
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



Nós, Benoot Sven, Staelens Lennert e Dujardin Laurens, tínhamos que fazer um projeto para a escola. Tivemos que trabalhar junto com um aluno do IPO (Desenho de Produto Industrial). Ele teve a ideia de fazer um capacete inteligente para motociclistas. Ele fez o desenho do capacete e tivemos que fazer um aplicativo para trabalhar com esse capacete. Então começamos a fazer …
As peças de que precisamos para este projeto são:
- um Arduino Uno
- breadbord
- fios de jumper
- resistores
- luzes
- Módulo Bluetooth (baixa energia não compatível)
- OLED
Você pode conferir no BoM que eu criei um link aqui. Para o resto do instrutível, vou explicar como você pode recriar este projeto.
Etapa 1: Informações do produto
O capacete é feito para motociclistas que desejam melhorar sua experiência. O aplicativo oferece uma experiência mais agradável dentro e fora da motocicleta. O aplicativo não possui funções que você pode usar com seu capacete, mas também uma espécie de game-ification que o torna realmente mais agradável para motocicletas.
Etapa 2: Fritzing

Então, primeiro recebemos um esquema de Fritzing do aluno do IPO, porque você tem que saber como suas peças funcionam corretamente.
Nessas fotos você pode ver qual pino da peça deve ser conectado a qual pino no Arduino UNO. Se você deixar alguém verificar o seu esquema fritzing, que sabe muito sobre o assunto, você não cometerá erros cruciais que podem ser fatais para o seu projeto.
Etapa 3: Estrutura de banco de dados normalizada

Para a estrutura de banco de dados normalizada, você deve primeiro fazer um estudo preliminar. Aqui você pode fazer um brainstorm sobre quais dados você precisa e como seu projeto estará funcionando.
Depois de fazer o estudo preliminar, você pode continuar fazendo a própria estrutura normalizada do banco de dados. Em primeiro lugar, você precisa de uma tabela de usuário para armazenar as contas feitas no aplicativo. Agora você pode conectar todas as outras tabelas à tabela Usuário, para armazenar itens específicos da conta. Os itens específicos da conta neste aplicativo são uma Bucketlist, Amigos e Pins que você pode colocar no mapa.
Etapa 4: Funções do Azure



Em nosso aplicativo, usamos Azure Functions para fazer a conexão com o banco de dados. Com as funções do azure, você pode obter todos os dados do banco de dados e também inserir dados no banco de dados. Usamos muito essa função, porque ela é super útil e não é tão difícil de escrever (se você tem um pouco de conhecimento prévio é claro). Alguns exemplos de funções azure que usamos são um CheckLogin, que verifica se o valor que você inseriu na página de login (nome de usuário e senha) estão corretos para o valor no banco de dados, caso contrário, você não pode fazer o login. Exemplo do código que você pode ver acima. Outro exemplo de funções do azure que usamos é adicionar um pino, que você deseja exibir no mapa do aplicativo, no banco de dados. Exemplo do código, você pode ver acima.
Etapa 5: Aplicação



A maior parte deste projeto foi fazer o aplicativo. Acima você pode ver todas as telas do aplicativo na ordem de acesso. A página de login, como disse antes, está conectada ao banco de dados. Você só pode fazer login se o seu nome de usuário e senha estiverem no banco de dados. A próxima tela é a página bluetooth, aqui você pode fazer a conexão com o módulo bluetooth que está dentro do capacete. você também pode pular a página do bluetooth, mas desta forma você não pode acessar todas as telas da página de visão geral, algumas delas desaparecem. Na página de visão geral, você pode acessar todas as outras páginas, como a página de mapa, página de amigos, página de balde, página de luz, página de velocidades e página de direções. Olhando para todas as imagens, você pode ver o que pode fazer nessas páginas, por exemplo, na página de luzes, você pode ligar as luzes do capacete. Na página de instruções, você pode receber instruções de onde quiser e para onde quiser. Além disso, a saída que você obtém na página de instruções também é mostrada no pequeno OLED que está preso ao capacete.
Etapa 6: Produto Final



Agora o aplicativo está conectado ao capacete e o produto está funcionando perfeitamente. Aqui estão algumas imagens de sua aparência. Espero que tenha gostado de ler!
Espero que tudo tenha sido claro e bom e que esse post tenha ajudado muito. Divirta-se recriando meu projeto!
Membros deste projeto: - Benoot Sven- Staelens Lennert- Dujardin Laurens
Estudando Novas Mídias e Tecnologia de Comunicação em HOWEST Kortrijk, Bélgica.
Recomendado:
Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: 20 etapas (com fotos)

Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: Olá, amigo! Nesta série de duas partes, aprenderemos como usar os circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Então, vamos primeiro criar nosso próprio projeto: o
Projeto final de tecnologia para vestir - Capacete de DJ: 6 etapas

Projeto final de tecnologia vestível - Capacete de DJ: O objetivo deste projeto é fazer um capacete de DJ com LEDs reativos à música para efeito de show e wow. Estamos usando uma faixa de LED endereçável da Amazon.com, bem como um capacete de motocicleta, um Arduino uno e um fio
Capacete de segurança do trabalhador inteligente: 5 etapas

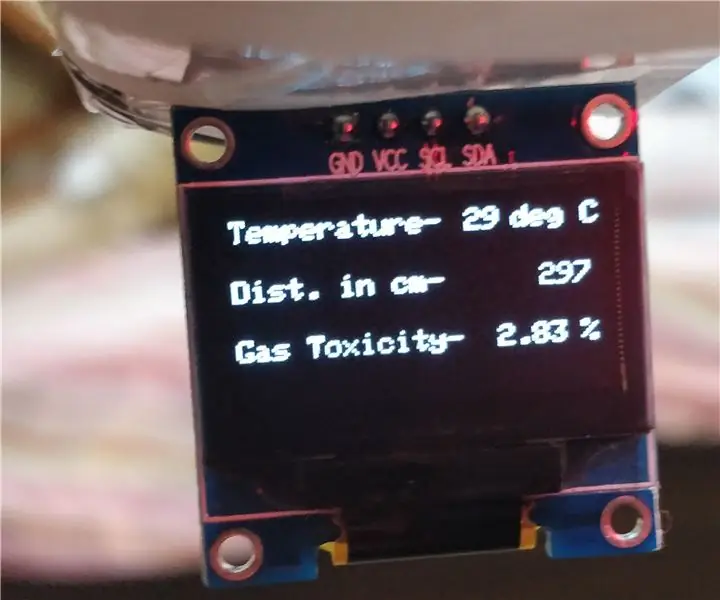
Capacete de segurança do trabalhador inteligente: Trabalhadores de todo o mundo devem trabalhar em túneis e minas são expostos a altas temperaturas e gases tóxicos todos os dias, o que tem um impacto duradouro em sua saúde. Usando o Arduino, criamos um capacete de segurança que mostra aos trabalhadores os detalhes exatos do
Acessório para capacete inteligente: 4 etapas

Acessório para Capacete Inteligente: Um número impressionante de 1,3 milhão de pessoas morrem todos os anos devido a acidentes rodoviários. Uma grande parte desses acidentes envolve veículos de duas rodas. Os veículos de duas rodas tornaram-se mais perigosos do que nunca. Em 2015, 28% de todas as mortes causadas devido a acidentes rodoviários foram
TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking transucente: 6 degraus

TECHNO VIKING! Chifres de LED em um capacete Viking espacial: Indicador de volume + Capacete Viking Transucente: Sim! Este é um capacete para Space Vikings. *** Atualização, deveria ser renomeado Capacete Techno Viking *** Mas é outubro de 2010 e eu acabei de aprender sobre o Techno Viking hoje. Bem atrás da curva de meme. Whateva 'Aqui está ele com maior productio
