
Índice:
- Etapa 1: Materiais:
- Etapa 2: Recursos:
- Etapa 3: Visão geral do controlador:
- Etapa 4: Controlador de construção:
- Etapa 5:
- Etapa 6: Construindo o sintonizador opcional:
- Etapa 7: Visão geral do controlador de programação:
- Etapa 8: Exemplo de ondulação do controlador de programação:
- Etapa 9: Exemplo de programação do controlador Dawn to Dusk:
- Etapa 10: Exemplo de controlador de programação floresta tropical:
- Etapa 11: Programação do controlador de exemplo Storm:
- Etapa 12: Exemplos de controle de programação Arara e árvore nórdica:
- Etapa 13: Exemplos de programação do controlador Copperhead:
- Etapa 14: Exemplos de controlador de programação Black Doodle:
- Etapa 15: Programação das funções de ajuste:
- Etapa 16: O resto da história:
- Autor John Day [email protected].
- Public 2024-01-30 11:37.
- Última modificação 2025-01-23 15:03.


Introdução:
A iluminação é um aspecto importante da arte visual. E se a iluminação pode mudar com o tempo, pode se tornar uma dimensão significativa da arte. Este projeto começou assistindo a um show de luzes e experimentando como a iluminação poderia mudar totalmente a cor de um objeto. Começamos a explorar isso na arte do tecido de iluminação. Até agora, construímos iluminação dinâmica para 8 peças, incluindo uma pintura e uma fotografia. Os efeitos de iluminação incluem: simulação do amanhecer e do pôr-do-sol, luz subaquática através de uma superfície ondulante, relâmpagos nas nuvens e mudança dramática nas cores percebidas e no clima da obra de arte. Vídeos desses efeitos estão incluídos nas etapas de programação abaixo.
Este instrutível constrói um controlador que define o brilho e a cor de uma série de LEDs endereçáveis individualmente ao longo do tempo. Também inclui um circuito de entrada opcional para ajuste manual (definindo brilho e cor) de um segmento da iluminação. Você também aprenderá sobre muitos problemas e melhorias que descobrimos ao longo do caminho.
Também escrevemos um instrutivo associado sobre a construção da caixa de sombra e da moldura. Confira em:
Por enquanto, vamos nos concentrar na eletrônica e na programação.
Etapa 1: Materiais:
- Sequência de LEDs WS2812
- Arduino Pro Mini 328 - 5V / 16 MHz
- Interface USB FTDI Friend
- Cabo USB A para MiniB para FTDI
- 4700 μf Capacitor
- Fonte de alimentação 5v com conector 5,5 x 2,1 https://www.newark.com/triad-magnetics/wsu050-4000 …
- Power Socket 5.5 x 2.1
- Bloco de terminais
- Placa de circuito protótipo
- Botão
- Potenciômetro
- LED indicador
- Resistores
- Cabo de fita
- Cabeçalho masculino
- Cabeçalho feminino
Etapa 2: Recursos:
- Arduino; Ambiente de Desenvolvimento Interativo (IDE)
- Biblioteca Adafruit NeoPixel
- Tutorial NeoPixel
- Programa de exemplo de Strandtest
- Biblioteca FastLED
- Links e documentação FastLED
- Fórum FastLED
- Nossos esboços de iluminação
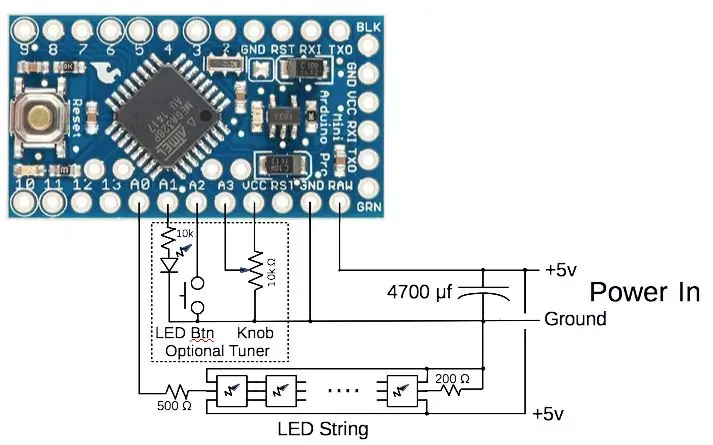
Etapa 3: Visão geral do controlador:


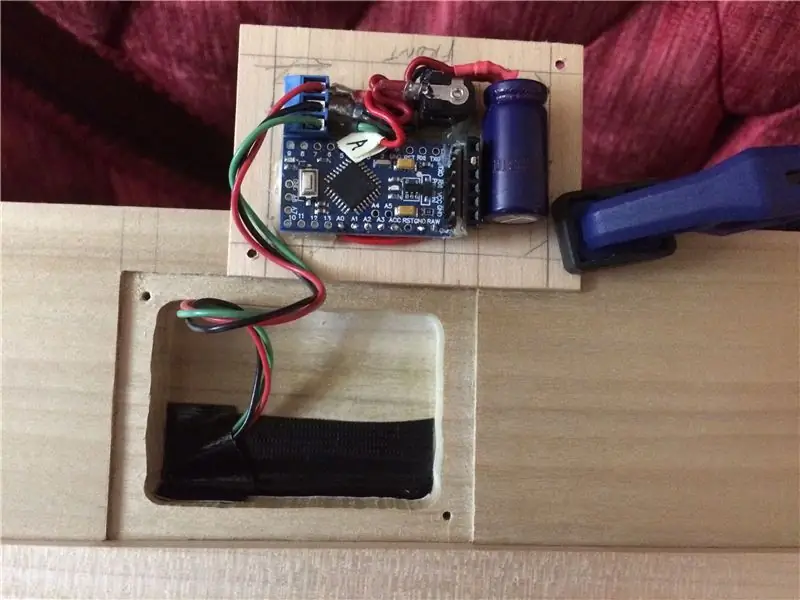
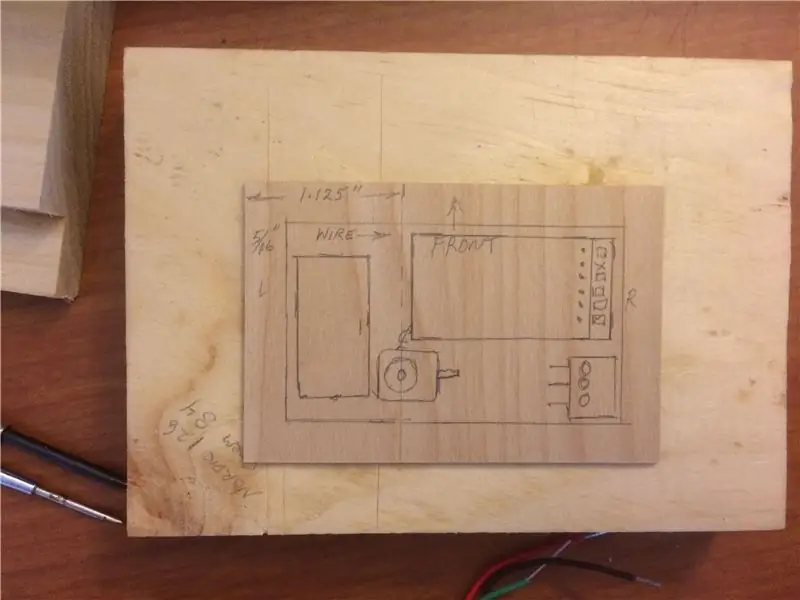
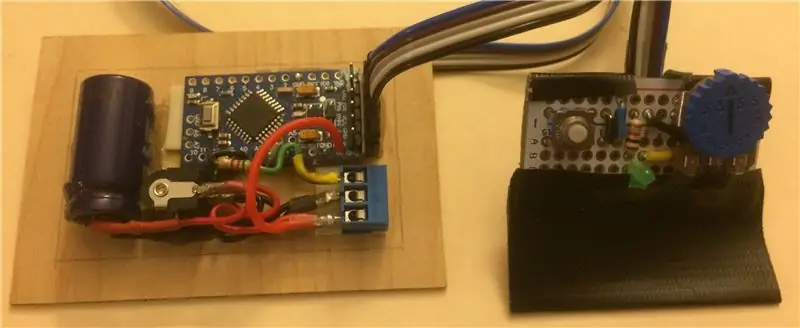
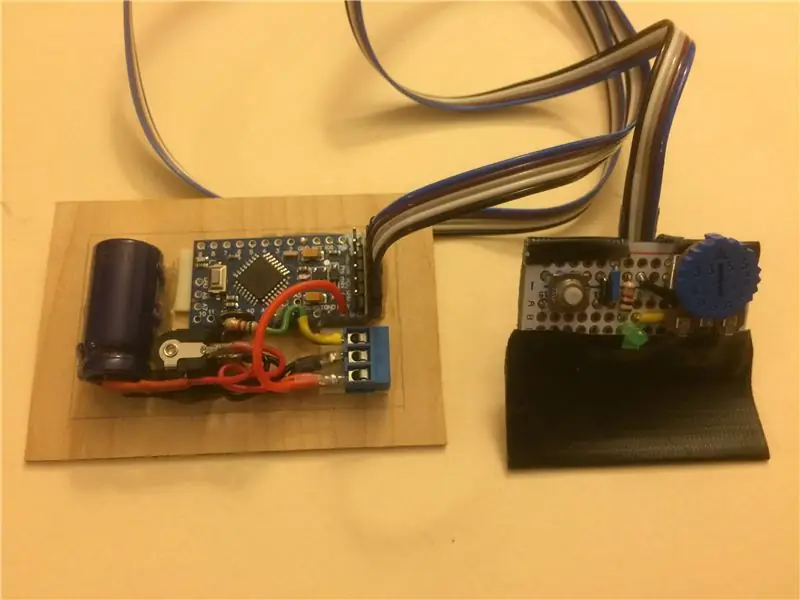
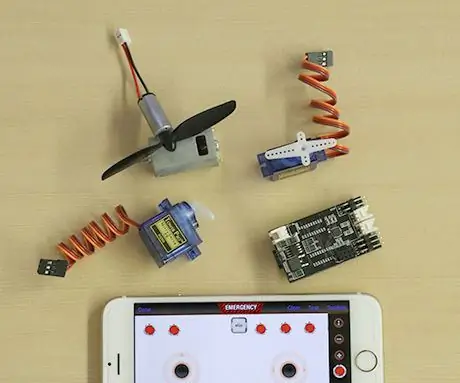
O esquema parece muito simples e é. Construímos nossos controladores para serem embutidos em um porta-retratos. As dimensões do circuito ilustrado são 2,25”x 1,3” x 0,5”. O sintonizador opcional foi construído em uma placa de circuito separada com um conector de cabo de fita. Essas fotos mostram nosso projeto concluído.
Queremos encaixar nosso controlador no porta-retratos, então escolhemos o Arduino pro mini 5v por seu tamanho pequeno, custo e saída de 5v. O tamanho da fonte de alimentação de 5v de que você precisa dependerá de quantos LEDs e de seu brilho máximo em seu projeto. Todos os nossos projetos funcionaram com menos de 3 amperes e alguns com menos de 1 ampere. Existem vários tipos de LEDs de cores endereçáveis. Começamos com o WS2812 vendido pela Adafruit como um de seus produtos “NeoPixel”. Isso funcionou para nós e não exploramos outros LEDs. A maioria de nossos projetos utilizou 60 LED por tira de metro. Até agora, nossos projetos variaram até 145 LEDs.
Sintonizador opcional:
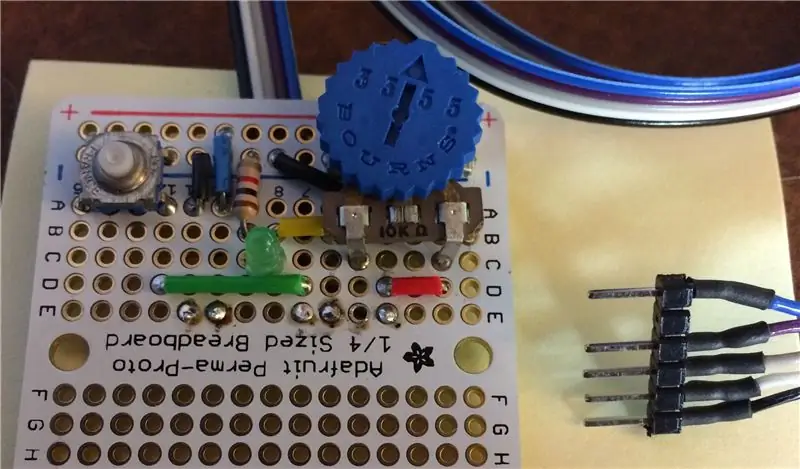
Construímos um pequeno “sintonizador” de circuito de entrada para que pudéssemos ajustar facilmente os segmentos de iluminação sem modificar e carregar o programa para cada ajuste. Possui: um LED de saída que pisca o modo de entrada; um botão que muda o modo de entrada; e um botão que pode ser ajustado. O Arduino pode então enviar os valores para um computador conectado.
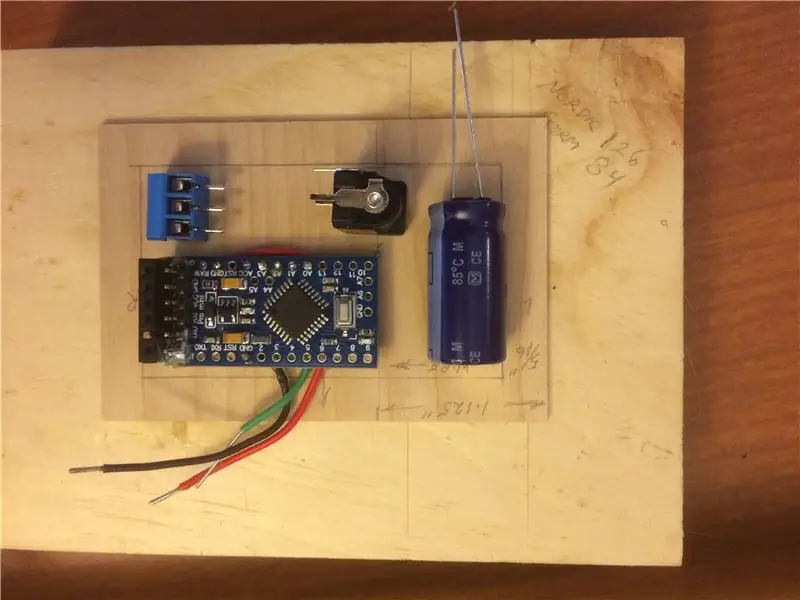
Etapa 4: Controlador de construção:

A lista de materiais não contém o fio, a tubulação termorretrátil e outros suprimentos de que você possa precisar. Para o 5v e o circuito de aterramento para os LEDs, sugiro que você use fio de bitola 26 ou fio trançado mais pesado. Usamos calibre 26. Além disso, o isolamento de silicone no fio é melhor porque ele não derrete perto de onde você está soldando e é mais flexível. Descobri que deixar um pouco mais de espaço entre os componentes tornou a fabricação muito mais fácil. Por exemplo, para o controlador ilustrado na Etapa 6, o espaço entre o alojamento do soquete de alimentação (preto) e o bloco de terminais (azul) é de cerca de 1 polegada. Nossa capa de montagem é duas camadas de folheado de madeira.
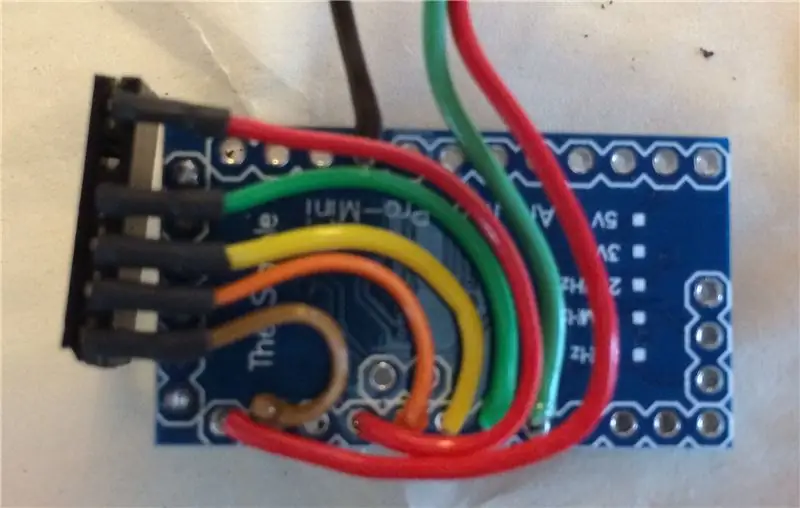
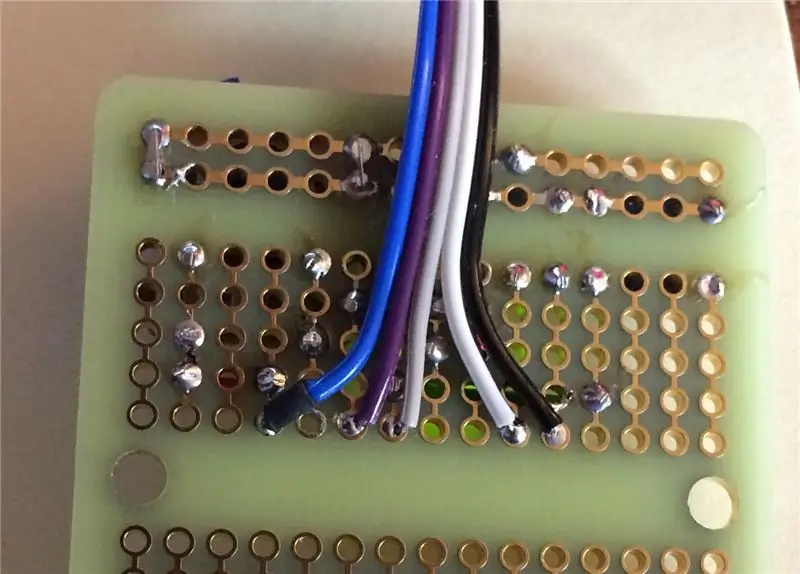
A imagem nesta etapa mostra a fiação de um conector fêmea de seis contatos para o sintonizador opcional. O contato não utilizado entre o fio vermelho e o verde é conectado com um palito para evitar a conexão reversa.
Etapa 5:



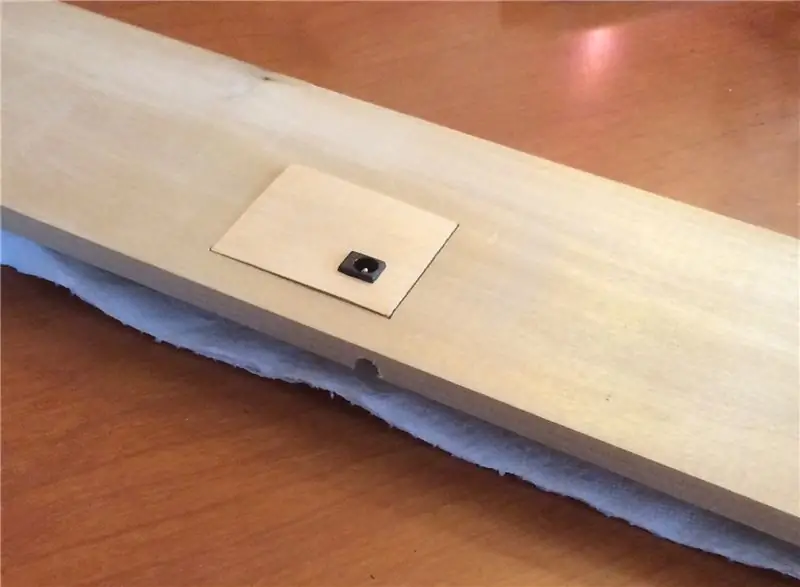
Agora, vamos colocá-lo junto para que ele se encaixe na moldura da caixa de sombra. O quadro tem 3/4 "de espessura, então temos um limite de altura do controlador de 1/2". Fizemos placas de montagem colando duas peças de endurecedor de folheado com os grãos perpendiculares um ao outro para limitar o empenamento. Os componentes estão dispostos de forma que o conector de força fique no centro do quadro. O orifício para o conector de força foi cortado com uma serra de joalheiro e lixado para caber. Os componentes são então conectados antes da montagem. O soquete é colado no lugar com epóxi. Quadrados de montagem de espuma permanente de dupla face são usados sob o terminal de parafuso e o arduino. A cola quente também é usada para segurar o arduino no lugar, assim como o capacitor.
Etapa 6: Construindo o sintonizador opcional:



Construímos um pequeno “sintonizador” de circuito de entrada para que pudéssemos ajustar facilmente os segmentos de iluminação sem modificar e carregar o programa para cada ajuste. Possui: um LED de saída que pisca o modo de entrada; um botão que muda o modo de entrada; e um botão que pode ser ajustado. O Arduino pode então enviar os valores para um computador conectado.
Essas fotos mostram a fabricação do sintonizador. Cobri as costas com fita “Gorilla”. O que mantém o cabo de fita estável e também é uma ótima alça.
Etapa 7: Visão geral do controlador de programação:
Essa é realmente a parte difícil do projeto. Esperamos que você seja capaz de usar alguns de nossos códigos e métodos para obter uma vantagem inicial.
Adafruit e FastLED publicaram duas ótimas bibliotecas para permitir que Arduinos controlem muitos tipos de LEDs endereçáveis. Usamos essas duas bibliotecas em projetos diferentes. Sugerimos que você também leia alguns dos recursos materiais dessas bibliotecas e explore alguns de seus programas de exemplo.
O repositório Github de nossos programas está listado em “Recursos” acima. Observe que estamos longe de ser proficientes na programação do Arduino, portanto, há muito espaço para melhorias. Fique à vontade para apontar problemas e contribuir com melhorias.
Etapa 8: Exemplo de ondulação do controlador de programação:

“Ripple” de Jeanie Holt foi nosso primeiro sucesso. Esta peça é um peixe de arte em tecido em uma moldura de caixa de sombra. A iluminação é estável em azul baixo. E de cima, até três feixes de luz branca mais brilhante movendo-se da direita para a esquerda como se refratados por ondulações em movimento na superfície da água. Este é um conceito bastante simples e o programa não usa as entradas de “sintonizador”. Ele começa incluindo a biblioteca Adafruit e definindo o pino de controle de saída e o número de LEDs. Em seguida, fazemos a configuração única da comunicação serial e da faixa de LED. Em seguida, definimos uma série de variáveis internas, como o atraso entre as atualizações, as características de um feixe de luz (seu brilho ao longo do tempo e seu movimento) e, em seguida, as variáveis de estado para cada feixe de luz.
A função “changeBright ()” aumentará o brilho de um feixe de luz durante o tempo de “ataque”, mantenha-o constante durante o tempo de “sustentação” e então desvanece ao longo do tempo de “decadência”.
A função “ripple ()” é chamada para cada um dos três feixes de luz durante cada incremento de tempo. O brilho temporário é calculado com base no desbotamento do brilho máximo em uma queda constante ao longo do tempo. Em seguida, para cada LED à esquerda da posição inicial, o brilho é calculado. Podemos imaginar uma onda de luz movendo-se para a esquerda. Cada LED à esquerda está em um ponto anterior na curva de tempo de brilho da ondulação. Quando esta ondulação tem brilho zero para todos os LEDs, o sinalizador concluído é definido como 1. Se o LED já estiver mais brilhante (definido por uma das outras ondulações), deixamos o valor inalterado.
O loop principal começa desligando os LEDs. Então, para cada uma das três ondulações, ele chama a função de ondulação e incrementa seu contador de tempo. Se o sinalizador concluído for definido, ele reiniciará a ondulação. Finalmente, o loop principal define uma luz azul clara na parte inferior.
Etapa 9: Exemplo de programação do controlador Dawn to Dusk:

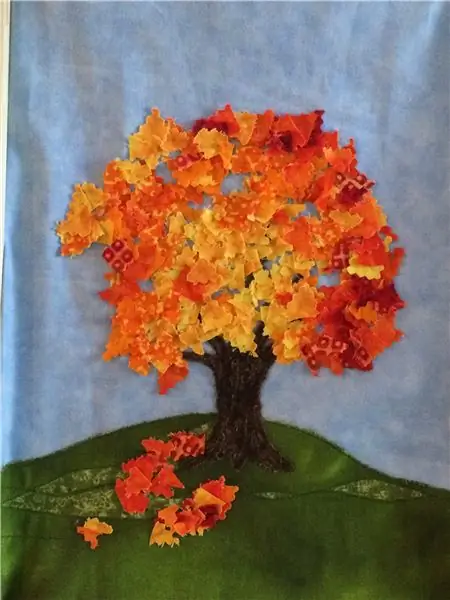
O próximo projeto, “Dawn to Dusk” de Jeanie Holt, é outra peça de arte em tecido, desta vez uma árvore com folhagens coloridas de outono. A iluminação é uma simulação do dia com o amanhecer começando a clarear à esquerda, progredindo para o meio-dia brilhante, seguido por cores avermelhadas do pôr do sol e progredindo para a noite. O desafio aqui é simplificar a descrição da mudança de cor e brilho com o tempo em uma faixa de 66 LEDs. O outro desafio é fazer a mudança de luz suavemente. Nós realmente lutamos com a mudança perceptível na luz em níveis baixos de luz. Tentei obter transições de iluminação mais suaves usando a biblioteca FastLED, mas não tive sucesso. Esta descrição do programa será menos detalhada. Novamente usamos a biblioteca NeoPixel da Adafruit.
Fomos a uma convenção de iniciar nossas faixas de LED no canto superior esquerdo. Isso torna a numeração da localização do LED um pouco estranha nesta peça. Existem 86 LEDs ao redor do quadro. O amanhecer ilumina o lado esquerdo, que vai de 62 a 85. Em seguida, superior esquerdo para inferior direito é de 0 a 43.
Este programa não inclui a capacidade de usar o circuito de entrada “Tuner”.
Este programa usa pontilhamento de tempo para reduzir a cintilação. Nós atualizamos a cada cinco LEDs, depois mudamos um e atualizamos a cada quinto LEDs e repetimos até que todos estejam atualizados. Por esta razão, definimos o comprimento da string de LED um pouco mais longo do que realmente é.
Agora, aqui está como simplificamos a descrição do padrão de iluminação. Identificamos 12 posições de LED de referência ao redor do quadro, do canto inferior esquerdo para o inferior direito. Em seguida, definimos a intensidade do LED vermelho, verde e azul (RGB) para esses LED de referência em até 12 pontos de interrupção durante o período do amanhecer ao anoitecer. Para cada ponto de interrupção existem 4 bytes, o número de contagens de tempo desde o último ponto de interrupção e o valor de um byte para cada uma das cores RGB. Este array ocupa 576 bytes de memória preciosa.
Agora usamos interpolação linear para encontrar valores entre os pontos de interrupção e, novamente, interpolação linear para encontrar valores para os LEDs localizados entre os LEDs de referência. Para que a interpolação funcione bem, precisamos usar alguns valores intermediários de ponto flutuante. O período do amanhecer ao anoitecer é dividido em 120 períodos de meio segundo.
Etapa 10: Exemplo de controlador de programação floresta tropical:

O próximo projeto que descreverei é “Rain Forest” de Juli-Ann Gasper. Esta é uma peça de arte em tecido maior, com muita profundidade. Aqui usamos uma caixa de sombra com cerca de 4,4”de profundidade. O conceito de iluminação consiste em níveis de luz de fundo que são menos intensos na parte inferior, com luz piscando através das folhas acima de vez em quando. O conceito aqui é semelhante ao Ripple, mas os feixes de luz não se movem. E ao contrário da ondulação, onde o brilho muda suavemente, aqui o brilho da cintilação precisa oscilar. Criamos uma matriz de 40 bytes chamada flicker_b2. Descobrimos que o efeito visual era bom se usássemos o mesmo padrão para todos os locais de cintilação. Estabelecemos 5 locais de cintilação. Ao revisar o efeito visual, descobrimos que um dos tremores precisava ser muito mais amplo do que os outros. Usamos a função fill_gradient_RGB () para esticar essa cintilação em cerca de 20 LEDs. Cada tremulação é independente e começa aleatoriamente. A probabilidade de cada tremulação pode ser definida.
A cor de fundo precisa ser definida e restaurada quando a cintilação não for mais brilhante do que o fundo.
Para esta peça usamos a biblioteca FastLED. Neste programa, o #define TUNING é usado para indicar se a placa de sintonia está conectada, ele precisa ser 0 quando a placa de sintonia não está conectada. Caso contrário, o controlador é sensível à eletricidade estática e poltergeists. O compilador inclui apenas os segmentos do programa que usam o “Tuner” quando esta variável é 1.
Etapa 11: Programação do controlador de exemplo Storm:

Outro projeto foi iluminar uma fotografia chamada “Storm” de Mike Beck. A imagem é uma nuvem de tempestade. Usamos a biblioteca FastLED e não incluímos a capacidade de ajuste. O conceito de iluminação aqui é alguma luz de fundo com relâmpagos aparecendo aleatoriamente em três pontos ao redor da nuvem. O flash em cada local é causado por três LEDs. O espaço entre esses LEDs é diferente para cada local. O brilho desses três LEDs é definido por três matrizes de 30 bytes. A sequência de brilho nas três matrizes fornece variação e movimento aparente entre os três LEDs. A direção do movimento percebido e o brilho geral são selecionados para cada local. A duração do flash em cada local é ajustada pelo atraso de tempo entre a atualização dos valores de brilho. Há um atraso de tempo aleatório entre 0,2 e 10,4 segundos entre os raios. Qual dos três locais de ataque também é aleatório com 19% de chance no topo da nuvem, 45% de chance no canto inferior direito e 36% de chance no lado esquerdo.
Etapa 12: Exemplos de controle de programação Arara e árvore nórdica:


As peças “Macaw” de Dana Newman e “Nordic Tree” de Jeanie Holt usam a cor da iluminação para mudar a cor percebida da peça. E no caso da pintura de Dana de uma grande arara, o humor do pássaro muda de alegre para ameaçador, dependendo da cor da luz ao redor do pássaro. Esses dois programas são quase idênticos. Usamos a biblioteca Adafruit NeoPixel e a capacidade da placa de ajuste está nesses programas. Esses programas são adaptados da função theaterChaseRainbow () em Adafruit_NeoPixel / examples / Strandtest.ino (baixado em 2015-07-29)
A iluminação é mantida com um brilho relativamente constante enquanto a cor da luz muda, progredindo através de uma roda de cores de cores. O progresso na roda de cores é criado começando com 100% vermelho e diminuindo gradativamente o vermelho enquanto aumenta o verde. Uma vez que o verde está em 100%, ele é diminuído enquanto aumenta o azul. E, finalmente, à medida que o azul diminui e o vermelho aumenta, você fecha o círculo.
Isso fornece iluminação usando duas das cores primárias e deixa uma de fora. À medida que percorremos essa roda de cores de iluminação, em algum ponto, qualquer cor na peça de arte estará faltando na luz fornecida. A mudança resultante na cor percebida pode ser bastante dramática e se torna parte da expressão artística. Portanto, se o vermelho não estiver presente na luz, qualquer vermelho na pintura aparecerá escuro. Quando a luz é vermelho puro, o vermelho realmente brilha e as outras cores são silenciadas.
Etapa 13: Exemplos de programação do controlador Copperhead:

“Copperhead” de Jeanie Holt usa variação de iluminação para aumentar a sensação de ar livre e variação na conspicuidade da cobra. A programação cria camadas de ondas de luz sobre a iluminação de fundo.
Para este programa, usamos a biblioteca FastLED junto com nosso circuito Tuner para desenvolvimento.
A cor de fundo é definida em 10 pontos ao redor do quadro e a função fill_gradient () é usada para fazer uma transição suave entre as cores.
No início de um ciclo de visualização, o fundo é escurecido e a cor muda para azul usando uma curva cosseno ao longo do tempo e a função setBrightness ().
Depois de um atraso, três ondas de luz se movendo da direita superior para a esquerda inferior. A primeira onda é a mais brilhante, com as ondas seguintes tornando-se mais escuras. A primeira onda também se move mais devagar.
Etapa 14: Exemplos de controlador de programação Black Doodle:

“Black Doodle” de Jeanie Holt explora os reflexos do vinil preto.
Este programa também usa a biblioteca FastLED e pode receber dados do circuito de sintonia.
A iluminação consiste em até 5 exibições simultâneas de luz reproduzida em pontos aleatórios ao redor do quadro. Cada tela avança pelos mesmos 60 valores de brilho ao longo do tempo. Cada tela envolve 7 LEDs adjacentes com o brilho diminuindo em direção às bordas. Antes de cada exibição começar, há um atraso aleatório. A localização da tela é aleatória, mas as localizações próximas a uma tela ativa são inibidas.
O fundo é um arco-íris de cores espalhadas pela moldura. Este arco-íris de fundo gira lentamente e inverte a direção aleatoriamente.
Essas descrições são uma visão geral e ajudam na leitura dos programas. Esperamos que você ache alguns desses efeitos de iluminação interessantes o suficiente para incorporar em um de seus projetos. Um link para github.com onde os programas são armazenados está na Etapa 2 Recursos.
Etapa 15: Programação das funções de ajuste:
No programa RainForest, podemos ativar a função de ajuste “#define TUNING 1” e conectar a placa de entrada de ajuste usando seu cabo de fita. Precisamos também definir parâmetros para os quais o LED será afetado pelo ajuste. Por exemplo, vamos ajustar os LEDs nas posições 61 a 73. Usamos #define START_TUNE 61 e #define END_TUNE 73. Definimos outros segmentos da string para cores de fundo em setup () usando chamadas fill_gradient_RGB (). O resto do seu esboço não deve definir os LEDs na faixa de ajuste ou você não será capaz de ver seus ajustes. Agora execute o esboço e exiba o monitor serial. A parte de ajuste do programa tem 4 estados [Matiz, Saturação, Valor e Brilho}. Matiz é a roda de cores com 0 = Vermelho e 255 do azul até quase vermelho. O estado atual deve ser impresso no monitor serial e o LED indicador na placa de sintonia piscará para indicar o estado (um piscar é matiz; dois pisca é saturação e assim por diante). O valor é a intensidade da luz, enquanto o brilho é um fator de redução aplicado a todos os valores de intensidade dos LEDs. Portanto, para brilho total, defina Valor = 255 e Brilho = 255. Pressione o botão para mudar o estado. Quando estiver no estado que deseja ajustar, gire o botão. O programa ignora o botão até que seja girado mais do que INHIBIT_LEVEL. Isso evita a alteração de valores nos outros estados quando você percorre-os. Por exemplo, você pode começar com Matiz e obter a cor desejada, depois mudar para valor e ajustar para encontrar o brilho desejado.
Os esboços Macaw e Nordic_Tree incluem afinação, mas as funções são um pouco diferentes. Nestes esboços, existem apenas dois modos. Um para brilho e outro para a posição da roda de cores. Com esses exemplos, você pode ver como personalizar as funções de ajuste para trabalhar com quase todos os parâmetros em seu controle de iluminação.
Incluído no repositório está um esboço 'Tuning' que leva as funções de ajuste do RainForest. Este esboço é apenas as funções de ajuste para que você possa explorar e acompanhar mais facilmente como o esboço funciona. Usamos este esboço para controlar um quadro de iluminação de teste que podemos colocar rapidamente sobre uma peça de arte e explorar os efeitos de iluminação. Posteriormente, usaremos as informações de ajuste para construir o controlador de iluminação personalizado.
Espero que isso seja útil para fazer seu projeto funcionar.
Etapa 16: O resto da história:
Este é um dos dois instructables neste projeto. Se ainda não o fez, verifique o complementar instrutível em:
Recomendado:
Luz LED Smart Desk - Iluminação inteligente com Arduino - Espaço de trabalho Neopixels: 10 etapas (com imagens)

Luz LED Smart Desk | Iluminação inteligente com Arduino | Neopixels Workspace: hoje em dia passamos muito tempo em casa, estudando e trabalhando virtualmente, então por que não aumentar nosso espaço de trabalho com um sistema de iluminação personalizado e inteligente baseado em Arduino e LEDs Ws2812b.Aqui eu mostro como construir seu Smart Luz LED de mesa que
Placas de LED de iluminação: 8 etapas (com imagens)

Placas de LED iluminadas: Oi pessoal. É aardvark novamente para outro Instructable. Esta é uma maneira menos cara de fazer um cartão leve do que alguns outros métodos online. Acho que este projeto é uma maneira divertida de ensinar adolescentes e meninos sobre eletricidade. Espero que gostem e gostem
Caixa de sombra e moldura de iluminação LED dinâmica para arte :: 16 etapas (com fotos)

Iluminação dinâmica LED Caixa de sombra e moldura para arte :: A iluminação é um aspecto importante da arte visual. E se a iluminação pode mudar com o tempo, pode se tornar uma dimensão significativa da arte. Este projeto começou com a participação em um show de luzes e experimentando como a iluminação poderia mudar totalmente o co
ELIO de controlador dinâmico: 3 etapas

Controlador dinâmico ELIO: ELIO é um controlador multifuncional para fabricantes. Minha filha, que está na 5ª série, fez um carro em movimento em sua escola. O carro era tão simples, um brinquedo operado por interruptor. Ela mandou o carro para a irmã do outro lado com a mão, já que o carro não tem função de controle
Iluminação LED para sala rápida, rápida, barata e bonita (para qualquer pessoa): 5 etapas (com fotos)

Iluminação LED de sala rápida, rápida, barata e bonita (para qualquer pessoa): Bem-vindos :-) Este é meu primeiro instrutível, portanto, comentários são bem-vindos :-) O que espero mostrar a vocês é como fazer iluminação LED rápida em um Buget TINY.O que você precisa: CableLEDsResistors (510Ohms para 12V) StapelsSoldering ironCutters and other basi
