
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.



I dette project har vi fået til opgave at lave en smart IOT løsning, hvor man skal læse data fra enhed på en app / hjemmeside e derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt e gøre dette med en solcelle, hvor vi læser voltagen via arduino enhed e viser dette på en Windows app. Hvor detecta a seguir e muligt at lagre og hente denne data fra en database.
Etapa 1: Afgrænsning
Fra starten havde vi tænkt os em lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Primeiramente, você deve ver o e lave en hjemmeside e forbinde, databasen, hjemmesiden e Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os no monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med em droppe Node-RED, da vi vil prøve em gøre projektet mere enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
Etapa 2: Suporte do Byg Et Solpanels




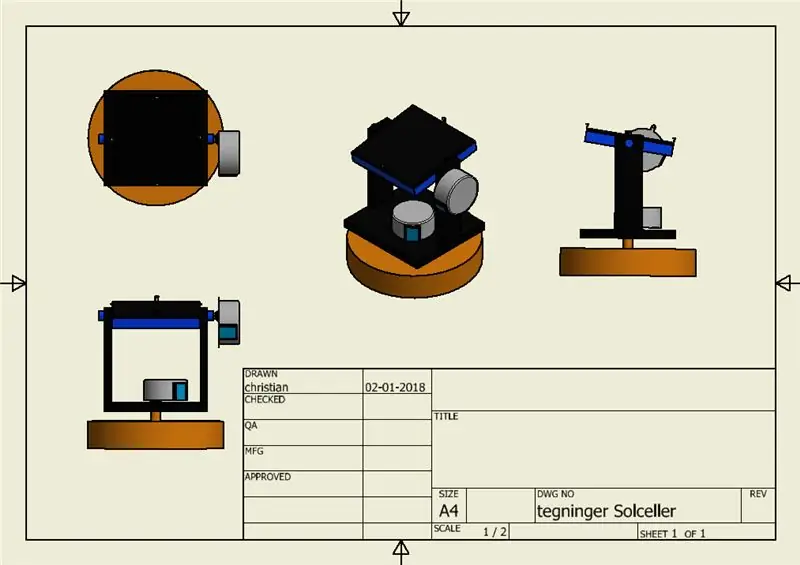
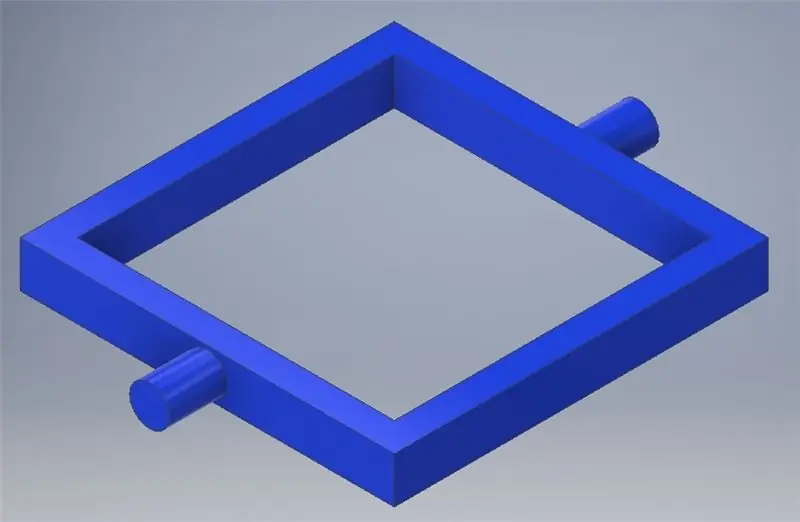
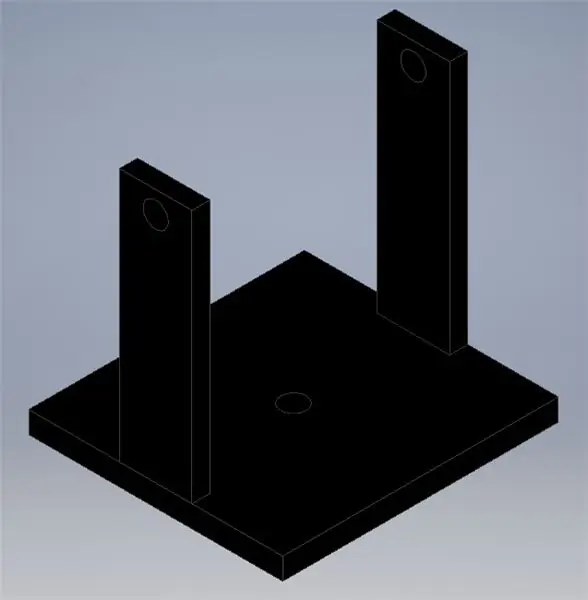
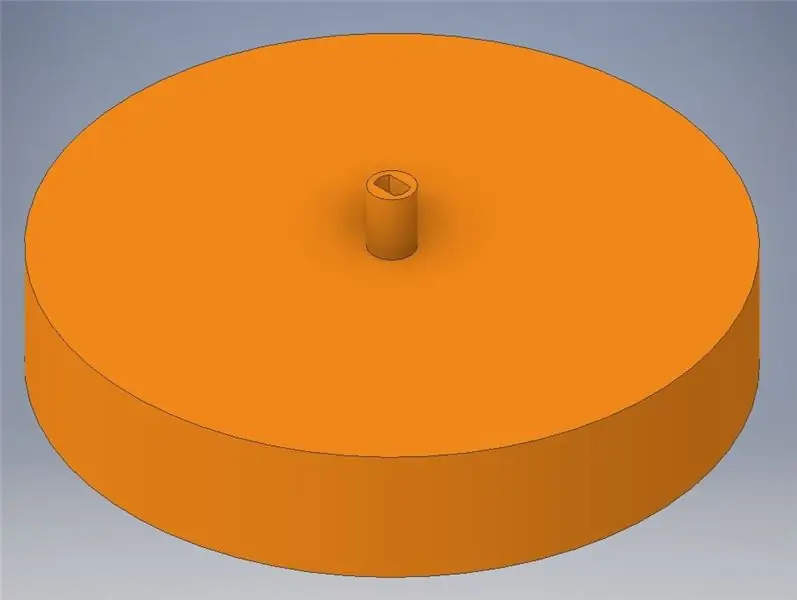
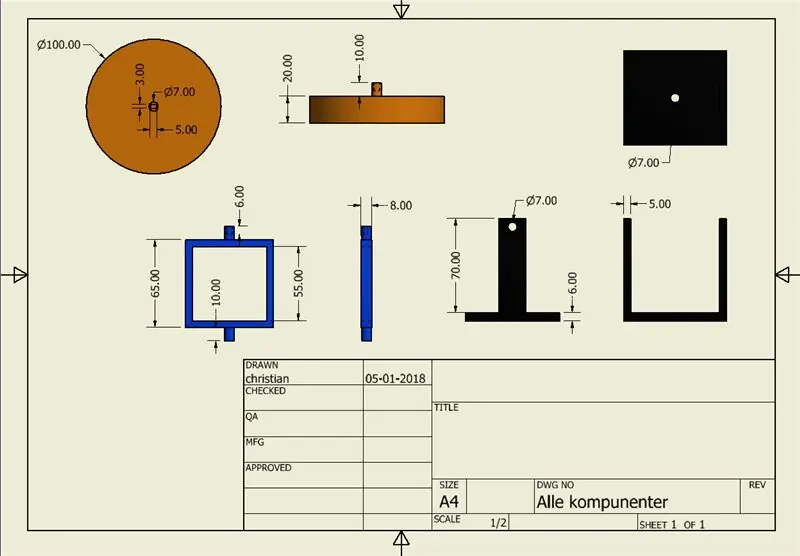
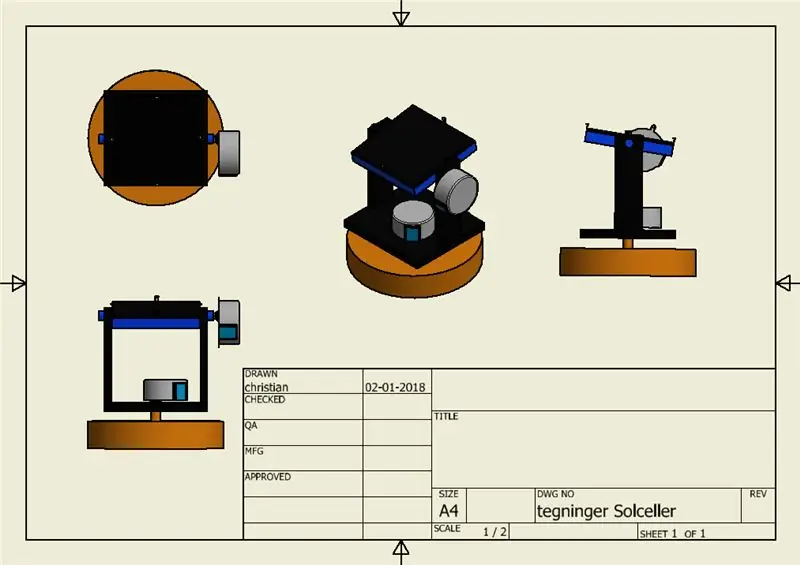
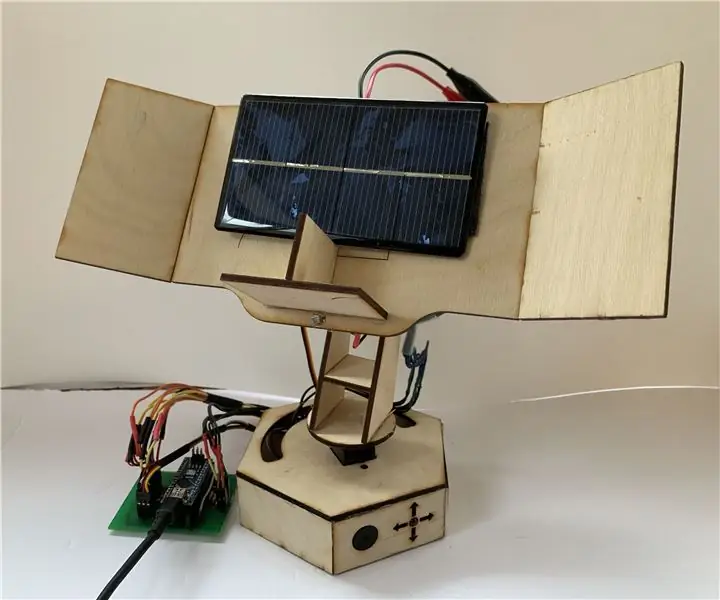
Vi begyndte e designe en holder to solpanel så vi kan bevæge det rundt after solen vi valgte e tegne det i 3D så vi kunne printe delene ud i en 3D målene skulle nua passe após d solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige tog bruge
Etapa 3: Automatisk Solpanel


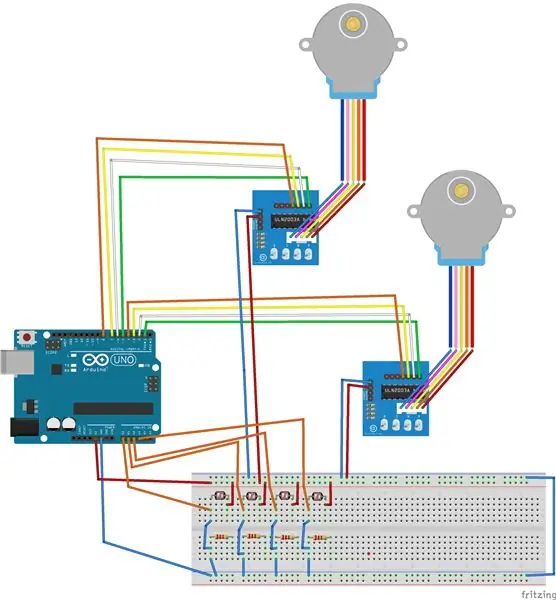
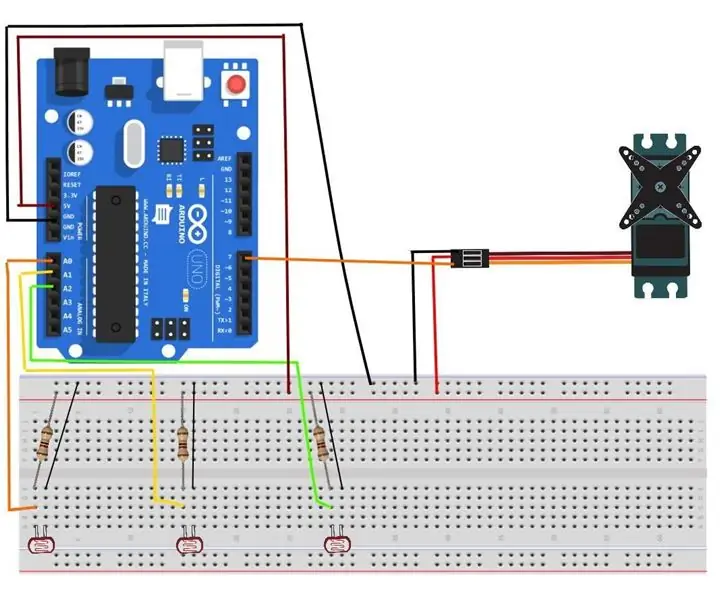
Solpanelet Bruger 2 stk. Motor de passo og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
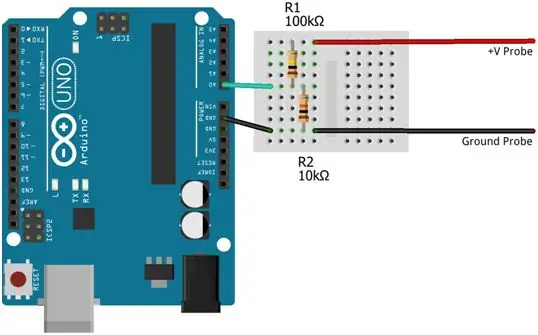
Etapa 4: Voltímetro

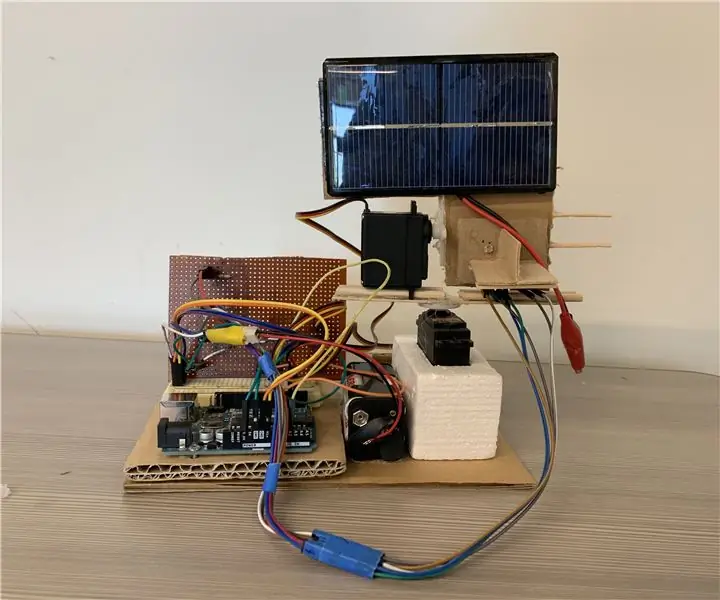
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt e læser dem på en analógico indgang på en Arduino på billedet kan i se hvordan det er for underredet e vi har også vedlagt koden to vores voltímetro.
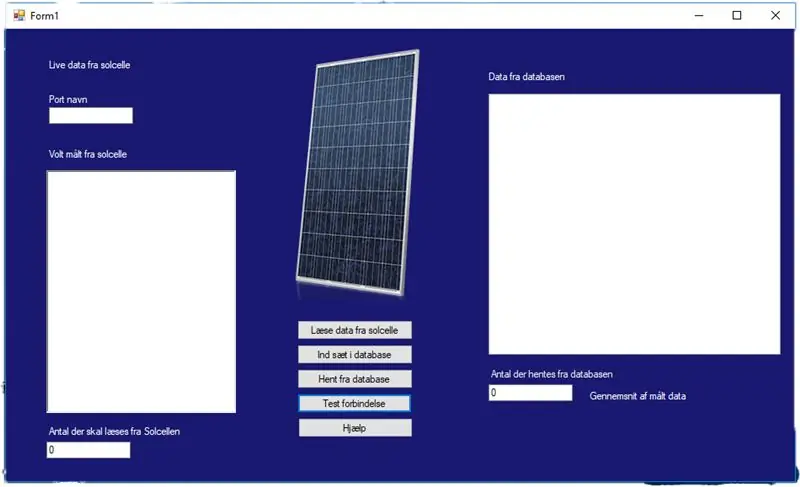
Etapa 5: Beskrivelse Af Programmet

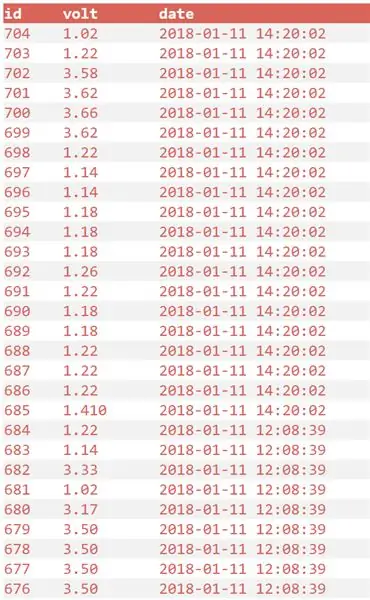
Vores ide med dette program er e lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første and oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen e app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved e skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Når all datasættene er læst, kan man uploade dataen to en database, hvor den vil blive tildelt et timestamp e en unik ID. I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
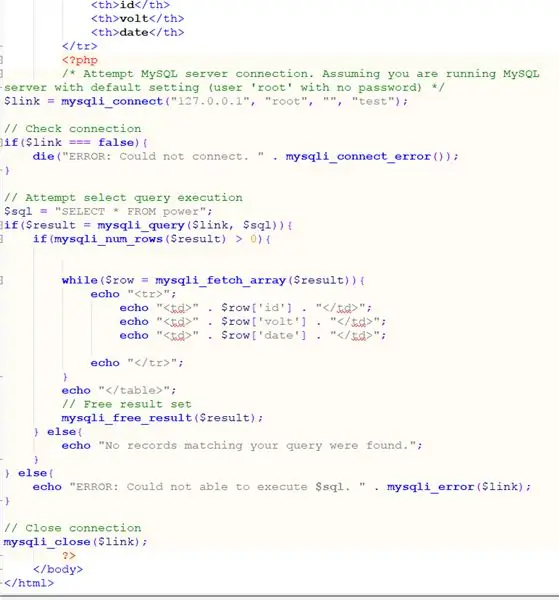
Etapa 6: Kode
using System; using System. Collections. Generic; using System. ComponentModel; using System. Data; using System. Drawing; usando System. Linq; using System. Text; using System. Threading. Tasks; using System. Windows. Forms; using System. IO. Ports; usando MySql; using MySql. Data. MySqlClient; using System. Globalization; namespace WindowsFormsApp1 {public partial class Form1: Form {/ * Seus har vi vores data til connectionstring. På dennne måde er det nemt at lave om hvis man ændre sen database eller server. * / Private SerialPort myport; string _server = "127.0.0.1"; string _database = "teste"; string _uid = "root"; string _pwd = ""; public Form1 () {InitializeComponent (); } / * I denne Void laver vi vores connectionstring til vores database vi bruger de data overfor. Hvis der laves en connections vil der komme en messagebox hvor der står "conectado" Hvis der ikke kan laves en connection to databasen vil der kommer en errormessage hvor i der står "Falha ao conectar, verifique sua conexão" * / private void knap_Click (objeto remetente, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; Conexão MySqlConnection = new MySqlConnection (myConn); conexão. Open (); MessageBox. Show ("Conectado"); } catch (Exception) {MessageBox. Show ("Falha ao conectar, verifique sua conexão"); }} / * I denne void sender vi til vores database. Den data der som vi har modtaget from arduino and står i Data Box vil når vi trykker på inserir bliver infomationen sendt to databasen. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart * / private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den all linjerne i vores Data Box e indsætters være para sig inde i tablen power e rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ lines. ToString () +"') "; MySqlCommand cmd = novo MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Dados são enviados para o banco de dados"); textBoxDB. Clear (); }} / * I denne Void henter vi det data base de dados vi har gemmt i vores. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter tornos hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt to målinger men det kan laves om hvis man ønsker e se felre eller mindre. * / private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Seu bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("data"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Sua laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Seu henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"; MySqlCommand cmd = novo MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = novo MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Seu fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = novo ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/ * I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen e i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Erro 40: O usuário é um fictício" * / private void listViewDb_SelectedIndexChanged (object sender, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) {/ * Seu ligger vi vores output so er 0 sammen med den mærkeret data som bliver lavert om til data typen float e derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal * / foreach (item ListViewItem em listViewDb. SelectedItems) {output + = float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Erro 40: O usuário é um fictício"); }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 e ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt to serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "god help you" * / private void startBn_Click (object sender, EventArgs e) {// Seu skriver du de data du skal bruge til at kunne connct to det du skal læse fra. textBoxDB. Clear (); myport = novo SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Seu siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); para (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } catch (exceção) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objeto remetente, EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for læse ny date in i programet." + "\ N" + "2 klik på indsæt i database for at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Test forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen até "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" Antal der skal hentes fra databasen skal udfyldes "); }}}
Etapa 7: Banco de dados

Da vi besluttede em vi ville lave en solcellestyring, ville det være smart em vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling to databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver all målinger et unikt id hvor man kan se værdien hvad, e hvilke tidspunkter det er målt. Vores app kan hente den forskellige data fra databasen, så det er nemt at læse e den kan udregne gennemsnittet af målingerne.
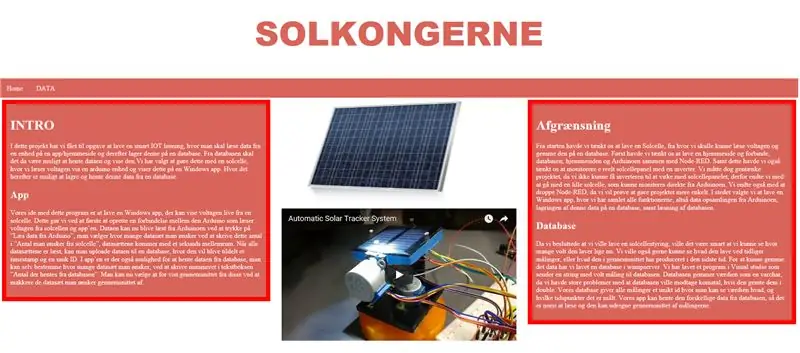
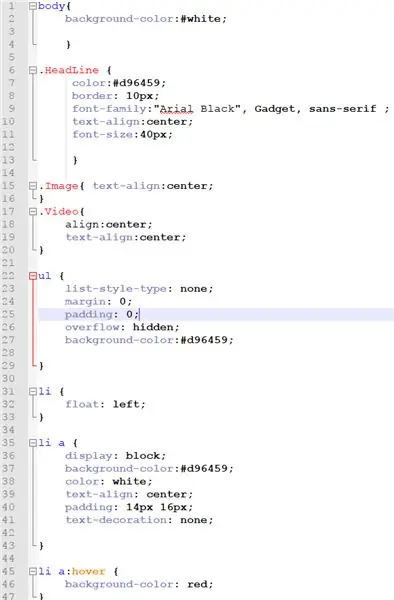
Etapa 8: HTML Hjemmeside




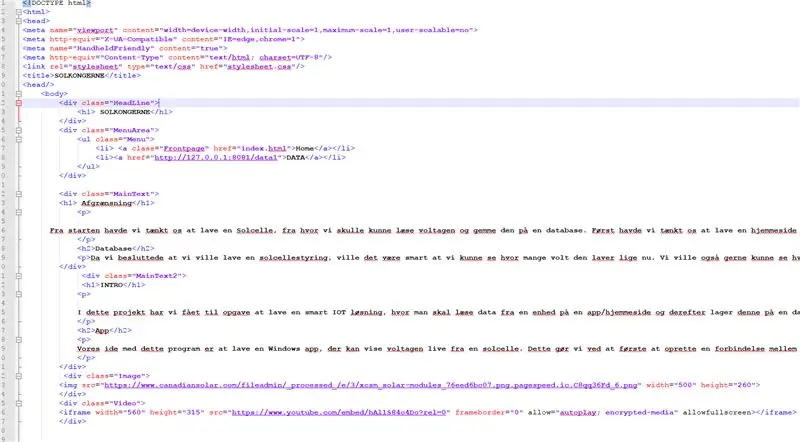
Der er blevet lavet en forside to den al den data vi for ind fra databasen, denne side er bygget em hjælp HTML e CSS. HTML er blevet brugt to bygge allle elementerne op på siden and linke to data siden sådan and man kan komme mellem de to side.
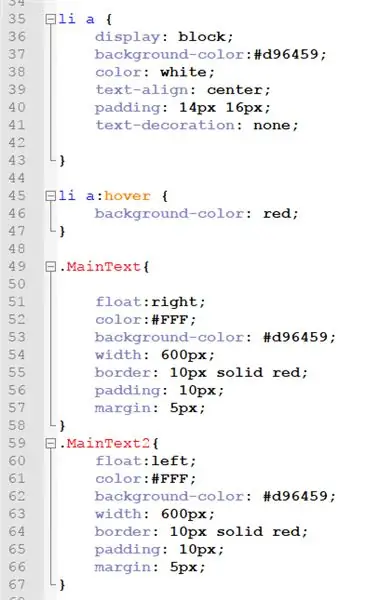
CSS er blevet brugt to give html elementerne farve and to give den afstand der skal være mellem alting på hjemmesiden.
Etapa 9: PHP Hjemmeside



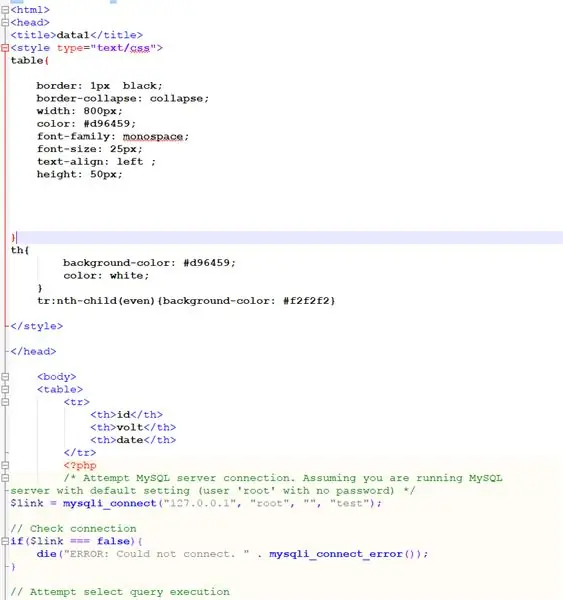
ved brugen af php er der blevet lavet em hjemmeside sådan em en ikke tekniker er i stand to læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen e henter dataen ind på hjemmeside lige så snart man loader den. Ved brugen af CSS kode er det blevet sat on på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Recomendado:
Rastreador Solar: 4 etapas

Rastreador solar: Este é um rastreador solar que fiz. Quando eu naveguei na internet, tive muitas idéias, mas pensei em fazer um projeto econômico, então aqui está. Eu fiz isso especialmente para iniciantes que são novos no Arduino. E até carreguei as imagens dos principais materiais
Rastreador solar DIY Arduino (para reduzir o aquecimento global): 3 etapas

DIY Arduino Solar Tracker (para reduzir o aquecimento global): Olá a todos, neste tutorial irei mostrar a vocês como fazer um rastreador solar usando o microcontrolador Arduino. No mundo de hoje, sofremos de uma série de questões preocupantes. Um deles é a mudança climática e o aquecimento global. A necessidade de
Sistema solar portátil de rastreamento automático: 9 etapas (com fotos)

Sistema de rastreamento automático solar portátil: Medomyself é participante do Programa de Associados da Amazon Services LLC, um programa de publicidade afiliado desenvolvido para fornecer um meio para os sites ganharem taxas de publicidade anunciando e vinculando a amazon.com por: Dave WeaverEsta construção é feita com
Construindo um rastreador solar automático com Arduino Nano V2: 17 etapas (com imagens)

Construindo um Rastreador Solar Automático com Arduino Nano V2: Olá! Este Instructable deve ser uma parte dois do meu projeto Solar Tracker. Para obter uma explicação sobre como funcionam os rastreadores solares e como projetei meu primeiro rastreador, use o link abaixo. Isso oferecerá contexto para este projeto.https: //www.instructables.co
Construindo um rastreador solar automático com Arduino UNO: 8 etapas

Construindo um Rastreador Solar Automático com Arduino UNO: A energia solar está se tornando cada vez mais prevalente em todo o mundo. Atualmente, muitos métodos estão sendo pesquisados para fazer com que os painéis solares gerem mais energia, reduzindo nossa dependência de combustíveis fósseis e carvão. Uma maneira de fazer isso é mover os painéis, um
