
- Autor John Day [email protected].
- Public 2024-01-30 11:36.
- Última modificação 2025-01-23 15:03.

Neste tutorial "Controlando uma matriz LED usando Arduino". Mostro como usar monitores de matriz Led usando o Arduino.
E neste artigo, aprenderemos a fazer emoticons de sorriso usando este display de matriz usando o Arduino também.
Os ingredientes usados ainda são os mesmos do artigo anterior. então imediatamente começamos o tutorial.
Etapa 1: componente necessário




esta é uma lista dos componentes necessários:
- Led Matrik
- Arduino Nano
- Jumper Wire
- USBmini
- Mesa de projeto
Biblioteca necessária:
LedControl
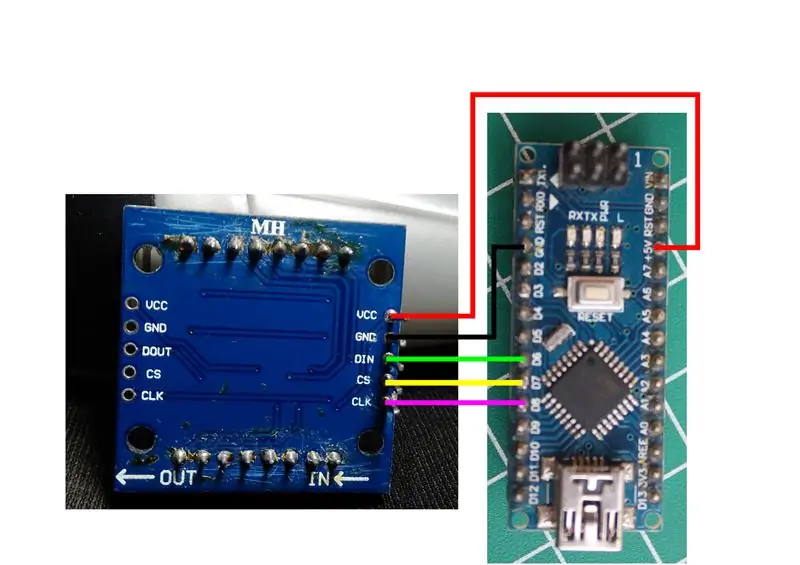
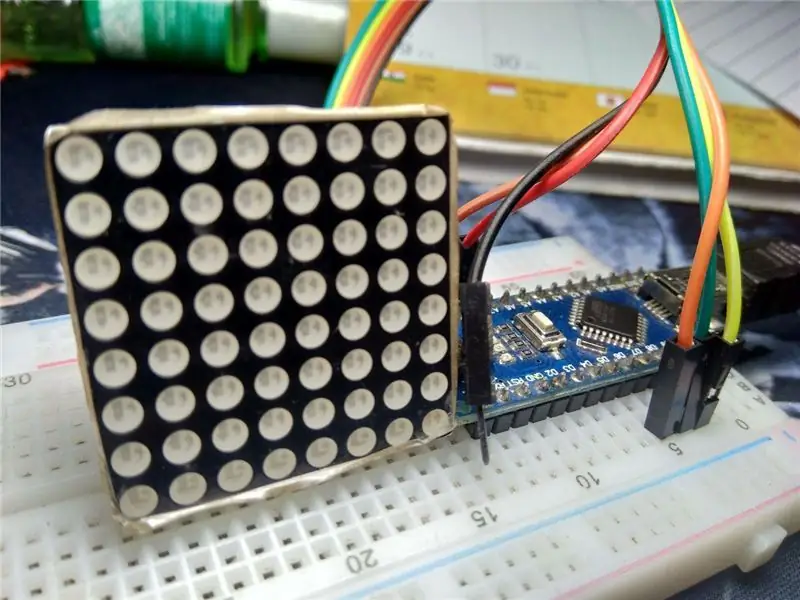
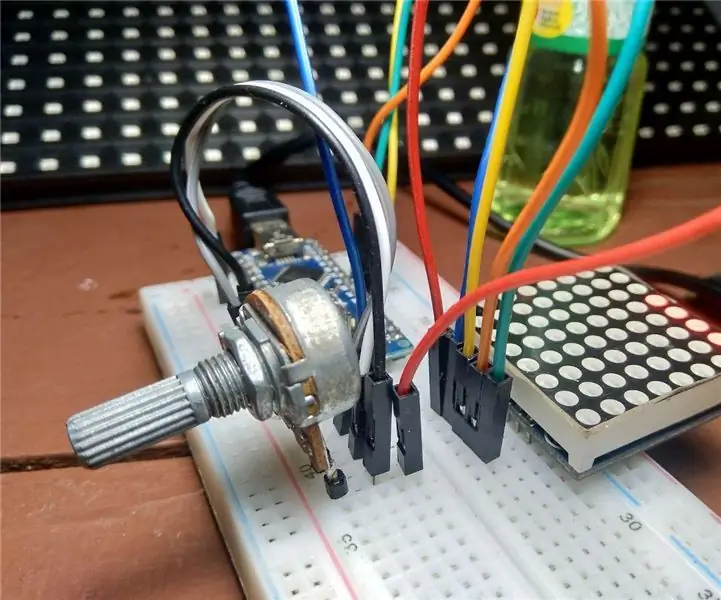
Etapa 2: Esquema


Para montar os componentes veja o desenho esquemático acima, você também pode ver as informações abaixo:
Led Matrix para Arduino
VCC ==> + 5V
GND ==> GND
DIN ==> D6
CS ==> D7
CLK ==> D8
Depois de concluir a montagem do componente, prossiga para o processo de programação.
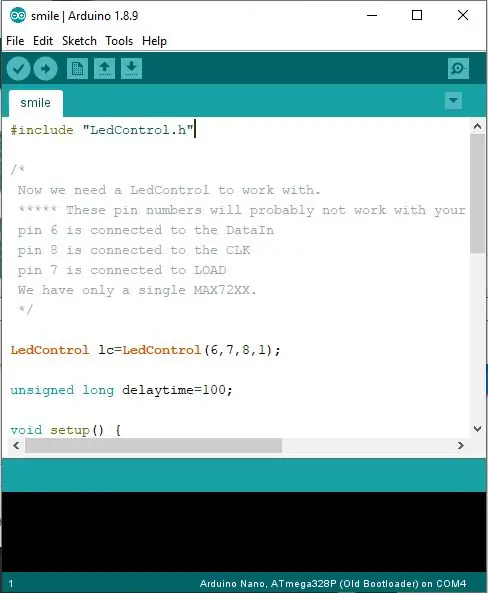
Etapa 3: Programação

Use o código abaixo para fazer um emoticon de sorriso na matriz de pontos:
#include "LedControl.h"
/*
Agora precisamos de um LedControl para trabalhar. ***** Esses números de pinos provavelmente não funcionarão com o seu hardware ***** O pino 6 está conectado ao DataIn, o pino 8 está conectado ao CLK, o pino 7 está conectado a LOAD Temos apenas um único MAX72XX. * /
LedControl lc = LedControl (6, 7, 8, 1);
longo retardo sem sinal = 100;
void setup () {
lc.shutdown (0, falso); lc.setIntensity (0, 8); lc.clearDisplay (0); }
sorriso vazio () {
byte a [8] = {B00000000, B01100110, B01100110, B00000000, B00000000, B01000010, B00111100, B00000000};
lc.setRow (0, 0, a [0]);
lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); lc.setRow (0, 5, a [5]); lc.setRow (0, 6, a [6]); lc.setRow (0, 7, a [7]); }
void loop () {
sorriso(); }
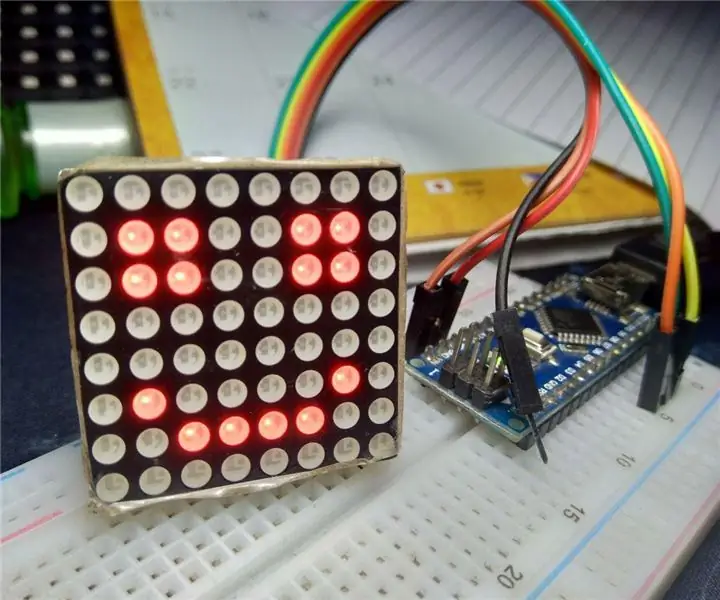
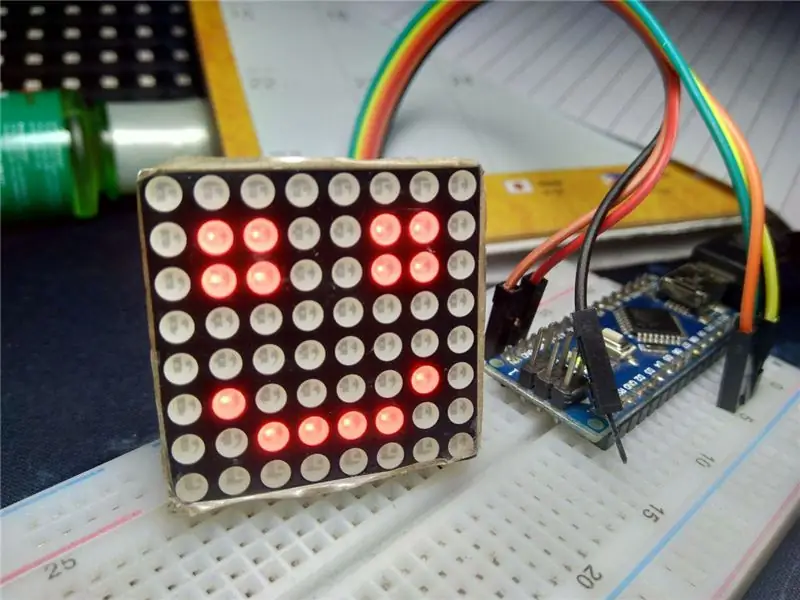
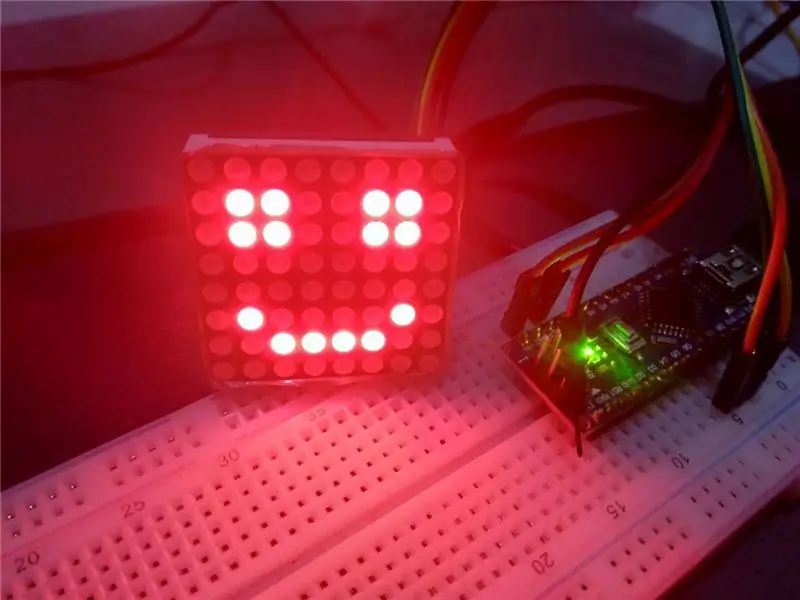
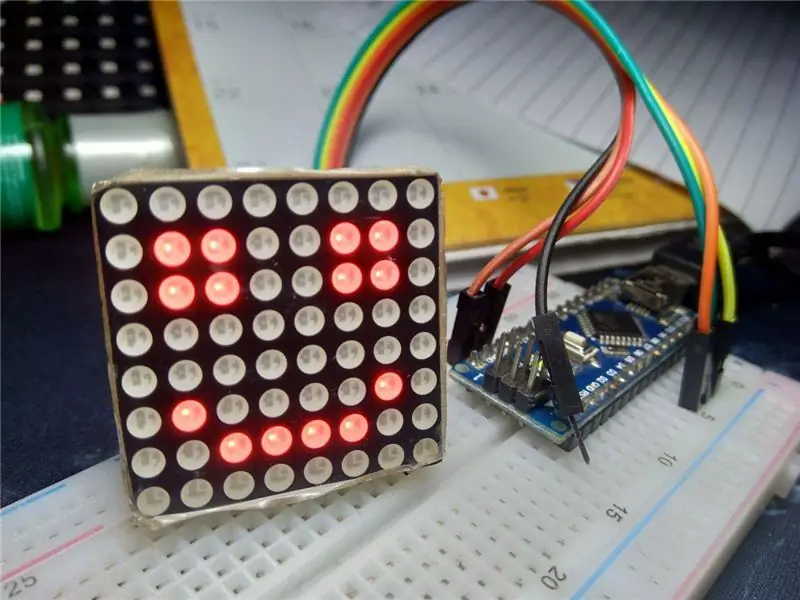
Etapa 4: Resultado


Os resultados podem ser vistos na foto acima.
Recomendado:
Arduino: Indicador Potentio Usa Led Matrix MAX7219: 4 etapas

Arduino: Indicador Potentio Usa Led Matrix MAX7219: No tutorial anterior eu fiz uma indicação de potenciômetro usando o LED RGB ring neo pixels. você pode ver neste artigo " Potentio Indicator Uses RGB Neopixel " E hoje irei mostrar o potentiator indicador usando o led MAX7219 encontrado
Tutorial de exibição de 7 segmentos do Arduino MAX7219: 5 etapas

Arduino MAX7219 Tutorial de exibição de 7 segmentos: MAX7219 é um IC usado para acionar LEDs de 7 segmentos (até 8 dígitos), exibir blocos (exibições de barra) e 64 LEDs individuais que são cátodos comuns. Para se comunicar com um microcontrolador, o MAX7219 usa o sistema de comunicação SPI. Então, para dirigir 64 L
Arduino Max7219 Tutorial de exibição de matriz conduzida: 4 etapas

Arduino Max7219 Tutorial de display de matriz de led: Olá pessoal, neste instructables aprenderemos como usar o display de matriz de led com driver de display max7219 com Arduino para exibir animação e texto neste display de matriz de led
4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: 5 etapas

4 em 1 MAX7219 Tutorial do módulo de exibição de matriz de pontos usando o Arduino UNO: Descrição: Procurando uma matriz de LED fácil de controlar? Este módulo 4 em 1 Dot Matrix Display deve ser adequado para você. O módulo completo vem em quatro matrizes de cátodo comum 8x8 RED equipadas com MAX7219 IC cada. Ótimo para exibir texto corrido a
Smile Activated Marshmallow Launcher: 4 etapas (com fotos)

Smile Activated Marshmallow Launcher: Você quer encorajar convidados, colegas, amigos e familiares a serem felizes? Você precisa de um Lançador de Marshmallow Ativado por Sorriso. O Raspberry Pi com tecnologia " SAML " detecta um sorriso e lança um marshmallow nele - a felicidade vale a pena
