
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:40.
- Última modificação 2025-01-23 15:03.

Este é um tutorial simples para mostrar como você pode alterar o cursor de seta simples para praticamente qualquer coisa que você quiser no Adobe Flash.
Etapa 1: primeiros passos

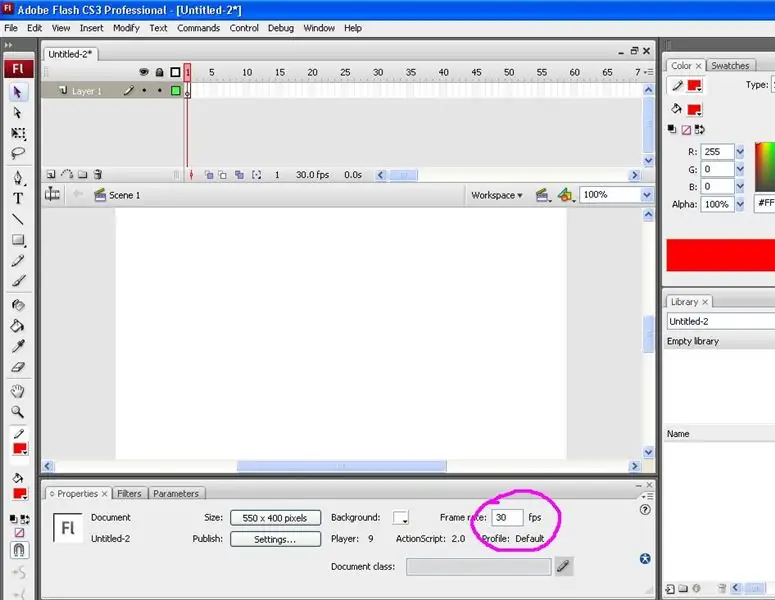
Crie um novo documento do Flash. Se você estiver usando o CS3 Suit, escolha a opção actionscript 2.0. O tamanho do seu espaço de trabalho não importa. Uma vez que este cursor provavelmente será para o seu projeto (página web, etc), defina as dimensões que desejar. Depois de criar um novo documento. Altere a taxa de quadros para 30 fps na parte inferior do painel Propriedades para um movimento mais suave.
Etapa 2: Fazendo o Cursor

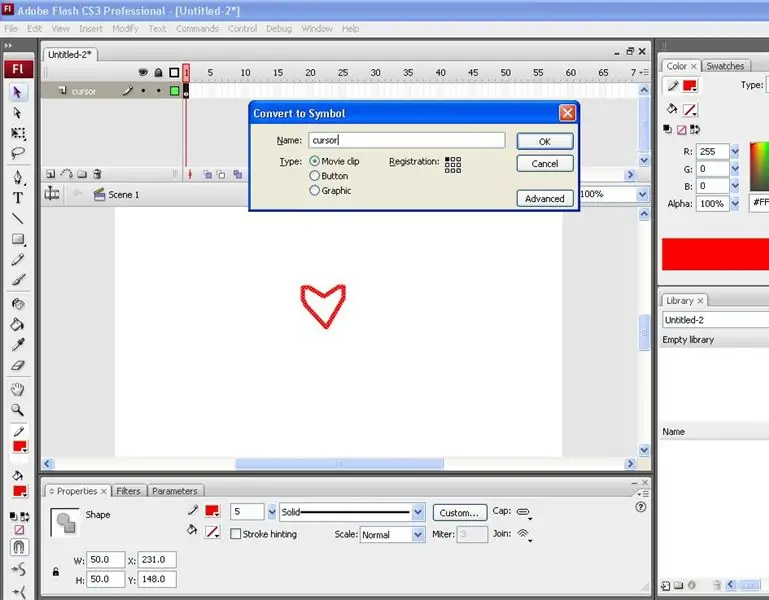
Renomeie sua primeira camada na linha do tempo 'cursor'. Seu cursor personalizado pode ser praticamente o que você quiser. Se você quiser usar uma foto, carregue-a no palco e transforme-a em um clipe de filme. Redimensione-o para o tamanho que você deseja que o cursor fique. Você também pode desenhar seu cursor personalizado, o que fiz para este tutorial. Para fazer isso, selecione a ferramenta lápis, escolha uma cor e desenhe sua forma. Depois de ter sua forma, selecione a ferramenta de seleção (seta) e clique duas vezes em sua forma para selecionar a coisa toda. Pressione F8 para abrir a caixa de símbolo e selecione o clipe de filme com o nome de 'cursor'. Certifique-se também de que o Registro esteja no canto superior esquerdo, ou onde você quiser que o ponto de clique esteja. Se você decidir usar uma fotografia e quiser publicá-la na internet, tome cuidado com as questões de direitos autorais.
Etapa 3: nome da instância

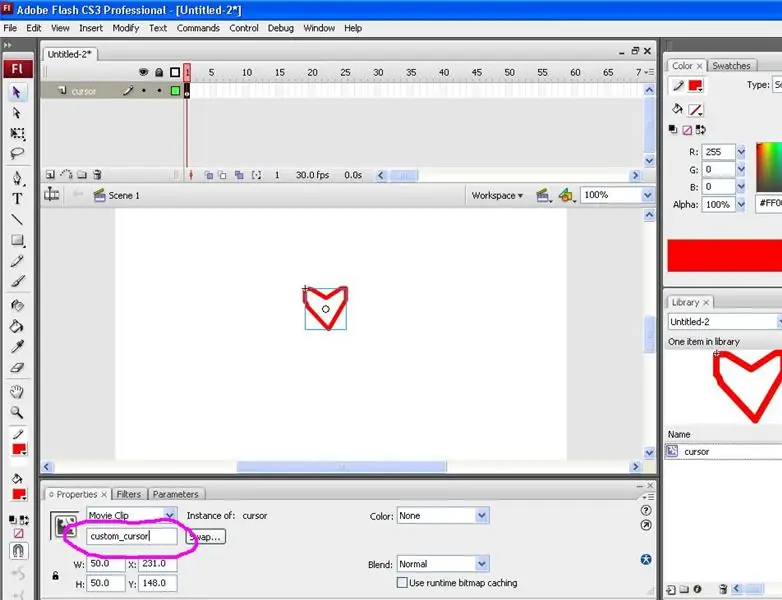
No painel de propriedades, na parte inferior, sob o clipe de filme, você verá uma caixa que diz "nome da instância". Clique nele e altere o nome da instância para "custom_cursor."
Etapa 4: ActionScript

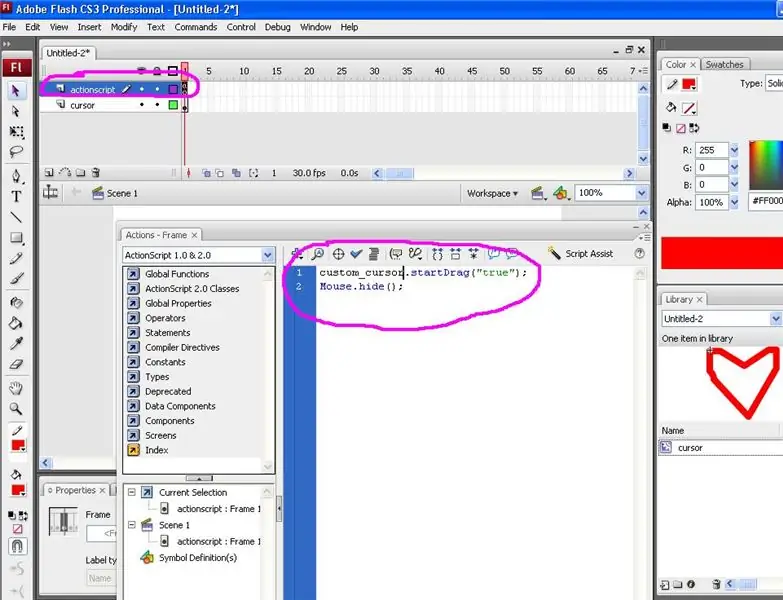
Crie uma segunda camada na linha do tempo no topo e chame-a de "actionscript". Clique no primeiro quadro-chave e pressione F9 para abrir a caixa de ações (ou clique com o botão direito no quadro-chave e selecione ações). Copie e cole este código nele: custom_cursor.startDrag ("true"); Mouse.hide (); Este código está dizendo ao cursor original para ocultar e substituí-lo pelo novo usando o nome da instância que você inseriu antes. Feche a caixa de ações.
Etapa 5: visualizar

Seu cursor personalizado está completo! Basta clicar em Control e Enter para visualizar o cursor personalizado.
Recomendado:
Cursor do mouse personalizado do computador: 11 etapas

Cursor do mouse personalizado do computador: Você já se cansou de ver o cursor do mouse sempre igual? Neste Instructable, você aprenderá como fazer seu próprio cursor de mouse personalizado e configurá-lo para funcionar em seu computador Windows 10
Como fazer um PCB personalizado usando um gravador a laser de baixa potência: 8 etapas (com imagens)

Como fazer um PCB personalizado usando um gravador a laser de baixa potência: Quando se trata de fazer um PCB caseiro, você pode encontrar vários métodos online: desde o mais rudimentar, usando apenas uma caneta, até o mais sofisticado, usando impressoras 3D e outros equipamentos. E este tutorial cai nesse último caso! Neste projeto eu sh
Como fazer um medidor de temperatura DIY personalizado usando o gráfico de barras e o Atmega328p: 3 etapas (com fotos)

Como fazer um medidor de temperatura DIY personalizado usando o gráfico de barras e Atmega328p: Neste artigo, vou mostrar como fazer um medidor de temperatura usando o gráfico de barras & Atmega328p. O post incluirá todos os detalhes como diagrama de circuito, fabricação de PCB, codificação, montagem e amp; Testando. Também incluí um vídeo contendo todos
Como fazer um Joy Con Grip personalizado: 7 etapas (com fotos)

Como fazer um Joy Con Grip personalizado: Olá, bem-vindo ao meu primeiro Instructable! Sinta-se à vontade para adicionar qualquer conselho ou crítica construtiva nos comentários, agradecemos qualquer coisa. Então, você veio aqui para aprender como fazer um controle de alegria personalizado. Aqui vou detalhar como fazer cada etapa individualmente
Como fazer um cursor com o Photoshop: 7 etapas

Como fazer um cursor com o Photoshop: Veja como fazer um cursor com o photoshop. Eu estarei fazendo meu celular como um cursor
