
- Autor John Day [email protected].
- Public 2024-01-30 11:39.
- Última modificação 2025-01-23 15:03.
Muitos outros alunos vieram e me perguntaram como passar pelos firewalls e proxies. O pessoal de TI da escola está ficando mais esperto com os alunos que usam proxies. Pensei um pouco neste assunto e tenho uma solução. Por que não criar suas próprias páginas da web com miniaplicativos para bater papo, etc? Essa nova abordagem não exigirá um servidor proxy que possa ser bloqueado e rastreado. Até agora, ele só poderia ser usado para bater papo, mas talvez alguém pudesse criar um novo miniaplicativo.
Etapa 1: PENSE

Eu não poderia enfatizar isso o suficiente. Se você não quer ser pego, pense. Quando o pessoal de TI ouvir falar sobre esse novo tipo de evasão, ele também será bloqueado. Primeiro, acesse um site que seja legal e muito usado. Pensar! Você deve usar essa página inicial para que o professor pergunte por que você não fez nenhum progresso (você está nessa página há horas)? A barra de rolagem é de uma página maior e deve revelar seu segredo (a página inicial do Google não tem e não deve ter uma barra de rolagem, já que é uma página)? Você deve usar a página inicial ou um artigo (para fazer um professor pensar que você está trabalhando)? Por fim, a página da Web inclui algo que será difícil de duplicar visualmente off-line? Em segundo lugar, depois de escolher sua página da Web, crie sua cópia off-line. Se você tiver o Internet Explorer 6, clique em Exibir e, em seguida, em Código-fonte. Um aplicativo de bloco de notas será aberto com a codificação HTML. Na janela do Bloco de notas, clique em Arquivo e em Salvar como. Salve o arquivo em um stick de memória USB ou CD-RW. Você pode aprender HTML (não sugerido pela maioria) ou pode usar um software de autoria. Microsoft Word pode ser usado. Mesmo se você copiar a página e editá-la manualmente, terá que copiar as imagens manualmente e alterar a fonte delas. Se você usar qualquer coisa para editar a página, certifique-se de que seus tipos de arquivos sejam compatíveis. Você pode precisar aprender novas habilidades ou deixar que os nerds façam e distribuam. Seu objetivo é criar uma página da web que seja visualmente igual.
Etapa 2: Código:

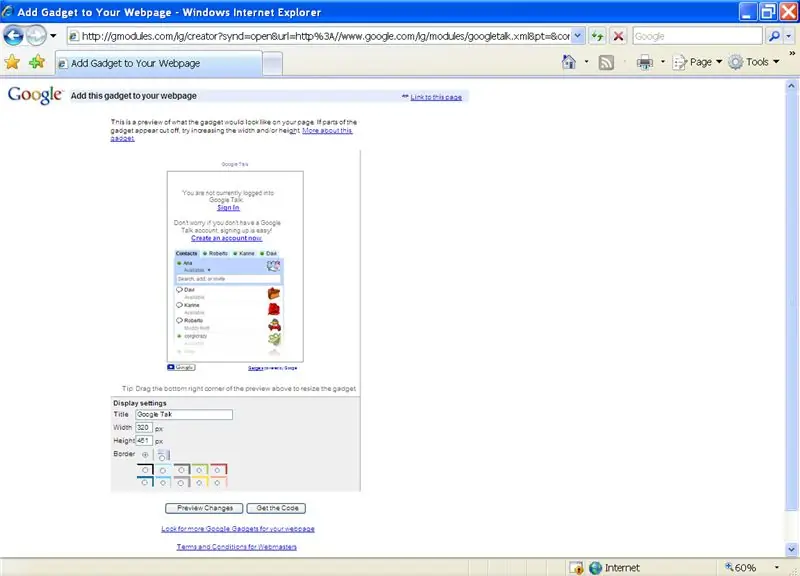
Tenho certeza de que todo mundo vai enviar e-mails como um louco para o nerd local para que codifiquem a página. Queria que você não mexesse com eles agora, hein? Enfim, aqui vai. Agora você quer ter uma boa página da web que seja visitada com frequência e não questionada off-line agora. Oba, a etapa final e até agora a mais fácil … Finalmente, estamos prontos para adicionar o script que permitirá que você envie mensagens instantâneas. Vá para http: www.google.com/talk/. Procure o link do gadget do Google Talk e clique nele. Na parte inferior, você pode selecionar alterações na aparência do script. Clique no link obter código. Copie o código na caixa de texto exibida. Abra sua página da web usando o Bloco de notas e coloque manualmente o código em algum lugar após a tag e antes da tag. O local onde você coloca o texto afeta diretamente onde ele será exibido. Lembre-se de que o código HTML é exibido da esquerda para a direita, de cima para baixo. Se o script for colocado dentro de outro script, ele não poderá ser exibido corretamente. Eu sugiro colocar o roteiro no final. Você pode apenas rolar para baixo até ele. Tome cuidado…
Etapa 3: Ghostzilla
Ghostzilla é uma ferramenta que conheço há alguns meses. No entanto, tenho estado muito ocupado para experimentá-lo. Alguém deveria escrever um Instructable sobre isso. Eu tenho uma nova escola e horário de trabalho, então meu tempo livre vai para os deveres de casa e amigos.
Recomendado:
Proteja sua rede com um firewall UTM grátis: 4 etapas

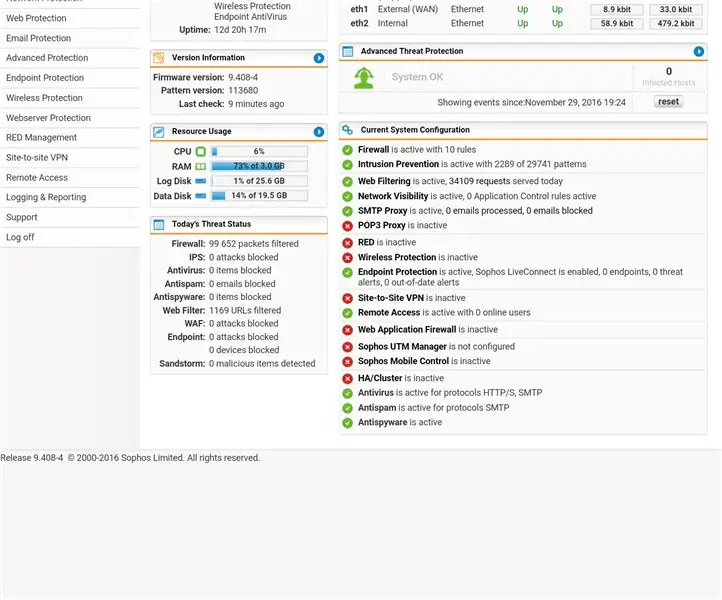
Proteja sua rede com um firewall UTM gratuito: Este guia cobrirá o básico para instalar e executar um Sophos UTM em sua rede doméstica. Este é um pacote de software gratuito e muito poderoso. Estou tentando atingir o menor denominador comum, então não vou entrar na integração do Active Directory, remoto
Novo Siri / Spire Proxy 100% funcional !: 7 etapas

Novo Siri / Spire Proxy 100% funcional !: Na minha primeira instrução, o proxy siri / spire original que eu forneci a você foi cancelado. Dei um menos valioso, mas agora encontrei um novo e incrível! É um pouco confuso, então tente me tolerar. Vou lhe dar instruções passo a passo detalhadas
Configurando o Raspberry Pi para um servidor proxy: 6 etapas

Configurando o Raspberry Pi para um servidor proxy: se quiser que o Raspberry Pi acesse a Internet por meio de um servidor proxy, você precisará configurar o Pi para usar o servidor antes de acessar a Internet. Existem dois métodos pelos quais você pode configurar o servidor proxy. Mas, porém no primeiro m
Adicionar servidor MC ao FireWall: 12 etapas

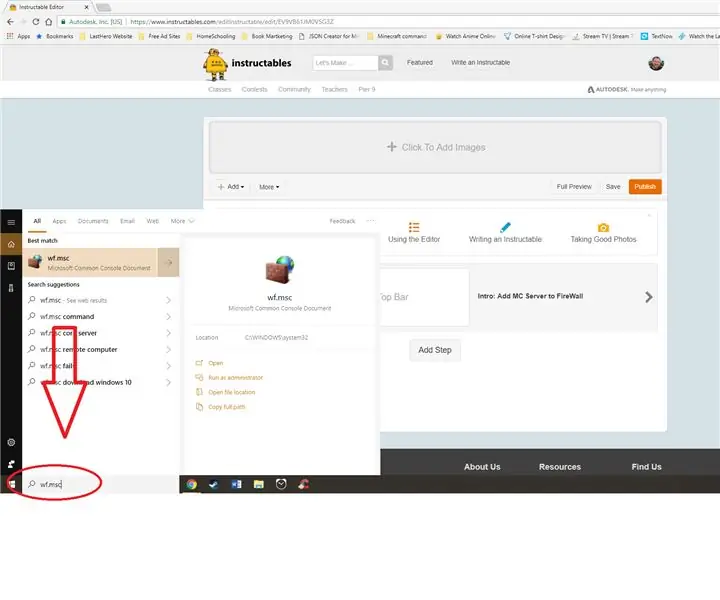
Adicionar Servidor MC ao FireWall: 1. Digite " wf.msc " na barra de pesquisa à esquerda da barra de tarefas.Alt. Vá para o Painel de Controle, abra o Firewall do Windows (Defender) e selecione Configurações Avançadas no menu à esquerda
Contorno de paisagem de forma livre ME 470: 7 etapas

ME 470 Freeform Landscape Contouring: O seguinte é um vídeo tutorial de Daniel VanFleteren que percorre visualmente o processo de uso da forma livre do Solidworks para criar contornos difíceis através do exemplo de mapeamento dos contornos topográficos de uma dada paisagem
