
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.




Queridos amigos, sejam bem vindos a mais um tutorial! Neste tutorial, vamos construir um projeto de estação meteorológica com Wi-Fi habilitado! Vamos usar o novo e impressionante chip ESP32 pela primeira vez junto com uma tela Nextion.
Neste vídeo, vamos fazer isso. É mais um projeto de estação meteorológica que conheço, mas desta vez usamos o novo chip ESP32! Também usamos o novo sensor BME280 que mede a temperatura, a umidade e a pressão barométrica. Quando ligamos o projeto, ele se conecta à rede WiFi e vai recuperar a previsão do tempo para minha localização do site openweathermap. Em seguida, ele exibirá a previsão neste display de toque Nextion de 3,2”junto com as leituras do sensor! As leituras são atualizadas a cada dois segundos e a previsão do tempo a cada hora! Como você pode ver, neste projeto usamos as tecnologias mais recentes disponíveis para um fabricante hoje! Se você é um veterano do DIY, pode construir este projeto em cinco minutos.
Se você é um iniciante, deve assistir a alguns vídeos antes de tentar este projeto. Você pode encontrar links para esses vídeos neste Instructable, não se preocupe.
Vamos começar!
Etapa 1: Obtenha todas as peças

Para construir este projeto, precisamos das seguintes partes:
- Um Conselho ESP32 ▶
- Um sensor BME280 I2C ▶
- Um display Nextion de 3,2”▶
- Um pequeno breadboard ▶
- Alguns fios ▶
O custo do projeto gira em torno de 30 $.
Em vez do ESP32, poderíamos usar o chip ESP8266 mais barato, mas decidi usar o ESP32 para ganhar alguma experiência com ele e ver o que funciona e o que não funciona.
Etapa 2: O ESP32



Este é o primeiro projeto que construo com o novo chip ESP32.
Se você não estiver familiarizado com ele, o chip ESP32 é o sucessor do chip ESP8266 popular que usamos muitas vezes no passado. O ESP32 é uma fera! Ele oferece dois núcleos de processamento de 32 que operam a 160 MHz, uma enorme quantidade de memória, WiFi, Bluetooth e muitos outros recursos com um custo de cerca de 7 $! Coisas incríveis!
Por favor, assista à análise detalhada que preparei para este fórum. Anexei o vídeo neste Instructable. Isso ajudará a entender por que esse chip mudará a maneira como fazemos as coisas para sempre!
Etapa 3: a tela Nextion



Além disso, este é o primeiro projeto que construo com uma tela de toque Nextion.
Os visores Nextion são novos tipos de visores. Eles têm seu próprio processador ARM na parte traseira, que é responsável por conduzir o display e criar a interface gráfica do usuário. Assim, podemos usá-los com qualquer microcontrolador e obter resultados espetaculares.
Eu preparei um Instructable detalhado sobre este display Nextion que explica em detalhes como eles funcionam, como usá-los e suas desvantagens. Você pode ler clicando aqui:
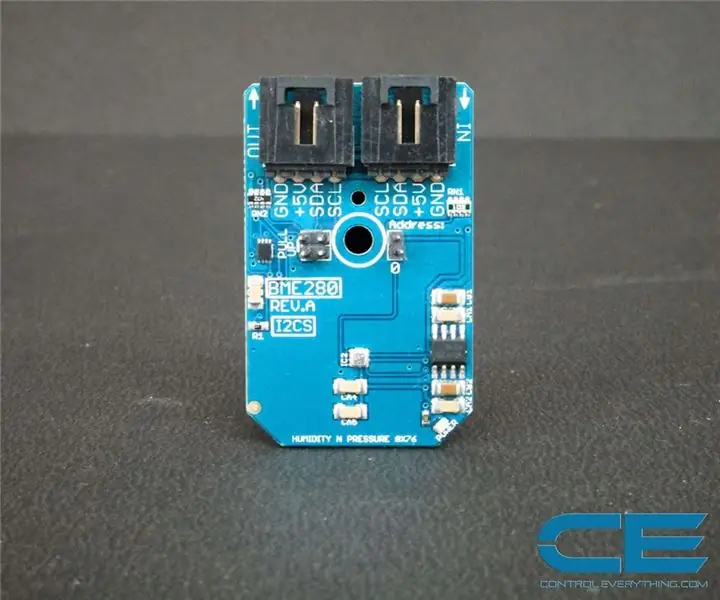
Etapa 4: Sensor BME280

O BME280 é um novo e excelente sensor da Bosch.
Até agora eu estava usando o sensor BMP180, que pode medir a temperatura e a pressão barométrica. O sensor BME280 pode medir temperatura, umidade e pressão barométrica! Quão legal é isso! Só precisamos de um sensor para construir uma estação meteorológica completa!
Além disso, o sensor é muito pequeno e muito fácil de usar. O módulo que usaremos hoje usa a interface I2C, portanto, torna a comunicação com o Arduino muito fácil. Precisamos apenas conectar a energia e mais dois fios para fazer funcionar.
Já existem muitas bibliotecas desenvolvidas para este sensor para que possamos utilizá-lo em nossos projetos com muita facilidade! O custo do sensor é de cerca de 5 $. Você pode obtê-lo aqui ▶
NOTA: Precisamos do sensor BME280. Existe também um sensor BMP280 que não oferece medição de umidade. Tenha cuidado ao solicitar o sensor de que você precisa.
Etapa 5: Conectando as peças



A conexão das peças é direta, como você pode ver no diagrama esquemático.
Como o sensor BME280 usa a interface I2C, só precisamos conectar dois fios para nos comunicarmos com o ESP32. Anexei o sensor aos pinos 26 e 27. Em teoria, cada pino digital da placa ESP32 pode ser usado com periféricos I2C. Porém, na prática, descobri que alguns pinos não funcionam porque são reservados para outros usos. Os pinos 26 e 27 funcionam perfeitamente!
Para enviar dados ao display, só precisamos conectar um fio ao pino TX0 do ESP32. Tive que dobrar o pino assim para conectar o fio fêmea da tela, já que a placa ESP32 é muito grande para esta placa de ensaio.
Depois de conectar as partes, temos que carregar o código para o ESP32, e temos que carregar a GUI para o display do Nextion. Se você tiver problemas para enviar o programa para a placa ESP32, mantenha pressionado o botão BOOT após pressionar o botão de upload no IDE do Arduino.
Para carregar a GUI para o display do Nextion, copie o arquivo WeatherStation.tft que irei compartilhar com você para um cartão SD vazio. Coloque o cartão SD no slot de cartão SD na parte de trás da tela. Em seguida, ligue o monitor e a GUI será carregada. Em seguida, remova o cartão SD e conecte a alimentação novamente.
Depois de carregar o código com sucesso, o projeto se conectará à rede WiFi, obterá a previsão do tempo no site openweathermap.org e exibirá as leituras do sensor. Vamos agora ver o lado do software do projeto.
Etapa 6: O Código do Projeto



Para analisar os dados meteorológicos, precisamos da excelente biblioteca Arduino JSON. Também precisamos de uma biblioteca para o sensor.
? ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32? Arduino JSON:
Vamos ver o código agora.
Em primeiro lugar, temos que definir o SSID e a senha de nossa rede sem fio. Em seguida, temos que inserir a APIKEY gratuita do site operweathermap.org. Para criar sua própria chave de API, você deve se inscrever no site. Obter dados e previsões meteorológicas atuais é gratuito, mas o site oferece mais opções se você estiver disposto a pagar algum dinheiro. Em seguida, temos que encontrar a id de nossa localização. Encontre sua localização e copie o ID que pode ser encontrado no URL de sua localização.
Em seguida, insira o id da sua cidade na variável CityID. Além disso, insira a altitude da sua cidade nesta variável. Este valor é necessário para leituras precisas da pressão barométrica do sensor.
const char * ssid = "yourSSID"; const char * password = "yourPassword"; String CityID = "253394"; // Esparta, Grécia String APIKEY = "yourAPIkey"; # define ALTITUDE 216.0 // Altitude em Esparta, Grécia
Agora estamos prontos para seguir em frente.
Inicialmente, inicializamos o sensor e nos conectamos à rede WiFi. Em seguida, solicitamos dados meteorológicos do servidor.
Recebemos uma resposta com os dados meteorológicos em formato JSON. Antes de enviar os dados para a biblioteca JSON, excluo manualmente alguns caracteres que estavam me causando problemas. Em seguida, a biblioteca JSON assume o controle e podemos facilmente salvar os dados de que precisamos nas variáveis. Depois de termos mantido os dados em variáveis, tudo o que temos a fazer é exibi-los na tela e esperar uma hora antes de solicitar novos dados ao servidor. A única informação que apresento é a previsão do tempo, mas você pode exibir mais informações se desejar. Tudo aqui salvo em variáveis. Em seguida, lemos a temperatura, a umidade e a pressão barométrica do sensor e enviamos os dados para o display do Nextion.
Para atualizar a exibição, simplesmente enviamos alguns comandos para a porta serial como este:
void showConnectingIcon () {Serial.println (); String command = "weatherIcon.pic = 3"; Serial.print (comando); endNextionCommand (); }
O Nextion GUI consiste em um fundo, algumas caixas de texto e uma imagem que muda dependendo da previsão do tempo. Por favor, assista ao tutorial de exibição do Nextion para mais informações. Você pode criar rapidamente sua própria GUI se desejar e exibir mais coisas nela.
Como sempre você pode encontrar o código do projeto anexado a este Instructable
Etapa 7: Considerações Finais e Melhorias

Como você pode ver, um fabricante experiente hoje pode construir projetos interessantes em apenas algumas horas com algumas linhas de código e apenas três partes! Um projeto como este teria sido impossível de fazer até dois anos atrás!
Claro, este é apenas o começo do projeto. Eu gostaria de adicionar muitos recursos a ele, como gráficos, funcionalidade de toque que agora está faltando, talvez uma tela maior e, claro, um belo gabinete impresso em 3D. Também vou projetar uma GUI e ícones mais bonitos. Tenho algumas ideias muito novas para implementar!
Eu adoraria ouvir sua opinião sobre o projeto de hoje. Que tipo de recursos você deseja que eu adicione ao projeto? Você gosta de como fica? Como você quer ver isso evoluir? Por favor, poste suas idéias na seção de comentários abaixo; Eu adoro ler seus pensamentos!


Vice-campeão no concurso sem fio
Recomendado:
Estação meteorológica pessoal usando Raspberry Pi com BME280 em Java: 6 etapas

Estação meteorológica pessoal usando Raspberry Pi com BME280 em Java: O mau tempo sempre parece pior através de uma janela. Sempre estivemos interessados em monitorar nosso clima local e o que vemos pela janela. Também queríamos um melhor controle sobre nosso sistema de aquecimento e A / C. Construir uma estação meteorológica pessoal é uma grande
Estação meteorológica NaTaLia: Estação meteorológica com energia solar Arduino Feito da maneira certa: 8 etapas (com fotos)

Estação meteorológica de NaTaLia: Estação meteorológica com energia solar Arduino feito da maneira certa: após 1 ano de operação bem-sucedida em 2 locais diferentes, estou compartilhando meus planos de projeto de estação meteorológica movida a energia solar e explicando como ela evoluiu para um sistema que pode realmente sobreviver por muito tempo períodos de energia solar. Se você seguir
Estação meteorológica DIY e estação de sensor WiFi: 7 etapas (com fotos)

Estação meteorológica DIY e estação de sensor WiFi: Neste projeto, vou mostrar como criar uma estação meteorológica juntamente com uma estação de sensor WiFi. A estação sensora mede os dados locais de temperatura e umidade e os envia, via WiFi, para a estação meteorológica. A estação meteorológica exibe então t
Estação meteorológica ambiente usando Arduino e BME280: 4 etapas

Estação meteorológica do quarto usando Arduino e BME280: Anteriormente, compartilhei uma estação meteorológica simples que exibia a temperatura e a umidade da área local. O problema era que demoraria para atualizar e os dados não eram precisos. Neste tutorial faremos um monitor de clima interno
Estação meteorológica usando Wemos D1 Mini, BME280 e Sensate .: 6 etapas

Estação meteorológica usando Wemos D1 Mini, BME280 e Sensate .: Em posts anteriores, compartilhei diferentes métodos para construir uma estação meteorológica. Se você não verificou, aqui está um link. Neste instrutível, demonstrarei como construir uma estação meteorológica simples usando Wemos e uma plataforma IoT chamada Sensate
