
Índice:
- Etapa 1: não se repita
- Etapa 2: construir uma página de comentários
- Etapa 3: Um Pequeno Histórico
- Etapa 4: crie o aplicativo
- Etapa 5: Executar os primeiros comandos
- Etapa 6: Crie o controlador
- Etapa 7: Crie o modelo de postagem
- Etapa 8: Finalmente, algumas coisas reais de Ruby
- Etapa 9: adicionar os campos
- Etapa 10: Onde está o config
- Etapa 11: Crie o banco de dados
- Etapa 12: Criação do banco de dados
- Etapa 13: iniciar o servidor Ruby
- Etapa 14: configurar o controlador
- Etapa 15: edite o controlador
- Etapa 16: migre o Db
- Etapa 17: Veja o que fizemos
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.

Você já viu um site tão legal e interativo que imediatamente se perguntou "Como eles fizeram isso?". Bem, vou mostrar a você uma maneira de fazer isso. É claro que não criaremos um site tão bom quanto o Instructables para começar, mas os princípios podem facilmente se transformar em qualquer tipo de site que você possa imaginar com um pouco mais de trabalho.
Etapa 1: não se repita
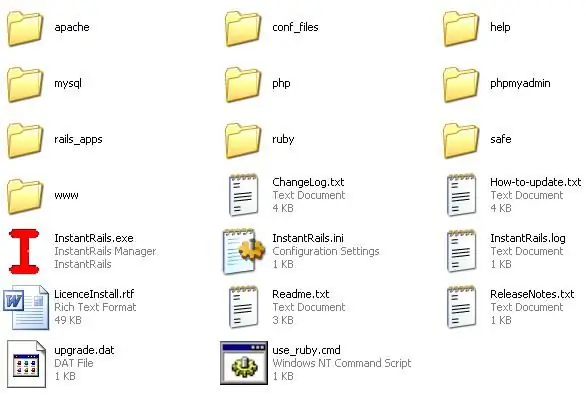
"Não se repita", esta afirmação é tipicamente seguida por um "O quê?" … então você repete "Não se repita". Um dos princípios básicos do Ruby é D. R. Y. portanto, vamos nos ater a isso o máximo possível. Vamos começar encontrando uma estrutura totalmente funcional. O Instant Rails é um ótimo projeto. Clique no link e descompacte o arquivo em um diretório sem espaços (como C:). Não se preocupe com um arquivo pequeno que leva muito tempo para descompactar, isso se deve às muitas pastas pequenas que ele contém.
Etapa 2: construir uma página de comentários

Em primeiro lugar, certifique-se de que não está executando nenhum outro servidor web, como o IIS. Se você desligar isso agora.
Agora inicie o InstantRails.exe Ele provavelmente pedirá para atualizar os arquivos de configuração. Selecione OK.
Etapa 3: Um Pequeno Histórico
Um pouco de história sobre como Ruby on Rails realmente funciona.
Ruby on Rails funciona usando uma estrutura MVC. Isso é Model, View e Controller. O modelo é a parte que faz todo o trabalho, será o triturador de números, a estrutura de armazenamento etc…. The View é apenas um visualizador. Geralmente, esse será o formato apresentado em uma página da web em nosso demonstartion. O controlador é a parte que recebe a entrada do usuário e a passa para o modelo. Então você vê que o usuário insere texto no controlador, que é então passado para o modelo onde ele faz algo e cospe de volta para a visão. Bastante simples, mas mantenha isso em mente ao seguirmos as próximas etapas.
Etapa 4: crie o aplicativo

Primeiro vamos criar um aplicativo Rails
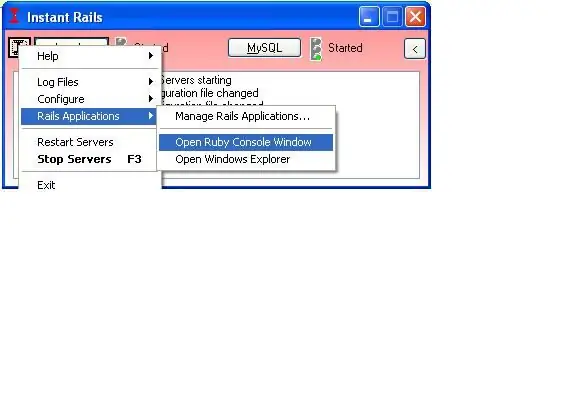
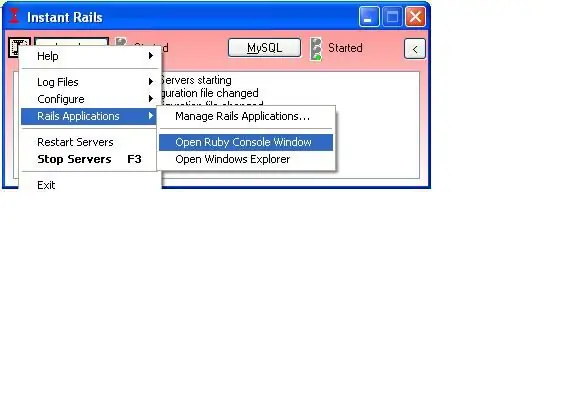
Abra uma janela Ruby usando o ícone InstantRailsI no canto superior esquerdo Aplicativos Rails; Abra a janela Ruby Consolw
Etapa 5: Executar os primeiros comandos

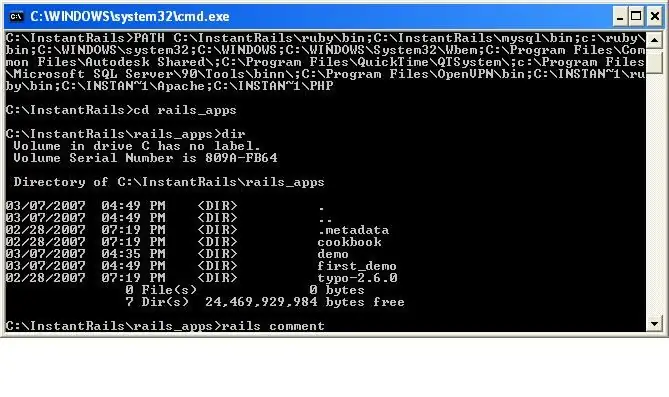
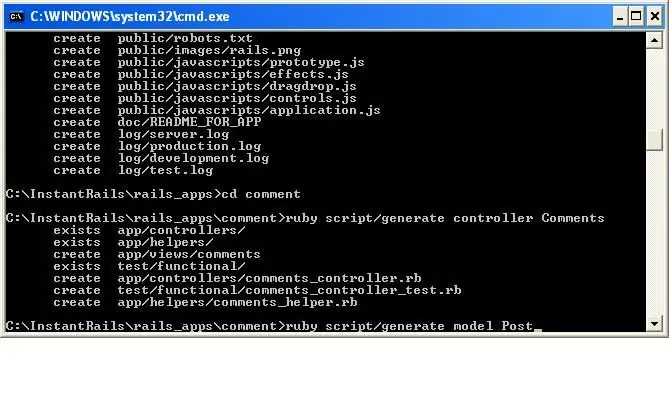
Em sua janela de console recém-aberta, digite: comentário sobre trilhos
Etapa 6: Crie o controlador

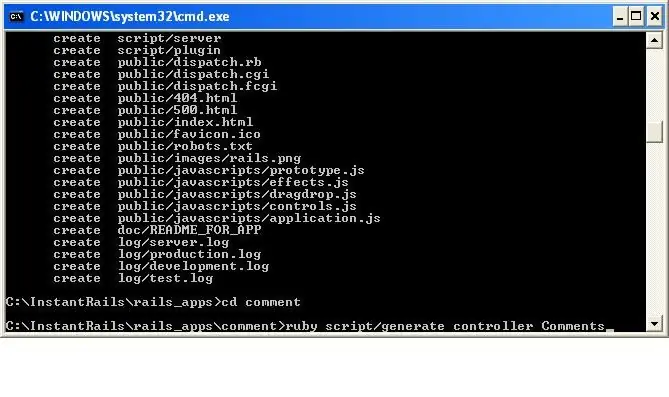
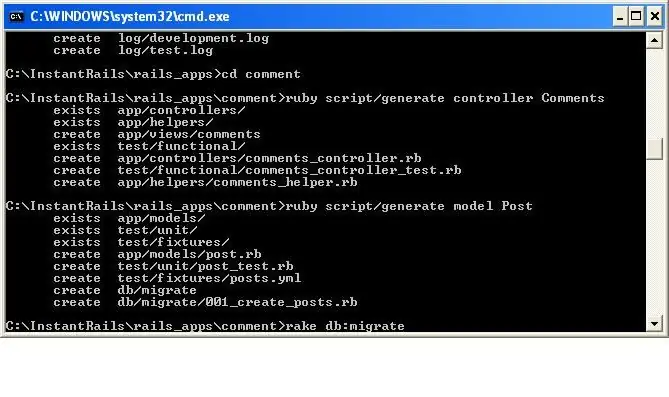
Agora faremos o controlador. Navegue para o novo diretório: comentário do cd Próximo tipo: script ruby / gerar comentários do controlador
Etapa 7: Crie o modelo de postagem

Agora geramos um novo modelo chamado Post. Este é quase idêntico ao anterior. Tipo: script ruby / gerar modelo Post
Etapa 8: Finalmente, algumas coisas reais de Ruby

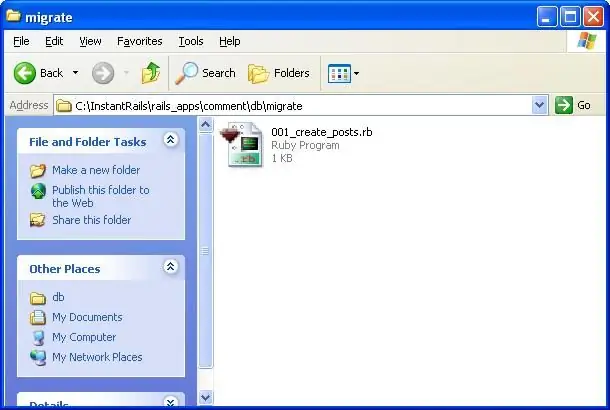
Vá em sua janela do explorer para rails_appscommentdbmigrate
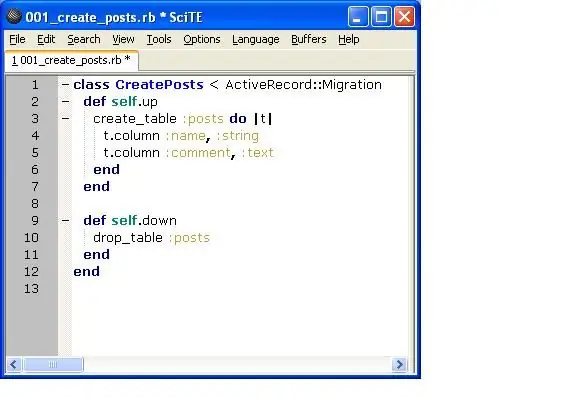
Abra o arquivo 001_create_posts.rb. Ele deve ser aberto com o SciTE; caso contrário, você pode querer usá-lo para o resto deste demo.
Etapa 9: adicionar os campos

Aqui, adicionaremos os campos Nome e Comentário. Sob a linha que inicia a create_table insertt.column: name,: stringt.column: comment,: textSave arquivo e feche o SciTE.
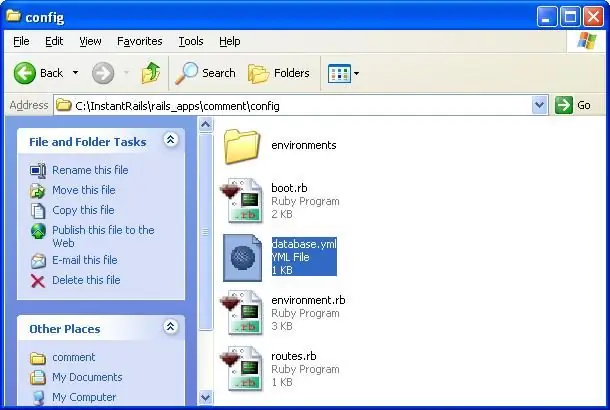
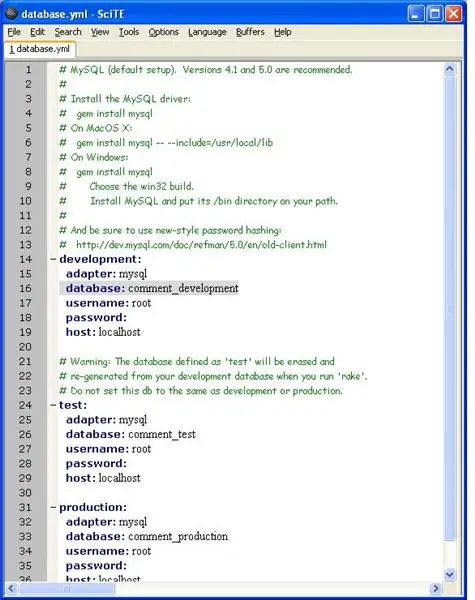
Etapa 10: Onde está o config


Passos rápidos para encontrar como seu banco de dados deve ser chamado. Vá para a pasta de configuração e abra o arquivo database.yml com SciTE. Na primeira seção após os comentários (o texto em verde) você verá a seção de desenvolvimento, que é o banco de dados que nós usaremos por enquanto. O nome do nosso banco de dados deve ser comment_development
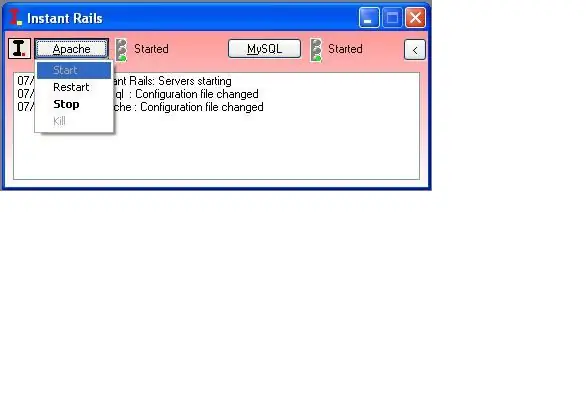
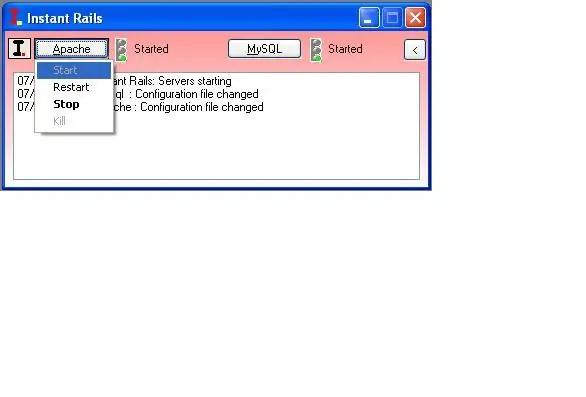
Etapa 11: Crie o banco de dados


Agora, na janela de comando InstantRails, inicie o apache.
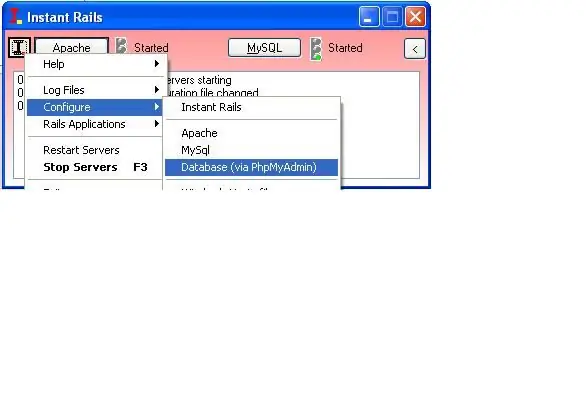
Você pode ter que desbloquear isso em seu firewall. Em seguida, vá para I iconConfigureDatabase (via PhpMyAdmin)
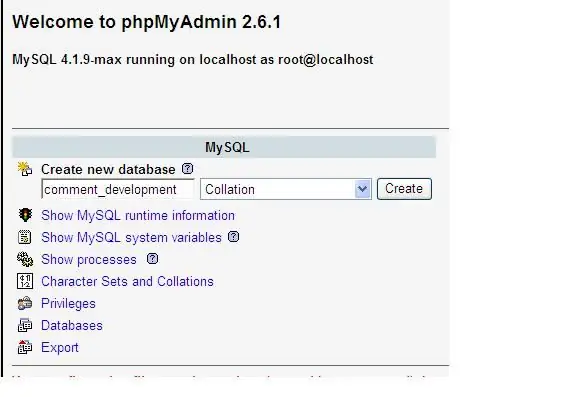
Etapa 12: Criação do banco de dados


Na página da Web, encontre a caixa intitulada Criar novo banco de dados e preencha o nome do banco de dados de que precisamos. Aqui está: comment_developmentAceite os padrões e feche a janela. Desta vez, vá em frente e desligue o apache pelo mesmo método que o iniciamos, mas use o botão parar neste momento.
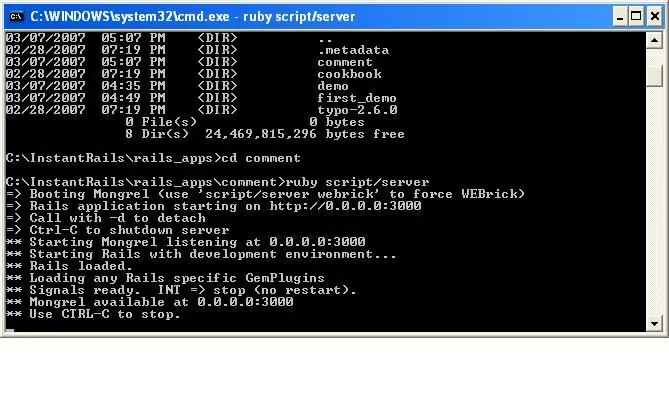
Etapa 13: iniciar o servidor Ruby


Abra uma nova janela do console (agora você deve ter 2 abertas). E iniciaremos o servidor. Primeiro, navegue até o diretório de comentários por cd commentNow input: ruby script / server
Etapa 14: configurar o controlador

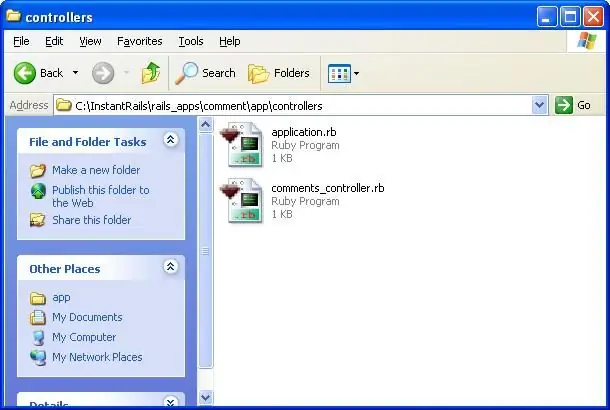
Agora queremos configurar o controlador para o servidor.
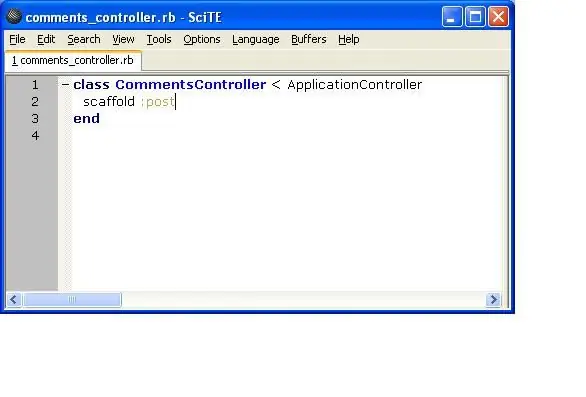
Vá para app / controllers e abra o arquivo comments_controller.rb no SciTE
Etapa 15: edite o controlador

No SciTE, edite o controlador adicionando caffold: postright no meio.
Etapa 16: migre o Db

Em sua primeira janela de console, digite rake db: migrateThis preparará os arquivos e os carregará para visualização.
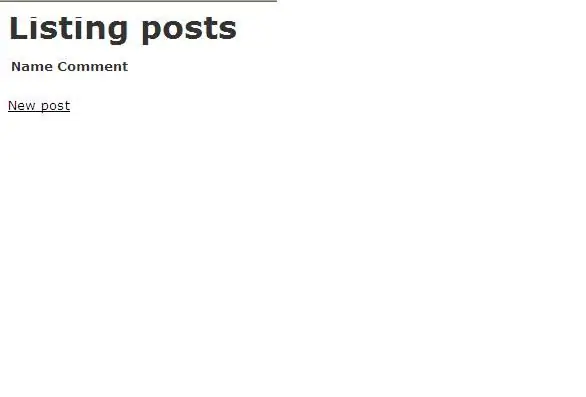
Etapa 17: Veja o que fizemos

Abra seu navegador em https:// localhost: 3000 / comments e veja como fica.
Recomendado:
Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: 20 etapas (com fotos)

Capacete de segurança Covid Parte 1: uma introdução aos circuitos do Tinkercad !: Olá, amigo! Nesta série de duas partes, aprenderemos como usar os circuitos do Tinkercad - uma ferramenta divertida, poderosa e educacional para aprender como os circuitos funcionam! Uma das melhores maneiras de aprender é fazendo. Então, vamos primeiro criar nosso próprio projeto: o
Introdução aos sensores de vibração e temperatura sem fio de longo alcance: 7 etapas

Introdução aos sensores de vibração e temperatura sem fio de longo alcance: Às vezes, a vibração é a causa de problemas sérios em muitas aplicações. De eixos e rolamentos da máquina ao desempenho do disco rígido, a vibração causa danos à máquina, substituição antecipada, baixo desempenho e inflige um grande impacto na precisão. Monitorando
Introdução aos circuitos de infravermelho: 8 etapas (com imagens)

Introdução aos circuitos IR: IR é uma peça de tecnologia complexa, mas muito simples de trabalhar. Ao contrário dos LEDs ou LASERs, o infravermelho não pode ser visto com o olho humano. Neste Instructable, demonstrarei o uso do infravermelho através de 3 circuitos diferentes. Os circuitos não serão u
Jogos !!! - Introdução: 5 etapas

Jogos !!! - Introdução: Olá! Eu estarei ensinando como criar três jogos diferentes no code.org. Em cada tutorial de jogo, postarei um modelo que você pode remixar e usar enquanto assiste meu vídeo. Espero que você se divirta !! Se vocês querem apenas ver meus jogos em o
IOT123 - I2C PCB RAILS: 5 etapas

IOT123 - TRILHOS PCB I2C: Onde invólucros duráveis não são necessários, os SENSORES e ATORES DE REDE IOT ASSIMILATE podem empilhar com mais eficiência e com menos recursos e esforço, direto em trilhos minimalistas. Os cilindros de revestimento podem ser usados (como mostrado nesta construção) ou o und
