
Índice:
- Etapa 1: colar a madeira
- Etapa 2: CNC os três painéis (painel de borda, núcleo de pinho e painel de LED)
- Etapa 3: usine os condados a partir de uma folha de acrílico
- Etapa 4: pintar e manchar
- Etapa 5: colar os painéis
- Etapa 6: Conecte os LEDs com Friction Fit e conecte o Arduino
- Etapa 7: codificando o Arduino
- Etapa 8: Aproveite a exibição de luz artística
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.


Por jwolinFollow Mais do autor:





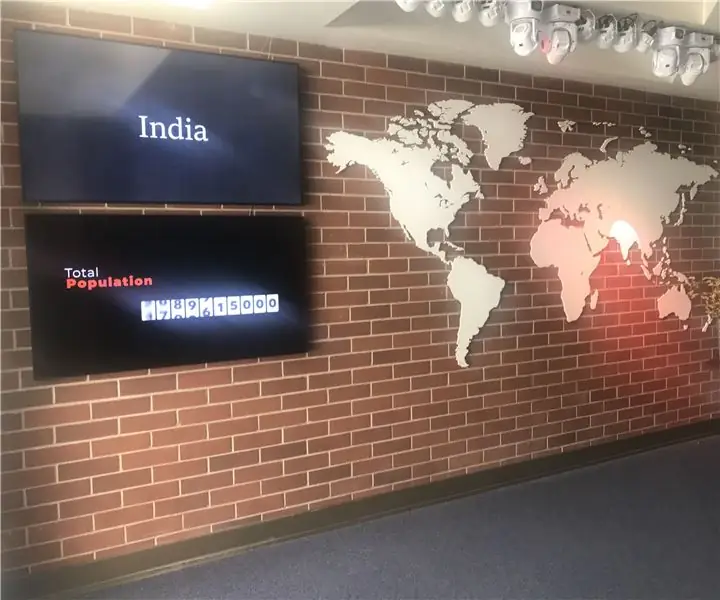
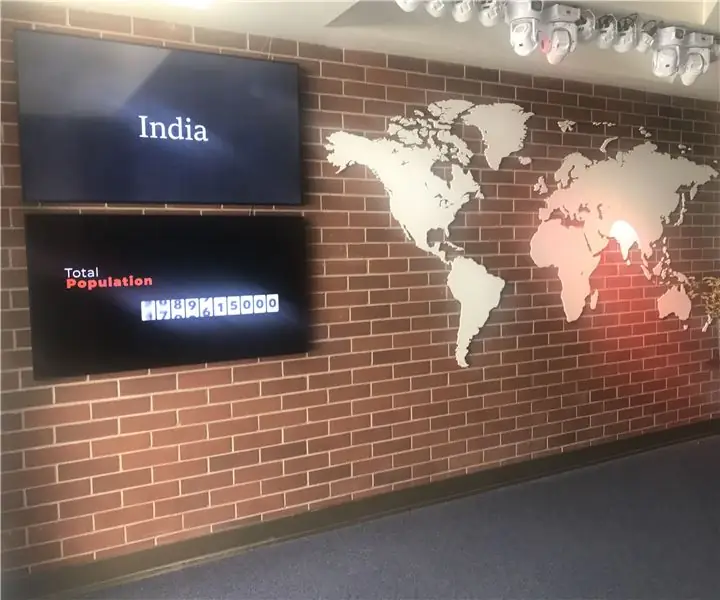
Sempre quis uma maneira de exibir dados geográficos de forma artística e dinâmica, "pintando" um mapa com luz. Eu moro em Idaho e amo meu estado, então pensei que seria um ótimo lugar para começar! Além de ser uma obra de arte com efeitos de iluminação interessantes, ele também fornece informações úteis. Por exemplo, você pode mostrar um "mapa de calor" por contagem de densidade populacional, níveis de precipitação, elevações máximas / mínimas, número de hectares de área selvagem, etc. Depois de fazer este mapa de Idaho, estou motivado para fazer algo semelhante em uma escala global!
Para este instrutível, você precisará do seguinte:
- (2) folha 2'x4 'de 1 / 4MDF
- (1) Placa de pinho de 10 'peça 1 "x8"
- (1) folha de acrílico difusor de luz
- 2 cordas de (50) LED indexável pré-cabeado ws2812B
- Fonte de alimentação de 5 volts
- Mancha, tinta, cola
- Arduino Micro ou equivalente
Ferramentas necessárias
- Máquina cnc
- Ferro de solda
- Grampos
- Lixa
Etapa 1: colar a madeira




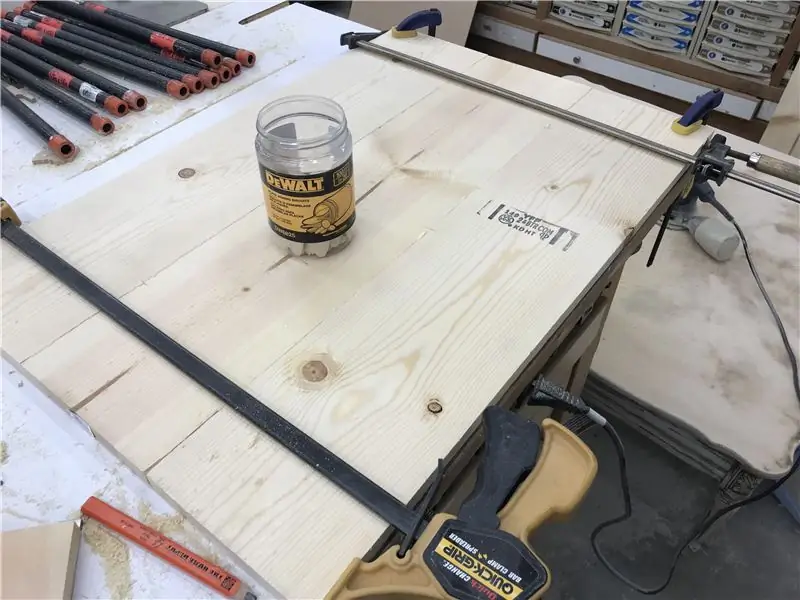
Sempre que colo painéis de madeira, costumo uni-los com um biscoito. Isso evita rachaduras devido ao encolhimento à medida que a madeira seca. Isso é especialmente importante neste projeto, pois a área de superfície que conecta as peças será reduzida devido às operações de embolsamento CNC. Depois de passar uma boa gota de cola em ambos os lados e também nas duas metades das cavidades do biscoito, prenda e deixe por 24 horas.
Depois de separar os grampos, use uma lixadeira de palma (ou se você for corajoso, uma lixadeira de cinta) e lixe as juntas até ficarem lisas. Invariavelmente, você terá a cola espremida nas juntas e deseja lixar a placa para ficar o mais plana e livre de manchas possível.
agora que temos os três painéis de que precisaremos, vamos prosseguir com o trabalho do CNC!
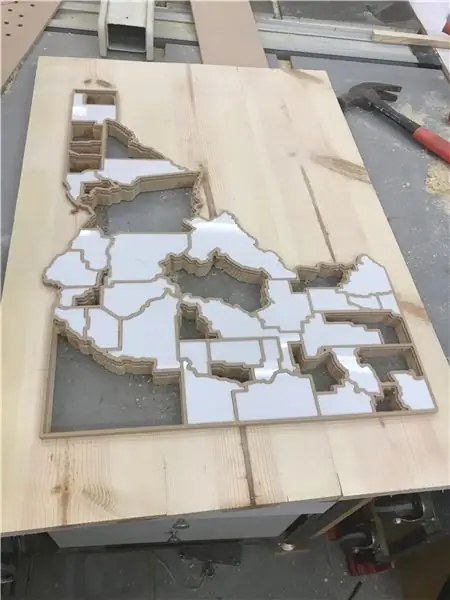
Etapa 2: CNC os três painéis (painel de borda, núcleo de pinho e painel de LED)




São três painéis que compõem o projeto. Você pode ver os modelos no software que uso. Os dados do mapa foram adquiridos dos excelentes pacotes de mapas maptorianos livres de royalties. Detalhe e valor incríveis aqui! Os arquivos CAD são anexados na próxima etapa se você quiser o DXF para o CAD ou os arquivos vetoriais.
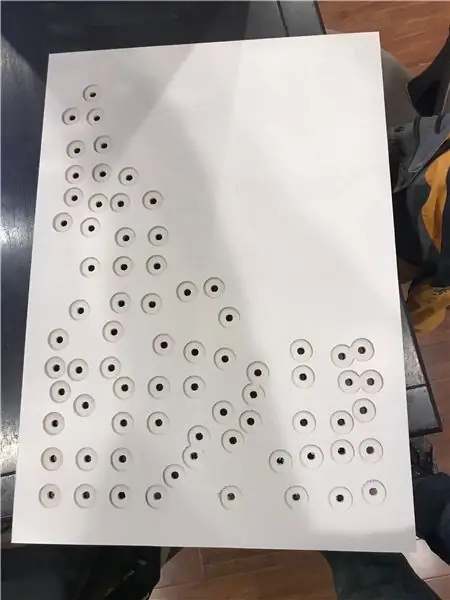
O painel central de LED é basicamente uma folha de MDF usinada de 1/4 "que segura os LEDs com um ajuste de fricção apertado. Você notará neste painel um grande" bolso "ao redor do LED. Isso permite que a luz se difunda tão rapidamente quanto possível para evitar pontos quentes no acrílico.
O núcleo é o painel de pinho que colamos na etapa anterior e representa o pano de fundo do projeto. Para que a luz chegasse aos painéis de acrílico, usinamos cada município.
Por fim, o painel superior é usinado apenas com os contornos dos condados e da fronteira estadual. Cada município possui uma pequena prateleira que receberá o acrílico difusor de luz 1/8”.
Falando em acrílico, é hora de usinar isso a seguir.
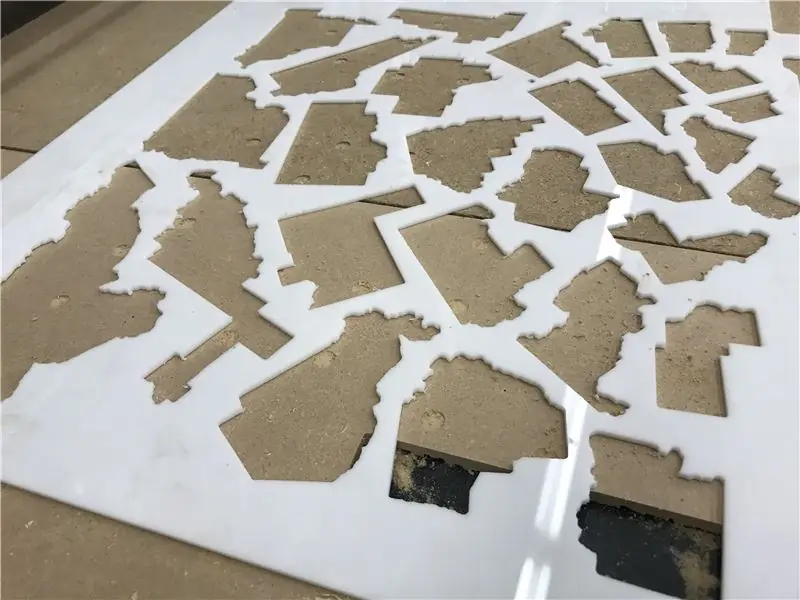
Etapa 3: usine os condados a partir de uma folha de acrílico




A usinagem dos condados em acrílico exigia um pouco de tentativa e erro. O acrílico pode derreter se usinado lentamente, portanto, uma taxa de avanço adequada é necessária para obter bons resultados. Outra dica é usar uma ferramenta tão grande quanto possível com boa sucção para limpar os cavacos. Ferramentas pequenas tendem a não limpar os cavacos tão facilmente e acumular calor que produz aquele derretimento indesejável.
Consegui obter a resolução de que precisava com uma broca espiral de duas flautas de 1/8 upcut a 18, 500 rpm e uma taxa de alimentação de 200 ipm. Uma boa calculadora de velocidades e feeds é útil aqui! Eu recomendo a de cnccookbook.com. Uma única ponta de flauta teria funcionado ainda melhor, mas eu não tinha uma disponível. Manter pequenas guias nessas peças no trabalho do CAM é importante para evitar que as peças acabadas se quebrem e sejam projetadas na sala!
O deslocamento mágico para fazer condados do tamanho certo acabou sendo um recuo de 0,075 a partir da linha central no desenho cad. Isso permitiu 1/2 da borda de 1/8 mais um pouco mais para que o painel caísse no lugar. Uma pequena quantidade de lixamento foi necessária em certas peças para fazê-las cair no lugar. Mais uma vez, um monte de fricção as peças ajustadas tornaram esse trabalho rápido e fácil.
Fazer com que todos os condados se encaixassem em uma única peça de acrílico foi um trabalho fácil com meu software Vectric, que possui um recurso de agrupamento para maximizar o uso da folha.
Só por diversão, comecei a testar o encaixe de algumas peças. Começando a aparecer. Legal!
Quer os arquivos para usinar os condados. Certo! Ver anexo.
Etapa 4: pintar e manchar



Antes de montar todas as nossas peças, devemos pintar e manchar primeiro. Usei uma combinação de manchas para o painel de madeira, tinta spray para a camada de borda e um branco reflexivo para a camada de LED. Trabalho rápido e pronto para a montagem. Se divertindo!
Etapa 5: colar os painéis



Agora é hora de colar o painel inferior na parte inferior do núcleo de pinho e, em seguida, o painel de borda de MDF na parte inferior do núcleo de pinho. Acabei de usar uma série de grampos para fazer isso.
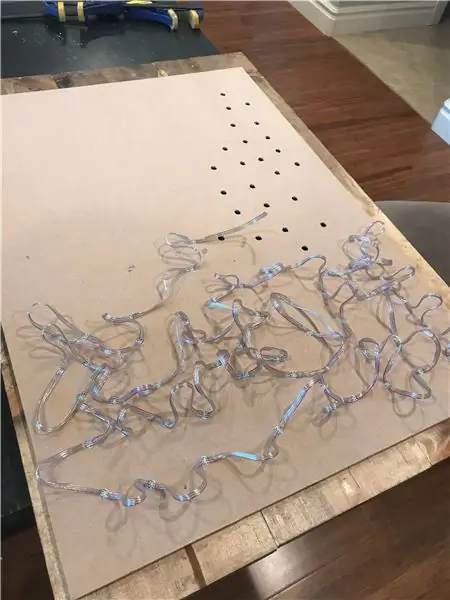
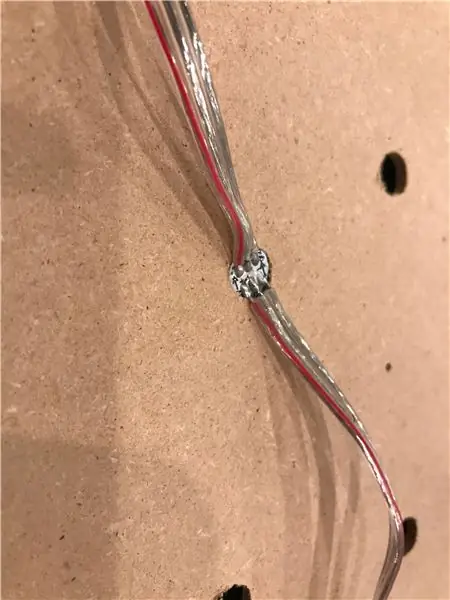
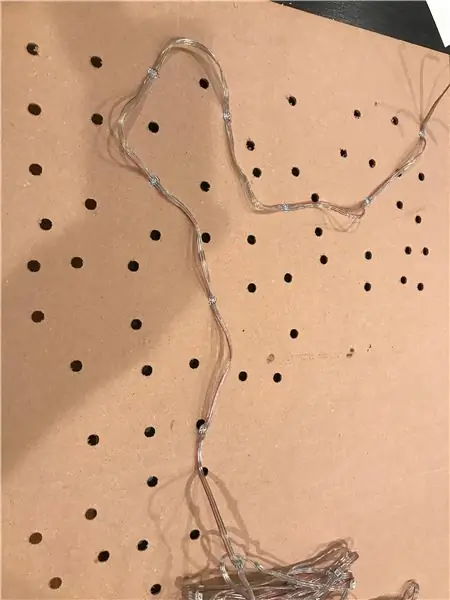
Etapa 6: Conecte os LEDs com Friction Fit e conecte o Arduino



Este trabalho de pesadelo era super simples com as tolerâncias de ajuste de fricção aqui. Usei a extremidade traseira de uma caneta para pressioná-los no lugar. O virtualmente se encaixou e não sairá sem uma força significativa. Nenhuma cola de qualquer tipo foi usada nesta parte do projeto. Isso torna a montagem, muito fácil! Eu fiz muitos projetos em que tive que lidar com a fiação por horas e isso literalmente levou 10 minutos. Esta é de longe a maneira mais fácil. Tentei conectar o estado em zigue-zague mantendo os agrupamentos de forma que cada condado fosse sequencial ao longo da cadeia.
A conexão com o arduino foi simples com o uso de uma pequena placa de ensaio e fios de conexão. A fonte de alimentação foi comprada no ebay. 5v e 8 ampères é um exagero para este projeto, mas dá muito overhead. Conectar essas coisas é muito simples. + 5v para o pino VCC, aterrar no pino de aterramento e, em seguida, alimentar o cabo com a mesma fonte de 5v. O único pino restante é o pino de dados que alimenta a string! No meu caso, usei D7 para dados. Agora vamos à programação!
Etapa 7: codificando o Arduino


Os LEDs são alimentados por um arduino que faz o bolo de codificação. Algumas das rotinas iniciais foram emprestadas (ou seja, roubadas) da excelente biblioteca ws2813fx no github. Foi fácil modificar essas rotinas para fazer o que eu precisava que fizessem. O escopo completo do código seria difícil de explicar por completo, mas aqui estão alguns destaques!
Aqui estão as rotinas de demonstração disponíveis:
#define FX_MODE_STATIC 0 # definir FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #de_MOLfine FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #de_MOLfine FX_MODE_CHASE_WASE_WASE ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
E uma olhada em uma das rotinas de exemplo.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // etapa uint16_t breath_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // números mágicos para LED de respiração uint8_t breath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // ainda mais números mágicos!
if (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps [0] + 1; // usamos aux_param para armazenar o brilho}
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
if (SEGMENT_RUNTIME.counter_mode_step <8) {breath_brightness--; } else {breath_brightness ++; }
// atualiza o índice do atraso atual quando o brilho desejado é alcançado, recomece após a última etapa
if (breath_brightness == breath_brightness_steps [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1)% (sizeof (breath_brightness_steps) / sizeof (u8_tint); }
int lum = map (respiração_brightness, 0, 255, 0, _brightness); // mantenha a luminosidade abaixo do brilho definido pelo usuário
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // modificar cores RGBW com informações de brilho uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; para (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = breath_brightness;
return breath_delay_steps [SEGMENT_RUNTIME.counter_mode_step]; }
O código-fonte completo pode ser baixado do repositório github ws2812fx.
Etapa 8: Aproveite a exibição de luz artística
Fiquei muito feliz com o resultado! É realmente uma alegria assistir e estou animado para continuar a brincar com várias configurações de exibição de dados! Sinta-se à vontade para fazer qualquer pergunta ou pedir qualquer informação que eu tenha esquecido.


Segundo prêmio no Concurso LED 2017


Vice-campeão no Arduino Contest 2017
Recomendado:
String Art Dome: 10 etapas (com fotos)

String Art Dome: Entrei na arte com cordas UV anos atrás, mas meus projetos foram ficando maiores e a madeira que eu estava usando para molduras não reconstruía bem. Então descobri como era fácil construir cúpulas e assim foi o início da Cúpula da Teoria das Cordas. Ele progrediu o
Projeto Coffee-Art: 7 etapas (com fotos)

Coffee-Art Project: Bem, olá! Meu nome é Manou e este é o meu primeiro instrutível. Este instrutível trata de fazer um braço mecânico com um arduino genuino uno! Tudo começou com uma ideia básica: eu queria fazer um robô que fizesse arte e durante um
LED Pixel Art Frame com retro Arcade Art, controlado por aplicativo: 7 etapas (com imagens)

LED Pixel Art Frame com Retro Arcade Art, controlado por aplicativo: FAÇA UM APP CONTROLLED LED ART FRAME COM 1024 LEDs QUE EXIBE RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Polegada Folha de acrílico, 1/8 " polegada de espessura - fumaça clara transparente de plásticos da torneira
Reaproveitado - Clock Into Kinetic Wall Art: 5 etapas (com fotos)

Reaproveitado - Clock Into Kinetic Wall Art: Neste instrutível, converteremos um relógio barato em arte de parede com um efeito moiré que muda sutilmente. Estou esperando o MoMA ligar a qualquer momento. Neste vídeo, o efeito foi acelerado para maior clareza, no entanto, o mesmo efeito poderia ser obtido com um
Como fazer EL Wire Art: 9 etapas (com fotos)

Como fazer arte em fio EL: Este manual mostra as etapas para fazer arte em fio EL, colando-o em um fundo de plástico acrílico
