
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

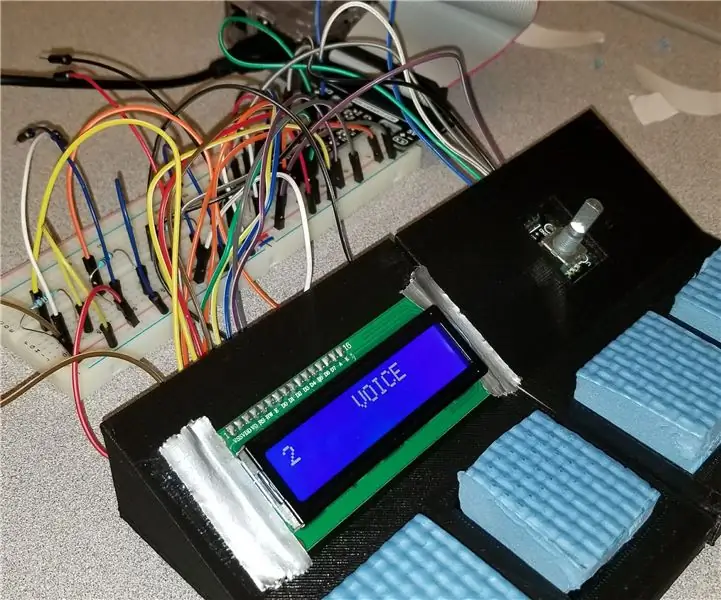
O protótipo de placa de som criado com um Arduino e Raspberry Pi foi criado para ser uma maneira simples de reproduzir 4 sons ou ruídos diferentes, tendo a opção de alternar os conjuntos de som com um botão e exibir o conjunto de som atual em uma tela LCD.
* Observação: o código do projeto está 99% completo, mas não é funcional.
O Raspberry Pi controla a tela LCD 16x2 e o codificador rotativo enquanto o Arduino lê as entradas analógicas dos resistores sensíveis à força (FSRs) e envia um sinal para o Arduino para reproduzir um som. Nós dois nunca tínhamos usado um Arduino ou Pi antes desta aula, mas nosso professor nos deu todas as ferramentas e orientações necessárias para codificar e construir este projeto facilmente. TinkerCad, uma ferramenta de modelagem 3D online gratuita da AutoDesk, foi usada para modelar nosso projeto.
A parte mais difícil do projeto foi encontrar uma maneira de fazer o Arduino e o Raspberry Pi se comunicarem com comunicação serial. Originalmente, queríamos usar o Pi apenas em todo o projeto, mas precisávamos do Arduino para ler o sinal analógico dos FSRs. Conseguimos facilmente enviar linhas de palavras ou números do Arduino e exibi-los no Pi, mas o problema surgiu quando tentamos ler esses valores em Python e implementá-los em instruções de condição para processá-los.
Habilidades requeridas
- Compreensão simples de C / C ++ para codificação Arduino
- Compreensão simples da codificação Python para Raspberry Pi
- Conhecimento sobre como uma placa de ensaio é conectada
- Habilidades básicas de modelagem 3D
- O desejo de aprender e expandir a programação, a fiação e a construção de algo bem legal
Lista de Peças
1 x Raspberry Pi 3
1 x Elegoo Uno OU Arduino Uno
1 x 830 prancha de ensaio
1 x placa de breakout GPIO (RSP-GPIO)
1 x cabo de fita para placa de fuga
4 x resistores sensíveis a pequenas forças
1 x tela LCD básica de 16x2 caracteres
1 x módulo codificador rotativo
24 x fios macho para fêmea
10 x fios macho para macho
4 x 10k resistores
1 x potenciômetro de 10k
1 x joelheira de espuma de jardim (loja do dólar)
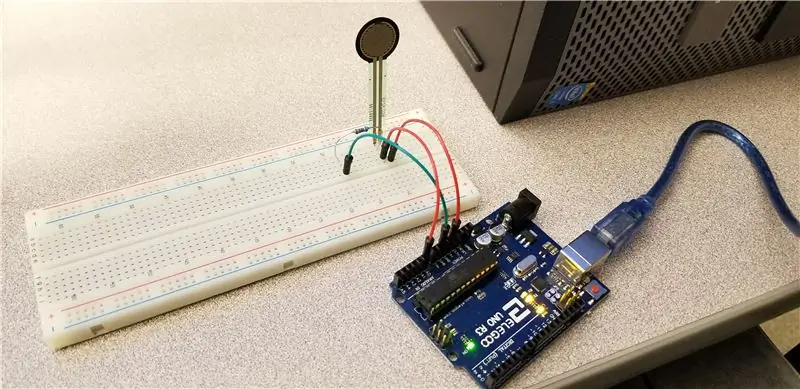
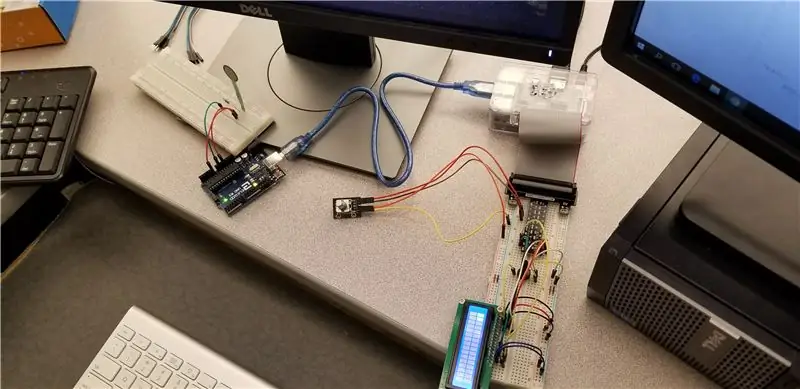
Etapa 1: Teste o FSR com o Arduino

Decidimos primeiro experimentar o FSR com o Arduino. Os FSRs enviam um sinal analógico e, portanto, tivemos que usar um Arduino, pois o Pi não recebe analógico sem outros circuitos. Queríamos testar os limites para ter certeza de que as impressoras estavam com uma boa pressão. Descobrimos que era cerca de 150 de um total de 1000. A plotadora serial no IDE do Arduino foi muito útil para essa etapa.
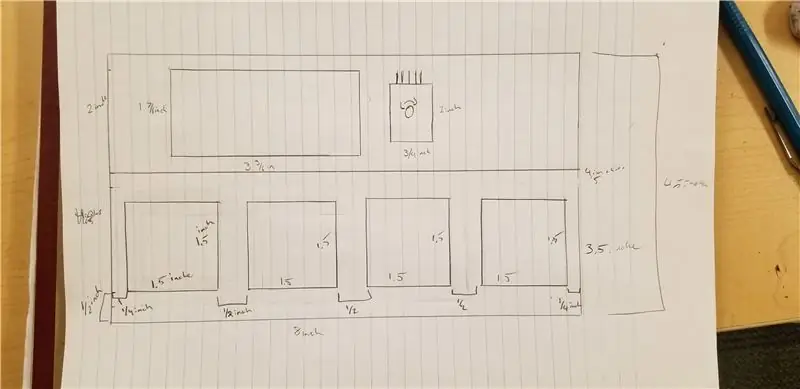
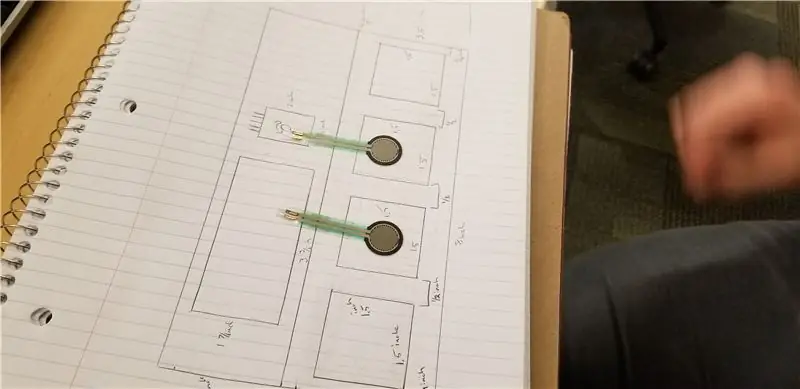
Etapa 2: Desenhe os Planos para o Conselho


Em seguida, elaboramos e medimos os planos para o conselho. Queríamos ter 4 pads para tocar sons, um ponto para uma tela LCD para exibir o grupo de som atual e um codificador giratório para alterar o grupo de som.
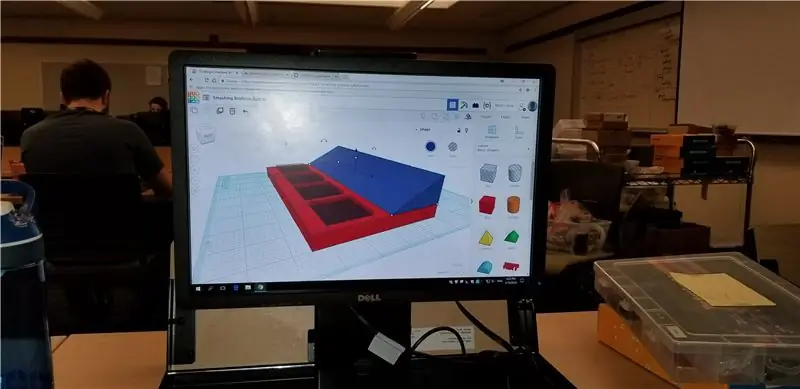
Etapa 3: modelar a placa no TinkerCad



Depois que os planos foram elaborados, modelamos a placa em um site de modelagem 3D online gratuito chamado TinkerCad da Autodesk. Nós o recomendamos fortemente para aqueles de vocês que não querem gastar muito dinheiro em grandes softwares de modelagem 3D, pois é fácil de usar, baseado em nuvem e tem suporte completo para impressão 3D.
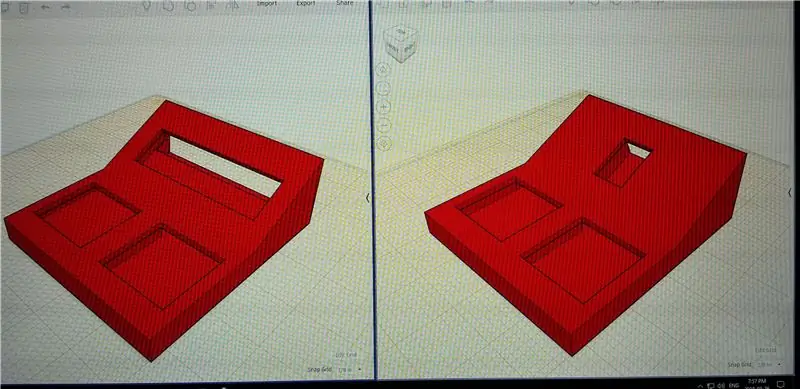
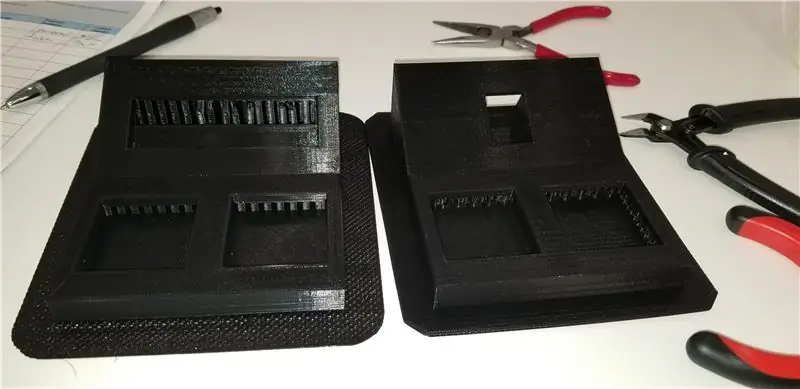
Depois de modelado, tivemos que dividi-lo em 2 partes para caber na impressora. A impressão foi muito boa, mas meu erro foi não dimensionar o slot da tela LCD muito bem (não cometa esse erro!) Carregamos os arquivos. STL do lado esquerdo e direito se você quiser verificá-los.
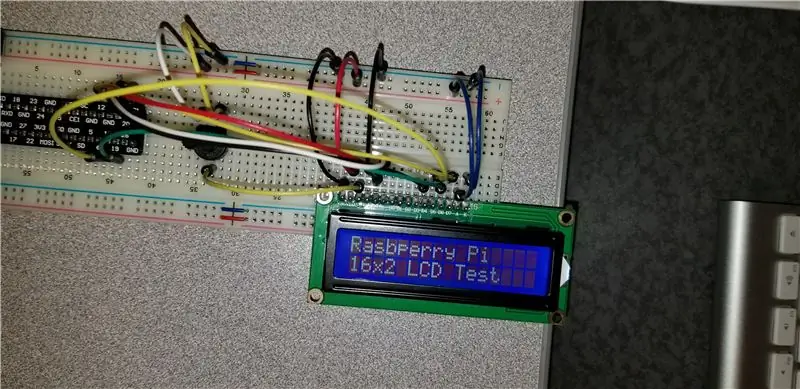
Etapa 4: teste a tela LCD

Já tínhamos usado a tela do Arduino e era muito fácil de configurar. No entanto, era mais difícil executá-lo com o Pi. Com várias horas de solução de problemas no Google e mexendo nos fios, finalmente conseguimos fazer funcionar. Por favor, veja o código Python final no final para ver como funcionou. Usamos alguns sites para nos ajudar a conectá-lo e escrever o código. Confira:
learn.adafruit.com/drive-a-16x2-lcd-direct…
www.raspberrypi-spy.co.uk/2012/07/16x2-lcd…
Etapa 5: teste o codificador rotativo com a tela LCD

Queríamos então ver se poderíamos fazer a tela LCD mudar seu texto quando o codificador fosse girado. O codificador não tem uma quantidade definida de ângulos ou rotações, então, no código, contamos quantas vezes ele foi girado no sentido horário ou anti-horário e o fizemos contar até 3. Se ultrapassasse, voltaria a 0, e se fosse abaixo de 0, voltaria a subir para 3. Esses números podem ser definidos para quantos conjuntos de som você quiser, mas acabamos testando apenas um conjunto de som. Certifique-se de que seus sons estão na mesma pasta / local onde o código Python principal está sendo executado.
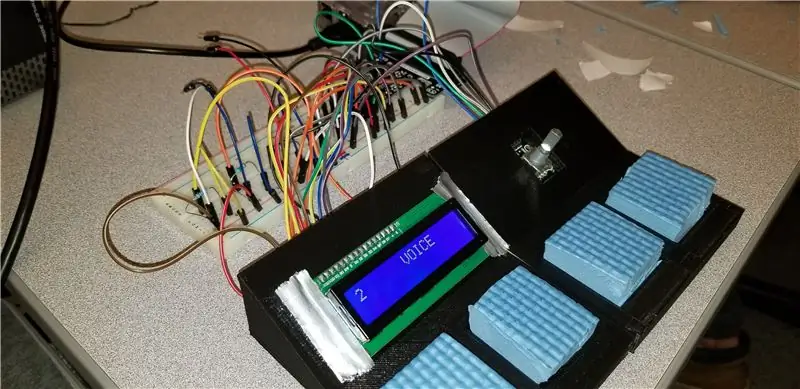
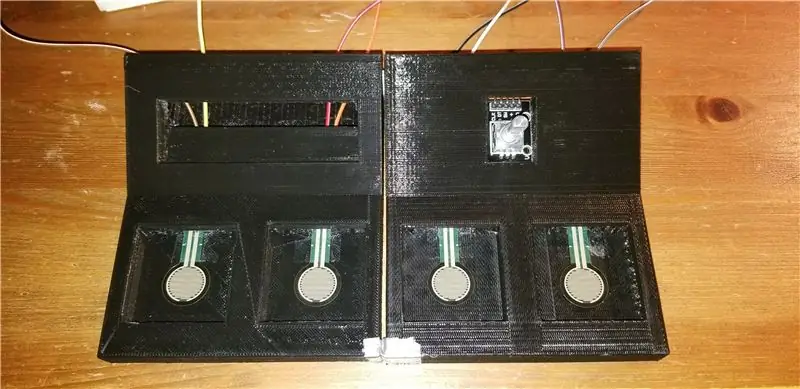
Etapa 6: montar a placa



Os FSRs deslizam sob os quatro slots diferentes. Nós os centramos e os prendemos com fita adesiva. Recomendamos fita adesiva ou talvez até cola, porque a fita adesiva simples era péssima para colar no material impresso em 3D. Depois de uma rápida visita à loja do dólar, encontramos uma joelheira de jardim macia, mas fofa, que podíamos cortar em quatro pedaços para usar como botões do tabuleiro. Nós os cortamos para que eles pudessem caber confortavelmente em seus lugares para que pudessem ficar no lugar, mas também ser facilmente removidos se necessário.
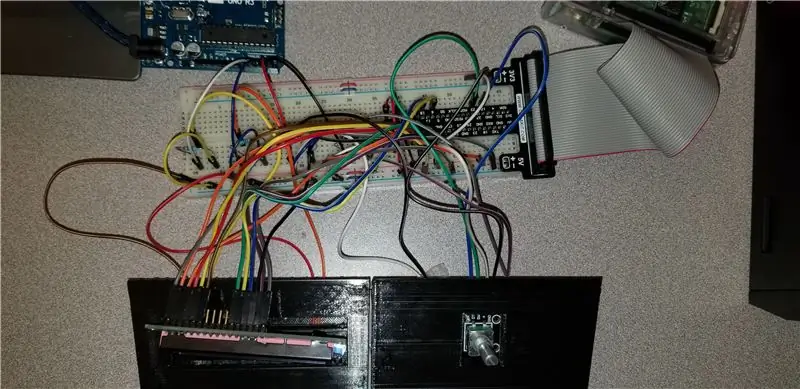
Etapa 7: conecte tudo


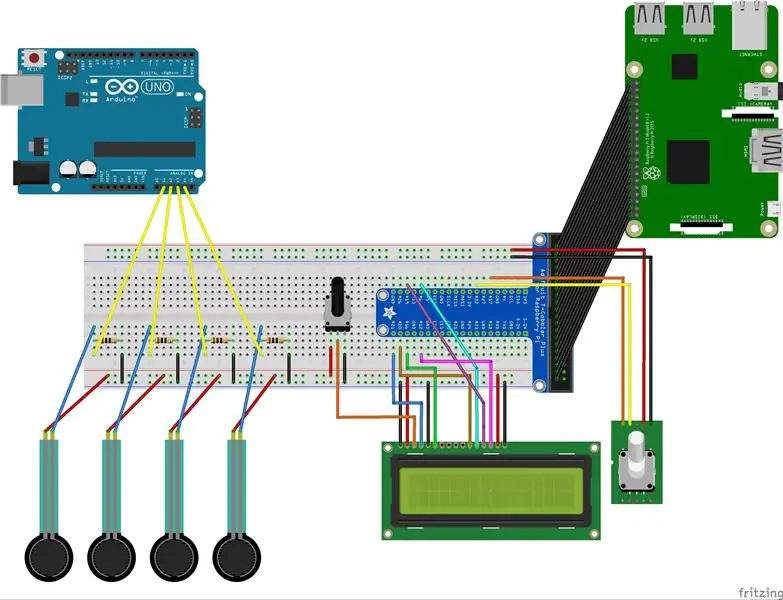
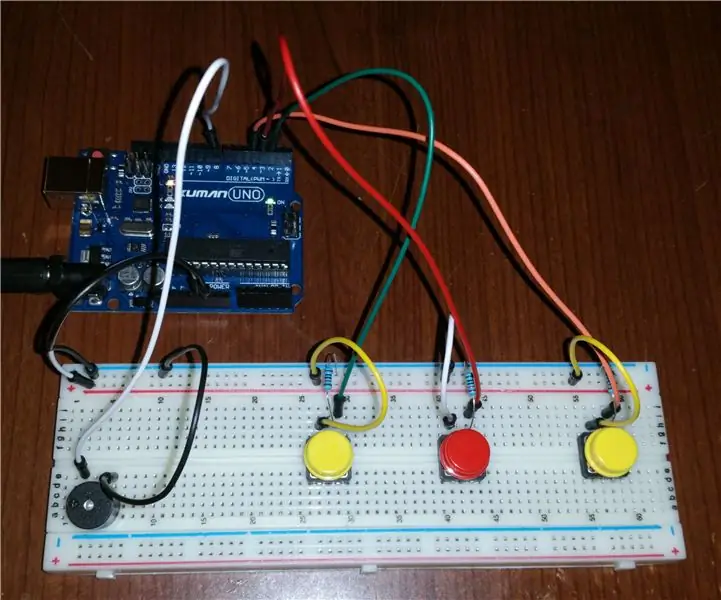
Depois de montar a placa e colocar os FSRs, o codificador e a tela no lugar, conectamos tudo. Você poderia usar 2 placas de ensaio, mas conseguimos encaixar tudo em uma. A imagem parece uma bagunça, mas fizemos um diagrama esquemático em um programa gratuito chamado Fritzing. Observe que você pode alterar os pinos aos quais deseja anexar tudo, mas o diagrama corresponde ao nosso código.
Etapa 8: Conclua a codificação de TUDO
Essa foi a parte complicada. Conforme declarado na introdução, não foi possível concluir esta parte. O código está 99% todo lá, mas a única parte que não funcionou foi a comunicação serial do Arduino para o Pi. Poderíamos enviar as informações facilmente quando conectamos o Arduino ao Pi com o cabo USB, mas o Pi não pôde fazer nada, exceto exibir essas informações na tela. Queríamos saber qual botão foi pressionado e fazer com que ele tocasse um som específico, mas os dados que vinham pela comunicação não puderam ser colocados em uma declaração de condição para testar qual botão foi pressionado.
Por favor, veja o código em anexo, as notas foram comentadas no código Python para o Pi. O código do Arduino deve ser 100%.
Etapa 9: Concluir

No geral, este projeto foi uma experiência de aprendizado ENORME para nós dois e esperamos que este artigo possa dar a futuros alunos, professores ou tinkerers alguma inspiração para seu próprio projeto e guiá-los aprendendo com nossos erros. Grite para nosso professor de robótica incrível que ajudou imensamente durante nosso tempo em aula e nos deu a oportunidade de nos divertir muito e aprender muito em uma aula de COMP sênior! Obrigado por ler:)
Recomendado:
Placa MXY - Placa de robô de desenho de plotadora XY de baixo orçamento: 8 etapas (com imagens)

Placa MXY - Placa de robô de desenho de plotadora XY de baixo orçamento: Meu objetivo era projetar a placa mXY para tornar a máquina de desenho de plotadora XY de baixo orçamento. Por isso criei um quadro que facilita para quem quer fazer esse projeto. No projeto anterior, ao usar motores de passo Nema17 de 2 peças, esta placa u
Protótipo do botão PaniK (Español): 5 etapas (com imagens)

PaniK Button Prototype (Español): Bot ó n de p á nico que al ser presionado env í a un mensaje personalizado a trav é s de la cuenta de twitter del usuario; este se encuentra desarrollado mediante el uso do Arduino UNO y una aplicaci ó n m ó vil
Placa de divisão modular de neopixel compatível com a placa de ensaio de código aberto: 4 etapas (com imagens)

Placa de quebra de neopixel modular amigável para placa de ensaio de código aberto: Este instrutível é sobre uma pequena placa de quebra de placa de ensaio amigável (8 mm x 10 mm) para LEDs de Neopixel que podem ser empilhados e soldados uns aos outros, ele também fornece muito mais rigidez estrutural do que um fino Faixa de LED em uma forma muito menor, fato
Placa de base do Tinkerer - Arduino + placa (s) de ensaio + suporte de periferia: 5 etapas

Placa de base do Tinkerer's - Arduino + placa (s) de ensaio + suporte de periferia: para que serve? Com esta placa, você pode colocar seu Arduino Uno, uma placa de ensaio de meio tamanho E a periferia do seu projeto (por exemplo, botões, potenciômetros, sensores, leds, soquetes ,. ..) em uma placa de base lasercut de 3 mm. Se precisar de mais espaço, também há um la
Placa de som Arduino simples: 5 etapas (com imagens)

Placa de som Arduino simples: neste experimento, você entenderá como funciona uma campainha passiva e como criar uma placa de som Arduino simples. Usando alguns botões e escolhendo um tom correspondente, você pode criar uma melodia! As peças que usei são do Arduino U de Kuman
