
Índice:
- Etapa 1: Materiais
- Etapa 2: personalizar o Ukulele
- Etapa 3: vetorizar uma imagem usando o Inkscape
- Etapa 4: Gravação do logotipo
- Etapa 5: Lixar e Envernizar
- Etapa 6: Hardware
- Etapa 7: Software
- Etapa 8: Design 3D
- Etapa 9: Montagem do pescoço
- Etapa 10: Montando o Birdge
- Etapa 11: Conjunto de corpo e pescoço
- Etapa 12: coloque as cordas do Ukulele
- Etapa 13: Teste
- Etapa 14: Aproveite
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Vamos explicar passo a passo como você pode criar seu próprio cavaquinho e adicionar alguns efeitos que o tornarão único, como desenhar algo que queremos na superfície do cavaquinho ou adicionar alguns efeitos de luz.
Para isso, é necessário comprar um kit de ukulele.
Vamos explicar como montar o instrumento e resolver os diferentes problemas que podem surgir.
Etapa 1: Materiais


Materiais de estrutura:
Kit de montagem de ukelele DIY (pode ser outro kit diferente) formado por:
1- Corpo.
2 pescoço.
3-sela
Suporte de 4 cordas
5-Bridge
Porca de 6 cordões.
7-Anel de fixação para cabeçote da máquina (x4).
8 cabeças de máquina (x4).
9-Parafusos de montagem para cabeças de máquina (x8).
10-Parafusos de montagem para ponte da máquina (x2).
11-Tampas para parafusos de montagem em ponte (x2).
12 cordas (x4).
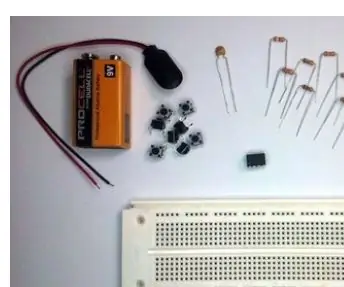
Materiais eletrônicos:
- NANO Arduino.
- Roda de Leds WS2812.
- Acelerômetro BMA220 (opcional).
- Conector da bateria.
- Bateria de 9V.
- Trocar.
Outros
- Verniz para madeira.
- Velcro.
- Estanho de solda.
- Plástico de proteção para envernizamento.
- Silicone termofusível.
Ferramentas:
- Gravação a laser.
- Lixa
- Chave de fenda estrela.
- Pincel.
- Pistola de derretimento a quente.
- Ferro de soldar de estanho.
Etapa 2: personalizar o Ukulele



Para costumizar nosso ukulele poderíamos fazer uma gravura de um desenho com um cortador a laser no corpo. No caso de não termos essa ferramenta, poderíamos pintá-la.
A imagem que escolhemos é a primeira que aparece.
Em primeiro lugar, temos que projetar o molde de desenho para fazer a gravura.
Para tal, utilizaremos um software denominado 'Inkscape' que poderemos obter neste link:
Para usá-lo, devemos ajustar a imagem que queremos usar como mostramos na segunda imagem. Você pode observar que giramos a imagem inicial para ajustar o ciclo da mão com o círculo do instrumento. Como já dissemos, você pode colocar qualquer imagem.
Etapa 3: vetorizar uma imagem usando o Inkscape




Veremos como criar um arquivo vetorial a partir de um pixmap (jpg, png, qualquer formato raster que o Inkscape possa abrir).
Inkscape Inkscape é um editor de gráficos vetoriais de código aberto e, como o título indica, esta é a ferramenta que usarei para vetorizar os logotipos. Etapas de vetorização As etapas são comuns para qualquer vetorização que desejemos fazer.
- Abra a imagem no Inkscape
- Abra o Trace Bitmap Tool Path-> Trace Bitmap
- Brinque com as opções de rastreamento de bitmap
- Execute o rastreamento
- Limpe os resultados (se necessário)
Observe a parte “brincar”. Eu não sou um especialista em rastreamento, então eu trato esta ferramenta como uma caixa preta com botões e luzes, girando e mudando até obter o melhor resultado
Etapa 4: Gravação do logotipo




Para isso, é importante que haja uma silhueta da superfície sobre a qual será feita a gravura do desenho.
Para fazer a gravação, vamos usar o software 'T2Laser'. Podemos obter este software em:
Depois de abrir o software, temos que carregar a imagem que criamos na última etapa. Em seguida, pressione o botão "controlar laser", e aparecerá os controles do cnc. As duas fotos mostram o processo e o resultado da gravação com nosso cortador a laser.
Etapa 5: Lixar e Envernizar




Para deixar nosso cavaquinho com brilho e com uma camada sem rugosidade podemos lixar suavemente as duas partes que compõem nosso instrumento com cuidado, pois podemos danificar o desenho que foi feito (se você optou por pintar o cavaquinho, você teria que lixe primeiro). A seguir vamos envernizar as nossas duas peças para que obtenham uma cor mais escura e a madeira apresente mais resistência. Podemos usar um verniz normal para madeira, não precisa ser especial.
Assim que tivermos o verniz, misturamos com um pouco de solvente para que se dissolva um pouco. A seguir, aplicamos a mistura com um pincel no pescoço e no corpo do instrumento e deixamos secar.
Se percebermos que o produto precisa de uma segunda demão, podemos lixar um pouco as duas partes e reaplicar uma camada de verniz diluído.
** PRECAUÇÕES: O verniz é um produto químico, portanto é necessário realizar este processo em local ventilado, usar máscara para evitar a inalação de odores e óculos de proteção.
Os materiais de que precisamos para poder funcionar corretamente são os que aparecem nas fotos. Trabalharemos principalmente com um pincel, uma lata de verniz (no nosso caso de cor vermelha), um pouco de solvente e proteção visual. E sobretudo trabalhe em espaços bem ventilados.
Etapa 6: Hardware



Nossa placa com o Arduino, o acelerômetro e a roda com leds serão introduzidos em um pequeno suporte para evitar que todos os componentes se movam no instrumento.
Também adicionamos um suporte de bateria e um interruptor para torná-lo mais confortável e não gastamos a bateria quando não estamos usando o instrumento. Vamos prender este suporte com um pedaço de velcro (também funcionaria com silicone e uma pistola de hot melt) na face interna do corpo do ukulele. Por outro lado, a roda de LED é menor que o orifício, então ela cairia. Um suporte foi projetado para que se mantenha bem e possa desempenhar sua função.
Etapa 7: Software



Para dar uma decoração especial ao nosso ukulele, poderíamos adicionar efeitos de luz graças a uma roda de leds. Vamos usar o WS2812, mas você pode usar qualquer outro seguindo as instruções do datasheet. Usaremos também um acelerômetro (BMA220), que nos permite fazer um efeito da gravidade.
Na verdade, teremos 4 jogos de luz, incluídos na biblioteca do computador chamada 'Adafruit' do Arduino. Para isso, devemos fazer uma conexão correta entre os três componentes: Arduino NANO, WS2812 e BMA220, como aparece na primeira imagem.
Os fios vermelhos são para alimentação, os GND pretos e os demais são conexões necessárias para o correto funcionamento. O código que usamos para o kit de luz está anexado em um arquivo chamado "play_of_light_v0.ino". Certifique-se de incluir as bibliotecas necessárias para o correto funcionamento do programa. A bateria que colocamos externa ao circuito deve ter uma tensão mínima de 9V e temos que garantir que ela é capaz de fornecer a corrente mínima necessária para alimentar todo o circuito.
// Variáveis contador e interrupciónint counter; // Variáveis Ejemplo gravedad #include #include #include #define NUMBER_OF_LEDS_ON_RING 16 #define NEOPIXEL_RING_DATA_PIN 9
byte Versão [3];
int8_t x_data; int8_t y_data; int8_t z_data; intervalo de bytes = 0x00; float divi = 16; float x, y, z; float pi = 3,14159265359; float nx, ny, ângulo; led int, anteriorLed; QueueList ledQueue; Adafruit_NeoPixel neoring = Adafruit_NeoPixel (NUMBER_OF_LEDS_ON_RING, NEOPIXEL_RING_DATA_PIN, NEO_GRB + NEO_KHZ800);
// Variáveis Luces arcoiris
#include #ifdef _AVR_ #include #endif #define PIN 9 // Parâmetro 1 = número de pixels na faixa // Parâmetro 2 = número do pino Arduino (a maioria são válidos) // Parâmetro 3 = sinalizadores de tipo de pixel, some conforme necessário: // NEO_KHZ800 800 KHz bitstream (a maioria dos produtos NeoPixel com LEDs WS2812) // NEO_KHZ400 400 KHz (clássico 'v1' (não v2) FLORA pixels, drivers WS2811) // NEO_GRB Pixels são conectados para GRB bitstream (a maioria dos produtos NeoPixel) / / NEO_RGB Pixels são conectados para bitstream RGB (v1 FLORA pixels, não v2) // NEO_RGBW Pixels são conectados para RGBW bitstream (produtos NeoPixel RGBW) Adafruit_NeoPixel strip = Adafruit_NeoPixel (16, PIN, NEO_GRB + NEO_KHZ800); // IMPORTANTE: Para reduzir o risco de queima do NeoPixel, adicione um capacitor de 1000 uF em // cabos de alimentação do pixel, adicione um resistor de 300 - 500 Ohm na entrada de dados do primeiro pixel // e minimize a distância entre o Arduino e o primeiro pixel. Evite conectar // em um circuito ativo … se necessário, conecte o GND primeiro.
// Variáveis Rueda de colores
// Esboço simples do NeoPixel Ring (c) 2013 Shae Erisson // lançado sob a licença GPLv3 para combinar com o resto da biblioteca AdaFruit NeoPixel
#incluir
#ifdef _AVR_ #include #endif
// Qual pino do Arduino está conectado aos NeoPixels?
// Em um Trinket ou Gemma, sugerimos alterá-lo para 1 # definir PIN 9
// Quantos NeoPixels estão anexados ao Arduino?
#define NUMPIXELS 16
// Quando configuramos a biblioteca NeoPixel, informamos quantos pixels e qual pino usar para enviar sinais.
// Observe que, para tiras NeoPixel mais antigas, você pode precisar alterar o terceiro parâmetro - consulte o exemplo de teste // para mais informações sobre os valores possíveis. Adafruit_NeoPixel pixels = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); valor de retardo interno = 50; // atraso de 50ms
// Variáveis colores aleatorios
#include #ifdef _AVR_ #include #endif
# define PIN 9
# define NUM_LEDS 16
#define BRIGHTNESS 200
// Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 }; /////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////
/ CONFIGURAÇÃO DO METODO
void setup () {// Código: Dirección de la gravedad neoring.begin (); neoring.setBrightness (200); Serial.begin (9600); Wire.begin (); Wire.beginTransmission (0x0A); // endereço do acelerômetro // configurações do intervalo Wire.write (0x22); // registra o endereço Wire.write (range); // pode ser definido como "0x00" "0x01" "0x02" "0x03", consulte Datashhet no wiki // filtro passa-baixo Wire.write (0x20); // registra o endereço Wire.write (0x05); // pode ser definido como "0x05" "0x04" …… "0x01" "0x00", consulte Datashhet no wiki Wire.endTransmission ();
// Codigo; Luces Arcoiris
// Isso é para Trinket 5V 16MHz, você pode remover essas três linhas se não estiver usando um Trinket #if definido (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fim do código especial do trinket strip.begin (); strip.show (); // Inicializa todos os pixels para 'desligado'
// Código Rueda de colores
// Isso é para Trinket 5V 16MHz, você pode remover essas três linhas se não estiver usando um Trinket #if definido (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fim do código especial do trinket
pixels.begin (); // Isso inicializa a biblioteca NeoPixel.
// Codigo Interrupcion
contador = 1;
// Codigo Colores varios
// Isso é para Trinket 5V 16MHz, você pode remover essas três linhas se não estiver usando um Trinket #if definido (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Fim do código especial do trinket strip.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Inicializa todos os pixels para 'desligado'}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/ Bucle infinito
void loop () {// Caso 1: Juego de luces de la gravedad; if (contador == 1) {para (int i = 0; i 0,0) {if (nx 0,0) ângulo + = 180; senão ângulo + = 360; } // fim do else if (angle == 360.0) angle = 0.0; led = circularizar (ângulo / (360 / NUMBER_OF_LEDS_ON_RING)); // torna o movimento do led suave if (previousLed == led) {// nada a fazer} else if (counterClockwiseDistanceBetweenLeds (previousLed, led) <= 8) led = circularize (previousLed + 1); else led = circularize (previousLed - 1); ledQueue.push (led); makeLightShow (); anteriorLed = led; atraso (25); } contador = 2; } // End if counter == 1 // Caso 2: Codigo del juego de luces del arcoiris else if (counter == 2) {for (int j = 0; j <5; j ++) {// Alguns procedimentos de exemplo mostrando como exibir para os pixels: colorWipe1 (strip. Color (255, 0, 0), 50); // Red colorWipe1 (strip. Color (0, 255, 0), 50); // Green colorWipe1 (strip. Color (0, 0, 255), 50); // Blue colorWipe1 (strip. Color (0, 0, 0, 255), 50); // RGBW branco // Envia uma perseguição de pixel de teatro em… theaterChase (strip. Color (127, 127, 127), 50); // White theaterChase (strip. Color (127, 0, 0), 50); // Red theaterChase (strip. Color (0, 0, 127), 50); // Azul
arco-íris (5);
rainbowCycle (5); theaterChaseRainbow (5); } contador = 3; } // End if counter == 2 // Caso 3: Luces Aleatorias else if (counter == 3) {for (int k = 0; k <50; k ++) {// Para um conjunto de NeoPixels, o primeiro NeoPixel é 0, o segundo é 1, até a contagem de pixels menos um. int a = aleatório (255); int b = aleatório (255); int c = aleatório (255); para (int i = 0; i
// pixels. Color assume valores RGB, de 0, 0, 0 até 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Cor verde moderadamente brilhante.
pixels.show (); // Isso envia a cor de pixel atualizada para o hardware.
atraso (delayval); // Atraso por um período de tempo (em milissegundos).
} a = aleatório (255); b = aleatório (255); c = aleatório (255); para (int i = NUMPIXELS; i> 0; i -) {
// pixels. Color assume valores RGB, de 0, 0, 0 até 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Cor verde moderadamente brilhante.
pixels.show (); // Isso envia a cor de pixel atualizada para o hardware.
atraso (delayval); // Atraso por um período de tempo (em milissegundos).
}} contador = 4; } else if (counter == 4) {for (int g = 0; g <= 6; g ++) {// Alguns procedimentos de exemplo mostrando como exibir para os pixels: colorWipe (strip. Color (255, 0, 0), 50); // Red colorWipe (strip. Color (0, 255, 0), 50); // Green colorWipe (strip. Color (0, 0, 255), 50); // Blue colorWipe (strip. Color (0, 0, 0, 255), 50); // WhiteOverRainbow (20, 75, 5); pulseWhite (5); // fullWhite (); // delay (2000); rainbowFade2White (3, 3, 1);
}
contador = 1; }} //////////////////////////////////////////////////// /////////////////////////////////////// ///////////////// //////////////////////////////////////////////////////// ///////////////////
/ Metodos del Ejemplo de la gravedad
void AccelerometerInit () {Wire.beginTransmission (0x0A); // endereço do acelerômetro // reinicializa o acelerômetro Wire.write (0x04); // dados X Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // solicita 6 bytes do dispositivo escravo # 2 enquanto (Wire.available ()) // o escravo pode enviar menos do que o solicitado {Versão [0] = Wire.read (); // recebe um byte como characte} x_data = (int8_t) Versão [0] >> 2; Wire.beginTransmission (0x0A); // endereço do acelerômetro // reinicializa o acelerômetro Wire.write (0x06); // dados Y Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // solicita 6 bytes do dispositivo escravo # 2 enquanto (Wire.available ()) // o escravo pode enviar menos do que o solicitado {Versão [1] = Wire.read (); // recebe um byte como characte} y_data = (int8_t) Versão [1] >> 2; Wire.beginTransmission (0x0A); // endereço do acelerômetro // reinicializa o acelerômetro Wire.write (0x08); // Z data Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // solicita 6 bytes do dispositivo escravo # 2 enquanto (Wire.available ()) // o escravo pode enviar menos do que o solicitado {Versão [2] = Wire.read (); // recebe um byte como characte} z_data = (int8_t) Versão [2] >> 2; x = (flutuante) x_data / divi; y = (flutuante) y_data / divi; z = (flutuante) z_data / divi; Serial.print ("X ="); Serial.print (x); // imprime o caractere Serial.print (""); Serial.print ("Y ="); Serial.print (y); // imprime o caractere Serial.print (""); Serial.print ("Z ="); // imprime o caractere Serial.println (z); }
int circularize (int pos) {
if (pos> = NUMBER_OF_LEDS_ON_RING) return (pos - NUMBER_OF_LEDS_ON_RING); else if (pos <0) return (pos + NUMBER_OF_LEDS_ON_RING); senão return (pos); }
distância interna;
int counterClockwiseDistanceBetweenLeds (int prevPos, int nextPos) {distance = nextPos - prevPos; if (distância <0) distância + = NUMBER_OF_LEDS_ON_RING; retorno (distância); }
int ledPosition, currentQueueSize;
#define NUMBER_OF_LEDS_TO_SHINE 10 int brilhoStep = 255 / NUMBER_OF_LEDS_TO_SHINE;
void makeLightShow () {
para (int j = 0; j <NUMBER_OF_LEDS_ON_RING; j ++) neoring.setPixelColor (j, 0, 0, 0); currentQueueSize = ledQueue.count (); para (int k = 0; k <currentQueueSize; k ++) {ledPosition = ledQueue.pop (); neoring.setPixelColor (ledPosition, 0, (brilhoStep * k), 0); if ((k == 0 && currentQueueSize 0) ledQueue.push (ledPosition);} neoring.show ();}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/ Metodos del juego de luces del arcoiris
// Preencha os pontos um após o outro com uma cor void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbow (uint8_t wait) {
uint16_t i, j;
para (j = 0; j <256; j ++) {para (i = 0; i
// Ligeiramente diferente, isso torna o arco-íris igualmente distribuído por toda a
void rainbowCycle (uint8_t wait) {uint16_t i, j;
for (j = 0; j <256 * 5; j ++) {// 5 ciclos de todas as cores na roda para (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); atrasar (esperar); }}
// Luzes rastejantes estilo teatro.
void theaterChase (uint32_t c, uint8_t wait) {for (int j = 0; j <10; j ++) {// faça 10 ciclos de perseguição para (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, c); // liga cada terceiro pixel} strip.show ();
atrasar (esperar);
para (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // desativa cada terceiro pixel}}}}
// Luzes rastejantes estilo teatro com efeito arco-íris
void theaterChaseRainbow (uint8_t wait) {for (int j = 0; j <256; j ++) {// ciclo todas as 256 cores na roda para (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, Wheel ((i + j)% 255)); // liga cada terceiro pixel} strip.show ();
atrasar (esperar);
para (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // desativa cada terceiro pixel}}}}
// Insira um valor de 0 a 255 para obter um valor de cor.
// As cores são uma transição r - g - b - de volta para r. uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos - = 85; return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos - = 170; return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); }
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/ Metodos Rueda de colores
// int elegirColor = random (0x000000, 0xffffff); // Se elige aleatoriamente entre toda a gama de cores comprendida entre 0x000000 e 0xFFFFFF
// CylonEyeColor = HtmlColor (elegirColor); // int elegirColor = random (1, 7); // Podemos elegir aleatoriamente entre as 7 cores que debajo0xf0ffff // if (elegirColor == 1) CylonEyeColor = HtmlColor (0xff0000); // Rojo // if (elegirColor == 2) CylonEyeColor = HtmlColor (0x00ff00); // Verde // if (elegirColor == 3) CylonEyeColor = HtmlColor (0x0000ff); // Azul // if (elegirColor == 4) CylonEyeColor = HtmlColor (0xffff00); // Amarillo // if (elegirColor == 5) CylonEyeColor = HtmlColor (0x200020); // Morado // if (elegirColor == 6) CylonEyeColor = HtmlColor (0x00ffff); // Azul Claro // if (elegirColor == 7) CylonEyeColor = HtmlColor (0x100010); // Rosa // CylonEyeColor = HtmlColor (0x000000);
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/ Metodos luces varias
// Preencha os pontos um após o outro com uma cor
void colorWipe1 (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void pulseWhite (uint8_t wait) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i
para (int j = 255; j> = 0; j -) {
para (uint16_t i = 0; i
void rainbowFade2White (uint8_t wait, int rainbowLoops, int whiteLoops) {
float fadeMax = 100,0; int fadeVal = 0; uint32_t wheelVal; int redVal, greenVal, blueVal;
for (int k = 0; k <rainbowLoops; k ++) {for (int j = 0; j <256; j ++) {// 5 ciclos de todas as cores na roda
para (int i = 0; i <strip.numPixels (); i ++) {
wheelVal = Wheel (((i * 256 / strip.numPixels ()) + j) & 255);
redVal = vermelho (wheelVal) * float (fadeVal / fadeMax);
greenVal = verde (wheelVal) * float (fadeVal / fadeMax); blueVal = blue (wheelVal) * float (fadeVal / fadeMax);
strip.setPixelColor (i, strip. Color (redVal, greenVal, blueVal));
}
// Primeiro loop, fade in!
if (k == 0 && fadeVal <fadeMax-1) {fadeVal ++; }
// Último loop, fade out!
else if (k == rainbowLoops - 1 && j> 255 - fadeMax) {fadeVal--; }
strip.show ();
atrasar (esperar); }}
atraso (500);
para (int k = 0; k <whiteLoops; k ++) {
para (int j = 0; j <256; j ++) {
para (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }
atraso (2000);
para (int j = 255; j> = 0; j -) {
para (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }}
atraso (500);
}
void whiteOverRainbow (uint8_t wait, uint8_t whiteSpeed, uint8_t whiteLength) {
if (whiteLength> = strip.numPixels ()) whiteLength = strip.numPixels () - 1;
cabeça int = comprimento branco - 1;
cauda int = 0;
loops int = 3;
int loopNum = 0;
estático não assinado long lastTime = 0;
while (true) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i = cauda && i cabeça && i> = cauda) || (cauda> cabeça && i <= cabeça)) {strip.setPixelColor (i, strip. Color (0, 0, 0, 255)); } else {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); }}
if (millis () - lastTime> whiteSpeed) {
head ++; tail ++; if (head == strip.numPixels ()) {loopNum ++; } lastTime = millis (); }
if (loopNum == loops) return;
cabeça% = strip.numPixels (); cauda% = strip.numPixels (); strip.show (); atrasar (esperar); }}} void fullWhite () {para (uint16_t i = 0; i
// Ligeiramente diferente, isso torna o arco-íris igualmente distribuído por toda a
void rainbowCycle1 (uint8_t wait) {uint16_t i, j;
for (j = 0; j <256 * 5; j ++) {// 5 ciclos de todas as cores na roda para (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); atrasar (esperar); }}
void rainbow1 (uint8_t wait) {
uint16_t i, j;
para (j = 0; j <256; j ++) {para (i = 0; i
// Insira um valor de 0 a 255 para obter um valor de cor.
// As cores são uma transição r - g - b - de volta para r. uint32_t Wheel1 (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0); } if (WheelPos <170) {WheelPos - = 85; return strip. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0); } WheelPos - = 170; return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0, 0); }
uint8_t red (uint32_t c) {
retorno (c >> 16); } uint8_t verde (uint32_t c) {return (c >> 8); } uint8_t azul (uint32_t c) {return (c); }
Etapa 8: Design 3D



Primeiro, você deve dimensionar seus componentes de hardware para ter certeza sobre o correto. Se forem iguais aos nossos, você pode usar os mesmos arquivos que lhe emprestamos.
Ambos os suportes foram projetados com uma impressora 3D, que também estão incluídos como:
ukelele_support_arduino_v0.stl: https://www.tinkercad.com/things/1aAGZ1xFptA-ukel… ukelele_support_WS2812_v0.stl:
Por fim, a luz ficará como as duas últimas fotos.
Etapa 9: Montagem do pescoço


Primeiro vamos colocar a sela no pescoço. Os furos que os parafusos precisam para prendê-lo não estão aí, então teremos que fazê-los, marcando onde devem ir e com cuidado, com uma broca, fazendo o furo.
O mesmo se aplica aos orifícios onde ficam os parafusos que prendem o próprio braço ao corpo do instrumento. Não é necessário fazê-los, pois não existem parafusos para esta fixação, mas se quisermos, não haverá problema.
IMPORTANTE: deixe 5mm de espaço entre o início do mastro e o início do diapasão, pois nesse orifício será colocada a porca.
Vamos colar a noz com cola, no sentido indicado na figura.
Por fim, introduziremos os 4 pinos nos orifícios que estão no início do mastro, prendendo cada pino com 2 parafusos curtos como mostrado na imagem.
Etapa 10: Montando o Birdge


A ponte é fixada por colagem e com os dois parafusos longos numa posição central no corpo. É aconselhável marcar com um lápis a posição correta no corpo. Tomaremos as distâncias que estão marcadas na imagem.
Vamos aplicar cola na união dos dois componentes. Fixamos as duas peças cuidadosamente com a ajuda de um parafuso de aperto até que a junta esteja seca. Faremos os dois furos para os parafusos com uma broca de 1,5 mm para madeira. Fixe a ponte com os dois parafusos longos no corpo. E, finalmente, colocamos as capas protetoras nas cabeças dos parafusos.
Etapa 11: Conjunto de corpo e pescoço


Para montar as duas partes, temos orifícios na cabeça do corpo, onde caberá o pescoço com duas projeções que possui. Podemos colá-los com cola ou com a pistola de hot melt. Para ter uma fixação maior, pode-se fazer os furos que ficam na ponta do diapasão para uni-lo ao corpo.
Etapa 12: coloque as cordas do Ukulele




Finalmente, temos que colocar as cordas para que nosso instrumento seja finalizado.
Anteriormente iremos inserir os anéis de fixação dos pinos nas projeções destes que passam pelo mastro. Para colocar as cordas, pegamos as 4 cordas que acompanham o kit. Primeiro você tem que distinguir cada string porque elas não são todas iguais. Você tem que amarrar uma ponta de cada fio (os dois grossos com um nó normal e os dois finos com um duplo) e inserir os fios nas ranhuras da ponte.
Em seguida, colocaremos as strings de forma que:
• Primeira posição: corda G (segunda corda mais grossa).
• Segunda posição: corda C (corda mais grossa).
• Terceira posição: corda E (segunda corda mais fina).
• Quarta posição: Um fio (fio mais fino).
Passe as cordas nos orifícios do plugue fornecido. Tente consertar cada corda dando duas ou três voltas no pino. Tensione as cordas sem aplicar muita força e verifique a distância entre as cordas e a sela.
Se você tiver alguma dúvida sobre como fazer isso, pode conferir aquele tutorial que explica como colocar corretamente as cordas.
Etapa 13: Teste


Por fim, temos que ver se o ukulele foi montado corretamente de forma que a distância ideal no primeiro traste seja de 0,1 mm e no décimo segundo seja de aproximadamente 1,2 mm.
É necessário que você afine as cordas do ukulele. Eu recomendo a você este app: GuitarTuna
Etapa 14: Aproveite

Agora, você só precisa desfrutar do seu ukulele.
Se você quiser saber mais informações sobre nós, pode nos encontrar em:
Twitter: @Innovart_cc
Facebook: @Innovartcc
Instagram: @Innovart_cc
Web: Innovart.cc
Recomendado:
Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): 4 etapas (com fotos)

Lente macro faça você mesmo com AF (diferente de todas as outras lentes macro faça você mesmo): Já vi muitas pessoas fazendo lentes macro com um kit de lentes padrão (geralmente de 18-55 mm). A maioria deles são lentes fixadas na câmera ao contrário ou com o elemento frontal removido. Existem desvantagens para ambas as opções. Para montar a lente
Alguns componentes simples, faça você mesmo um teclado eletrônico: 6 etapas

Alguns componentes simples, faça você mesmo um teclado eletrônico: 555 temporizador 1Botão × 81 capacitor 100nFVárias resistências: 390Ω, 620Ω, 910Ω, 1kΩ × 2, 1,1kΩ, 1,3kΩ, 1,5kΩ, 6,2kΩ.1 buzzer22AWG fio de instalação1 conector de bateria de 9V1 placa de ensaio1 9V bateria
Construir um Mini Sistema Hidropônico Faça Você Mesmo e Jardim de Ervas Hidropônico Faça Você Mesmo com Alertas de WiFi: 18 etapas

Construa um Mini Sistemas Hidropônicos DIY e Jardim de Ervas Hidropônico DIY com Alertas de WiFi: Neste tutorial, mostraremos como construir um sistema #DIY #hidropônico. Este sistema hidropônico DIY regará em um ciclo de irrigação hidropônico personalizado com 2 minutos ligado e 4 minutos desligado. Ele também monitorará o nível de água do reservatório. Este sistema
Motor elétrico faça você mesmo a partir de lixo eletrônico: 6 etapas

Motor elétrico DIY de E-Waste: Ol á Pessoal, Eu tinha visto na internet um vídeo em que uma pessoa monta um motor essas, fiquei muito interessado e resolvi montar um tamb é m para ver se realmente funciona, e ….. Funciona! Como n ã o vi um Instructable que ensine a
Atualize a panela de autorregulação faça você mesmo com Wi-Fi em um alarme de sentinela de detecção de movimento faça-você-mesmo plantador: 17 etapas

Atualize a panela self-watering DIY com Wi-Fi em um alarme Sentry de detecção de movimento DIY Plantador: neste artigo, mostraremos como atualizar sua panela self-watering DIY com WiFi para uma panela self-watering DIY com Wi-Fi e alarme Sentry de detecção de movimento. Se você não leu o artigo sobre como construir uma panela autônoma do tipo faça-você-mesmo com Wi-Fi, pode encontrar
