
Índice:
- Etapa 1: O que você precisa
- Etapa 2: o circuito
- Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO
- Etapa 4: Adicionar componentes no Visuino
- Etapa 5: nos componentes do conjunto Visuino
- Etapa 6: nos componentes do Visuino Connect
- Etapa 7: gerar, compilar e fazer upload do código do Arduino
- Etapa 8: Jogue
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.


Neste tutorial, aprenderemos como controlar um motor DC com gestos manuais usando arduino e Visuino.
Assista o vídeo!
Verifique também: Tutorial de gestos manuais
Etapa 1: O que você precisa


Arduino UNO (ou qualquer outra placa)
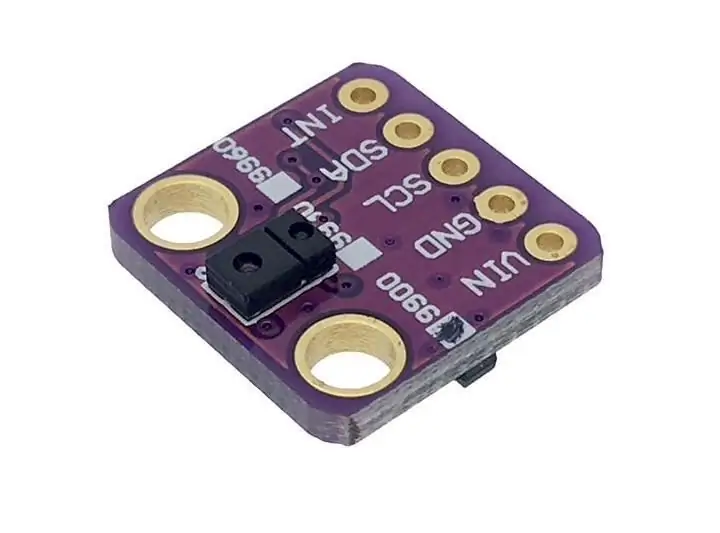
- Sensor de gesto de proximidade APDS9960
- Driver L298N DC MOTOR CONTROLER
- Display OLED
- Baterias
- Motor DC
- Tábua de pão
- Fios de ligação
- Programa Visuino: Baixe o Visuino
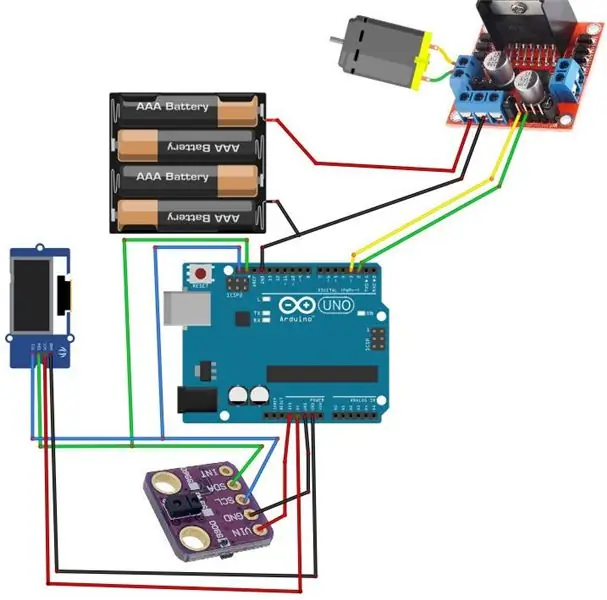
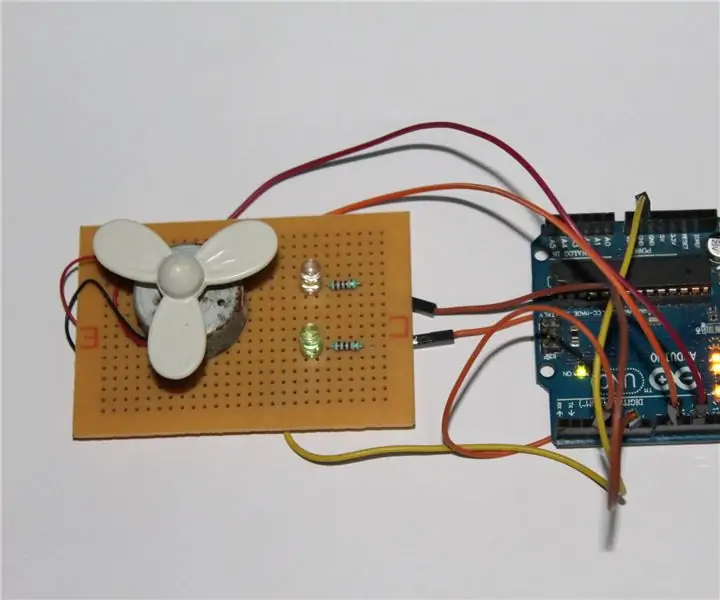
Etapa 2: o circuito

- Conecte o pino digital (2) do Arduino ao pino do driver do motor (IN2)
- Conecte o pino digital (3) do Arduino ao pino do driver do motor (IN1)
- Conecte um motor DC a um lado do driver do motor
- Conecte o pino da fonte de alimentação (baterias) (gnd) ao pino do controlador do motor (gnd)
- Conecte o pino (+) da fonte de alimentação (baterias) ao pino do controlador do motor (+)
- Conecte o GND do Arduino ao pino do controlador do motor (gnd)
- Conecte o pino do display OLED (GND) ao pino do Arduino (GND)
- Conecte o pino do display OLED (VCC) ao pino do Arduino (5V)
- Conecte o pino de exibição OLED (SCL) ao pino Arduino (SCL)
- Conecte o pino de exibição OLED (SDA) ao pino Arduino (SDA)
- Conecte o pino do sensor [GND] ao pino da placa Arduino [GND]
- Conecte o pino do sensor [Vin] ao pino da placa Arduino [3,3 V]
- Conecte o pino do sensor [SDA] ao pino da placa Arduino [SDA]
- Conecte o pino do sensor [SCL] ao pino da placa Arduino [SCL]
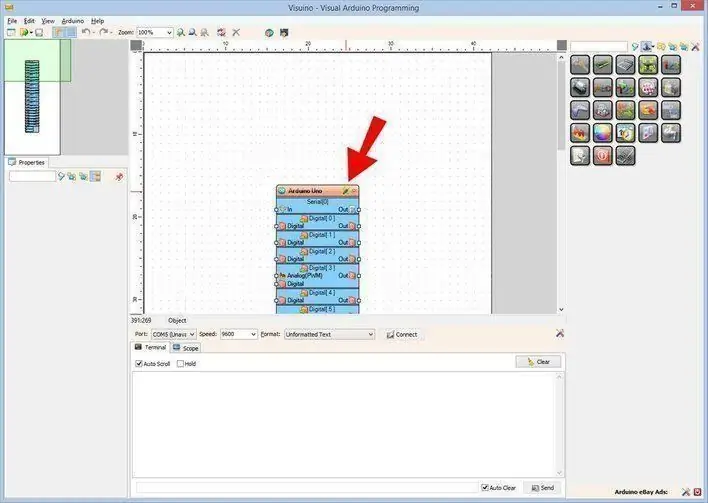
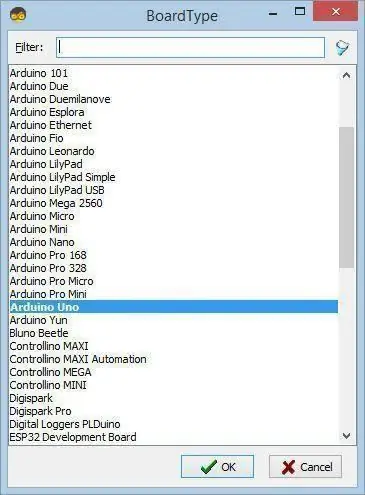
Etapa 3: inicie o Visuino e selecione o tipo de placa Arduino UNO


O Visuino: https://www.visuino.eu precisa ser instalado. Inicie o Visuino como mostrado na primeira imagem Clique no botão "Ferramentas" no componente Arduino (Figura 1) no Visuino. Quando a caixa de diálogo aparecer, selecione "Arduino UNO" conforme mostrado na Figura 2
Etapa 4: Adicionar componentes no Visuino



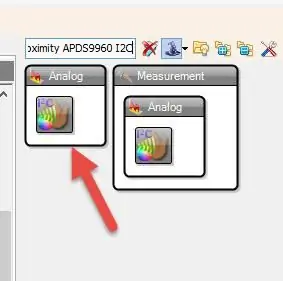
- Adicionar componente "Gesture Color Proximity APDS9960 I2C"
- Adicionar componente "Contador para cima / para baixo"
- Adicionar componente "SR Flip-Flop"
- Adicionar componente "Divide Analog By Value"
- Adicionar componente "Velocidade e direção para acelerar"
- Adicionar componente "Dual DC Motor Driver Digital e PWM Pins Bridge (L9110S, L298N)"
- Adicionar componente "Valor do texto"
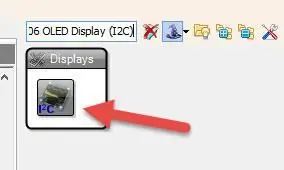
- Adicionar componente "SSD1306 / SH1106 OLED Display (I2C)"
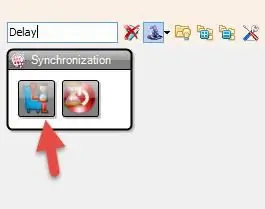
- Adicionar componente "Atraso"
Etapa 5: nos componentes do conjunto Visuino



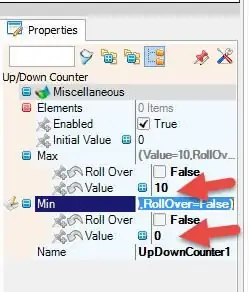
- Selecione o componente "UpDownCounter1" e na janela de propriedades defina Max> value para 10
- Selecione o componente "UpDownCounter1" e na janela de propriedades defina o valor Min> para 0
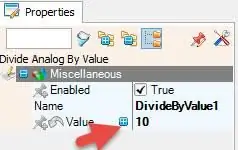
- Selecione o componente "DivideByValue1" e na janela de propriedades defina o valor para 10
- Selecione o componente "SpeedAndDirectionToSpeed1" e na janela de propriedades defina Initial Reverse como True e Initial Speed como 1
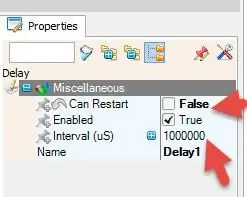
- Selecione o componente "Delay1" e na janela de propriedades defina Can Restart para False e Interval (uS) para 1000000
- Clique duas vezes no componente "TextValue1" e na janela Elementos arraste 4X "Definir valor" para o lado esquerdo
- No lado esquerdo, selecione "Definir Valor1" e na janela de propriedades defina o Valor como "MAIS RÁPIDO"
- No lado esquerdo, selecione "Definir Valor2" e na janela de propriedades defina o Valor como "LENTA"
- No lado esquerdo, selecione "Definir Valor3" e na janela de propriedades defina o Valor como "ESQUERDA"
- No lado esquerdo, selecione "Definir valor4" e na janela de propriedades defina o valor como "DIREITO"
- Feche a janela de elementos
- Clique duas vezes no componente "DisplayOLED1" e nos Elementos arraste "Campo de texto" para a esquerda e "Preencher tela" para a esquerda
- No lado esquerdo, selecione "Campo de texto1" e na janela de propriedades defina o tamanho para 3
- Feche a janela de elementos
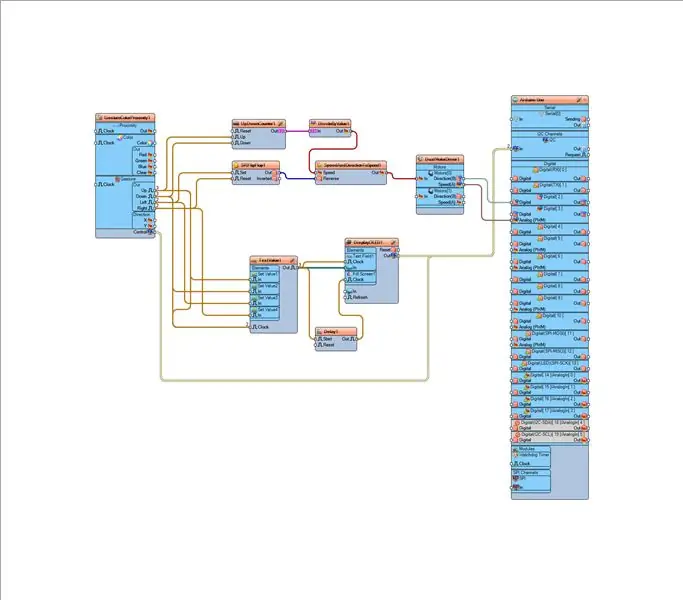
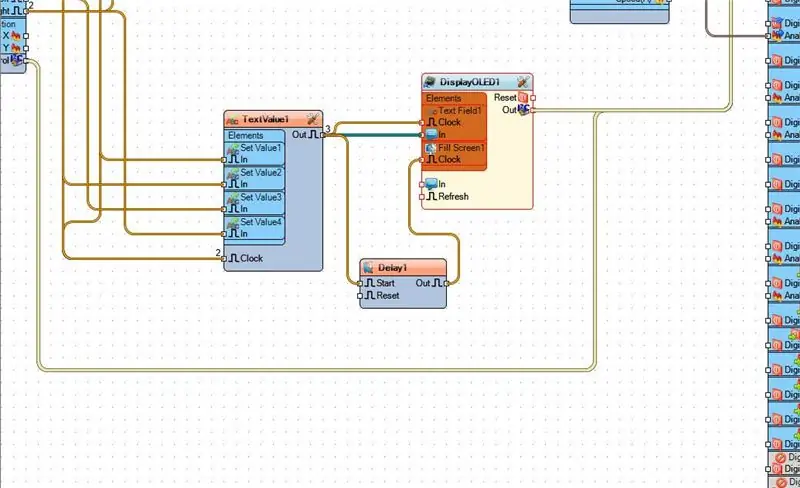
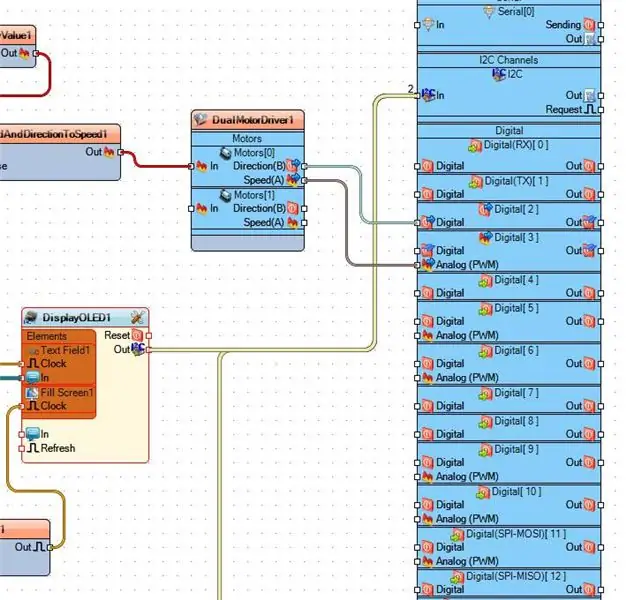
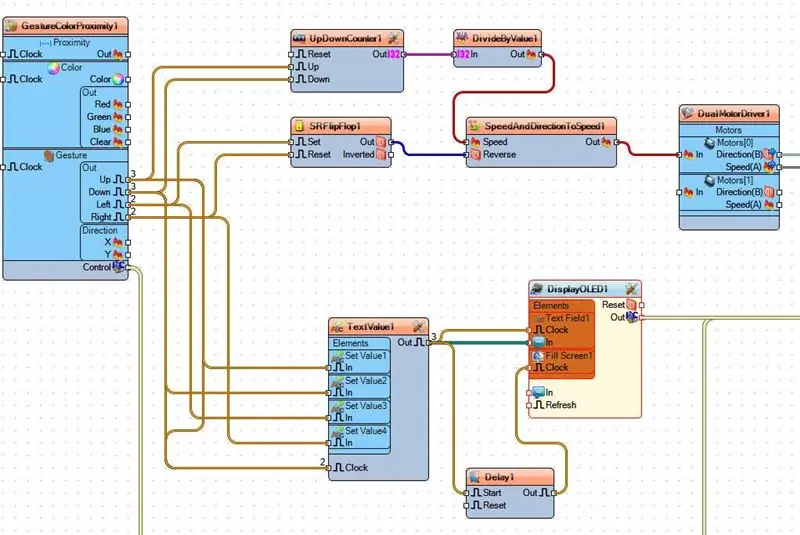
Etapa 6: nos componentes do Visuino Connect




Conecte "GestureColorProximity1" pin Gesto> Até "UpDownCounter1" pin Up
Conecte o pino "GestureColorProximity1" Gesto> Até o pino "TextValue1> Definir Valor1" no
- Conecte o pino "GestureColorProximity1" Gesto> Abaixo ao pino "UpDownCounter1" para baixo
- Conecte o pino "GestureColorProximity1" Gesto> Abaixo ao pino "TextValue1> Definir Valor2" no
- Conecte o pino "GestureColorProximity1" Gesto> Esquerda para o conjunto de pinos "SRFlipFlop1"
- Conecte o pino "GestureColorProximity1" Gesto> Esquerda ao pino "TextValue1> Definir Valor3" em
- Conecte o pino "GestureColorProximity1" Gesto> Direito ao pino "SRFlipFlop1" Redefinir
- Conecte o pino "GestureColorProximity1" Gesto> Direito ao pino "TextValue1> Definir Valor4" no
- Conecte o controle I2C do pino "GestureColorProximity1" ao pino I2C da placa Arduino
- Conecte o pino "UpDownCounter1" ao pino "DivideByValue1"
- Conecte o pino "DivideByValue1" à velocidade do pino "SpeedAndDirectionToSpeed1"
- Conecte o pino "SRFlipFlop1" ao pino "SpeedAndDirectionToSpeed1" reverso
- Conecte o pino "SpeedAndDirectionToSpeed1" aos motores "DualMotorDriver1" [0]> In
- Conecte a direção do pino (B) dos motores "DualMotorDriver1" [0] ao pino digital 2 da placa Arduino
- Conecte os motores "DualMotorDriver1" [0] velocidade do pino (A) ao pino 3 digital da placa Arduino
- Conecte o pino "TextValue1" a "DisplayOLED1"> Campo de texto1> Relógio
- Conecte o pino "TextValue1" para "DisplayOLED1"> Campo de texto1> Entrada
- Conecte o pino "TextValue1" ao pino "Delay1" inicial
- Conecte o pino "Delay1" a "DisplayOLED1"> Preencher a Tela1> Relógio
- Conecte a saída I2C do pino "DisplayOLED1" à entrada I2C do pino da placa Arduino
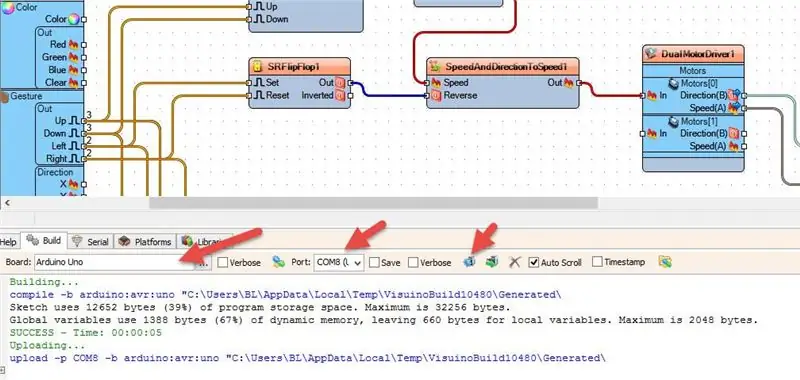
Etapa 7: gerar, compilar e fazer upload do código do Arduino

No Visuino, na parte inferior, clique na guia "Construir", certifique-se de que a porta correta esteja selecionada e, em seguida, clique no botão "Compilar / Construir e Carregar".
Etapa 8: Jogue
Se você ligar o módulo Arduino UNO e fizer um gesto sobre o sensor de gesto de proximidade, o motor começará a se mover e o display OLED começará a mostrar a direção, assista ao vídeo para a demonstração detalhada.
Parabéns! Você concluiu seu projeto com Visuino. Também está em anexo o projeto Visuino, que criei para este Instructable, você pode baixá-lo e abri-lo no Visuino:
Recomendado:
Controle Arduino de velocidade e direção do motor DC usando um potenciômetro, display OLED e botões: 6 etapas

Arduino Controlar velocidade e direção do motor DC usando um potenciômetro, display OLED e botões: neste tutorial, aprenderemos como usar um driver L298N DC MOTOR CONTROL e um potenciômetro para controlar a velocidade e direção de um motor DC com dois botões e exibir o valor do potenciômetro no display OLED. Assista a um vídeo de demonstração
Partida suave, velocidade e direção do motor DC usando um potenciômetro, display OLED e botões: 6 etapas

Partida suave do motor DC, velocidade e direção usando um potenciômetro, display OLED e botões: Neste tutorial, aprenderemos como usar um driver L298N DC MOTOR CONTROL e um potenciômetro para controlar uma partida suave do motor DC, velocidade e direção com dois botões e exiba o valor do potenciômetro no display OLED. Assista a um vídeo de demonstração
Controle Arduino de velocidade e direção do motor DC usando um potenciômetro e botões: 6 etapas

Controle de velocidade e direção do motor DC Arduino usando um potenciômetro e botões: neste tutorial, aprenderemos como usar um driver L298N DC MOTOR CONTROL e um potenciômetro para controlar a velocidade e direção de um motor DC com dois botões. Assista a um vídeo de demonstração
Velocidade e direção do motor DC de controle do Arduino usando um potenciômetro: 6 etapas

Controle Arduino de velocidade e direção do motor DC usando um potenciômetro: Neste tutorial, aprenderemos como usar um driver L298N DC MOTOR CONTROL e um potenciômetro para controlar a velocidade e a direção de um motor DC. Assista a um vídeo de demonstração
CONTROLE DE DIREÇÃO E VELOCIDADE DO MOTOR DC USANDO LABVIEW (PWM) E ARDUINO: 5 etapas

CONTROLE DE DIREÇÃO E VELOCIDADE DO MOTOR DC USANDO LABVIEW (PWM) E ARDUINO: Olá pessoal, em primeiro lugar, desculpe meu inglês engraçado. Neste instrutível, vou mostrar a vocês como controlar a velocidade de um motor DC usando labview. Vamos começar
