
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




IOT é uma coisa legal porque permite que você conecte tudo à internet e controle remotamente, mas tem uma coisa que é legal também e são leds … Mas tem mais uma coisa, a maioria das pessoas não gosta de fios, mas eles não não gosto de trocar as células da bateria, então seria incrível se pudesse funcionar por anos sem trocar a bateria. Com essas ideias nasceu este projeto.
Antes de começar, se você gosta deste projeto, por favor, considere votá-lo no CONCURSO WIRELESS E LED. Eu aprecio muito
Este projeto é um monitor de tempo que mostra a previsão do tempo para a próxima hora com uma animação de pixel retro e pode funcionar até 3 anos (quase teórico). Este dispositivo funciona com um ESP8266 e se conecta ao Accuweather (que é uma web de previsão do tempo) para obter o clima no local que você escolher mostrando uma animação retro de pixel com o clima e a temperatura. O número do lado esquerdo são as dezenas e o número do lado direito são as unidades do valor da temperatura. Depois de mostrar a informação, ele se desliga para economizar energia.
Então é hora de começar!
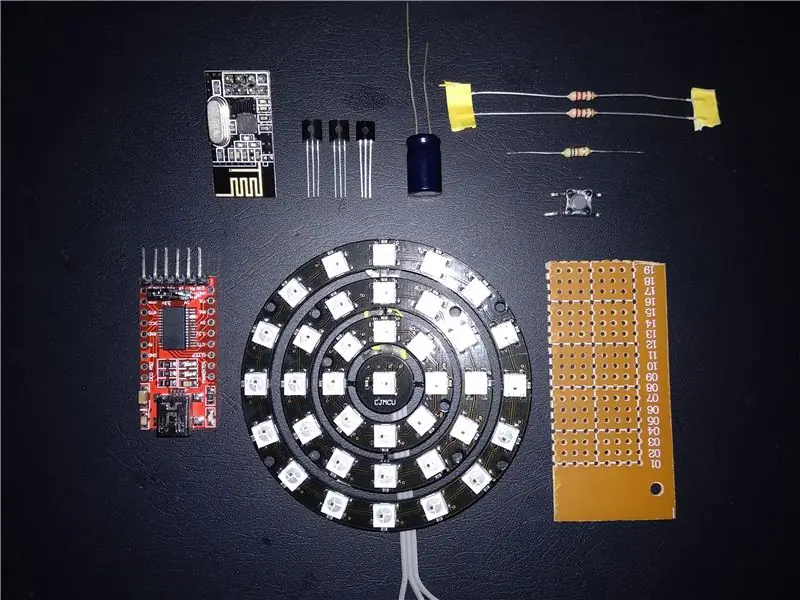
Etapa 1: O que você precisa?

Todos os componentes são fáceis de encontrar no eBay ou em alguma web chinesa, como Aliexpress ou Bangood. Na maioria dos nomes dos componentes, anexei um link para o produto. Alguns componentes, como resistores, são vendidos em pacotes, portanto, se você não quiser tantos resistores, é recomendável comprar em uma loja local.
Ferramentas
- impressora 3d.
- FTDI USB para programador TTL
- Solda
Componentes
- WS2812 Anel 61Bit: 13 €
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04 € (qualquer transitor NPN semelhante funcionaria)
- BC547 ou 2N3906: 0,25 € (qualquer transistor PNP semelhante funcionaria e você poderia encontrar mais barato em uma loja local)
- 3X resistor de 220 Ohm: Pode rondar os 0,1 € o link é para um kit de resistor.
- PCB furado 40x60mm: 1,10 € (você só precisa de 40x30mm).
- 1 capacitor 470uF / 10V
- Fios
- 3 células AAA
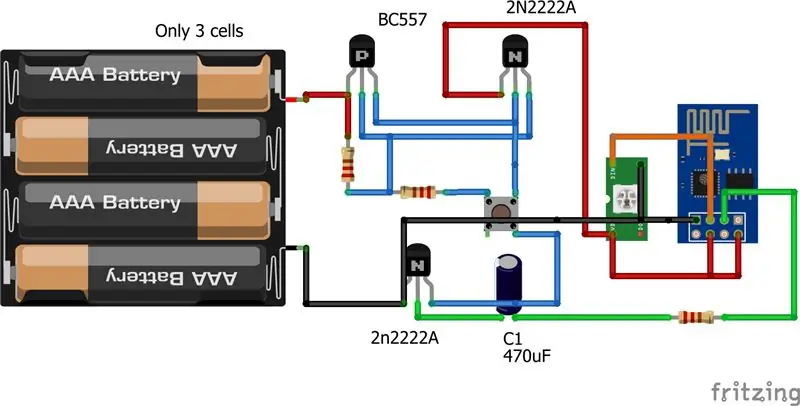
Etapa 2: O circuito elétrico e como ele funciona



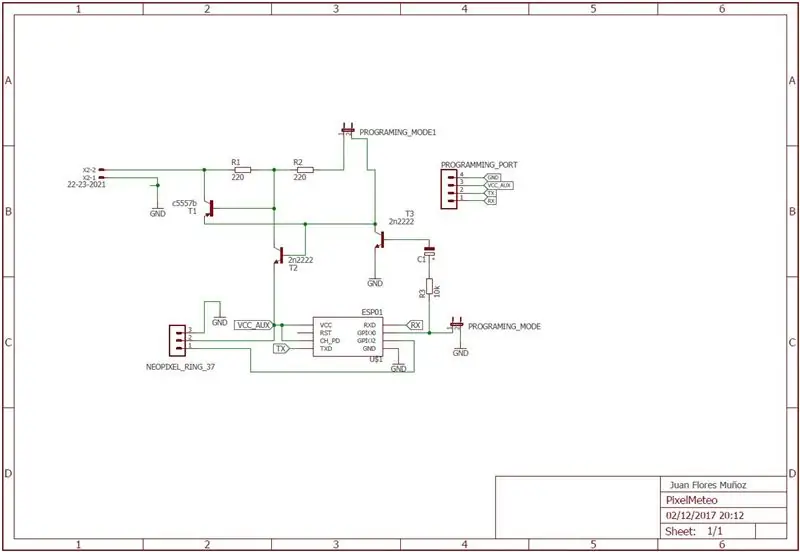
Para mostrar como funciona, anexei duas fotos, a primeira é a visualização do protoboard no Fritzing (também carrego o arquivo) e a segunda é o esquema no Eagle com também um design PCB. Apesar de possuir alguns componentes “analógicos”, é um circuito bastante simples.
A operação deste circuito é: Quando você pressiona o botão, o circuito dos transistores NPN e PNP, alimenta o ESP8266 e os LEDS. Este tipo de circuito é chamado de “Botão de travamento”, você pode ver uma boa explicação deste tipo de circuito aqui ou aqui. Quando tudo estiver concluído (já foi mostrada a animação), o microcontrolador dá um estado alto à base do transistor e eles desligam o circuito. É por isso que ele conecta a base do segundo transitor NPN ao aterramento.
A razão de usar este circuito é porque queremos ter o consumo mínimo e com esta configuração poderíamos atingir cerca de 0,75 µA quando desligado, o que é mais ou menos… nada. Esse consumo de corrente ocorre porque o transistor tem corrente de fuga.
Se você não quiser um pouco de teoria, pule para a próxima linha:
---------------------------------------------------------------------------------------------------------------------------------
Não quero me aprofundar tanto na teoria, mas acho bom saber como calcular quanta autonomia pode ter um dispositivo como este. Então, um pouco de teoria.
Nos dispositivos IOT alcançamos uma enorme vida útil da bateria a 50% do dispositivo, portanto existe uma maneira de alcançar anos de autonomia: Somente ligando quando é necessário e por pouquíssimo tempo e eles um temporizador ou sensor decidem quando ligam novamente. Acho que fica claro com um exemplo.
Imaginar um sensor de umidade em uma floresta que captura o nível de umidade em uma zona da floresta e essa zona é bastante abrupto, então você precisa de algo que poderia estar funcionando por anos sem interação humana e é necessário estar ligado 30 segundos (que é o tempo necessário para medir e enviar as informações) a cada 12 horas. Assim, o esquema seria: Um temporizador que está desligado 12 horas e ligado 30 segundos com a saída do temporizador conecta-se à entrada de alimentação do microcontrolador. Este cronômetro está sempre ativado, mas tem um consumo de nanoamperes.
-------------------------------------------------------------------------------------------------------------------------------------------
Fim da teoria
Depois de ver este exemplo, podemos ver que é bastante semelhante a este projeto, apenas com a diferença de que decidimos o tempo livre. Portanto, para calcular o tempo de vida da bateria, devemos aplicar a fórmula anexada na imagem e estes são os valores a usar:
- Íon: A corrente que consome quando está ligado (neste caso depende do clima porque cada animação tem um consumo que pode ir de 20mA a 180mA e a)
- Ton: A hora em que está ligado. (Neste caso, cada vez que você iniciar o dispositivo ficará ligado por 15 segundos)
- Ioff: Consumo de corrente quando está desligado.
- Toff: Tempo livre. (Isso dura o dia todo (em segundos) menos 15 segundos se ligarmos apenas uma vez).
- A capacidade da bateria. (Neste caso, 3 células AAA em série com capacidade de 1500mAh).
O tempo de vida da bateria depende do número de vezes que você liga durante o dia e do tempo, porque quando está ensolarado com nuvens o dreno de corrente é em torno de 180 mA, mas quando está chovendo ou nevando é de apenas 50 mA.
Finalmente neste projeto podemos atingir 2,6 anos aplicando estes valores à fórmula:
- Capacidade da bateria: 1000mAh.
- Íon: 250mA (O pior caso-> Nuvem ensolarada)
- Ioff: 0,75uA
- Ton: 15 seg (ligar apenas uma vez por dia)
- Toff: 24 horas menos 15 seg.
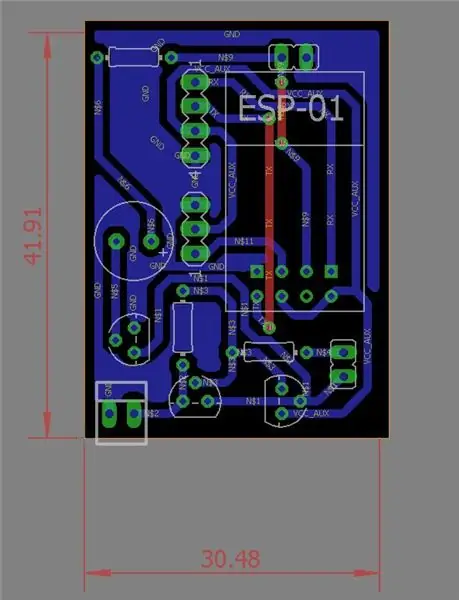
A última foto é o PCB acabado, mas você também pode fazer facilmente em um PCB perfurado, o que é melhor se você não souber fazer um PCB cooper.
Etapa 3: Como funciona o código?



Este projeto é executado com ESP8266-01 e Arduino IDE
Anexei um vídeo com cada animação e caso de uso. A qualidade do vídeo não é das melhores, devido a que era um pouco difícil gravar com uma leve movimentação. Quando você vê com seus olhos, fica muito melhor.
O código está totalmente documentado para que você possa ver todos os detalhes, mas vou explicar como funciona de forma "esquemática" e o que é necessário para funcionar corretamente.
O fluxo de trabalho deste software é:
- Conecta-se à sua rede Wi-Fi. Enquanto isso está conectando ele mostra uma animação nos LEDs.
- Crie um cliente http e conecte-se ao Accuweather Web.
- Envie uma solicitação JSON Get ao Accuweather. Basicamente, isso é pedir para a web a previsão para a próxima hora em um local. Dados extras: Isso é muito interessante para muitos projetos porque com isso você obtém dados do seu ônibus local, metrô, trem … ou valores de estoque. E com esses dados você pode fazer o que quiser, por exemplo, ligar uma campainha quando seu ônibus estiver chegando ou algum valor de estoque cair.
- Assim que recebermos a informação da web, é necessário "Dividir" a informação e salvar na variável. As variáveis utilizadas neste momento são: temperatura e o ícone utilizado na web para mostrar a previsão.
- Assim que tivermos a temperatura é necessário transformar em número de leds que devem ser acesos e qual cor deve ser usada. Se a temperatura for superior a 0º Celsius, a cor é laranja e no outro caso é azul.
- Dependendo do valor da variável ICON, escolhemos qual animação se encaixa.
- Finalmente, 5 segundos depois, o dispositivo desligará sozinho.
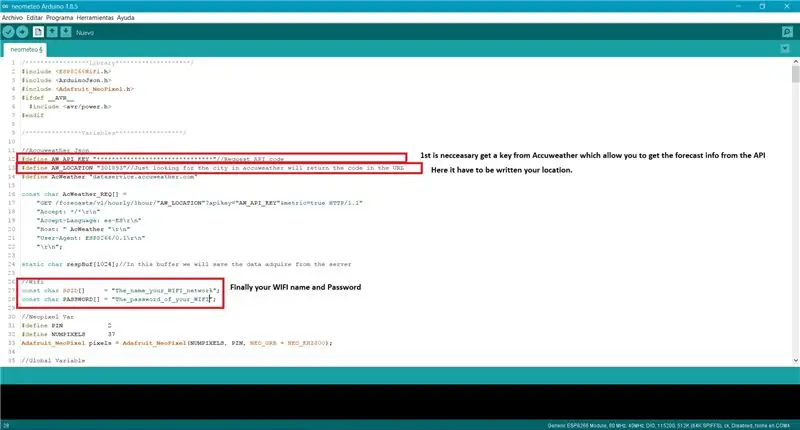
Depois de sabermos como funciona, é necessário escrever alguns dados no código, mas é muito fácil. Na foto em anexo você pode ver quais dados devem ser alterados e em que linha estão
Primeiro passo: É necessário obter uma Api Key of Acuweather acesse este site e cadastre-se-> API Acuweather
Segunda etapa: Depois de fazer login, vá a este site e siga estas etapas. Você precisa obter uma licença gratuita e criar um APP qualquer, você só quer a chave API.
Terceiro passo: Para obter a localização basta procurar a cidade que deseja no Accuweather e eles verão o URL e copiem o número que está em negrito no exemplo:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (este número é específico para cada cidade)
Etapa final: apresente seus dados Wi-Fi e faça upload do código para o microcontrolador.
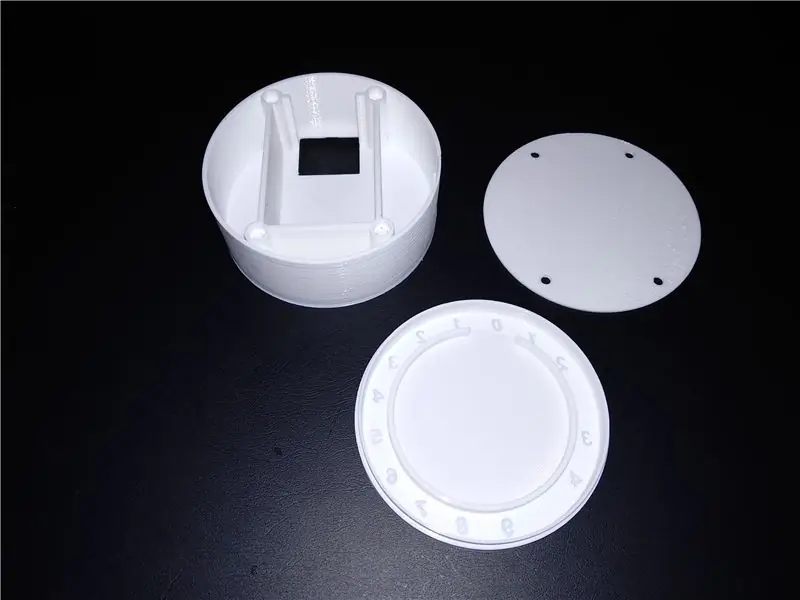
Etapa 4: Imprimir o gabinete
Para imprimir as peças usei essas configurações no Cura:
Peças superiores e inferiores:
-0,1 mm por camada.
-60 mm / s.
-Sem suporte.
Parte do meio:
-0,2 mm por camada
-600mm / s
-Suporte 5%.
Todas as peças devem estar orientadas conforme a foto anexada
Etapa 5: juntando tudo
Primeiro Prêmio no Concurso Wireless
Recomendado:
Exibição Art Déco da previsão do tempo: 9 etapas (com imagens)

Exibição Art Déco de Previsão do Tempo: Olá amigos, neste Instructable veremos como construir esta Exibição da Previsão do Tempo. Ele usa uma mini placa Wemos D1 junto com uma tela TFT colorida de 1,8”para exibir a previsão do tempo. Eu também projetei e imprimi em 3D um invólucro para o
Beacon da previsão do tempo: 4 etapas (com imagens)

Weather Forecast Beacon: Neste projeto estou apresentando um modelo de um weather beacon local que fiz usando impressão 3D, listras de LED, uma fonte de alimentação e uma placa Arduino com conexão wi-fi para acessar a previsão do tempo do dia seguinte. O principal objetivo do
Nuvem de previsão do tempo: 11 etapas (com imagens)

Weather Forecast Cloud: Este projeto faz uma nuvem meteorológica usando um Raspberry Pi Zero W. Ele se conecta à API do Yahoo Weather e dependendo da previsão para o dia seguinte muda de cor. Fui inspirado pelo Edifício Wisconsin Gas, que tem uma chama no telhado que muda
Relógio de previsão do tempo usando alarme antigo e Arduino: 13 etapas (com imagens)

Relógio de previsão do tempo usando alarme antigo e Arduino: Eu tinha um despertador quebrado e tive a ideia de convertê-lo em relógio e estação de previsão do tempo. Para este projeto, você precisará de: Módulo sensor Arduino Nano BME280 de despertador circular antigo ( temperatura, umidade, pressão) Visor LCD
Automação HOME e previsão de energia: 6 etapas (com fotos)

Automação residencial e previsão de energia: HAEP (Sistema de automação residencial e predição de energia) é um projeto sobre sistema de automação residencial que é construído em torno da ideia de medir e prever o consumo de energia da casa. Já se passaram vários anos desde que a automação residencial deu um passo
