
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.


Minha filha de dois anos tinha um pedido 'pequeno' para seu terceiro aniversário. Ela queria uma pequena cozinha que dizia Beep. - Você quer o quê? foi minha resposta. 'Uma cozinha que diz bip, assim como a cozinha da mamãe!', Ela disse…
Então, essa foi a inspiração (quero dizer 'pedido') que me fez começar neste projeto!
Construir uma pequena cozinha para brincar pode consumir muito tempo, pois não sou um marceneiro experiente, então comecei com uma cozinha de madeira 'pronta': a Ikea Duktig. Estou bastante confiante de que não posso construir uma cozinha melhor por esse preço.
Por falar em preço, alguns podem se perguntar qual é o preço total desse projeto. Bem, uma cozinha Ikea Duktig custa cerca de 80 euros onde eu moro. As outras peças custarão cerca de 25 a 30 euros, quando você fizer o pedido dos componentes da China.
Etapa 1: O Manual resumido


O vídeo mostra como tudo funciona. Quando a cozinha é ligada, a hora atual é mostrada. Agora você pode definir o cronômetro usando o botão azul e o botão amarelo. O botão azul aumenta o cronômetro e o botão amarelo diminui o cronômetro. Os incrementos são iguais aos do forno da 'mamãe', então os botões permitem alternar entre 0:05, 0:10, 0:15, 0:20, 0:25, 0:30, 0:40, 0: 50, 1:00, 1:15, 1:30, 1:45, 2:00, 2:15, 2:30, 2:45, 3:00, 3:30, 4:00, 4:30, 5:00, 5:30, 6:00, 7:00, 8:00, 9:00 ou 10:00 minutos: segundos. Se você gosta de períodos ainda mais longos (ou outros), não há problema, basta adicionar tempos predefinidos de temporizador no código. A razão pela qual parei aos 10 minutos, é que não queria acordar no meio da noite me perguntando o que acabou de apitar.:-)
Ok, agora que o cronômetro está configurado, um simples toque no botão verde inicia o cronômetro e o botão vermelho para o cronômetro. Você também pode usar o botão vermelho para interromper a configuração do cronômetro e fazer com que o visor mostre a hora atual novamente. Durante a contagem regressiva do cronômetro, o forno é bem tampado por uma faixa de LEDs.
Quando o cronômetro chega a 0:00, o visor mostra BEEP (ou em holandês PIEP) e então você pode ouvir 2 bipes curtos e 1 bipe mais longo. Em seguida, a hora atual será mostrada no display novamente.
Etapa 2: o que você precisa

Estes foram os materiais que usei para este projeto:
- Uma cozinha IKEA Duktig
- Um Arduino (usei um Arduino Nano)
- Fonte de alimentação 12 V DC, com conector DC
- Conversor DC / DC buck
- Uma tira LED 12V
- Conector DC de montagem em painel
- Um módulo de relógio DS3231
- 4 botões (sem travamento) e, como adoro LEDs, escolhi botões com LED
- Um botão liga / desliga (travado), com novamente um LED nele (que é apenas a tampa quando a energia está ligada)
- Um display TM1637 de 7 segmentos com 4 dígitos
- Arame
- Tubulação termorretrátil
- Placa de MDF, 5 mm de espessura, cerca de 35x35cm
- Resistor de 1kΩ
- Transistor 2N3904
- Placa de prototipagem de PCB pequena
E o mais importante: uma campainha (a TMB12A05)!
Ferramentas que usei:
- Roteador com um pequeno roteador
- Furadeira
- Faca, arquivo, lixa
- Estação de solda
- Pistola de cola
- Tocha de butano pequena (para tubos termorretráteis)
- Laptop com Arduino IDE
Etapa 3: Mudanças na cozinha



Algumas modificações são necessárias nas partes de madeira da cozinha para os recursos adicionados:
- Mudanças para a frente: orifícios para 4 botões LED e display
- Mudanças para o lado esquerdo: orifício para o botão liga / desliga
- Mudanças na placa inferior: orifício para o conector DC
Mudanças para a frente
Faça o download do arquivo PDF abaixo (observe que você pode ter botões de tamanhos diferentes e / ou display, mas você pode simplesmente criar um modelo semelhante usando uma ferramenta de desenho). Ele contém um modelo que usei para fazer os furos na frente. Simplesmente colei o gabarito na madeira e primeiro fiz um pequeno orifício no centro de cada botão. Observe que o gabarito tem uma versão frontal e outra posterior. A seta sempre aponta para o canto superior esquerdo. Depois da broca pequena, mudei para uma broca maior, uma broca de 16 mm para ser mais preciso (pois este é o diâmetro dos botões LED que selecionei para este projeto).
Para o orifício de exibição, primeiro fiz vários orifícios na área escura do modelo. A área escura no modelo tem as dimensões exatas da própria exibição. Para finalizar o orifício de exibição, usei uma pequena ferramenta rotativa, uma lima e uma faca afiada. A área um pouco mais clara tem as dimensões aproximadas do PCB conectado à tela. Se você montasse a tela neste orifício, notaria que a madeira é muito grossa. Quando inseri o monitor, não gostei da aparência e usei um roteador para deixar a madeira menos grossa. Você mesmo terá que medir a altura da tela, pois pode não ter a mesma tela.
Alterações no painel esquerdo
O botão liga / desliga está localizado no painel de madeira no lado esquerdo da cozinha. Para isso, foi feito um furo no canto superior esquerdo do painel. Observe que a melhor localização para este botão é na parte superior, como ficará óbvio ao ler a etapa de montagem. Dentro do gabinete, um novo painel superior será adicionado (para colar a faixa de LED e proteger os componentes eletrônicos), então é melhor ter o botão acima deste painel.
No interior do painel esquerdo, usei um pequeno roteador para criar um slot para o cabo de alimentação passar.
Mudanças na placa inferior
Para o conector DC, escolhi a parte inferior para montá-lo. Como o painel inferior é bastante grosso, primeiro faça um orifício que seja grande o suficiente para o conector real (a parte de metal do conector). Em seguida, perfure - de baixo para cima - um orifício maior (claro que não completamente através do painel inferior!), Pois o conector tem um invólucro de plástico que ficará no caminho de outra forma. A montagem do painel DC pode ser colada no lugar.
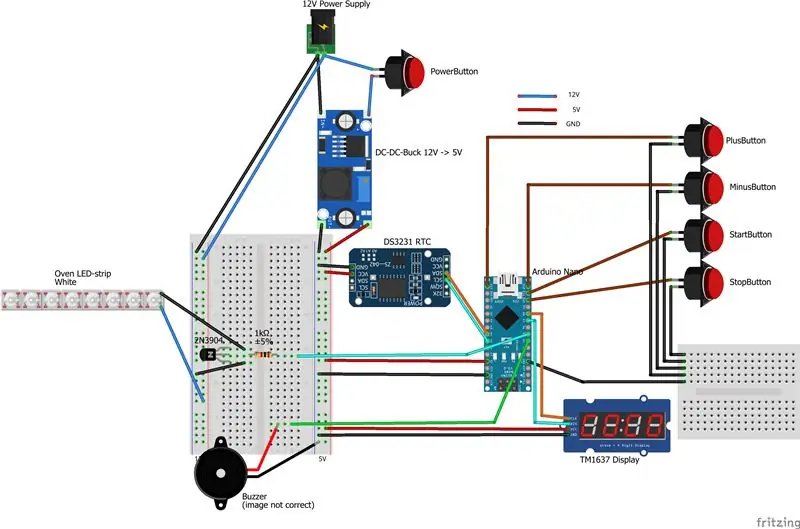
Etapa 4: Eletrônica

A eletrônica para este projeto é bastante simples. Todo o projeto funciona com uma pequena fonte de alimentação de 12V. Um botão de travamento permite que você ligue e desligue. O Arduino Nano e outras peças funcionam com 5 V, então a voltagem é convertida usando um conversor DC-DC buck. Observe que a faixa de LED que usei requer 12V.
O Arduino Nano está no meio e está conectado a:
- 5V de energia do buck DC-DC
- 4 botões (Iniciar, Parar, Mais e Menos)
- DS3231
- TM1637-display
- Campainha
- Tira de LED
Os quatro botões são simplesmente conectados a uma entrada digital e ao GND. No código, o pull up interno é definido. O DS3231 é conectado via I2C. Para um Arduino Nano, o SDA é conectado ao A4 e o SCL é conectado ao A5. O display requer próximo a 5V e GND, duas portas digitais.
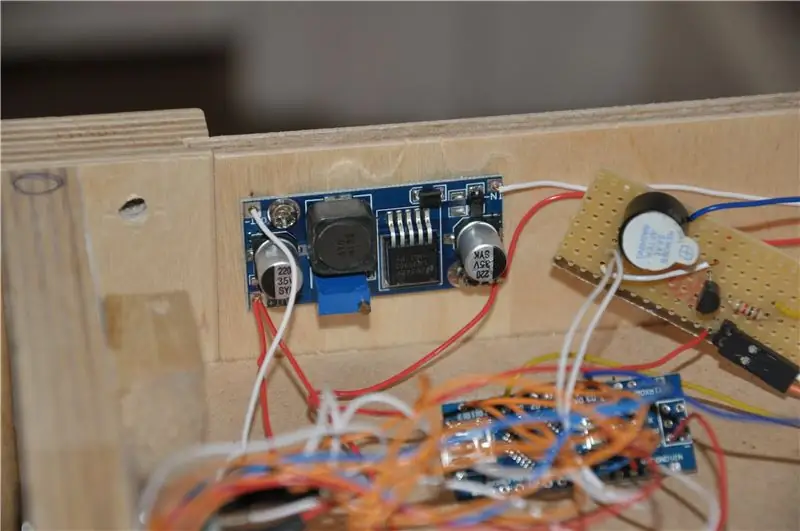
Para a campainha e a faixa de LED, usei um pequeno perfboard. Ambas as partes estão conectadas a uma saída digital do Arduino. A faixa de LED é conectada por meio de um resistor de 1 kOhm e um transistor. Para maior comodidade durante a montagem, conectei a faixa de LED com um conector. Quando terminei de soldar, desejei usar mais conectores. Com os conectores, você pode simplesmente experimentar todas as peças separadamente e, se uma peça falhar por qualquer motivo, será mais fácil substituí-la.
Para evitar qualquer curto-circuito, usei extensivamente tubos retráteis. E antes de encolher os tubos, verifique se tudo funciona!:-)
Etapa 5: montagem



Agora é hora de montar a cozinha. Primeiro, insira todos os botões nos orifícios designados. Como usei botões de LED, cada um com uma cor diferente, escolhi a seguinte ordem (da esquerda para a direita): azul, amarelo, verde e vermelho
A funcionalidade dos botões será (mesma ordem): aumentar o cronômetro, diminuir o cronômetro, iniciar o cronômetro do forno e parar.
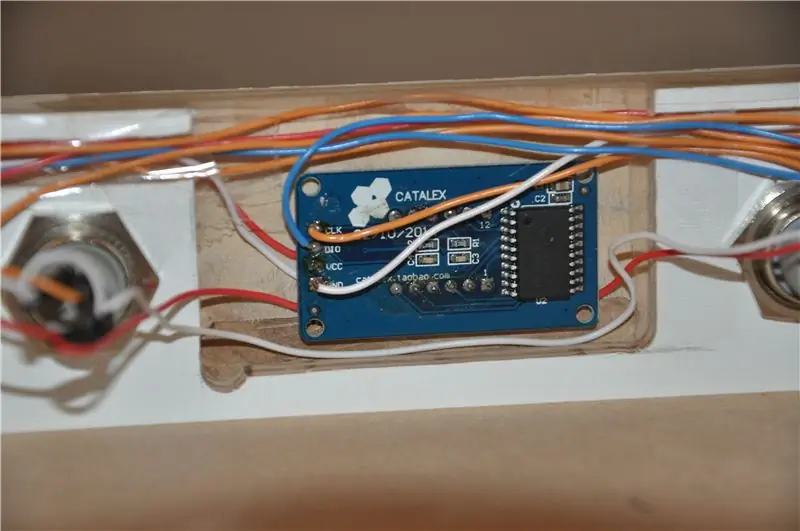
Em seguida, adicione o botão liga / desliga, conector DC e display. Observe que meu monitor TM1637 tinha um conector na frente. Este conector foi removido (dessoldado). Inseri os componentes que mencionei acima e simplesmente segui o manual Ikea e até que a bancada seja montada na cozinha. Observe que soldar os componentes quando a cozinha já está parcialmente construída, torna mais fácil, pois você não precisa segurar os componentes.
Como este será um projeto com o qual as crianças brincarão, é realmente uma boa ideia proteger todos os aparelhos eletrônicos. Não é para proteger as crianças, é para proteger a eletrônica dessas pequenas mãos exploradoras …:-) A faixa de LED também pode ser simplesmente colada nela. Um pequeno orifício é suficiente para passar os fios. Simplesmente corte uma parte retangular das dimensões de MDF de 5 mm x mm. Pedaços de madeira podem ser usados para segurar a placa no lugar. Não bloqueie os orifícios pré-perfurados nos painéis laterais, pois esses orifícios são necessários para a montagem da cozinha.
Quando a cozinha estava pronta, criei um belo logo em vinil preto e cortei um plástico transparente vermelho (de um despertador antigo) nas dimensões corretas para o display.
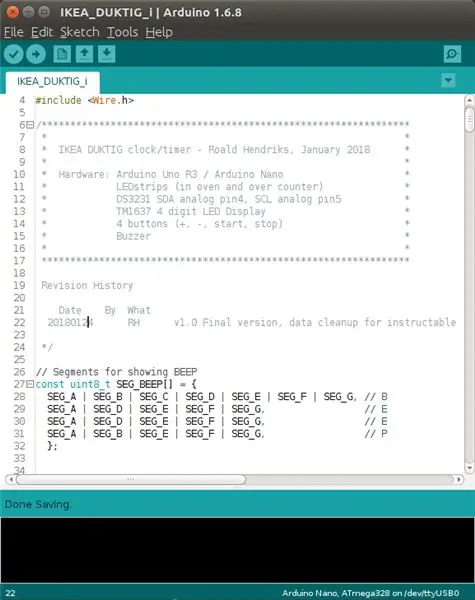
Etapa 6: Programando o Arduino

Para programar o Arduino, usei o IDE do Arduino. O programa requer a instalação de 4 módulos. Estes são:
- DS1307RTC (em gerenciar bibliotecas no Arduino IDE)
- Horário (https://github.com/PaulStoffregen/Time)
- TM1637Display (https://github.com/avishorp/TM1637)
- Wire (embutido)
O código contém muitos comentários embutidos para esclarecimento extra, pois não acho que o código em si seria autoexplicativo para todos (incluindo eu mesmo depois de alguns meses). O que falta aos comentários é uma visão geral de como tudo funciona. Portanto, aqui irei fornecer uma visão geral rápida do programa.
Após o procedimento de configuração, o programa pode ter um dos quatro estados, já que o Arduino é:
- Mostrar a hora no visor (estado padrão)
- Ajustando o cronômetro
- Mostrando o cronômetro que faz a contagem regressiva até 00:00
- Bip
No procedimento de loop padrão, as seguintes coisas acontecerão em cada loop:
-
Verifique se os botões foram pressionados e aja de acordo
Por exemplo, aumente o cronômetro com uma etapa, pare o cronômetro e mude de estado para mostrar a hora, etc
-
Verifique se algo precisa ser feito com base no estado atual
Por exemplo, diminua o tempo conforme um segundo passa, ou mostre o novo tempo, uma vez que o tempo mudou
Etapa 7: Divirta-se !

Ambas as minhas filhas gostam de brincar com a cozinha. Eles fazem todos os tipos de coisas nele, panquecas, bolos, café, chocolate quente, sopa, etc.
Normalmente, eles não têm permissão para apertar nenhum botão em nossa cozinha, mas os deles podem simplesmente segurar um botão, apertar um botão com a força que quiserem, apertar o botão com outro objeto.:-)
Esteja ciente de que a campainha está realmente muito alta. Colocar um pequeno pedaço de fita adesiva sobre ele irá consertar isso facilmente para você!


Grande Prêmio no Desafio Design For Kids
Recomendado:
Um robô que diz se um fornecedor de eletrônicos está te traindo ou não: 6 etapas

Um robô que diz se um fornecedor de eletrônicos está te traindo ou não: No ano passado, eu e meu pai fomos a uma loja recém-inaugurada de robótica / eletrônica muito perto de onde moramos. Quando entrei lá, estava cheio de eletrônicos, serovs, sensores, Raspberry pis e Arduinos. No dia seguinte, fomos à mesma loja e compramos
Ataque uma placa de circuito com suprimentos de cozinha: 6 etapas (com fotos)

Ataque uma placa de circuito com suprimentos de cozinha: Conforme você mexe em projetos eletrônicos, vai perceber rapidamente que quanto mais complexos eles são, mais difícil é soldá-los. Geralmente significa criar um ninho de rato de fios individuais, o que pode ser volumoso e difícil de solucionar
Simon diz com display LCD: 9 etapas (com fotos)

Simon diz com display LCD: IntroHave você sempre quis criar um projeto Arduino que fosse um, realmente divertido de jogar e, dois, fácil de construir. Bem, não procure mais. Olá e seja bem-vindo ao meu instrutível. Aqui, vou ensiná-lo a criar um jogo Simon Says com um LCD
Simon diz que jogo com Arduino: 5 etapas

Simon Says Game with Arduino: DIY Simon Says Game with Arduino, vou mostrar como fazer um Simon Says Game usando um Arduino, é muito simples, estou processando o Arduino Nano, Assine meu canal no YouTube
Bola de cristal mística (literalmente, diz a você sua fortuna!): 3 etapas (com fotos)

Bola de Cristal Mística (Literalmente Diz a Você Sua Fortuna!): Aprenda a fazer uma bola de cristal que revela seu futuro quando tocada! O projeto é composto por três partes básicas e pode ser construído em cerca de quatro horas. Materiais: 1. Sensor de toque capacitivo: 1 - Microcontrolador Arduino Uno 1
