
Índice:
- Autor John Day [email protected].
- Public 2024-01-30 11:35.
- Última modificação 2025-01-23 15:03.

Você se lembra de Stephen Hawking? Ele era o professor de Cambridge e famoso matemático na cadeira de rodas com uma voz gerada por computador. Ele sofria de Doença do Neurônio Motor e, no final da vida, depois de perder a fala, era capaz de se comunicar por meio de um dispositivo gerador de fala - inicialmente com o uso de um botão de mão e, eventualmente, usando um único músculo da bochecha.
Pensei em tentar criar um dispositivo de escrita de texto de switch único. Apenas um interruptor - ON ou OFF. O que você pode fazer com isso?
Precisamos considerar o tempo. Se você fechar uma chave e depois abri-la alguns momentos depois, terá o controle de outra variável. Podemos aproveitar o intervalo de tempo entre o fechamento e a abertura da chave para gerar diferentes entradas e transformá-las em strings de texto ou mensagens. Eu quero ser capaz de escrever "OLÁ, MUNDO!" e envie-o para o Monitor Serial - tudo a partir de um único botão.
Há um cronômetro de milissegundos em execução no seu Arduino. Ele clica em 1 a cada 0,001 segundos. Você pode ler seu valor com a declaração
int t = milis ();
// Faça alguma coisa
int tt = milis ();
int timeDiff = tt - t;
Suprimentos
Vou usar itens que a maioria dos usuários do Arduino já tem e são bastante baratos para comprar:
- Arduino UNO
- 16 x 2 LCD
- Resistores de 220 Ohm e 10K Ohm
- Potenciômetro de 10K Ohm
- Botão interruptor
- Placa de ensaio ou stripboard
- Fios de conexão
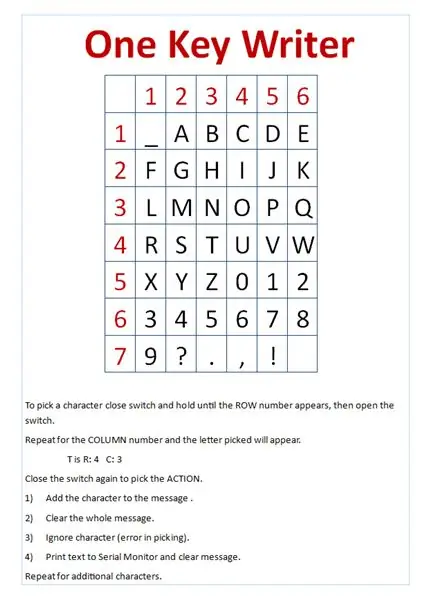
Etapa 1: O Método

Aqui temos uma grade contendo todas as letras, dígitos de 0 a 9 e sinais de pontuação. A letra "A" está na linha 1 e na coluna 2. O dígito "9" está na linha 7 e na coluna 1. (Você pode querer imprimir esta tela para ter na sua frente enquanto executa o script mais tarde.)
As instruções informam como usar o switch. Se você mantiver o botão pressionado, o valor da linha irá lentamente contar a partir de zero. Levante o dedo do botão quando o valor da linha for 1.
Mantenha o botão pressionado novamente e o número da coluna começará a contar a partir de zero. Levante o dedo quando mostrar 2 e você escolheu o "A" da linha: 1 e coluna: 2.
Agora precisamos transferir o "A" para a mensagem na linha inferior. Mantenha pressionado o botão e levante o dedo na ação 1 - adicione o personagem.
Para inserir o "9", escolhemos a linha 9 e a coluna 1 e, em seguida, adicionamos com a ação 1.
A ação 2 limpa toda a mensagem.
Ação 3 Descarta um caractere escolhido incorretamente sem adicioná-lo à string da mensagem. (Escolhas erradas são comuns!)
A ação 4 envia a mensagem da tela LCD para o monitor serial.
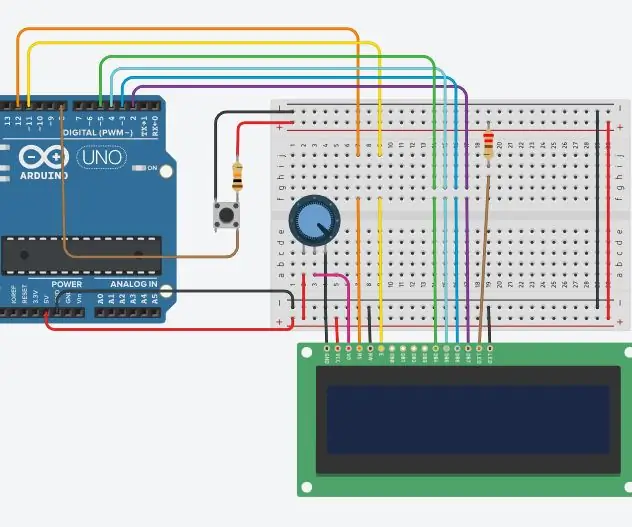
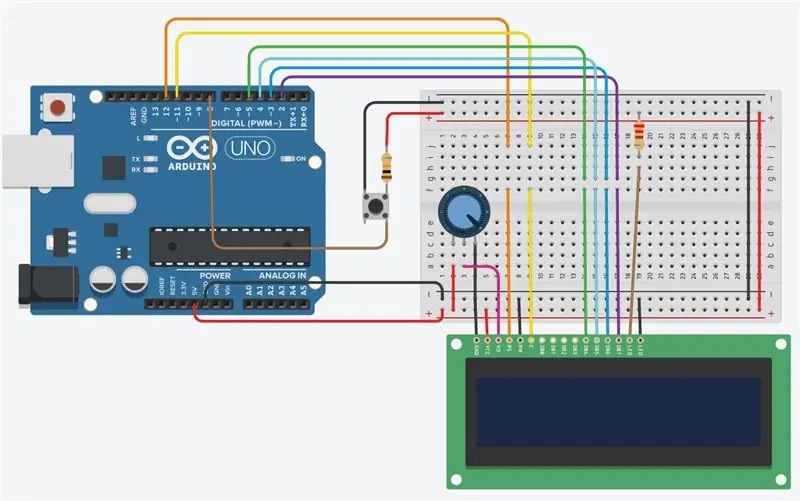
Etapa 2: Conectando as Coisas

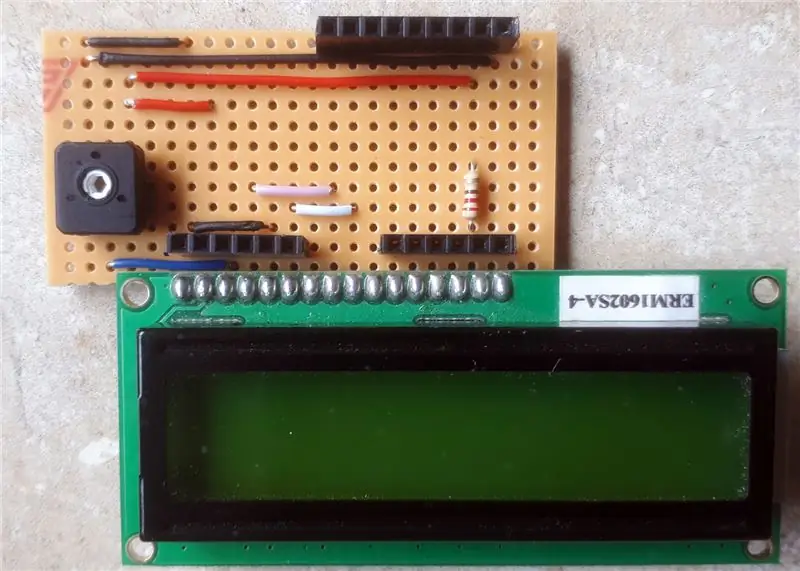
Se você tiver uma tela de cristal líquido, provavelmente a usará o tempo todo. É uma boa ideia construir uma pequena placa de conexão segurando o LCD, o potenciômetro (para ajustar o brilho da tela) e o resistor de proteção com fios simples para 5 volts e GND. A trilha é cortada no verso da placa, sob o resistor de 220 Ohm. Posteriormente, adicionei soquetes de saída à placa para 5V e GND porque o Arduino só tem um único soquete de 5V. Isso economiza tempo, fios e testes na próxima vez que você precisar do LCD em outro projeto. O "método oficial" está aqui:
www.arduino.cc/en/Tutorial/HelloWorld
O botão foi conectado ao pino 8 com um resistor pull-up de 10K e ao GND.
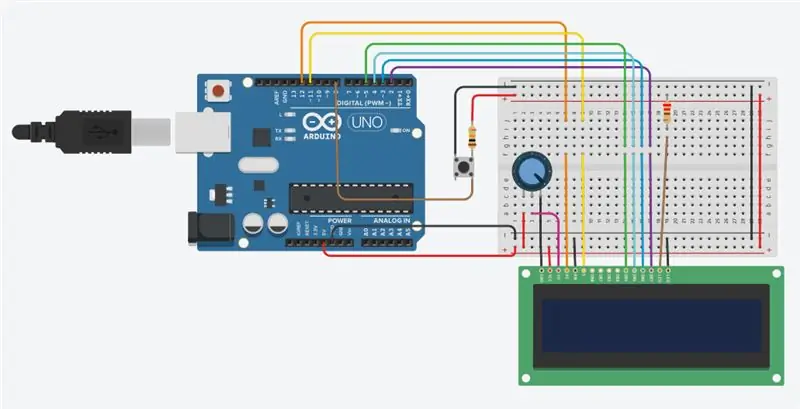
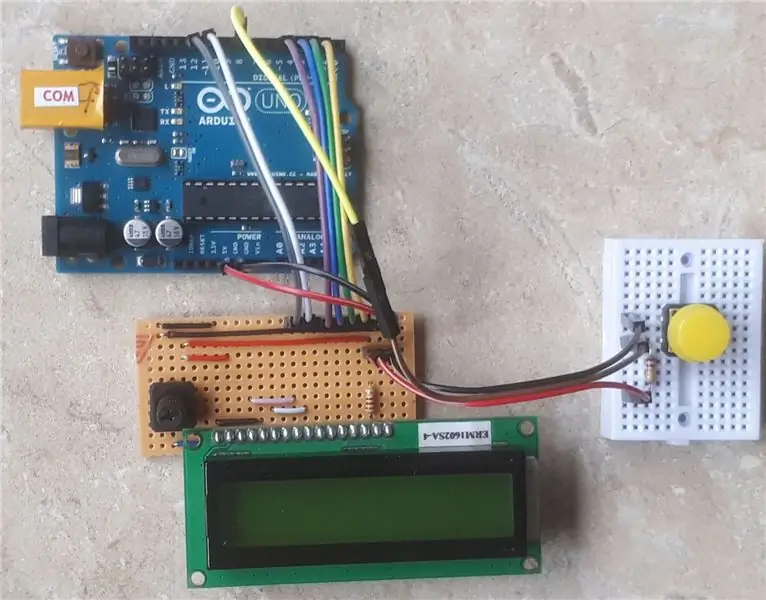
Etapa 3: Aqui está minha configuração

Na próxima página, há um link para a versão do Tinkercad para tentar.
Use o ponteiro do mouse e o botão para fechar e abrir a chave do botão no centro do diagrama. Você precisa abrir a janela de código e, em seguida, o monitor serial na parte inferior da página para permitir que uma mensagem seja enviada da tela LCD para o monitor serial. O botão "Iniciar Simulação" inicia a execução do código.
Você provavelmente achará muito difícil no início. Pense em como seria frustrante se esse fosse seu único método de comunicação.
Etapa 4: versão do Tinkercad

Eu incorporei uma versão do Tinkercad aqui, mas havia muitos problemas de buffer e temporização para dar uma boa experiência. A janela também era muito pequena para permitir que o circuito, o código e a janela essencial do Monitor Serial fossem exibidos corretamente.
www.tinkercad.com/things/daSgRAOl0g1-oneke…
Aqui está o link para o original do Tinkercad, que provavelmente é um pouco maior e muito mais fácil de abrir a janela de código durante a simulação para que você possa ver o Monitor Serial. Os tempos essenciais funcionam corretamente.
Espero que você tenha gostado deste Instructable e aprendido algo ao longo do caminho.
Entrei neste Instructable no Arduino Contest e ficaria grato por seu voto se você gostou.
Recomendado:
Módulo USB Civic da 10ª geração da Honda de 2018 para unidade principal Kenwood: 5 etapas

2018 10ª Geração Honda Civic USB Mod para unidade principal Kenwood: neste 'ible, eu modifiquei a abertura da porta USB do meu Civic para aceitar a que comprei na Amazon para que eu possa conectá-lo à minha unidade principal Kenwood de reposição (DMX9706S). Ele está no mesmo orifício e pode levar 30 minutos ou mais para ser concluído
Lembrete principal: 4 etapas

Lembrete de chave: este projeto Arduino é uma máquina de lembrete para ajudar aqueles que se esquecem de trazer suas chaves regularmente. Como normalmente, quando você coloca as chaves na mesa, pode esquecer de levá-las. Então, este projeto usa o sensor Ultrassônico, como quando o usuário chega perto
Análise do componente principal: 4 etapas

Análise de componentes principais: a análise de componentes principais é um método estatístico que converte um conjunto de variáveis possivelmente correlacionadas em um conjunto de valores linearmente não correlacionados usando transformações ortogonais. Em palavras simples, dado um conjunto de dados com várias dimensões, isso ajuda
Entrada auxiliar DIY para unidade principal Stock Car: 5 etapas (com imagens)

Entrada Aux DIY para Unidade Principal Stock Car: Se você gostaria de tocar seu telefone ou ipod (eles ainda fazem isso) e outros reprodutores de áudio e sua unidade principal é AF antigo, então esta é a solução que você está procurando, bub
Leia seu medidor de energia elétrica principal (ESP8266, WiFi, MQTT e Openhab): 6 etapas (com imagens)

Leia seu medidor de energia elétrica principal (ESP8266, WiFi, MQTT e Openhab): neste Instructable, você descobre como eu li meu uso de energia elétrica principal da minha casa e o publico por meio de um ESP8266, Wifi, MQTT em meu Openhab Home Automation. Eu tenho um 'medidor inteligente' ISKRA Tipo MT372, no entanto, não é fácil exportá-lo
