
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Olá, pessoal da escola, precisava de uma ideia para um projeto. Então eu estava pensando, tem que ser um projeto com o pi de framboesa e é local. De repente, tive uma ótima ideia e não me pergunte como tive essa ideia, mas pensei em um upgrade para uma babá eletrônica. Pense um pouco nessa ideia, a maioria das babás eletrônicas tem apenas a função de ouvir o quarto do bebê.
As características
- Um pequeno show de luzes com cores ajustáveis
- Uma câmera que mostra imagens ao vivo
- Um alto-falante para tocar música
- Sensores para capturar o movimento do bebê
- Tudo isso mostrado em um site
Informação curta
Deixe-me explicar isso em uma versão curta. Então precisamos de um site e para este projeto estou usando Flask, também precisamos de um banco de dados e estou usando mysql, também um script que executa o hardware e isso é com python (3) e por último precisamos de uma configuração de servidor isso seria nginx no PI.
O que nós precisamos
- The Raspberry Pi 3
- O motor de passo 28BYJ
- O módulo de passo do chip do motor de passo ULN2003
- Um led rgb com 3 resistores 330Ohm
- A câmera Pi NoIR V2
- O sensor ultrassônico HC-SR04
- O micro módulo de ardiuno
- O MAX98357A
- Um alto-falante 8Ohm
- E não se esqueça de comprar um urso
Configurar raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
Primeiramente, precisamos configurar o Pi. Comece já a logar via putty, caso não tenha putty recomendo que baixe, basta digitar seu ip estático do Pi com ssh e pronto. Se você tiver que instalar o Raspberry Pi, recebo uma má notícia, não estou explicando isso neste projeto.
Instale pacotes
atualização do apt sudo
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Ambiente virtual
python3 -m pip install --upgrade pip setuptools wheel virtualenv
mkdir {your project foldername} && cd {your project foldername} python3 -m venv --system-site-packages env fonte env / bin / activate python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Agora você tem que clonar o repositório git na pasta do seu projeto
github.com/NMCT-S2-Project-I/Project-I.git
Se você olhar na pasta do seu projeto, verá 5 pastas
- conf
- env
- sensor
- sql
- rede
Base de dados
sudo systemctl status mysql
ss -lt | grep mysql sudo mysql
crie um usuário no banco de dados com todos os privilégios e faça seu banco de dados
criar usuário 'usuário' @ 'localhost' identificado por 'senha';
criar banco de dados yourdatabasename; conceda todos os privilégios em seu nome do banco de dados. * para 'usuário' @ 'localhost' com opção de concessão;
Arquivos conf para o servidor
No uwsgi-flask.ini, você altera 'module =…' para 'module = web: app' e o caminho para o virtualenv que você criou. Nos outros arquivos, você precisa alterar os caminhos para os caminhos absolutos reais do seu diretório.
Depois de descobrir isso, você pode colocar os arquivos no lugar certo.
sudo cp conf / project1 - *. service / etc / systemd / system /
sudo systemctl daemon-reload sudo systemctl start project1- * sudo systemctl status project1- *
agora temos que definir isso disponível
sudo cp conf / nginx / etc / nginx / sites-available / project1
sudo rm / etc / nginx / sites-enabled / default sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project1 sudo systemctl restart nginx.service sudo nginx -t
Se tudo correu bem, devias ter olá, mundo com este comando
wget -qO - localhost
Feito ! Bem, essa é a parte de deixar seu sistema rodar …
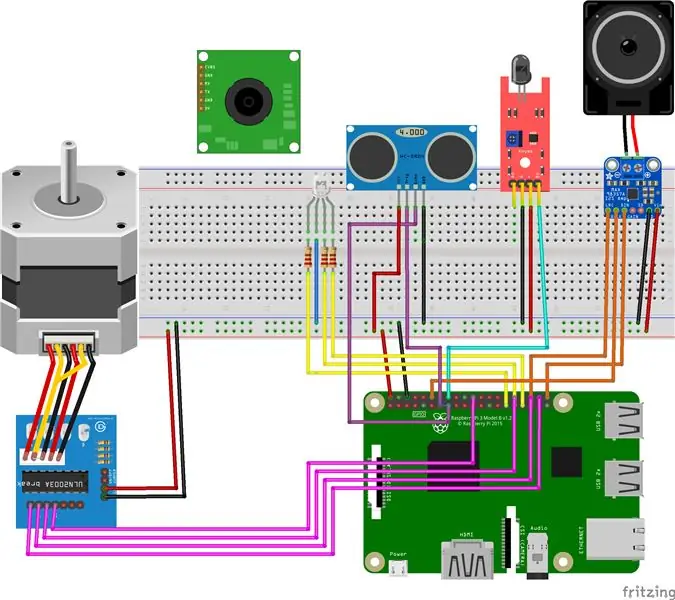
Etapa 1: conectando o hardware ao Pi

usando BCM
áudio MAX98357A
- BCK para GPIO 18
- Dados para GPIO 21
- LRCK para GPIO 19
luz
- vermelho para GPIO 17
- verde para GPIO 27
- azul para GPIO 22
módulo do motor ULN2003
- pino 1 para GPIO 5
- pino 2 para GPIO 6
- pino 3 para GPIO 13
- pino 4 para GPIO 26
micro
D0 para GPIO 21
sensor ultrasônico
- trig para GPIO 16
- eco para GPIO 20
Etapa 2: Codificando os Programas Principais
Não estou entrando em detalhes aqui, mas você pode verificar meu código no github.
Para começar, fiz meu html e css, um índice, login, registro, tela inicial, música, addmusic, addbear, luz, câmera, configurações de câmera, sensor, página do painel. Os arquivos html devem estar nos modelos e os arquivos css na pasta estática / css. Você pode personalizar totalmente o css como desejar.
Se você fez esta parte, você precisa configurar seu frasco. O Flask é fácil de usar, apenas um exemplo do hello world
# importar flask no início
from flask import * @ app.route ('/') def index (): return render_template ('index.html')
Agora no meu código isso já está preenchido, a única coisa que você precisa fazer é alterar o usuário e a senha do banco de dados para você e claro fazer o mesmo banco de dados que você também pode encontrar no github.
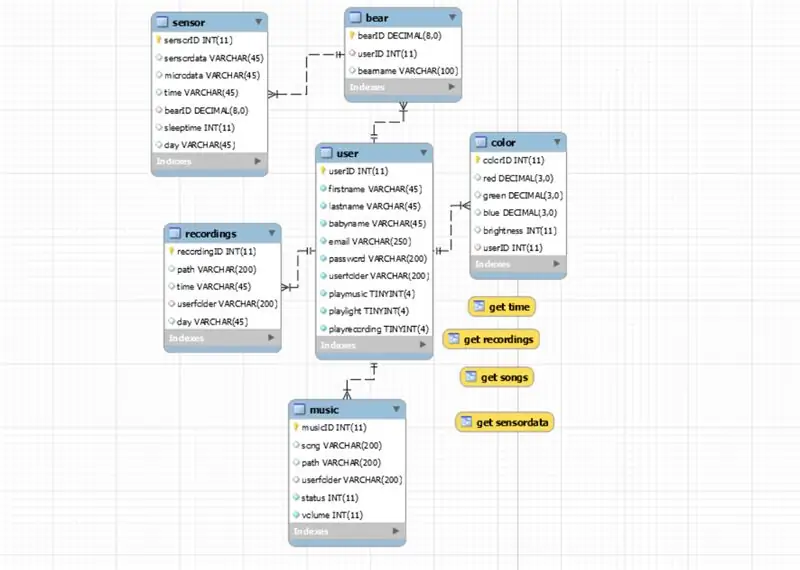
Etapa 3: Criação do banco de dados

Para os verdadeiros fãs, vou dizer a vocês como criar o mesmo banco de dados.
Portanto, primeiro precisamos criar o banco de dados, se você não o fez na etapa um.
criar banco de dados beargardian;
Depois de fazer isso, você cria as tabelas no mysql workbench ou phpadmin
a tabela do usuário tem
- ID do usuário
- primeiro nome
- último nome
- o email
- nome do bebê
- senha com sha1
- pasta de usuário
- playmusic (int)
- playlight (int)
- gravação de reprodução (int)
mesa de musica tem
- musicID
- música
- caminho
- pasta de usuário
- status
- volume
mesa de gravação tem
- ID de gravação
- caminho
- pasta de usuário
- Tempo
- dia
tabela de cores tem
- colorID
- vermelho
- verde
- azul
- brilho
- ID do usuário
mesa de urso tem
- bearID (decimal (8))
- userID default null
- bearname
mesa de sensor tem
- sensorID
- distância
- micro
- bearID
- Tempo
- dia
- hora de dormir
Agora que você criou o banco de dados com sucesso, vamos ao hardware.
Etapa 4: codificação de hardware
Mostrarei um pouco de código e direi por que fiz isso dessa maneira.
Para começar, usei threading, o que é uma necessidade absoluta neste projeto. O que é threading, hmmm boa pergunta! Bem, ameaçar em python é executar vários programas ao mesmo tempo. Portanto, se você, por exemplo, alterar a cor, também poderá gravar. É fácil de usar, não se preocupe.
import _threaddef function_name (something, something_else): código a ser executado
_thread.start_new_thread (function_name, tuple_with_the_functions_variables)
Se você olhou no meu programa, viu logger.info ('…'). Esta é a função de impressão, mas muito melhor, porque no Pi você não pode imprimir coisas, então eu faço um arquivo e imprimo lá. Você pode definir o arquivo de log com este código.
logger = logging.getLogger (_ name _) logger.setLevel (logging. INFO) # criar um manipulador de arquivo handler = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# criar um formato de registro
formatter = logging. Formatter ('% (asctime) s -% (name) s -% (message) s') handler.setFormatter (formatter)
# adicione os manipuladores ao logger
logger.addHandler (manipulador)
logger.info ('iniciar o hardware / n ---------------------------------------')
mais adiante no próprio código, explico tudo.
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
