
Índice:
- Etapa 1: Baixar Unity3D
- Etapa 2: Inicie o Editor
- Etapa 3: Navegando na Asset Store
- Etapa 4: um aviso sobre pirataria
- Etapa 5: Organize-se
- Etapa 6: visualizar ativos
- Etapa 7: Terreno: Criando um Terreno Básico
- Etapa 8: Uma abordagem alternativa para a criação de terreno
- Etapa 9: Kit de ferramentas de terreno, nosso herói
- Etapa 10: "Let There Be Texture"
- Etapa 11: Refinando seu terreno
- Etapa 12: Água, Água, Água
- Etapa 13: (opcional) erosão das marés
- Etapa 14: vamos falar sobre o céu
- Etapa 15: Iluminação e objetos estáticos
- Etapa 16: Informações técnicas sobre iluminação
- Etapa 17: O nevoeiro é seu amigo
- Etapa 18: Chamadas da Mãe Natureza
- Etapa 19: Mais árvores, mas também grama
- Etapa 20: Adicionando Detalhes Soltos
- Etapa 21: Os detalhes principais
- Etapa 22: Caminhos e estradas
- Etapa 23: Oclusão e objetos estáticos
- Etapa 24: Pilha de pós-processamento
- Etapa 25: Calcular iluminação … de novo …
- Etapa 26: Considerações finais: Partículas
- Etapa 27: Parabéns
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.


O Unity3D Game Engine fornece uma excelente estrutura para um aspirante a designer de jogos, como você, criar níveis de jogo incríveis e detalhados sem absolutamente nenhuma programação necessária! Este guia mostrará instruções passo a passo para criar um ambiente fantástico de polígono baixo (polígono baixo) em apenas algumas etapas. Primeiras coisas primeiro. você vai querer baixar uma cópia do Unity3D se você não tiver. Não se preocupe, é totalmente gratuito para entusiastas!
Etapa 1: Baixar Unity3D

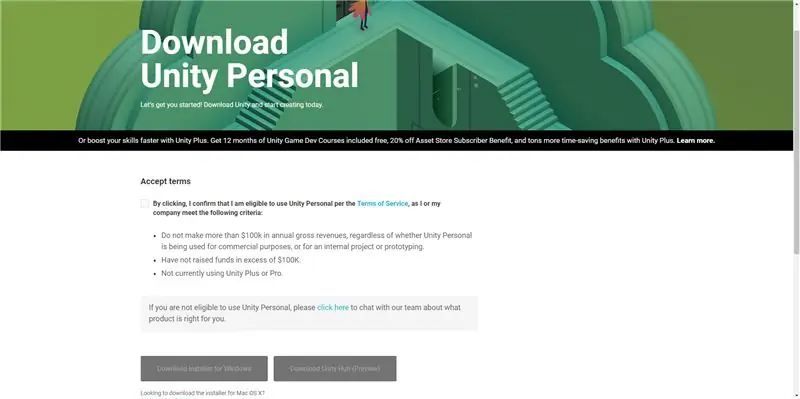
Se você já possui uma cópia do Unity3D, fique à vontade para pular esta etapa! Caso contrário, faremos o download antes de começarmos.
Vá até o site da Unity para baixar sua cópia. Preencha os formulários necessários e baixe o Unity. Execute o instalador. No mínimo, recomendo selecionar "Ativos padrão" e "Documentação". Além disso, fique à vontade para selecionar qualquer número de pacotes opcionais e continuar.
Etapa 2: Inicie o Editor


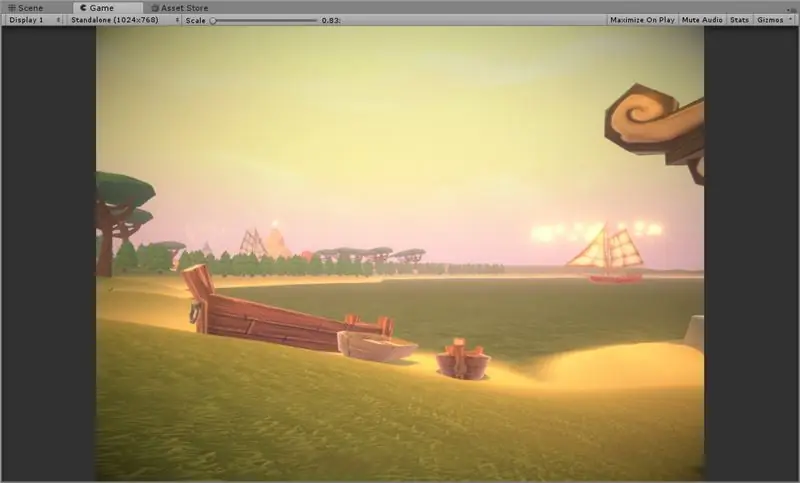
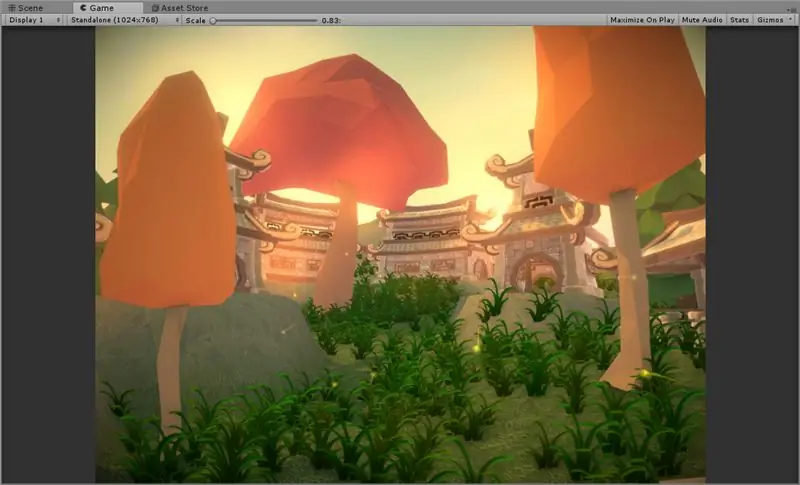
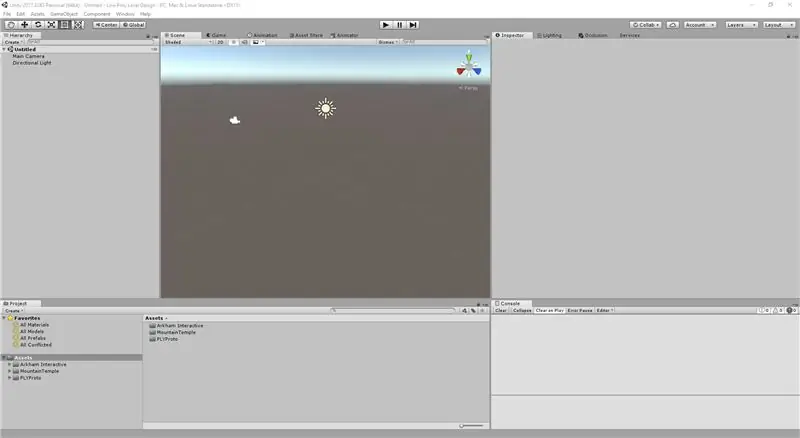
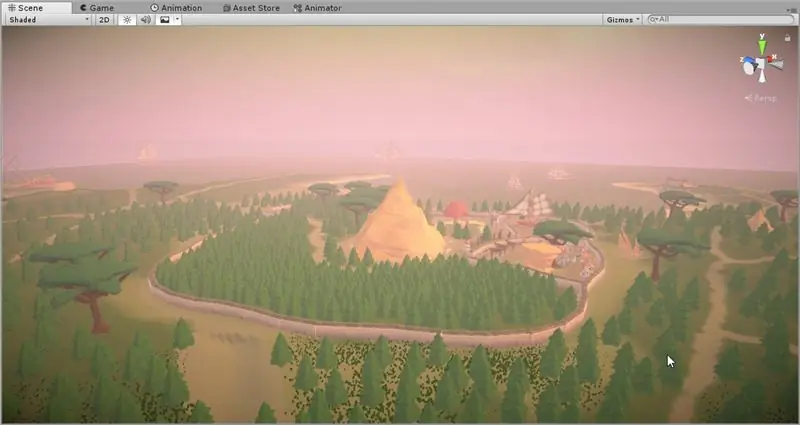
Agora que você tem o Unity, inicie o editor. Depois de aberto, deve ser um pouco parecido com o meu. Agora, vamos acessar a Asset Store para encontrar alguns recursos gratuitos (ou comprar alguns, como eu) para usar em nosso design de níveis. Lembre-se, vamos projetar um ambiente de polígonos baixos, portanto, queremos ativos de polígonos baixos. Se você não tiver certeza de como é, dê uma olhada na imagem incluída nesta etapa para ter uma ideia.
O que é Low-Poly, você pergunta?
- Muito poucos polígonos, que são as formas que compõem uma malha.
- Coloração mínima, geralmente cor lisa em vez de textura de alta resolução.
Por que usaríamos low poly quando temos [insira nomes de placas de vídeo incríveis]? Bem, low poly é uma excelente etapa de design de jogo para aprender layouts de nível básico com uma estética agradável. Esses ambientes geralmente apresentam cores intensas, mas não são opressivas e podem ser usados para evocar a sensação de um jogo retro sem realmente assinar os gráficos legados que esses jogos poderiam ter.
Etapa 3: Navegando na Asset Store

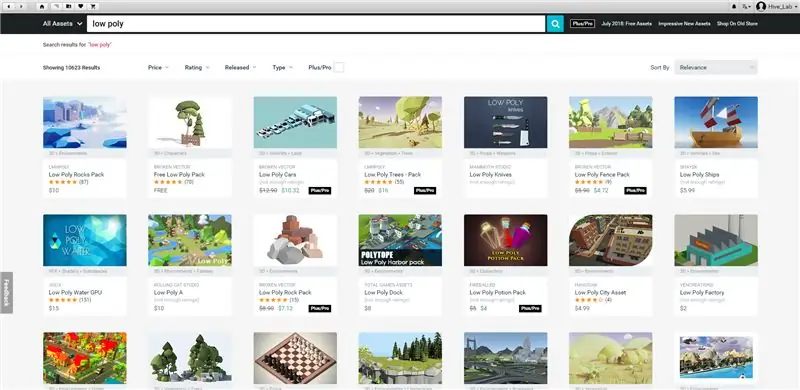
De qualquer forma, vamos abrir a Asset Store. Na parte superior, selecione "Janela"> "Loja de ativos" para abrir a loja de ativos. Você deve ver algo como a imagem acima. Pesquisei Low Poly e selecionei alguns modelos para mostrar aqui, como uma prova de conceito de que você poderia concluir este guia sem nenhum custo. Tendo trabalhado em projetos como esses, estarei usando uma coleção de ativos pagos. Incluirei informações sobre eles no final deste tutorial, se você pretende adquiri-los também!
Escolha uma coleção de ativos ou dois e passe para a próxima etapa. Idealmente, você desejará escolher ativos das seguintes categorias.
- Vegetação (árvores, arbustos, grama)
- Edifícios (cidade, vila ou decrépito)
- Modelos (pás, machados, ferramentas, etc)
- Animais (você sabe, como animais?)
Depois de sentir que atendeu a essas categorias suficientemente, passe para a próxima etapa. Lembre-se de que não existem muitos recursos! Ficar louco:)
Etapa 4: um aviso sobre pirataria

Esta é uma isenção de responsabilidade em relação à pirataria. Pode ser tentador tentar encontrar ativos pagos online gratuitamente. No entanto, vou desencorajá-lo por dois motivos:
- Na maioria das vezes, o que você está baixando é um vírus. Sim, eu sei que você é um especialista em internet, mas estou apenas dizendo.
- Os desenvolvedores desses ativos são artistas incrivelmente talentosos que trabalham muito em seus produtos.
Se você optar por não ouvir, no mínimo, considere comprar seus ativos se você gosta deles o suficiente. Isso não apenas apóia seu trabalho, mas também permitirá que você comercialize seu trabalho legalmente sem a chance de ação legal.
Ok, a etapa de alerta para adultos acabou. Vamos ficar ocupados.
Etapa 5: Organize-se


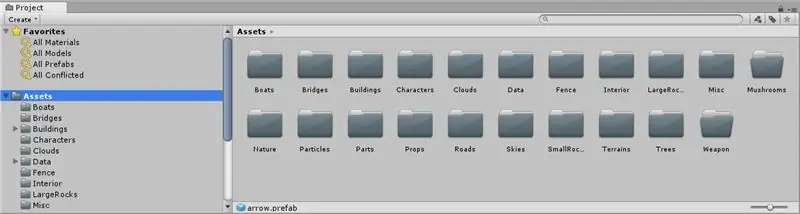
Ao importar muitos pacotes da loja, você notará que muitos ativos têm suas próprias pastas com os nomes de quem os criou. Em minha experiência, embora possa parecer útil deixá-los em suas pastas originais, prefiro consolidar meus ativos em grupos. Nesta etapa, criei uma pasta para cada categoria de ativo que possuo, o que me permite ter um melhor controle criativo do meu ambiente
Esta etapa é opcional, mas recomendo enfaticamente fazê-la antes de continuar. Não há nada mais irritante do que perceber "Nossa, esqueci totalmente essa pasta que baixei cheia de recursos incríveis" e ter que excluir manualmente os objetos de cena mais tarde para integrá-los.
Também criei uma pasta chamada "Dados", onde armazeno os dados de ativos restantes que não tenho certeza se posso excluir. Isso pode incluir materiais, texturas ou PDFs e documentação.
Etapa 6: visualizar ativos
Isso ajuda você a ter uma ideia dos diferentes estilos artísticos com os quais trabalhará. É possível que você não goste dos estilos de um determinado artista, e esta é sua chance de remover esses recursos com antecedência. Se você não tiver certeza de como é a aparência de um ativo, apenas arraste-o para a sua cena! Veja o vídeo para mais ajuda.
Para navegar na cena 3D, navegue até a guia 'Cena' no topo e abra-a. Em seguida, mantendo o botão direito do mouse pressionado, use "WASD" no teclado para voar. Você pode pressionar shift para ir mais rápido se estiver longe. Outra dica, se você pressionar F em qualquer ponto, o mecanismo focalizará o objeto em qualquer janela em que você estiver. Em outras palavras, passe o mouse sobre a visualização Scene e pressione F enquanto um objeto estiver destacado e ele voará você até ele. Se você fizer isso com o mouse sobre a Hierarquia à esquerda, o objeto em sua lista será realçado.
Veja meu vídeo no topo para obter mais ajuda com isso.
Etapa 7: Terreno: Criando um Terreno Básico
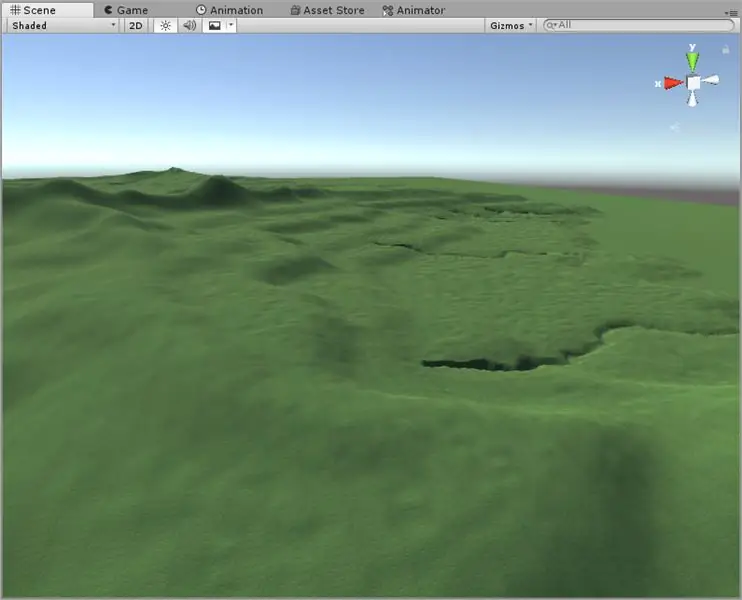
Vamos criar um terreno básico. O Unity nos dá um conjunto incrível de ferramentas para trabalhar com esses terrenos, incluindo ferramentas de modelagem e modelagem para criar qualquer terreno que você desejar. Primeiro, vá para "GameObject"> "Objeto 3D"> "Terreno" para criar um terreno. Passe o mouse sobre a visualização da cena e pressione 'F' para encontrá-la.
Veja meus vídeos no topo para obter ajuda. Em seguida, você vai querer escalar o terreno e pintar algumas montanhas. No segundo vídeo, mostro como aplicar uma textura de grama ao terreno para alterá-lo de branco (que é difícil de ver) para uma bela grama escura. Em seguida, altero o tamanho do terreno para 1024x1024, mas você pode ficar à vontade para deixá-lo em 500x500. Por fim, seleciono a ferramenta de elevação de terreno e mexo nas configurações para fazer com que ela pinte pequenos terrenos elevados.
Reserve algum tempo aqui para se familiarizar com as diferentes ferramentas. Você pode usar a ferramenta nivelar para nivelar o terreno até uma altura específica. Pressione Shift com a ferramenta equipada e clique com o botão esquerdo para selecionar uma altura. Então, sempre que você clicar, o terreno será empurrado em direção a essa altura. Você pode usar essas ferramentas para criar alguns recursos básicos do terreno.
Queremos montanhas, mas não enormes. Também queremos pequenas mudanças na elevação do terreno para mantê-lo interessante. Quando se sentir pronto, passe para a próxima etapa.
Etapa 8: Uma abordagem alternativa para a criação de terreno


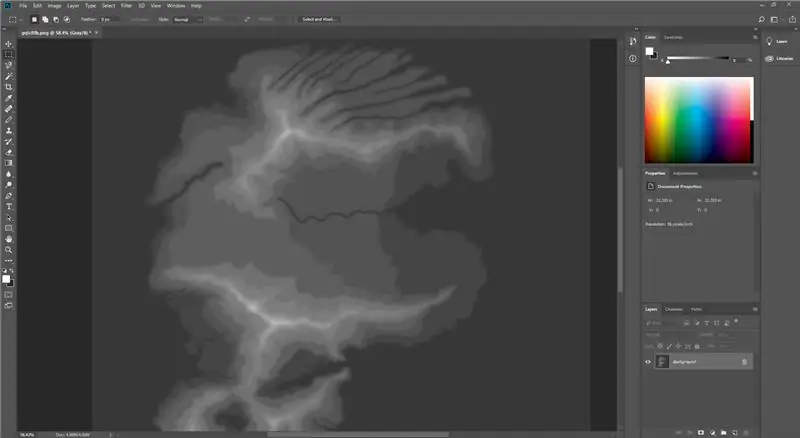
Você também pode usar mapas de altura para criar um terreno, usando uma ferramenta como o Photoshop. O Unity pode importar o formato de arquivo "bruto" como um método de seleção da altura do terreno. Para fazer isso, abra o Photoshop e crie uma imagem com as dimensões exatas do seu terreno. O terreno deve ter uma potência de dois tamanhos, como 512, 1024, 2048, etc e definir o tipo de imagem para tons de cinza e RGB8. Em seguida, você pode simplesmente pintar entre branco e preto para selecionar a altura do terreno.
Nesse caso, encontrei um mapa de altura no Google Image de uma ilha e importei para o Photoshop. Em seguida, salve-o como um formato de imagem RAW e volte para o Unity. Siga o vídeo acima para as seguintes etapas:
- Selecione o terreno na hierarquia.
- Vá para a guia Configurações no Inspetor.
- Role para baixo até "Importar Raw".
- Selecione sua imagem do Photoshop.
- Certifique-se de definir corretamente o tamanho do terreno e da imagem de origem (se não for detectada automaticamente).
Observe que a "Ordem dos bytes" se refere ao sistema no qual você criou o arquivo. Se você o criar em um Photoshop do Windows, selecione "Windows". Caso contrário, selecione "Mac".
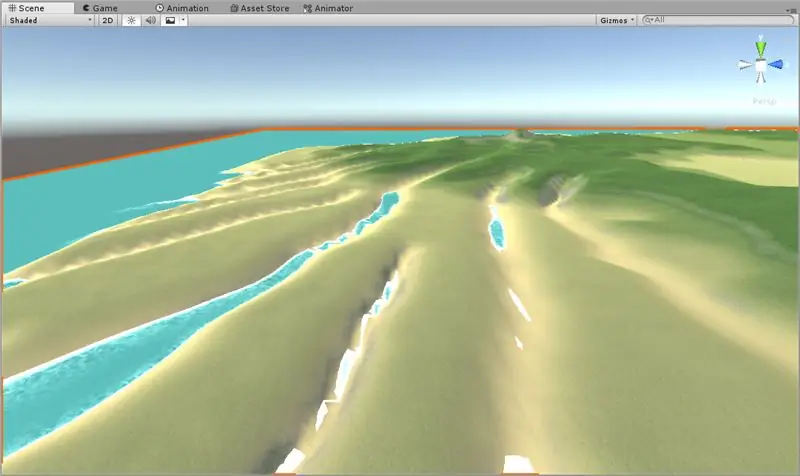
Veja minha imagem acima? Observe como o terreno é muito acidentado. Estaremos usando a ferramenta de suavização para fazer com que funcione bem. O lado esquerdo da imagem mostra minha seção suavizada e o direito não suavizado. Pegue um café, defina o tamanho do pincel para o máximo, a opacidade para o máximo e comece a suavizar:) Vejo você na próxima etapa.
Etapa 9: Kit de ferramentas de terreno, nosso herói

Eu recomendo o Terrain Toolkit para esta próxima etapa. Ele está disponível na Asset Store gratuitamente! Isso nos dá um grande controle da forma e texturização do terreno. Iremos usá-lo nas próximas etapas para aplicar textura às nossas encostas e solo, bem como suavizar e erodir nosso terreno para dar uma sensação mais natural.
Curiosidade: esse kit de ferramentas foi originalmente criado em 2009 e nunca estava disponível na Asset Store, sendo referido de boca em boca. Agora está na loja e você está com sorte. É uma ferramenta incrível e muito grátis!
Selecione seu terreno na hierarquia e, em seguida, no Inspetor, selecione "Adicionar componente" na parte inferior, digite "Kit de ferramentas do terreno" e selecione-o. Ele anexará o script ao objeto. Veja meu vídeo acima para obter ajuda com isso! Nesse caso, aplico algumas passadas de suavização para ajudar em meu terreno acidentado. Você também pode brincar com os recursos de erosão para criar terrenos mais naturais.
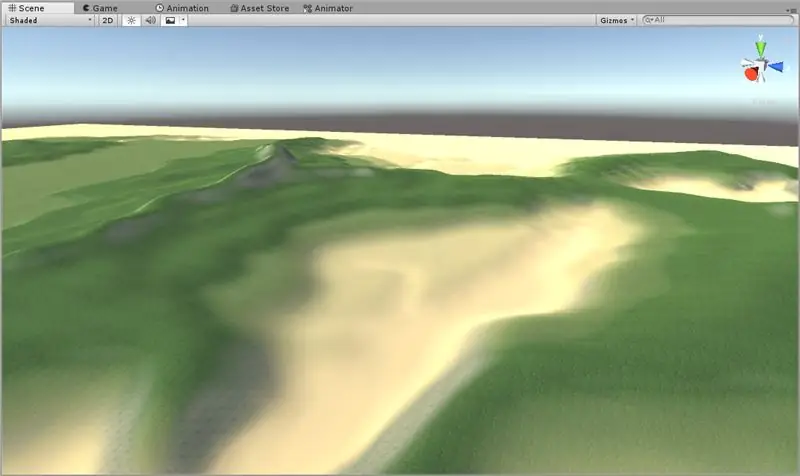
Etapa 10: "Let There Be Texture"
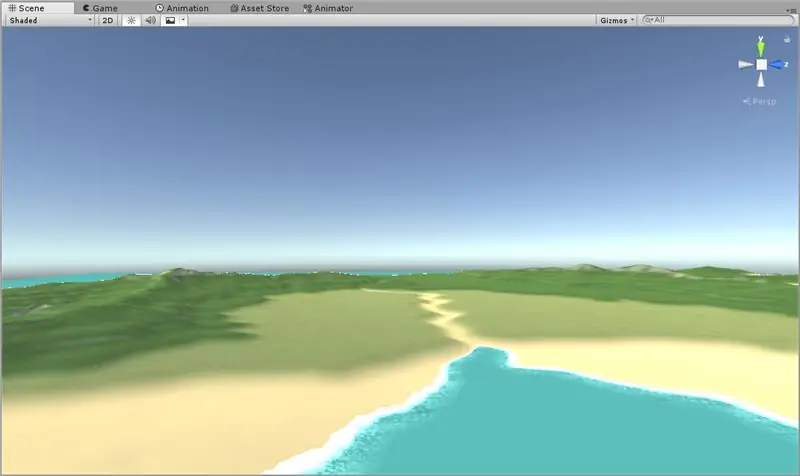
Vamos texturizar processualmente nosso terreno agora. Poderíamos sentar lá e pintar as texturas à mão e, ei, se você for dedicado o suficiente, vá em frente. Mas eu não sou. Sou muito preguiçoso. Então, vamos usar o Terrain Toolkit. No meu vídeo acima, você me verá adicionando texturas ao terreno. Em seguida, uso o Terrain Toolkit para selecionar as diferentes alturas em que cada textura ocorre. Você verá que agora tenho praias arenosas e terrenos gramados!
Etapa 11: Refinando seu terreno

Vamos refinar o terreno agora. A questão é que seu terreno após a texturização ainda pode não parecer muito certo. O meu tinha muitas rochas de penhasco descendo até onde a linha de água estará. Então, passei algum tempo usando a ferramenta de suavização e reaplicando a texturização para fazer as coisas parecerem mais agradáveis. Dê uma olhada no que eu fiz e tente acompanhar. Tenho certeza que você vai se sair bem.
Você verá que agora tenho um lugar para colocar água. Eu pessoalmente acho que a água é uma ótima maneira de ajudar uma cena a parecer infinita, já que a água se estende até o horizonte, e faz com que o usuário sinta que está realmente em uma ilha. Falando nisso… o próximo passo é a água!
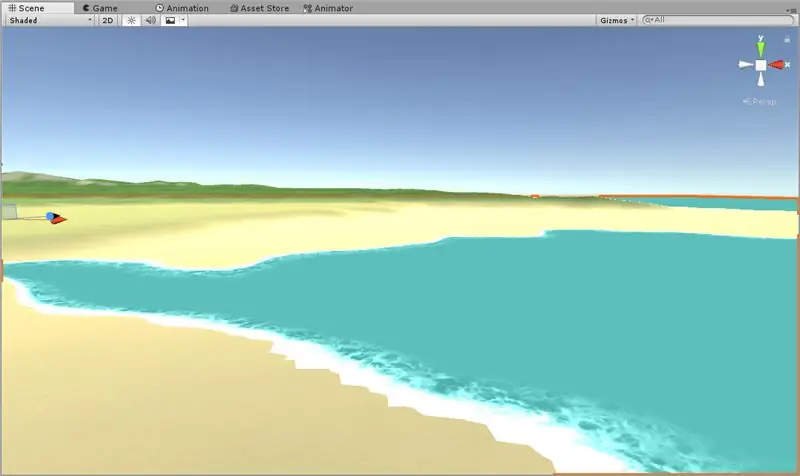
Etapa 12: Água, Água, Água


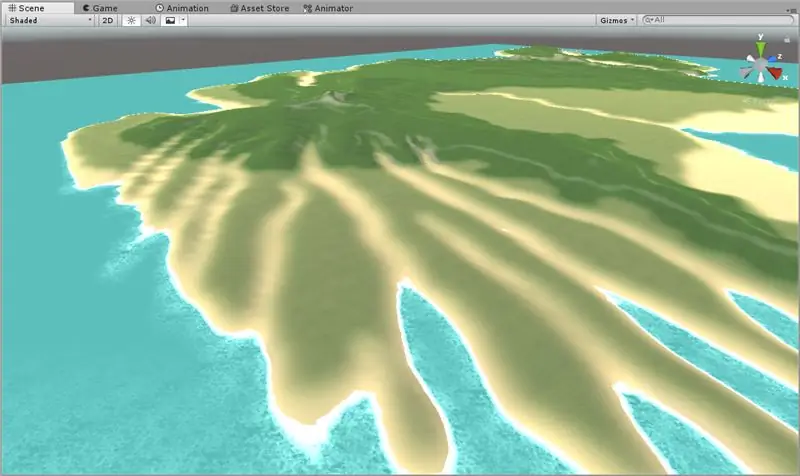
Encontrei água sem poliéster grátis na Asset Store. Você pode encontrar o seu próprio ou, se for realmente avançado, faça-o. Mas isso não é para este tutorial, então eu apenas segui meu caminho preguiçoso e encontrei alguns, de graça. Agora você verá que minha ilha tem água ao redor!
Você notará que algumas áreas se deram bem com a água. Outros.. nem tanto. Portanto, vamos levar algum tempo durante esta etapa para refinar a texturização no Terrain Toolkit e usar as ferramentas Terrain para suavizar as coisas e ajudá-lo.
Etapa 13: (opcional) erosão das marés



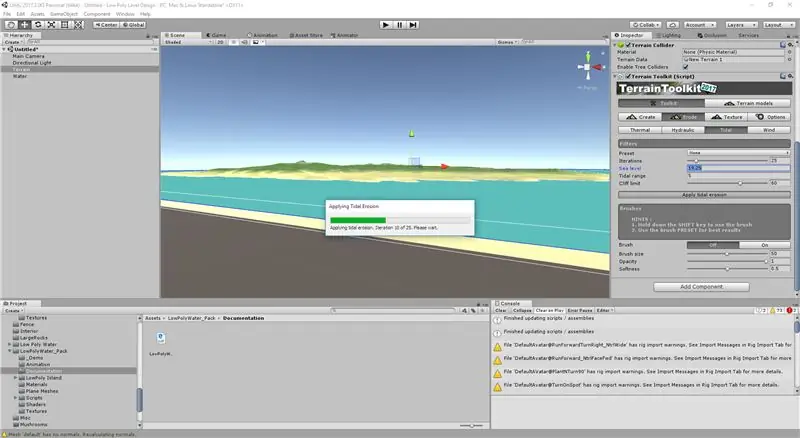
Também podemos usar a ferramenta Tidal Erosion no Terrain Toolkit para nos ajudar. Aqui, simplesmente configurei a ferramenta de forma que a linha azul (água) fique no meu plano d'água. Você pode ajustar o intervalo para refletir a subida da maré. Além disso, você pode escolher algumas predefinições para diferentes tipos de marés, mas deixei a minha vazia. Clique em aplicar e pegue outro café!
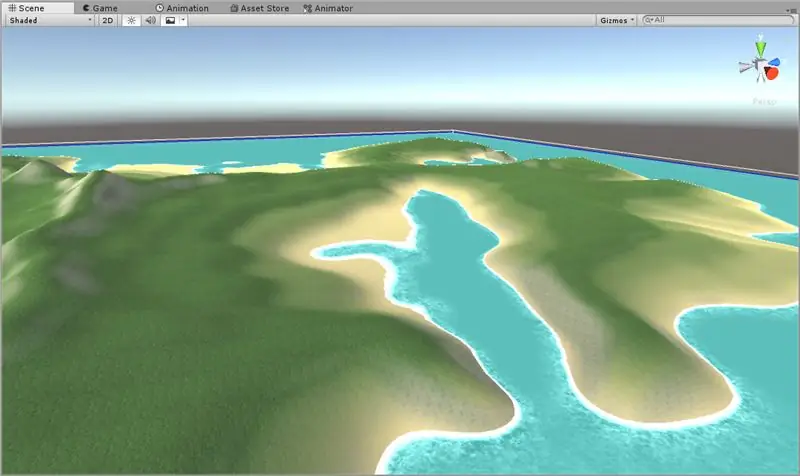
Também brinquei um pouco com minhas inclinações de textura e valores de início anteriores, bem como usei a ferramenta de suavização para acertar alguns detalhes grosseiros. Está muito melhor, certo?
Etapa 14: vamos falar sobre o céu


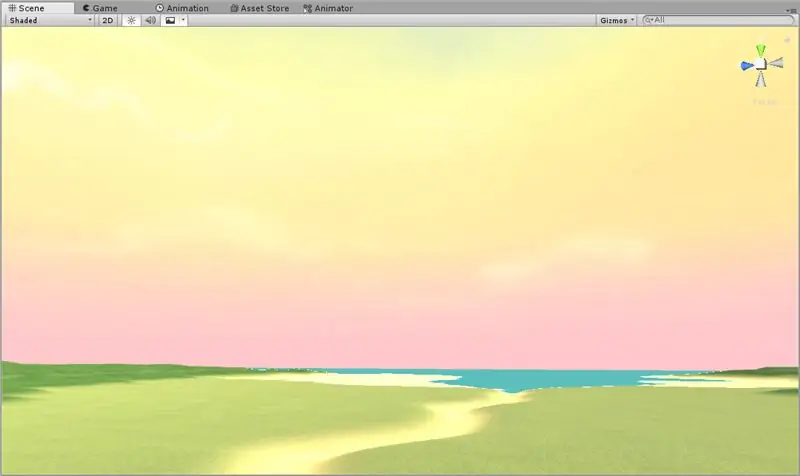
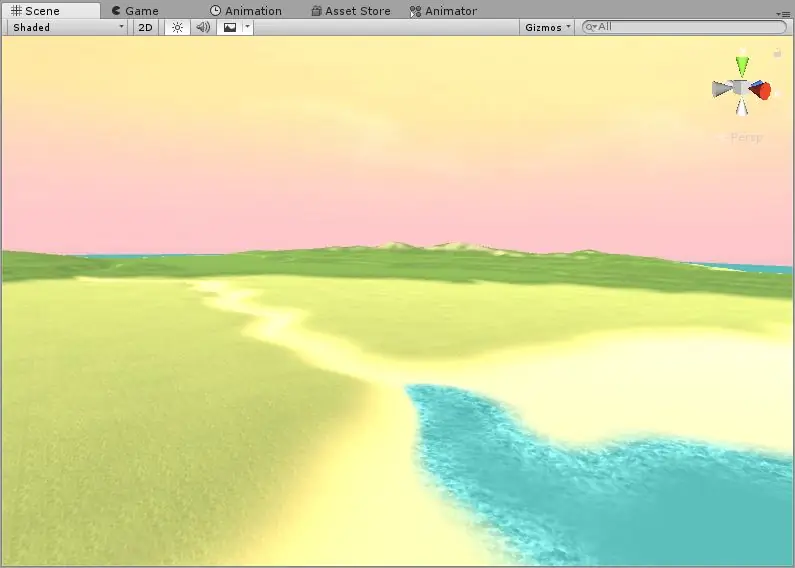
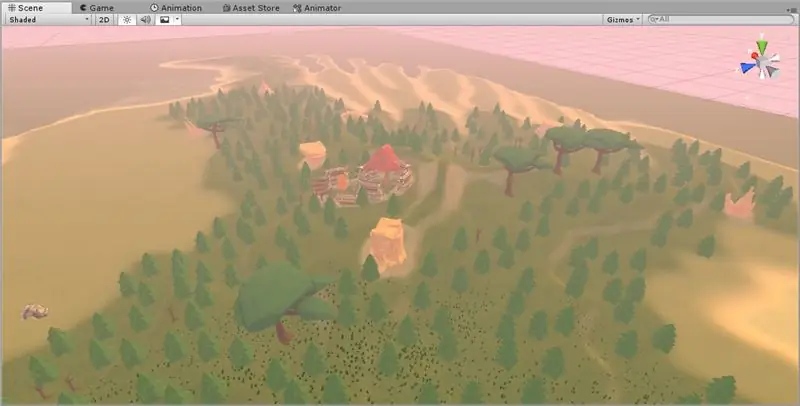
Vamos mexer no céu agora. Troquei o estoque Unity Sky por um Toon sky muito mais interessante que encontrei na loja de ativos. Você também desejará encontrar o seu próprio. Agora, você notará que a iluminação do terreno realmente não corresponde ao céu que aplicamos. Podemos consertar isso também. Eu quero uma sensação melancólica do nascer do sol, então vamos gerar nossos primeiros dados de iluminação juntos. Momentos especiais, hein?
Etapa 15: Iluminação e objetos estáticos


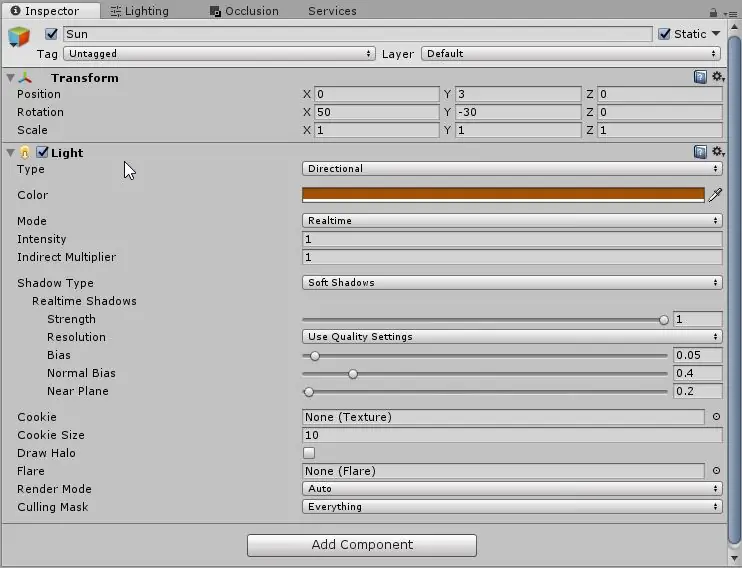
Vamos gerar rapidamente alguma iluminação para mostrar como o céu afeta a iluminação. Meu editor travou nesta etapa, então este é meu lembrete amigável para você salvar seu trabalho! Vá para Arquivo> Salvar e salve a cena, bem como o projeto. Você nunca sabe quando esse acidente virá.
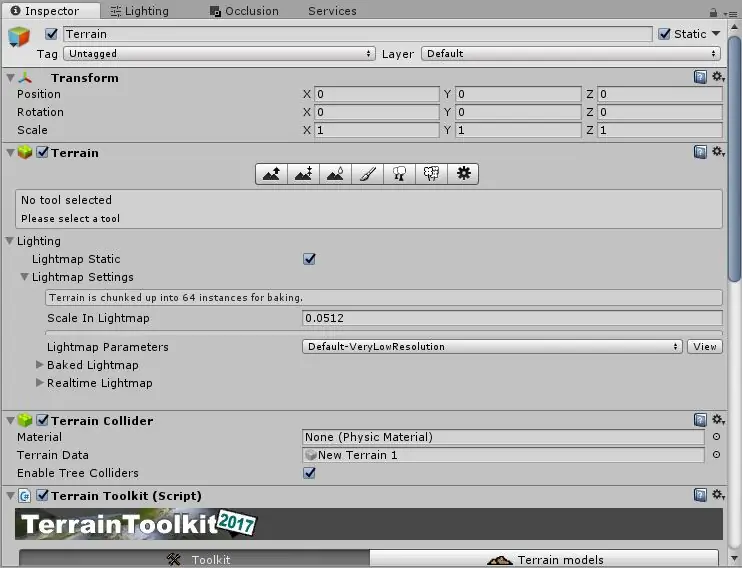
No vídeo acima você me verá começando a assar a iluminação. Seu progresso é exibido no canto inferior esquerdo. Demorará um pouco, dependendo do tamanho do terreno. Lembre-se de que, para a iluminação funcionar, você deve definir o objeto como estático. Os terrenos são estáticos por padrão, mas caso você tenha alterado acidentalmente, consulte a captura de tela para obter ajuda. Observe qualquer objeto no canto superior esquerdo do Inspetor e certifique-se de que ele seja estático. Objetos estáticos no motor são objetos que nunca se movem, então podemos computar uma iluminação muito mais agradável para eles do que para outros. Certifique-se de que sua luz direcional, que chamei de "Sol", também seja estática.
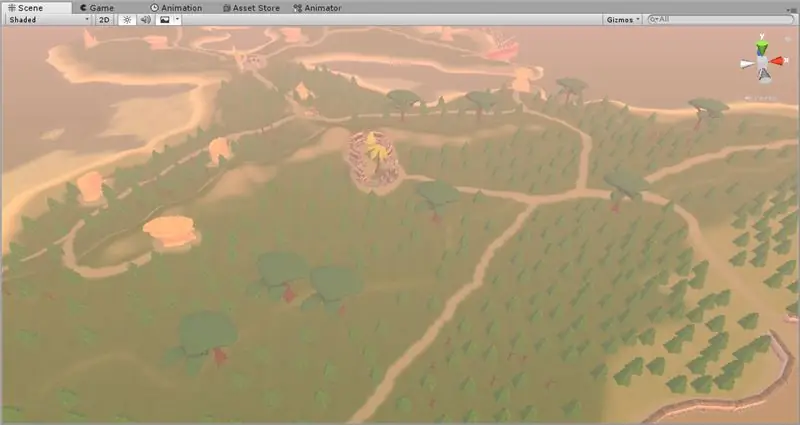
Demora um pouco, mime-se com outro café:) A última imagem mostra como fica a cena agora com a iluminação cozida. Muito mais legal, certo ??
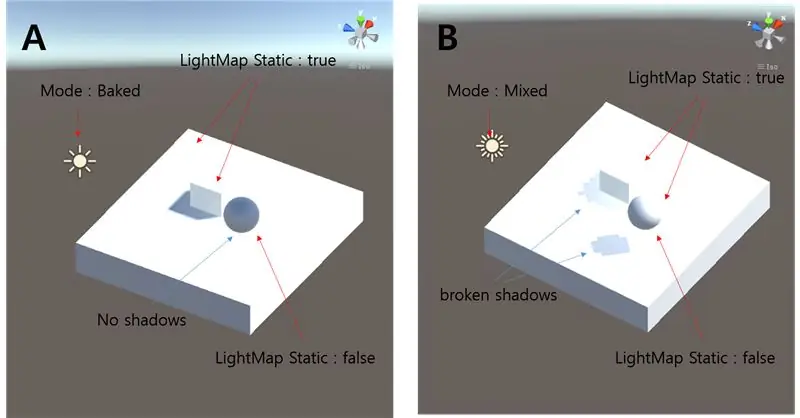
Etapa 16: Informações técnicas sobre iluminação

Você pode estar se perguntando sobre a Iluminação e por que a preparamos. Você pode pular este slide se não se importar:)
Quando o Unity cria sombras e calcula como a luz se move ao redor dos objetos em tempo real, ele geralmente sacrifica o alto nível de detalhes pelo desempenho. Afinal, as sombras mais bonitas são uma droga se estivermos jogando seu jogo a 10 quadros por segundo. Como resultado, quando calculamos a iluminação com antecedência, marcamos alguns objetos que nunca se movem como estáticos. Isso diz ao mecanismo que podemos computar com segurança suas sombras e propriedades de luz, pois elas nunca serão alteradas. Na captura de tela acima, você pode ver como as sombras são colocadas de maneira incomum até que estejam cozidas.
Isso não quer dizer que você não pode ter objetos em movimento, mas quanto mais deles pudermos pré-assar, melhor será seu desempenho no jogo!
Etapa 17: O nevoeiro é seu amigo



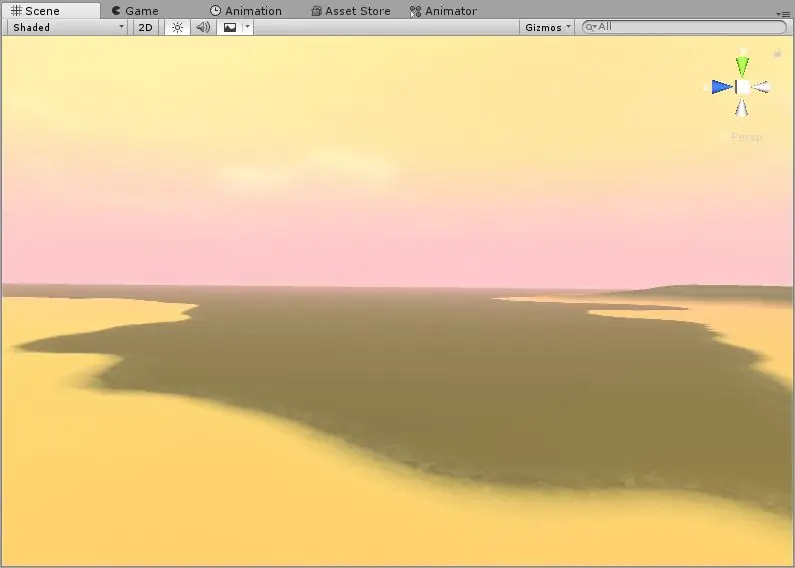
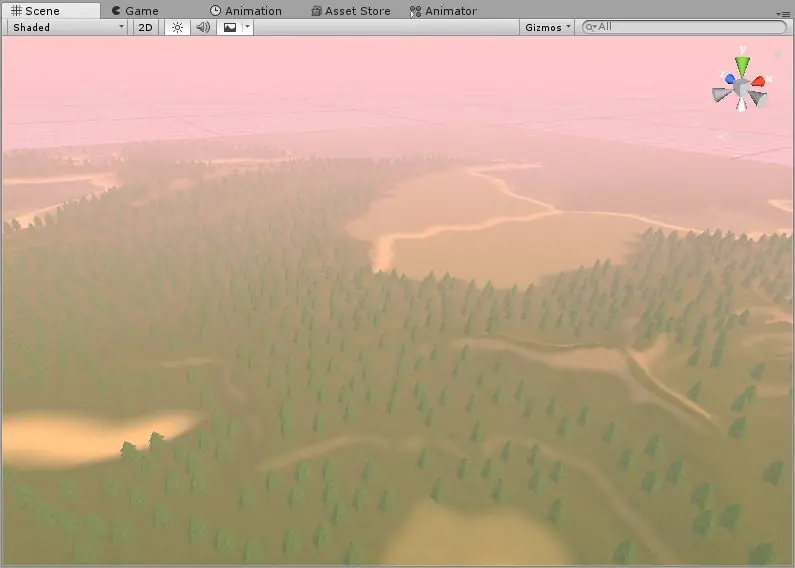
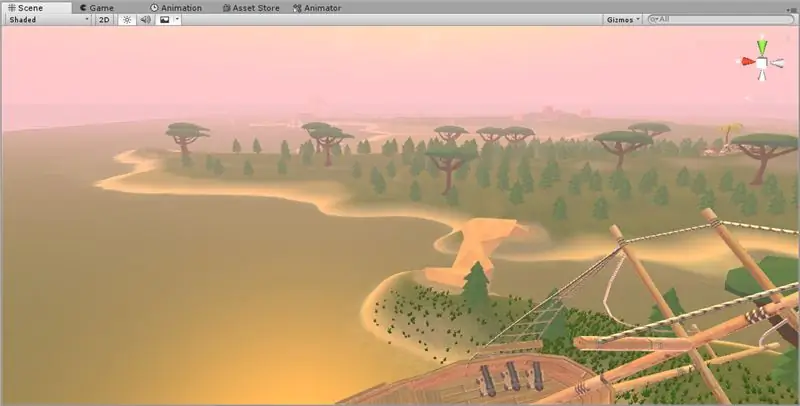
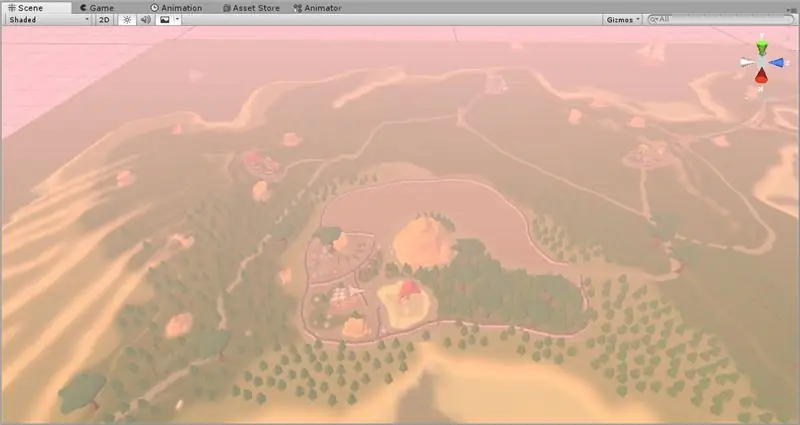
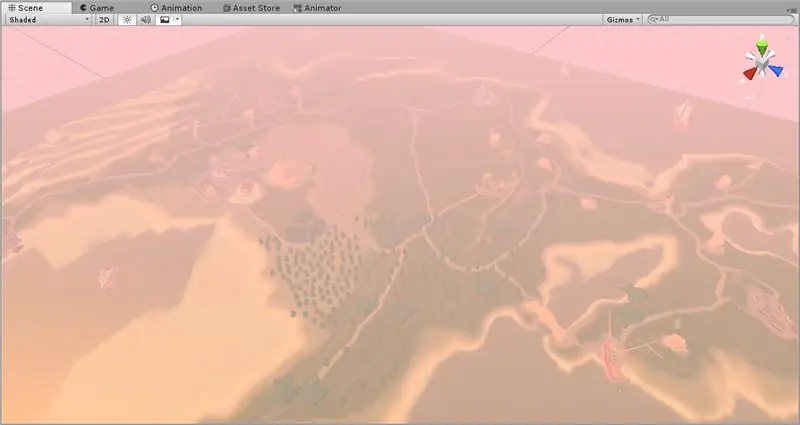
Na vida real, o nevoeiro é uma droga. Mas, no design de jogos, é uma excelente maneira de reduzir o campo visual do jogador e de fazer as coisas parecerem muito mais distantes do que realmente são. Para fazer isso, navegue até a guia Lighting e selecione Fog. Brinque com os valores para criar uma névoa realista para sua cena. Veja meu vídeo acima para ter uma ideia de como ele ficaria quando feito de maneira relativamente adequada.
Também ajustei as cores do sol para criar uma sensação mais semelhante ao pôr-do-sol. Você vai querer tomar sua liberdade artística aqui para criar o clima que deseja. Observe também que usei a cor do horizonte do meu céu para o nevoeiro. Adoro esta técnica, pois permite uma excelente mistura de cores no jogo!
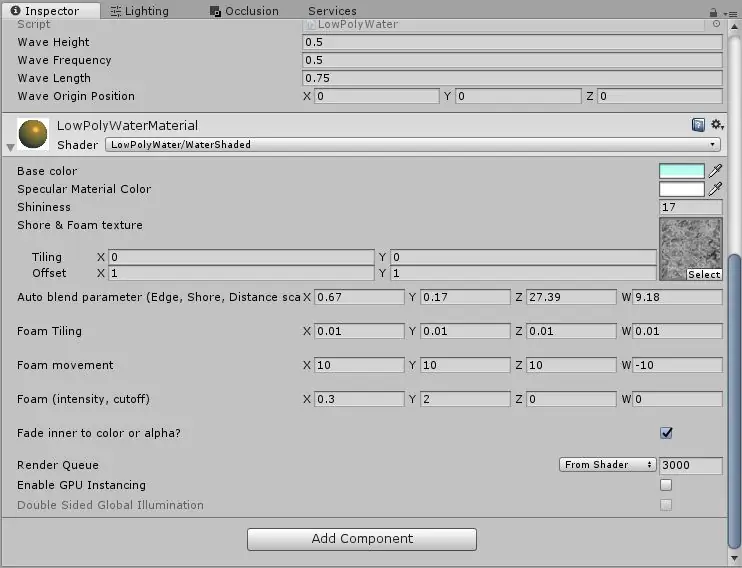
Além disso, eu fui em minhas propriedades da água e mudei os esquemas de cor e espuma para a água, para torná-la mais suave e se misturar melhor com minhas cores do horizonte. Lembre-se, nada é permanente e podemos mudar essas coisas mais tarde se não forem satisfatórias:)
Etapa 18: Chamadas da Mãe Natureza

É hora do momento pelo qual todos vocês estavam esperando. Vamos adicionar um pouco de vegetação! Para a primeira passagem, vamos nos concentrar em grandes árvores e vegetação, que colocaremos esparsamente no mapa. Selecione seu terreno e escolha algumas árvores de que você gosta. Navegue até a guia da árvore do Inspetor de terreno e selecione as árvores que deseja. Em seguida, ajuste o tamanho e a densidade do pincel para pintar algumas árvores ao redor. Lembre-se de que queremos um posicionamento esparso de árvores para essas primeiras árvores. É fácil exagerar rapidamente e fazer muitas coisas acontecerem ao mesmo tempo!
Neste caso, optei por respeitar as curvas de nível do meu terreno e apenas colocar estas grandes árvores nas zonas mais verdes da ilha. Isso dá ao usuário uma sensação de continuidade natural e um padrão. Para a próxima etapa, colocaremos algumas árvores nas outras áreas para criar uma sensação de dispersão.
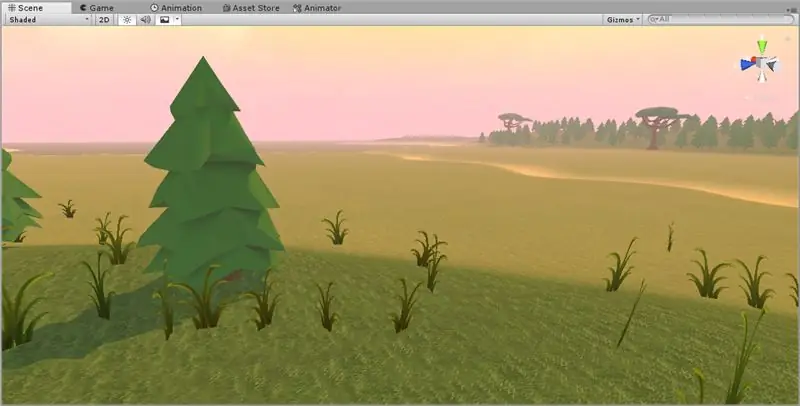
Etapa 19: Mais árvores, mas também grama

Queremos uma colocação de árvores menos densa agora, no resto do terreno, e deixando algumas áreas sem nenhuma árvore. Isso dá ao usuário uma sensação de alívio ao sair de uma área arborizada e entrar em uma clareira aberta. Também queremos um pouco de grama. Observe que deixei uma grande parte do terreno sem nada nela. Vamos colocar um objeto de alto nível de detalhes lá. Pode ser algo como uma aldeia ou um castelo abandonado. Algo enorme e chamativo. Isso transforma a floresta ao seu redor em cenário, e torna esse objeto o principal interesse do usuário.
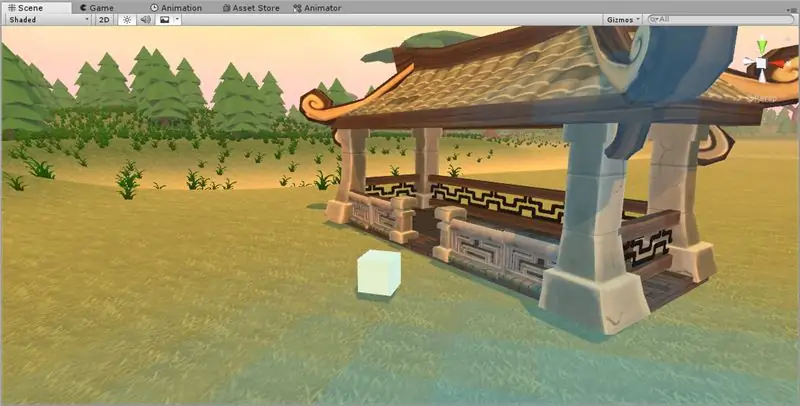
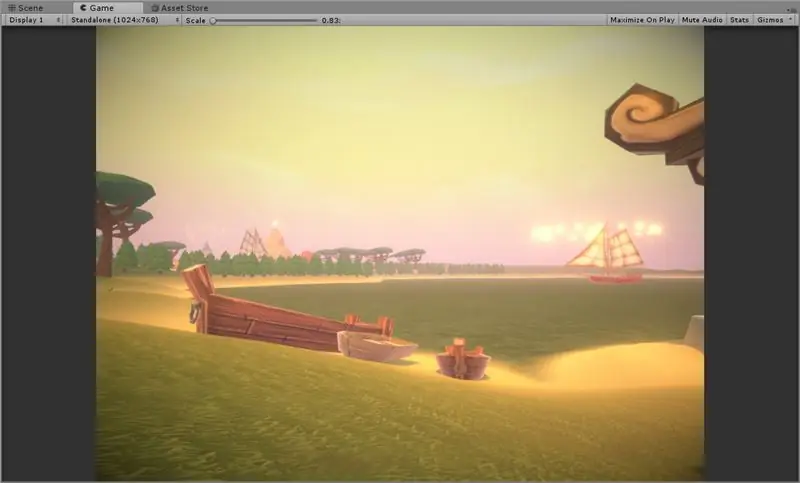
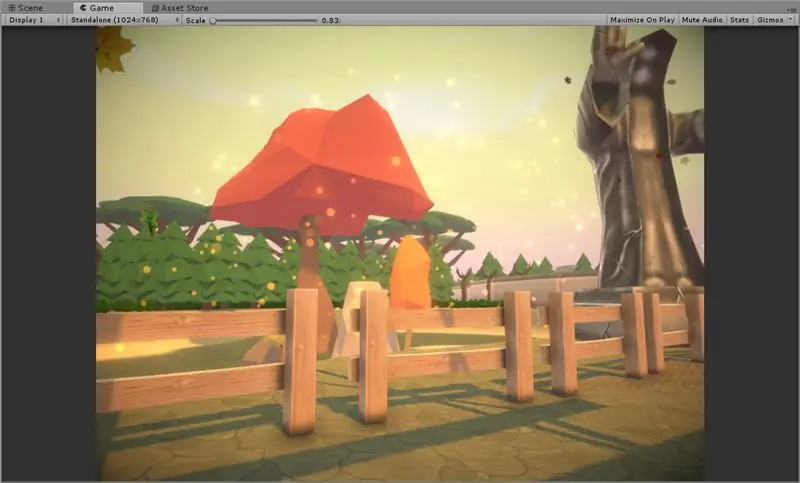
Etapa 20: Adicionando Detalhes Soltos




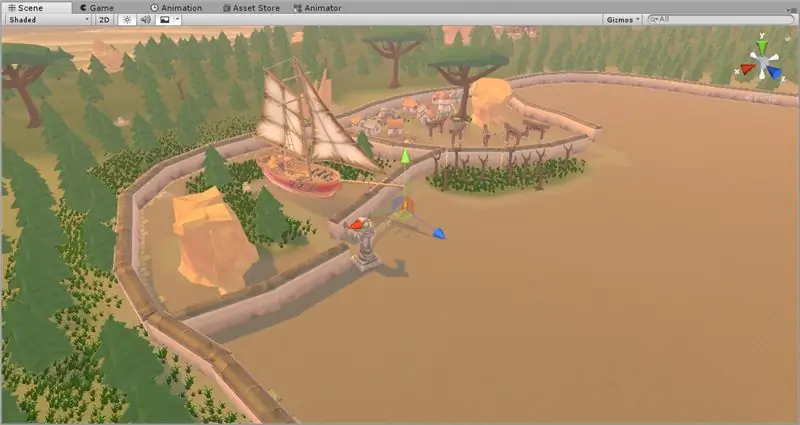
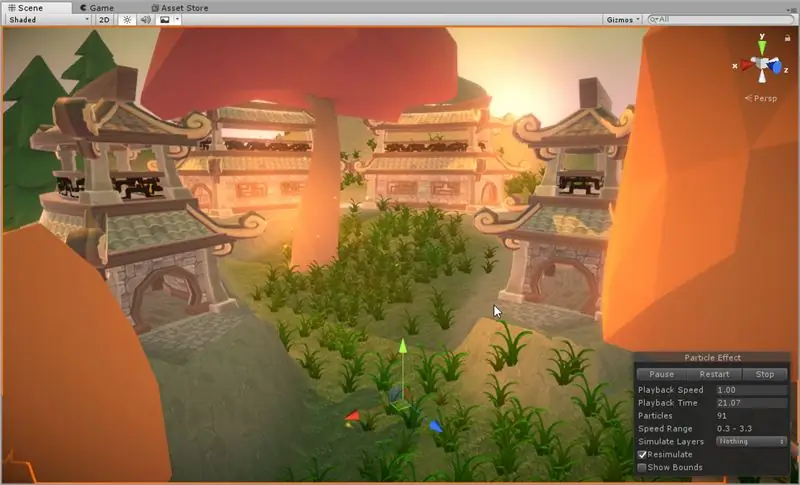
Aqui, queremos fazer com que a ilha pareça real. Para fazer isso, adicionei algumas rochas aleatórias, afloramentos de templos e edifícios, e adicionei navios na água. Veja meus vídeos para ter uma ideia do que estou fazendo aqui. Basicamente, imagine que o olho está com sede. Esses detalhes são água! Queremos que o olho nunca se esquive de um detalhe que não seja comum, como árvores e solo. Isso continuamente chama a atenção dos usuários para os vários recursos do nosso mapa e os mantém entretidos!
Não se preocupe se seus detalhes parecerem forçados no início, apenas assista aos vídeos novamente e continue tentando:)
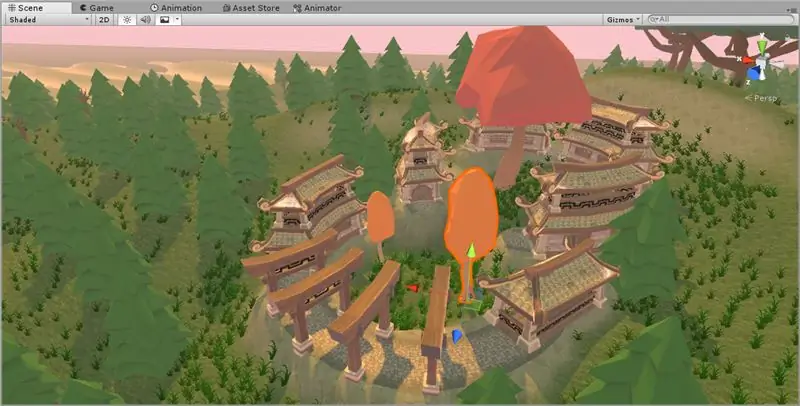
Etapa 21: Os detalhes principais




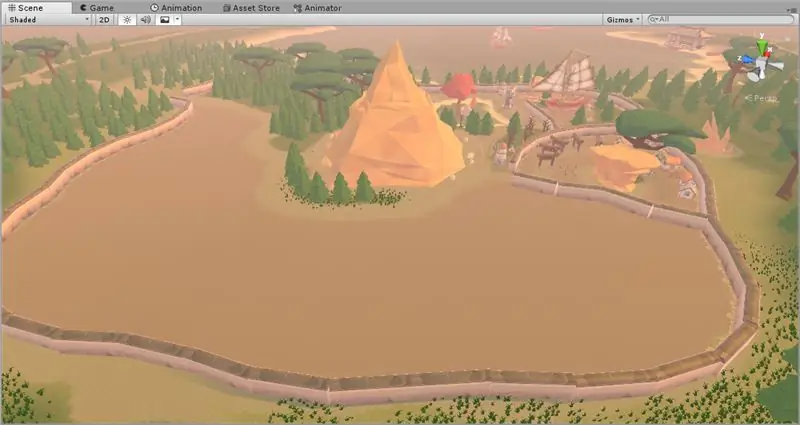
Queremos fazer agora um componente central da ilha, que unifique a periferia envolvente. Neste caso, estou colocando paredes em um círculo amplo, para definir a base para onde uma cidade irá. Nesse caso, pontuo as áreas da cidade com vegetação para evitar repetição e entediar o jogador. Com cerca de metade dessa área concluída, quero voltar sua atenção para um último detalhe que realmente ajuda a formar um mapa …
Etapa 22: Caminhos e estradas




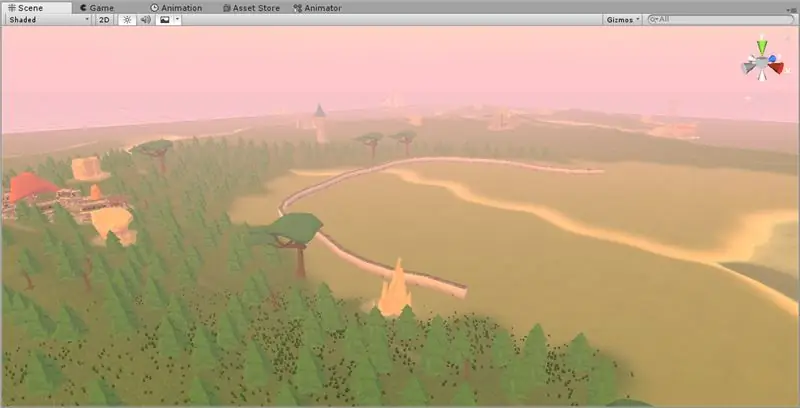
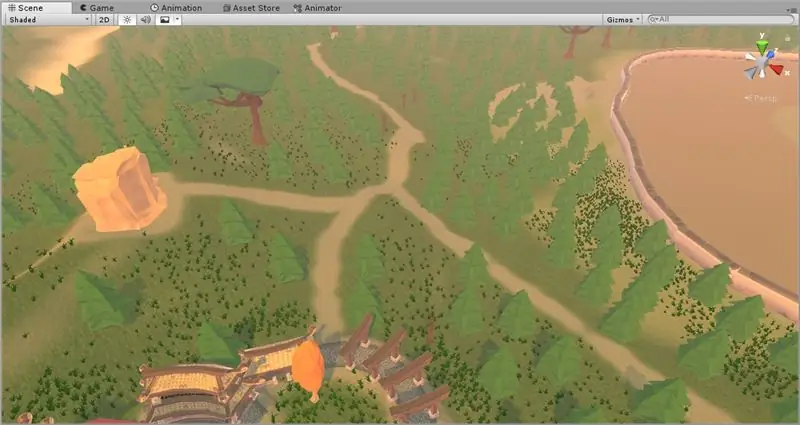
Usei a ferramenta de pintura do terreno para criar caminhos que vão de cada área a algumas outras áreas. Ele cria caminhos de aparência muito aleatória, que permitem ao usuário explorar qualquer número de pontos no mapa, enquanto os distrai do vasto espaço que preenchemos apenas com árvores. Reserve algum tempo agora para traçar caminhos através de seu mapa para o usuário seguir. Você descobrirá que melhora muito sua experiência de jogar o mapa mais tarde!
Quando estiver satisfeito com seus caminhos, reserve um tempo para apagar a maior parte da vegetação dos caminhos e remova as árvores dos caminhos. O resultado de uma visão panorâmica é muito satisfatório e parece um mapa. Agora que fizemos tudo isso, dê um tapinha nas costas, as partes difíceis estão feitas! A seguir, vamos otimizar o mapa para jogar e ter a chance de caminhar um pouco e explorá-lo!
Etapa 23: Oclusão e objetos estáticos

Lembra-se antes, quando marcamos tudo o que usamos como estático para calcular a luz? Faremos isso agora para o resto dos objetos no mapa. Então, vamos calcular a Oclusão Dinâmica. Em termos simples, colocamos MUITAS coisas neste mapa. A maioria dos computadores não será capaz de lidar com o mapa … a menos que façamos algo um pouco furtivo. Quando calculamos a oclusão, basicamente estabelecemos a visibilidade de cada objeto em nosso mapa. O motor irá ocultar automaticamente os objetos fora da visão do jogador e reduzir a carga na máquina-alvo! É muito útil, pois isso significa que o jogador só precisa renderizar o que está olhando!
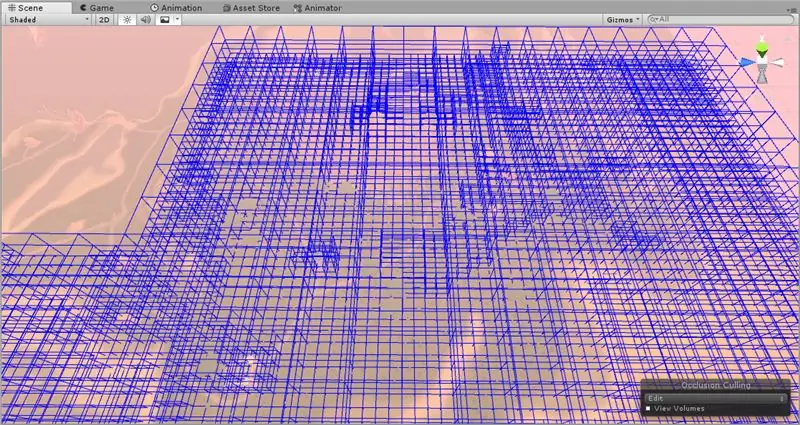
Para fazer isso, selecione todos os objetos em sua Hierarquia (prepare-se para o lag) e marque-os como estáticos. Em seguida, vá para "Janela"> "Seleção de Oclusão" para abrir a Janela de Seleção de Oclusão. Em seguida, navegue até a guia "Assar" e selecione Assar. Veja o vídeo desta etapa para obter ajuda. Em breve, você verá alguns cubos azuis sendo desenhados no mapa. Estes são volumes de oclusão! Os objetos dentro de cada cubo só serão visíveis se o usuário puder ver qualquer parte desse cubo. Não se preocupe, nossos jogadores não verão realmente os cubos gigantes e feios no jogo!:)
Depois que a oclusão for calculada, vamos para a próxima etapa. Estamos quase terminando, eu prometo!
Etapa 24: Pilha de pós-processamento

Vamos deixar nosso jogo ainda mais bonito! Baixe a "Pilha de Pós-Processamento" no Asset Store. Em seguida, crie uma câmera em sua cena, se ainda não tiver uma. Arraste-o e aponte para algo que lhe dê uma boa ideia do que o usuário pode ver.
Se você estiver interessado em ver o Oclusão Culling em ação, abra a guia Bake em Oclusão Culling com a Câmera adicionada e você verá a maior parte da cena desaparecer! Isso é bom, pois mostra o que o motor estaria renderizando neste ângulo. Feche a seleção de oclusão para voltar ao normal. Veja o vídeo anexado sobre como adicionar uma câmera e centralizá-la facilmente em sua visualização!
Em seguida, clique com o botão direito do mouse no Navegador de projeto (conforme mostrado no vídeo), clique em "Criar" e em "Perfil de pós-processamento". Clique na câmera e clique em "Adicionar componente", "Comportamento de pós-processamento". Arraste o novo Perfil para o slot no comportamento de pós-processamento da câmera. Em seguida, selecione o comportamento de pós-processamento e ajuste algumas das opções para obter uma vista de cena mais bonita!
Etapa 25: Calcular iluminação … de novo …


Esta última etapa nos permitirá recalcular a iluminação mais uma vez. Isso encapsulará os novos objetos que você adicionou e reduzirá a carga do sistema em tempo de execução. Como antes, abra a guia Lighting em "Window"> "Lighting" e, no canto inferior direito, clique em "Bake". Este vai demorar muito mais do que o primeiro, e pode até travar o Unity, então certifique-se de que salvou antes de começar! Clique nele e pegue dez cafés e uma bolsa intravenosa para colocá-los em sua corrente sanguínea. Você deve estar exausto agora:)
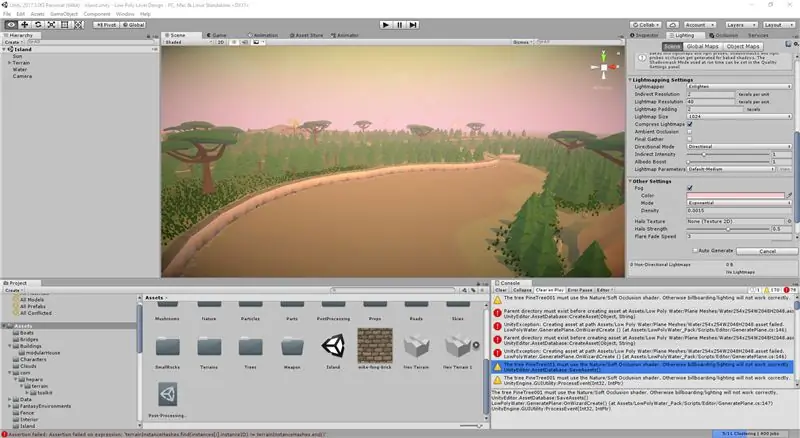
Se você estiver entediado e quiser fazer algo, você ainda pode trabalhar na cena, mas simplesmente não mova nenhum objeto. Aproveitei para finalizar alguns detalhes de árvores e grama e refinar ainda mais meus caminhos. Como eu disse, essa etapa vai demorar um pouco, então aguente firme! Se você vir seu console explodir com erros, não há nada com que se preocupar, apenas ignore-os. Confie em mim, eles não são grande coisa.
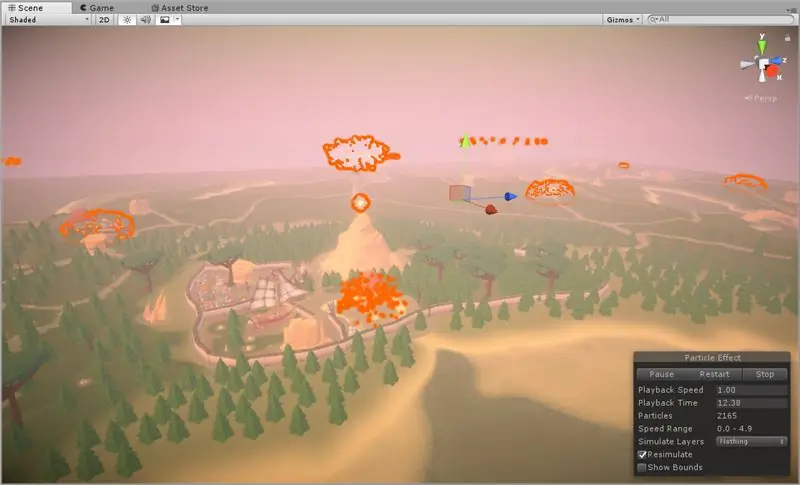
Etapa 26: Considerações finais: Partículas


Você pode obter alguns efeitos de partículas gratuitos na Asset Store para apimentar as coisas! Eu fui e encontrei alguns mágicos e de fogo para ajudar a dar vida ao céu na minha cena! Eles adicionam aquele detalhe extra que realmente faz a coisa toda parecer real. Sinta-se à vontade para mexer nesta etapa com os efeitos de partículas e, em seguida, nossa etapa final será caminhar e ver de verdade!
Etapa 27: Parabéns




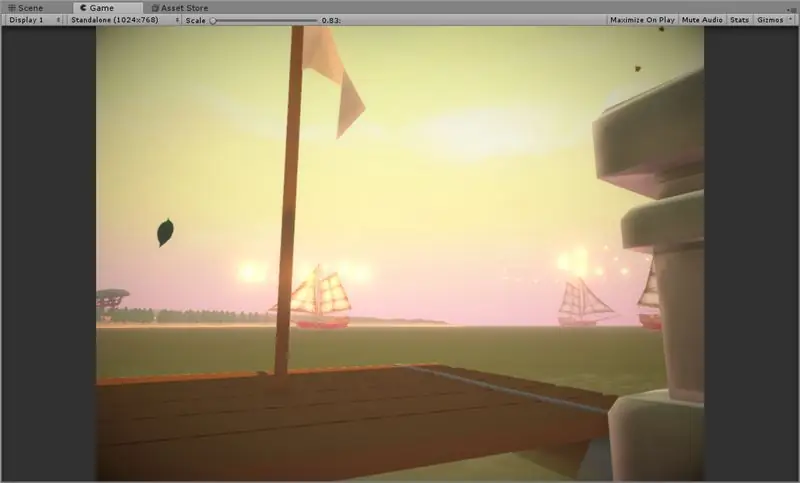
Parabéns por terminar seu primeiro nível de mapa de unidade! Nós vamos nos recompensar andando por aí! Para fazer isso, vá para "Ativos"> "Importar Ativos"> "Personagem". Então, quando terminar, arraste um FPS Controller para fora de "Recursos padrão"> "Personagens"> "Personagem de primeira pessoa"> "Prefabs" do Project Explorer na parte inferior. Arraste esse cara para onde você quiser. Em seguida, encontre a câmera que criamos anteriormente e arraste o comportamento de pós-processamento dela para a nova câmera no personagem FPS. Em seguida, exclua a câmera antiga. Finalmente, aperte o botão Play na parte superior central da tela. Você pode andar usando WASD e usar a barra de espaço para pular. Divirta-se caminhando e explorando seu trabalho duro!
Quando estiver satisfeito, pressione Escape para trazer de volta o cursor e clique no botão Reproduzir novamente para sair do modo de reprodução. Chame seus dez amigos mais próximos e entedie-os até a morte com detalhes de como você acabou de desenhar seu primeiro mapa! Parabéns:) Se você chegou até aqui, você tem coragem de ir ainda mais longe!
Recomendado:
Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: 20 etapas (com fotos)

Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: Olá, amigo! Nesta série de duas partes, aprenderemos como usar os circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Então, vamos primeiro criar nosso próprio projeto: o
Introdução aos sensores de vibração e temperatura sem fio de longo alcance: 7 etapas

Introdução aos sensores de vibração e temperatura sem fio de longo alcance: Às vezes, a vibração é a causa de problemas sérios em muitas aplicações. De eixos e rolamentos da máquina ao desempenho do disco rígido, a vibração causa danos à máquina, substituição antecipada, baixo desempenho e inflige um grande impacto na precisão. Monitorando
Introdução aos circuitos de infravermelho: 8 etapas (com imagens)

Introdução aos circuitos IR: IR é uma peça de tecnologia complexa, mas muito simples de trabalhar. Ao contrário dos LEDs ou LASERs, o infravermelho não pode ser visto com o olho humano. Neste Instructable, demonstrarei o uso do infravermelho através de 3 circuitos diferentes. Os circuitos não serão u
Jogos !!! - Introdução: 5 etapas

Jogos !!! - Introdução: Olá! Eu estarei ensinando como criar três jogos diferentes no code.org. Em cada tutorial de jogo, postarei um modelo que você pode remixar e usar enquanto assiste meu vídeo. Espero que você se divirta !! Se vocês querem apenas ver meus jogos em o
(2) Começando a fazer um jogo - Fazendo uma tela inicial no Unity3D: 9 etapas

(2) Começando a fazer um jogo - Fazendo uma tela inicial no Unity3D: Neste Instructable, você aprenderá como fazer uma tela inicial simples no Unity3D. Primeiro, vamos abrir o Unity
