
Índice:
- Etapa 1: Reúna os suprimentos necessários para este projeto Arduino
- Etapa 2: Desenhe o Projeto
- Etapa 3: Projete seu circuito
- Etapa 4: faça com que o código para a música "Havana" e o servo móvel se movam ao mesmo tempo
- Etapa 5: conectar ao computador
- Etapa 6: Teste seu projeto
- Etapa 7: Nosso Projeto Final
- Autor John Day [email protected].
- Public 2024-01-30 11:38.
- Última modificação 2025-01-23 15:03.

Este é o projeto final do nosso bus party chamado Partyduino configurado com o Arduino contendo buzzer passivo e servo de rotação completa.
Etapa 1: Reúna os suprimentos necessários para este projeto Arduino

Você precisa dos materiais listados abaixo:
Materiais:
1. Servo de movimento contínuo
2. Campainha Passiva
3. Fios (fios MM)
4. Bateria (opcional)
5. Placa de ensaio
6. Rodas (3 ou mais)
7. Cabo USB (para conectar ao computador)
8. Aplicativo ou conta do código Arduino
9. Papelão (ou outros materiais para construir a estrutura)
Etapa 2: Desenhe o Projeto

Comece a desenhar seu projeto reunindo todos os seus suprimentos em uma área. Então você pode desenhar um esboço como o que fizemos. Você pode adicionar rodas ao seu carro ou ônibus. Depois você tem que colar os pedaços de material, papelão, uns aos outros para que a caixa represente um veículo. Você também deve colar as rodas do ônibus ao servo contínuo. Você pode adicionar mais etapas a este processo, se desejar.
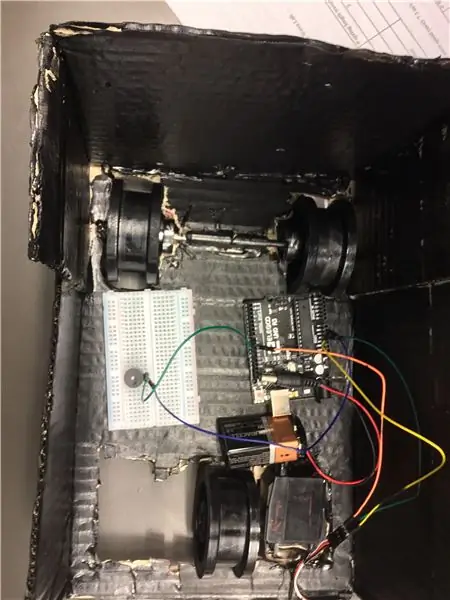
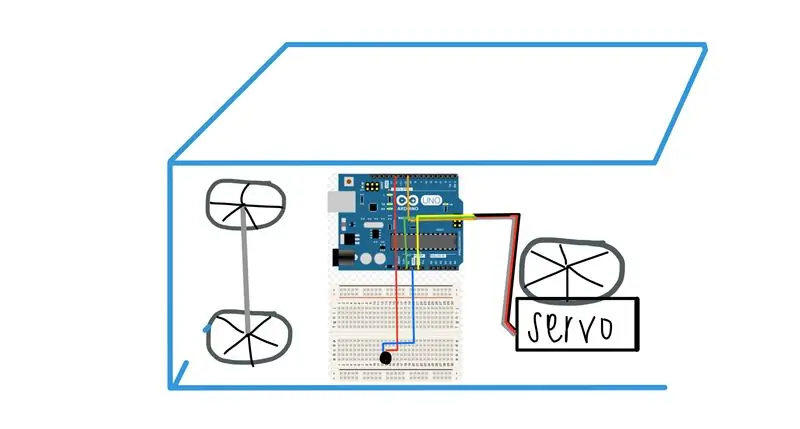
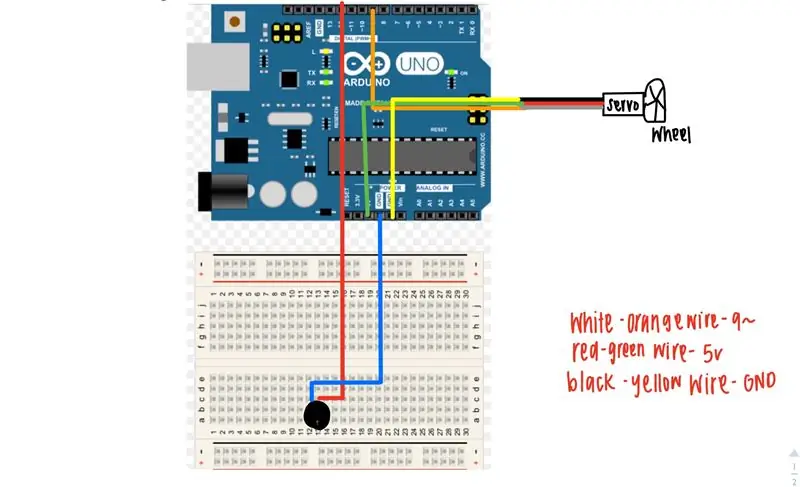
Etapa 3: Projete seu circuito

A imagem anexada a esta etapa mostra como colocamos os fios em cada pino. Você pode usar pinos diferentes, mas você também teria que alterar a parte do código onde diz “anexar” e para a campainha passiva.
Etapa 4: faça com que o código para a música "Havana" e o servo móvel se movam ao mesmo tempo

www.musicnotes.com/sheetmusic/mtd.asp?ppn=…
#include Servo myservo;
#include "pitches.h"
void setup () {
// coloque seu código de configuração aqui, para ser executado uma vez:
myservo.attach (9);
pinMode (12, SAÍDA);
}
void loop ()
{
// coloque seu código principal aqui, para executar repetidamente:
myservo.write (40);
tom (12, NOTE_C5);
atraso (300);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_A4);
atraso (400);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_F5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
tom (12, NOTE_A4);
atraso (400);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_F5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTE_C5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_A4);
atraso (400);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_F5);
atraso (250);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (250);
noTone (12);
tom (12, NOTA_C5); atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (250);
noTone (12);
tom (12, NOTE_D5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_D5);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTA_E5);
atraso (270);
noTone (12);
tom (12, NOTE_B4);
atraso (300);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_B4);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
noTone (12);
tom (12, NOTE_B4);
atraso (270);
noTone (12);
tom (12, NOTE_C5);
atraso (270);
tom (12, NOTE_A4);
atraso (400);
noTone (12);
}
Etapa 5: conectar ao computador

Use o cabo USB para conectar seu Arduino ao computador. Isso deve transferir o código para o Arduino. Então você pode usar uma bateria para jogar mais tarde.
Etapa 6: Teste seu projeto

Faça upload do Arduino e veja se funciona. Se funcionar, ótimo, você fez um bom trabalho examinando as instruções e, se não funcionar, você também fez um bom trabalho. Se não funcionar, repita as duas últimas etapas. Tente de novo e de novo até que você tenha aperfeiçoado da maneira que você deseja que seja. Foram necessárias várias tentativas para chegar onde queríamos.
Etapa 7: Nosso Projeto Final
Espero que gostem do nosso projeto!
Recomendado:
Como fazer uma antena dupla BiQuade 4G LTE Etapas fáceis: 3 etapas

Como Fazer Antena Dupla BiQuade 4G LTE Etapas fáceis: Na maioria das vezes que enfrentei, não tenho uma boa intensidade de sinal para meus trabalhos do dia-a-dia. Então. Procuro e tento diferentes tipos de antena, mas não funciona. Depois de perder tempo, encontrei uma antena que espero fazer e testar, porque não é um princípio de construção
Design de jogo no Flick em 5 etapas: 5 etapas

Design de jogos no Flick em 5 etapas: o Flick é uma maneira realmente simples de fazer um jogo, especialmente algo como um quebra-cabeça, romance visual ou jogo de aventura
Detecção de rosto no Raspberry Pi 4B em 3 etapas: 3 etapas

Detecção de rosto no Raspberry Pi 4B em 3 etapas: Neste Instructable, vamos realizar a detecção de rosto no Raspberry Pi 4 com Shunya O / S usando a Biblioteca Shunyaface. Shunyaface é uma biblioteca de reconhecimento / detecção de rosto. O projeto visa alcançar a detecção mais rápida e velocidade de reconhecimento com
Espelho de cortesia DIY em etapas fáceis (usando luzes de tira LED): 4 etapas

Espelho de toucador DIY em etapas fáceis (usando tiras de LED): Neste post, fiz um espelho de toucador DIY com a ajuda de tiras de LED. É muito legal e você deve experimentá-los também
Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): 6 etapas

Arduino Halloween Edition - Tela pop-out de zumbis (etapas com imagens): Quer assustar seus amigos e fazer barulho no Halloween? Ou apenas quer fazer uma boa pegadinha? Esta tela pop-out de zumbis pode fazer isso! Neste Instructable, vou ensiná-lo a criar facilmente zumbis usando o Arduino. O HC-SR0
