
Índice:
- Autor John Day [email protected].
- Public 2024-02-01 14:42.
- Última modificação 2025-01-23 15:03.

Neste tutorial, iremos capturar dados remotos como UV (radiação ultravioleta), temperatura do ar e umidade. Esses dados serão muito importantes e serão usados em uma futura Estação Meteorológica completa.
O diagrama de blocos mostra o que teremos no final.
Etapa 1: BoM - Lista de materiais
NodeMCU (ESP8266-12E) - US $ 9,00
Sensor de umidade e temperatura (DHT22) - US $ 10,00
Sensor UV - US $ 4,00
OLED US $ 12,00
Breadboard - US $ 1,00
Etapa 2: O Sensor UV Analógico



Este sensor UV gera uma saída analógica proporcional à radiação ultravioleta encontrada no espectro de detecção de luz. Ele usa um fotodiodo UV (baseado em nitreto de gálio), que pode detectar a faixa de luz de 240-370 nm (que cobre UVB e a maior parte do espectro UVA). O nível de sinal do fotodiodo é muito pequeno, no nível de nanoampere, então o módulo incorporou um amplificador operacional para amplificar o sinal para um nível de voltagem mais legível (0 a 1 V).
O sensor e o amplificador operacional podem ser alimentados, conectando-se o VCC a 3,3 VCC (ou 5 VCC) e o GND ao aterramento de energia. O sinal analógico pode ser obtido do pino OUT.
Sua saída será em milivolts e será lida pela entrada analógica de nosso NodeMCU. Uma vez lido, devemos "convertê-lo" (ou "mapear") para que os valores sejam melhor tratados pelo código. Podemos fazer isso com a função readSensorUV ():
/ * Ler o sensor de UV em mV e chamar o cálculo do índice de UV * /
void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; para (int i = 0; i <numOfReadings; i ++) {dataSensorUV + = analogRead (sensorUVPin); atraso (200); } dataSensorUV / = numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); }
Assim que tivermos os dados de UV, podemos calcular facilmente o índice de UV conforme definido na tabela acima. A função indexCalculate () fará isso por nós:
/ * Cálculo do índice UV * /
void indexCalculate () {if (dataSensorUV <227) indexUV = 0; senão if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; senão if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; senão if (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; senão if (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; senão if (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; senão if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; senão if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; senão if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; senão if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; senão indexUV = 11; }
Etapa 3: Instalando um monitor: OLED


Para fins de teste, incluiremos um OLED em nosso medidor de UV (esta etapa é totalmente opcional).
É normal usar o Serial Monitor durante os testes, mas o que acontece quando você usa seus protótipos longe do PC em modo autônomo? Para isso, vamos instalar um display OLED, o SSD1306, cujas principais características são:
- Tamanho da tela: 0,96"
- I2C IIC SPI Serial
- 128X64
- LED LCD OLED branco
Siga o diagrama elétrico e conecte os 4 pinos do nosso OLED:
- VCC vai para 3,3 V
- GND vai para o chão
- SCL vai para NodeMCU (GPIO 2) ==> D4
- SDA vai para NodeMCU (GPIO 0) ==> D3
Depois de conectar o monitor, vamos baixar e instalar sua biblioteca em nosso IDE Arduino: o "Driver ESP8266 OLED para monitor SSD1306" desenvolvido por Daniel Eichhorn (certifique-se de usar a versão 3.0.0 ou superior!).
Instale a biblioteca em seu Arduino IDE, que pode ser encontrada em SSD1306Wire.h
Depois de reiniciar o IDE, a biblioteca já deve estar instalada.
A biblioteca oferece suporte ao protocolo I2C para acessar o display OLED usando a biblioteca interna Wire.h:
/ * OLED * /
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; Display SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
Vamos listar algumas API importantes que serão usadas com nosso display OLED. A lista completa pode ser encontrada no GITHub fornecido acima.
A. Controle de exibição:
void init (); // Inicializa o display
void displayOn (void); // Liga a exibição void displayOff (void); // Desativa a exibição void clear (void); // Limpa o buffer de pixel local void flipScreenVertically (); // Vire a tela de cabeça para baixo
B. Operações de texto:
void drawString (int16_t x, int16_t y, texto String); // (xpos, ypos, "Texto")
void setFont (const char * fontData); // Define a fonte atual.
Fontes padrão disponíveis:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
Depois que o OLED e sua biblioteca estiverem instalados, vamos escrever um programa simples para testá-lo. Entre com o código abaixo em seu IDE, o resultado deve ser um display conforme mostrado na foto acima:
* OLED * /
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; Display SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {} / * Iniciar e exibir dados de configuração em OLED * / void displaySetup () {display.init (); // inicializa o display display.clear (); // Limpar display display.flipScreenVertically (); // Vira a tela de cabeça para baixo display.display (); // Colocar dados no display Serial.println ("Iniciando Teste de Display"); display.setFont (ArialMT_Plain_24); display.drawString (30, 0, "OLED"); // (xpos, ypos, "Texto") display.setFont (ArialMT_Plain_16); display.drawString (18, 29, "Teste iniciado"); display.setFont (ArialMT_Plain_10); display.drawString (10, 52, "Serial BaudRate:"); display.drawString (90, 52, String (11500)); display.display (); // Coloca os dados no display delay (3000); }
O programa acima pode ser baixado do meu GitHub:
NodeMCU_OLED_Test
Etapa 4: um medidor de UV local


Agora, com o display OLED instalado, podemos conectar uma bateria e fazer alguns testes remotos usando nosso "Medidor de UV"
#define SW_VERSION "UV_Sensor_V.1"
/ * Sensor UV * / #define sensorUVPin A0 int dataSensorUV = 0; int indexUV = 0; / * OLED * / #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; Display SSD1306Wire (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {readSensorUV (); displayUV (); atraso (1000); } / * Iniciar e exibir dados de configuração em OLED * / void displaySetup () {display.init (); // inicializa o display display.clear (); // Limpar display display.flipScreenVertically (); // Vira a tela de cabeça para baixo display.display (); // Coloca os dados no display Serial.println ("Iniciando o Teste do Sensor UV"); display.setFont (ArialMT_Plain_24); display.drawString (10, 0, "MJRoBot"); display.setFont (ArialMT_Plain_16); display.drawString (0, 29, "Teste do sensor UV"); display.setFont (ArialMT_Plain_10); display.drawString (0, 52, "SW Ver.:"); display.drawString (45, 52, SW_VERSION); display.display (); atraso (3000); } / * Lê o Sensor UV em mV e chama o cálculo do índice UV * / void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; para (int i = 0; i <numOfReadings; i ++) {dataSensorUV + = analogRead (sensorUVPin); atraso (200); } dataSensorUV / = numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); } / * Cálculo do índice UV * / void indexCalculate () {if (dataSensorUV <227) indexUV = 0; senão if (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; senão if (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; senão if (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; senão if (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; senão if (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; senão if (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; senão if (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; senão if (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; senão if (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; senão indexUV = 11; } / * Exibir valores de UV no OLED local * / void displayUV () {display.clear (); display.setFont (ArialMT_Plain_16); display.drawString (20, 0, "Sensor UV"); display.drawString (0, 23, "UV (mV):"); display.drawString (80, 23, String (dataSensorUV)); display.drawString (0, 48, "Índice UV:"); display.setFont (ArialMT_Plain_24); display.drawString (82, 42, String (indexUV)); display.display (); }
O código acima pode ser baixado do meu GitHun: NodeMCU_UV_Sensor_OLED.ino
Etapa 5: Instalando um DHT22 para medições de temperatura e umidade do ar


Um dos sensores mais usados para capturar dados meteorológicos é o DHT22 (ou seu irmão DHT11), um sensor digital de umidade relativa e temperatura. Ele usa um sensor de umidade capacitivo e um termistor para medir o ar circundante e emite um sinal digital no pino de dados (não são necessários pinos de entrada analógica).
O sensor deve ser alimentado entre 3,3 V e 5 V e funcionará de -40oC a + 80oC com uma precisão de +/- 0,5oC para temperatura e +/- 2% para umidade relativa. É importante também ter em mente que seu período de detecção é em média 2 segundos (tempo mínimo entre as leituras). O site da Adafruit fornece muitas informações sobre o DHT22 e seu irmão DHT11. Para obter mais detalhes, visite a página do tutorial DHT22 / 11.
O DHT22 tem 4 pinos (de frente para o sensor, o pino 1 é o mais à esquerda):
- VCC (vamos conectar a 3,3 V do NodeMCU);
- Dados fora;
- Não conectado e
- Chão.
Uma vez que normalmente você usará o sensor em distâncias menores que 20m, um resistor de 10K deve ser conectado entre os pinos de Dados e VCC. O pino de saída será conectado ao pino D3 do NodeMCU (veja o diagrama acima). Depois que o sensor estiver instalado em nosso módulo, baixe a biblioteca DHT do repositório Adafruit GitHub e instale-a no arquivo de biblioteca do Arduino. Depois de recarregar o IDE do Arduino, a "biblioteca de sensores DHT" deve ser instalada.
No início do código, devemos incluir as linhas:
/ * DHT22 * /
# inclui "DHT.h" # define DHTPIN D2 # define DHTTYPE DHT22 DHT dht (DHTPIN, DHTTYPE); flutuante zumbido = 0; flutuador temp = 0;
Uma nova função será criada para ler o sensor:
/ * Obter dados DHT * /
void getDhtData (void) {float tempIni = temp; flutuar humIni = hum; temp = dht.readTemperature (); hum = dht.readHumidity (); if (isnan (hum) || isnan (temp)) // Verifique se alguma leitura falhou e saia mais cedo (para tentar novamente). {Serial.println ("Falha ao ler do sensor DHT!"); temp = tempIni; hum = humIni; Retorna; }}
O código completo, incluindo os sensores UV e DHT, pode ser baixado do meu GitHub: NodeMCU_UV_DHT_Sensor_OLED
Etapa 6: Enviando dados para ThingSpeak.com



Até agora, usamos apenas o NodeMCU ESP12-E como uma placa Arduino normal e comum. Claro, nós apenas "arranhamos" o potencial real deste pequeno chip espetacular e agora é a hora de decolar para o céu! Ou melhor para as estrelas! Ehr … para a nuvem!;-)
Vamos começar!
- Primeiro, você deve ter uma conta no ThinkSpeak.com
- Siga as instruções para criar um canal e anote o ID do canal e a chave de API de gravação
- Atualize o código abaixo com sua rede WiFi e credenciais Thinkspeak
- Execute o programa no IDE
Vamos comentar as partes mais importantes do código:
Primeiro, vamos chamar a biblioteca ESP8266, definir o cliente WiFi e definir suas credenciais de Roteador e Thinkspeak locais:
/ * ESP12-E & Thinkspeak * /
#include cliente WiFiClient; const char * MY_SSID = "SEU ID SSD AQUI"; const char * MY_PWD = "SUA SENHA AQUI"; const char * TS_SERVER = "api.thingspeak.com"; String TS_API_KEY = "SEU CANAL ESCREVA CHAVE API";
Em segundo lugar, vamos incluir uma biblioteca muito importante para projetos de IoT: SimpleTimer.h:
/* CRONÔMETRO */
#include SimpleTimer timer;
Terceiro, durante o setup (), iniciaremos a comunicação serial, chamaremos a função connectWiFi () e definiremos os temporizadores. Observe que a linha de código: timer.setInterval (60000L, sendDataTS); irá chamar a função sendDataTS () a cada 60 segundos, a fim de fazer upload de dados para o canal ThinkSpeak.
void setup ()
{… Serial.begin (115200); atraso (10); … ConnectWifi (); timer.setInterval (60000L, sendDataTS); …}
Por último, mas não menos importante, durante o loop (), o único comando necessário é iniciar o cronômetro e pronto!
void loop ()
{… Timer.run (); // Inicia SimpleTimer}
Abaixo, você pode ver as duas funções importantes usadas para lidar com a comunicação Thinkspeak:
Conexão ESP12-E com sua rede WiFi:
/***************************************************
* Conectando WiFi *********************************************** *** / void connectWifi () {Serial.print ("Conectando a" + * MY_SSID); WiFi.begin (MY_SSID, MY_PWD); while (WiFi.status ()! = WL_CONNECTED) {delay (1000); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi conectado"); Serial.println (""); }
ESP12-E enviando dados para ThinkSpeak:
/***************************************************
* Enviando dados para o canal Thinkspeak *********************************************** ****** / void sendDataTS (void) {if (client.connect (TS_SERVER, 80)) {String postStr = TS_API_KEY; postStr + = "& field1 ="; postStr + = String (dataSensorUV); postStr + = "& field2 ="; postStr + = String (indexUV); postStr + = "& field3 ="; postStr + = String (temp); postStr + = "& field4 ="; postStr + = String (hum); postStr + = "\ r / n / r / n"; client.print ("POST / atualizar HTTP / 1.1 / n"); client.print ("Host: api.thingspeak.com / n"); client.print ("Conexão: fechar / n"); client.print ("X-THINGSPEAKAPIKEY:" + TS_API_KEY + "\ n"); client.print ("Content-Type: application / x-www-form-urlencoded / n"); client.print ("Content-Length:"); client.print (postStr.length ()); client.print ("\ n / n"); client.print (postStr); atraso (1000); } enviado ++; client.stop (); }
O código completo pode ser encontrado em meu GitHub: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
Depois de fazer o upload do código em seu NodeMCU. Vamos conectar uma bateria externa e fazer algumas medições sob o sol. Coloquei a estação remota no telhado e comecei a capturar dados em ThingSpeak.com, conforme mostrado nas fotos acima.
Etapa 7: Conclusão

Como sempre, espero que este projeto possa ajudar outras pessoas a encontrar seu caminho para o emocionante mundo da eletrônica!
Para obter detalhes e o código final, visite meu depósito no GitHub: RPi-NodeMCU-Weather-Station
Para mais projetos, visite meu blog: MJRoBot.org
Fique ligado! No próximo tutorial, enviaremos dados de uma estação meteorológica remota para uma central, com base em um servidor Web Raspberry Pi:
Saludos do sul do mundo!
Vejo você no meu próximo instrutível!
Obrigado, Marcelo
Recomendado:
(Projeto IOT) Obter dados meteorológicos usando ESP8266 e API Openweather: 5 etapas

(Projeto IOT) Obter dados meteorológicos usando ESP8266 e API Openweather: neste instrutível, vamos construir um projeto IOT simples em que buscar os dados meteorológicos de nossa cidade em openweather.com/api e exibi-los usando o software de processamento
Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD - Simulação de registrador de dados DHT11 em Proteus: 5 etapas

Como fazer um gravador de dados em tempo real de umidade e temperatura com o Arduino UNO e o cartão SD | Simulação DHT11 Data-logger em Proteus: Introdução: oi, aqui é Liono Maker, aqui está o link do YouTube. Estamos fazendo projetos criativos com Arduino e trabalhamos em sistemas embarcados.Data-Logger: Um data logger (também data-logger ou gravador de dados) é um dispositivo eletrônico que grava dados ao longo do tempo w
Dados meteorológicos usando planilhas e script do Google: 7 etapas

Dados meteorológicos usando planilhas do Google e Google Script: neste Blogtut, enviaremos as leituras do sensor SHT25 para planilhas do Google usando Adafruit huzzah ESP8266 que ajuda a enviar os dados para a internet. O envio de dados para a célula da planilha do Google é muito útil e forma básica que salva os dados em
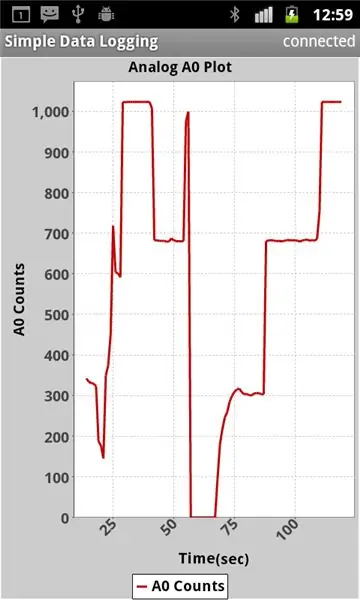
Plotagem de dados remotos simples usando Android / Arduino / PfodApp: 6 etapas

Plotagem de dados remotos simples usando Android / Arduino / PfodApp: Para plotar dados em relação à data / hora usando apenas os millis do Arduino (), consulte este InstructableArduino Data / hora Plotting / Logging usando Millis () e PfodAppThis Instructable mostra como plotar os dados do sensor Arduino em seu Android móvel e capturá-lo para
O melhor registrador de dados de balões meteorológicos de alta altitude: 9 etapas (com imagens)

O registrador de dados de balão meteorológico de alta altitude definitivo: registre dados de balão meteorológico de alta altitude com o registrador de dados de balão meteorológico de alta altitude definitivo. Um balão meteorológico de alta altitude, também conhecido como balão de alta altitude ou HAB, é um enorme balão cheio de hélio. Esses balões são uma plataforma
