
Índice:
- Suprimentos
- Etapa 1: Compreendendo o fluxo
- Etapa 2: Configurando o servidor - Ngrok
- Etapa 3: Configurando o servidor - Node-Red
- Etapa 4: Configurando o servidor - MQTT (Mosquitto)
- Etapa 5: O Código
- Etapa 6: imprimir o modelo 3D
- Etapa 7: Montagem e soldagem
- Etapa 8: Jogue alguns loops com seus amigos
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.



A par das inúmeras vantagens e soluções tecnológicas que permitem trabalhar a partir de casa, persiste a dificuldade de formulação e criação de suportes de vida entre os colegas de trabalho. MELODY é um dispositivo físico-digital que permite a criação de jams musicais curtos colaborativos. Os colegas de trabalho coordenam o tempo e o dispositivo configura uma jam session com curvas e diferentes sons aleatórios. O primeiro participante define um ritmo específico, após o qual cada participante adiciona sua própria seção musical correspondente ao ritmo definido. Para tornar mais fácil para os usuários sem formação musical, o software os ajuda a manter o ritmo, amostrando seus cliques e ajustando-os ao ritmo apropriado. A sessão termina após cerca de 3 minutos, quando todos os participantes terminarem de registrar sua parte.
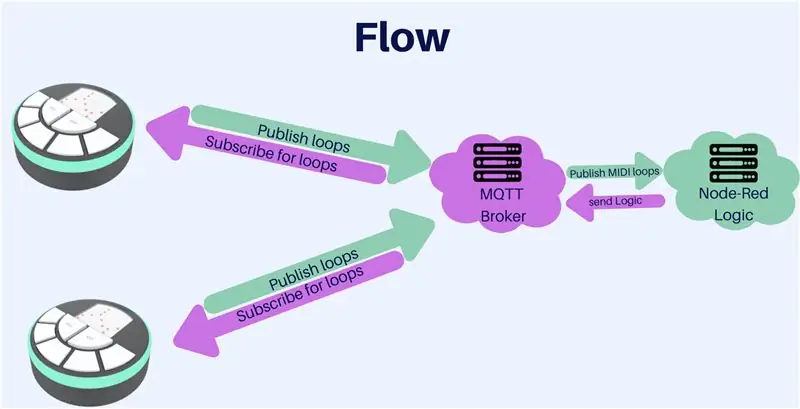
Como funciona?
O Melody é baseado no hardware ESP2866, que se comunica com um servidor Node-Red pelo protocolo MQTT. O dispositivo traduz as notas do jogador em uma sequência de caracteres que é enviada ao servidor e do servidor de volta para os outros jogadores. Isso permite que qualquer pessoa toque e ouça a música sem interrupção de sua conexão de rede.
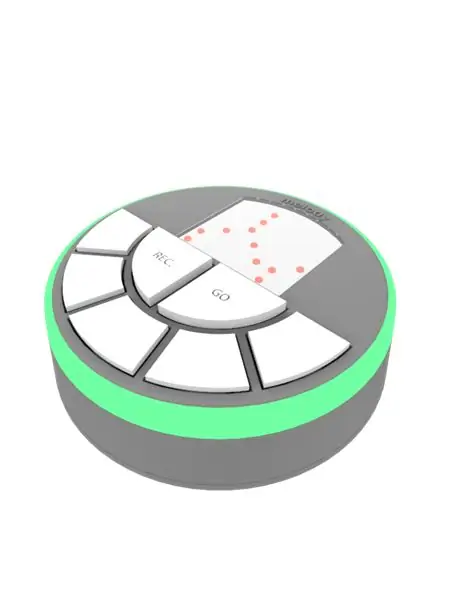
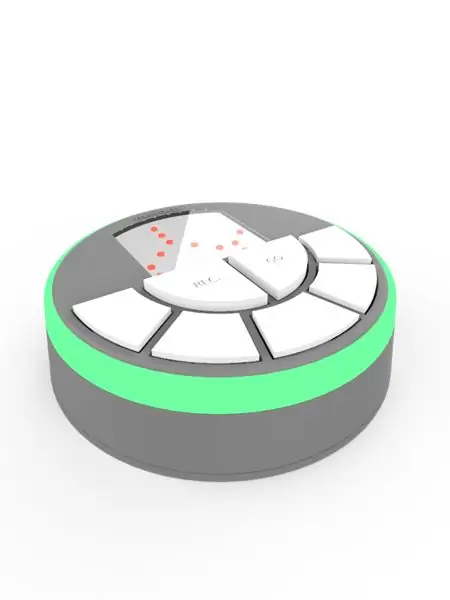
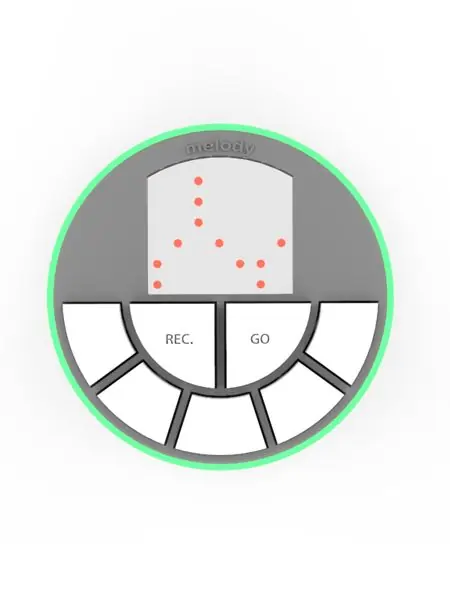
A melodia tem dois indicadores visuais principais. O primeiro é uma faixa de LED que permite ao jogador saber quando o Loop começa e quando termina e indica se é a vez do jogador. O segundo é um display LED no centro do produto, que é usado para exibir visualmente a melodia existente. Uma contagem regressiva de 3 a 1 indica para começar a jogar e uma exibição de tempos direciona o usuário quando e como ele deseja contribuir com a melodia do grupo. A gravação é salva automaticamente na nuvem da empresa para uso futuro.
Este projeto foi elaborado por quatro alunos do laboratório de inovação de mídia (MiLab) no Centro interdisciplinar de Herzliya (IDC): Shahar Agassy, Eden Bar-Tov, Gal Eshchar e Gad Stern. Com a ajuda de Zvika Markfeld, Netta Ofer e Michal Leschinsky e a orientação de Noa Morag e Oren Zuckerman.
obrigado a Tom Granot por criar um ótimo instrutível que me ajudou a aprender como implementar algumas das coisas aqui (algumas das etapas aqui são modeladas após este ótimo instrutível).
Suprimentos
- impressora 3d
- ESP8266
- 7 botões
- Matriz 8X8 LED
- WS2812B LED Strip
- Amplificador I2S
- Conector de áudio fêmea de 1/8 "(3,5 mm) 4 pólos
- 4X resistor 1K
- Resistor 1X3K
Etapa 1: Compreendendo o fluxo


Neste projeto, tentamos resolver alguns problemas:
- Como podemos fazer isso online, para que os jogadores possam jogar ao mesmo tempo?
- Como podemos contornar as latências da Internet e criar uma experiência perfeita?
- Como podemos fazer a música soar bem mesmo para pessoas sem formação musical?
Tempo e serialização da música
Para resolver o primeiro problema, examinamos o protocolo MIDI e tentamos usá-lo, mas vimos que é mais robusto do que o que realmente precisávamos. Também queríamos torná-lo simples para que possamos construir o primeiro protótipo funcional. Então, nos inspiramos no MIDI e fizemos nosso loop musical representado por uma seqüência de números (de 0 a 5) vezes o tamanho dos loops em relação aos jogadores (explicaremos toda a matemática musical mais tarde).
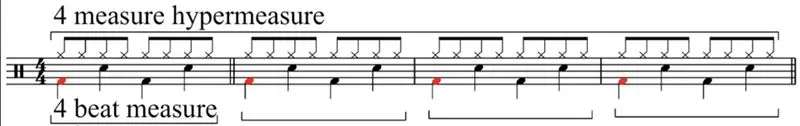
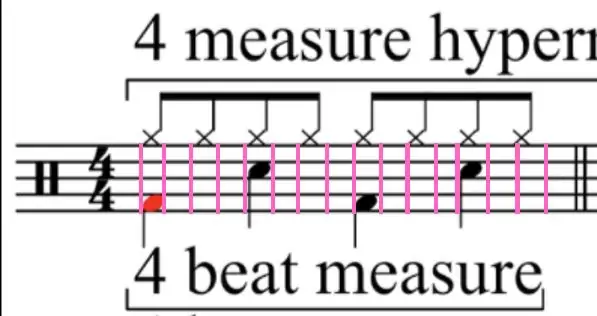
Na música, dividimos os ritmos em barras musicais. Cada compasso é basicamente um segmento pequeno que escolhemos usar 4/4 (ou seja, 4 batidas em um compasso musical) - o mais comum.
Cada batida é então dividida em 4 janelas de amostragem para que cada nota tocada seja alinhada automaticamente em uma posição boa e também nos permita representar uma música como uma sequência de números para enviar ao servidor.
Para ser amigável com os jogadores sem formação musical, fizemos três coisas:
- Limite o número de teclas para fazer o jogador se concentrar em menos opções.
- Escolhemos notas na mesma escala que tocam bem juntas, então não haverá nenhum som de dissonância.
- Cada pressão é definida para a "janela" do ritmo, assim, alheia a música do jogador ao ritmo
Protocolos de comunicação
Então, depois de entendermos a lógica por trás da música, como podemos comunicá-la entre nossos músicos?
para isso, usamos MQTT, um protocolo de rede publicar-assinar que transporta mensagens entre dispositivos.
cada jogador está inscrito em dois tópicos: o loop (obtém o loop mais atual) e o turn (obtém o id do jogador atual para fins de sincronização).
Por sua vez, quando um jogador terminar de tocar a melodia, ele pressionará o botão UP e o loop (o atualizado) será enviado ao corretor MQTT, que o transmitirá de volta para todos os jogadores do canal de loop.
este loop ficará "dormente" até que o loop atual termine de tocar e então o substituirá. portanto, será transparente para o jogador. além disso, como o novo loop está salvo localmente no dispositivo do reprodutor, não há latência de internet para a música e resolvemos o segundo problema.
Etapa 2: Configurando o servidor - Ngrok


ngrok é um serviço de tunelamento. Ele nos permite expor um serviço em execução local (no nosso caso, Node-RED) para o mundo externo - sem o incômodo de configurar um servidor ou lidar com registros DNS. Você simplesmente executa o Node-RED em seu computador e, em seguida, executa o ngrok na mesma porta em que o Node-RED está sendo executado.
É isso - você obterá uma URL que poderá usar para acessar o Node-RED de qualquer lugar do mundo, independentemente da rede à qual ele está conectado.
Instalação e configuração
- Baixe o ngrok para seu sistema operacional aqui.
- Siga a etapa na página de download, até a etapa "Fire it up".
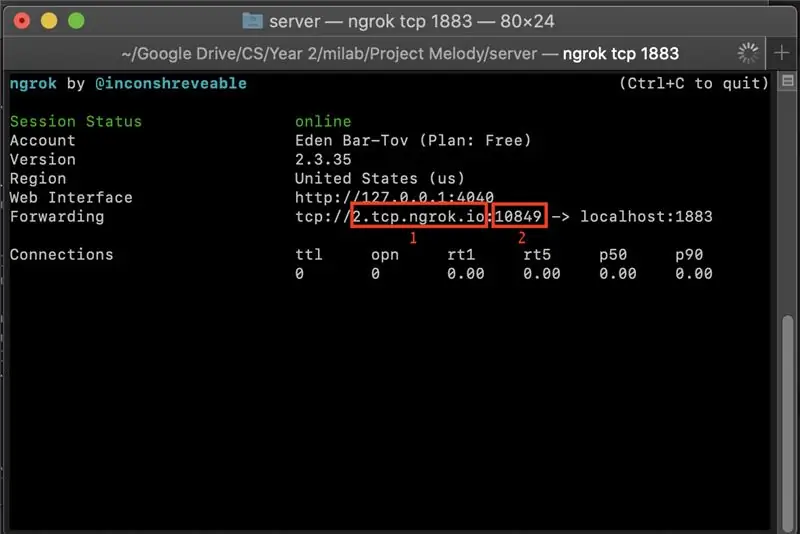
- Na "etapa de inicialização", troque o 80 por 1883 - e o http por tcp como em./ngrok tcp 1883 dependendo do seu
- salve a URL e o número da porta (visto na imagem), vamos precisar do, mais tarde.
Etapa 3: Configurando o servidor - Node-Red

A lógica de servidor do projeto, Node-RED é um ambiente de programação visual que permite conectar vários softwares (e hardwares!).
Aqui fizemos a lógica da comunicação entre todos os jogadores (compartilhando e recebendo os loops e coordenando os turnos)
Instalação de Node-Red
siga as seguintes etapas para carregar nosso fluxo Node-RED em seu computador local:
- Node-RED requer Node.js, instale-o aqui
- instale o próprio Node-RED usando as instruções aqui.
Agora que você tem o Node-RED instalado, execute-o usando as instruções na etapa acima e verifique se você pode ver uma página de tela vazia. Deve estar localizado em
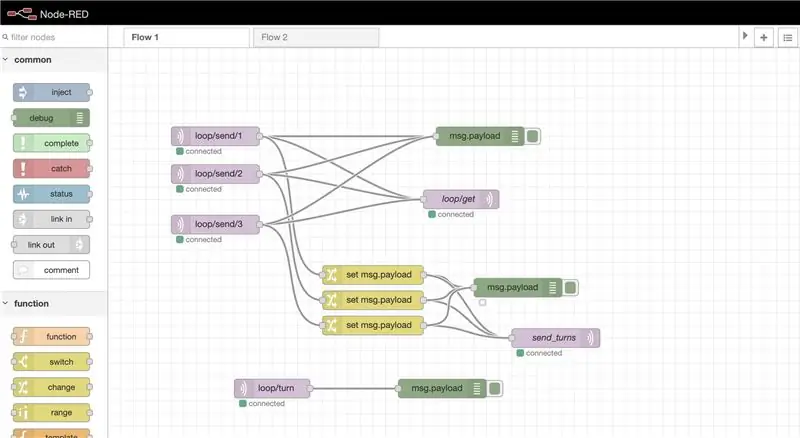
Agora você precisará importar o fluxo que usamos para este projeto, você pode encontrá-lo aqui e apenas pressionar importar, adicionar o arquivo JSON e pressionar Implementar.
Instalação do Node-Red:
Se você olhar para a imagem que está anexada a esta etapa, você pode ver que temos 2 "ações" principais, recebemos um loop atual de um de nossos jogadores e então o transmitimos para todos os outros jogadores. além disso, transmitimos a nova virada a todos os jogadores. para que o jogo fique sincronizado.
Etapa 4: Configurando o servidor - MQTT (Mosquitto)

Como o Node-RED não tem seu próprio broker MQTT e precisaremos nos comunicar com nossos sensores e ativadores por MQTT, usaremos um broker MQTT dedicado. Como o Node-RED recomenda o Mosquitto, este é o que usaremos. Veja aqui algumas informações sobre o MQTT e por que ele é freqüentemente usado em projetos de IoT.
Instalação e configuração
- Baixe o Mosquitto aqui e instale, tudo de acordo com o seu sistema operacional.
- Normalmente, você precisa seguir as instruções aqui para conectar o Node-RED ao Mosquitto. No entanto, se você usou nosso fluxo, ele já está pré-configurado para você. Contanto que você instale o flow e o Mosquitrro corretamente e o Mosquitto seja executado na porta 1883 (na qual é executado por padrão), ele deve funcionar imediatamente.
- Observe que isso significa que o broker MQTT e seu servidor Node-RED são executados na mesma máquina. Isso é útil para simplificar a comunicação dentro do sistema. Veja a nota abaixo para mais informações.
Monitorando o tráfego MQTT
Usei MQTTfx para monitorar o tráfego, é uma ótima ferramenta com uma GUI muito simples.
Etapa 5: O Código

você pode encontrar o código no GitHub (com todos os arquivos de dados e o config.h)
Dependências:
antes de carregar o código no esp2866, você precisará instalar algumas bibliotecas:
- libmad-8266 (decodificar a música de SPIFF para I2S)
- EspMQTTClient
- ESP8266WiFi
- Adafruit_NeoPixel
Faça upload dos sons para o ESP usando SPIFF:
- siga este grande instrutível.
- adicione a pasta de dados ao diretório do código-fonte.
- No IDE do Arduino em Ferramentas, altere o tamanho do Flash para "4 MB (FS: 3 MB TOA: ~ 512 KB)"
- Também em Ferramentas, pressione ESP2866 Sketch Data Upload
Configurando os parâmetros:
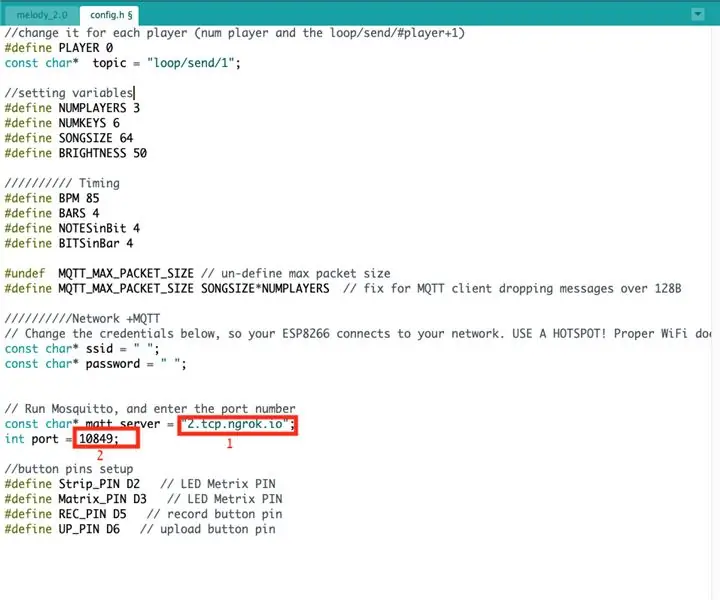
depois disso, vá para o arquivo config.h e adicione os dados necessários, como credenciais WIFI e o URL e porta do ngrok da etapa anterior (verifique a foto em anexo para referência).
p.s - Eu ainda adicionei um recurso de conexão automática para ajudá-lo a definir os dados WIFI e ngrok do seu smartphone, já que foi apenas uma primeira prova de conceito, gostaria de adicioná-lo algum dia.
Defina a quantidade de jogadores que deseja (este jogo funciona melhor para 2-3 jogadores e vem pronto para uso com uma variedade de sons para 2 jogadores). mas pode ser facilmente ajustado para mais:
para cada jogador, adicione outro fluxo no nó vermelho para publicar um loop em um tópico específico do usuário.
Além disso, você pode editar o som musical adicionando esta matriz aos seus sons personalizados:
aqui você pode ver 3 tipos de instrumentos (Chrods para o jogador 0, Lead para o jogador 1 e Baixo para o jogador 2)
const char * path [NUMofNotes] = {"/blank1.wav", "/Chords_Am.wav", "/Chords_F.wav", "/Chords_C.wav", "/Chords_G.wav", "/Chords_Dm.wav", "/blank2.wav", "/Lead_C.wav", "/Lead_D.wav", "/Lead_E.wav", "/Lead_G.wav", "/Lead_A.wav", "/blank0.wav", "/Bass_C3.wav", "/Bass_D3.wav", "/Bass_F3.wav", "/Bass_G3.wav", "/Bass_A3.wav"};
Etapa 6: imprimir o modelo 3D




Para a primeira etapa, baixe o STL e imprima-os.
depois de retirar os suportes e talvez lixar um pouco (dependendo da resolução da impressora)
pinte-o com a cor desejada
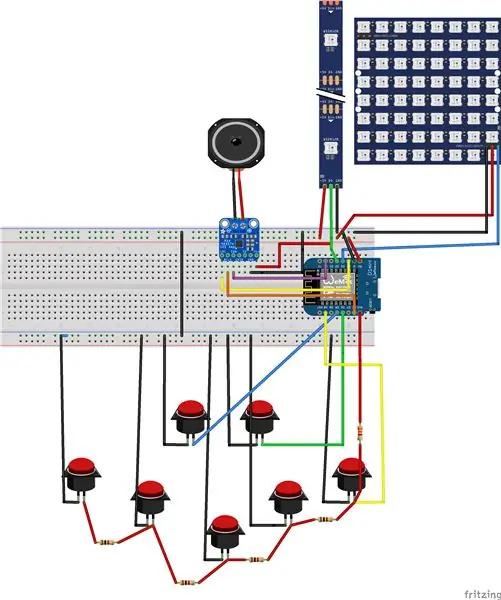
Etapa 7: Montagem e soldagem

Então, basicamente, aqui é onde a verdadeira magia acontece.
você pode seguir esses esquemas e soldar tudo junto.
lembre-se de que você pode alterar a posição dos PINs, mas lembre-se de alterá-la também no código.
o A0 e o I2S estão bem fixos no lugar:
já que o A0 é para a ponte do resistor (usamos a diferença na corrente para saber qual botão dos 5 foi pressionado - semelhante a este Instructables.
o I2S tem uma codificação específica que você pode encontrar aqui
Etapa 8: Jogue alguns loops com seus amigos
Recomendado:
Melodia de tons simples do Arduino: 3 etapas

Simple Arduino Tone Melody: Simple Arduino Tone Melody é uma maneira de começar com projetos Arduino porque você só vai carregar o código do software Arduino diretamente sem ter que escrever nada
Minha tentativa na melodia da campainha do botão do Arduino: 11 etapas

Minha tentativa na melodia da campainha do botão do Arduino: Neste tutorial, mostrarei como um botão pode iniciar uma melodia. Durante o ano letivo, muitas de nossas vidas são regidas por sinos ou tons que nos avisam quando é hora de partir ou de ir embora. A maioria de nós raramente para e pensa sobre como essas diferentes
Como desmontar um computador com etapas e imagens fáceis: 13 etapas (com imagens)

Como desmontar um computador com etapas e imagens fáceis: Esta é uma instrução sobre como desmontar um PC. A maioria dos componentes básicos é modular e facilmente removível. No entanto, é importante que você seja organizado sobre isso. Isso ajudará a evitar que você perca peças e também a fazer a remontagem e
Caixa de melodia: 4 etapas (com imagens)

Caixa de melodia: Olá! Fiz uma caixa com 3 botões, cada um com uma melodia diferente. Cada melodia tem uma cor de LED diferente e acende quando uma nota está sendo tocada. Sempre que você pressiona o botão " avançar " botão a melodia está indo mais rápido. As coisas que você precisa:
Melodia de feliz aniversário usando o Circuit Playground: 3 etapas

Melodia de feliz aniversário usando Circuit Playground: Veja como tocar a melodia de feliz aniversário na placa compatível com Arduino da Adafruit, Circuit Playground. Eu precisava de algo pequeno para embutir em uma caixa para uma caixa de surpresa de aniversário
