
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



L'idée est de créer une chaise longue interativo: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, relié en USB para um ordenador com Max / MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Auteurs:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Etapa 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fils
- Une carte Arduino
- incomunicável USB AB.
- un ordinateur avec Max / MSP
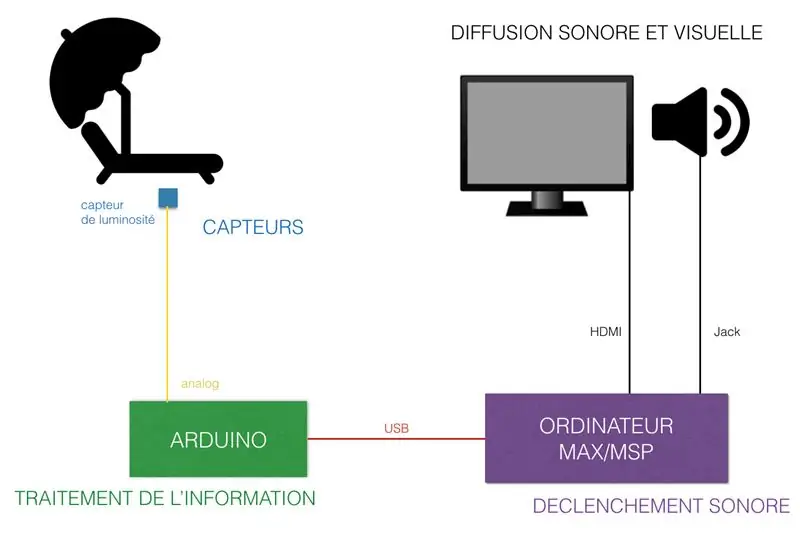
Etapa 2: L'architecture

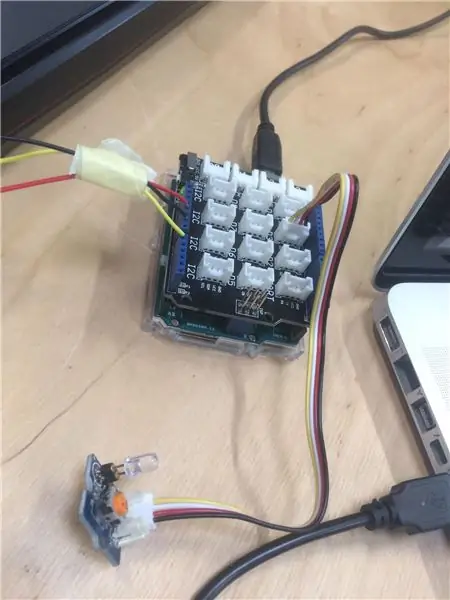
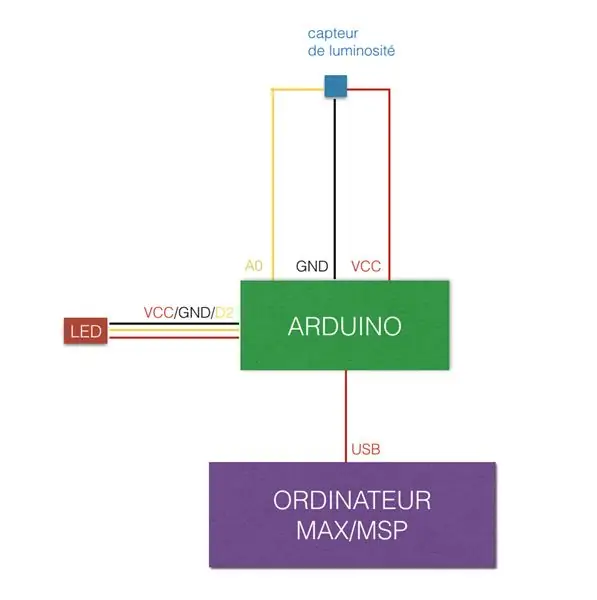
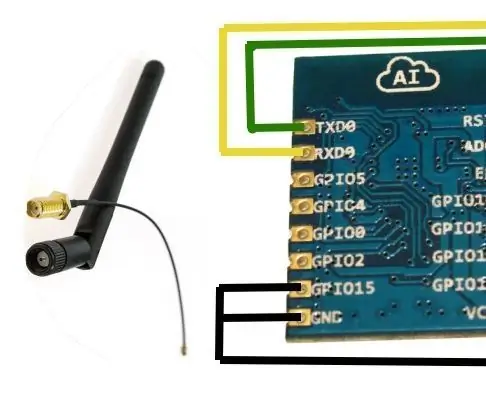
Etapa 3: Les Branchements


O capitão é ramificado na entrada Analog2 A2.
O LED é ramificado na entrada Digitale2 D2.
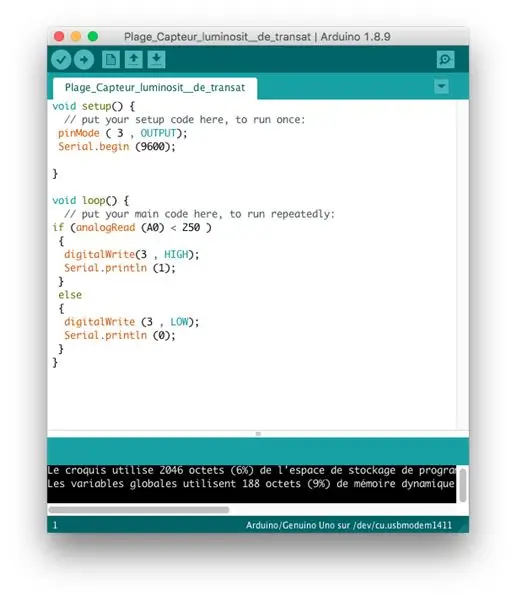
Etapa 4: Le Code Arduino

Le program, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur compreende entre 0 e 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
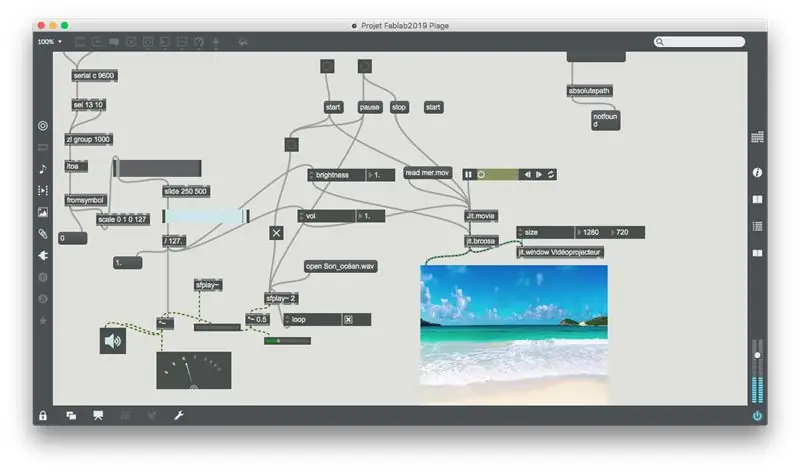
Etapa 5: Le Patch Max / MSP

Em utilizar l'objet Serial pour récupérer les données de l'Arduino: on récupère une cadeia de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite on redimensionne l'échelle de 0 a 1 en 0 a 127 avec l'objet scale.
L'objet slide (250, 500) é introduit et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vídeo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs compreende entre 0 e 1. Ensuite, on multiplie avec l'objet * ~ ces valeurs (entre 0 et 1) et notre son, pour mais ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet / 127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de control le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vídeo au jitter pour pouvoir lire la vídeo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un atribut brilho lui même relié à l'objet / 127. Ainsi la valeur de brilho varie et permet donc le fade in-out de l'image.
Atributos Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le espectador n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le espectador ne se lève et enclenche le fade-out.
Recomendado:
Max MSP Ambient Loop Generator: 19 etapas

Max MSP Ambient Loop Generator: Este é um tutorial sobre como começar a fazer um gerador de loop de ambiente no Max MSP. Este tutorial espera que você tenha um conhecimento básico de Max MSP, interfaces DAW e processamento de sinal. Se você deseja usar o programa desenvolvido nesta tutoria
Story Interactive (Scratch Game): 8 etapas

Story Interactive (Scratch Game): Este será um tutorial sobre como fazer um jogo do zero com diálogos e sprites. Ele também vai te ensinar a adicionar clipes em seu jogo, e tempo, incluindo transmissão e muito mais
PPM / MSP Wifi de longo alcance: 5 etapas

Long Range Wifi PPM / MSP: Há algum tempo, postei meu controlador Wifi PPM. Está funcionando muito bem. Apenas o alcance é um pouco curto. Eu encontrei uma solução para este problema. O ESP8266 oferece suporte a um modo chamado ESPNOW. Este modo é de nível muito mais baixo. Não perde a conexão, então
Spline Modeling Flower Blossoms in 3DS MAX para impressão 3D: 7 etapas (com imagens)

Spline Modeling Flower Blossoms in 3DS MAX para 3D Printing: Neste Instructable, você aprenderá dicas sobre como criar uma flor de aparência orgânica em 3DS Max para impressão 3D para um presente exclusivo para feriados como o Dia das Mães ou Dia dos Namorados. Requisitos: Um Teste ou uma cópia pessoal do Autodesk 3ds Max. Alguns sabem
Assistente ativado por voz - MÁX: 10 etapas

Voice Activated Assistant - MAX: Olá neste Instructable, vou falar sobre como fazer um chat-bot MAX (me chamei !!!) Com alguma implementação, você pode fazer este chatbot controlado por voz ou com o uso de vários softwares para você pode fazer isso como um assistente de voz. Eu aqui eu
