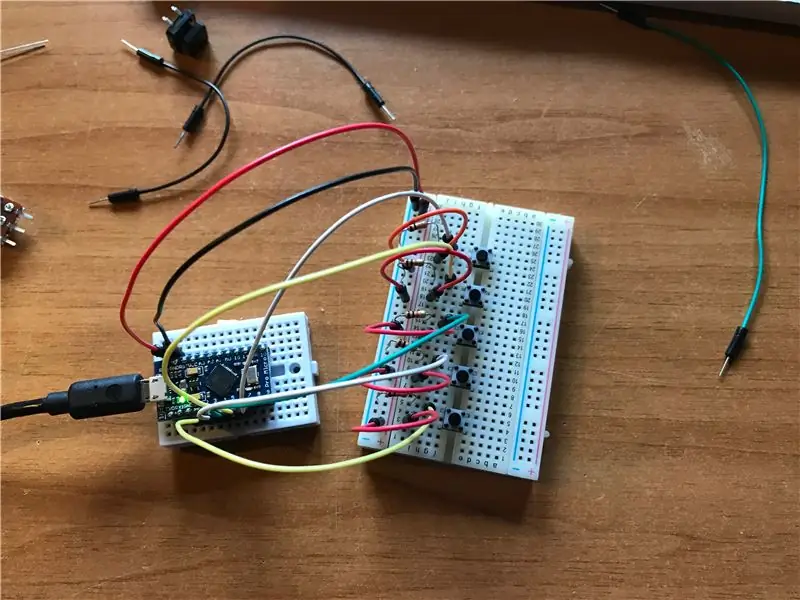
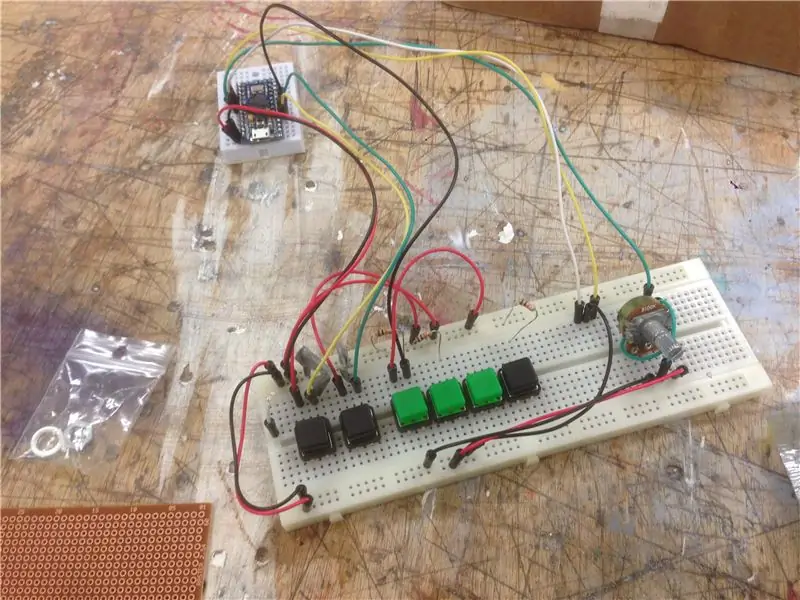
Etapa 1: Prototipar o Control Pad

Eu recomendo que você teste seu programa em uma placa de ensaio antes de começar a soldar.
Aqui você pode ver meu esquema.
Os botões 1 e 2 serão Desfazer e Refazer, 3 a 5 serão para as ferramentas Pincel, Borracha e Laço, o botão 6 é um botão Salvar rápido. O encoder e o potmeter controlam o tamanho e a opacidade, respectivamente.
Observe que eu sou canhoto e projetei o layout da maneira que seja mais confortável para mim. Veja o momento em que você usa sua placa de ensaio como uma oportunidade para pensar sobre quais funções você gostaria que seu controlador tivesse, o que funciona melhor para você e, eventualmente, se você precisará de peças adicionais para fazê-lo.
Etapa 2: botões de pressão

Os botões são os mais simples de implementar. Vamos dar uma olhada no código:
#incluir
botões const int = {2, 3, 4, 5, 6, 7, 8, 9}; // array de todos os pinos do botão char ctrlKey = KEY_LEFT_GUI; // use esta opção para Windows e Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// coloque seu código de configuração aqui, para ser executado uma vez: Serial.begin (9600); Keyboard.begin (); // Botões - percorre a matriz e verifica se há pressionamentos de (int i = botões [0]; i <(sizeof (botões) / sizeof (botões [0])) + botões [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// verificar e debounce botões if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; } } retorna falso; } void doAction (int pin) {// realizar tarefas switch (pin) {// ---- Atalhos ---- // Desfazer caso 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; // Refazer o caso 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; // Caso do pincel 6: Keyboard.press ('b'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; // Eraser case 7: Keyboard.press ('e'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; // Lasso case 8: Keyboard.press ('l'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; // Salva o caso 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("entrada"); Serial.println (pin); atraso (200); Keyboard.releaseAll (); pausa; padrão: Keyboard.releaseAll (); pausa; }}
void loop () {
// coloque seu código principal aqui, para executar repetidamente:
for (int i = botões [0]; i <sizeof (botões) / sizeof (botões [0]) + botões [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Reinicializar modificadores Keyboard.releaseAll ();
}
Eles são bastante diretos. Para fazer com que o computador reconheça um pressionamento de botão como um pressionamento de tecla, simplesmente usamos a função Keyboard.press (). Portanto, para ativar o atalho Desfazer (ctrl + z), simplesmente usamos Keyboard.press (ctrlKey) e depois Keyboard.press ('z'). Lembre-se de que você precisará incluir Keyboard.h e inicializar o teclado para acessar essas funções.
Os pinos de entrada são armazenados em uma matriz, portanto, você pode facilmente percorrer todos eles na função loop (). Uma maneira fácil de acessar o comprimento do array em c ++ dividindo o tamanho de todo o array pelo elemento do array, mais um elemento. Percorremos todos os botões para verificar se algum foi pressionado.
Para manter as coisas organizadas, armazenei todas as ações do meu botão na instrução switch de uma função que leva o número do pino como argumento.
Se você quiser que seus botões façam coisas diferentes ou adicionar mais botões, simplesmente edite o conteúdo da função doAction!
Por causa da forma como os botões físicos funcionam, precisaremos removê-los. Isso evita que o programa leia quaisquer pressões indesejadas causadas pela elasticidade dos botões. Há muitas maneiras de fazer isso, mas adicionei uma função readButton () simples que cuida disso.
Basta conectar seus botões com alguns resistores de 10k e você deve estar dourado!
Etapa 3: o potenciômetro

Agora no potímetro:
#incluir
int dial0 = 0; void setup () {// coloque seu código de configuração aqui, para ser executado uma vez: Serial.begin (9600); Keyboard.begin (); // Disca dial0 = analogRead (0); dial0 = map (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: delay (200); if (newVal! = lastVal) {int decim = ((newVal * 5) / 10); unidade interna = ((novoVal * 5)% 10); if (newVal == 20) {Keyboard.write (48 + 0); Keyboard.write (48 + 0); Serial.println ("discagem máxima 1"); } else {decim = constrain (decim, 0, 9); unidade = restrição (unidade, 0, 9); Serial.println (newVal * 2); Keyboard.write (48 + decimais); Keyboard.write (48 + unidade); }} dial0 = newVal; pausa; padrão: break; }} // ------------------ LOOP PRINCIPAL ------------------------- vazio loop () {// coloque seu código principal aqui, para executar repetidamente: // Opacidade // delay (500); int val0 = analogRead (0); val0 = mapa (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Faça algo dialAction (0, val0, dial0); }}
O potímetro segue a mesma lógica, mas é um pouco mais complicado.
Primeiro, vamos ver como queremos que funcione: o Photoshop tem alguns atalhos úteis para alterar a opacidade de um pincel. Se você pressionar qualquer tecla num, a opacidade será igual a esse número * 10. Mas se você pressionar dois números, o segundo número será lido como uma unidade, dando a você um controle mais preciso.
Então, queremos que nosso potímetro mapeie sua rotação em uma porcentagem, mas não queremos fazer isso o tempo todo, pois isso seria bobagem. Só queremos mudar a opacidade quando o potímetro estiver sendo girado. Portanto, armazenamos um valor adicional que comparamos ao valor analogRead () e apenas executamos o script de ação quando houver uma diferença.
Outro problema que veremos é como transformamos o retorno de analogRead como uma entrada. Como não existe uma maneira fácil de transformar um int em uma string, teremos que usar o próprio int. No entanto, se você simplesmente escrever Keyboard.press (int), notará que a entrada não será o que você queria e, em vez disso, outra tecla será pressionada.
Isso ocorre porque as teclas do seu teclado são codificadas como inteiros, cada tecla tendo seu próprio índice. Para usar a tecla num corretamente, você terá que procurar seu índice na tabela ASCII:
Como você pode ver, as teclas numéricas começam no índice 48. Portanto, para pressionar a tecla correta, tudo o que temos que fazer é adicionar o valor do dial a 48. Os valores decimais e unitários são pressionados separadamente.
Finalmente, precisamos de uma maneira de evitar que o valor salte para frente e para trás. Porque se você tentar usar o dial com map (val0, 0, 1023, 0, 100), os resultados serão muito instáveis. Da mesma forma que depuramos os botões, vamos consertar isso sacrificando um pouco da precisão. Descobri que mapear para 1-20 e, em seguida, multiplicar o valor dos argumentos por 5 é um meio-termo aceitável.
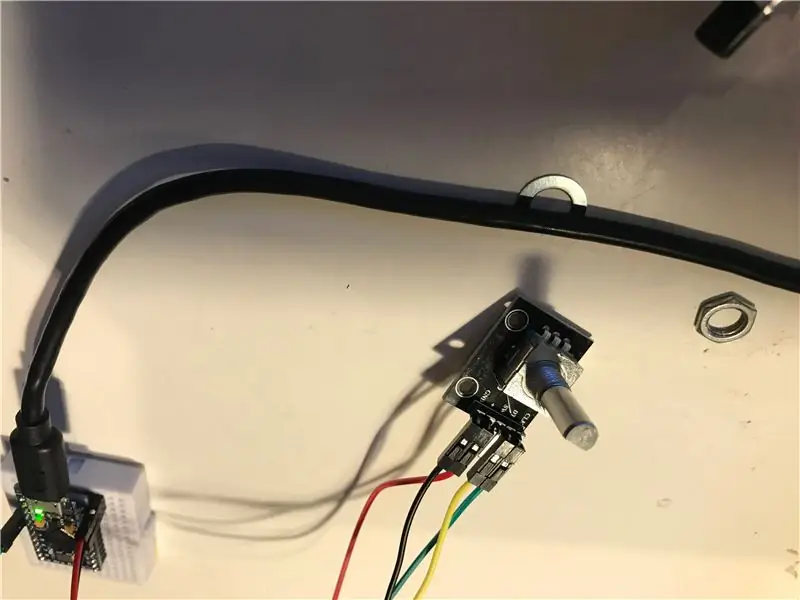
Para conectar o potenciômetro basta conectar um fio de 5 V, um fio terra e um fio de entrada analógica e não deve haver problemas.
Curiosidade: se você usar este atalho enquanto uma ferramenta como o Lasso estiver selecionada, ele mudará a opacidade da camada. Algo para anotar.
Etapa 4: o codificador rotativo

Os codificadores rotativos são um pouco como os potenciômetros, mas sem limite de quanto podem girar. Em vez de um valor analógico, veremos digitalmente a direção de rotação do codificador. Não vou entrar em muitos detalhes de como eles funcionam, mas o que você precisa saber é que ele usa dois pinos de entrada no arduino para dizer para qual direção ele está sendo virado. O codificador rotativo pode ser mais complicado de trabalhar, codificadores diferentes podem exigir configurações diferentes. Para facilitar, comprei um com PCB, que está pronto para ser enganchado com pinos fêmeas. Agora, o código:
#incluir
// Codificador rotativo # define outputA 15 # define outputB 14 int counter = 0; int aState; int aLastState; void setup () {// coloque seu código de configuração aqui, para ser executado uma vez: // Rotary pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Lê o estado inicial do outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ------------------------- void loop () {// coloque seu código principal aqui, para executar repetidamente: // Size aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// contador ++; rotaryAction (1); } else {// contador -; rotaryAction (-1); } //Serial.print("Position: "); //Serial.println(counter); } aLastState = aState; }
Por padrão, os atalhos] e [do Photoshop aumentam e diminuem o tamanho do pincel. Como antes, queremos inseri-los como pressionamentos de tecla. O codificador envia um número de entradas por volta (que depende do modelo), e queremos aumentar / diminuir o tamanho do pincel para cada uma dessas entradas, então você pode girar o dial para cima ou para baixo muito rápido, mas também ser capaz de controle-o lentamente com grande precisão.
Assim como com o potenciômetro, só queremos executar a ação quando o dial estiver sendo girado. Ao contrário do potenciômetro, como expliquei antes, o codificador rotativo tem duas entradas alternadas. Verificamos qual deles mudou para estabelecer a direção em que o dial está sendo girado.
Então, dependendo da direção, pressionamos a tecla correta.
Contanto que você não tenha problemas de contato, deve funcionar.
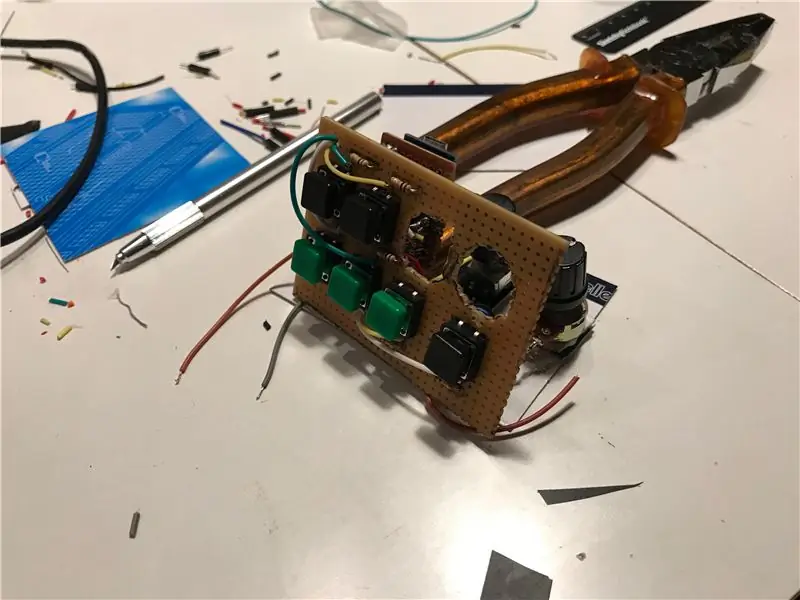
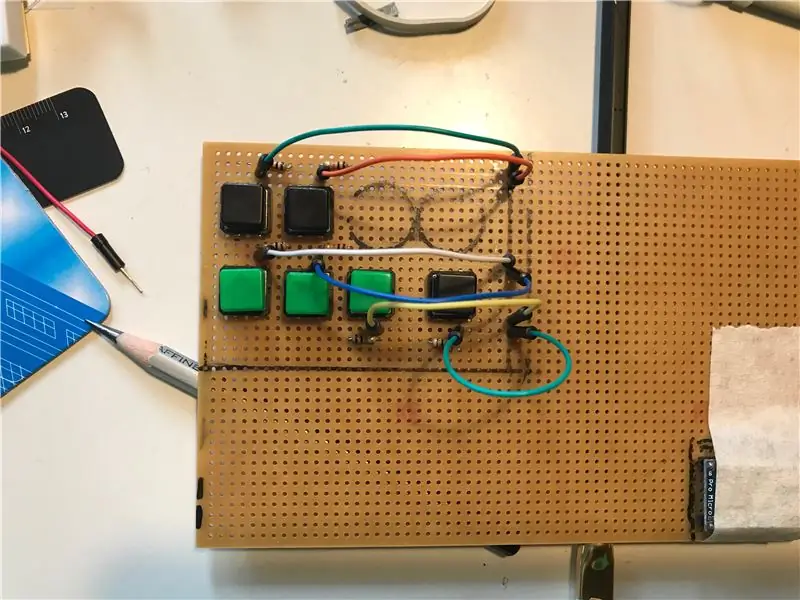
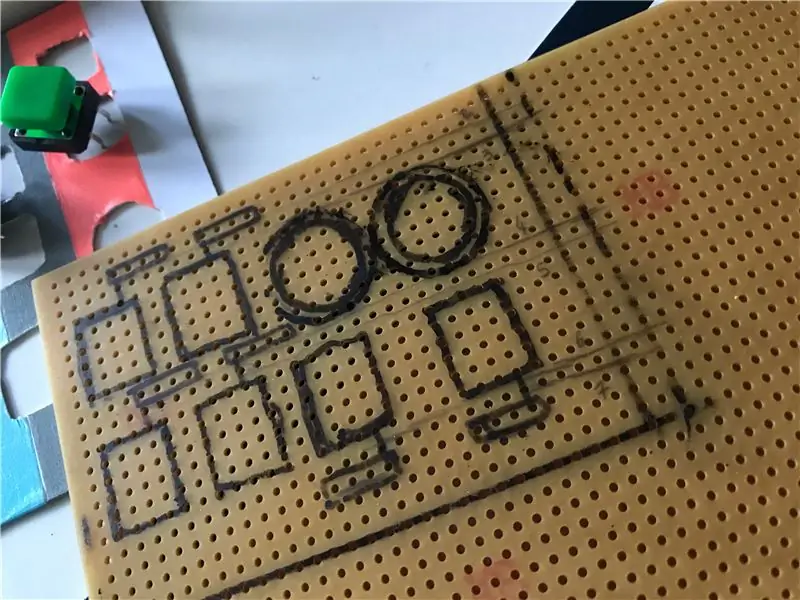
Etapa 5: juntando tudo



Agora, para a soldagem. Primeiro, fazemos dois furos no perfboard para encaixar os dois mostradores. Depois soldamos os botões e seus respectivos resistores. Fiz dois furos extra pequenos para deixar os fios de entrada passarem por cima para economizar espaço embaixo, mas isso não é necessário. Não há muitos fios de entrada, então os fios GND e 5V correm em paralelo, mas se você estiver se sentindo habilidoso, pode querer fazer uma matriz. Soldei o microcontrolador a outro perfboard menor, que se encaixava embaixo do codificador e do medidor de potenciômetro. Agora eu soldo todos os fios no ProMicro. Não há necessidade de ser criativo, eu apenas tive que seguir o mesmo esquema da placa de ensaio, mas soldar em um lugar tão pequeno pode ser entediante. Não seja como eu, use um descascador de fios e uma boa solda!
Finalmente, você pode querer fazer um bom caso para seu novo amigo do Photoshop. Um melhor que o meu, pelo menos!
Mas se você estiver ansioso para experimentar, use um pouco de papelão e fita adesiva e conecte seu micro-USB.
Etapa 6: Código + Demonstração


Certifique-se de testar o programa do teclado de controle à medida que avança no projeto para evitar surpresas!
Aqui está o código completo:
Muito obrigado pela leitura!
Recomendado:
[2020] Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC: 23 etapas
![[2020] Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC: 23 etapas [2020] Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC: 23 etapas](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Usando IPhone ou IPad e Micro: bit Game Pad App para controlar um carro RC: Você já pensou em usar seu iPhone ou iPad para controlar seu micro: bit? Você sabe que Micro: bit Educational Foundation fornece o aplicativo iOS no Loja de aplicativos? Pesquisar " micro: bit " na App store e você pode baixar o aplicativo gratuitamente. O
Modificando um Dance Pad L-tek para sondar a 1000 Hz no Windows e Linux: 9 etapas

Modificando um L-tek Dance Pad para Poll em 1000 Hz no Windows e Linux: Por que fazer este mod? Se você já rolou para o gráfico em uma música de 125 BPM, você pode se perguntar, o que há com este boi espinhoso? Por que o tempo está caindo em "slots" discretos? ITG e DDR têm janelas de tempo incrivelmente apertadas e com isso
Controlador de atalho portátil (para Photoshop e mais) [Arduino]: 4 etapas
![Controlador de atalho portátil (para Photoshop e mais) [Arduino]: 4 etapas Controlador de atalho portátil (para Photoshop e mais) [Arduino]: 4 etapas](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Controlador de atalho portátil (para Photoshop + mais) [Arduino]: Da última vez, criei um pequeno teclado de controle para usar no Photoshop. Funcionou maravilhosamente bem e ainda o uso! Mas também é bastante limitado, com apenas cinco botões e os botões úteis de tamanho e opacidade. Ainda me peguei pegando muito no teclado … Então
Luz reativa para música -- Como tornar uma luz reativa para música super simples para tornar a área de trabalho incrível: 5 etapas (com imagens)

Música reativa luz || Como fazer música super simples luz reativa para tornar a área de trabalho incrível .: Ei, e aí galera, hoje vamos construir um projeto muito interessante. Hoje vamos construir uma luz reativa musical. O led mudará seu brilho de acordo com o baixo, que na verdade é um sinal de áudio de baixa frequência. É muito simples de construir. Vamos
Pré-Viz e composição do Photoshop para um cartão de Natal: 19 etapas

Composição do Pre-Viz e do Photoshop para um cartão de Natal: as camadas e máscaras de camada do Photoshop tornam a criação de ilustrações de fotos digitais mais fácil do que nunca. Mas, ainda é preciso um pouco de prática, algumas tentativas e erros, uma pitada de olhar para os manuais ou tutoriais e tempo. A verdadeira chave, no entanto, é a pré-visualização
