
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Para este projeto, estaremos criando um aplicativo de monitor de aquário usando um micro controlador Arduino. Precisamos especificamente destas peças para o projeto:
1 micro controlador Arduino
1 placa de ensaio em tamanho real
1 Sensor Nivelador de Água
1 tela LCD
1 botão simples
1 potenciômetro
Um feixe de fios de cobre
1 Resistor de 10K Ohm
2 resistores de 220 ohms
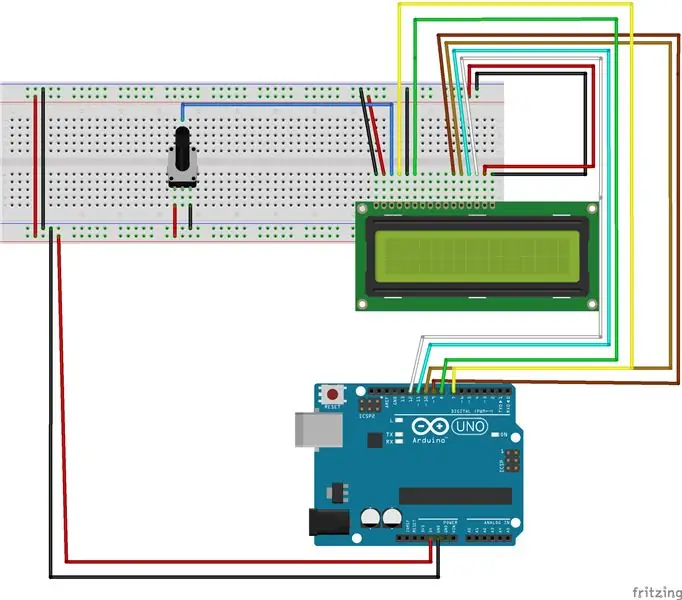
Etapa 1: conectar a tela LCD e o potenciômetro

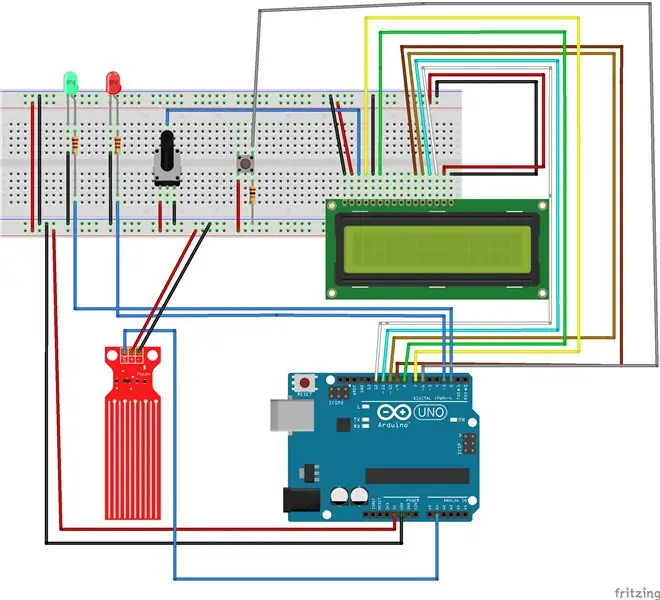
Neste ponto começaremos a criação do nosso projeto. A primeira etapa é conectar a tela LCD e o potenciômetro ao microcontrolador Arduino. Para começar, passe um fio do pino de 5 V no Arduino ao barramento de alimentação (+) na placa de ensaio. Além disso, você deve conectar um fio do pino GND na placa de ensaio ao trilho de aterramento (-) na placa de ensaio. A partir daqui, você pode começar a conectar a tela LCD. Coloque a tela LCD na parte inferior direita da placa de ensaio. Começando no pino 12 e passando pelo pino 7, coloque um fio de cobre. Coloque a outra extremidade do fio no local correto conforme indicado pela imagem fornecida. Certifique-se também de conectar corretamente o potenciômetro ao barramento de alimentação e ao barramento de aterramento. Este potenciômetro terá o sinal analógico conectado à tela LCD para controlar seu display.
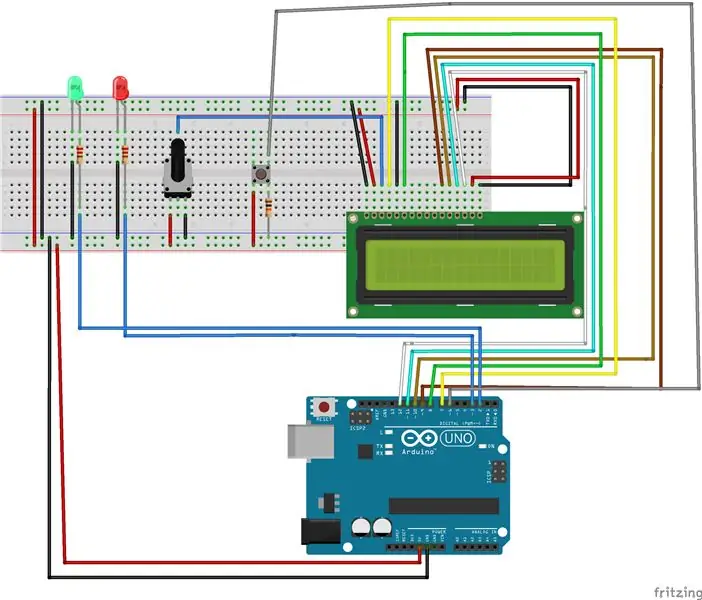
Etapa 2: adicionar luzes LED

A tela LCD e o potenciômetro devem estar conectados ao Arduino e à placa de ensaio neste ponto. Nesta etapa, conectaremos duas luzes LED (vermelho e verde) e um botão para zerar o contador de alimentação de peixes. Os LEDs devem ter sua extremidade curta conectada ao trilho de aterramento. O lado curvado do LED deve ser conectado aos pinos 2 e 3 e ter um resistor de 220 Ohms conectado a ele. O botão também deve ser colocado no tabuleiro. Você deve conectar o botão ao pino 6. Adicione um resistor de 10K Ohm ao lado oposto do botão também. Conclua esta etapa conectando também o botão ao trilho de aterramento (-).
Etapa 3: conectar o sensor de nível de água

Com todos os outros componentes conectados, agora podemos conectar nosso sensor de água. O sensor de água deve ter o pino 'S' conectado ao pino analógico 'A1'. O sensor também deve ter o pino '+' conectado ao barramento de alimentação e o pino '-' conectado ao barramento de aterramento. Consulte a imagem fornecida para mais detalhes.
Etapa 4: Teste seu aplicativo
Agora que tudo está pronto, podemos testar nosso aplicativo. Anexei o código-fonte que deve executar corretamente o seu projeto. É aconselhável considerar qual é o propósito deste aplicativo. Idealmente, o nível da água deve estar dentro de certos limites em nosso tanque de peixes. Se não estiver, a luz vermelha acenderá. Se a água estiver dentro de um limite específico, a luz verde será ativada, indicando que o nível da água está bom. Uma mensagem adicional será exibida na tela LCD descrevendo o estado atual da água (muito baixo, bom ou muito alto). Além disso, um cronômetro está instalado para o nível de fome do peixe dentro do seu tanque. Depois de tanto tempo, aparece uma mensagem informando que seu animal está com fome. Esta mensagem aumenta de seriedade até que seu peixe esteja "morto". O cronômetro pode ser reiniciado com o botão anexado.
Etapa 5: imagens adicionais
Recomendado:
Alimentador de peixes Arduino Uno em 6 etapas fáceis e baratas !: 6 etapas

Arduino Uno Fish Feeder em 6 etapas baratas e fáceis !: Portanto, um pouco de história de fundo pode ser necessária para este projeto. Pessoas com peixes de estimação provavelmente enfrentavam o mesmo problema que eu: férias e esquecimento. Eu sempre esquecia de alimentar meus peixes e sempre me esforçava para fazê-lo antes de ir para
Comedouro de peixes BETTA remodelado: 5 etapas

BETTA Fish Feeder remodelado: Motivado pelo Betta Fish Feeder, este projeto usa o design básico de Trevor_DIY e aplica novas funções a ele. Alimentando peixes por conta própria com um cronômetro definido, esta versão modificada adiciona ferramentas mais úteis para o usuário, como quantas voltas até
Iniciante: aprenda IOT com um alimentador de peixes legal: 9 etapas (com imagens)

Iniciante: aprenda IOT com um alimentador de peixes legal: Este projeto é mais sobre um guia para começar com um dispositivo IOT pequeno e de baixo orçamento e o que você pode fazer com ele. O que é IOT? Obtido do Google: IoT é a abreviatura de Internet das Coisas. A Internet das Coisas refere-se à rede cada vez maior de
Alimente seus peixes em flocos de qualquer lugar !: 7 etapas (com imagens)

Alimente seus peixes em flocos de qualquer lugar !: Alimente seus peixes de qualquer lugar do mundo. Compatível com flocos! Existem muitos alimentadores de peixes na Internet, mas não muitos que alimentam flocos de peixes. A principal dieta do meu peixinho dourado. Gosto de alimentar meus peixes e quando viajo quero ter esse mesmo enjo
Alimentador de peixes automático movido a Amazon Alexa: 5 etapas

Alimentador de peixes automático movido a Amazon Alexa: Esqueceu-se de alimentar seus peixes? Agora deixe Alexa alimentar seus peixes, de qualquer lugar do mundo, sim, de qualquer lugar. Este projeto foi desenvolvido para que você possa alimentar seu animal de estimação de qualquer lugar do mundo, usando qualquer dispositivo / app Alexa. Quer alimentar algum outro animal de estimação? Não tem problema
