
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.




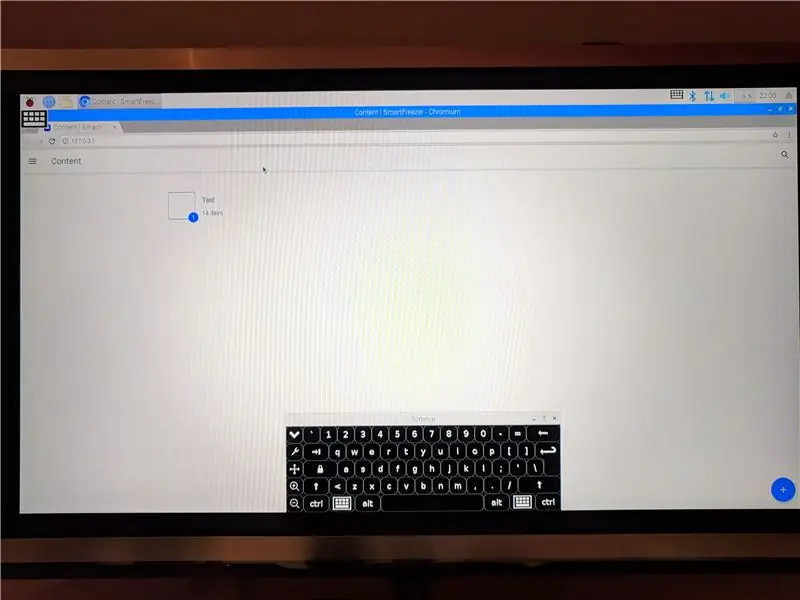
SmartFreezer é uma maneira fácil de organizar seu freezer. Este projeto contém um site que é responsivo para que possa ser usado em qualquer dispositivo.
Todos os seus produtos são exibidos em uma bela visão geral. Um produto contém as seguintes informações:
- Nome
- Ícone
- Data de criação
- Data de validade
- Comentários extras
Os produtos podem ser adicionados à lista de três maneiras: manualmente, usando um modelo ou por meio de um código de barras no produto.
Os modelos são produtos que podem ser adicionados novamente quando necessário. Para que você não precise inserir todos os detalhes do produto toda vez que for colocá-lo no freezer.
Há também uma página de temperatura que exibe a temperatura atual e permite alterá-la.
E, por último, há também uma página de configurações, mas esta é uma página fictícia. Exceto para a página de informações que exibe o endereço IP do raspberry pi.
Etapa 1: Componentes



Os componentes de que você precisa para este projeto são:
Raspberry Pi 3 B / B +
- Uma tela de toque
- Leitor de código de barras
- Sensor de temperatura (ds18b20)
- Campainha passiva
- Resistor de 10k ohm
- Resistor de 110 ohm
Para uma visão geral detalhada dos custos do meu projeto, consulte:
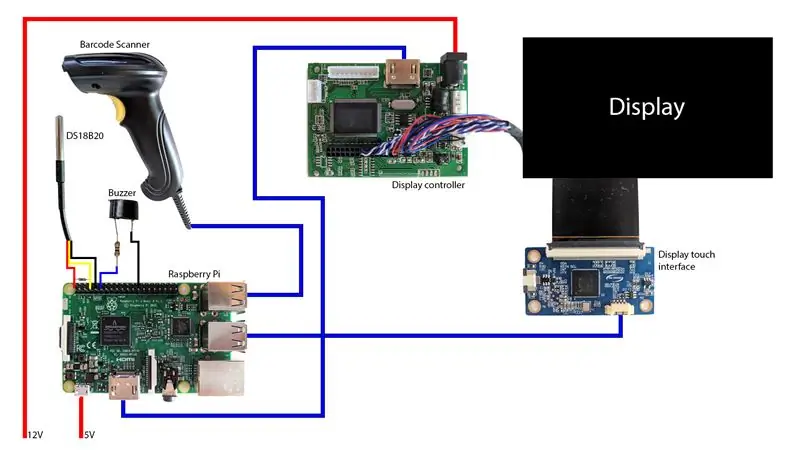
Etapa 2: Criar Circuito

Conectando tudo:
- Conecte o leitor de código de barras ao Raspberry Pi usando USB.
- O monitor também é conectado por USB, mas também por HDMI para o Pi.
-
Conecte o sensor de temperatura aos pinos gpio do Raspberry:
- Fio vermelho> 3,3 V
- Fio preto> GND
- Fio amarelo> GPIO4
- Solde o resistor de 10k entre os fios vermelho e amarelo.
-
Conecte a campainha aos pinos gpio:
- O pólo positivo para o resistor de 110 ohms e do resistor para GPIO17.
- O pólo negativo para GND.
Etapa 3: Configurando o Raspberry Pi

Para começar, conecte um teclado ao Raspberry Pi e conecte a alimentação ao pi e ao display. Você também pode usar uma outra tela para esta etapa, como uma TV ou outra coisa.
A primeira etapa é baixar os arquivos necessários:
wget
Em seguida, descompacte o arquivo:
descompacte smartfreezer.zip
Torne o arquivo de configuração executável:
chmod 744 setup
Inicie a configuração:
./configurar
Depois disso, tudo deve ser configurado
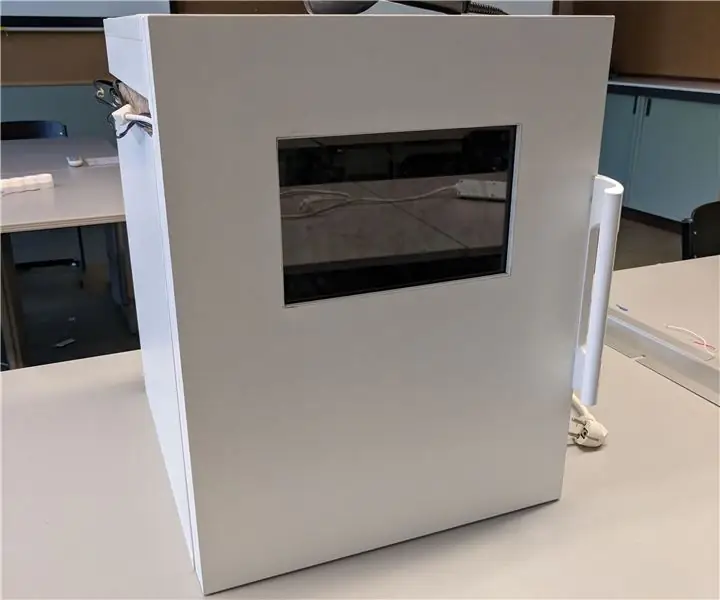
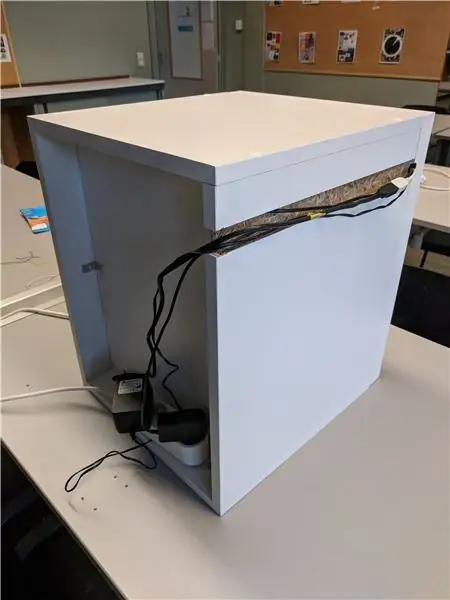
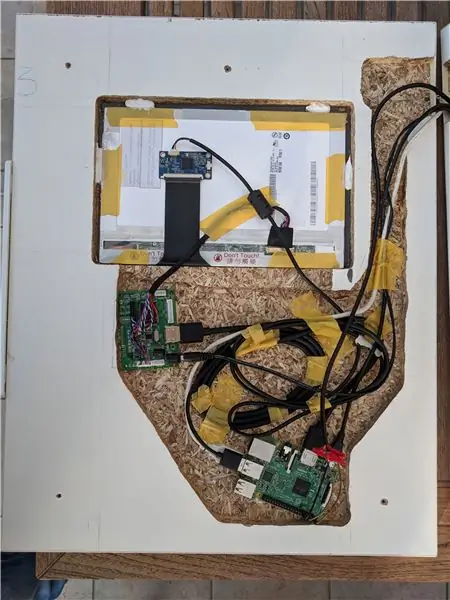
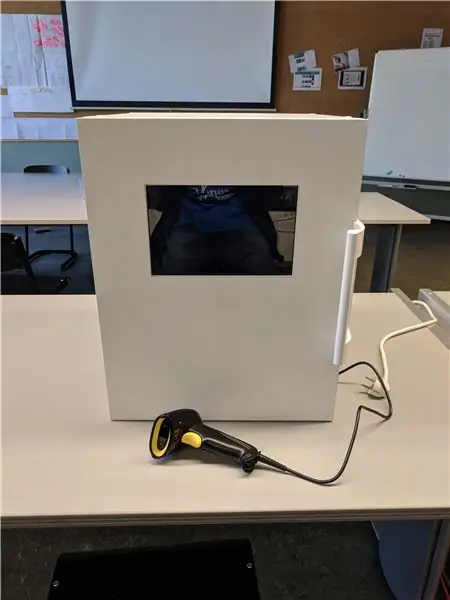
Etapa 4: Criação de construção



Eu mesmo não sou muito hábil, então não fiz a construção sozinho, mas ajudei a projetá-la.
Então deixe sua criatividade fluir e crie um case único para este projeto!
Etapa 5: Conclusão

Este é um projeto muito útil para pessoas que nunca sabem o que há em seu freezer.
Sinta-se à vontade para editar os arquivos e importá-los!
Todos os arquivos estão disponíveis no Github:
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
